从零开始带你掌握空状态设计的正确方法
@Jenny黄静雯 :空状态是APP内必然存在的一个状态,适宜的空状态设计可以提升用户体验,实现用户留存。鉴于空状态在异常状态下的重要性及容易被忽视的现状,本文以实际设计需求为例,从拿到需求到提出疑问,再到解决疑问,提出解决方案,设计方案呈现,逐一展示空状态设计的正确打开方式。
文章大纲:
·需求&提出疑问:了解空状态设计需求,了解空状态是什么?旧版本的问题在哪里?如何以及为何要带给用户关爱,背后的产品目标是什么?
·解决疑问:空状态出现在APP初次使用、完成或清空内容、软件出错等情境下。旧版本的问题在于设计不全面,与5.0品牌认知不符。传递关爱意味着产品是有感情的,而有情感人性化的产品更受欢迎。产品目标是间接提升用户在产品内的留存,进而带来点击转化。
·解决方案:如何让这个目标具体化?寻找被普遍认知&广泛使用的情感化空状态设计,通过对竞品的解决方案的分析,发现最常用的反思设计表现方式,从侧面寻找什么样的反思设计是受用户喜爱的,得到可以借鉴的信息。
·设计方案呈现:结合美啦现有资源,完成设计方案。
一. 需求&提出疑问
美啦5.0空状态的设计需求,即是对美啦5.0空状态进行优化设计,使之能够缓解用户遭遇空状态的挫败感,给用户关爱。
空状态是什么?旧版本的问题在哪里?如何以及为何要带给用户关爱,背后的产品目标是什么?
二. 解决疑问
1.从4个方面了解空状态

△ 空状态的4个方面
定义:空状态通常在初次使用、完成或清空内容、软件出错等情境下出现的页面状态。
作用:空状态应该达成三个目标:教育用户、取悦用户、引导用户。每个空状态都有其核心需要达成的目标。
出现场景:用户未进行操作、用户操作结果、出错。
常用解决方案:使用系统推荐项、使用操作指引、使用缓存、情感化表达、提供新的任务。
2. 梳理旧版本空状态设计问题
设计不全面
4.0的空状态设计不够全面,场景繁多,空状态里旧的品牌形象亟待更新,甚至部分空状态页面没有任何内容。这都会使用户在遭遇异常情况时,疑虑的情绪得不到有效疏解,这些问题都需要在这次的空状态设计中解决。

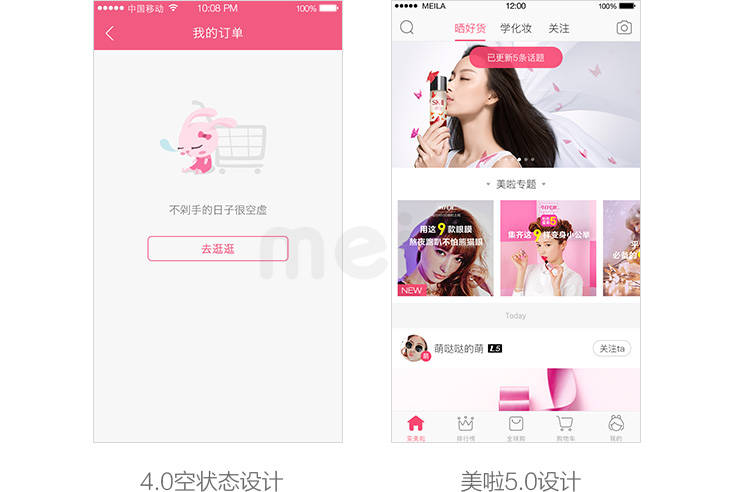
品牌认知不同
美啦5.0设计定位精致、时尚、品质感。而4.0的空状态设计已不能很好的承载全新的品牌认知。因此空状态的设计对于整个App的品牌统一有着重要的补充意义。

空状态冗余
经整理需要优化新增的页面总计20个空状态,由于空状态页面较多,将某些提示功能相近的空状态使用通用的视觉表现形式。
3. 有情感人性化的产品更受欢迎
传递关爱属于情感化设计的第三层——反思设计的核心。关爱意味着产品是有感情的,而有情感、人性化的产品更受欢迎。相比冰冷的流水线机器人手臂,拥有拟人化外型的「艾娃」更受欢迎。

△ 冰冷的机器人手臂VS人形「艾娃」
4. 产品目标
通过人性化的空状态设计来缓解用户遭遇空状态的挫败感,给用户关爱。间接提升用户在产品内的留存,进而带来点击转化。

△ 空状态设计优化目标
三. 解决方案
1. 竞品选择
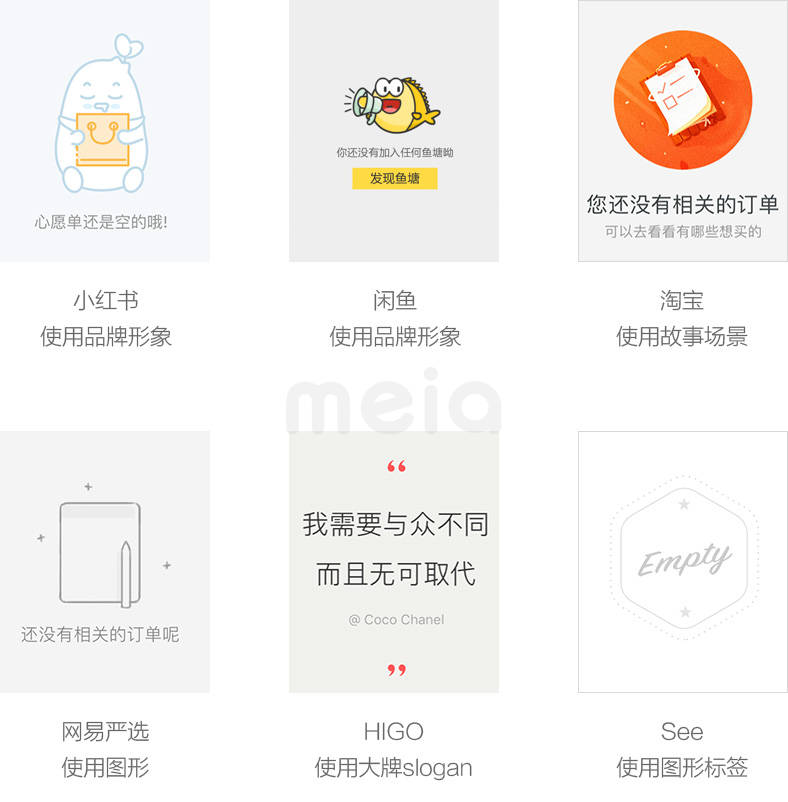
通过对竞品的解决方案的分析,发现最常用的反思设计表现方式,从侧面寻找什么样的反思设计是受用户喜爱的。鉴于美啦的美妆及社区电商属性,分别选择了女性时尚类App:小红书、See、HIGO及电商类App:闲鱼、网易严选、淘宝。

△ 竞品选择
2. 竞品空状态分析
竞品空状态内容
小红书、闲鱼、淘宝使用品牌形象作为空状态的主体形象,主体形象使用品牌形象既能实现空状态功能,也能不断的增强品牌在用户心中的形象。网易严选、HIGO、See使用了文字、图形作为空状态的主体形象。

各App的空状态从不同角度体现了各自的品牌认知

情感关怀
小红书、闲鱼使用了萌萌的小红薯和闲鱼,淘宝使用了小人,网易严选使用了场景相关的物品,See和HIGO使用了文字及图标。拟人的形象更能拉近产品与用户的距离。
3. 结论
通过对竞品空状态的分析,主体形象使用品牌形象带给用户的情感关怀最好,同时品牌认知也比较明显。
四. 设计方案呈现
1. 空状态主体形象
从上述分析得出,主体形象使用品牌形象带给用户的情感关怀最好,同时品牌认知也比较明显。
美啦5.0空状态使用了品牌新形象:美啦兔——活泼又爱美兔子和她的小伙伴——负责送妆品的博克斯,一起作为美啦的代表与用户互动。我们希望用户在美啦的体验是顺畅的,但当她遇到空状态时,有美啦兔陪伴她。

△ 美啦兔和她的小伙伴博克斯
2. 脑暴关键词绘制草图
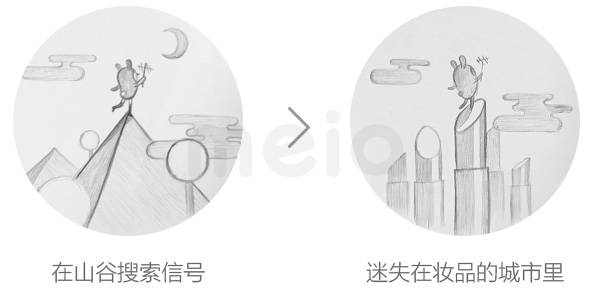
确定主体形象和基本的结构之后,就需要在脑海中构思不同的场景,赋予美啦兔故事情绪。把所想到的场景都用文字记录下来。比如购物车:趁年轻要剁手,快来填满我,是时候拔草了;比如刷新,正在变美,马上就好了。盒子里洒出妆品,你的包裹小盒到了。发散到一定程度的时候,可以进行收敛,把部分比较确定的场景用草图表现出来。

草图可以使大家更早看到实现效果,以及更快的做出设计调整。比如404,迷失在星空里,在山谷搜索信号,都可以表现出信号丢失的感觉,但是这样的场景跟美啦美妆、女性社区品牌相距较远。于是考虑用户更熟悉的城市场景,同时用妆品替代城市的建筑,美啦兔在妆品的城市里,找不到回家的路。

3. 统一色彩规范
美啦5.0的品牌色仍然是美啦粉色,应用于主形象,并贯穿于整个空状态;辅助色黄色,应用于辅助形象等;辅助色绿色、蓝色作为场景元素等。

4. 统一设计元素
右侧来光,视角主要为正视。
形象全部替换为最新的美啦兔,以美啦兔为主体,产生互动。
微质感、浅浅的投影。主体元素有阴影,使之形象更丰富。局部描边塑造结构。
收敛出几个容易引起用户共鸣的场景,用详细些的文案故事来描述,同时把成品图和场景故事放出来,404的页面、通用为空、购物车为空、刷新。
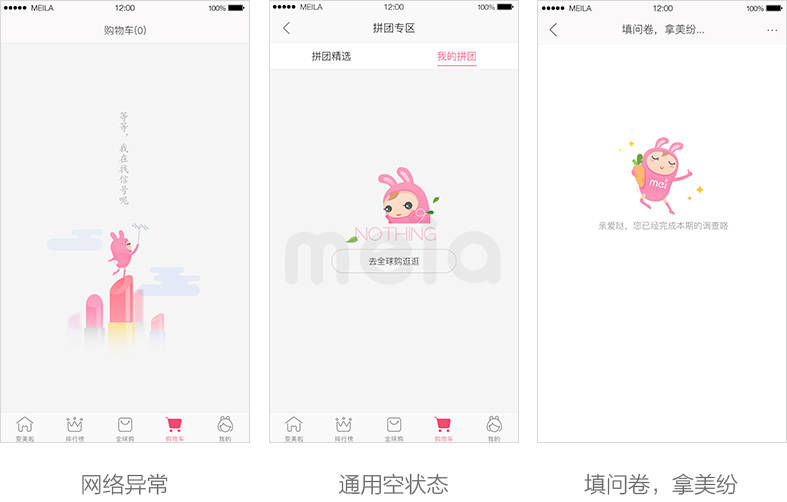
5. 场景展示
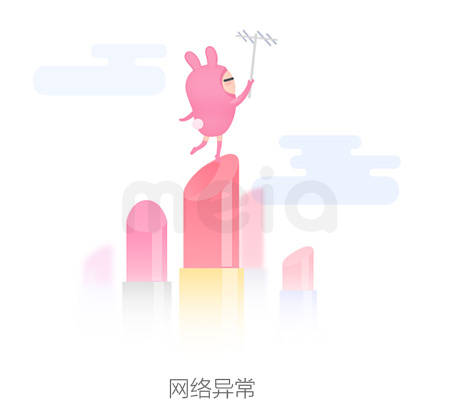
场景一
通用的「网络异常」场景,美啦兔在妆品的城市里,找不到回家的路了。妆品的城市呼应美啦的品牌特色,形式的表达上选择最具有代表性的口红。美啦兔拿着信号接收器在口红的高处寻找方向。

场景二
美啦兔也跟所有的小仙女一样,想要一直都美美的。但是有时候美丽需要等待,就像刷新一样,遇到网络不那么好的时候,就需要小仙女美美的稍等一会哦。

更多场景(部分)

6. 空状态界面
空状态占页面的面积情况分为2种:
·第一种全屏空状态:导航+空白内容显示区域。
·第二种非全屏空状态:导航+部分内容+空白内容显示区域。
全屏空状态的空白区域较大,空状态的视觉表现属于主要内容,可以突出表现。

非全屏空状态有部分正常的内容显示,空白区域较小,空状态的视觉表现属于次要展示的内容,视觉表现需要服从主要的内容。

7. 小结与反思
空状态的设计已经完结,但是美啦APP内情感化运营并没有结束,在闪屏、运营活动、话题帖子、弹窗等的设计还在继续。全面,并且连续不断的情感化设计像一股暖流,给予用户持续的关爱。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监