可别错过了当下流行的卡片式设计
当老板或者甲方对你说:“你这个界面不行啊?”的时候,你只需要告诉他:“我这个用了material desisn的卡片式设计,配合iOS毛玻璃效果和2dp的标准圆角。”
论如何才能在老板和甲方面前抬头挺胸,当然是靠这篇详细介绍卡片式设计的文章了。欢迎大家强势围观!
material design是Google推出的一种用现实世界的物理关系去表现界面交互的设计语言。Google选择了“卡片”作为承载信息的方式,卡片是一种容器,并且能够适应不同屏幕大小而不破坏信息的展示效果。“卡片”之间可以像生活中纸片一样,重叠、分割、推动(表现在ui界面上是滑动)。

1.利于信息分层和整合
在卡片式设计中,一张卡片就是一个信息模块,用户即使快速浏览,也不会产生混乱。块状的卡片使得页面更加整齐美观,同一页面中卡片的不同大小,还区分了信息的重要等级。

2. 拥有更好的交互体验
对于卡片式设计,用户不止下滑、上拉等传统的交互手势,卡片之间可以分离、拼合、滑入滑出,能够实现对现实世界更真实的交互模拟。

3. 兼容性极强
响应式设计对移动端来说非常重要,因为它意味着在多种尺寸的移动设备上是否能获得一致的浏览效果。
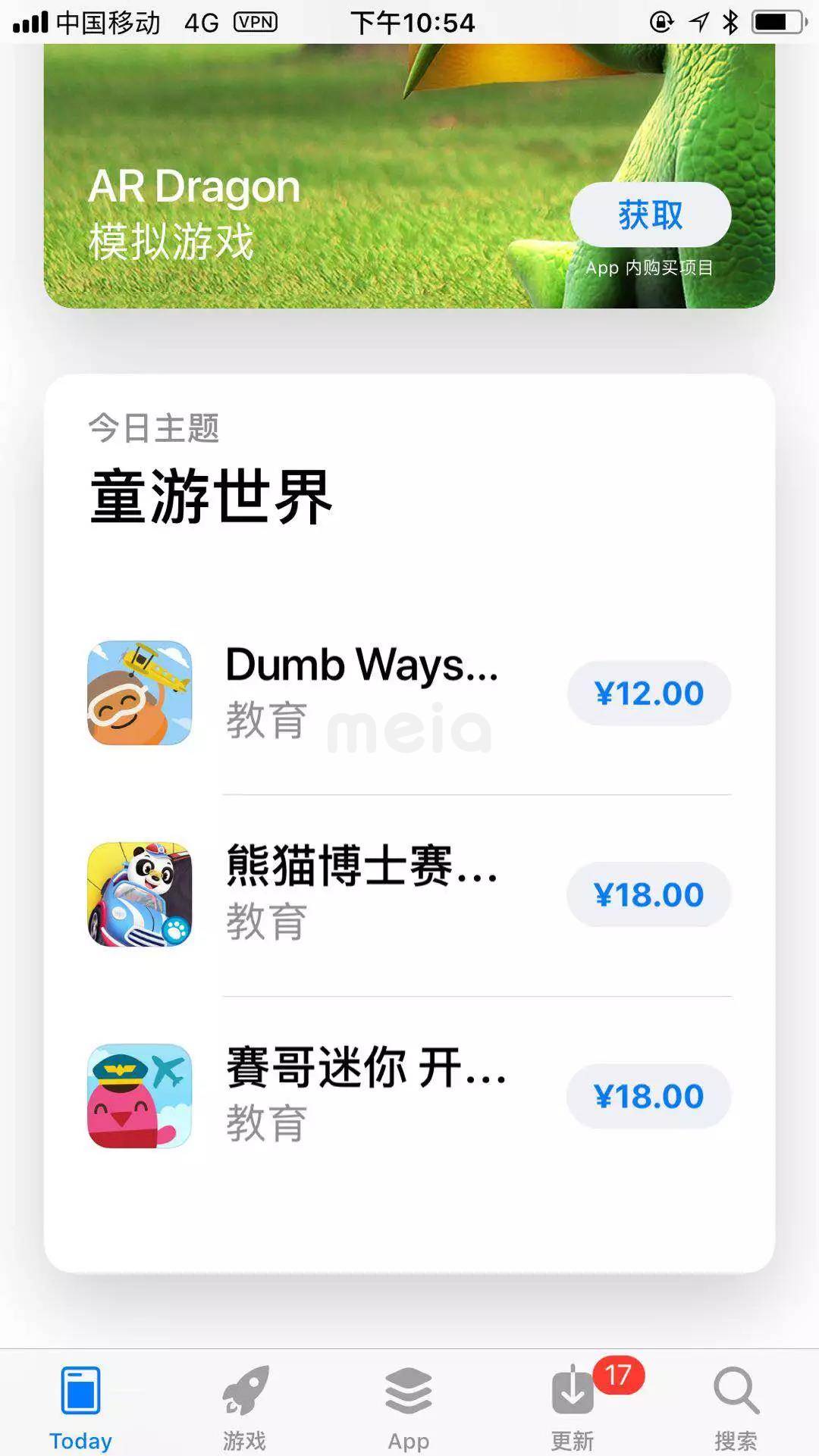
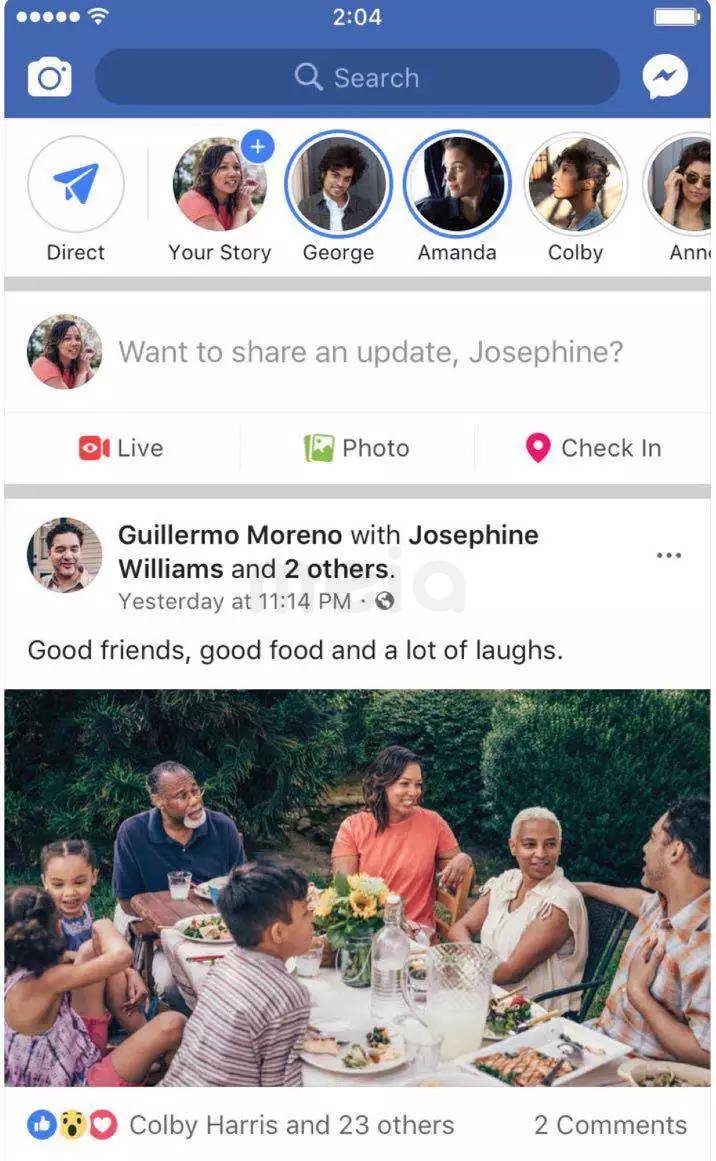
传统卡片
传统移动端卡片由一张图片、提示文字和按钮构成,且卡片四周均有留白。图片迅速抓住用户的注意力,文字进行描述,按钮承担用户点击、点赞等交互行为。

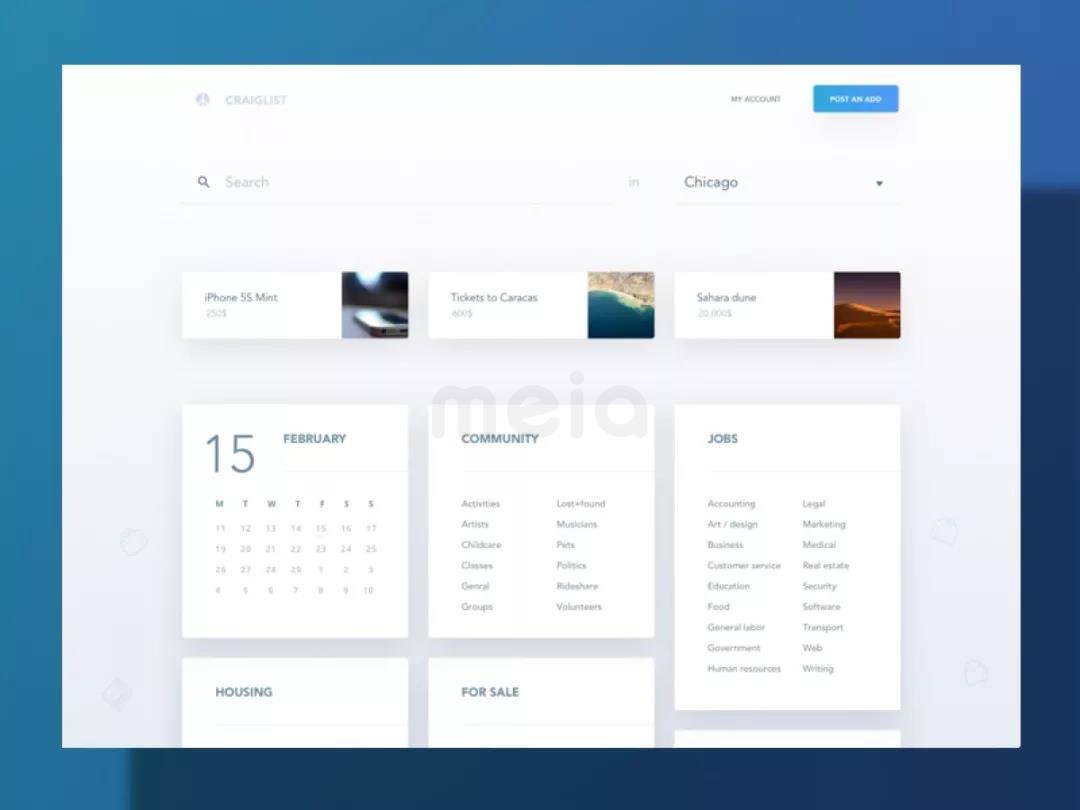
相应地,网页端卡片则是将不同的信息从原本的版式中解构,让一个个“信息块”变得更加明显。用阴影和留白来表现卡片的立体感。

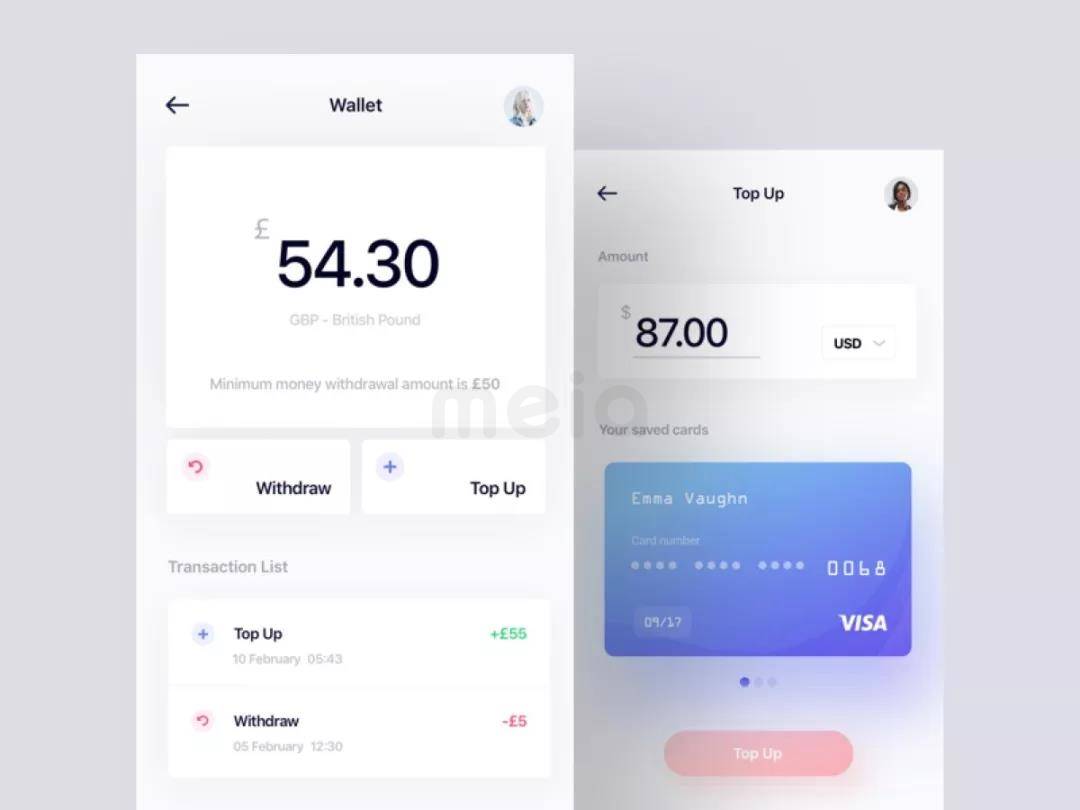
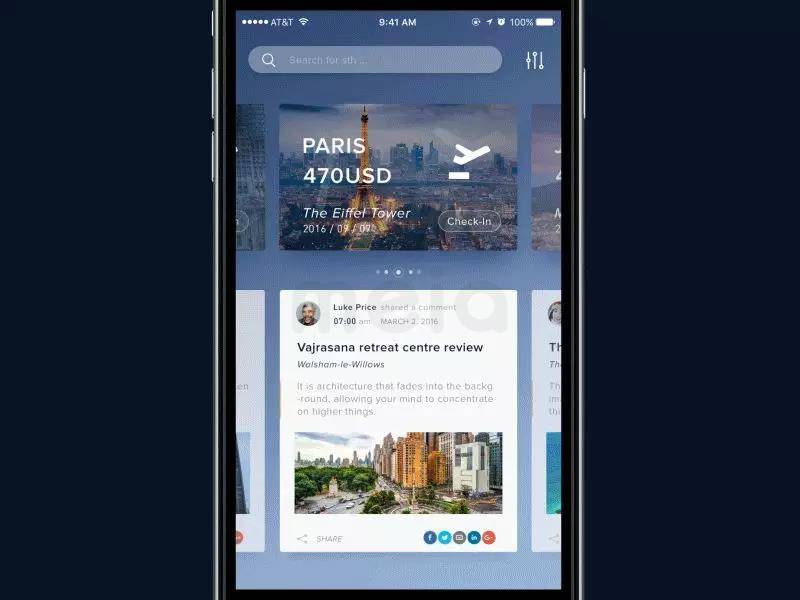
通栏卡片
与传统卡片相比,通栏卡片没有了左右两端留白,可显示图片、文字的空间更大,卡片与背景的关系用一条背景色块抽象表现。它更像一种在极简列表式和卡片式设计之间的折中选择,既保留了卡片式的分层方式和强交互性,又使页面变得更简洁。


但通栏卡片的视觉冲击和趣味性较弱,比较适用于以文字为主要信息的页面,或者页面本身层次较多内容丰富的情况。
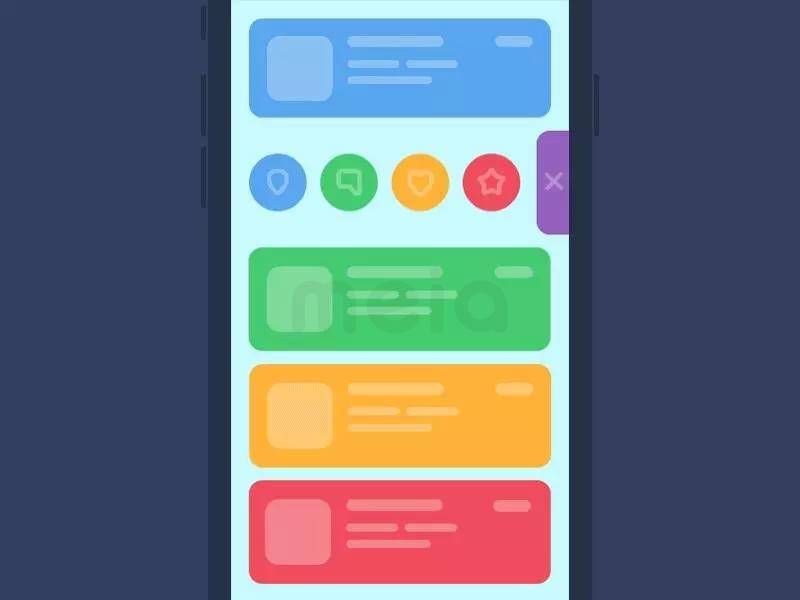
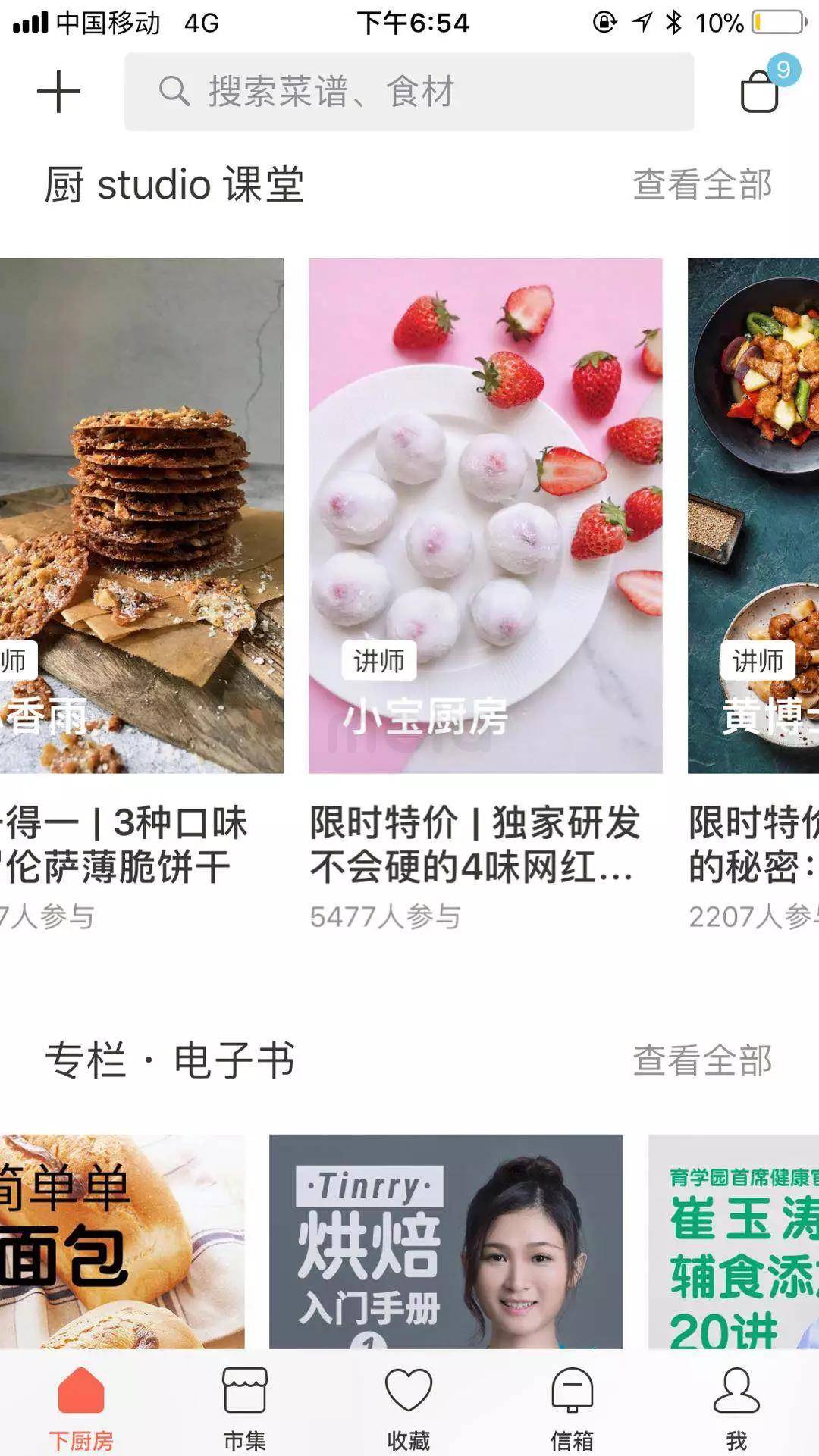
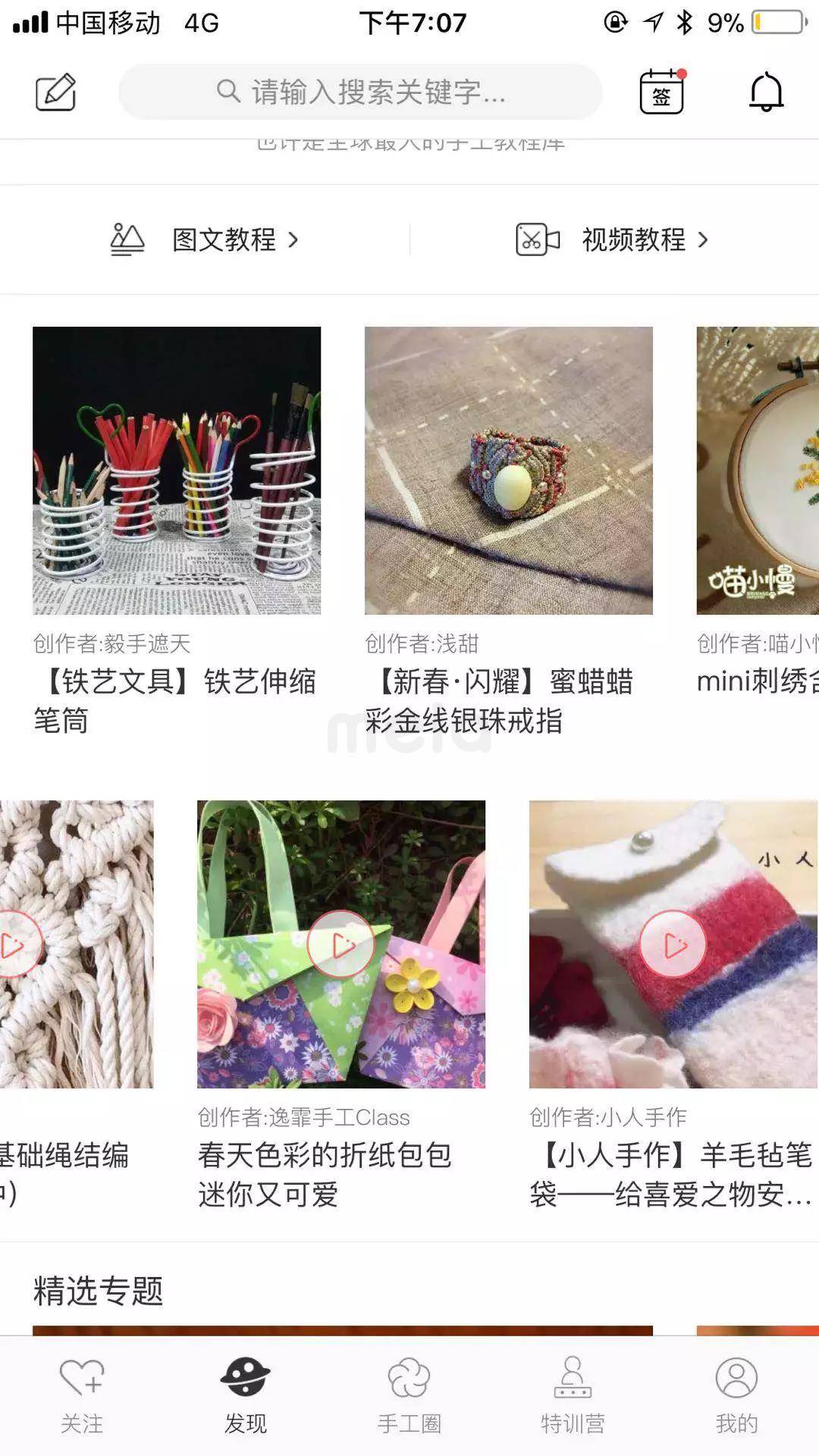
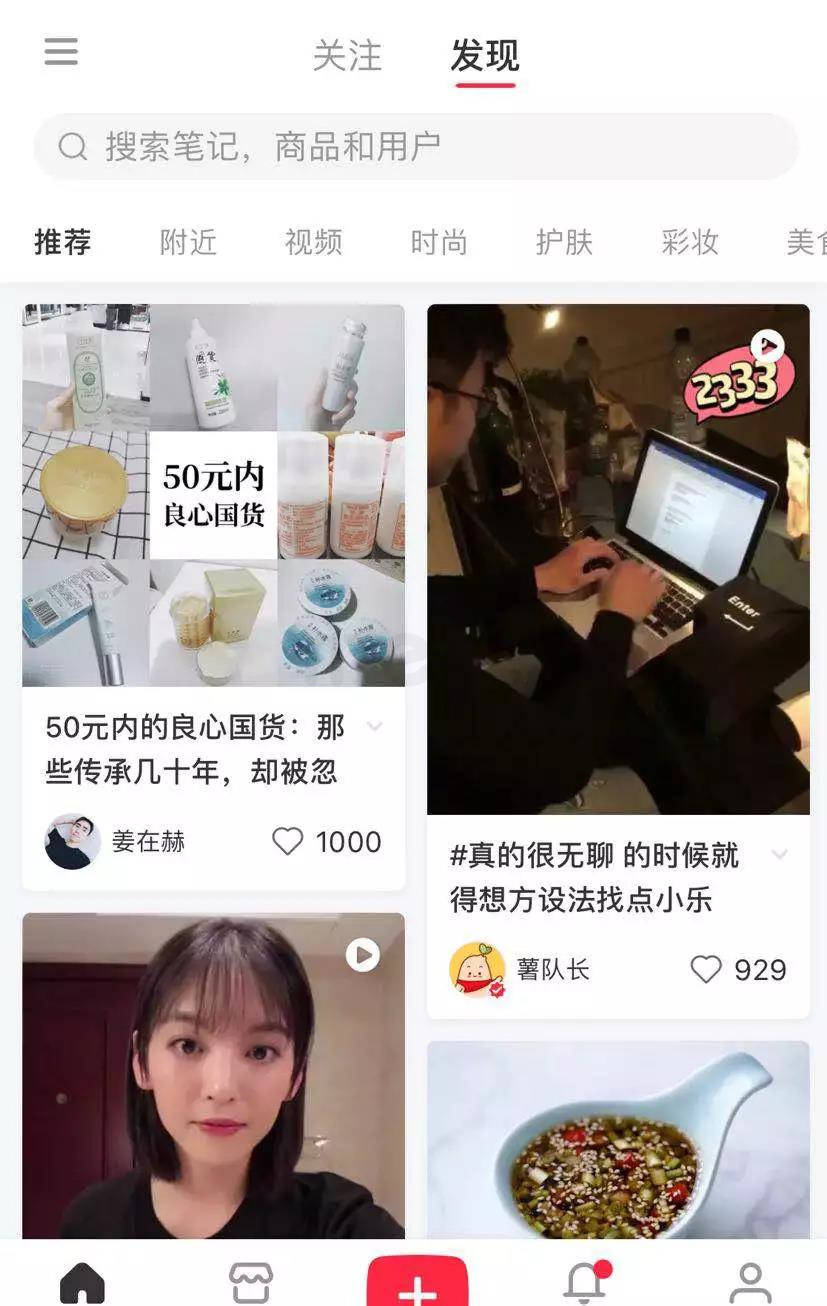
穿插卡片(水平滚动卡片)
水平滚动的卡片也很常见,比如下厨房、豆瓣等app。


它最大的特点就是解决了卡片式信息浪费空间的缺点,用户通过水平滚,原本只能放置一张卡片的空间被极大扩展,并且可以通过“查看更多”按钮获得更多卡片信息。
穿插卡片打破了竖直滚动页面的单一交互行为,让用户拥有了多样的浏览选择。与之相类似的卡片交互方式是叠加。用户的滑动行为,就像打开一副扑克牌,用过淘宝旧版“每日店铺推荐”的朋友印象应该比较深刻。

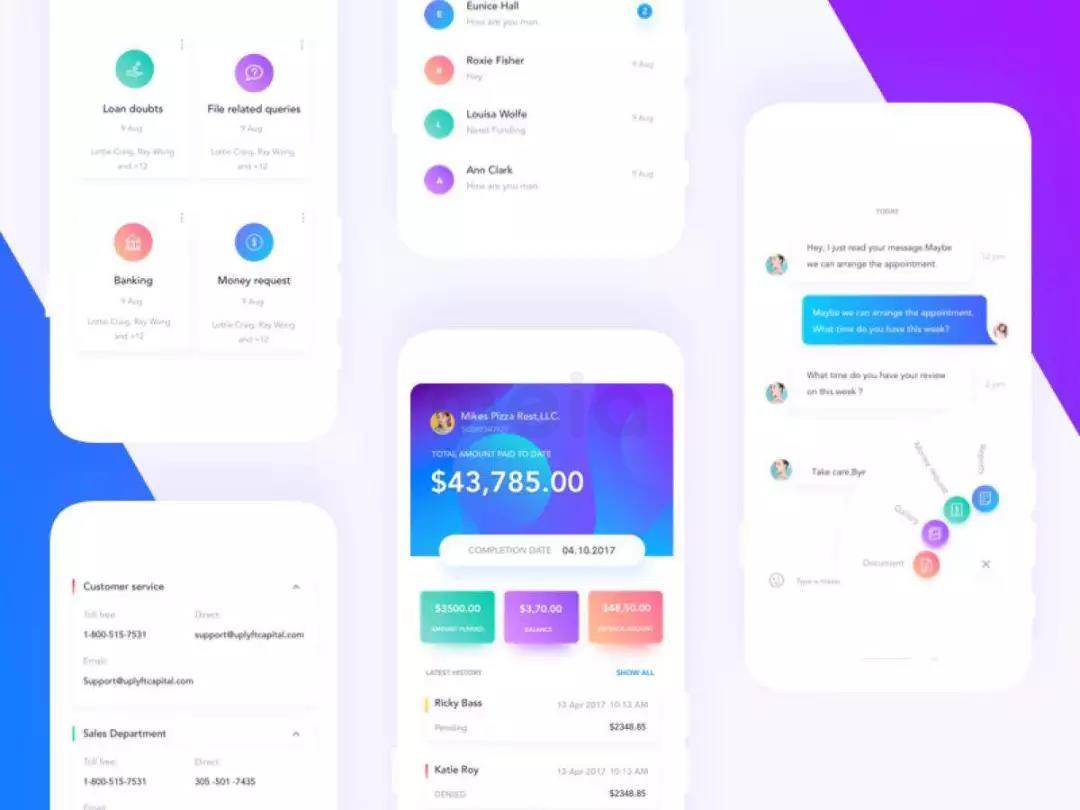
卡片流
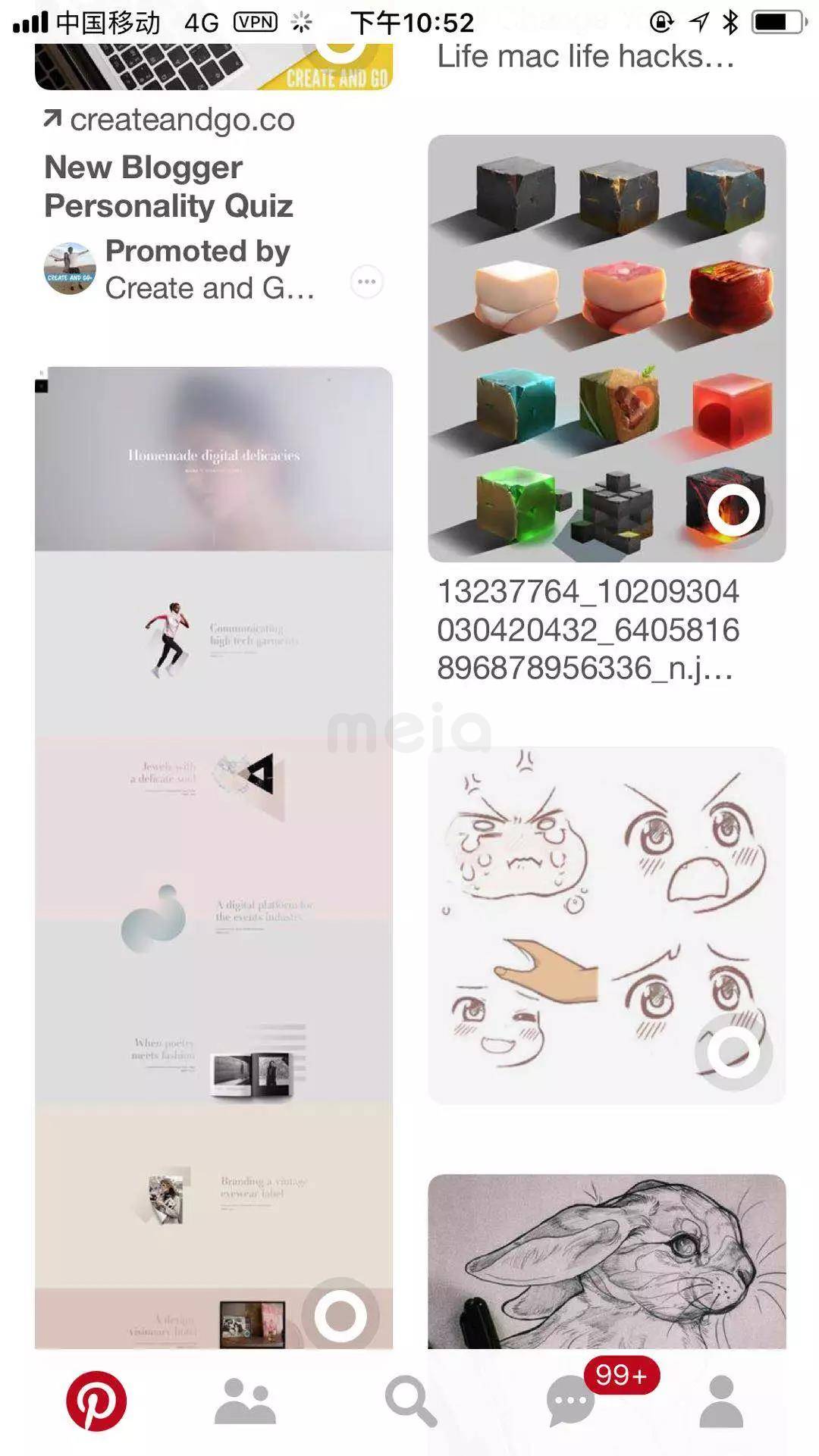
这两年特别流行的一种页面布局方式就是瀑布流,这种设计能够带来极为流畅的浏览体验,同时减少点击步骤以最大限度留住用户。卡片式设计和瀑布流的结合就是卡片流了,一个经典的例子就是pinterest。


但卡片流的缺点也很突出,永远的向上滑动更新永远无法浏览到尽头,这实际上会让用户陷入无限而冗杂的信息之中。因此现在多数移动端采用的的卡片流往往是可以下拉到底端的,并配合水平滚动卡片来在页面中展示更多信息。
卡片式设计在2014年提出,但至今app界面仍然热衷于使用这种方式,这一定程度上说明了卡片式设计良好的适应性和生命力。
那么,现在流行的卡片式设计又有什么特征呢?
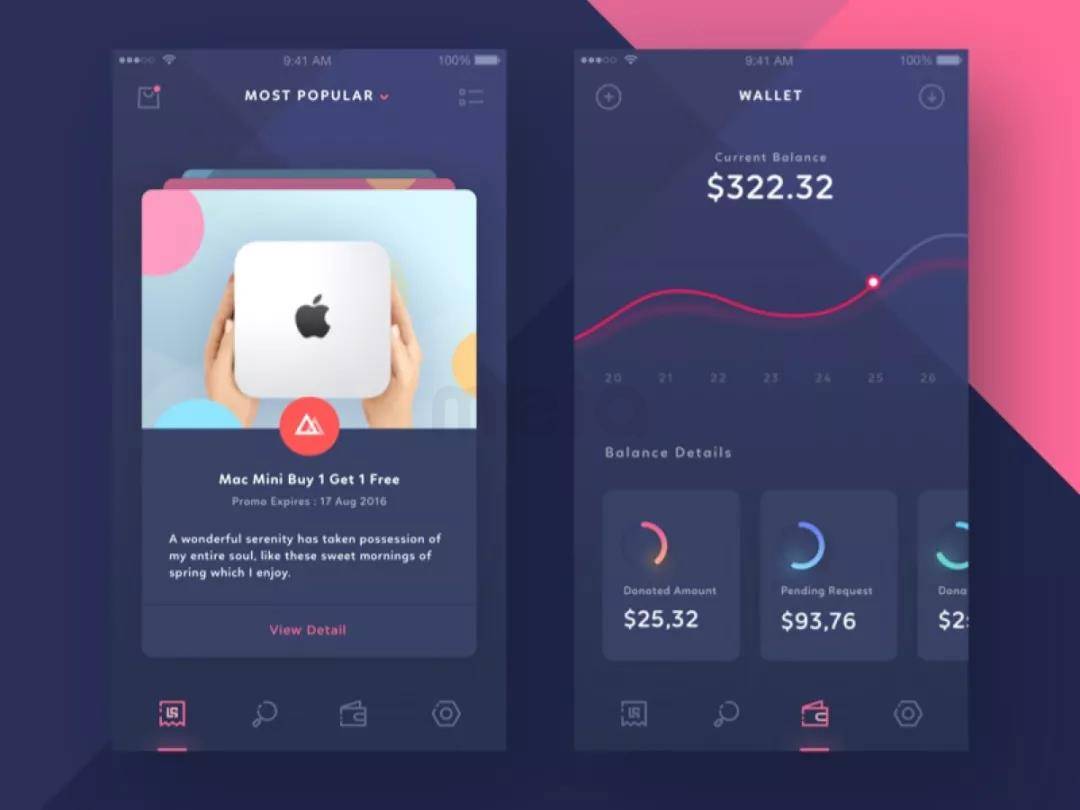
1.使用圆角
有研究显示,用户点击圆形按钮的次数要远超方形按钮——圆形具有更强的吸引力和亲和力。尤其在ios系统圆角风格大热后,卡片也越来越多地使用圆角。
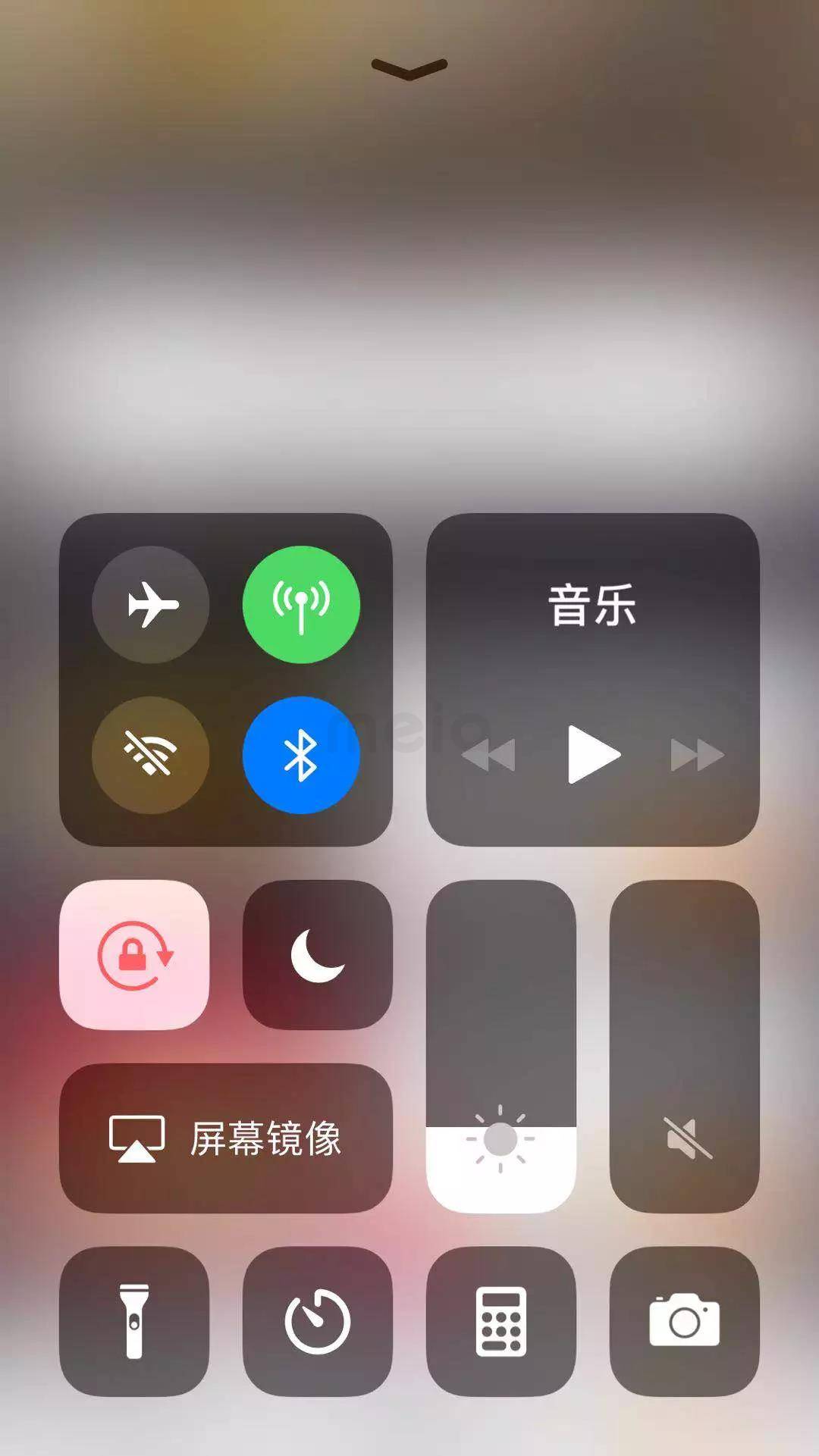
2.用背景模糊替代投影
这也是苹果引领的设计潮流变化——我们都很熟悉的苹果控制面板“毛玻璃”效果。当用投影表现卡片空间感的方式泛滥后,ui设计师开始尝试模糊背景来凸显卡片。

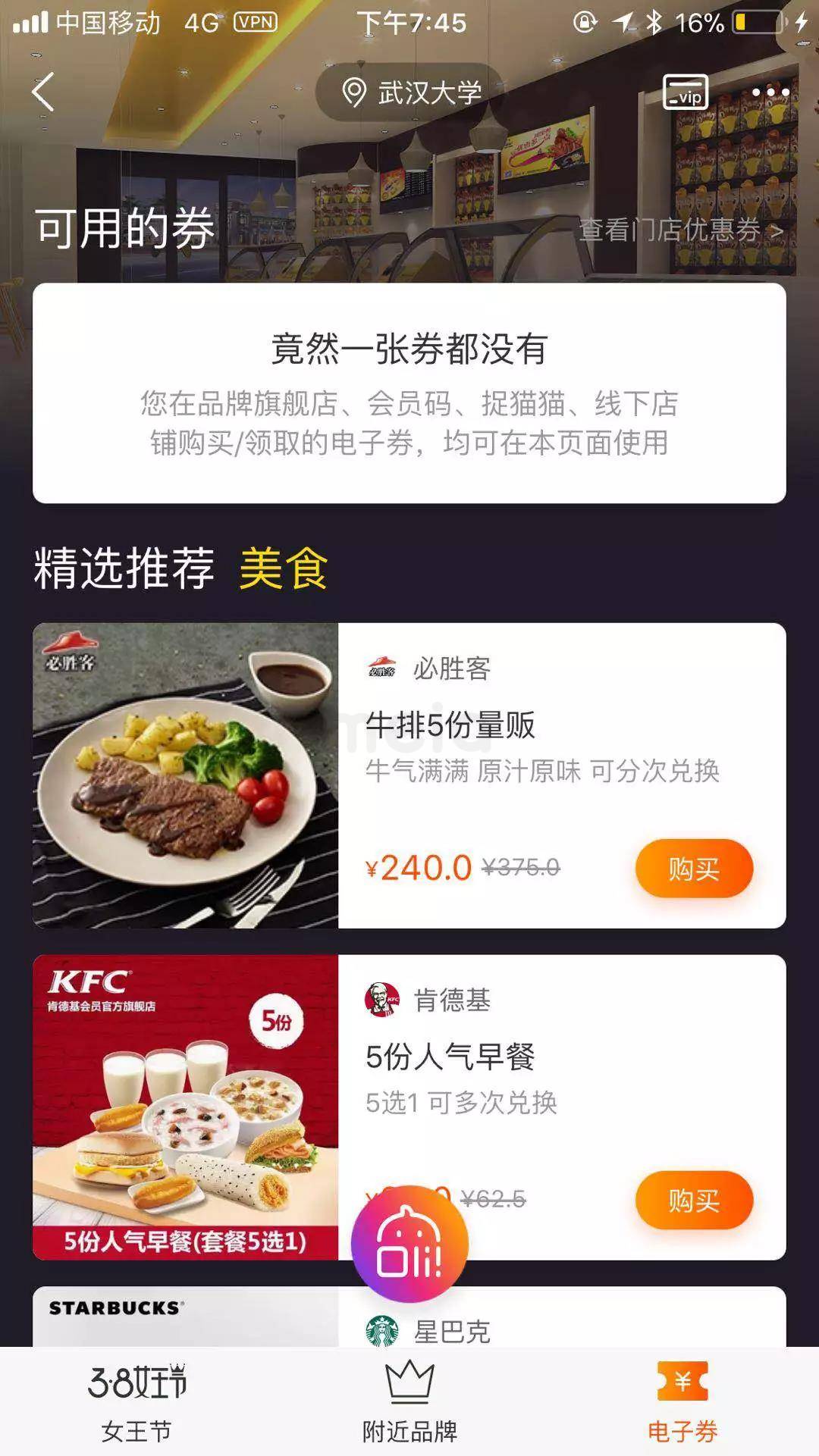
淘宝最新一版会员卡页面就采用了背景模糊效果。

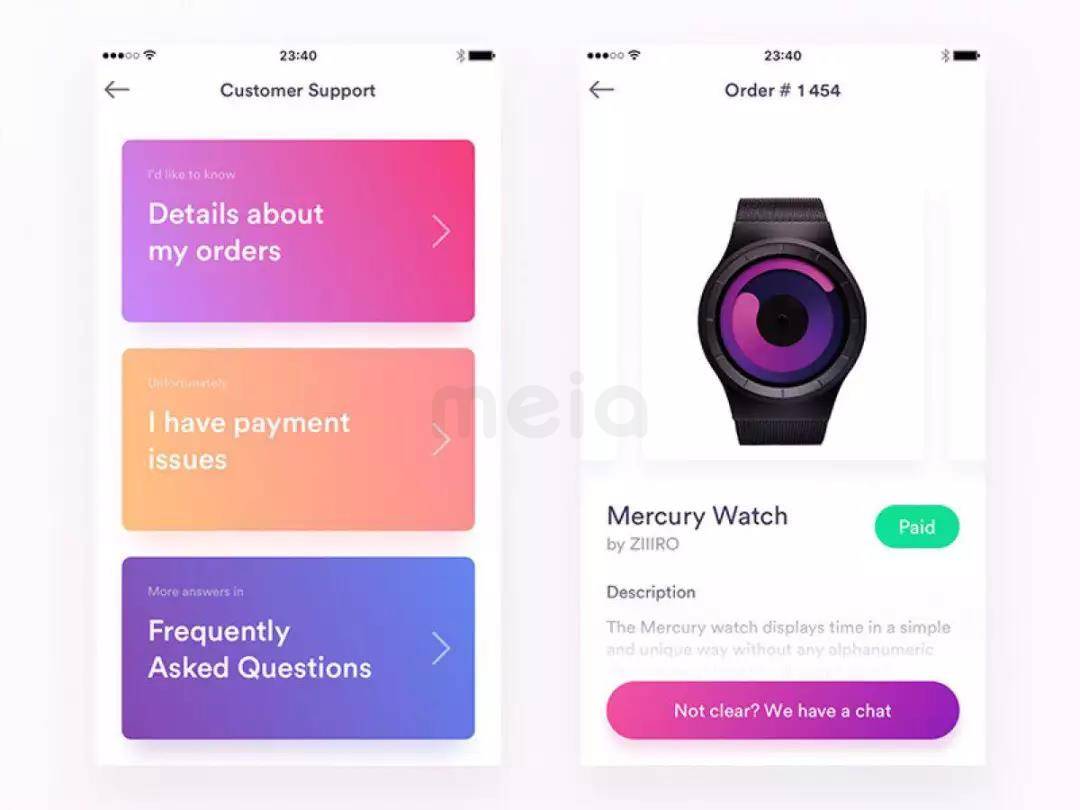
3.卡片和图片不再是两个层级
卡片不再作为展示图片文字的背板,而是将信息融入卡片中。一种做法是卡片采用渐变色彩,另一种则是使用背景照片,无论哪一种,文字都是直接展示在卡片上的,卡片的嵌套模式由三层变成了两层。



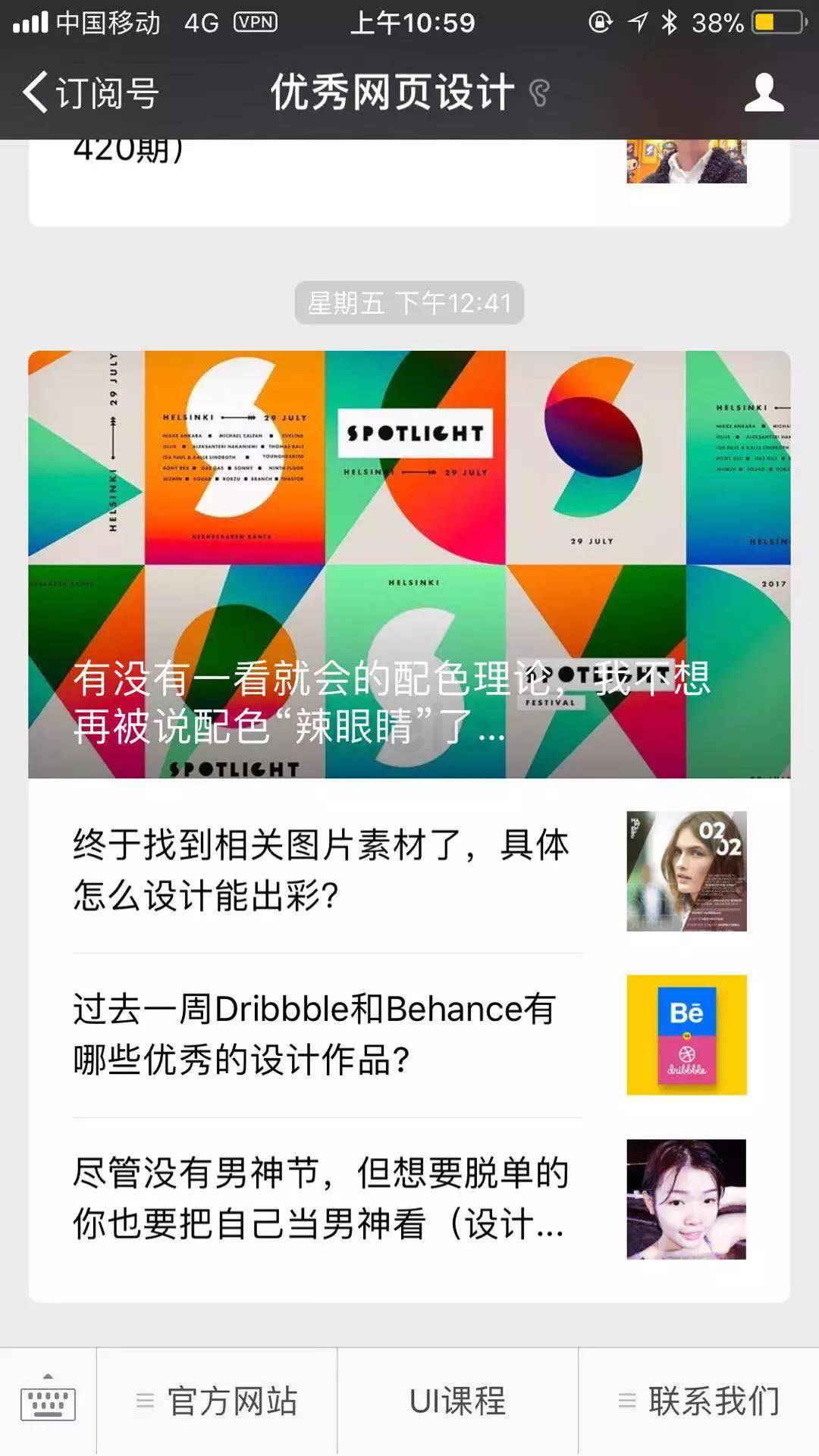
微信公众号改版后,也使用了背景照片的方式。

卡片式设计似乎朝着两种方向发展,一种是尽量用圆角、投影、丰富的色彩来增强“卡片”拟物,另一种则是更加极简,卡片的概念隐匿于线条、大量留白之中。我们对于后者,往往第一时间无法判断出这实际上是一种卡片式设计。但观察其归纳分类信息的方式就可以明白,这实际上是卡片式设计的套路。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监