2018年高手总结了21条最值得掌握的移动APP设计基本原则
移动应用是人们获取内容和服务的主流方式。但据《财富》杂志报道, 超过75%的用户只打开一次应用就再也不用了。今天,移动用户对应用程序期望更高——加载速度要快,使用要方便,还要有愉悦的交互体验。适应场景,同时尽可能少的交互层级(限制完成任务所需的操作步骤)正在迅速成为许多应用的标准。
那么到底什么可以算是「好的经验」呢?让我们来探索移动应用设计的基本原则吧。
一、减少认知负担
用户与应用交互时的阻力和困惑越少,应用被继续使用的机会就越大。
二、优化交互流程
了解用户如何与应用交互是优化的必要条件。 作为设计师和开发人员,我们应该在整个交互流程中理解用户的目标。这将帮助我们确定任务完成过程中最常见的问题。
这里有几种比较流行的优化交互流程的方法:
1. 拆分任务
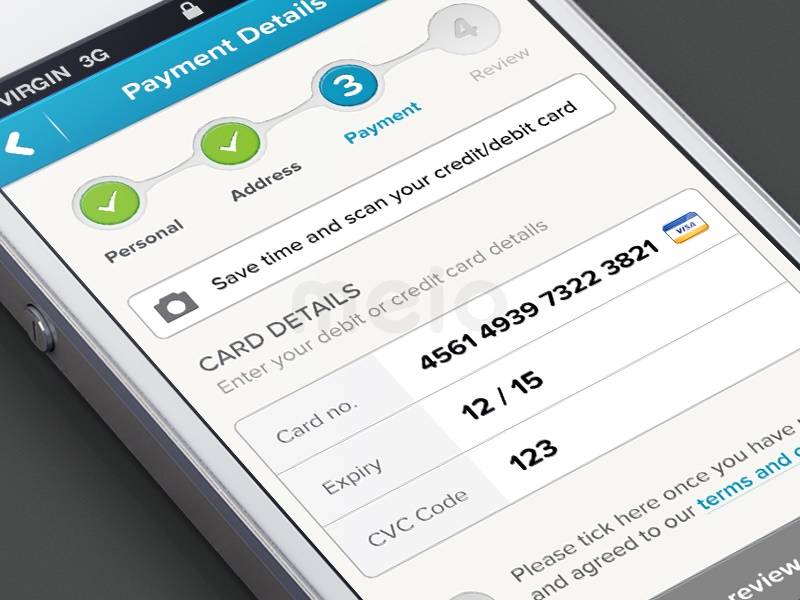
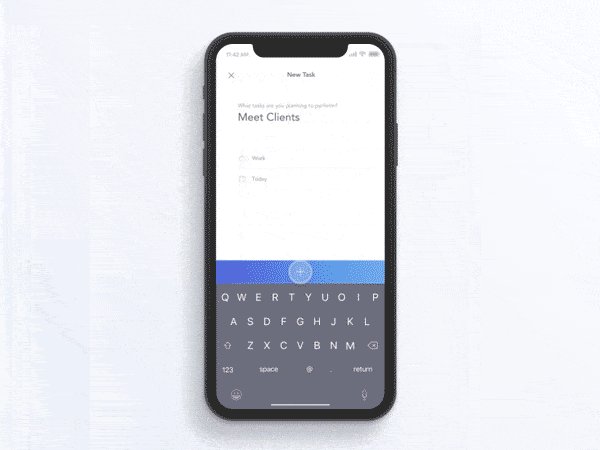
如果一个在用户端的任务包含很多步骤和操作,最好是把这个任务拆分成一定数量的子任务。一个很好的例子是在电商购物应用中的渐进结账流程,你能够从拆分出来的步骤数中清楚自己的每一步操作。

△ 通过限制用户端所需要的操作数量,可以提升用户对流程的理解。图片来源: Dribbble
2. 充分利用已经掌握的用户信息
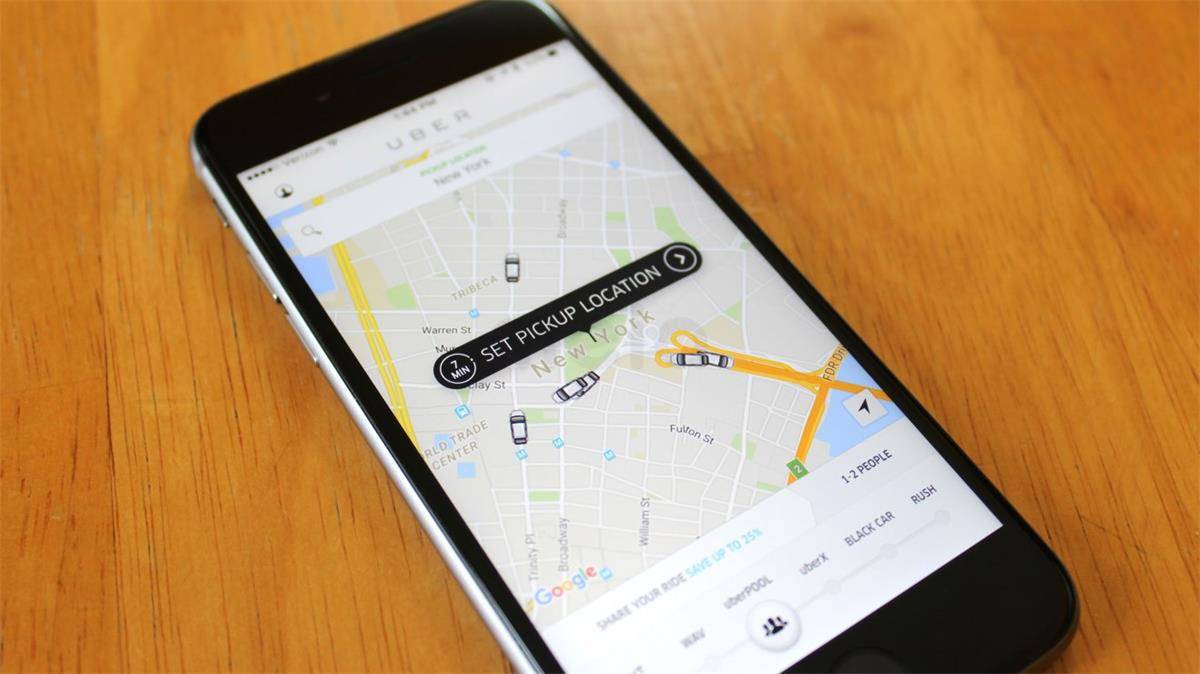
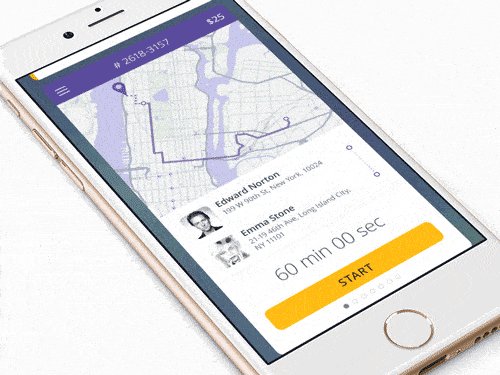
在下面的例子中可以看到 Uber 应用所考虑的点——应用不会去询问用户的位置,它能够基于数据自动定位。 利用这一功能,用户只需要选择乘车的位置就可以叫车。

3. 让每一步衔接自然
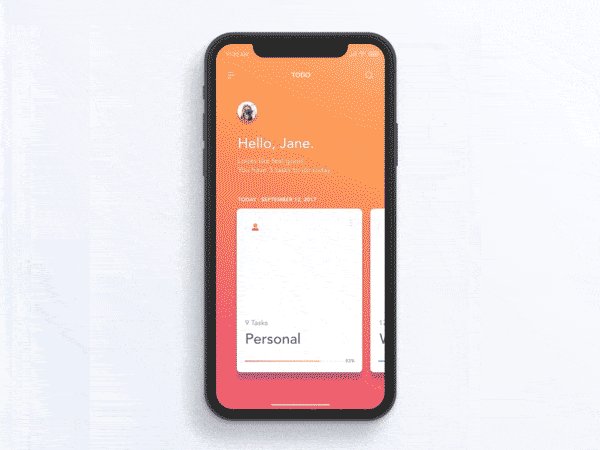
当任务需要用户完成许多步骤时, 通过清楚显示下一步的操作来帮助用户。

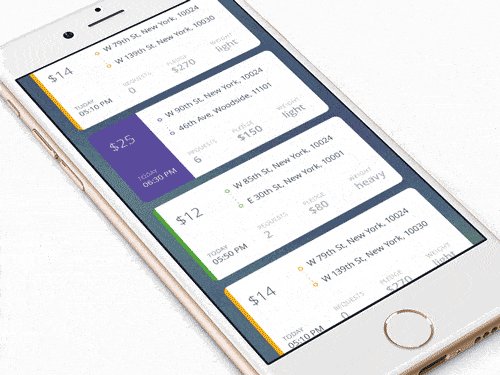
△ 这个界面指引通过在每次用户操作之后提供下一步骤来引导用户。图片来源: Dribbble
4. 每一屏优先完成一个主要功能
通过遵循这个简单规则, 可以将界面变得更易于学习和使用。使用视觉权重对重要元素进行优化 (例如加大核心按钮的对比度)。

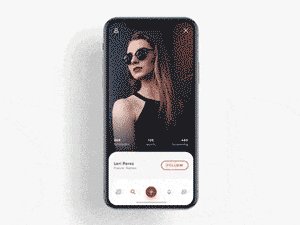
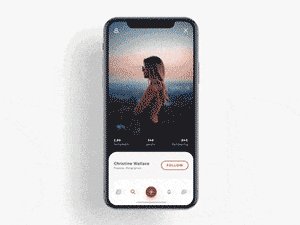
△ Airbnb 利用颜色将核心按钮进行突出
三、减少混乱
好的 UI 设计只展示相关的信息(信号),并避免不想看到的信息(噪音)。
当你把界面塞满时, 给用户造成了很大的压力。每添加一个按钮、图片、图标都会使得界面更加的复杂。在台式机上桌面杂乱已经是很可怕的了,但是在移动设备上更糟糕,因为我们没有太多的屏幕空间让用户去操作。

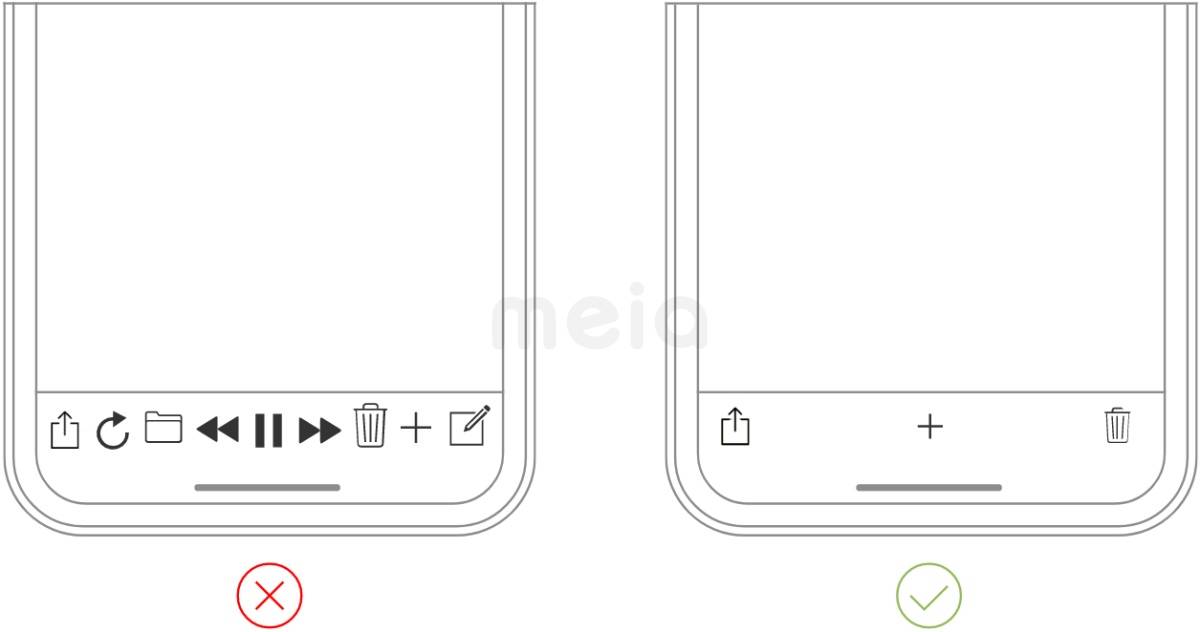
△ 清晰的标签栏(右)要比凌乱的(左)看起来要舒服的多。 图片来源: Apple
提示:想要减少用户操作过程中某一个界面遇到的混乱,那么就只显示当前步骤中需要的内容。例如 ,当用户做出选择时,只需要显示当前用户需要的选项, 然后在下一个界面中展示细节。

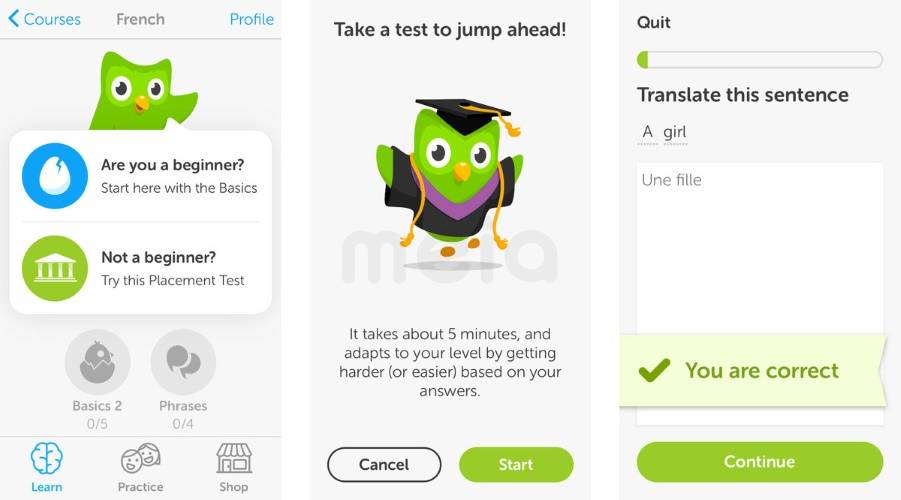
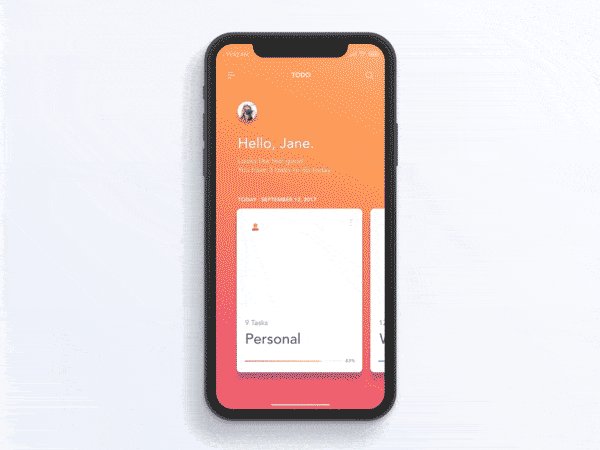
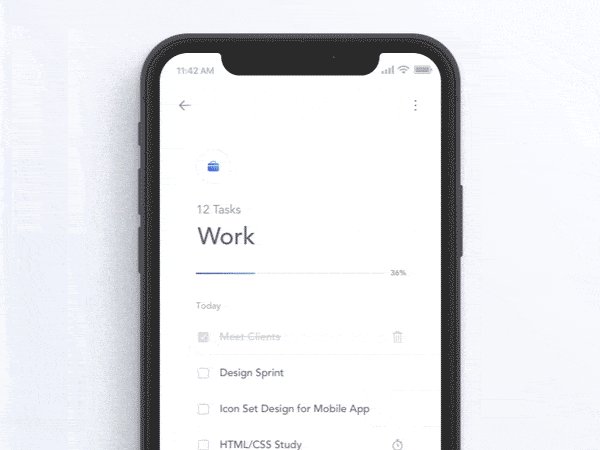
△ 上图是一款叫做 Duolingo 的 iOS 应用,逐步深入的界面(一步一步的展示更多信息)
四、清晰的导航
用户如果很难找到想要的,就算界面再漂亮,内容再充实,也变得没有意义了。
一些导航的规则:
不要隐藏。 避免隐藏导航,如手势操作因为大多数用户都很难找到它。
一致性。开发者经常在一些个别的页面隐藏菜单。不要这样做,因为它很可能会让你的用户感到困惑。
显示当前位置。没有告知用户当前位置是许多应用的常见问题。「我在哪儿?」这是一个应用需要告知用户的最基本的问题之一。
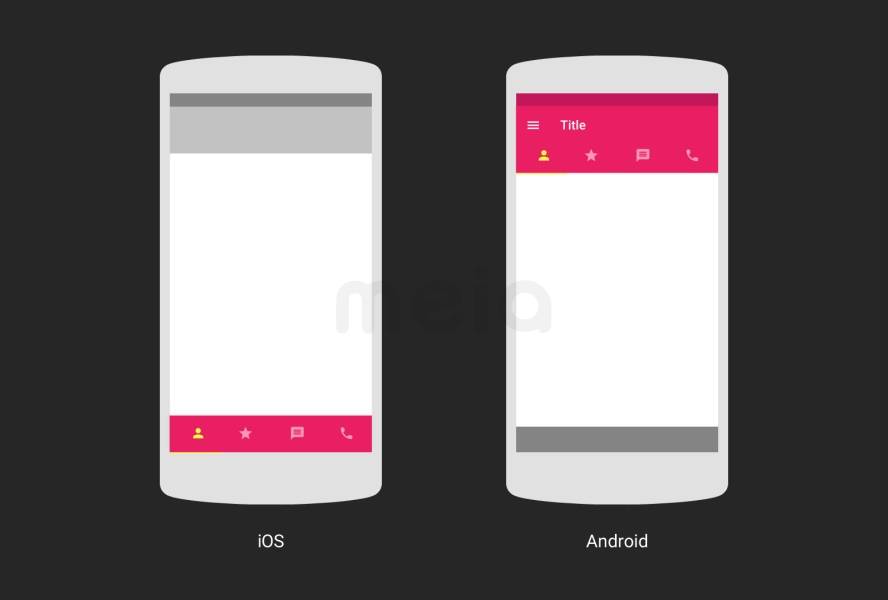
提示:最好使用标准的导航模式。比如标签栏( iOS )和抽屉导航( Android )。大多数用户都熟悉这两种导航模式。如果一个简单的解决方案有效,就不需要特立独行。

△ 图片来源:Google Design
五、结合手机自身特点
手机不是台式机的缩小版,它们有自身的细微差别和限制。
六、视觉引导要准确
UI 界面元素需要清楚的表达出哪些元素是可以交互的,哪些元素是不可操作的。
与桌面不同,用户可以使用鼠标悬停效果来判断某个元素是否可以操作,而移动用户只能通过点击某个元素来确定哪些元素是可以被操作的。好的设计应该让用户能够正确预判。
七、操作区域要友好
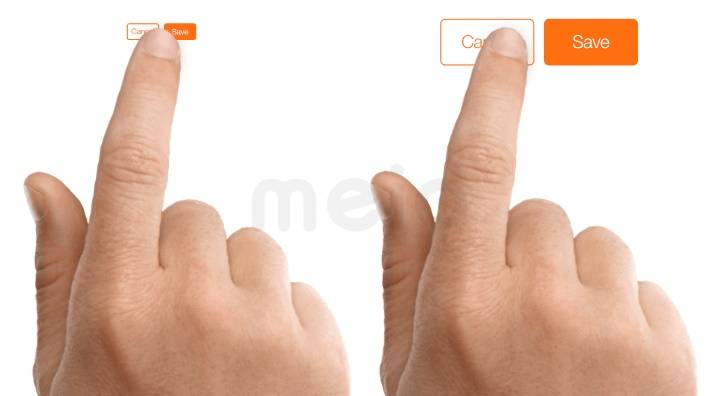
移动界面中设计可操作的元素时,为了让用户可以很方便的点击,关键的点是要把点击目标设计的足够大。根据经验,一般有效的触控面积是7-10毫米。这个区域可以让用户在点击目标可以看到目标的边缘。用户能够知道他们是否准确的点击了目标。
另外,要确保元素之间的位置不要太相近。应该在点击目标之间设置适当的间距,以防止误触。

△ 图片来源:Apple
八、考虑拇指空间
为拇指设计不仅是为了把目标区域设计得足够大,同时也要考虑到设备的持有方式。
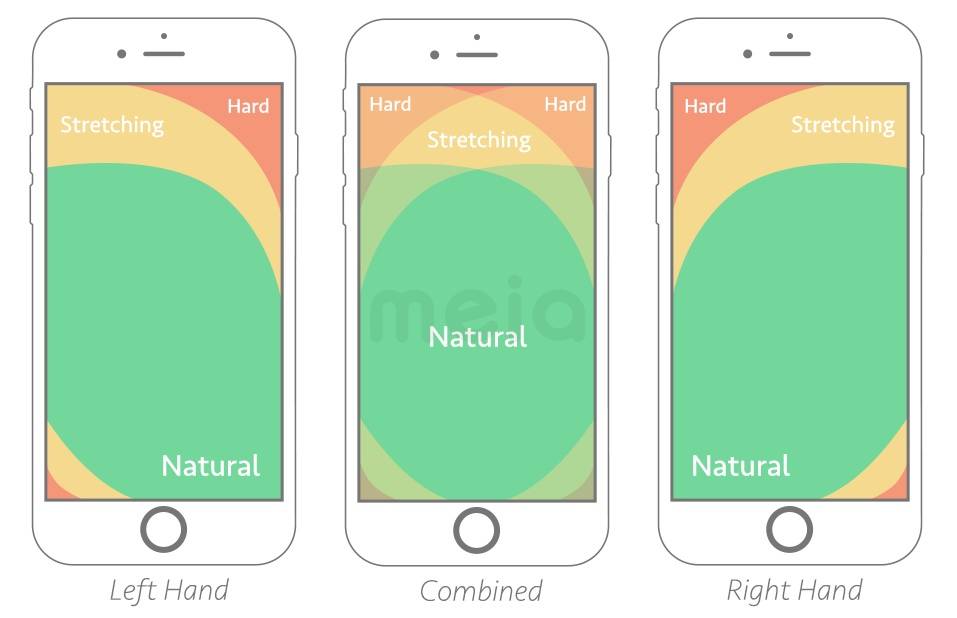
虽然拇指可以在屏幕中的大多数区域操作,但是只有三分之一屏幕是真正毫不费力的区域,这个区域被称为拇指舒适区。其他区域需要手指伸展,甚至改变持握方式才能操作。基于手的持握方式(左、右或者双手),可以看到移动设备中的安全区域(在下图中的绿色区域)。

△ 图片来源:Smashing Magazine
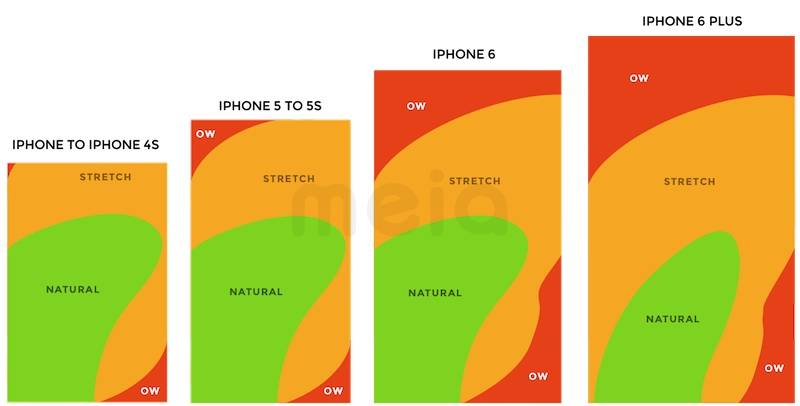
越大的屏幕,越不容易操作。

△ 惯用右手的拇指区域,根据 Scott Hurff的研究
为移动端应用设计时需要考虑所有不同区域:
绿色区域是导航选项或者有频繁交互操作(如行动指引按钮)的最佳位置。

△ 「分享」按钮是在绿色拇指区域。
红色区域是潜在危险选项的最佳位置(例如删除或者抹掉)。用户不大可能会误触。

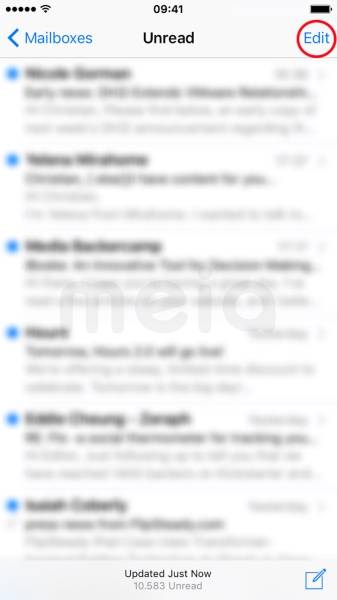
△ 在难到达的红色区域放置破坏性操作(如删除和抹掉),因为不希望用户发生误触。
九、中断设计
我们生活在一个中断的世界里。有些事情总是试图分散我们的注意力,把我们的注意力转移到别的地方。
例如,用户可能在等火车的时间里使用应用。对于移动应用场景的考虑是至关重要的。让应用在用户中断使用后能够很容易的恢复到之前的状态。
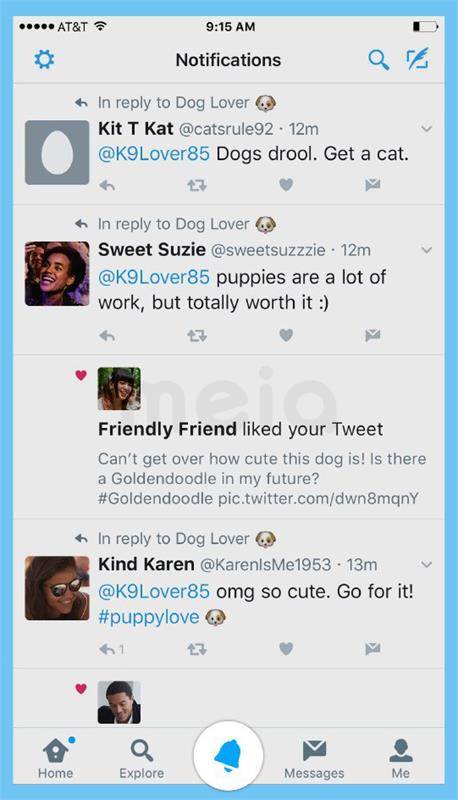
Twitter 是中断设计的一个很好的例子。应用的通知列表显示了所有最近的通知。只要用户停留在这个页面,应用就不会自动更新列表——它只是在列表的顶部显示一个状态「X 新通知」。这允许用户在一段时间后重新使用应用时不会丢失当前的位置。

十、努力创造多终端一致性体验
移动应用不是存在于真空中。
例如,用户通常用移动端浏览购物网站,然后切换到台式机上去购买。体验上的转变要让用户感知不到。

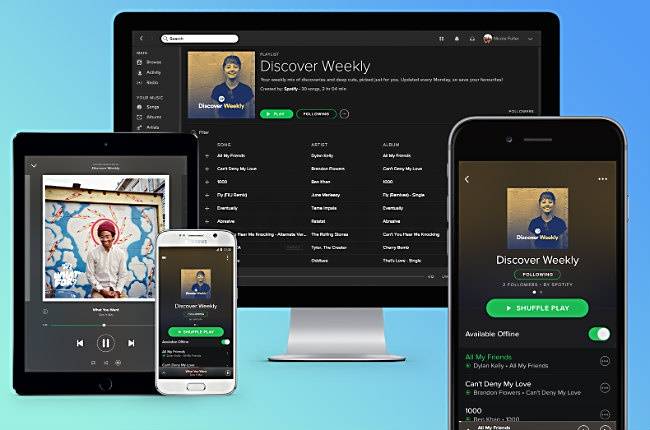
△ Spotify 能够做到多终端无缝体验。你可以在 Mac 上设置一个播放列表,你的 iPhone 上马上就可以使用它。当你在设备之间切换时,应用会记住你停在哪里。
十一、直观的手势
只在应用中使用最自然的手势。为什么?因为手势是隐藏的控件。
正如 Thomas Joos 在他的文章《超越按钮:拥抱手势操作》中所指出的那样,在用户界面中使用手势的最大缺点是学习曲线。每次用手势代替可见控件时,应用的学习曲线就会上升。这是因为手势具有较低的可发现性——它们总是隐藏的,人们需要能够首先识别这些选项。这就是为什么只使用被广泛接受的手势(用户希望在你的应用中使用)的原因。
一个好的手势例子就是为 feed 流应用进行刷新。

△ 图片来源:Ramotion
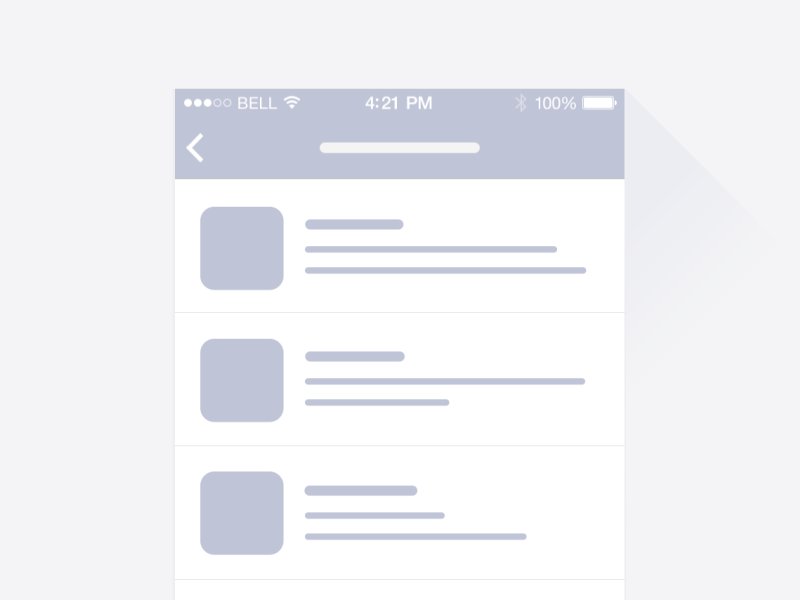
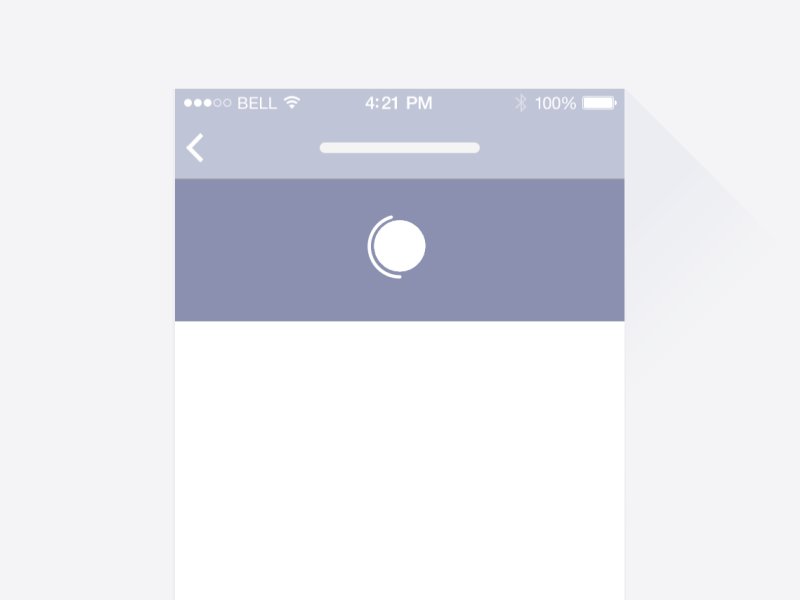
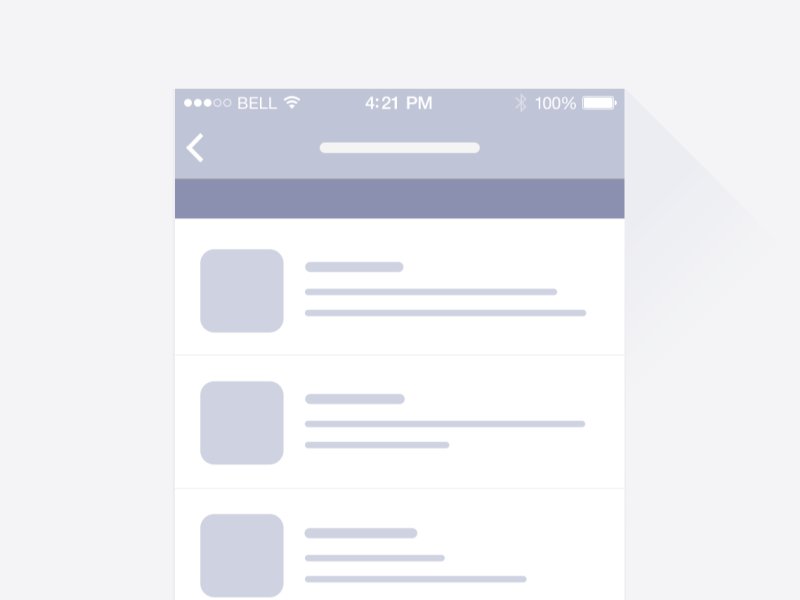
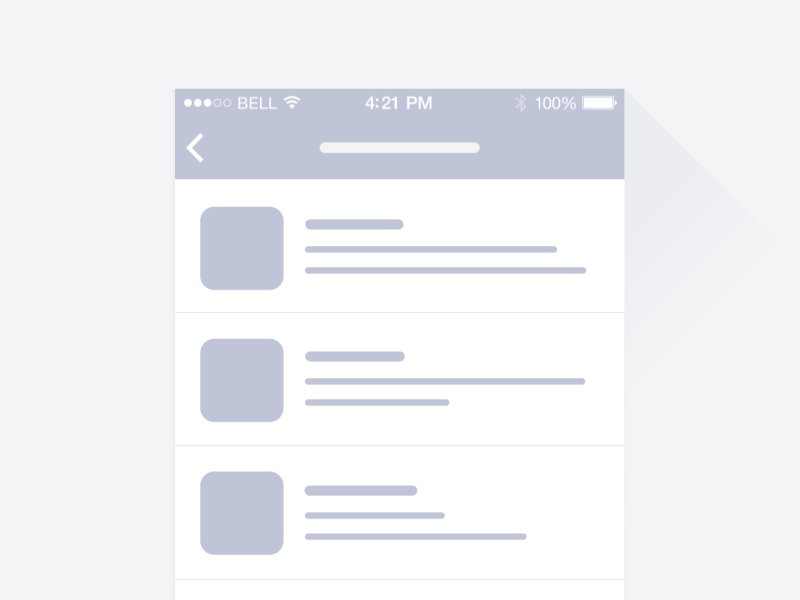
十二、使用框架界面让应用能够快速显示
应用应该响应快速且灵敏,但是不可避免的会遇到一些特殊情况。
例如,非常慢的网速。如果不能缩短加载时间,至少也要让等待不那么乏味。可以先加载信息的框架结构(即临时信息容器)。
框架界面是一个页面的空白版本,其中信息是逐渐加载的。不同于加载动画,它将用户的注意力集中在数据加载本身,框架界面则将用户的注意力集中在进度上,而不是等待时间上。

△ Slack 应用的框架界面
十三、关注初次使用体验
就像一个人一样,应用不会有第二次机会给用户留下好的第一印象。如果不把第一印象做好,我敢打赌(80%的概率),用户不会再次使用了。
十四、必要的引导
对于引导规则来说,它不应该是通用性的,而是应该有利于人们如何去使用这款应用。
设计者应该以引导作为一次契机,为新手用户开辟绿色通道。还有一点,引导应该只有在初次使用时才会出现。
十五、空页面设计
空状态(或零状态)是未发生任何事情的状态。这种状态不应该是空白的界面(或者像许多设计师所说的那样是死的),它应该能够为用户提供对接下来操作的指导。
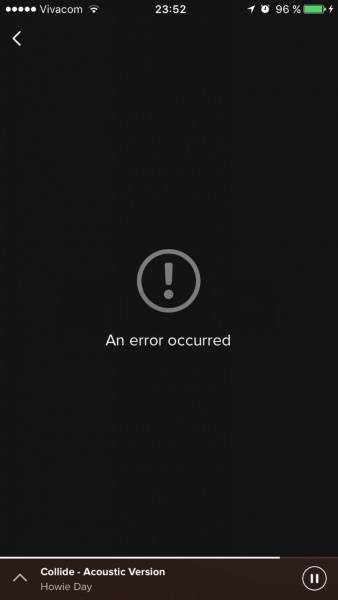
以 Spotify 的错误状态页面为例。它不能帮助用户理解到底发生了什么,也不能帮助用户找到解决方案:「我能做些什么呢?」

△ 应用中不应该有死胡同
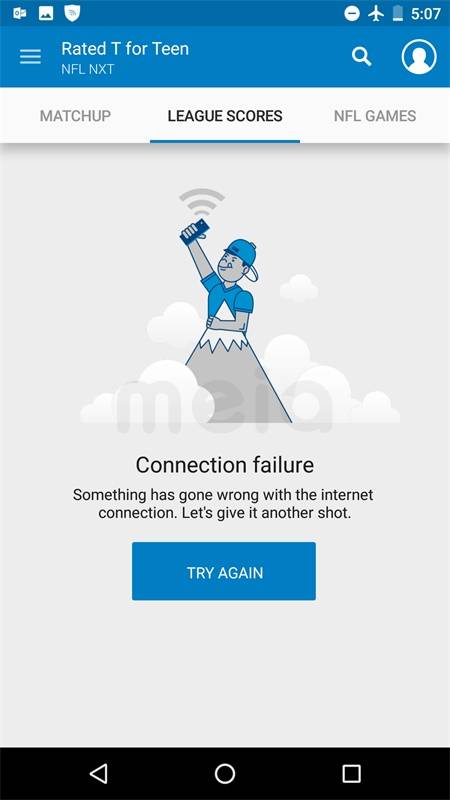
对比 NFL Fantasy 的空状态。它的空状态显示了一条简单有用的错误提示。简单、礼貌、有指导性的表明:
·出了什么错,可能的原因是什么。
·用户想要解决这个问题需要怎么做。

△ NFL Fantasy 解释了为什么用户什么内容都看不到,并且告诉用户应该尝试怎么做。 图片来源:Emptystates
十五、使用功能动画改善交互体验
动画在界面中解决了许多功能问题,同时使得界面更有活力和灵敏。
十六、显示系统状态
当应用正忙着处理某个操作时,应该让用户知道当前的状态而不是卡死。视觉上的变化让用户对应用有一种掌控感。

△ 这个应用通过动画告知用户正在加载内容。 图片来源:Ramotion
十七、导航的过渡
动画是描述状态转换的最佳工具。它帮助用户理解页面布局的变化,点击后的变化,以及如何在我们需要的时候开始这样的改变。

△ 功能动画可以有效的引导用户,使复杂的跳转变得易于理解。图片来源:Jae-seong, Jeong
十八、视觉反馈
在现实世界中,对象会响应我们的交互。在 UI 控件中,人们也期待有类似的的响应能力。
良好的视觉反馈使得交互体验变得非常舒适。所有交互元素(如按钮)都应该提供完美的视觉反馈。

△ 按钮响应了用户的点击。 图片来源:Shakuro
十九、人性化体验
个性化
个性化是当今应用最关键的部分之一了。这是一个与用户沟通机会,为每个用户提供他们所需要的信息,让他们感觉到应用是为他们量身定做的。
星巴克就是一个很好的例子。应用使用用户提供的信息(例如,他们经常点的咖啡)来提供特别的优惠。
二十、令人愉快的动画
与提高用户界面清晰度的功能动画不同,令人愉快的动画是用来使界面看起来更加人性化。这种类型的动画能够让用户感受到设计者的用心。一些令人愉快的小细节是应用与用户建立情感联系的机会。

△ 图片来源:Dribbble
二十一、推送的价值
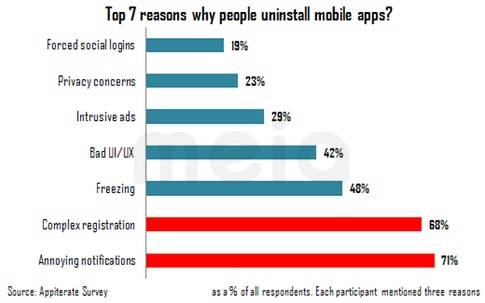
烦人的通知是用户卸载应用的首要原因(71%的受访者)。

△ 来源:Appiterate Survey
不要仅仅因为你可以发送推送通知——每条通知都应该是对用户有价值的,并且及时的。下面是在设计推送通知时需要考虑的一些事项:
1. 避免在短时间内发送太多通知
短时间内推送太多的通知,会导致矫枉过正——用户不能进行有效的信息阅读,而是直接跳过它。尝试将不同的消息组合在一起,以限制通知总量。
2. 通知的时间
不仅通知的内容很重要,什么时间发通知同样重要。不要在奇怪的时间发送通知(比如午夜)。推送通知的最佳时间应该是应用使用的高峰时间——在下午的6点到10点之间。
3. 综合其他渠道发布信息
推送通知不是向用户发送消息的唯一方式。使用电子邮件、应用通知和新闻推送信息,根据你想要分享的内容的紧急程度和类型来通知用户重要事件。

△ 根据紧急程度和内容来选择合适的通知类型。 来源:Appboy
结论
伟大的设计应该是无形的,使用它的人专注于自己的目标而不是界面。作为一名设计师,应该努力去设计无形的界面,因为这样的界面既满足了用户的需要,也提供了良好的用户体验。
就像其他指南一样,上面总结的一些只是开始。一定要把它们与自己的想法进行结合,才能达到最佳的效果。
原文链接:The Guide to Mobile App Design: Best Practices for 2018 and Beyond 作者: Nick Babich






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监