设计师如何通过作品集让能力值呈现PLUS?
如果说检验演员的标准是演技如何,检验运动员的标准是奥运奖牌多少,那么,作品集和简历无疑是衡量我们交互设计师专业能力的首要指标,也是对于过往职业(学业)生涯交出的一份重要答卷。许多设计师通常认为将自己以前做过的项目、界面、个人经历堆砌在一起就是作品集,但作品集不仅只是作品的展示罗列,它更多像是求职者身份名片,是个人核心竞争力的重要象征。
接下来,本文将通过“明确作品集目的--作品集应呈现什么内容--如何更好的展示作品集”三步展开介绍,文中所述方法较适用于初中级设计师,请酌情参考:
首先,在做作品集前我们需要明确做作品集的目的:对于学生群体而言,在校参与的专业比赛、课程作业都是能很好体现个人专业能力的内容,收录在作品集中可以反映个人的学习和思考能力;而对于专业人士而言,在实际项目中的总结与思考、经验积累以及如何提升自我等等,则是作品集中需要重点突出的方面。

其次,通过纵观目前各大互联网公司的招聘标准可以发现:除了包括熟练使用设计工具(axure/sketch/PS/AI/visio等)、设计方法论以及流程规范在内的专业能力外,善于发现并学习行业内新兴技术和工具方法趋势的创新能力、与团队成员的沟通与协作能力、对于个人的逻辑分析能力和经验的复盘能力也是企业所看重必不可少的因素。因此,在作品集中可以多体现个人对交互细节优化的思考与总结、对需求的综合分析能力、与利益相关者的沟通过程以及整体内容的文案和视觉设计。
当然,不同类型的招聘需求对于设计师职位的定位和门槛有所区别,如社招与校招对于个人能力和工作年限的要求不同、全职与实习对于工作时长和工作经验的要求不同等。有时也会由于部门业务的原因存在部分特殊需求,如英文熟练程度高、有金融背景等。求职者需根据自身当前所处的职业生涯阶段、个人经历和从业方向进行合理规划。

另外,设计师在平时的学习和工作过程中需要注重知识积累,逐渐形成个人的知识体系库,从而更好根据优劣势来制定个人学习计划,提升综合竞争力。
1. 作品的展示流程应与设计思路一致
从抽象的角度而言,交互设计的过程其实就是:寻找和问题求解--解决方案的设计表达--执行与推动方案落地。因此,在描绘项目时可以结合设计的阶段,突出个人在过程中所具备的能力水平值。例如:1.具备产品思维,对于项目背景和目标的交待清晰明了,能够聚焦产品的用户价值;2.逻辑思维和处理复杂需求的能力,表现为能够通过业务流程的梳理发现问题、提出框架和假设;3.数据解读能力,即结合项目数据提出了针对性的解决方案、假设验证或辅助决策等;4.用户研究能力,主要体现在前期的挖掘需求深度以及后期的快速验证设计方案能力;5.推动与执行力,对技术实现原理有一定了解,从而对评估成本和把控项目进度的经验等等。通过梳理整个设计思考的流程,重点交代设计是如何贯穿其中并成为了整体的解决方案。要注意的是,在作品集中展示的思考与设计产出要秉承一套体系,不应在呈现上出现脱节。
2. 根据项目性质考虑展示内容的侧重
对于非实际项目如课程、比赛等,面试官会关注于问题是如何发现,在过程中都尝试了什么样的方案,它们的效果如何,哪些有效,哪些无效,以及为什么会出现这样的结果。如果在学业过程中没有做过真实的项目的话,可尽量通过可用性测试或访谈等方式与用户、利益相关者验证设计方案是否真实的解决了痛点;对于实际项目而言,若是出于时间、技术或者其他原因对方案实现存在限制的情况下,在各种设计方案的迭代中寻找最优解的能力就会十分重要:突出设计方案如何实现了用户体验的提升、解决产品的商业目标或实现两者之间的平衡。如果有数据的话一定要通过数据说话,将解决方案的最终效果放进作品集,通过对比、强调等方式的图表来对内容进行可视化的展现,如带来了多少流量、提升了多少转化率等。如果是多人协作的项目,为了尽量避免出现内容雷同的问题,一定要突出自己所承担角色对整个项目的贡献和思考。
3. 考虑通过多维度体现个人的设计思考
除此之外,我们还可以用「场景演绎」和「用户建模」的维度更好的反映交互色设计师的核心竞争力。所谓的建立「用户模型」就是清晰的描述产品的目标人群,常见的方法包括用户画像板和之前文章中介绍到的同理心画布。但需要注意的是,用户画像通常是一个经过概括和抽象的人而非真实人物,它所代表的是某一类具有鲜明特性的用户。建立用户模型可以帮助我们更好的从用户角度出发思考问题,在前期更好的描绘项目雏形,以及更好的保障在产品设计的过程中不会偏离服务的初衷。

「场景演绎」的能力体现在作品集中更多是能够交代清楚产品的使用场景,其中包括了是谁在什么时候什么地点怎么使用这个产品,使用产品的目的是什么,建议可以适当的使用场景图来展示,让读者感受到如临其境。

1. 详略得当,亮点突出
虽然经验越多越好,但是对作品的数量而言则不宜过多,通常放3~5个有代表性的产品即可。切忌作品集中的项目仅是工具的堆砌,而没有深入的思考。建议对每个项目增加个人的总结与反思:成功、失败的原因在哪儿,学习到了什么,怎样能做的更好。

如上图就是一个典型的反例,作者当时仅仅是把项目所有的界面都罗列了出来,这导致了页面内容过多、文字太小而造成信息失真,并且没有传递出设计方案的要点和所需解决的问题。建议挑一个设计主流程及重点任务来展示,详细内容可以考虑通过网盘或线上作品集网址的方式查看。其中重要的设计点尽量能够使用故事版、流程图等形式来展现。
2. 清晰的框架结构
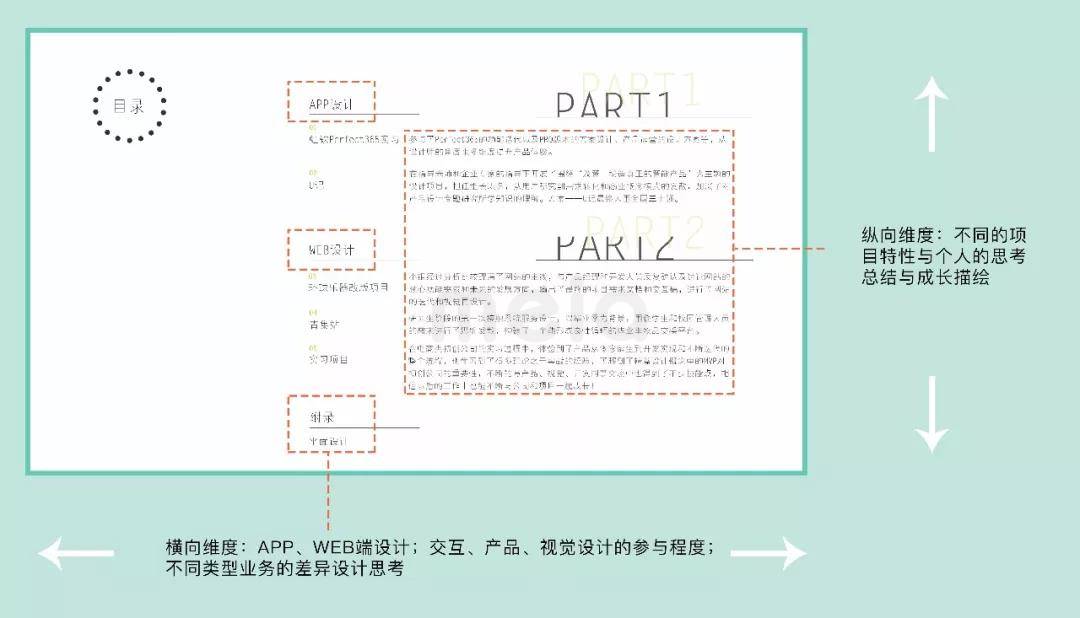
保证作品集的结构和导航清晰便捷,让读者能一眼了解到求职者的个人经验和能力,以及各项目的内容和特点。这也要求各项目的呈现能够展现其对于设计师个人独特的价值,建议采用横向与纵向结合的结构方式:在横向维度上,展示不同领域的项目涉猎,如pc端、移动端、iWatch、人机交互等,以及不同专业领域的研究,如视觉设计、用户研究、产品策划等。当然,这也要求我们更好的衡量和对非专业内容进行严格把关,若展示得当能够成为个人加分项,否则将瑜不掩瑕而适得其反;在纵向的展示维度上,可突出对于项目业务和需求的思考深度以及设计方法论在实践中使用的个人成长描绘。

3.适当排版,注意细节
虽然交互设计不同于视觉设计,但也应注意作品集的排版,整体的色调搭配不宜喧宾夺主,做到简约整齐美观即可。例如,对齐方式和字体大小尽量保持统一,不带来视觉疲劳感;不同的作品应进行处理后保持视觉风格的一致性;高保真界面和原型图的展示进行适当剪裁适配设备模型等。试想面试官每天在成堆的作品集中浏览翻阅,一份视觉效果舒适且吸睛的作品集会相当程度的提升整体竞争力。作品集作为一个代表性产品,也需关注读者浏览时的用户体验,在细节处体现出设计师的专业性。

4. 其他注意事项:
·在投递作品集的过程中可根据公司特性适当调整作品集内容,如业务领域是toB为主还是toC为主、公司性质是否需要双语等;
·可以适当选择在线平台(dribbble/behance/tumblr)展示平时的作品实践积累并放在作品集中,全方位立体展示个人的经验与思考沉淀;
·如果项目有除图文以外的demo或者视频可在作品集中附上链接;
·设计类岗位的投递最好将简历也附在作品集内页中,并简明的介绍个人经历经验;
·导出的作品集格式最好是PDF、控制在10M左右、提前准备好纸质版本并注意装帧设计;
·在选择作品和案例的时候注意其版权问题,是否为未上线产品或签署过保密协议。
与其说作品集是个人求职和升学的敲门砖,不如说它更像是对于每个人生阶段的总结,浓缩了我们的经历和心血。一份优秀的作品集往往不能够一蹴而就,而是要靠平时不断的积累和打磨,这也能够帮助我们督促自己在实践中多思考、多回顾,养成良好的习惯,活到老,学到老。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监