设计实战!健身应用Mannva的UX/UI设计流程是怎样的
通过APP来构建面向用户的解决方案,是目前企业常见的思路。相比于移动端网站,APP有着功能更加强大的框架和针对性更强的特点。
一款APP的性能如何,和它的UI和UX设计息息相关。人们对于移动端应用的期望每年都在增长。人们希望通过舒适的交互和令人愉悦的导航系统在APP中达成自己的目标,他们希望UI要富有吸引力还具有原创性,希望APP的功能和他们的兴趣足够贴合。今天的文章,则是在截然不同的需求之下,完整设计出一个贴合实际健身流程的专业健身服务应用。这个设计项目是由设计师 Tania Bashkatova 来负责的。

任务
为健身房中使用的健身APP进行UI和UX设计
预处理过程
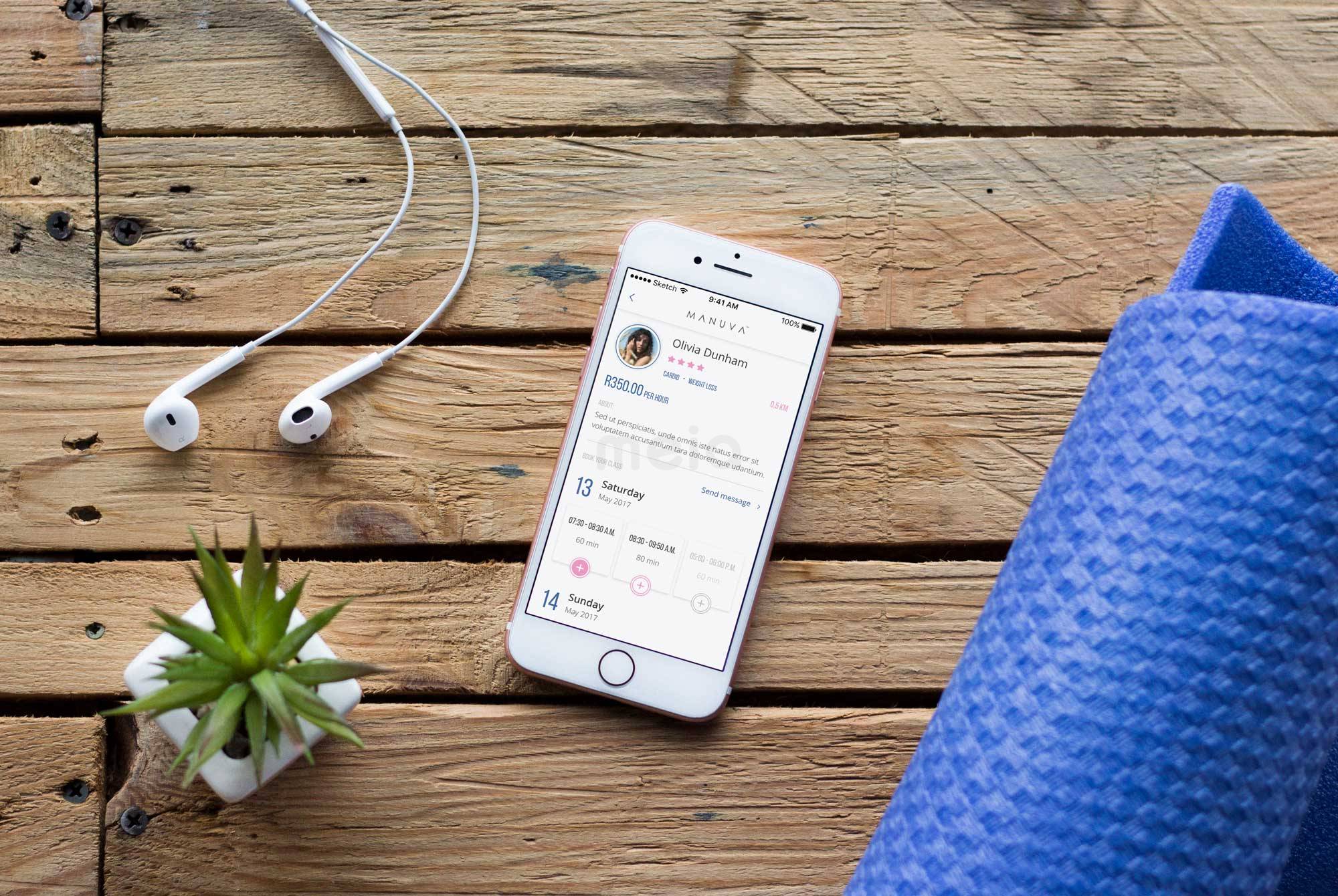
客户是来自南非的 Mannva Group 公司,他们希望设计出一款名为 Manuva 的新产品,适用于专业健身人事和健身房会员的移动端应用。这款应用的主要目的是帮助用户在健身房找到适合自己的私教,并且在不加入特定健身房的前提下预约到试听的课程。用户将可以通过应用内的地图或者列表发现最近的健身房、私教和课程,用户能够通过距离和时间排序来筛选最近可用的健身房、私教和课程。这款应用对于健身行业从业者而言,可以用来作为维护和运营客户的工具。对于用户而言,这款工具主要帮助他们发现适合自己的健身服务。当敲定课程、健身和私教之后,这款名为Manuva 的应用还提供应用内的支付服务。
Mannva Group 希望他们的应用被设计得充满活力且年轻化,并且为用户提供清晰明了的新用户引导教程。此外,他们还额外要求设计师关注导航的设计,确保用户能够毫不费力地找到他们想要的信息和内容。
UX设计
了解了所有的信息和需求之后,设计师完成构思,并且开始绘制线框图。通过线框图,设计师将APP的各屏的布局高度简化精炼地呈现出来,它可以将整个APP的信息架构快速而视觉化的勾勒出来,确保后续的开发和客户对于项目的结构有清晰的了解。此外,如果客户想要进行修改,线框图的修改成本也相对较低。
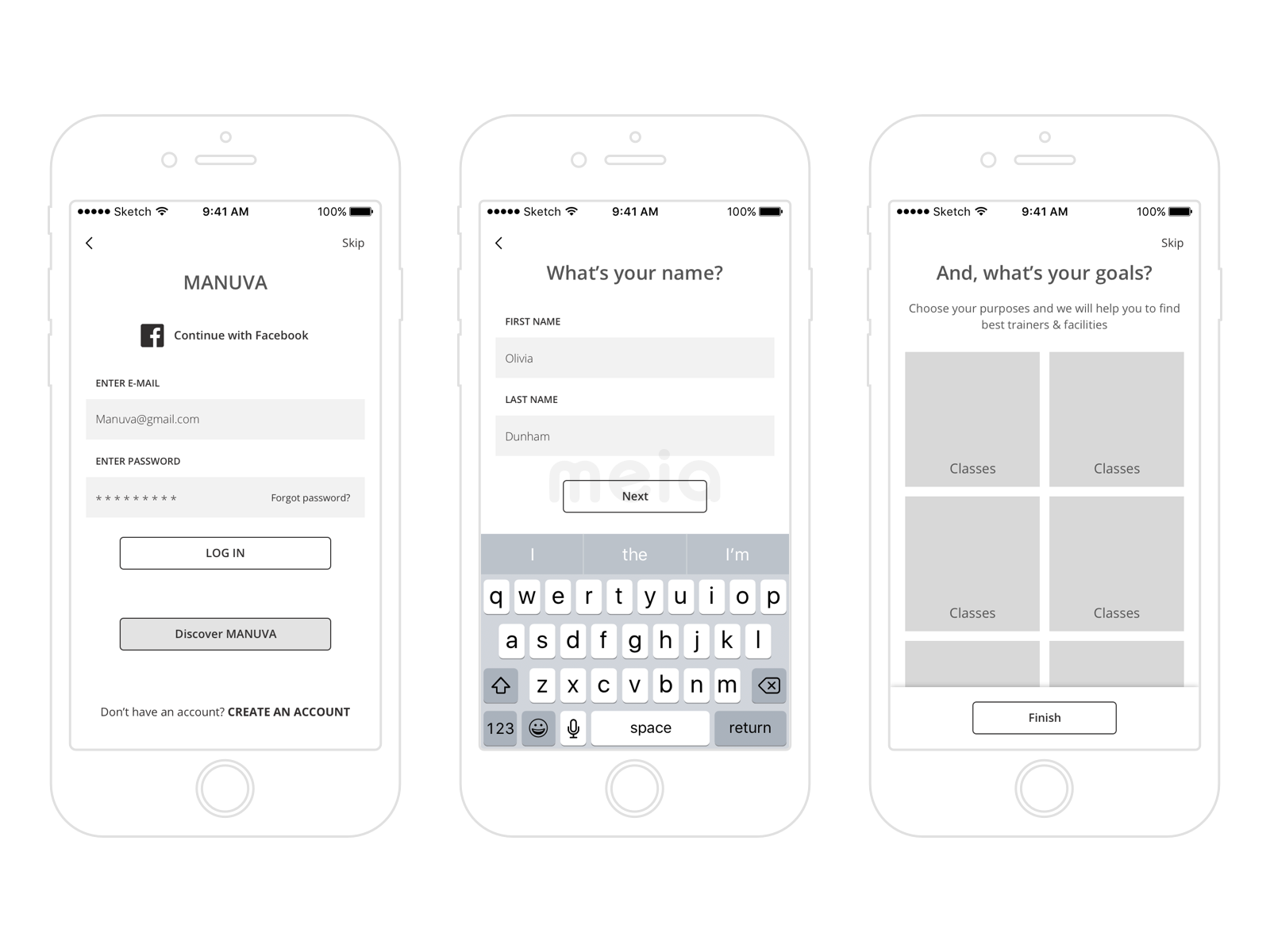
这就是 Manuva 的APP 的线框图。设计师设计出了基本的布局,包括登录界面和主屏幕。

客户要求将一些原始的功能包含到登录界面当中,确保用户无需注册的状况下便可在 Manuva 中发现信息。这就是为什么设计师会在登录按钮下方加入一个“Desicover Manuva”的按钮,为用户提供一个额外的选择。此外,为了让用户的个人信息更加个性化,在登录过程中,用户还可以有针对性地选择他们的目标。

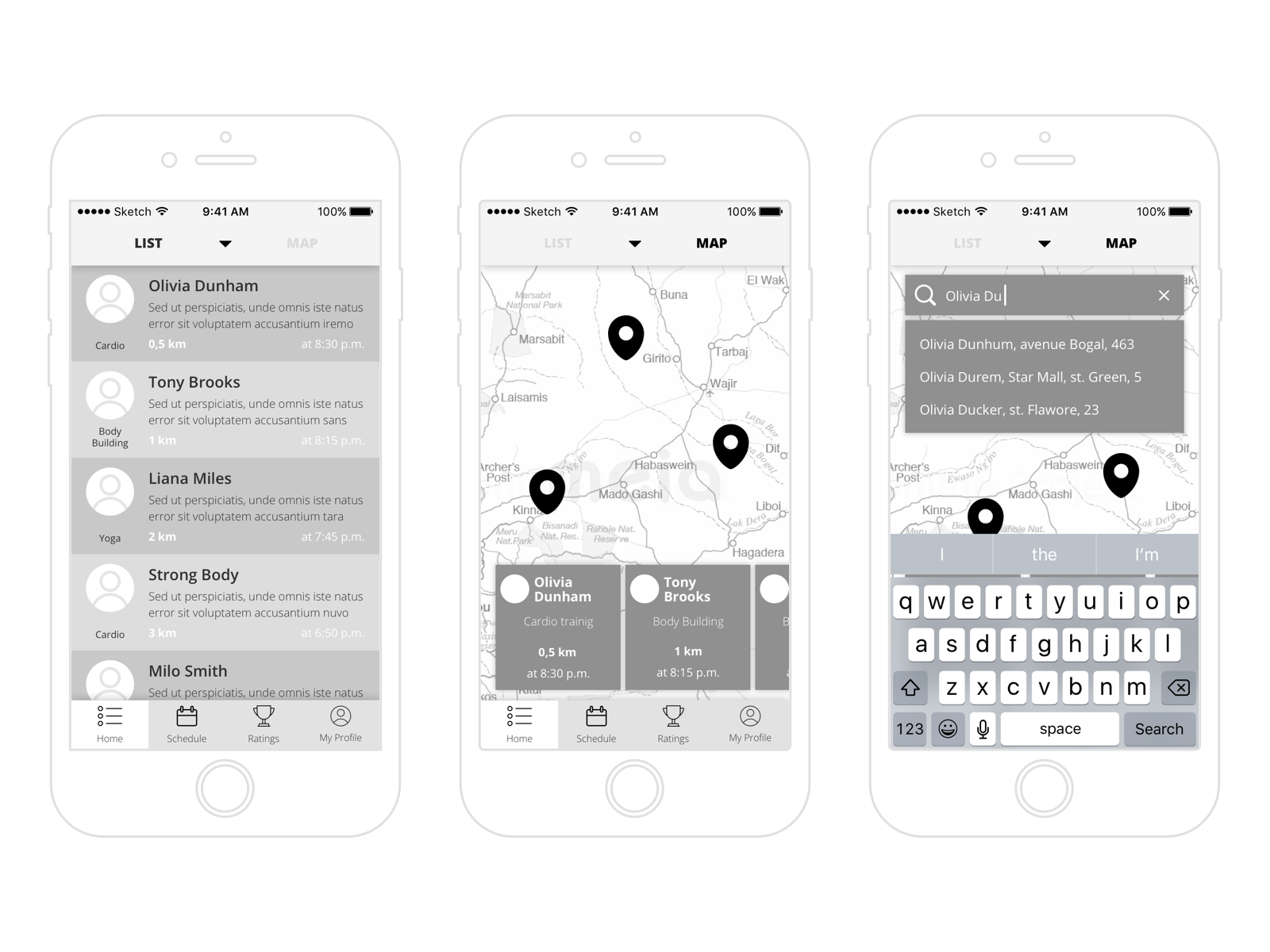
主界面包含两个部分,一个是健身教练列表,一个是地图。这帮助用户快速地找到他们需要的私教。此外,用户界面当中还包括一个标签栏,这种导航模式平易近人还足够清晰。
总而言之,线框图将Manuva 的整个框架和信息结构清晰地呈现出来,并且将交互区域、元素都规划了出来。
UI设计
当线框图所呈现的结构和构思被接纳之后,设计师开始着手设计相应的UI界面。在设计过程中,最重要的任务之一是找到合适的配色方案。配色对于产品视觉极其重要,它直接关系到了用户对于产品的第一印象。不适当的配色可能会直接影响到产品的可用性、可读性以及用户的满意度。此外,设计师需要考虑的品牌本身的特点,目标受众的年龄、性别、文化背景以及喜好,在此基础上来构建配色。
设计师为客户提供了多种配色的选择,也让客户可以从多个不同的角度来看待他们的APP。不同的配色方案覆盖面非常广,有黑色背景的也有白色背景的,有冷色调的也有暖色调的。接下来我们看看具体的设计:


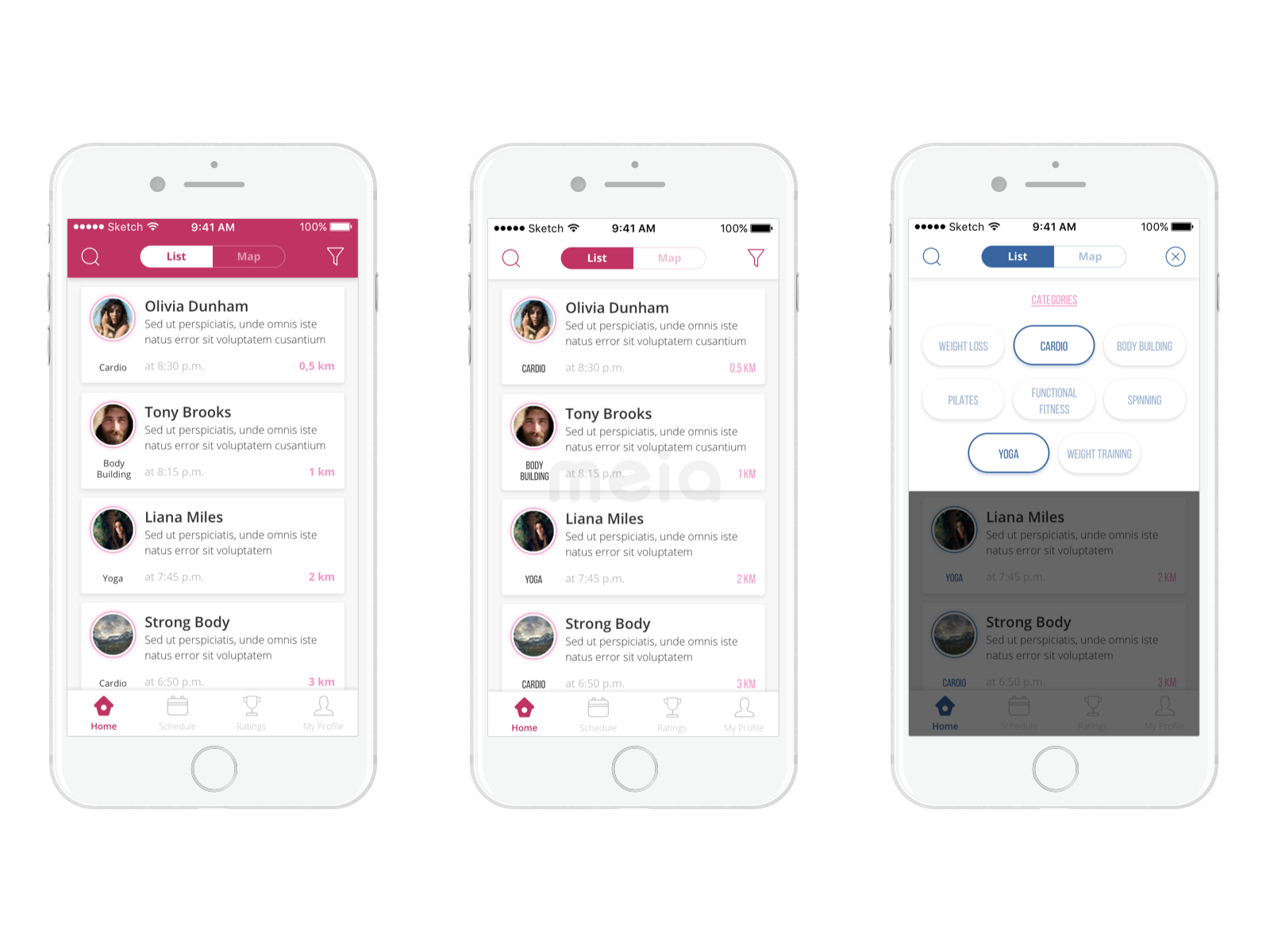
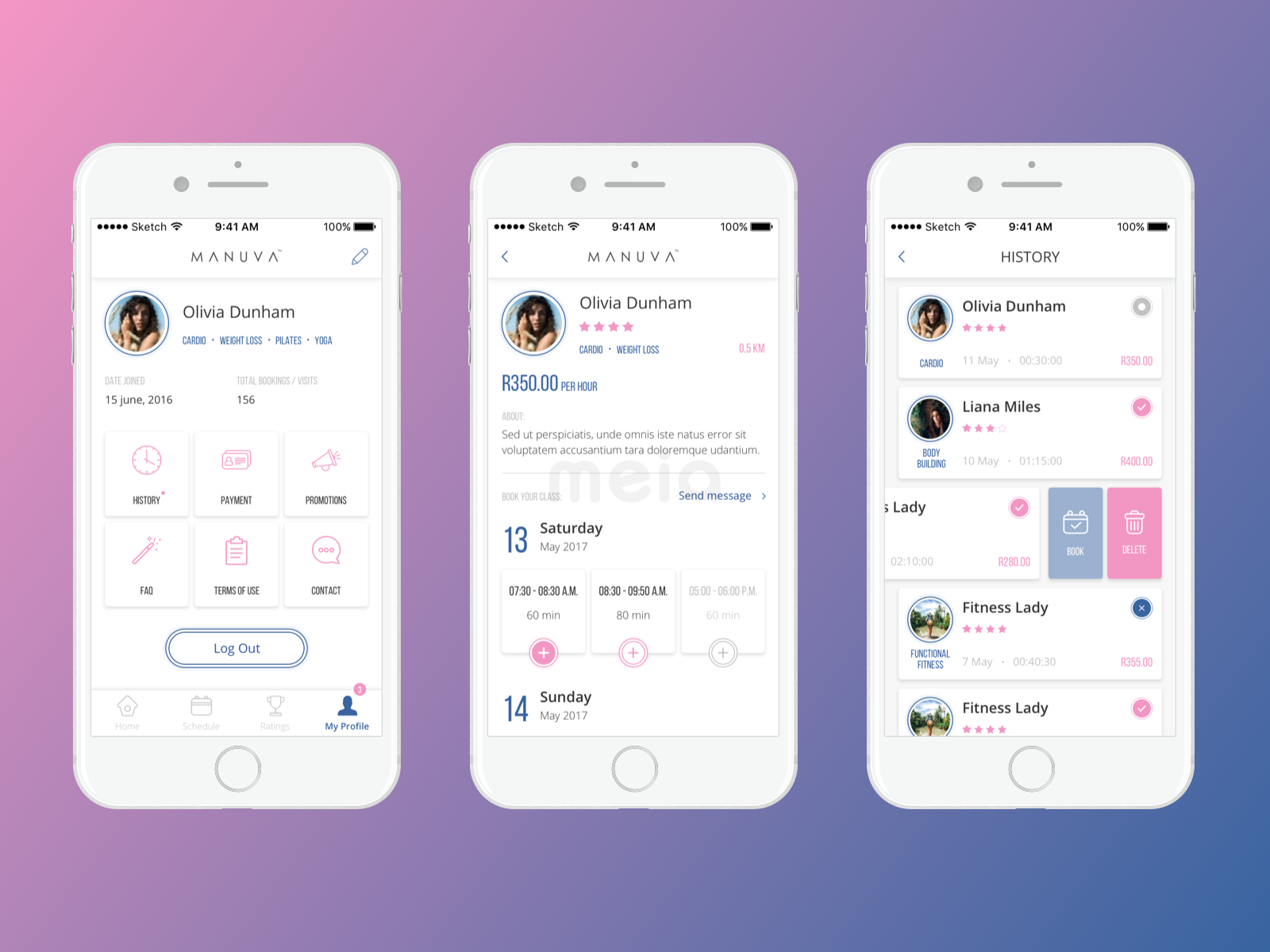
最终客户选择了白色背景下包含两种对比色的UI概念设计,这两种色彩是蓝色和粉红色。而蓝色本身也是 Manuva 的LOGO中的品牌色,这样的选取有利于提高品牌的认知度。以下是APP 最终的UI设计:

在注册界面当中,APP 会让用户选取他们最喜欢的运动方向,呈现方式是相应的运动员的图像。由于 Manuva Group 来自非洲,所以基于用户的需求,选取了大量非洲裔运动员的图像。

为了让用户界面看起来清晰而足够原创,设计师还单独为此设计了一组自定义矢量图标。图标风格简约美观,和整个导航系统搭配起来颇为不错。
新用户流程自定义插画
新用户引导流程是客户特别关注的一部分。新用户引导流程中,用户通过系统提供的教程了解APP 的功能和基本的控件如何实用。这个环节中,通常包含简短清晰的引导和描述性的信息,阐述APP 的优势,并尽量吸引用户试用并留下来。
为了让这些教程界面更具娱乐性,客户和设计师一同讨论,并且最终添加了一系列自定义插画。这项任务交给了Tubik 的平面设计师 Marina Solomennikova 。插画的风格是扁平的,色彩和整个UI配色相互呼应,效果如下:

结语
无论存在多少同类应用,创新和不同的需求和市场总会让新生的APP 有脱颖而出的机会。不过在创造性的设计,用户体验设计上,需要设计师投入更多的精力,力图让UI更加令人愉悦。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监