用户体验是玄学吗?
恍恍惚惚又是一年年底。又到了设计师们的“季节性迷茫期”,最近我经常接到好多朋友的信息,自己行间透露着迷茫和不自信。大的趋势和节奏还是和去年一样,有些视觉设计师询问我如何转UI,有些UI设计师问我如何才能培养产品思维…其实大家都在迷茫,在这里我想分享一个用户体验相关的综述给大家,希望能对大家找准自家的定位有帮助。
我最初是一名UI/视觉设计师,然后随着一步一步的发展,给自己的目标也在发生变化,我现阶段给自己的最终定位是成为一名用户体验设计师。好像现在有很多人会认为,UI设计往上走的路径应该是做用户体验或者产品经理,其实这个想法是完全错误的,先在这里澄清这一点,一个优秀的UI设计师的未来可以一直专注的base在UI也没有问题,我也认识一些视觉大牛,只做视觉,而且只专研视觉。
我之所以更喜欢交互设计和用户体验方面的东西,可能是我个人的兴趣所在,我喜欢解决问题的过程而已,所以,大家找准自己的兴趣点最重要。
Part 01 – 用户体验和用户体验设计
关于“用户体验”这个词,很多刚入行的新人都觉得它玄之又玄,妙不可言。一方面是不知道他具体到底是什么,就好像那是一块理想地,看不见也摸不着,另一方面是糟糕的用户体验,作为用户是能清晰感觉到它的存在。所以呢,在这里,会围绕“用户体验”这个词做一个科普性质的解释和综述,希望对初学者一些小小的帮助。
1.1 什么是用户体验?
用户体验的定义有很多种,我比较倾向的解释是:
“用户体验是人对于使用一个产品、系统、服务时的预期和反应。”

首先明确第一个概念,体验是一个过程,生活中的一切皆是体验,我们赤裸裸的来到这个世界,最后赤裸裸的离开,来人世走一遭就是来体验来了。
从广义上来看,体验的主体是人,客体可以是一切物体和事情,媒介是我们的感官;当我们的感官作用在一切事物上,会产生相应的心理行为,比如预期,比如反馈,比如情绪,这所有一切组合成一起的作用,形成了用户体验过程。
只要留心生活,你会发现用户体验无处不在。
举两个例子:
第一个是北京随处可见的地铁充值机,我经常看到用户站在那里懵逼,最主要的是他违背了用户的操作习惯,插卡机器的的行为总会让人联想到APM机,而几乎所有的APM机器卡都是插一半然后自动吸进去的,而北京地铁卡是需要插到底,然后还需要用力按一下才能成功识别,更多用户懵逼在这一步,并没有用力按,然后以为是机器坏了没有识别。

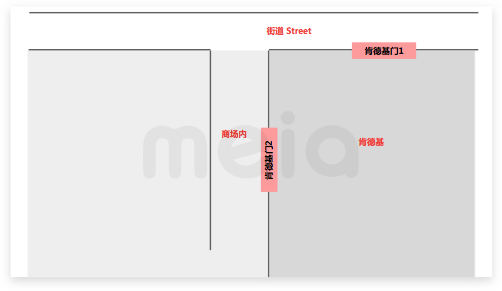
第二个例子是我工作的地方旁边商场一楼有一个肯德基,它有两个门可以进入,第一个门是在商场外临街,第二个门是在商场内。
我连续两周的工作日每天早上9点半到10点在这家店吃早餐,发现一件很有趣的现象,由于工作人员的疏忽,商场内的第二个门经常会忘记打开,因为这个商场的负二楼和地铁站连在一起,所有很多人地铁到站的人群从地铁站口出直接从商场内走向街道:

在这些人群里,如果他们正巧有买早餐的需求,他们往往会从门2进,如果正巧由于工作人员的疏忽,门2没开。按照常人的思维,哪怕门2没开,那不还有一个门1么,用户完全可以多走几步出去从街道门1进入啊,应该不会太影响。如果你能得出这样的结论,又碰巧你正好是互联网的设计或者产品人员,那么你可能有“自我安慰型人格”。
我吃早餐的两周里做了一个统计,10个工作日里,每天在我吃早餐的这半个小时内,试图推开门2却发现打不开的,平均到每天有6位,按照每个人平均买一份早餐套餐15元钱来算,10天内,由于工作人员的失误,这个门至少阻挡了至少900元营业额。
回到刚刚那个“自我安慰”的思维,我发现,10天内被这个门阻挡的实际62位用户里,真正出街道从街道门1再次进入的人,只有十七位。也就是说这个实验中肯德基早餐用户被最短路径阻隔之后,再次选择次路径完成转化的转化率17/62(27%)。
别急,还有更吃惊的数据:在被门2阻隔的62个人中,有17人是自身顺路要往街道右边走路过门1的。但是由于被门2阻隔,他们17个人当中,哪怕自身行走路径要路过门1,选择从门1进去的也只有7位,大概在11/17(64%)(判断顺路依据是他们吃完后从门1出门往右走)。
再看一下肯德基这个例子的数据结论:
被门2阻拦的62个人里,45人流失。
其余17位选择从门1再次进入,这17人里,本身就要顺路经过门一的占11位,说明大概率只有顺路才会进入完成转化。
这个例子说明什么呢?
在替代品遍地都在的今天,不要试图去挑战用户的体验。
当用户看到肯德基的门2,他们产生的预期是马上就可以推开享受一顿早餐,这时候由于门2打不开,使得用户预期受挫。
受挫用户的第一反应并不是想解决办法(表现在例子中就是寻找另一个门进入),而是放弃它。毕竟,没有肯德基我还可以吃麦当劳,还有星巴克,还有面包店,各种各样的选择。
这就是为什么互联网行业把产品用户体验看得这么重要的原因,除了社交产品以外的用户是很难有忠诚度的,你的产品难用,你不能给用户更大的福利,用户一旦发现别的产品做得比你好,用户会马上放弃你,转而用别的替代品。
上面的那个例子主要表达的是用户预期受阻带来的糟糕体验导致用户流失。其实整个用户体验的过程当中,是有很多很的因素相互制约,协同作用的:

用户体验本身一个很庞杂繁复的系统;在一个过程内,用户对整个过程中的元素的预期和反应(情感和生物反应)构成了整个用户体验系统。这里面包含了很多很多的旁支,比如人的感知、人的经验系统和使用场景决定了人对于单个体验的预期,而如果超过预期会带来惊喜,促使用户正向评价,也促使用户再次体验。比如人感知和体验中客体呈现的意符决定了人的行为等等…
用户体验最初的时候它只是用于表征易用性方面,而现在,它的概念更多的表现在情感的一个分支,包含设计情感互动和评估情绪 。因为人的情绪是很难拿捏的,面对不同教育背景不同生活经历的用户,我们最初其实很难归纳出到底什么样的设计是具有好的用户体验。
好的用户体验各有各的优点,但是,糟糕的用户体验却很容易被归纳和识别出来。
设计师们不断的在识别和总结糟糕的体验问题,慢慢在优化这些问题的过程中积累经验,其实也慢慢的有了一些关于用户体验的方法论形成,这种方法论作用于各个设计行业,工业设计、服装设计、奢侈品、广告、互联网产品设计各个行业产生的方法论其实不尽相同。
1.2 什么是用户体验设计?
说起设计(Design)这个词,那就厉害了 ,作为设计师的你听说过解释肯定有很多种,而我个人对”设计“的理解是:设计是一种”约束条件下,解决问题的可行的办法“。而对于用户体验设计而言,早期的时候,我们仅能够基于经验主义去完成一些设计,这时候专家的作用会被放大,因为专家提出的不要这样、不要那样,往往会成为指导性方案:

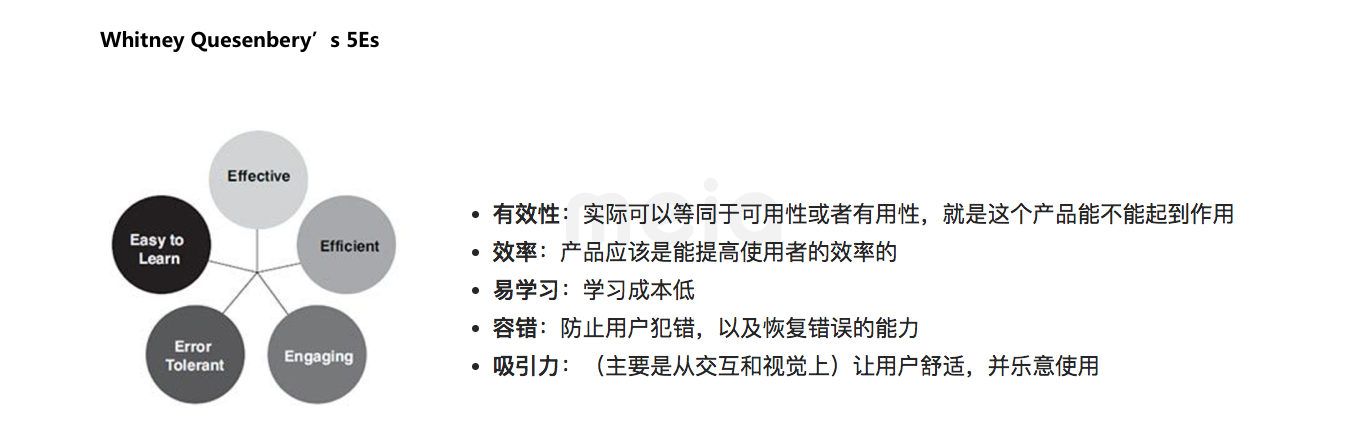
但是随着发展,不断地有人站出来尝试描述和定义用户体验的边界,比如:



随着探索者越来越多,我们最终也是大致能够了出用户体验设计的定义范围:
既然体验是一个过程,那么狭义的,用户体验设计实际上是通过改善和优化用户与产品交互过程,从而提升用户的满意度的过程。

这里有两个要点:
用户体验设计的目标是逐步不断提升用户满意度,前面两有个定语:“逐步“、”不断”,对于用户而言,永远没有所谓“最满意”的说法,只有“相较于上一次体验更满意”.所以除非定义一种可量化的终极满意度模型作为指标参照,否则用户体验设计是一个永远都有优化空间的过程。
用户体验设计是围绕过程的设计,在互联网行业中,这个过程主要指用户与产品(app、PC端,客户端、VR等)的交互过程中,所以下文重点讨论的是在互联网行业中的用户体验设计。
Part 02 – 用户体验设计是一个岗位吗?
以2018年2月为时间节点的目前来说,用户体验设计不是一个岗位,现阶段来看,它更像是一个协同目标,每个公司的所有设计师(UI/视觉/交互),用研人员,包括开发人员其实工作的目标都是为了逐步提升自己公司产品的用户体验。
虽然用户体验设计目前还不是一个岗位,但是它正在趋向于成为一个岗位。要解释这一点,我们还是要从用户体验的定义说开去,还记得用户体验设计是什么吗?用户体验设计是通过改善和优化用户与产品交互过程,从而提升用户的满意度的过程。
既然要改善和优化用户与产品交互过程,那把这个句子拆分开来,大概需要的知识储备有:

从主语的角度看:首先你要了解用户吧?用户是人,要提升人的满意度,对人感到心理满足的机制是不是需要了解?
从客体的角度看:客体是产品,在互联网行业表现为手机(app)、pad(app)、PC(软件)和VR设备等等。这些产品是我们着重需要关注的点,比如一个app中视觉信息的呈现,app的信息架构、app的交互设计、app的可用性和易用性等等,都是需要考虑的。
既然是用户与产品交互过程,是不是要知道人和产品(手机、app、PC)到底是如何交互的?每一次的点击,滑动对于用户来看心理应该是怎样,产品的每一次反馈都意味着什么?
呐,你现在来看,其实我们互联网行业现在划分的UI/视觉/交互/用研,甚至往广了说包括产品/开发/测试,工作内容都是构成用户体验的要素,它需要的知识面特比特别广,对人的综合素质要求很高,所以目前来看,用户体验还不能是一个岗位,但是很多大公司,比如腾讯阿里,他们期待设计师能够变成有更大洞察和对业务、人性有更多了解的全方位人才,而不是一个只会画图的美工,所以说未来,用户体验设计师可能会变成一个title,但是可以预料的是,用户体验涵盖的这么多方面知识,每个人都是有侧重和专长的:可能有些人就是很喜欢视觉设计和UI设计,那他们在精研这部分的同时,相应的懂一些交互方面的知识,这就算是优秀的偏视觉方向的用户体验设计师;那视觉表现很差的人能不能算优秀设计师呢?
当然可以,比如他是心理学或者HCI(人机交互设计)的研究生,对人和用户心理有自己独特的认识,再加上精通定性和定量研究方法,对数据有独特的敏感,那他未来可能是用户研究方向的用户体验设计师。
只不过我们现在因为岗位固化,大多数公司,每个人的工作职责仅限于那一块,你是做视觉/UI的,那就好好画界面,你是做交互的,那就好好研究布局,你是用研,你是DBA,你是什么职位就做什么职位的事情,从来不越界,这样其实是不利于人的发展的,那我们追求上进的设计师们只能自己下来多看书,多去做研究,私下来多花时间修炼自己的内功心法,才能让自己立于不败之地。
用户体验设计发展到今天,目前包含了最大的三个有模糊边界的模块是用户研究、交互设计、视觉设计。现在绝大多数互联网公司也都是按照以上这三个模块去设置岗位的,这样有一个很大的问题其实是不利于设计师的发展。
阿里巴巴1688的设计总监汪方进关于这三个岗位,有这样的一番评述:
比如交互岗位,如果对接的是一位能力较强的PD,他们可能把交互稿定了七八成,交互设计师完善后交付给视觉设计师,而对接的视觉设计师又有一些交互Sense,他也许把交互稿又改了改,那么这个过程下来,交互设计师的内容,还能保留多少呢?我所说的这种情况,可能也是当下我们交互设计师同学所面临的痛。
而视觉设计师又是怎样的现状呢?视觉设计师拿到交互稿后,在交互稿的基础上美化润色一下,自主发挥空间不太大。从我们集团总体情况来看,视觉设计师的(P级)成长是比较慢的,因为我们讲求论述自身设计的价值是什么,但把视觉从整体中剥离出来,视觉设计师设计的某一个页面,具体能带来多少商业价值?视觉设计师很难去论述这点。
关于用研、视觉、交互这三个模块,我也想分开来谈谈,希望能对目前刚入行或者入行不久感到迷茫的小伙伴有所帮助。
Part 03 – 用户研究
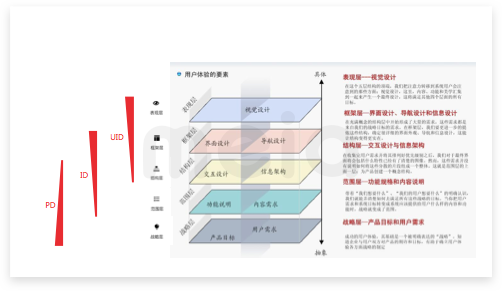
上面我们说到,用研、交互、视觉这三个模块构成了一个用户体验设计的能力维度,要搞清楚这三个维度,我们不妨先看看业界最出名的一张用户体验要素图:

我们一般把最下面战略层的部分分解开,其中除了产品和公司战略之外,关于用户需求的定义交给用研(用户研究)人员去完成。
关于用户研究,如果是一个从0到1的产品,产品初期是需要对产品用户进行定位划分和用户画像,就是我的这个产品是为了解决什么样的用户的什么需求的,这些用户的属性是怎样的,他们具有什么样的特质和颜色、他们一般使用产品的情景是如何的?
这里需要注意的是,如果你不是一位有用研经验的人去第一次尝试做用研,需要留心我们很容易落入理想化用户设计的陷阱。再客观的站在用户角度去思考,去设计也会有主观和流于表面的情况出现。
我们不能想当然的按照理想情景去思考用户需求,用户需求是复杂的,再加上企业自己的,以及各部门的需求纷繁,所以一般在产品迭代的过程中新的功能很容易陷入想当然的“用户就是需要啊”的思维之中。所以对于成熟的产品来说,需要划分核心主流和普通用户并分别画像。关于用户画像的方法有很多很多,大家可以去随意搜索在这里就不细谈了。
还有如果是一个初次开展用户研究的同学做用户研究的时候,可以掌握几种常见的方法,访谈法,焦点小组,易用性测试,问卷调查这些方法各有利弊,最重要的是找到当前情境下解决问题且行之有效的方案,比如访谈或者焦点小组,精心整理问题并邀请公司的一些员工或者核心用户进行访谈并全程录音,在结束后认真提炼访谈中多次被用户提到的关键词,从关键词中按维度抽象整理出用户的需要,是访谈的核心价值。并且输出文档,赋予思考,再以此作为整个设计改版的核心依托,让里面用户提到的关键词在设计页面中体现,这才是有效的设计。
关于用户研究的常用方法,具体推荐给大家两本大部头的书,大家感兴趣或者不知道自己感不感兴趣,可以去看看《设计调研》和《洞察用户体验方法与实践》 第二版。
Part 04 – 交互设计
交互设计的输出物是产品原型,也就是你们看到的线框图。那线框图是怎么产生的呢?这个需要从产品经理那边对功能梳理开始。

一般大一点的有交互团队的公司,比如新浪微博啊之类的,他们的产品经理的工作重点会更加focus在功能本身到底是不是用户所需要的,而经过产品提出来的需求文档,一般只有功能需求List和他们的优先级,如果遇到要画图说明的,也就是简略的几一个草图。
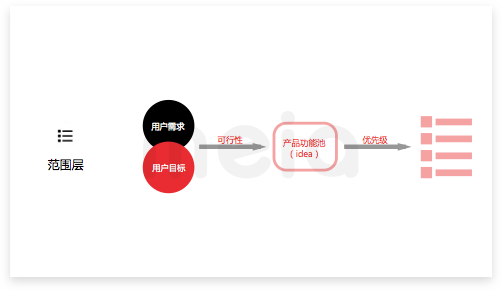
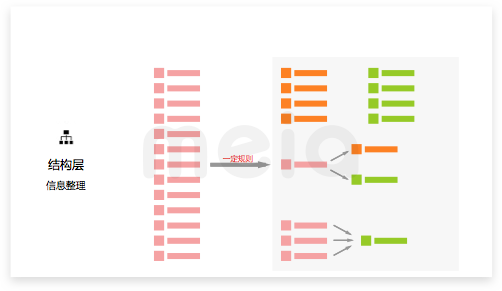
这时候,交互设计师会根据产品的提出的功能需求List去进行整理和区分:

这里整理和区分的方法是合并,拆分和归纳。
比如功能A是可以拆分成更细颗粒度的需求A1和A2的,其中A1和A2又碰巧属于不同的已有的两个功能区块,那么就可以把他们拆分到不同的功能线上,如果某些功能发现他们有同样的属性,那是不是考虑把他们整合在一起?
这样整合完了需求,再按照优先/重要的二维表格去划分,最后得到一个需求量表:

然后我们根据这样的版本需求量表优先级和重要性,有的放矢的去设计功能入口和信息架构,就会游刃有余:

而一般复杂产品新增功能的时候,往往要考量很多因素,不能一味的去做功能堆砌,还是需要把不重要的功能隐藏或转移,突出重要的功能,再把一些同属性的功能入口组织在一起并列,这些都是在原型之前需要思考的问题。再往下,那就是根据一个一个的信息去设计产品低保证原型图,那就没啥好说的了,你们看到的原型图几乎都差不多,但是至于你们的交互设计师的原型是不是按照我上面步骤一步一步推演出来的,那就要打个问号了,这可能是区分一般交互设计师和高级一点的交互设计师的一种办法。(如果你见到听到功能就开始画低保真的交互,那…)
如果你以为交互设计师就是画个原型,那你就错了,交互设计师切记不要沦为产品助理……其实在真个UX体系中,交互设计师承担的是最重要也是最核心的一个环节,那就是优化用户路径(即优化流量路径)。
什么叫优化用户路径呢,举个例子,全民k歌是一款唱歌的app,那用户最核心的功能就是在上面唱歌,而关于唱歌,大概有独唱、合唱两种维度。比如现在,我作为普通用户,想要去完成独唱一首歌的行为。这种行为从用户路径上看就是用户从任何页面到唱歌详情页。那么到底有多少条路?既是说,到底有多少个页面可以跳转到唱歌详情页?然后你会发现,其实能跳到唱歌详情页的,除了清唱那种独特的方法以外,其他的都是要通过伴奏详情页跳转,那么问题又来了,到底有多少个页面可以跳转到伴奏详情页呢?
就这样,去穷举所有的用户路径,然后看看这些路径过程中有没有一些冗余操作是可以删减的,有没有一些不符合情景的地方是需要优化的:

这里面有很大很大的学问,如果展开说的话可能是一个几万字都说不清楚的篇幅。
总之,一个好的app一定是功能和产品形态足够扁平简单。
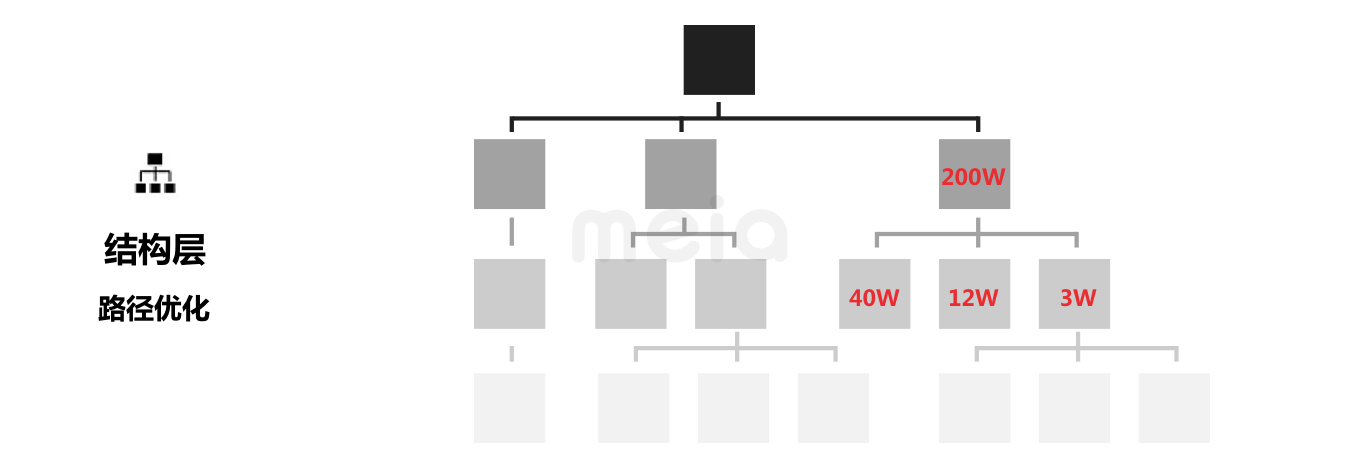
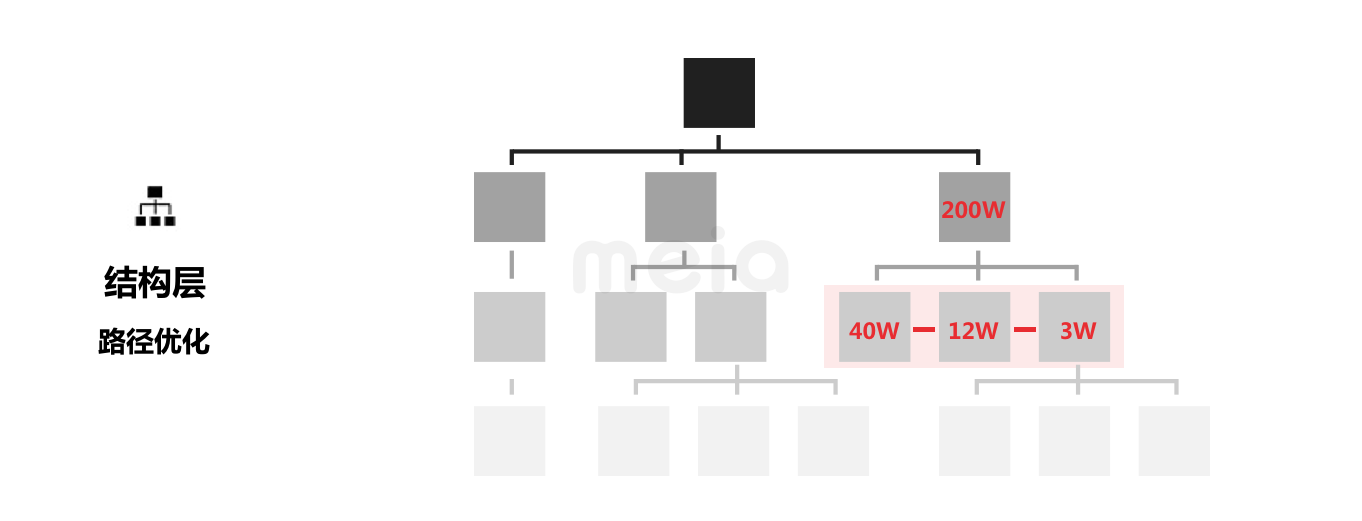
要让产品形态足够扁平简单,就需要根据app的形态去整理和梳理交互层级,针对流量问题进行具体的分流设计:

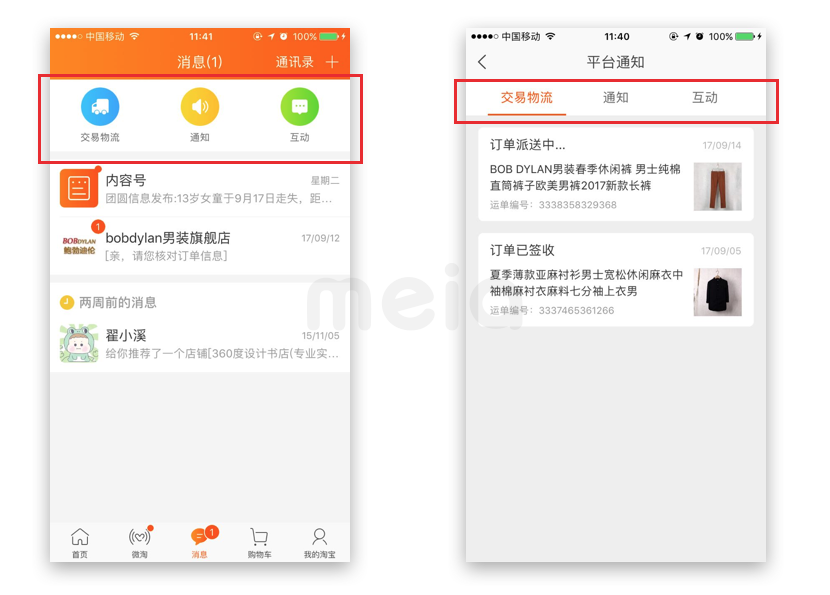
比如当我们看到一个200wpv的页面,下属三个平行按钮分别只有40w、12w和3wpv,刨除场景问题之外,从交互出发那是不是我们可以设计一个内页的segment组件去完成三个内页的滑动跳转、降低操作成本呢?


比如淘宝这样:

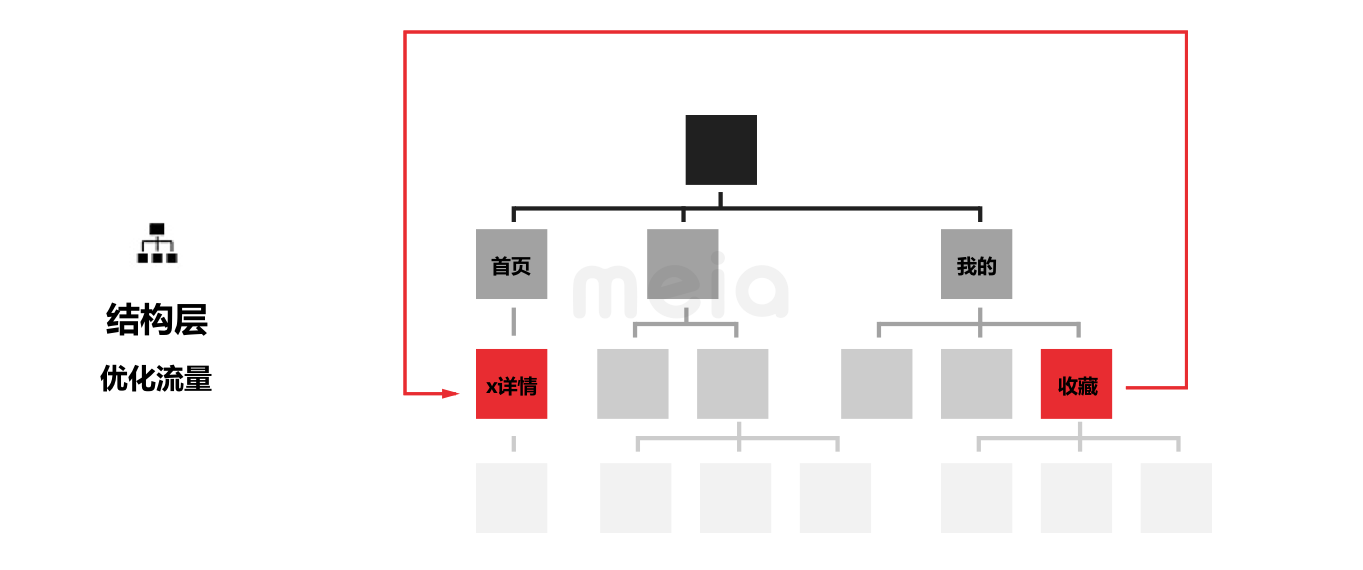
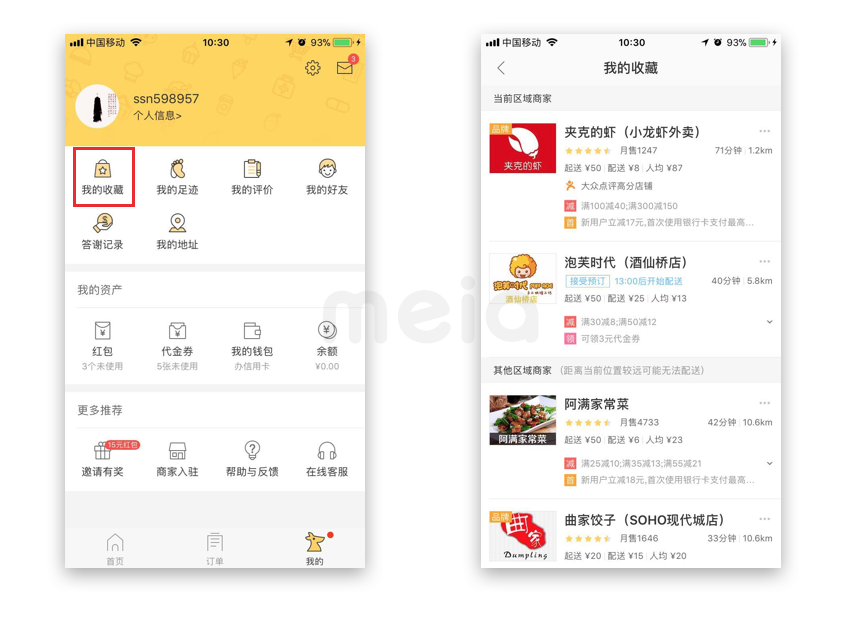
又或者说,我们是不是可以给一个pv较低却承载功能较大的页面另外设置另多个入口呢?

比如像外卖产品这样:

最后的最后,交互设计的工作产出就是原型了,既然都思考妥当了,画个图就就没啥好说的了…
Part 05 – UI设计
再往后,交互设计师会把原型给到UI设计师,UI设计师的工作范围大家想必很了解,就是把低保真的原型变成高保真的设计稿。
在这里再啰嗦一遍啊:
UI设计师的基本技能是精确的信息视觉传达,不是视觉炫酷的界面!
UI设计师的基本技能是精确的信息视觉传达,不是视觉炫酷的界面!
UI设计师的基本技能是精确的信息视觉传达,不是视觉炫酷的界面!
重要的事情变着颜色说三遍!
关于UI需要掌握的比如格式塔啊之类的东西已经有太多人说了,在这里就不赘述。
UI设计其实都不是闹着玩的工作,也绝对不是纯主观感性的工作,判断一个UI界面的好坏可以通过易用性和易读性测试、眯眼测试的方法检验,判断一个产品交互设计的优劣也可以从易用性测试和用户反馈中得出线索,判断哪种交互手段和信息架构更为可行通过ab test的方法得出结论,这一些的一些设计它都是一个有着科学的方法论作为指导的。
希望从此之后大家审视产品的时候不要以UI美丑这种最低级的主观因素去思考(当然UI的一致性和美观度很重要),但是更多的,要想想更深层次功能布局和信息架构,以及产品打的人群上往更加宏观和抽象的高胃度进行思考。
好了,到这里,我的分享也接近尾声。
如果你读到这里,我真的感谢你。
希望大家能在这么漫长的分享当中,了解和被科普到除了单纯的视觉设计以外别的设计工种都在干嘛,也希望新的2018年,大家不再迷茫,努力加油。

原文作者:Seany.
题图来自PEXELS,基于CC0协议





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监