腾讯设计师:如何系统地设计界面图标?
文章结合过往案例讲述如何通过设计要点和方法有效系统地进行界面图标设计。

图标是一种抽象的、跨语言的符号,随着信息传播速度和载体的快速增长,图标的使用频率也在不断提高,尤其是在终端屏幕尺寸越来越多的情况下,图标代替或辅助文字信息向用户更一致、高效、具象地理解信息。

正由于图标设计的重要性,我们应该更系统、合理地一步一步进行推导和设计,而不是单纯为了展现创意或炫技地滥用图标。这篇文章将会结合过往的项目经验和遇到的问题,为大家讲述通过怎样的方法,能更有效地进行图标设计。
图标设计要点
01表意清晰
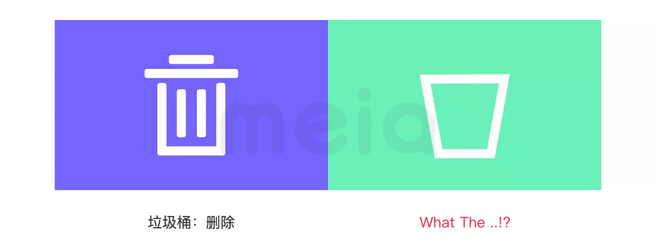
图标能够清晰地传达信息,帮助用户理解这是什么功能/信息是图标设计的第一要点。如果图标含义无法正确地传达,那么它在界面中只是一个冗余信息。


在设计图标时,不仅要针对单个图标思考,更要把图标作为界面中的一部分,结合当前场景进行考虑,在当前场景/界面中,图标是否满足清晰表义的要求。
并且图标在绝大部分情况下都不是主角,特殊的情景下,图标可能还需要结合文字,作为一种辅助信息,目的都是帮助信息更清晰地传达给用户。
02一致性强

界面中的图标一般是成系列的设计,除了视觉风格和特征保持一致以外,在同一产品内,同样的功能和信息图标应也保持一致的形态,避免用户产生疑惑。

03易于扩展
随着业务和功能的变化,在产品发展过程中很可能需要扩展图标库,这就要求我们在最初设计图标时应定义好视觉特征与延展规则,让图标易于在原有设计上进行扩展,使得设计可延续。

04图形清晰且有吸引力
在图标设计中,我们必须保证图形是简洁、严谨、清晰、边缘干净利落的,这是提升产品界面品质感的一个重要而且基础的部分。
并且除了达到基础水平以外,在图标中我们还可以通过融入品牌信息、有趣的细节使图标更有吸引力,提升用户对产品/品牌的好感度。
图标设计四步法

图在了解图标设计要点后,我们可以根据定义(使用什么类型和尺寸的图标)、提炼(关键词与特征)、绘制(草图与矢量稿)、调整(细节与整体平衡)四个步骤进行图标设计。
01定义样式
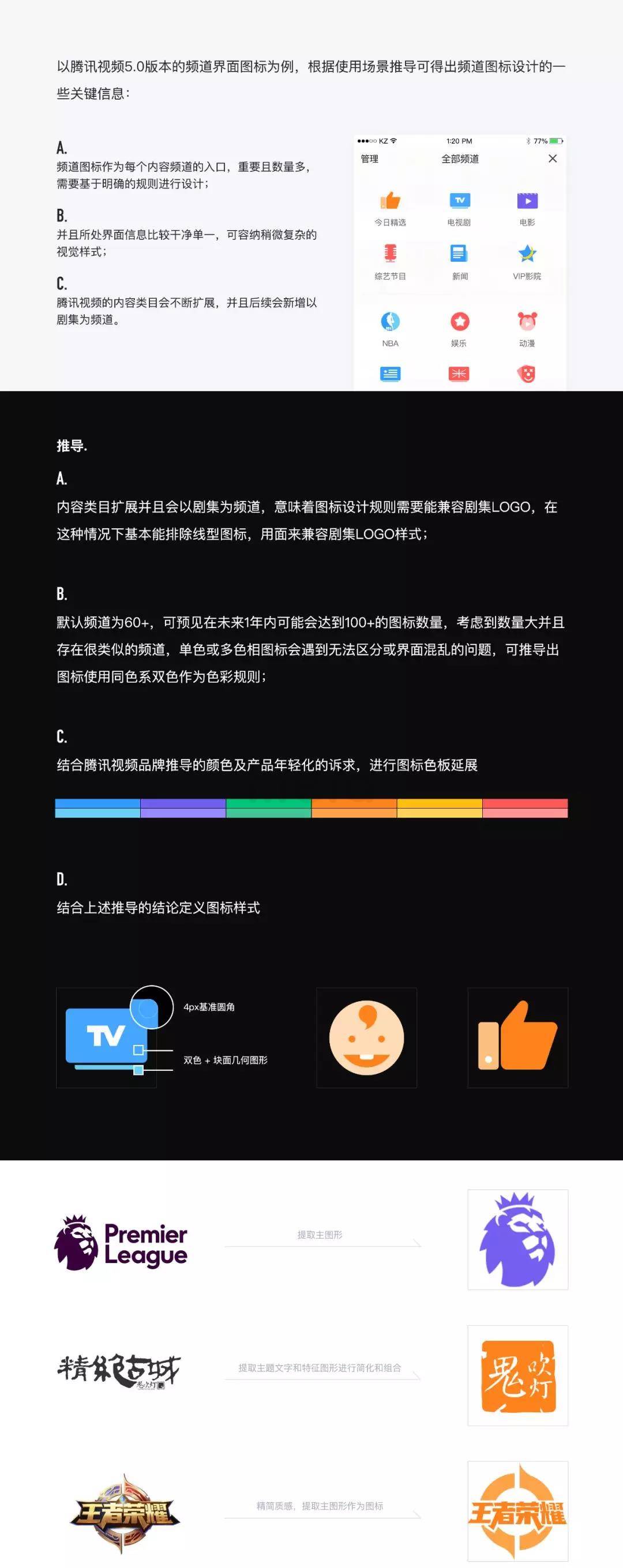
1.使用场景
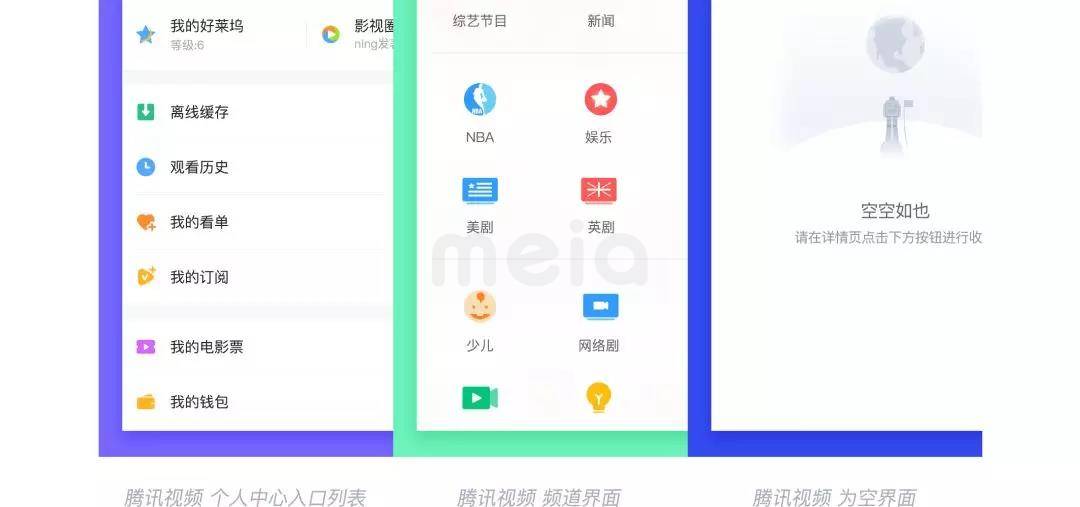
图标是界面中的一部分,所以我们在进行设计的时候,必须先考虑图标的使用场景,根据场景、功能去定义图标的样式、尺寸等,甚至是先挑选界面中几个主要图标进行设计,再进行成系列的扩展。


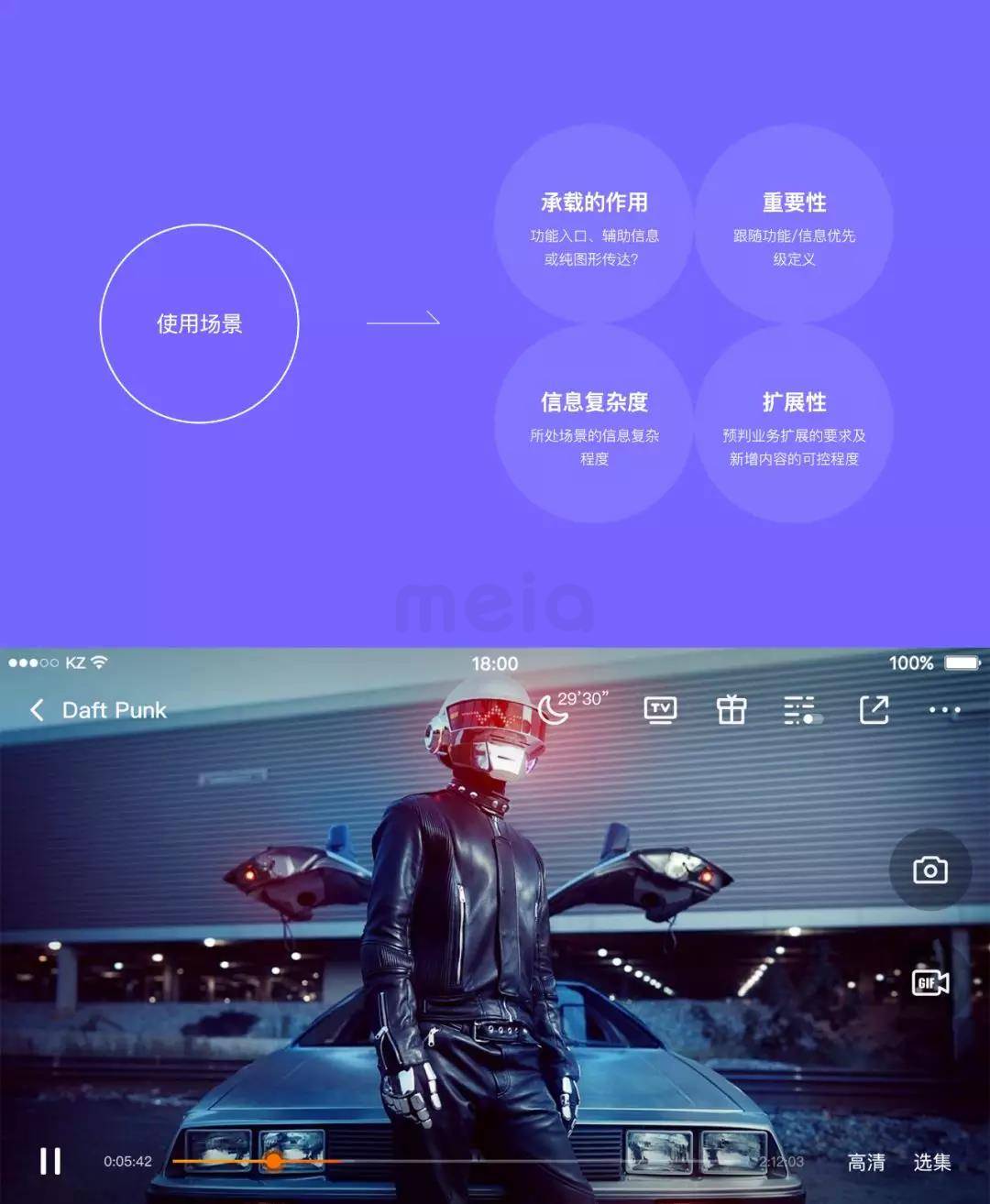
我们根据使用场景的关键点进行样式设计的推导,以腾讯视频iOS 5.6.0版本的播放器界面图标为例
承载的作用
播放器图标作为功能入口,最重要的目标是能清晰直观地传达功能信息,其它影响因素都要为此让位。
重要性
功能图标重要性为播放器界面中的第一优先级,并且依据使用频次区分重要性,如播放/暂停是界面中最高优先级,其次是返回、更多等,不同重要性会导致尺寸或视觉强度设计的区别。
所处界面的信息复杂程度
播放器内容背景非常复杂且多变,这个信息决定了播放器图标设计需要尽可能简洁,减少样式和层次。
业务对扩展性的要求
腾讯视频播放器会在整体大框架不变的前提下,逐步加入更多小功能来优化用户播放体验,所以可预判随着业务发展播放器图标会不断增加,这要求我们在定义样式时必须制扩展性强的样式。
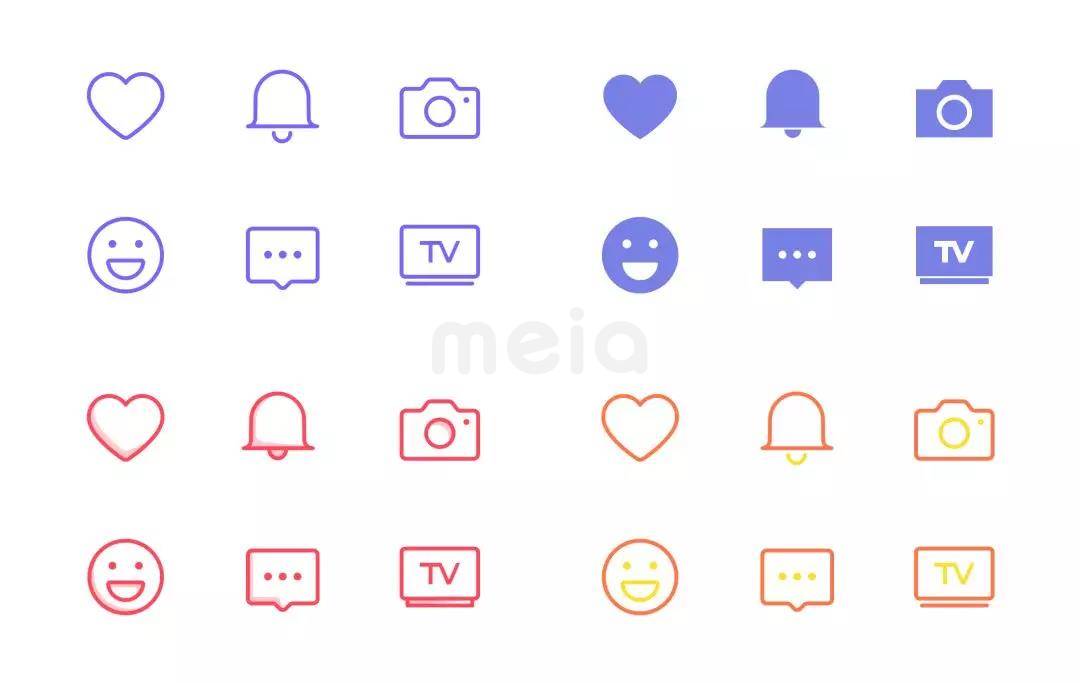
2.图形样式

图形样式是图标向用户传达品牌信息及产品调性非常重要的一部分。尽管网上有非常多流行的样式可以参考,并且每年都有新的设计趋势,但在定义图标的图形样式时切忌滥用样式和盲目跟随流行趋势。

流行趋势总是不断在变化,产品定位却相对稳定,并且 GUI 设计从最初的纯界面设计(指只为产品业务和功能服务)到品牌+体验设计,保持产品品牌的一致性越来越成为硬性要求。所以我们在定义图标样式时必须结合产品定位,设计出符合品牌调性和产品特性的图形样式。

02提炼关键词与特征
当我们通过上面的推断得出「图形特征」「图形样式」等整体而系统的信息后,开始针对单个图标进行设计。
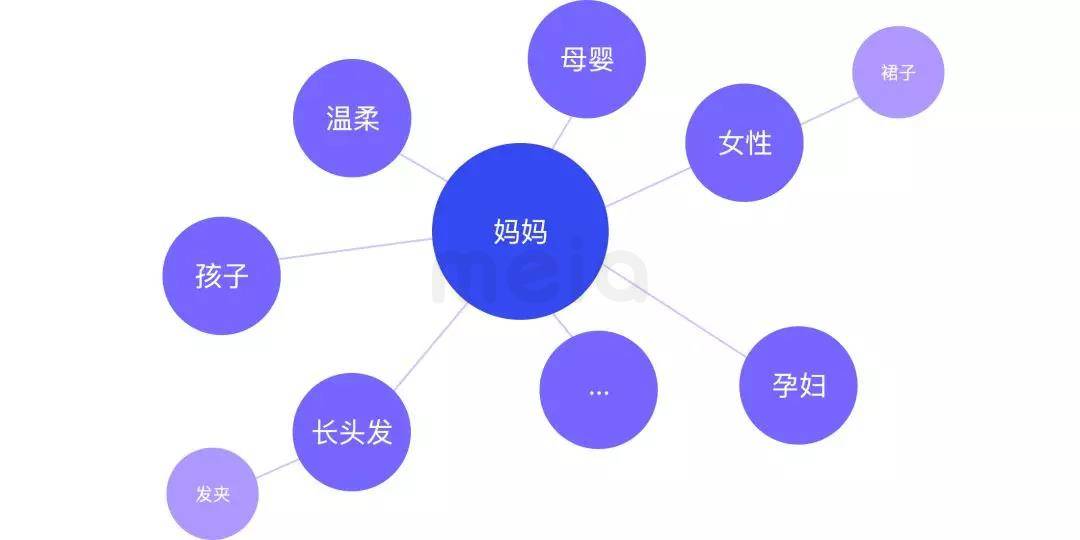
1.发散关键词
当我们开始设计一个图标时,除了如搜索、关闭、删除等长期且通用的符号外,尽量避免通过经验或直觉把自己固定在原有的思维上,如「发送」就是纸飞机、「点赞」就是竖起大拇指,发散关键词能帮助我们快速找到多个能表达对应含义的方案。
如我们要设计表示「妈妈」的图标,我们可以通过思维导图进行发散关键词:

2.结合使用场景选择核心关键词
同样的符号在不同产品或场景下传达出来的含义可能是不一样的,所以我们在进行发散关键词后,应结合当前使用的产品/场景去分析,选择最合适的关键词。
例如「妈妈」这个图标放在小明家,传达出来的意思是小明的妈妈,而放在小华家,指的更可能是小华的妈妈。
并且图标在很多情况下无法表达复杂的意思,如要在同一界面上表示「小明的妈妈」和「小华的妈妈」,更清晰直观的方法是图标 + 文字,而不是非要把小明和小华的头都画出来。
3.提炼特征
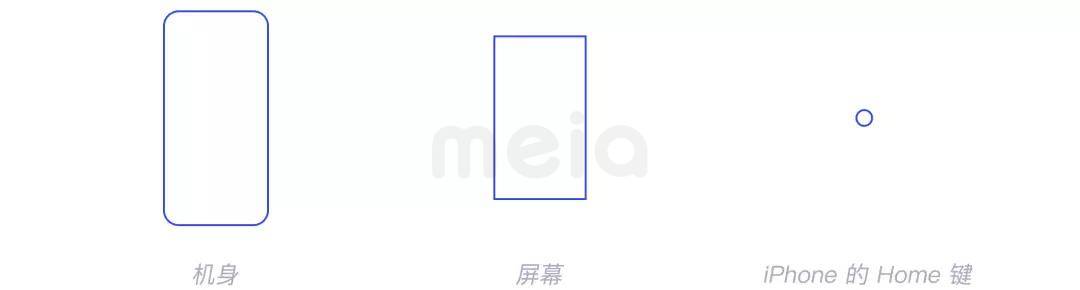
由于我们需要保持图标设计的简洁同时易于识别,所以需要对关键词推导出来的形象进行提炼,挖掘出形象最核心且容易识别的特征。
假设我们要画一个 iPhone 来表示「手机」的图标,尝试提炼出形象中最核心的特征:

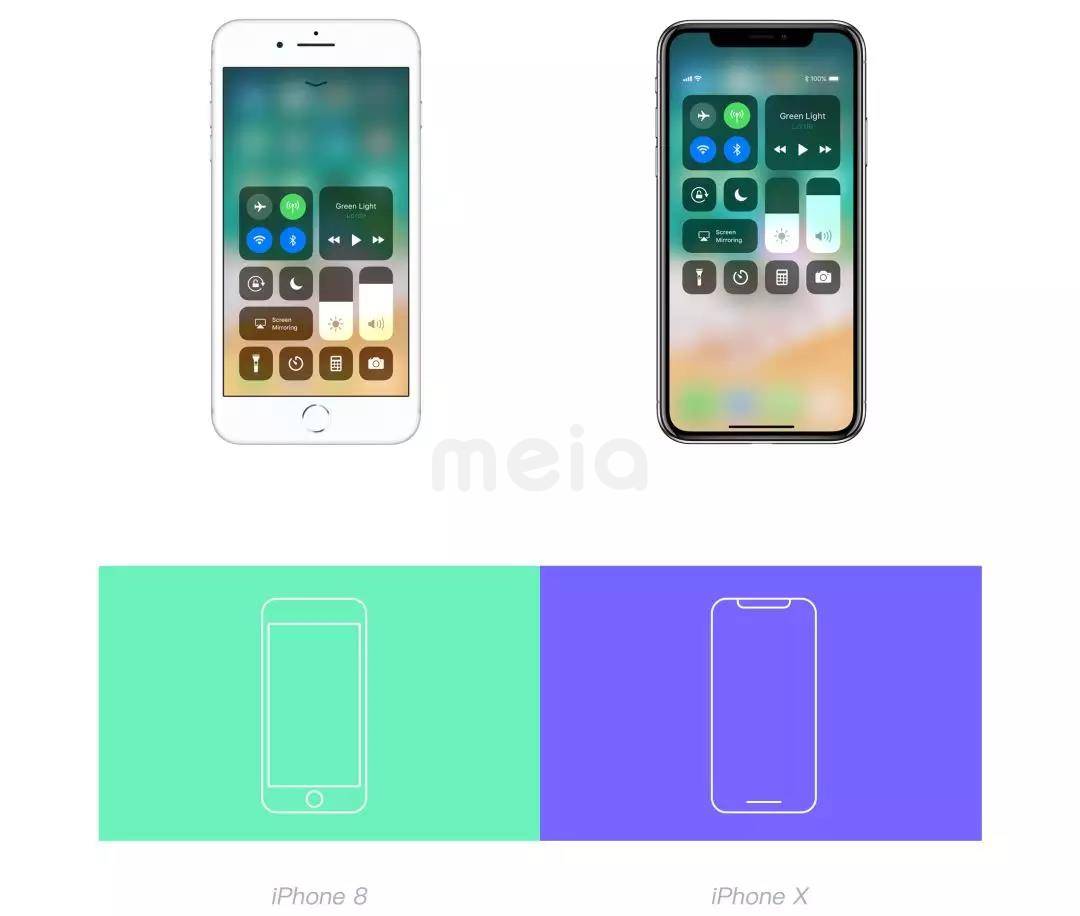
再进一步如果我们要在同一界面上表示 iPhone 8 和 iPhone X 呢?可以尝试去找这两款手机形象中最突出的差别:普通屏幕与齐刘海、圆形 Home 键与底部横条

03绘制草图
提炼好特征后,非常建议先在纸上画除草图,草图并不需要非常精美,它能帮助我们更快地尝试不同特征和细节组合呈现的效果,并且帮助我们更清晰地知道每一个元素应该落在什么位置。

通过草图确定具体方案后,再着手用软件进行设计,单个图标的具体画法网上很多优秀的教程,我们在这略过。其中需要重点注意的是:

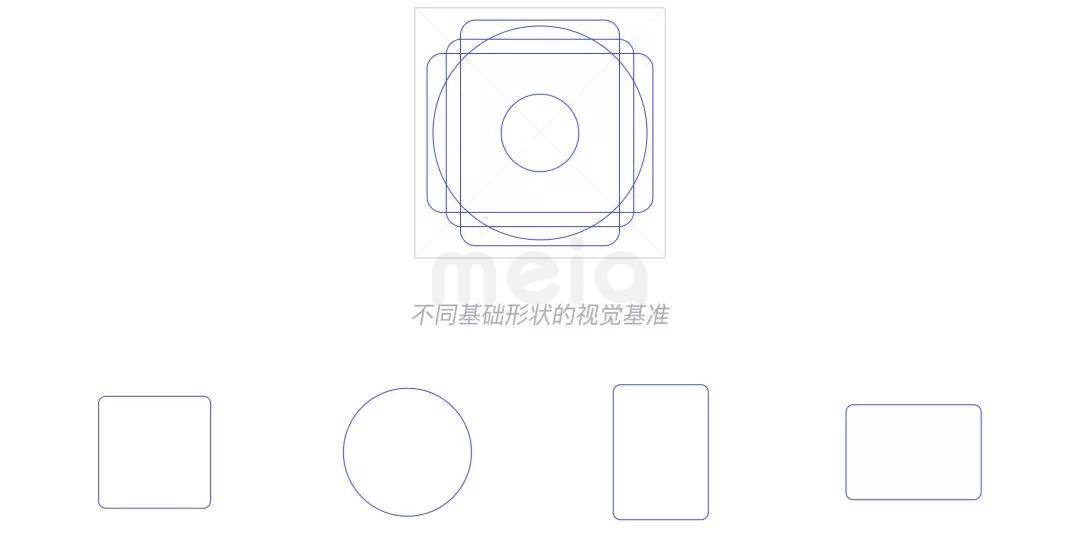
1.定义图标输出的尺寸和视觉基准区域;

2.同样尺寸但不同形状的图标视觉面积也会有偏差,我们可以根据几种常见的几何形状建立形状基准线;

图标设计是GUI设计师必备的基础能力,好的图标设计不仅能帮助用户更高效地解决问题,还能帮助产品和品牌形成差异化。
但这一前提是我们能清楚地认识图标是什么、它在界面中充当的角色和起到的作用,然后在这些背景信息上进行有效的设计,而不是盲目地追求流行的视觉风格和炫技。
本文从图标设计的要点到方法粗略地讲了一遍,目的是帮助新手设计师更清晰地了解如何系统地进行图标设计,避免前期在追求纯视觉表达上走太多弯路。并且图标设计本身是一个比较大的题目,文中难免有很多不深入或细致的内容,如有不当的地方欢迎各位指正交流 :)
作者:KongZhen@腾讯视频TVD





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监