“愉悦性”设计的陷阱
当说起“愉悦”,你可能会想到一些让人感到温暖的东西,比如毛绒玩具、纸杯蛋糕、拥抱。
不过,愉快的事物在某些场景下可能会带来负面效应。有些笑话可能会冒犯到某些人,抖机灵的广告可能会误导观众,可爱的音效也未必是人人都欣然接受的。
在设计领域,我们习惯于对那些让人愉悦的设计细节大加赞赏;但有时候你可能会发现,有些本来不错的愉悦性设计也会有负面影响。
用力过猛会得不偿失
愉悦性的设计如果运用不当,可能会破坏产品的可用性。
日本著名的料理网站Morimoto就是一个极佳的例子。这个网站就是过度追求愉悦性而置可用性于不顾,用起来简直蛋疼:

导航45度倾斜放置,不易阅读,点起来也费劲
当移动鼠标时,上层图片会游走,有时还会挡住内容
背景音乐自动播放,不管你受不受的了
菜单转场动效做的太过,每次切换差不多要花费5秒的时间
令人愉快的细节可以帮助我们传达品牌的调性,但如果用力过猛,会导致物极必反。细节太丰富会让用户获取信息的时间成本增加,也会破坏产品的可用性。
审美疲劳
“惊喜”是创造愉悦的关键元素。新颖而意料之外的事物才能让人感觉惊喜。
我记得我第一次启动安卓手机的时候,看到这些旋转的圆圈:

当这些彩色的圆圈变成“Android”的标志时,我被震憾到了。当时我觉得这是我见过的最酷的加载动画了。但一段时间后,新鲜感褪去,每次看到这个动画时,我已经没有任何感觉了,惊喜没了。
愉悦感会随着时间的推移而慢慢淡化,愉悦是有保质期的,再出彩的愉悦性设计都只能维持一段时间的新鲜感,而维系的方式就是进行一遍又一遍的重设计。
愉悦是主观的
你肯定见过一些融入幽默元素的404页面。我们希望通过玩笑、幽默的元素或文案来缓解尴尬。但是,当用户在保存工作文档、提交信息时遭遇意外时,任何带有“搞笑”意味的反馈都像是嘲讽,可能会让人不舒服。
况且,“愉悦”也是因人而异的。我看来十分有趣的东西,对你来说可能会无法接受。

本来你可能是想搏用户一笑,但你永远不知道什么时候会惹恼某些人。
普适性的制约
随着用户量的增长,愉悦性的问题会变得越发棘手。如果你在小量级的产品中尝试一些充满创意性的、愉悦性的设计可能效果不错,但一旦用户量增大,用户群的构成会越来越复杂,取悦所有人的设计是不存在的。
我们不妨来比较一下世界级大厂与相对较小的品牌在文案方面的差异:
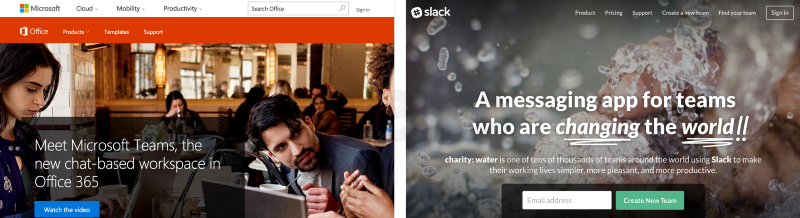
 Microsoft Teams vs. Slack
Microsoft Teams vs. Slack

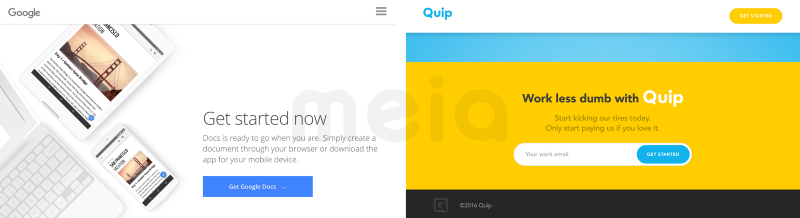
Google Docs vs. Quip

Eventbrite vs. Splash
总体来说,大品牌更倾向于使用简单直接、相对传统的文案风格,因为对于世界性的品牌来说,这是最为安全的策略。
总体上讲,大厂更倾向于使用简单明了、约定俗成的文案,因为对于世界级的品牌来说,这是最为安全的策略。简单、直白的语言更容易本地化,而且不容易因为文化差异而对文案的理解不同。
而右边这些品牌的文案显然更生动、更有趣一些,但他们针对的是更为特定的小众群体。如果你不是他们的受众,也不了解这个领域的话,你可能感觉不到里面的趣味所在。
安全的愉悦性策略
我相信你对我刚才说的愉悦性的负面效应有所了解。虽然说愉悦性设计有风险,但这并不意味着我们应该彻底抛弃这种模式。关键是要弄清楚哪些场景适合采用愉悦性设计。
我的观点是:在那些非频繁交互的界面中尝试愉悦性设计是最安全的
例如:
app启动界面
帐号创建成功界面
新功能介绍界面
用户初次完成某个重要操作之后的反馈界面
空状态界面
这些一般都是只会被体验一次的状态,不用担心“大宝天天见”带来的新鲜感下降的问题。
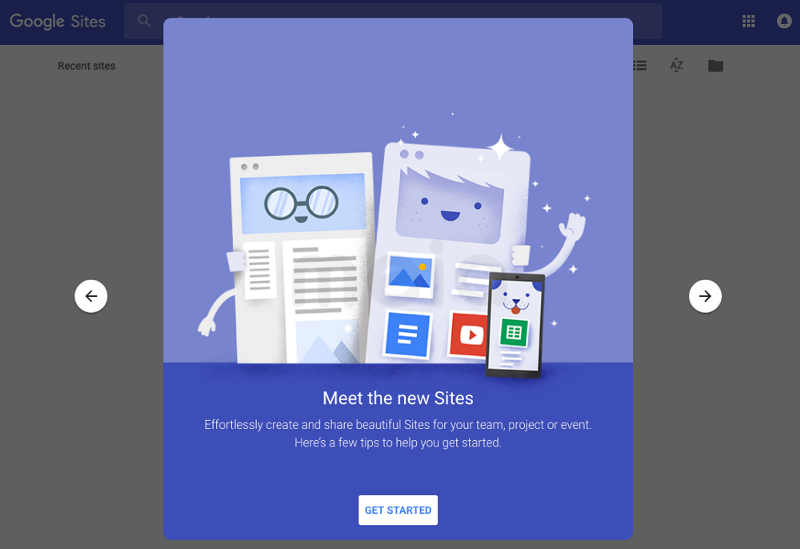
这就是为什么我们经常会在新手引导流程当中看到一些有意思的表现形式,例如改版后的Google Sites。这类产品的UI都很传统和简单,没有那么多花架子。但在“一次性”的功能引导环节中却采用了这种可爱的插画给人十足的惊喜,不用担心是否有些用户不喜欢卡哇依的风格,因为你只需看一次。

说实话,我自己也还在摸索愉悦性设计的运用模式,毕竟愉悦这种东西是很主观的感觉,没什么绝对的标准。我的目标是整理出一套愉悦性设计指南,什么情况下适合采用愉悦性元素,什么时候最好不要使用。这件事比我想象的要难得多,因为对于这种主观感觉的东西,每个人的定义都不一样。
作者:John Saito
英文原文:https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684#.c4t4piy2q





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监