干货!15个最新优质加载动画设计,让等待成为一种享受
互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快,一般页面缓冲和加载地过程也是几不可查。然而,在某些情况下,例如软件急需加载大量页面,首页急需加载大量内容,用户下载文件过大,甚至是网页软件信息处理急需时间等等,难免会出现需要用户等待的时候。
那么,在这些情况下,UI/UX设计师应该如何设计Web和软件,才能让用户心甘情愿的等待,而不是直接离开呢?答案很简单。美观,有趣,又实用的加载动画,不仅能够有效地减缓用户负面情绪,让用户挺留更长的时间,而且还能极大地加深用户对Web,软件或产品的印象,提升用户体验,让等待成为一种享受,而不再是枯燥乏味。
但是,作为设计师,究竟如何才能设计出美观,有趣又吸睛的加载动画呢?
以下小编为大家收集和解析了15款最新的Web和软件加载动画设计,希望能对你有所帮助:
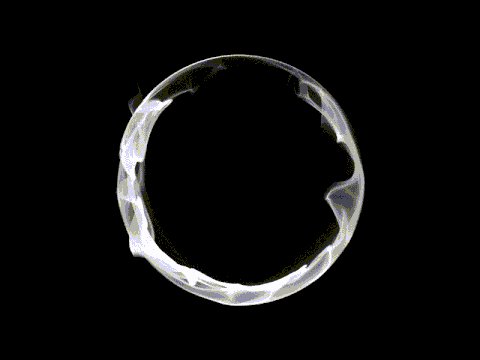
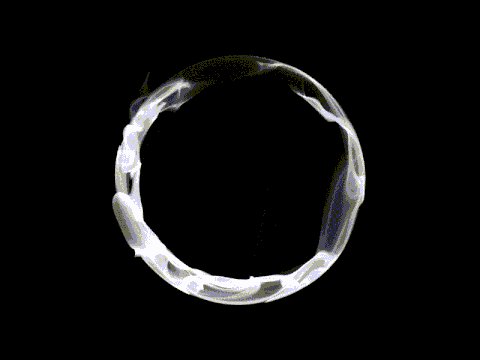
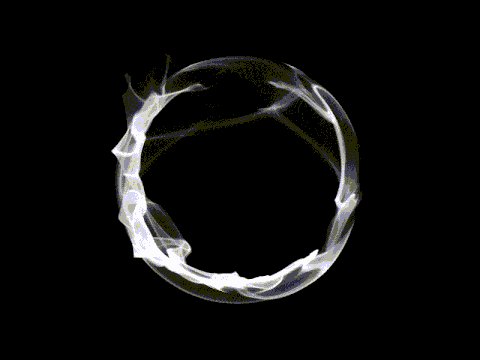
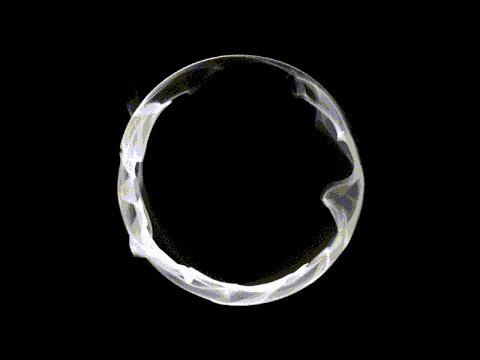
1.Orb animation WIP
设计师:Aleksey Tsvetkov
亮点:神秘的烟雾特效
这一款设计利用了加载动画中惯用的旋转圆环,再加上烟雾特效,让整个loading动画神秘而吸睛。而且,黑白的色彩搭配,更是强化了烟雾的效果,让用户不知不觉被动画而吸引,从而忘却等待的时间。所以,用户体验也是极佳的。
因此,在你的Web或app加载动画设计中,也可添加类似的烟雾效果,让简单常见的圆环,柱状或条形动画,也能脱颖而出。

2.Loading Micro Animation
设计师:Nick Buturishvili
亮点:结合网页产品特色
作为一款专为酒类网站设计的加载动画,设计师结合产品特色,将其酒类产品制作流程以动画的形式展示出来,减缓用户可能产生的负面情绪的同时,又能让用户更加生动直观地了解公司或产品。
所以,在你的动画设计之中,也可结合产品,公司甚至品牌特色,添加产品制作流程,动态产品展示以及公司文化展示等等,留住用户的同时,加深他们对产品,公司甚至品牌的印象,提升产品知名度。一举三得,何乐而不为呢?

3.Avanti e indietro loader
设计师:Vitaly Silkin
亮点:图形的前后位置变换,加之渐变色彩的精彩应用
这款加载动画,集中采用了图形交替变换位置实现动态变化,简洁直观。渐变色彩的使用也使整款设计,更加的美观舒适。对于丰富用户枯燥乏味的等待时间,也是不错的尝试。(点击来学习更多精妙的渐变色网页设计)
所以,在你的设计中,也可利用类似图形左右,前后,上下等等位置依次变换的方式,同时结合发光,流体以及背景色彩对比之类效果,让整个动画兼具视觉效果和趣味性。

4.Loading Screen Animation - Hourglass
设计师:Makito Ninomiya
亮点:形象的动态沙漏计时,以及文本与动画的结合
这款加载动画,除了采用了更加形象贴切的动态插画沙漏,拉近与客户的距离。还选择了动画与文字的结合方式,安抚用户的同时,也能尽量获取用户理解,实现与用户的情感层面的交流。
所以,在你的设计中,也可适当的采用一些微文本设计,获取用户共鸣的同时,也能提升用户体验。

5."bouncy" - B&W loading animation 9
设计师:Lilian Tedone
亮点:简单的形状,跳跃以及旋转的完美结合
整款设计简洁清爽,舒适而不失趣味。简单形状,跳跃以及旋转的完美结合,让整个动画设计更加灵动而富有感染力。对于减缓用户等待时的枯燥乏味之感,效果也是立竿见影的。(点击查看更多设计师loading gif系列)
所以,在你的设计中,也可效仿这款设计,利用有限的简单图形,添加旋转和跳跃等动效,配合颜色和阴影的变化,让整个动画设计简单灵动,丰富多变,视觉效果也是绚丽吸睛。用户体验当然也不会差。

6.Melting loader
设计师:Vitaly Silkin
亮点:巧妙的流体融化特效和发光特效
这款加载动画,采用了如水流动般的流体特效,给人以如冰融化般的视觉效果。同时,黑色背景与蓝色的搭配,也使整个动态曲线具有了黑夜发光般的效果。着实有趣而极富特色。此外,曲线的无限延伸,对于平复用户情绪,打发等待时间,也是不错的策略。
所以,在你的网页或软件加载动画中也可采用类似的流体或水滴特效,利用背景与形状的色彩的对比,制作出发光的效果等等,让你的设计更加与众不同。

7.Loader of things
设计师:UI8
亮点:多层圆环嵌套以及3D立体效果的应用
此款设计,采用了多层圆环嵌套,简单而流畅。3D立体效果的应用,也使整个动画更加直观大气。非常值得效仿。
所以,在你的设计中,为增加加载动画的吸引力,也可采用类似图形嵌套的方式。当然,采用3D立体呈现,对于增强整框设计的视觉效果,提升用户体验,效果也是非常显著的。

8.Preloadeer Animation
设计师:Rodetyo Prast
亮点:可爱的插画风以及与节日特色的有趣结合
此款加载动画不仅采用了美观独特的插画风,而且还结合圣诞节主题,添加了极具圣诞特色的驯鹿作为其主体,可爱而富有童趣。 非常适合一些以儿童为对象的在线课程(尤其是绘画),在线儿童购物以及类似儿童网站或软件,制作一些圣诞专栏时,使用的加载动画。
所以,在你的设计中,也可适当结合各种节日元素,习俗,故事甚至经典人物,让设计更加丰富多变的同时,也能使其极具趣味性和地方特色。
当然,添加一些产品特色,也能让设计更具独特性。总之,这些些设计切入点的使用在转移用户用户注意力,减缓其因等待而产生的焦虑情绪,提升用户体验,效果也是极佳的。

9.Loader Animation
设计师:Burhan Khawaja
亮点:多屏展示与色彩变化,以及旋转动效的极佳结合
此款加载动画,不同于一般设计师惯用单屏展示各类动画,以吸引用户驻足的方式,而是采用不同比例多屏展示的方式,结合动态渐变色彩的应用,以及正反旋转动效的对比嵌套,使整个动画设计,华丽炫酷,优质吸睛。
所以,在你的加载动画中,也可采用多屏展示方式,结合色彩,旋转以及形状之类的动态变化,让整个设计更加华丽而吸睛。

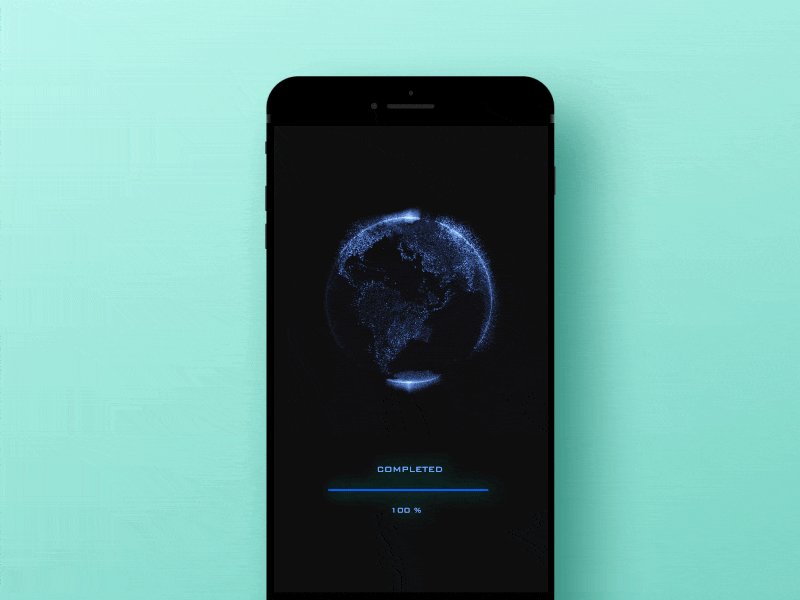
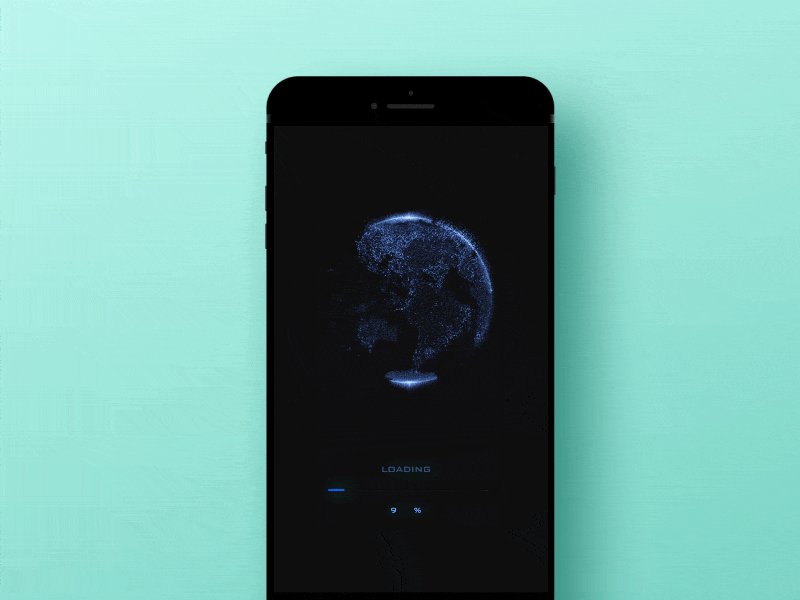
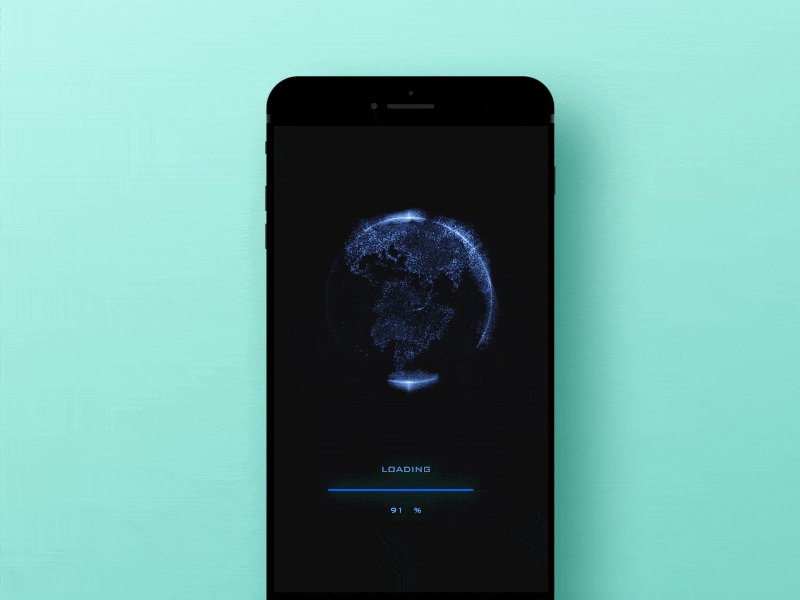
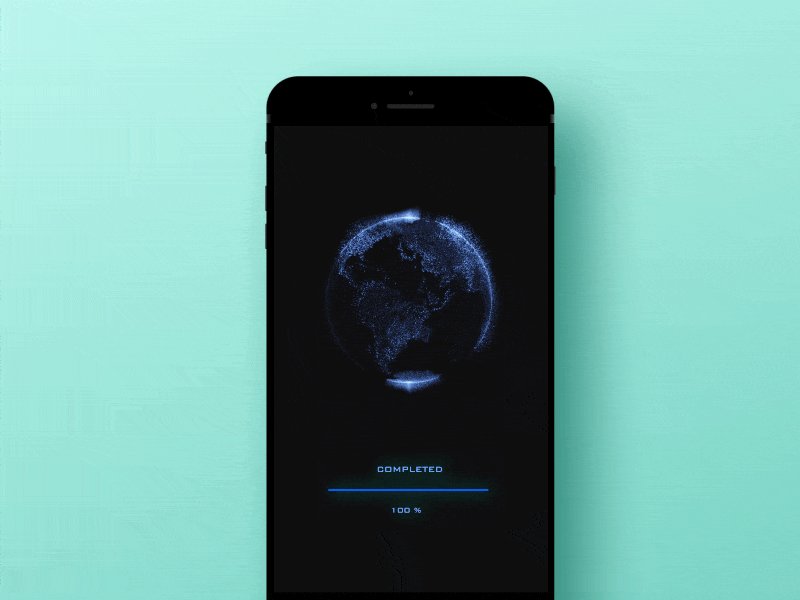
10.Loading screen visual for app
设计师:Nguyen Tran
亮点:美观而炫酷的科幻视觉效果
此款专为iOS或Android手机软件或网页设计的加载动画,采用黑色背景搭配浅蓝色旋转地球和进度条的设计,创造出荧光效果的同时,美观时尚,又带有科幻色彩。极具视觉效果。
所在你的设计中,也可采用类似色彩的对比,动态进度条的添加等等,制造出科幻炫酷的iOS或Android加载动画。(点击学习和添加更加炫酷的动态进度条)

11.Loading animation
设计师:Alex Sailer
亮点:快速旋转与数值的变化设计,极大地提升了用户体验
页面加载时,用户等待最不希望遇到的情况就是,加载页面毫无变化,用户在一片茫然中等待。而此款设计,正好抓住用户这样的心理,添加快速旋转的色条和数值的变化设计,让用户直观的感受到网站或软件后台正在飞速的运转,处理相关问题。而且也易于用户评估可能需要的加载时间,从而极大的提升了用户体验度。让用户有计划,有目地等待。
所以,在你的设计中,也可适当的效仿此类应用数值的变化,尤其是进度条与数值变化的组合,留住用户,提升用户体验。

12.U3D loading animation
设计师:Alex Sailer
亮点:动态展示正在加载地内容,配合背景颜色的变换,可爱,有趣且吸睛
此款加载动画,采用直接动态展示正在加载的网页或软件内容的方式,利用可爱有趣的sticker吸引用户,而且根据不同sticker的主题色,相应变换背景色,也让整个动画更加多变而吸睛。非常有特点。
所以,在你的设计中也可通过,直接展示加载内容的方式,激起用户继续阅读或浏览的兴趣,让动画更加的实用,而且视觉效果也会更佳。
例如,在制作个人在线作品集网站的时候,加载动画,就可直接介绍作者相关情况,动态展示一些作品的截图或一些设计师个人的生活或工作照片展示等等,让用户获得更多的信息,从而忘却等待的乏味和无趣。(点击了解更多让你的在线作品集脱颖而出的技巧)

13.Spinning Spiral Geometry
设计师:Danny Perry
亮点:色彩条的旋转变换
多色的色彩条旋转本就十分炫酷吸睛,再结合多样的旋转方式,整个动画设计就会更具变化,从而提升吸引力。
所以,在你的设计中也可采用这种色彩条与旋转的结合方式进行设计。让你的设计更具特色。

14.Loading animation icons
设计师:Zach Roszczewski
亮点:各类图标的组合变换
此款加载动画,则采用简单图标的组合和变化,简洁而不失趣味。
所以,在你的设计之中,当没有特别的设计点子时,直接选用软件或页面中的高频使用的图标,结合旋转,色彩以及位置的变化,也可创作出极具特色的加载动画。

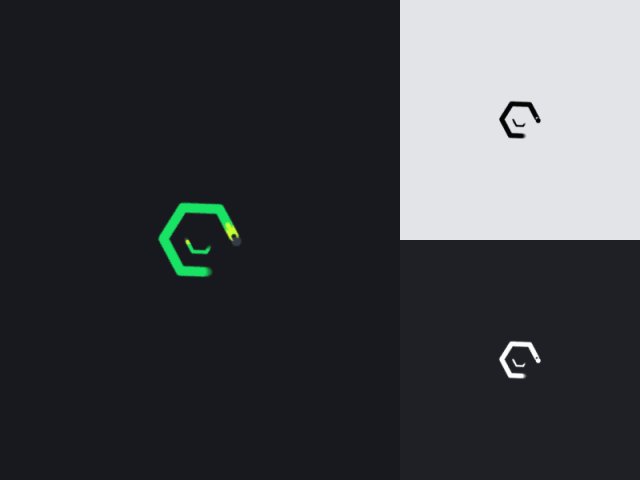
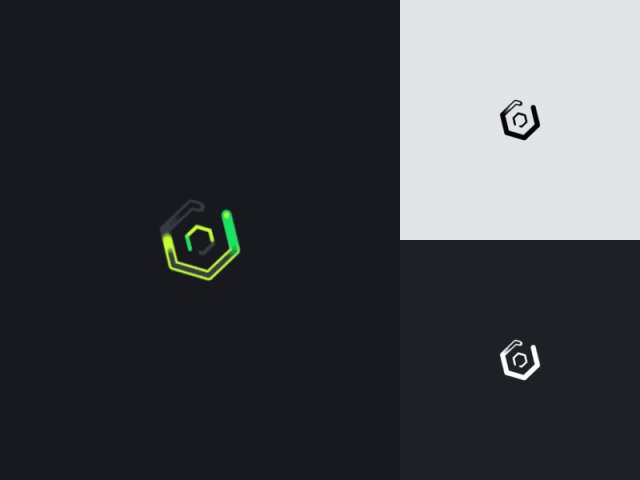
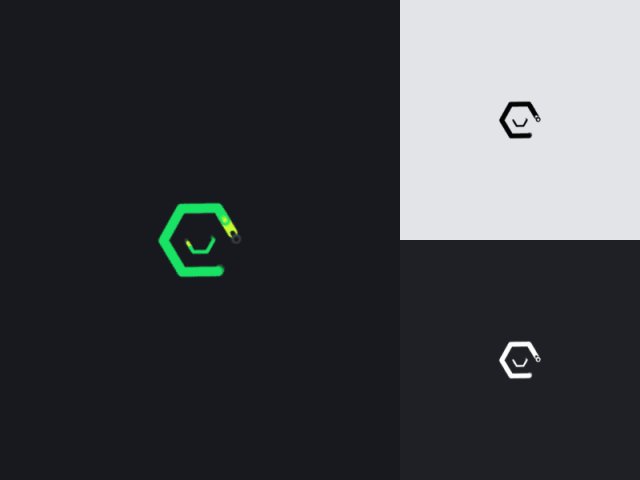
15.Glowing loading cube
设计师:Graig Mederios
亮点: 采用产品或公司logo以及发光的效果,引起用户共鸣
此款设计,直接采用逐步构建产品或公司3D logo的过程,非常直观而炫酷,对于加深用户印象,提升产品或公司知名度,作用显著。而且,直接使用其logo, 对于激起用户共鸣,效果也是不错的。此外,制作的发光效果,对于吸引用户注意力也是非常有用的。
所以,在你的设计中,也可结合产品或公司logo进行设计。

总之,无论你是需要创建和设计,网页,Android或iOS软件加载动画,希望这里罗列和分析的15款最新的Web和软件加载动画设计能对你有所启发。
Mockplus助你轻松快捷地创建,检测和评估各类网页和软件加载动画
无论一款加载动画如何炫酷吸睛,其终究只是Web或软件界面设计的一部分,只有将其回归到网页或软件之中,才能真正的检测和评估其可行性和有效性。所以,作为设计师的你,急需一款即能够帮助你尽快制作出Web或软件原型,同时又能够简单快捷的将你的动画GIF嵌入这些原型,并轻松快速地检测和评估其实用性和有效性?Mockplus, 作为一款集设计和协作为一身的原型工具,不仅能够助你快速的制作原型,更能助你更好的检测,分享和评估各类网页和软件加载动画:
Mockplus助你简单快速地制作加载动画软件和网页原型
1.利用MP封装的强大项目和页面示例,快速制作出能够嵌入加载动画的原型
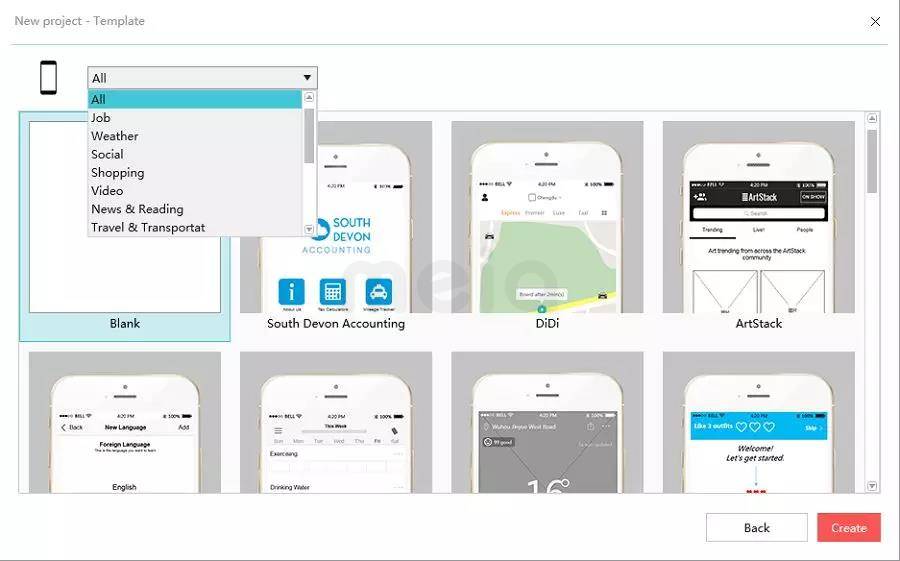
尽管,加载动画需要嵌回到对应的软件或网页才能更加直观准确的评估其功能,但并不意味着必须从头一步一步重新制作相应的原型用以测试。事实上,Mockplus封装了强大而丰富的项目和页面示例,能够帮助你简单下载导入,即可根据需要改进所需项目原型,从而尽快的开始加载动画功能的检测和提升工作。

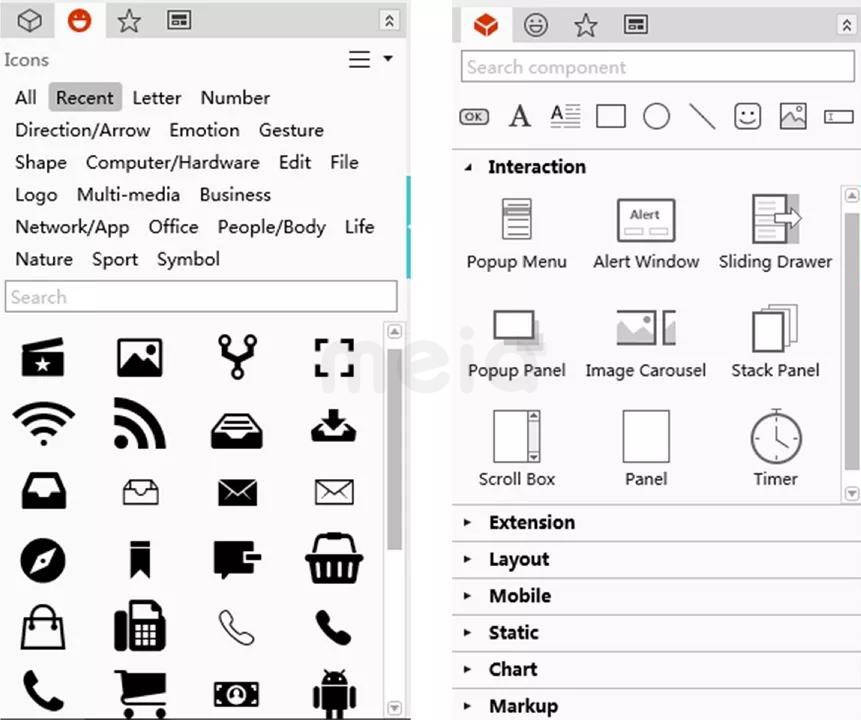
2.利用MP强大的组件库和图标库,轻松快捷地手动制作所需web/app原型
当然,作为专业而严谨的设计师,希望能够手动制作更加贴切优质的web/app原型,以求更加精准地检测加载动画的有效性和可行性?不用担心!Mockplus提供的强大组件库和图标库,快速灵敏的交互设计以及多样的弹出窗口/页面设置等等,都能助你轻松快捷地手动制作所需原型。此外,Mockplus许多新增功能,对于简化设计过程,也是非常有效的。

3.利用GIF组件直接嵌入加载动画
完成所需Web或软件原型之后,你可以简单的拖拽Mockplus的GIF组件,直接将需要的加载GIF文件添加到任何希望的原型界面或位置,简单方便。
Mockplus助你简单便捷地测试和评估加载动画的可行性和有效性
1.8种测试和分享方式,方便尽快获得设计师和用户对于动画的反馈
Mockplus提供了8种多样的测试和分享方式,方便设计师根据需要及时的测试和分享制作好的原型和加载动画,从而更加快速的获取设计师或用户的反馈。
2.团队协作功能,对于设计师协作编辑和改进加载动画效果也是极佳的
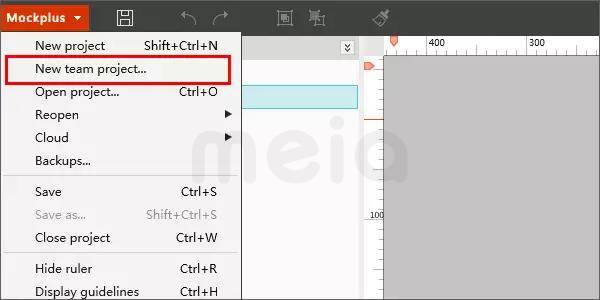
希望通过团队协作,获得更多的设计灵感和建议?Mockplus提供团队协作功能,方便设计师根据需要共同编辑和改进加载动画。而且,其一键创建,同步和分享,通知审阅以及评论功能,对于设计师快速地实现原型加载动画有效性和可行性的检测和评估,作用也是极佳的。

总之,无论你是需要尽快制作出Web/app原型,还是希望在原型中检测和评估加载动画的可行性和有效性,Mockplus都能满足你的需求。
结语:
加载动画,作为设计师用于留住用户的重要平台之一,无论是一个小小的加载进度条,文案,按钮,背景图片,动效甚至色彩的选择和搭配,都对增强web和软件趣味性和独特性,提升用户体验发挥着至关重要的作用。所以,在具体的设计中,设计师不仅需要将其看作与软件功能和界面一样重要的部件进行设计,同时也可结合网站,软件产品特色,创建一个能供用户暂时放松,娱乐甚至开怀一笑的场所或模块。
无论设计师设计的初衷是什么,为设计和创建最优质的加载动画,最好选择一款最佳的原型工具(例如以上介绍的简单快捷的Mockplus),以便将设计的所有细节快速地转化成直观可视的交互原型,切实地测试和评估,这款加载动画设计能否达到你所期望的,甚至更好的效果。
总之,希望这里介绍的15款最新优质加载动画设计能对你有所帮助。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监