Computational Design
随着技术的发展,设计方法,设计工具也一直在发生变化。从一开始的纸和笔,到后来的设计软件如AutoCAD、Photoshop 、Sketch(将纸和笔电子化)。到现在越来越多人将计算机技术直接运用到设计中来。
很多人常常调侃说,设计师和工程师是生活在两个世界的人。这是两个需要有密切的合作的工种,很多时候却搞不懂对方到底在想什么。这背后不仅仅是专业知识之间的差异,更重要的是思维模式的不同。而如果将工程师的思维运用到设计中去又会怎么样呢?
下面就来说一下本文主题 :Computational Design(计算设计)。简单解释一下,Computational Design就是将一些计算机技术运用到设计中去。传统的设计更多是依赖于设计师个人的直觉和经验来解决问题,而Computational Design更多是侧重使用计算机技术来帮助解决设计问题。
近年来这种设计思路被运用到了越来越多的领域,如建筑设计,工程设计,平面设计等。
尽管Computational Design离不开代码,但是本文并不打算讨论“设计师是否需要会编程”这个被无休止争论的问题。而是将重点放在对这种设计思想的介绍上,而非具体的代码实现。
画直线
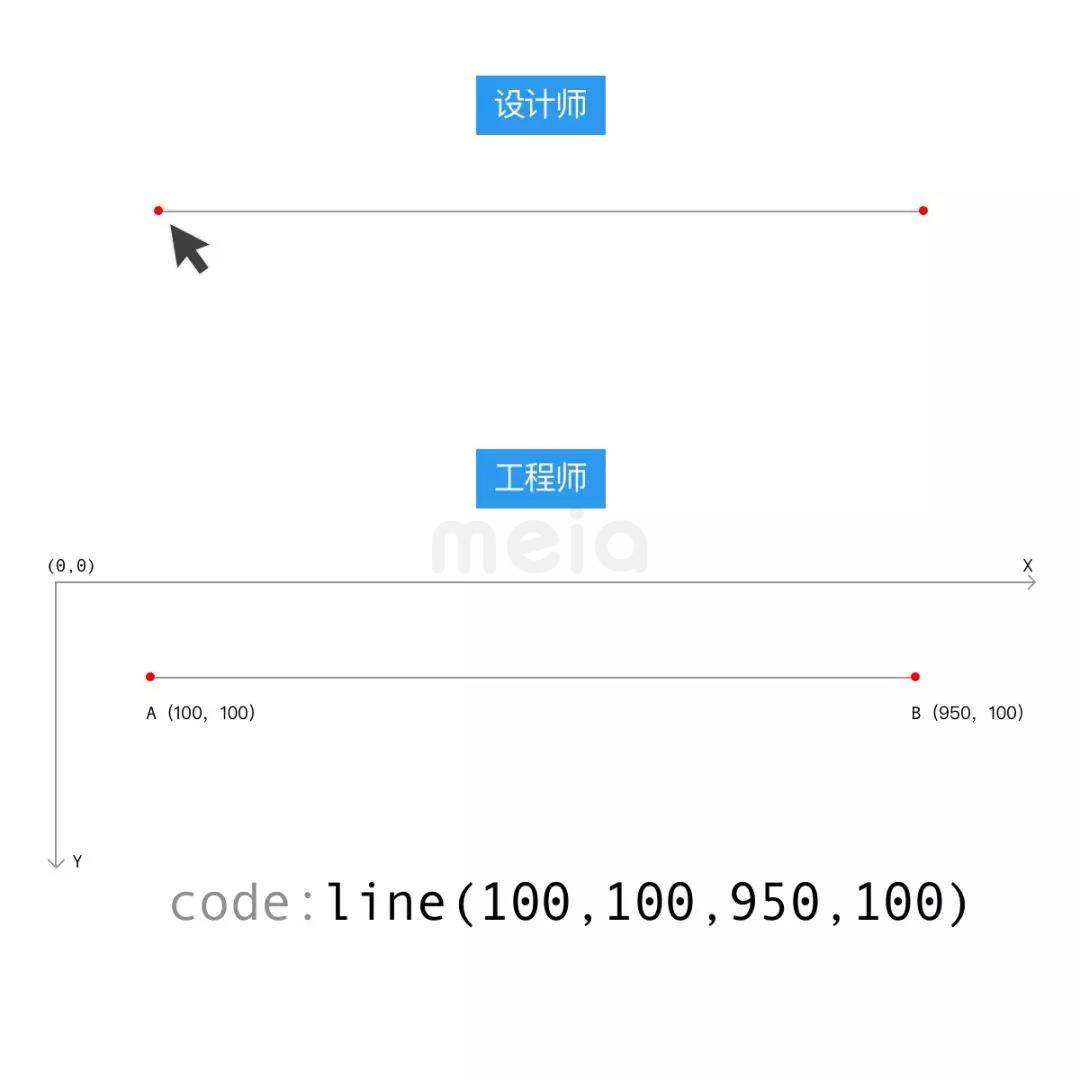
下面以画一条线为例,大致感觉一下Computational Design的运作方式。

设计师的做法很直观,只是把两点连接起来。而用代码的做法看上去非常复杂。很显然,对于画一条线来说,后面的做法完全没有竞争力,甚至看上去有些傻。
不过一旦要画很多条线时,它的优势才能发挥出来,利用计算机语言中常用的循环很容易画出大量的直线。想要几条就几条,只是设置一个参数。

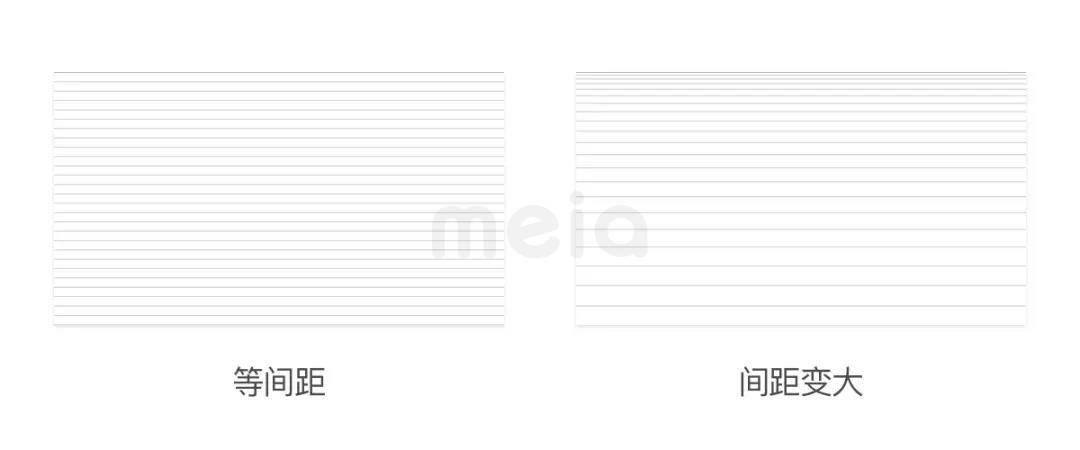
一:等间距直线,然而画一堆直线看上去并没有什么吸引力。
二:让直线之间的间距逐渐加大试试,看上去不错。

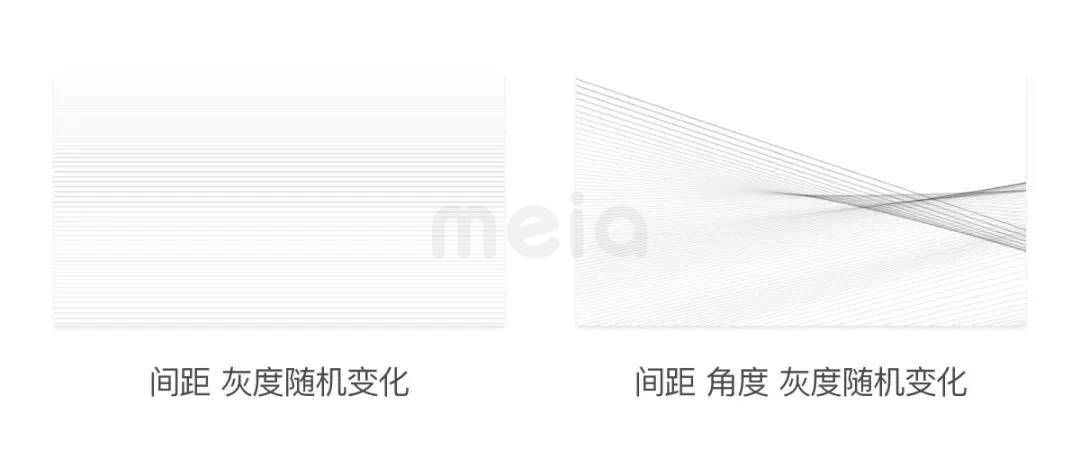
三:让间距,线宽,灰度随机变一下,看着越来越像回事了。
四:间距,角度,灰度随机变化,效果更好。
从上面这个简单的例子中,大概也能感觉出一点这种方式的不同之处。我们在用常规手段作图的时候,通常是直接控制的,上下左右都可以一个个调整。和普通设计方法不同的是,这种角度和间距变化的节奏感很难手动一个个去调节出来,而必须通过和计算机合作才能做到。即使只是画直线,也能玩出很多花样来。包括文章封面的背景,也只不过是一堆直线罢了。

粒子系统
最能将计算机“不怕苦不怕累”的特性发挥出来的,莫过于粒子系统。粒子系统里的每个个体都遵循一些基本的规则,单个物体不起眼,但是很多组合在一起时,会出现很多有趣的行为。
比如现实中的鸟群,当一只鸟在飞时,并不是什么有趣的现象,而当很多鸟聚在一起时,场面就变的非常壮观。

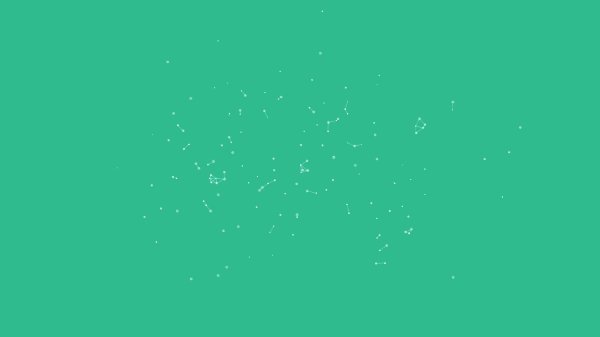
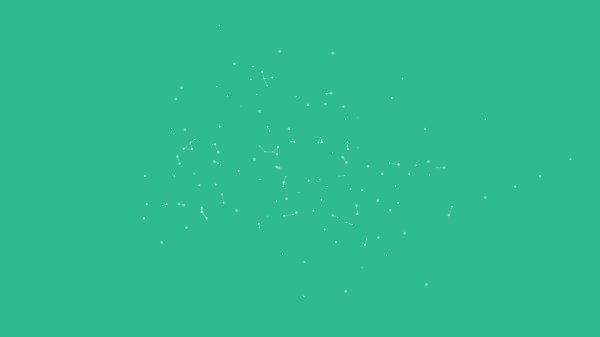
下图是一种常见的设计,我们可以把它看做是一个粒子系统。就这幅图而言,很可能是设计师一个个去手动连线的。如果是一个个手动连线,你大概能想象到其中的工作量了,当规模再扩大时候,基本不可操作了。
与其一个个去手动的连线,如果我们能找出连线的规律,就能将这些连线的工作都交给电脑去做了。

从上面的图中,我们大概可以总结出这样一个规律:每个点只会和它附近几个点进行连接。
有了这个规律,我们可让计算机计算每个点之间的距离,当距离到达或者小于某一个值时,就进行连接。

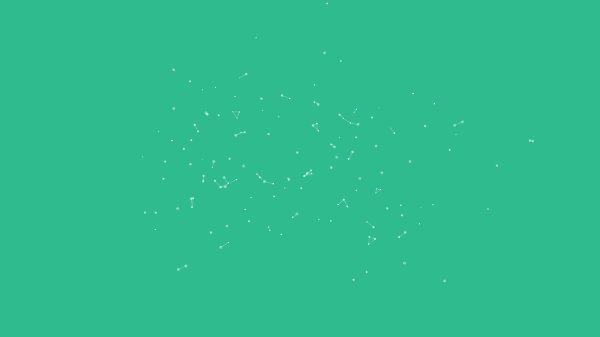
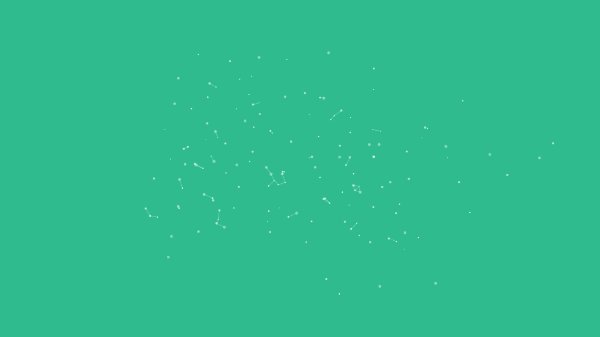
当把很多的点聚集在一起时,就会出现非常有趣的行为了。

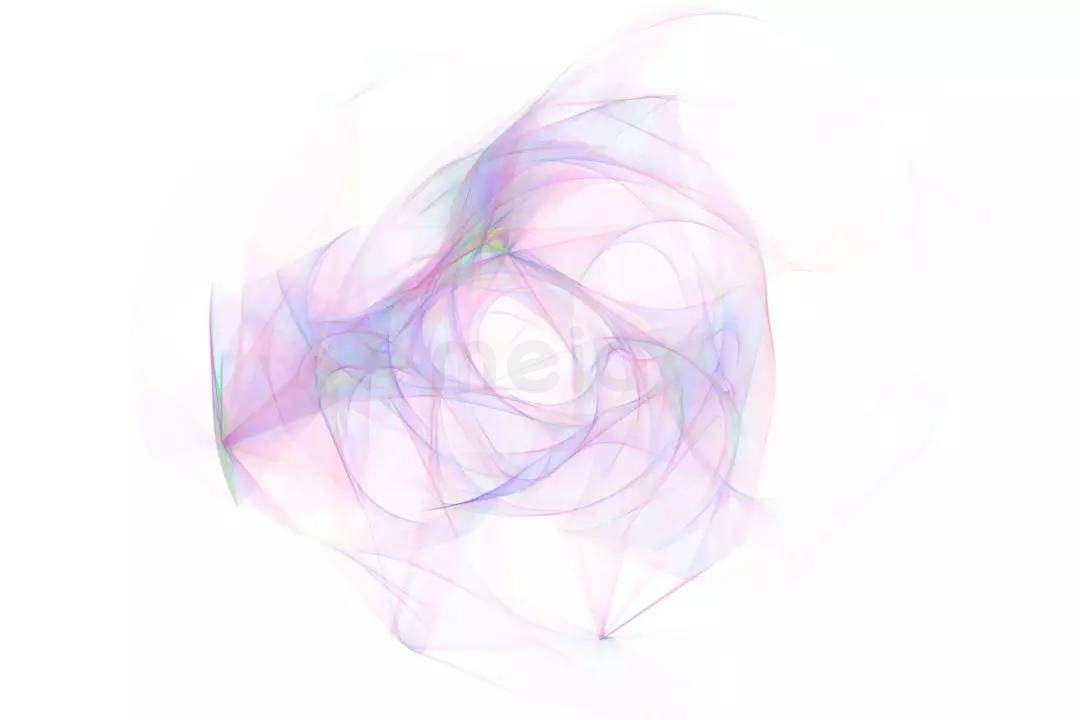
如果我们把上面的连接线的变化记录下来,并且根据距离的远近来调整颜色。则出现了另一种完全不同的景象。

如果说上面第一幅连线的效果还在我们意料之中的话,那么这一副的效果,完全不是我们事先可以预见到的。直到电脑画出来前,我们不会意识到,这样的行为后面还“隐藏”着这么一副画。
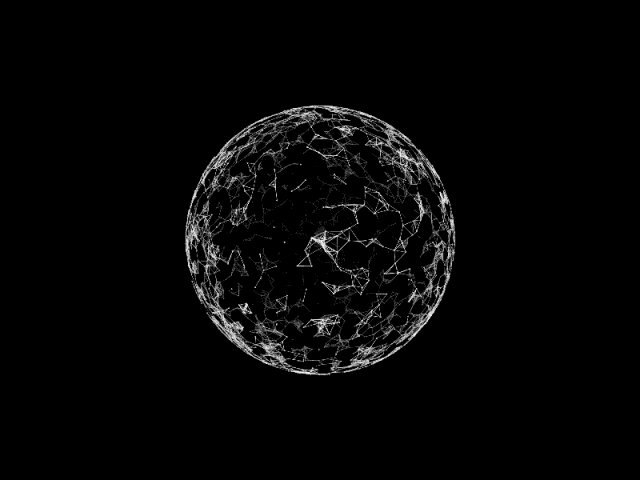
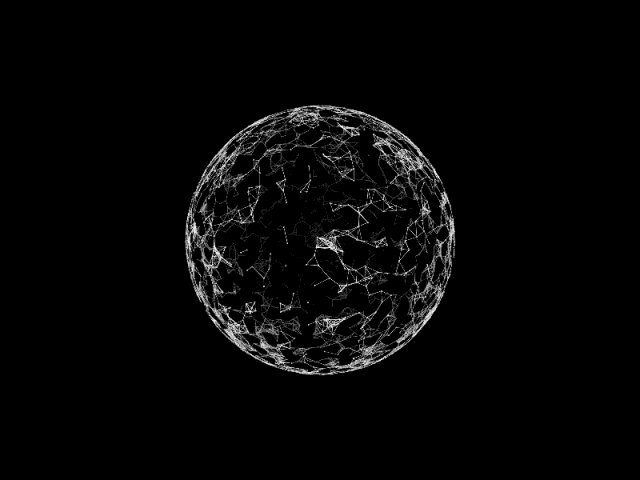
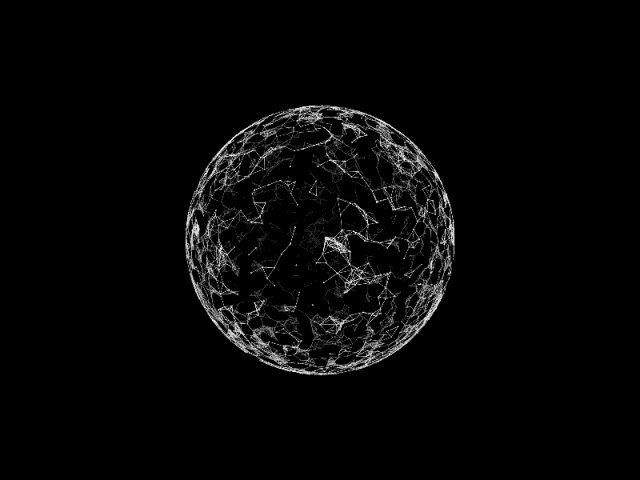
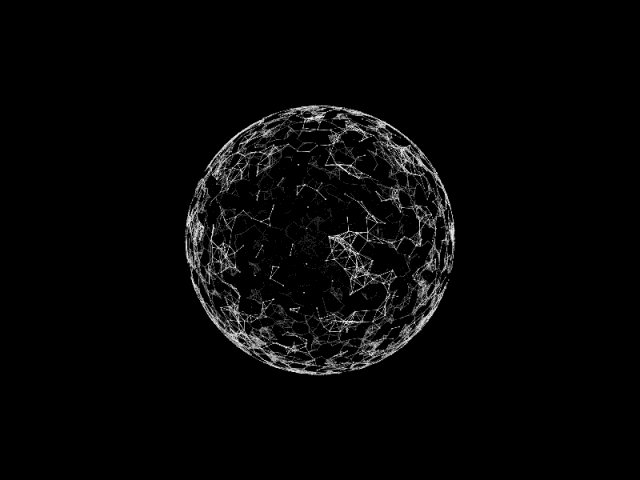
我们还可以把它做成一个球体,如果之前的平面效果还可以勉强通过手动连接,而这样的球体基本不太可能通过手动连接做到了。

物理
使用Computational Design也就意味这我们能更好的利用物理规律。
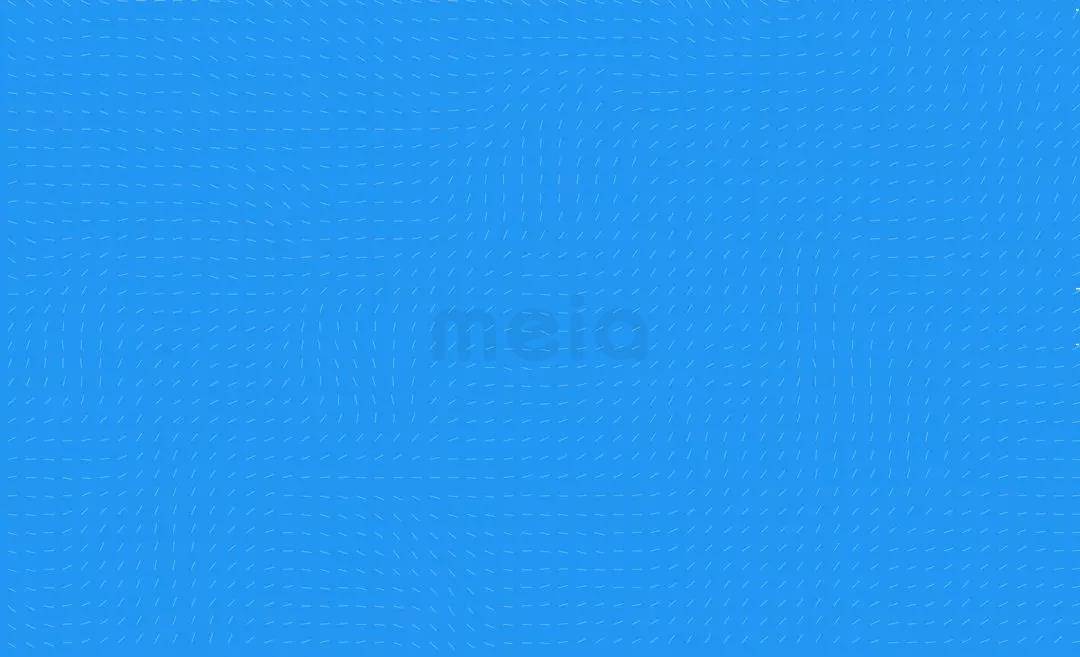
再次拿封面做为例子,如果我们把封面背景中的线不是当做装饰,而是一个力场,线所指的方向也就是力的方向。

如果把一个小球扔进这样的力场,它就会随着力场的走向进行运动。

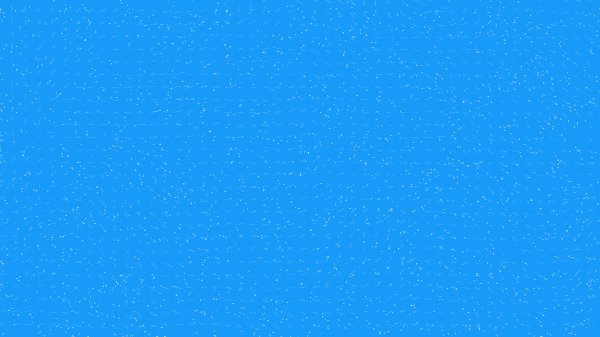
有过上面的做法,你也许想到了,我们的目标不是扔一个“小球”进去,而是很多很多的“小球”,组成一个粒子系统。可以看到,本来随机分布的点,最后慢慢都聚集成了几股细流。

当把这些粒子的轨迹画出来时,又得到了这样一幅图像。

在App设计中的应用
看到这里,你可能会说,确实,这种方式有它的特别之处,也能产生不错的效果。可是对于App设计来说,这些东西又有什么用呢?
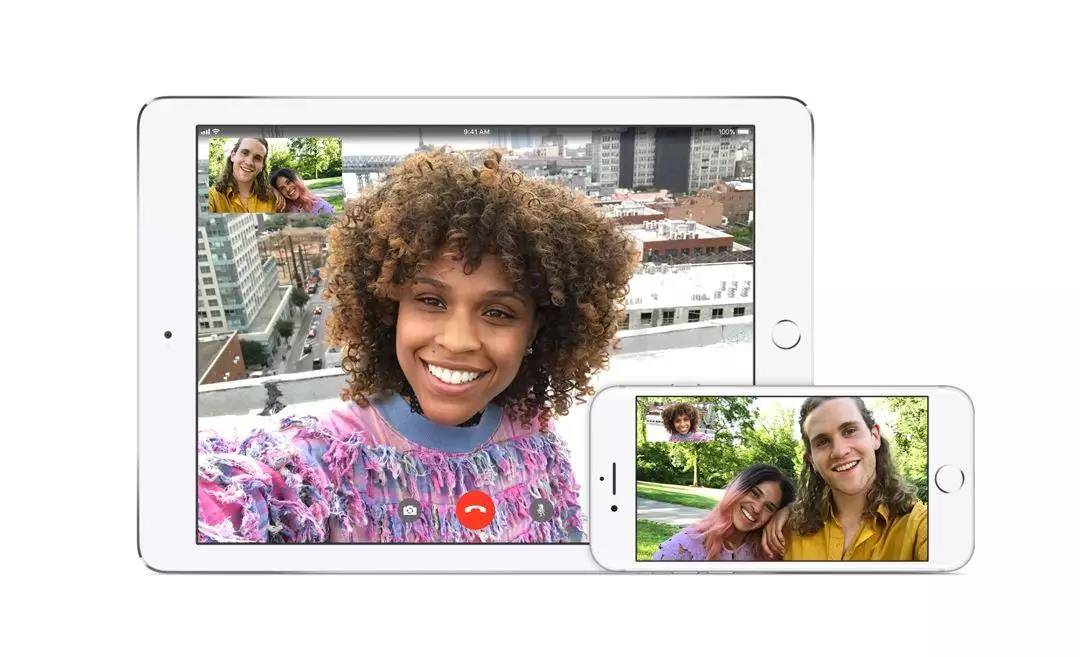
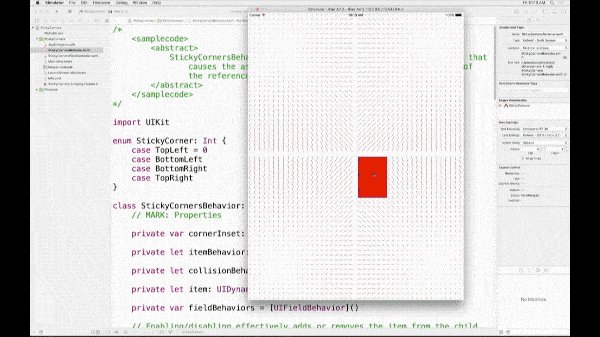
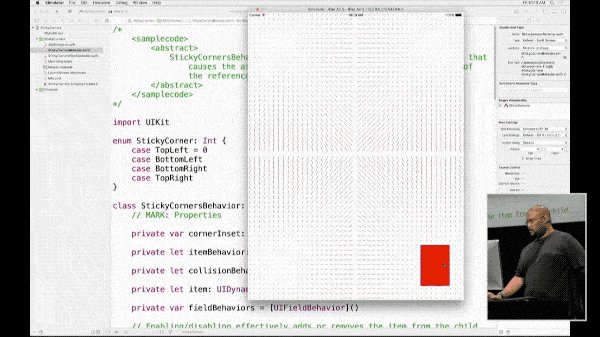
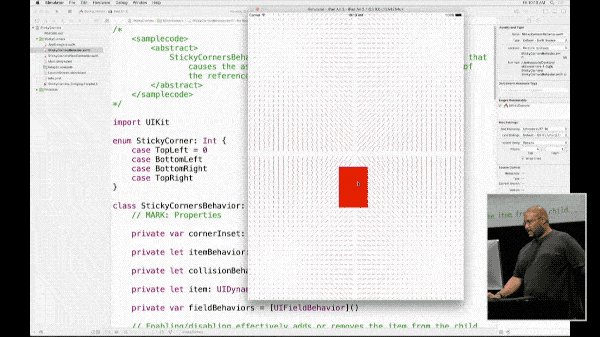
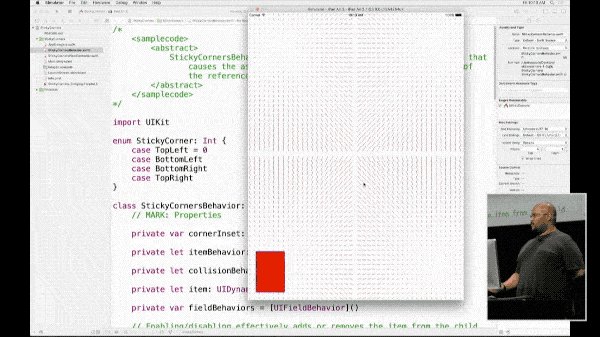
如果你用过FaceTime的话,你就会发现,你可以在屏幕里随意拖拽小窗口,当你释放时,小窗口会根据你释放时候的速度以及位置,停留在四个角落中的其中一个。

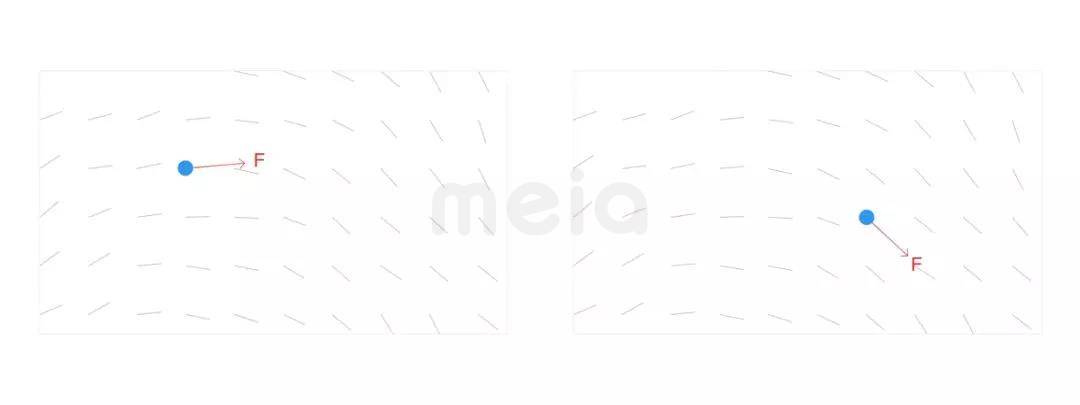
苹果在一次WWDC的中公布了这个行为背后的原理。控制这些小窗口的背后正是一个力场,它被分成四个区域,四个区域都指向各自的角落,这也正是为什么这个小窗口最后会落到四个角落中其中一个原因。

通过这种方式实现的动效,物体的运动是根据用户的操作计算出来的,而非一成不变的按照事先安排好的轨迹进行,往往能达到更真实的效果。
实际上iOS系统动画中大量的采用这种物理效果。
现在的设计几乎都是通过Sketch、AI 、PS这类电脑软件来完成的,不可否认这些软件给我们提供了极大的便利。但在一些情况下,我们所能做的,很大程度上也是由这个软件所提供的功能决定的。
当你使用代码来实现你的想法时,你不用再考虑是否有这个功能,取而代之的是你自己来创造这些功能,当然,这样会增加难度,但与此同时也给你带来了极大的自由度。不仅如此,你还可以在设计的时候使用实时的数据,进行实施交互。
以上提到的Computational Design的应用只不过是冰山一角。那么现在的设计师是否需要使用这种方式来设计呢 ?如果你只是要画一个图标,做一个静态的页面,那么很大的可能性是你确实用不上它。但是如果你要解决的问题像是上面提到的Facetime的问题,能被抽象成一些算法,那么让计算机来帮你解决问题是个明智的选择。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监