干货!不得不知的UI界面中“行为召唤按钮”设计秘诀
数字产品的有效交互系统由具有其任务和功能的小元素组成。为了建立丰富的交互系统,关注所有小元素的设计细节至关重要。
按钮是用户界面的核心交互组件,它在质量用户体验以及网站和应用程序的转换率方面发挥着重要作用。UI按钮根据其功能的不同,可以分为不同的类型。本篇文章致力于讲解“行为召唤(CTA)按钮”,涵盖了他们的本质,在直觉导航中的角色以及它在业务目标中的重要性。让我们一起来看看是什么让CTA按钮从最佳实践中脱颖而出。

什么是行为召唤按钮?为什么它如此重要?
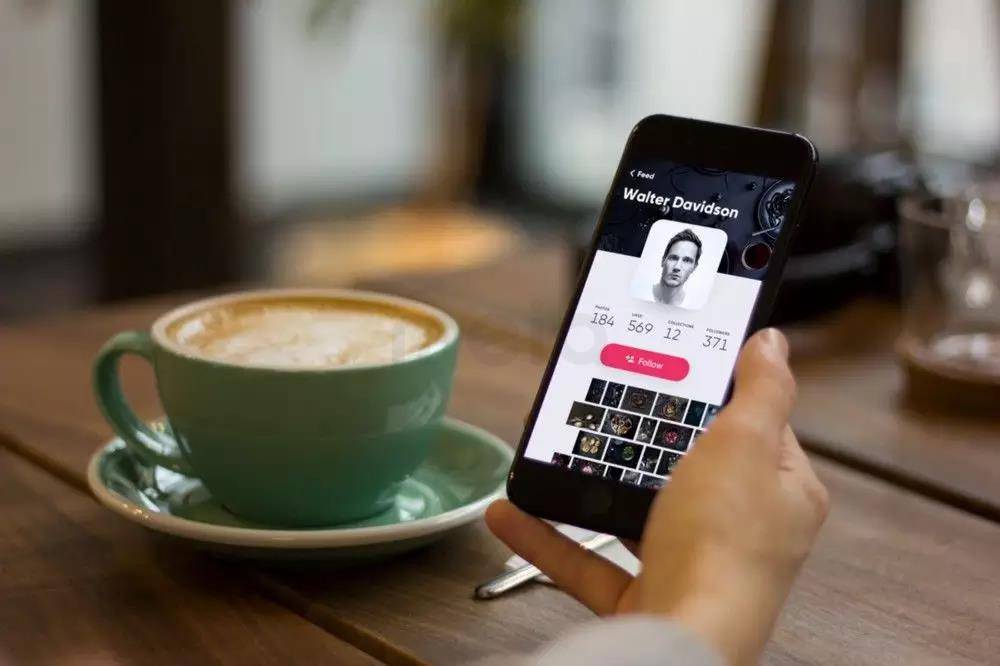
行为召唤(CTA)按钮是网页和移动用户界面中的常见互动元素:其主要目标是诱使用户采取某些操作,为特定页面或屏幕呈现转化,例如购买,联系 ,订阅等。
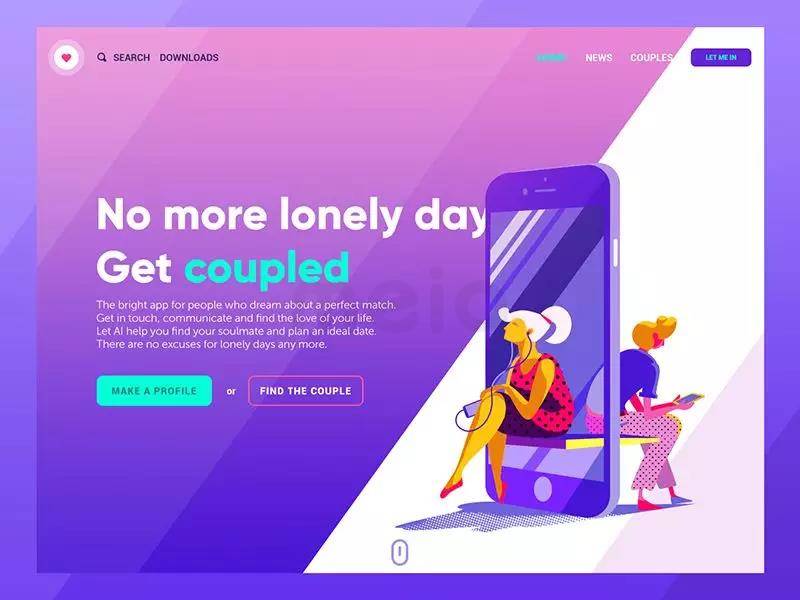
传统上,CTA按钮很容易被注意到,甚至有很多,设计者故意这样创建它们,以使人们无法抗拒点击它。这也是为什么它们通常都是以粗体字体呈现的原因,按钮中包含了一种特殊的行为召唤(例如:“学习更多”或“现在购买”),这就鼓励我们主动去点击它。
潜在客户的生成和购买是创建号召性行动的基本业务目标。当一个按钮设计足够吸引潜在客户的注意力时,它可以吸引他们点击并进入下一个阶段,比如填写一个简短的联系表单或提交产品的预订。

通过这种方式,网站访问者和应用用户可以通过销售渠道从一个阶段引导到另一个阶段,帮助他们了解有关产品或服务的详细信息。即使是专业制作的内容也可能无法保证用户的高度参与度。如果没有CTA按钮,人们更有可能只是快速扫描内容,然后置之不顾。
有些人可能认为足够的“行为召唤按钮”设计仅适用于大尺寸和鲜艳的颜色,以实现其所有目标。不过,事实并非如此,确保CTA的有效性还有很多其它方面。让我们看看他们适当使用的实际例子。

是什么造就了强大的CTA按钮?
尺寸
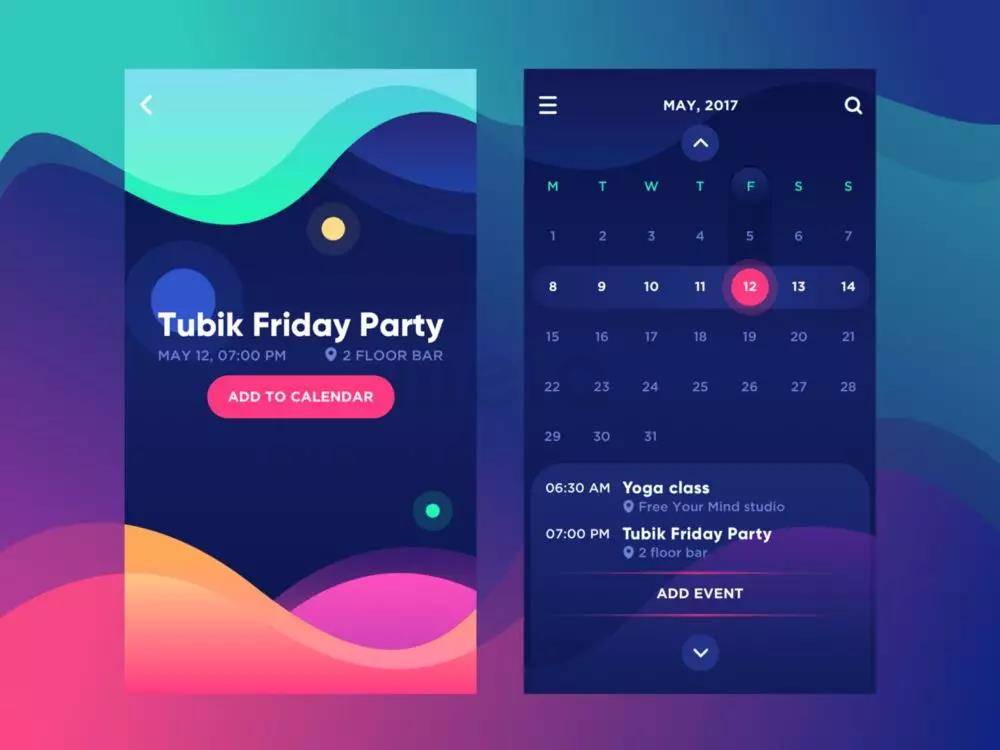
尺寸大小是帮助按照其重要性划分UI组件的最常用工具之一。元素尺寸越大,它就变得越明显。由于CTA的先前目标是引起用户的注意,因此设计师通常会试图让它们在屏幕上的其它按钮中脱颖而出,特别是通过显著的尺寸差别。
尺寸大的按钮有很高的机会被发现和点击,但你也必须保持一些限制。一个引人注目的“行为号召按钮”通常是足够大,可以被快速找到,但不能太大,以免布局的视觉组合和层次结构受到破坏。市场领导者通常会在其准则中提供有关按钮有效大小的建议。例如,苹果公司表示,移动用户界面中的CTA按钮应至少为44×44像素,而微软推荐至少为34×26像素。

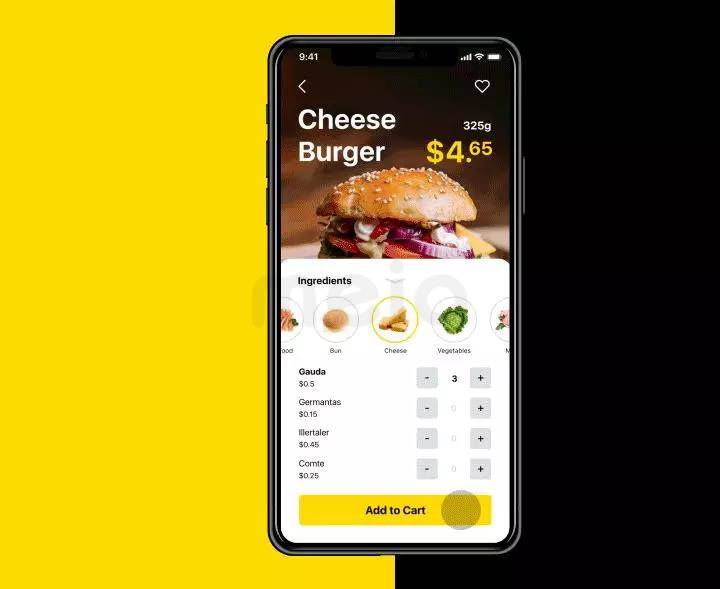
颜色和形状
视觉上有吸引力的尺寸只是强大CTA的一个方面。为了让按钮更明显,选择丰富的颜色和形状至关重要。事实表明人的情绪和行为与视觉环境是高度相关的。我们的思维对颜色和形状有反应,但我们通常不会注意到这些细节。当我们的眼睛察觉到某一种颜色时,它们与大脑相连,同时大脑向内分泌系统发出信号,释放荷尔蒙,负责心情和情绪的变化。心理科学对不同的颜色和形状是如何影响我们的意识有着具体的分支研究。在我以前的文章中,我描述了这种影响对设计解决方案的作用。以下是关于颜色和形状具有的常见含义的简要指南。
颜色含义:
红色。 自信,青春和力量。
橙色。 友善,温暖,充满活力。
黄色。 幸福,乐观和温暖。
绿色。 和平,成长和健康。
蓝色。 信任,安全和稳定。
紫色。 豪华,富有创意,明智。
黑色。 可靠,复杂,经验丰富。
白色。 简单,冷静,干净。
形状含义:
正方形和矩形的含义:纪律,力量,勇气,安全性,可靠性。
三角形含义:兴奋,风险,危险,平衡,稳定。
圆形,卵形和椭圆形的含义:永恒,女性,宇宙,魔法,神秘。
抽象形意义:二重性,唯一性,精心制作。
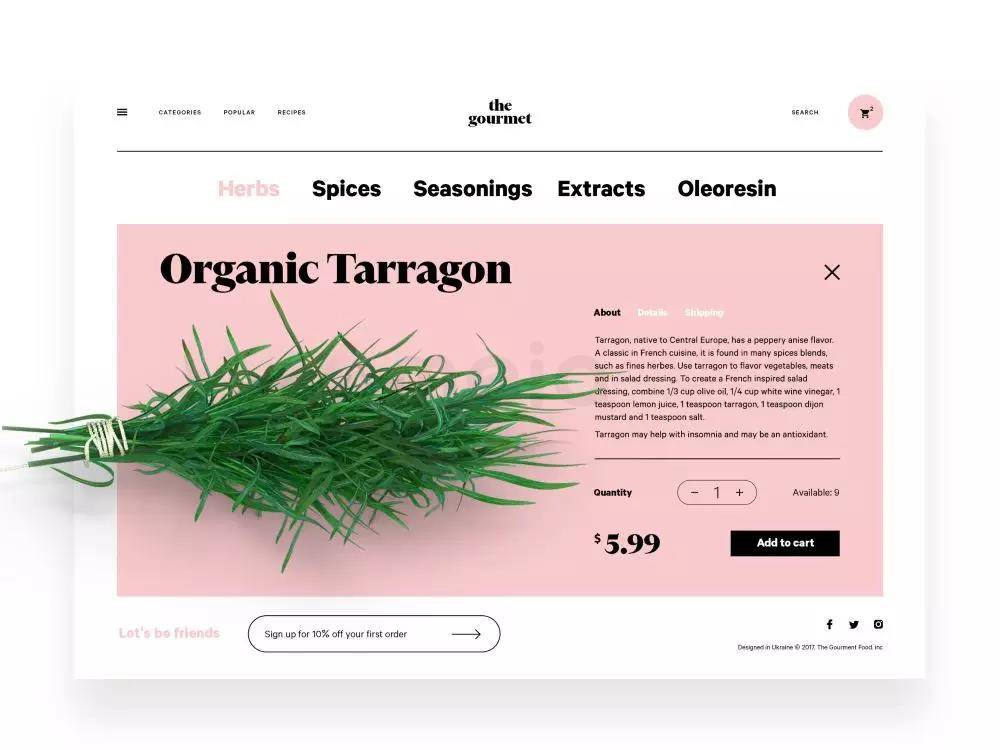
传统上,CTA按钮看起来像水平矩形,因为人们习惯将这种形状视为可点击的按钮。此外,建议设计具有圆角的CTA,因为它们被认为是具有吸引内部注意力的按钮。
颜色的选择取决于使设计过程更复杂的各个方面。设计师需要充分考虑以下这些因素,如作品的基本色彩,以及目标受众的潜在偏好和心理特征。在为CTA选择颜色时有一个条件非常重要:那就是按钮和背景颜色应该足够鲜明,以便CTA可以从其他UI组件中脱颖而出。

放置
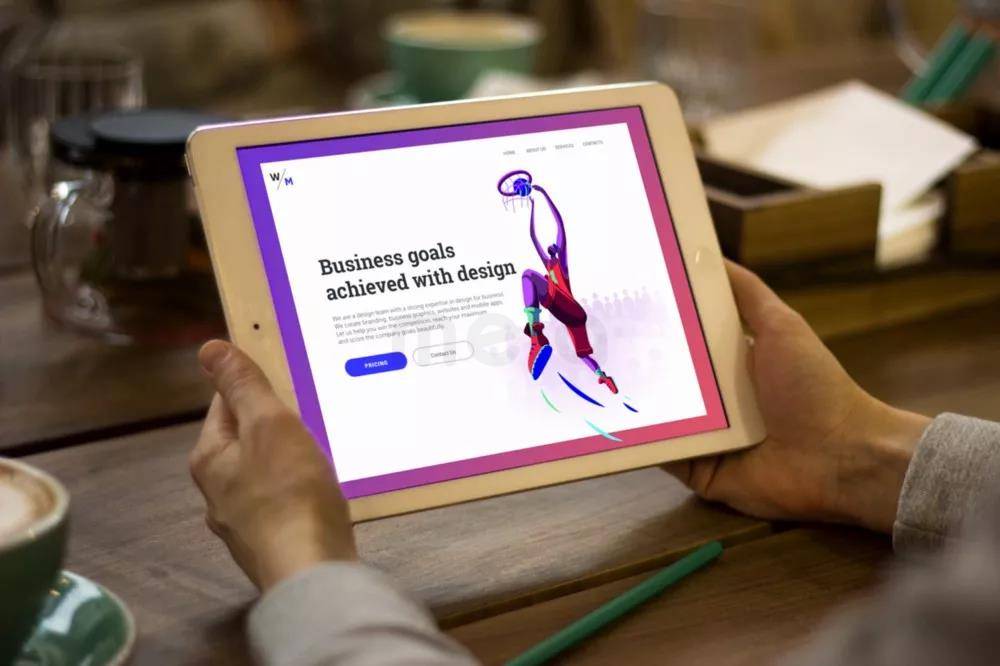
CTA按钮的放置对他们的性能至关重要。如果他们位于用户眼睛无法捕捉到的区域,则其他视觉方面(如颜色和尺寸)可能无法有效工作。但是如何理解什么样的位置更加有效呢?
大量研究表明,在阅读网页内容之前,人们会扫描它以了解他们是否感兴趣。考虑到这一事实,设计人员可能会了解最突出的可扫描区域,并将行为号召按钮置于用户的可视路径中。
根据不同的研究,包括尼尔森诺曼集团,UXPin团队等发表的文章表明,网页有几种流行的扫描模式,其中包括“F”和“Z”模式。
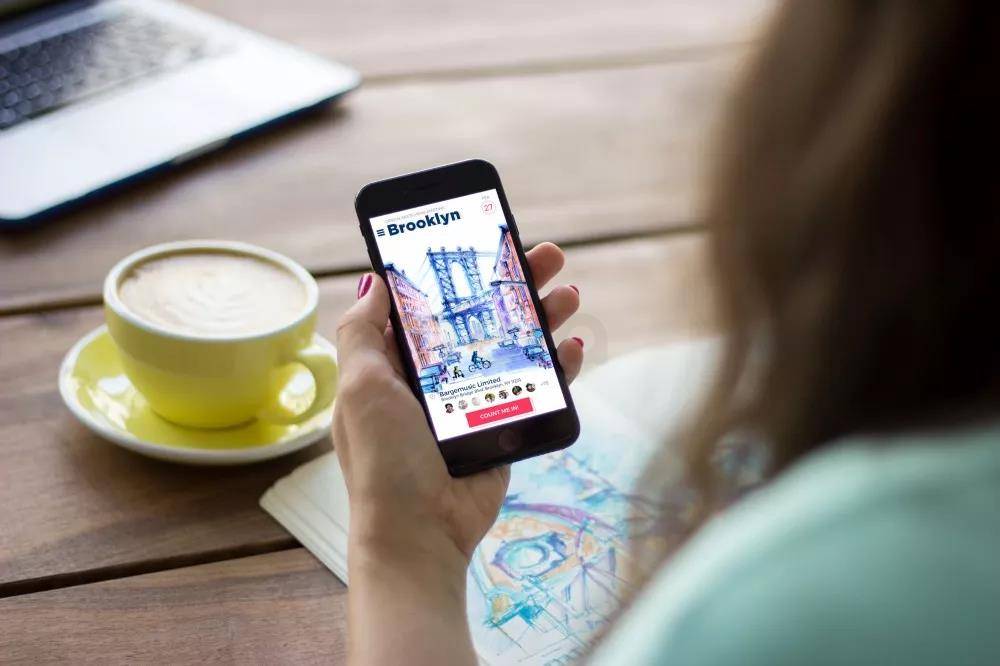
对于包含大量内容的网页,例如博客,新闻平台,F模式是人们最常见的扫描模式。用户首先扫描屏幕顶部的水平线,然后向下移动页面并读取通常覆盖较短区域的水平线。 最后一个是在左侧的垂直线,在那里,用户在段落的初始句子中查找自己感兴趣的关键字。
Z模式是一种典型的扫描着陆页或未加载副本的网页的模式,并且不需要向下滚动页面,这意味着所有的核心数据在预滚动区域中都可见。用户首先从左上角开始扫描页面顶部,寻找重要信息,然后下到另一侧的对角,结束在页面底部的水平线,然后再次从左到右开始。
这些模式允许设计师将CTA放置在用户最受关注的位置,例如顶角,并将其他要点注意力放在顶部和底部。另外,将CTA按钮放置在布局的中心也是一个好方法,尤其是当它不与其他UI元素信息过载的时候。

Microcopy
Microcopy在行为召唤的效率方面发挥着重要作用。它被定义为帮助用户做某些操作的小段文字文本提示。更具体地说,它包括按钮和菜单副本,错误消息,安全说明,条款和条件,以及任何类型的产品使用说明。
CTA Microcopy实际上是一个可以迅速让用户豁然开朗的被小看的元素,它告诉用户如果点击按钮他们将触发什么。强大的CTA Microcopy通常很短但一致,因此可以快速吸引用户的注意力。

“行为召唤按钮”是电子商务中最强大的销售工具之一,也是影响页面或屏幕转换率的重要因素之一。设计师需要了解CTA的重要性,并深切关注影响其表现的所有细节。
以上内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
原文作者:Tubik Studio
原文地址:https://uxplanet.org/call-for-attention-ui-design-tips-on-cta-buttons-5239413aded2





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监