10个最新交互式Web设计实例欣赏
如今,越来越多的UX/UI设计师将交互/动画元素(例如鼠标悬停状态,音频或视频媒体,滚动交互等等)添加到其网站设计之中。这样一方面可以使网站本身更加绚丽有趣,吸引更多访问者,同时也能够激励访问者更多的关注和阅读其网站内容。这也是为什么交互式网站设计已然成为设计师们跟风追赶的设计潮流的原因。
然而,网站的交互性设计并没有想象的那么容易,如何才能将寻常的交互或动画元素结合起来,打造出优质炫酷的交互网站呢?
下面为大家介绍10个最新优质的交互式网站实例,希望能给你的网站设计带来灵感:
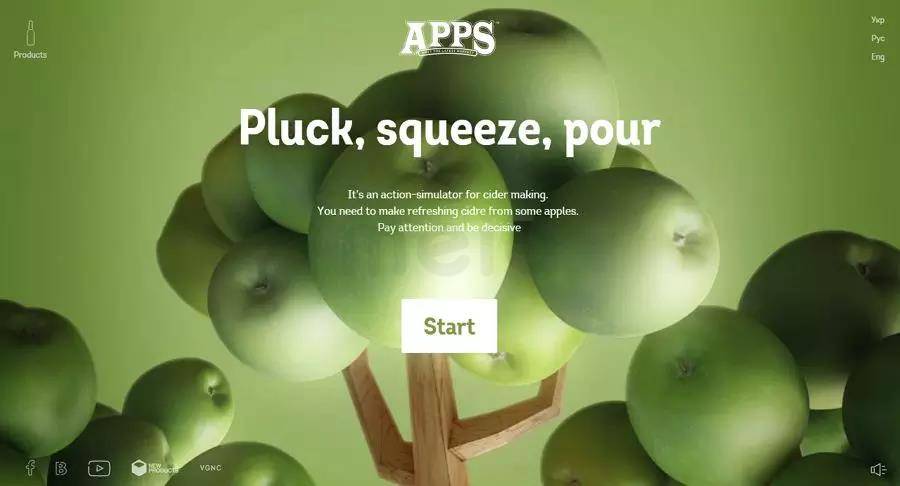
1.APPS
APPS是一个由VGNC创意公司为酒类品牌设计创建的优秀交互式网站。尽管对设计师来说设计完成酒类产品的在线网站并不是易事,但是APPS却以一种有趣直观的方式展示了其主打产品:APPLE CINDER(一款经典苹果酒)。那它是怎样实现这种效果的呢?
答案其实很简单。首先,设计师为网站设计了一个可视化的互动式动作模拟器,简单而生动的介绍了这款苹果酒的制作过程。网站访问者可以简单的点击即可一步步的了解其加工流程, 直观易懂。而且,其简单整洁的产品页面设计,也能让访问者更好的集中于产品特色,增加产品销售量。

2.Webflow
Webflow是一个内嵌各式动画的交互式网站,同时也是一个 能够帮助设计师和开发人员简单有效地创建各类响应式和可视化网站的在线工具。
一般而言,一些常见的在线网站,为吸引更多浏览者下载和使用该网站产品或工具,常常会在其主页采用 “简单产品特色介绍 + 下载链接或按钮”的方式,而Webflow却选用了一个完全不同的方式:“网页历史介绍 + 开始使用按钮”。简单的说,Webflow首先使用各种有趣的动画和交互元素介绍网站历史(从侧面介绍其产品),引起访问者共鸣的同时,穿插一些产品下载按钮,方便有兴趣的访问者继续了解和使用其产品。 访问者轻松滑动滚动条,即可了解网站的发展历史。那感觉就像放电影一般,视觉效果真的很赞。

3.Polish Christmas Guide
Polish Christmas Guide是一个能够帮助访问者了解和学习波兰圣诞节传统文化的交互式网站。其可爱卡通的外观,非常适合孩子们。
打开网站之后,访问者可以同圣诞老人一起,开启一段收集圣诞礼物的雪橇之旅。收集礼物的时候,一些关于波兰圣诞节传统的介绍也会随之弹出,非常有趣。
而且,作为一个添加有声音媒体的插画风网站,Polish Christmas Guide的收集礼物之旅,更像是在玩一个在线游戏,访问者可以简单的滑动鼠标或点击即可收集各类礼物。总之,这类添加酷似小型游戏的网站设计方式,对于激发访问者兴趣方面非常有效,且值得借鉴。
此外,网站最后所显示的关于保护和支助受虐孩童的弹出信息,对于帮助和保护这类人群也是非常有意义,给人留下深刻的印象。

4.Cyclemon
Cyclemon是一个介绍各式自行车的交互式网站。网站整体采用了多彩的插画风。作为一名骑行爱好者,简单地滑动网站,即可浏览各式自行车插画,挑选出你最喜欢的一款。其色彩搭配也很舒适时尚。

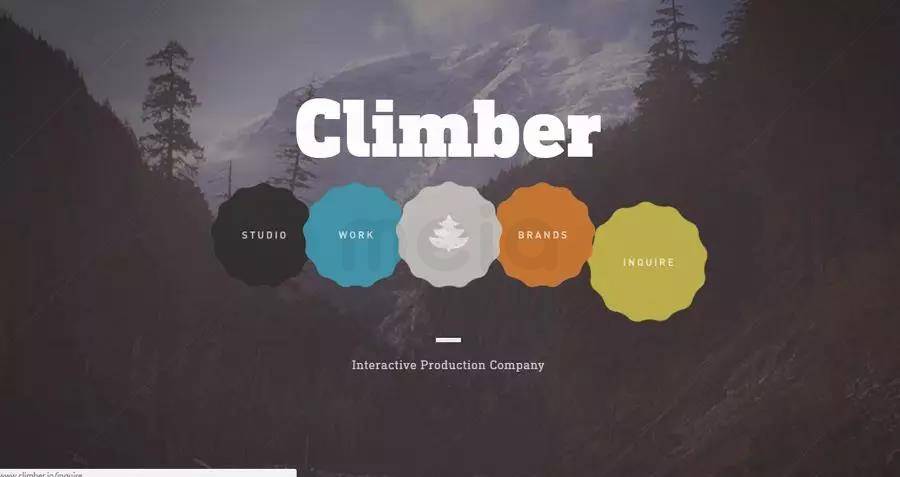
5.Climber
Climber是一个介绍创意工作室(即Interactive Production Company)的在线交互式网站,界面整洁友好,森林主题鲜明独特。多样的交互和动画设计,方便访问者轻松点击滑动,即可流畅地查看其工作室设计作品以及相关信息。所以,如果你也在考虑设计和创建一个类似的特色工作室网站,可以参考这个网站的一些交互方式来完成。

6.Alex Buga
Alex Buga是一个优秀的交互式在线作品集网站,介绍了设计师的方方面面,例如展示了设计师的个人相册,网站设计作品,最喜欢的歌曲以及博客等等。
不同于一般在线作品集网站,机械的罗列和呈现各种的设计作品,设计师将整个网站设计成了一个现代感十足的个人房间的形式。而设计师添加的各种设计作品和内容,就如房间装饰物一般摆放在房间内。网站访问者简单点击,即可自由轻松的查看相关信息,炫酷而有趣。
而且,其特别添加的“我的音乐”模块也是你放松自己,了解设计师的绝佳场所。

7.Timothee Roussilhe
Timothee Roussilhe是一个简单且很有创意的交互式简历网站。添加了很多创意满满,乐趣多多的交互式元素,以便为网站访问者提供更加愉悦的体验。
例如,打开网站之后,映入眼帘的是一排由白色字母组成的设计师姓名(即Timothee Roussilhe)。而这组白色字母本身就是一个有趣的小游戏。你可以随意拖动任何的一个字母,打散其它剩下的字母,就像平常玩儿保龄球一样。当然,你也可以简单的点击“Do not press this!”一次性的打散所有字母。
而且,当你将鼠标移动到其右上角的网页图标时,该图标也会转变成简笔画表情,并且每次点击,表情也会随之变化。
因此,对我而言,逐个找出设计师添加的各种交互式设计本身就是非常有意思的经历。
所以,如果感兴趣的话,你也可以尝试着打开这个网站,看看当将鼠标移动到设计师个人图片的时候,会产生怎样的炫酷效果呢?

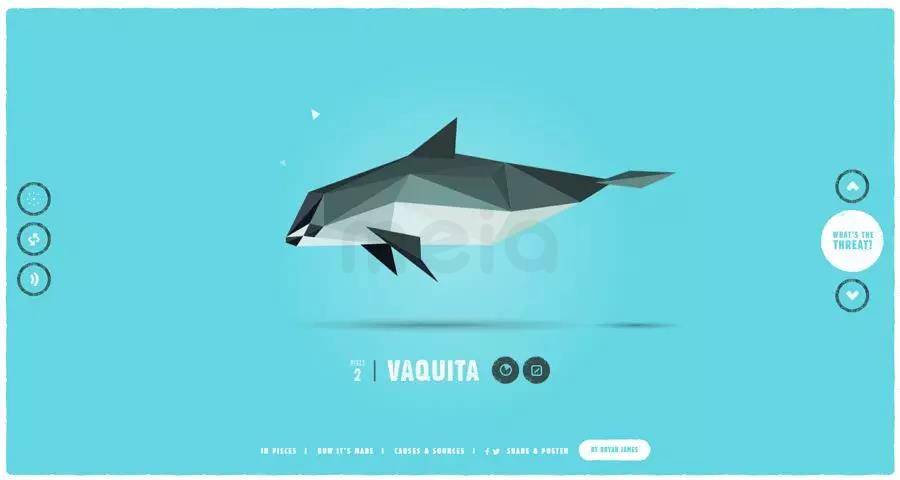
8.Pieces
Pieces是一个展示了30种濒危生物的特色交互式网站。设计师巧妙的运用三十张各色的纸片,组合成多种濒危物种,同时也为这些类似中式剪纸般的生物添加了动画,它们时而憨态可掬,时而灵动俏皮,时而羞涩可爱,十分生动有趣。通过简单的点击和滑动,你可以自由的查看这些濒危动物的相关信息,例如发现日期,历史记录以及相关视频等。
此外,其颜色搭配,背景切换以及其他细节设计也是非常值得设计师们效仿的。

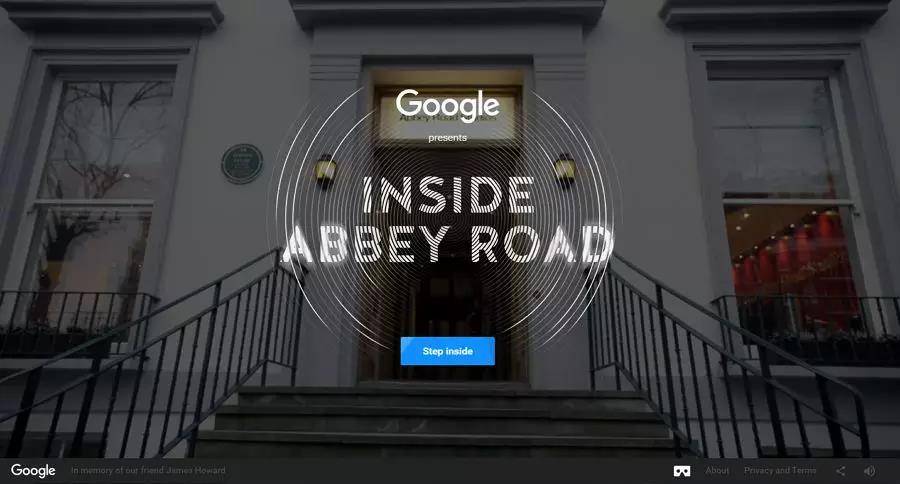
9.Abbey Road Studio
Abbey Road Studio运用3D技术为网站访问者们提供了在线参观英国著名录音工作室(即Abbey Road Studio)的机会。紧跟其网站向导,你可以轻松的体验和感受工作室的每个角落。同时也可探索和发现一些工作室相关的故事,图像,视频和音乐等。
而且,网站还结合了各种声音媒体,3D技术,内嵌视频技术以及其他先进的网页技术,旨在给访问者提供更加真实的体验。当滑动浏览网站时,你就仿佛置身于英国Abbey Road Studio工作室感受和探索一样。

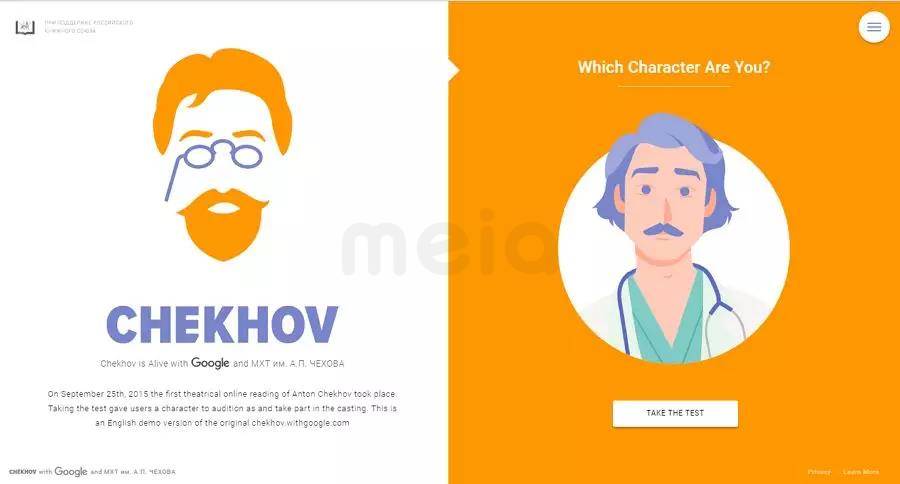
10.Chekhov
Chekhov是一个具有独特插画风的交互式网站。网站访问者可以简单完成一个测试(即回答7个相关问题),来看看他们比较像契诃夫作品中的哪一个角色。而这一个设计想法是非常有特色的。

结语
这些就是我们收集的10个最新且最好的交互式网站实例。他们所采用的诸多关于在线交互式网站设计的想法,比如添加互动式小游戏,采用漂亮可爱的插画/卡通风,插入一些动画图片或图标等等,都是非常实用的。希望它们能带给你启发,帮助你设计并创建一个有趣/炫酷/独特/优质的交互式网站。(点击查看12个不容错过手机移动应用交互式设计实例)





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监