设计实战!一个美观而易用的食谱APP要如何设计?
Tubik :中国人常说,民以食为天,吃这件事情很重要。好食物往往带来好心情。人每天的一日三餐是驱动人每天做各种各样事情的能量来源,食物的好坏直接关系着一天的心情、情绪、状态甚至工作和生活的点点滴滴,这也难怪食物始终都是热门话题。而我们同样常常借助手机和网络,选择更好的餐厅,点更好的外卖,或者寻找更加健康的食谱。美食和技术,也一直是紧密关联的。无论这个和美食相关的 APP 的UI 背后的设计目标是什么,它不仅能够帮助用户达成目标,而且因为美食的加成,它还有着别样的吸引力。
早些时候,我们已经就这个主题分享过不少关于UI 设计的想法,今天我们要探讨的这个设计实战,是一个关于新鲜食品的设计案例研究,这个 APP 的核心概念是食谱卡。在这个项目当中,主要的设计师是 Anton Morozov, Ernest Asanov 和 Vlad Taran,他们将会通过分析和探讨来寻求最合理的内容和导航的设计。

项目目标
关于烹饪和食谱的移动端APP 的 UI 设计。

简介
总的来说,设计师需要为喜欢烹饪的用户设计出一款辅助制作出美食的APP,它应该拥有不断更新的食谱数据库,它还应该具备食材管理的功能,允许用户根据家中现有的食材来生成相应的菜单,并且针对缺少的食材,生成相应的购物清单。
根据客户的偏好,这款应用应该包含下列的功能:
必须的功能
·搜索栏
·过滤按钮(包含相关结果数量和相应的过滤的信息)
·食谱卡片(食谱图片+标题)
可选功能
·具体的食谱,各种食材的用量和配比
·烹饪时长
·卡路里
·用来关闭和隐藏食谱的X按钮
·添加食材到购物清单的按钮
·喜欢/保存 按钮
·提供食谱的用户信息
·食谱的评分
·喜欢这个食谱的用户的数量
·主要成份
·分享按钮
·食谱的来源和链接
·考虑使用哪种样式来呈现食谱,网格还是单列
主要问题
客户为设计团队所提出的需求和构思当中,包含了大量的信息和想法,设计师必须通过分析优先考虑所有的要点,因为将屏幕填满信息导致过载的风险很高。在研究和分析的基础上,通过创建用户使用场景来判断食谱当中哪些信息最重要。
解决方案的探索:优点和缺点
设计师为食谱卡的展示制定了几个不同的方案,这些方案的核心都是让有限的移动端界面尽可能有效地、高效地展示核心数据。考虑到食谱卡是整个交互中的关键因素,并且最终设计师决定平衡好逻辑和情感,希望在可用性、可导航性和视觉美学之间找到平衡点。尝试了不同的方向之后,设计师设计出了3种不同的内容布局方案。其中,创意团队必须基于目标受众的期望找到最接近的一个。
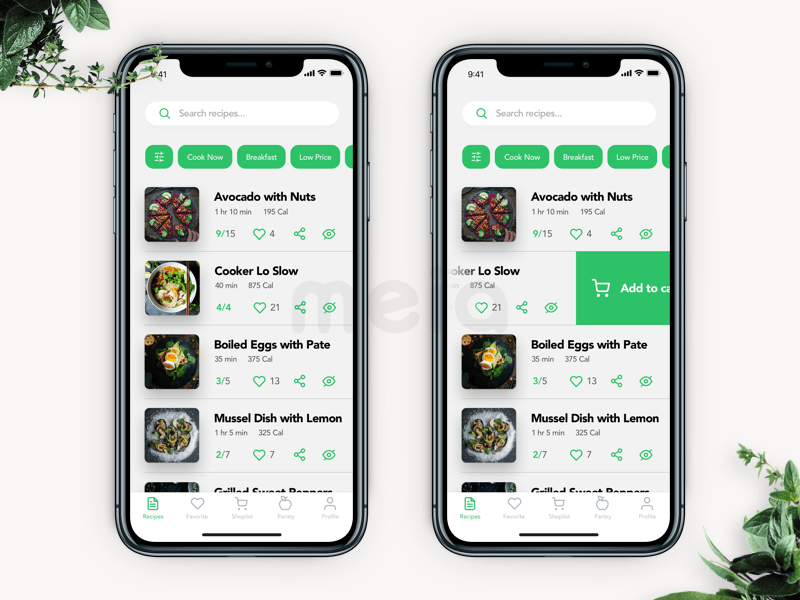
方案A:使用列表来展示食谱
·优点:可以将尽可能多的内容展示在屏幕上。
·缺点:图片看起来太小了。

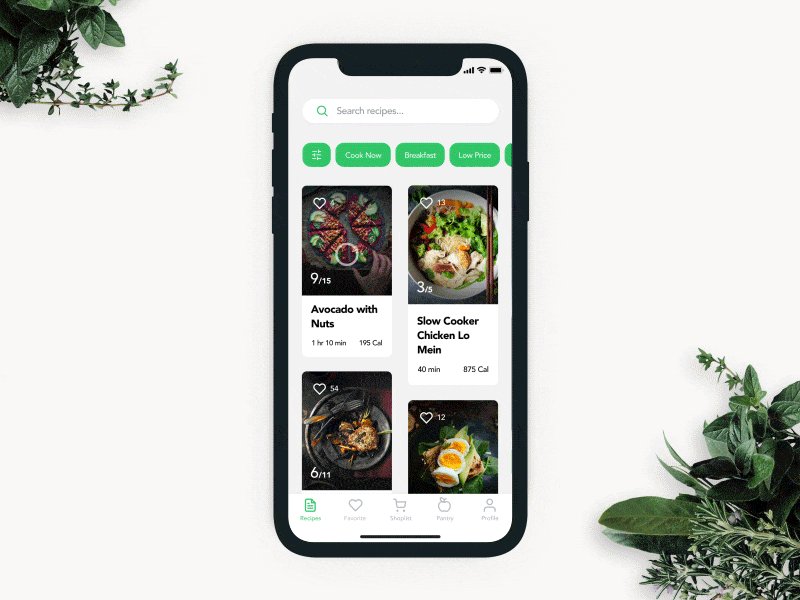
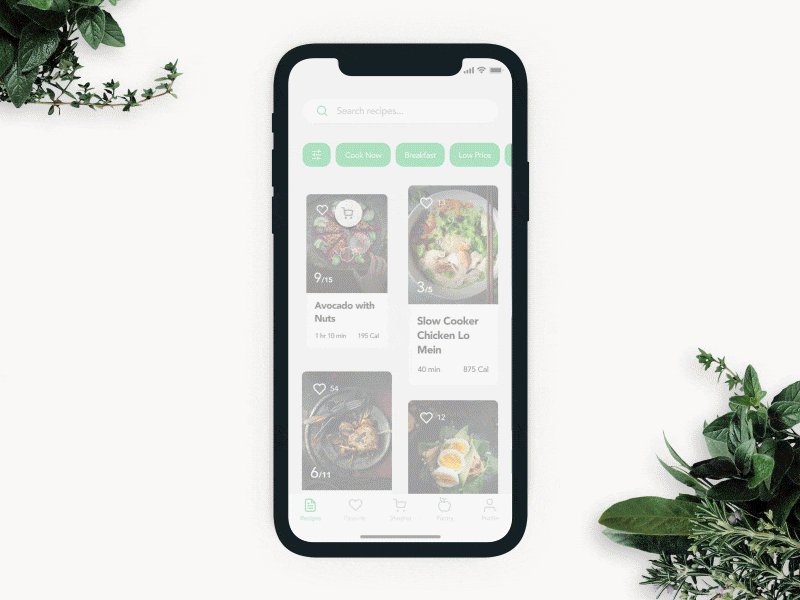
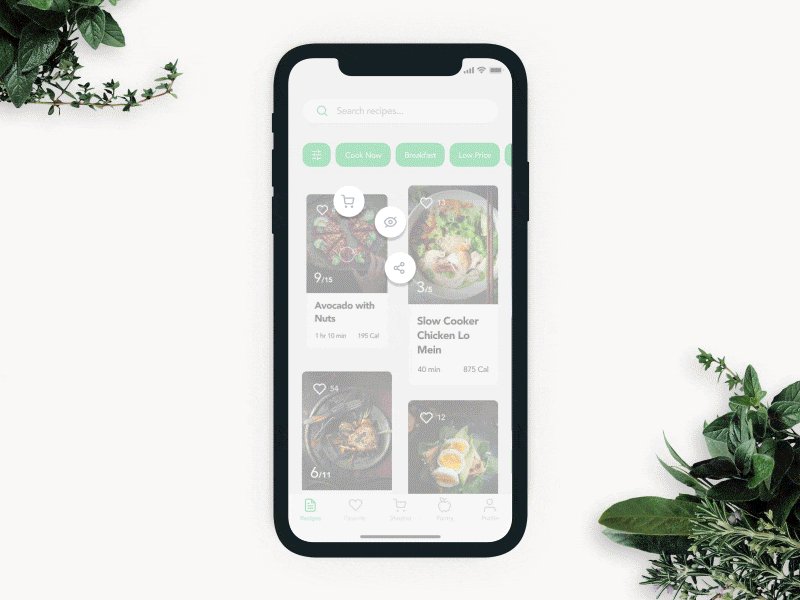
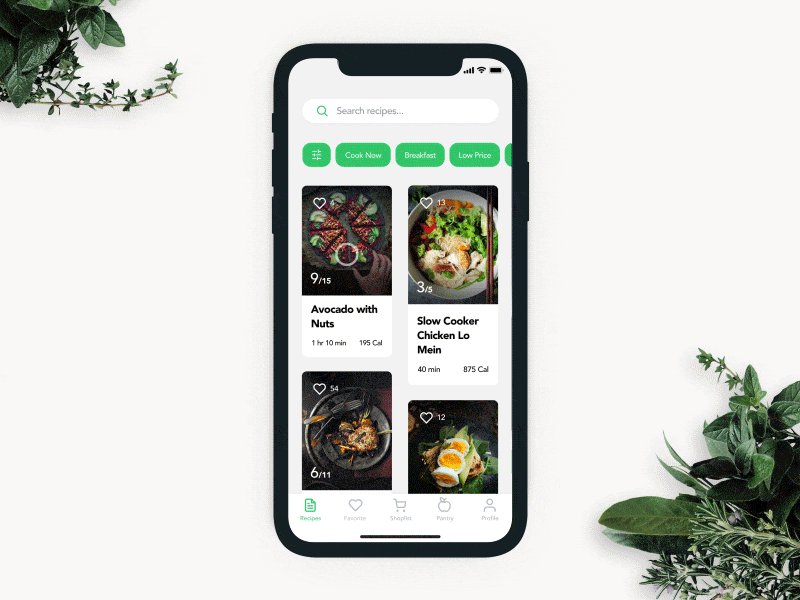
方案B:以卡片来展示食谱(类似Pinterest)
·优点:卡片有着极大的灵活度,它的高度可以轻松匹配不同类型的内容和信息。
·缺点:由于采用了双列布局,每列的宽度都比较窄,而诸如添加食材到购物车等交互,主要是依靠长按卡片来触发,这些交互是隐藏的,对于用户并不够显著和友好。

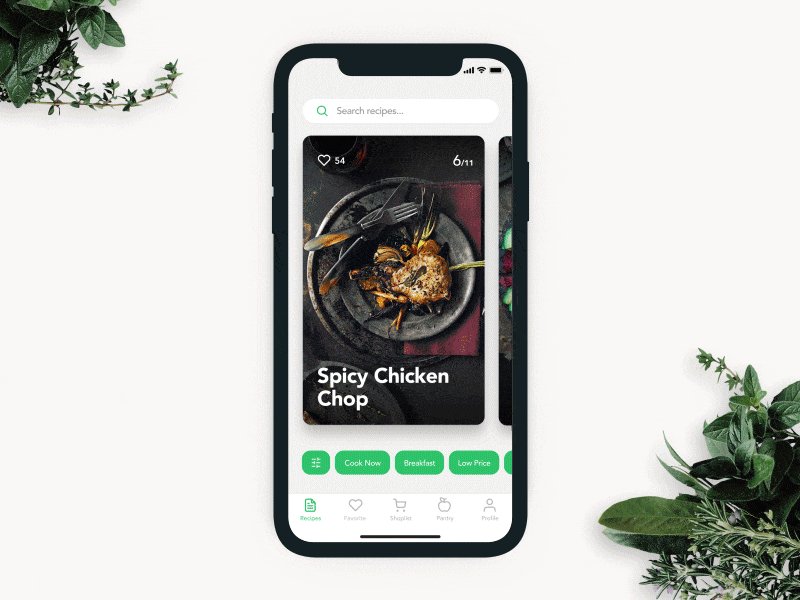
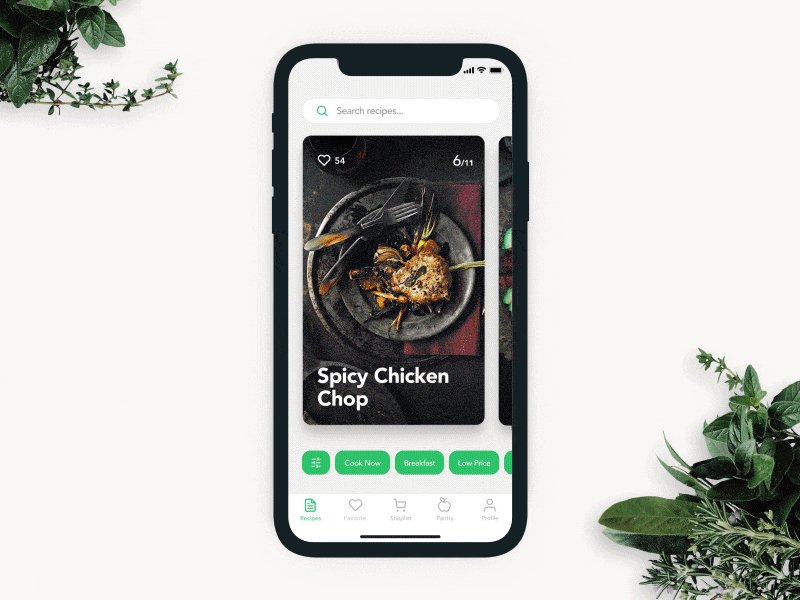
方案C:大食谱卡片设计
·优点:图片可以极大的吸引用户的注意力。
·缺点:屏幕上一次只能显示一个食谱卡片,对于用户而言,附加的功能和交互依然不够明显。

最终的解决方案
创意团队最终倾向于方案C,较大的卡片设计让产品拥有更强有力的视觉吸引力,而这在竞争中有着明显的优势。同时,这也有助于搜集反馈,分析数据,这些数据可以作为下一个阶段的设计基础,用来提升用户体验。滑动卡片所带来的微交互微妙而优雅,其后可以隐藏更多的交互和操作,以及附加的功能。
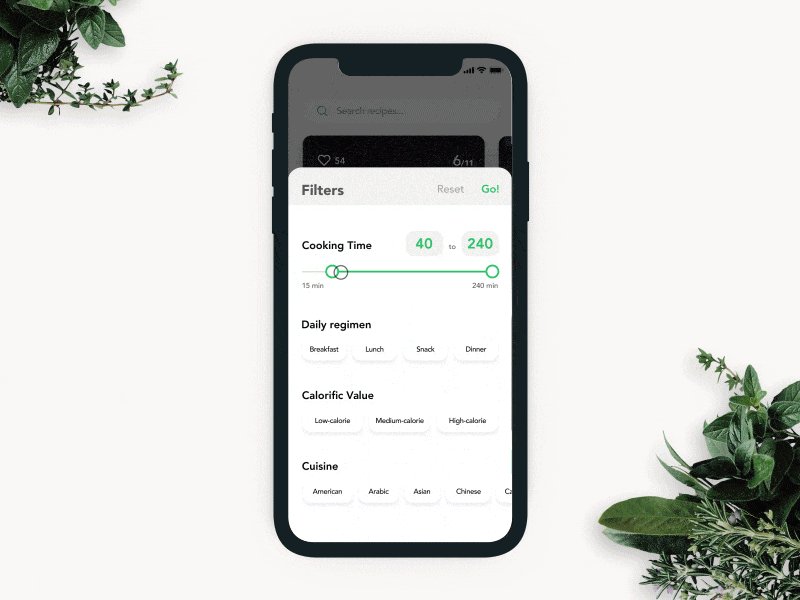
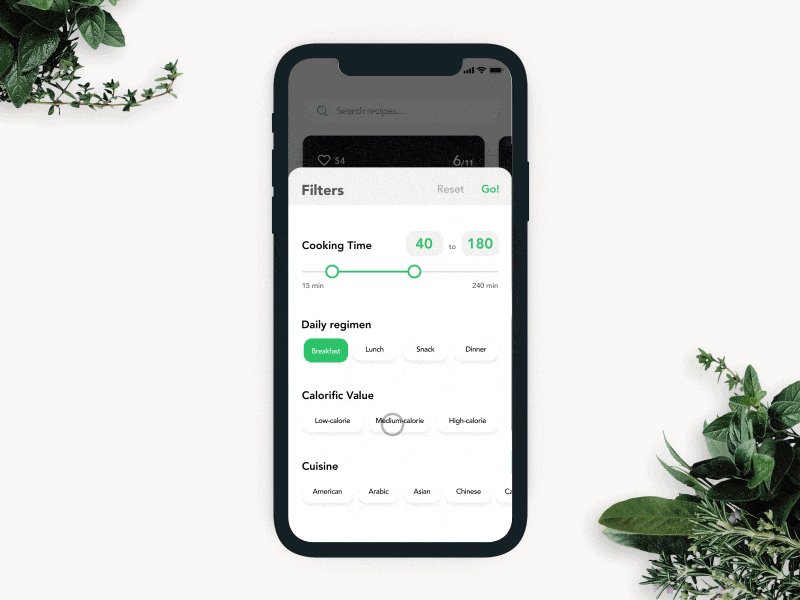
其他的细节:过滤器
由于不同的食谱千差万别,用户需要通过过滤器来筛选食谱,用户则可以通过这个功能找到更加适合自己的食谱。比如可以选择仅使用当前已有食材的食谱,这样用户就无需采购也能置办上一桌子的好菜。过滤器为用户提供了更多的便利。

结语
在苹果公司,创建产品的时候「我们要问的第一个问题是我们希望人们感受到什么」。在创建数字产品之前,并不是每个人都认为产品设计和用户的情绪是息息相关的,然而事实上并非如此。用户的情绪和感受才是重中之重,再努力寻求产品的功能和体验,也不能忽视用户的情感需求。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监