原型设计|从三个方面,系统地画原型
在刚进行原型设计的时候,不具备系统的思考框架。往往缺少某步操作流程、页面,控件或者是没思考好用户的需求及页面设计的目的,或是整个页面在用户体验上十分粗糙。

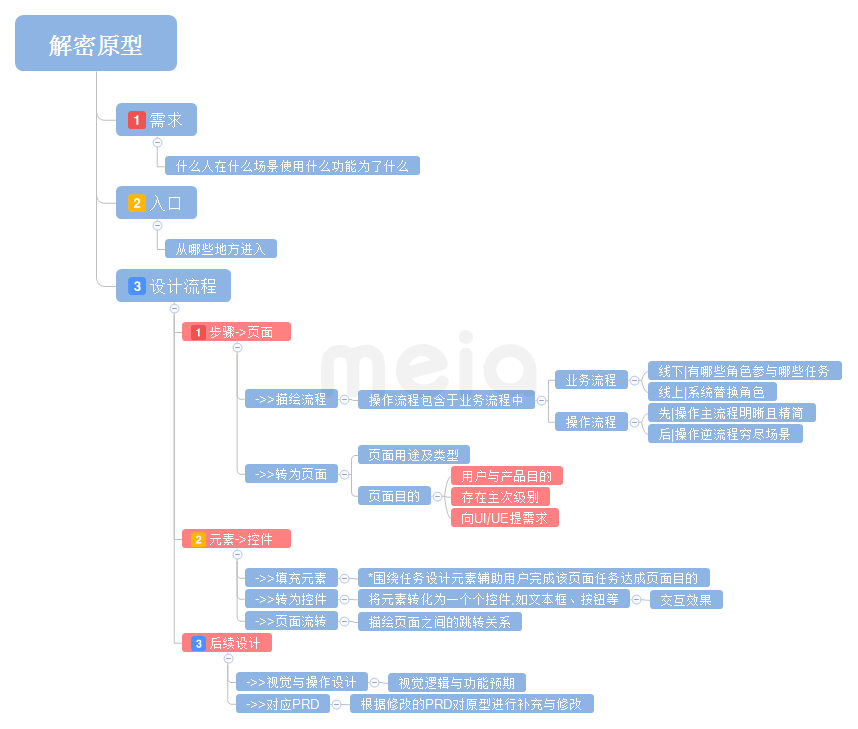
那如何从哪些方面系统地去画原型?在实践与学习之中,我个人总结为3个步骤。下面贴出我的思维导图:

一、需求
首先,需求,即什么人在什么场景下为了什么目的使用什么功能。这里要注意要综合用户和我们的需求,并将其融入到产品设计中。比如用户喜欢在新年期间听取吉祥话,求到幸运签;而我们希望透过这个活动促进用户分享,进而提升品牌曝光率。所以落实在产品设计中便是流程的趣味性及分享机制的设计。
二、入口
其次,入口,即用户从哪些地方获知我们的活动,或者说用户从哪些地方进入活动页面。这里要注意收集及穷尽入口,设计时不要有遗漏,让技术能够完整开发,测试人员能完整测试,保证活动的传播效果。在自己实践中,因为在入口处只粗糙交代了几个,导致在项目后期开发及测试对入口存在不该有的疑惑点。
三、设计
最后,设计。清楚知道需求与入口,但还是不太知道怎么下手原型,其实出在几个问题上:
1.不知道流程怎么画。
2.不知道页面怎么设计。
3.不知道控件怎么设计。
4.不知道用户体验方面怎么设计。
我用一句话介绍我的设计思路:从步骤到页面,从元素到控件,进行后续设计。
1、从步骤到页面
描绘业务流程及用户操作流程→ 将流程转化为页面。首先,怎么去描绘流程?我将其分成两点:
(1)业务流程
首先,我们需清楚线下场景,明确其中有哪些人物参与哪些任务。然后回归线上,利用系统替换其中的角色。比如,线下用户求签的场景中,人物包括用户及解签人,任务包括摇签,出签及解签。系统可以替代解签人的角色及其任务。
(2)操作流程
先明晰用户操作的主流程,然后再去穷尽分支流程。不要过早地陷入分支细节中,而忽视了主流程的清晰性及简洁性,深深打击用户体验。
然后,怎么将流程转化为页面呢?
1.将流程命名为页面。比如进入活动首页—填写信息—获取结果可依次命名为落地页-编辑页及结果页。
2.明确页面目的。好比结果页要引导用户分享。
2、从元素到控件
填充元素 → 转化控件 → 页面流转
·填充元素:围绕任务设计元素辅助用户完成任务。比如:编辑页的任务是填写信息。所以应具备可填写信息的元素;为了让用户简单顺利完成任务,还需加引导元素。转
·转化控件:将元素转化为一个个控件比如点击按钮,文本框等。比如根据“填写信息”设计文本框;根据“引导元素“设计动画等。
·页面流转:通过控件描绘页面跳转的关系,将各页面通过连接线连接起来。好比点击编辑页的确认按钮,用户进入结果页。
3、进行后续设计
包括视觉逻辑以及功能预见性。这里就简单提一下:
·视觉逻辑:通过上述设计步骤后,页面就是一堆元素累积的大杂烩。所以需要有清晰的视觉层次以及良好的视觉流结构。
·清晰的视觉层次:通过组织让用户意识到元素间的相关性,通过突出元素将用户引导到重要的元素。良好的视觉流结构:视觉焦点的设置不宜过多,导致用户视觉不断跳跃。
·功能预见性:要让用户看到就知道如何操作。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监