魔镜魔镜快告诉我,谁才是最酷的设计趋势?
魔镜魔镜快告诉我,谁才是它们当中最酷的设计趋势?
在2017年,我们可以看到移动端的设计变得越来越重要:我们倾向于认为2018年的这样的趋势将延续下去,使得例如响应式logo这样的元素对于设计师而言至关重要起来。
我们也可能会看到充满活力和色彩鲜艳的定制的插画的运用,以及更多的充满自由创意的作品。
2018年将是一个充满缤纷多彩和炫动元素的一年:听起来是不是很让人兴奋呢?

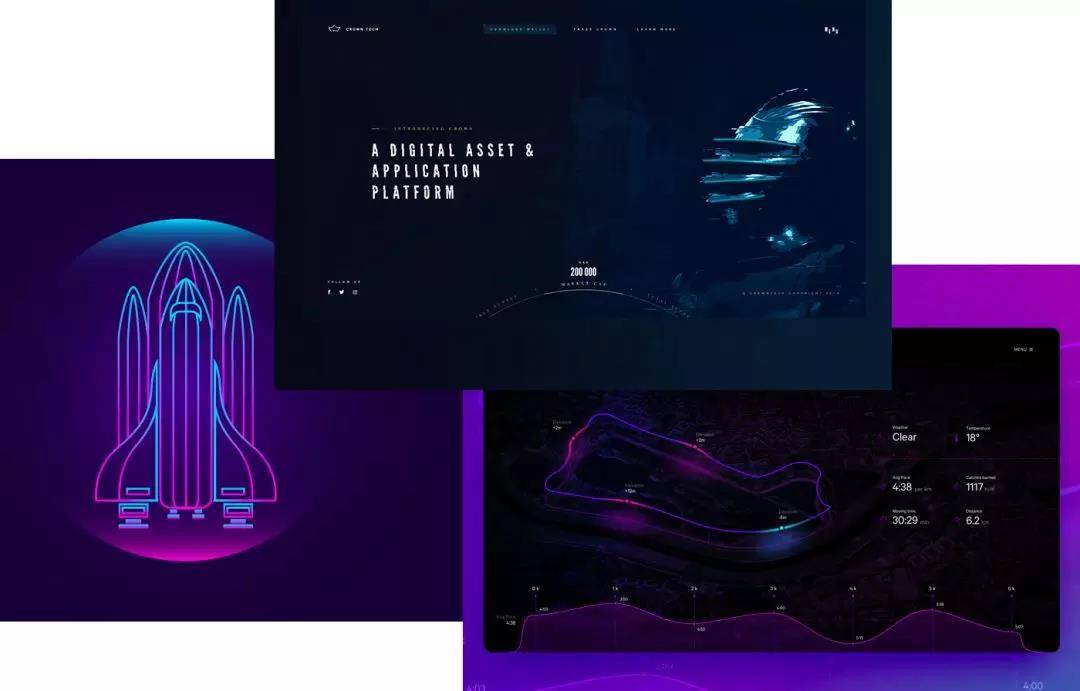
早在21世纪初,未来看起来就像在电影《黑客帝国》中看到的那样:滚动的数字序列,技术,机器人,脉冲灯……
当电影看起来和现实相差较大时,这种场景就会失去了它的吸引力。但最近在说到人工智能或大数据时,我们可以切实感受到机器人技术的热度,虽不及黑客们对此的狂热,再018年的设计界,未来风格仍将占一席之地。



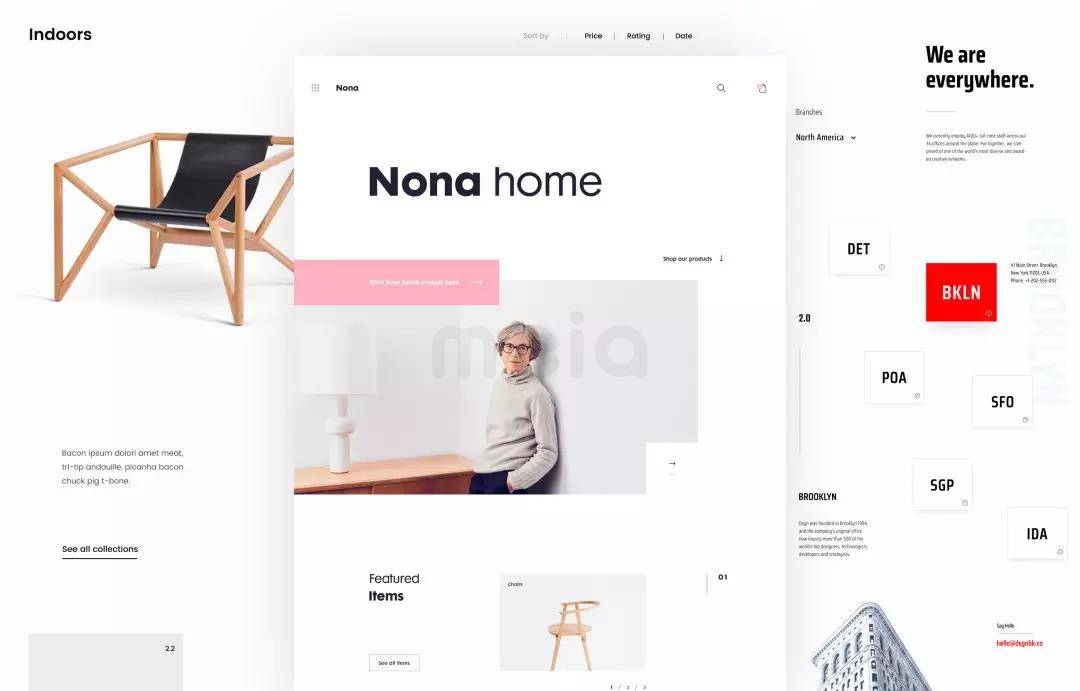
少即是多,化繁为简是一个永恒的趋势。简单意味着干净、整洁的页面,以极简主义的名义,大量留白,整洁的页面。空间即是王道:对于页面中空间的优化,适用于多种场景和功能的设计。



为传统的扁平化风格设计加点料或许是2018年一个正确的方向,添加一点微投影将会使对象更加饱满立体,虽然极简的扁平风格仍是主导的风格。
在拉大纵深的概念下,空间感和层次感都会得以充分体现。



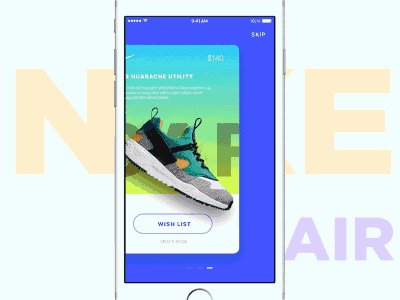
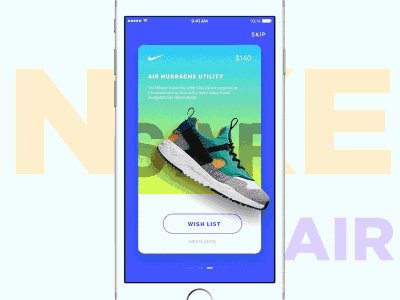
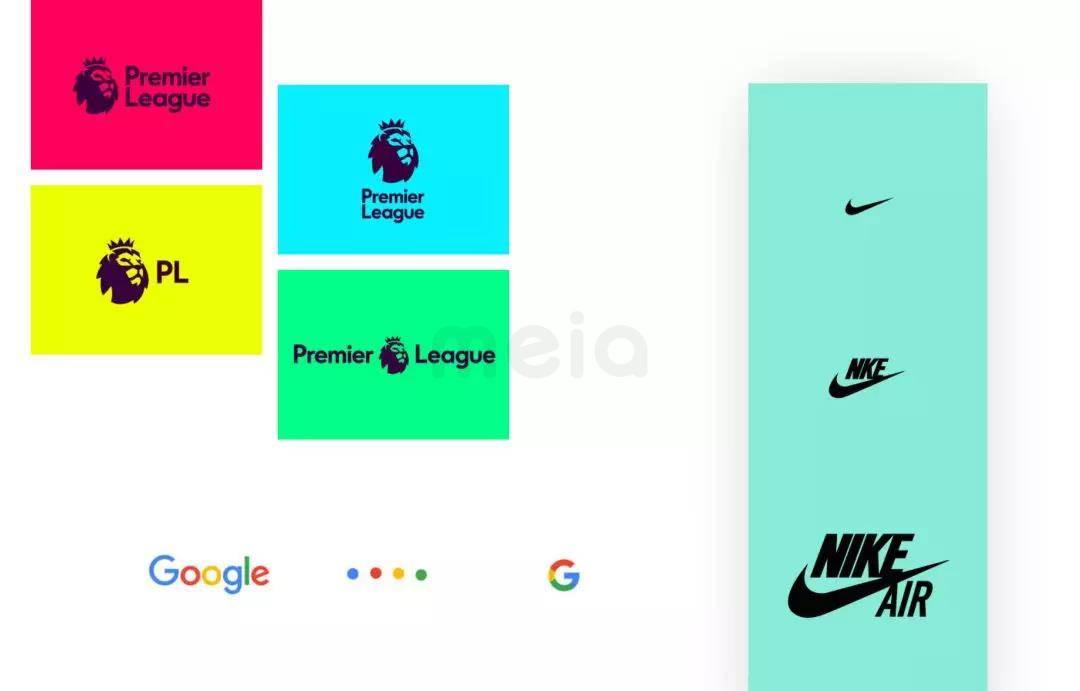
Logo适配移动端规范。未来的趋势是,品牌的竞争将会更多的在智能手机,平板电脑或banner上展开角逐,更多的移动设备上的体验,桌面平台将渐渐失势。
响应式logo对于设计师而言将会变得至关重要:一个品牌形象的呈现必须不会被维度和空间限制。2018年品牌的响应式logo必须得有----这对于设计师而言是个刺激的挑战。


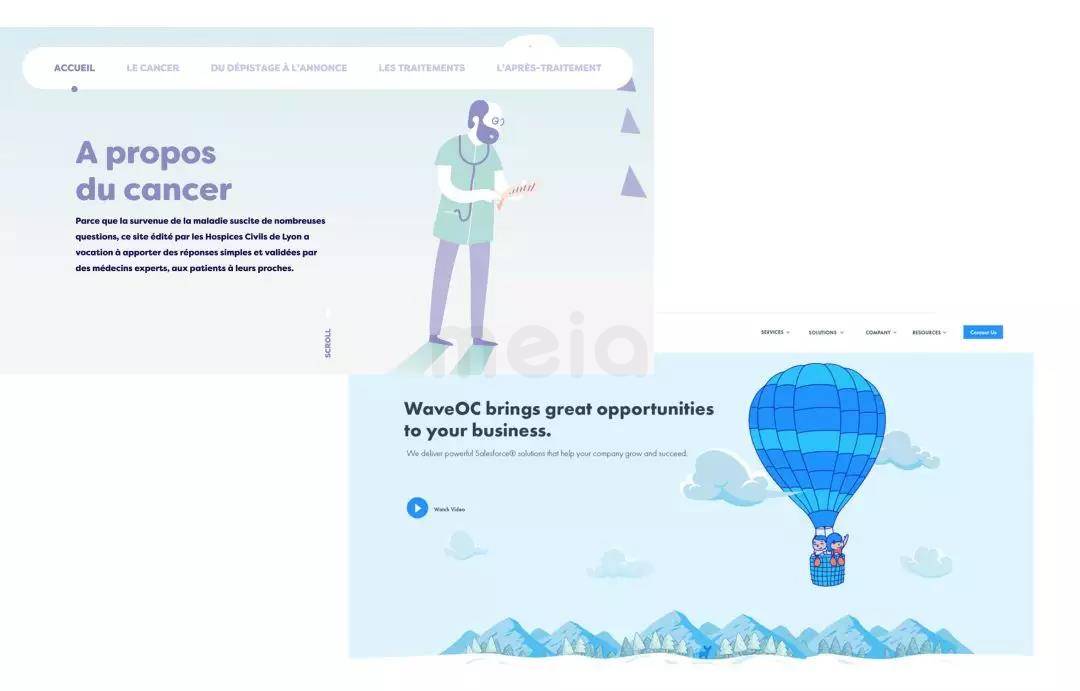
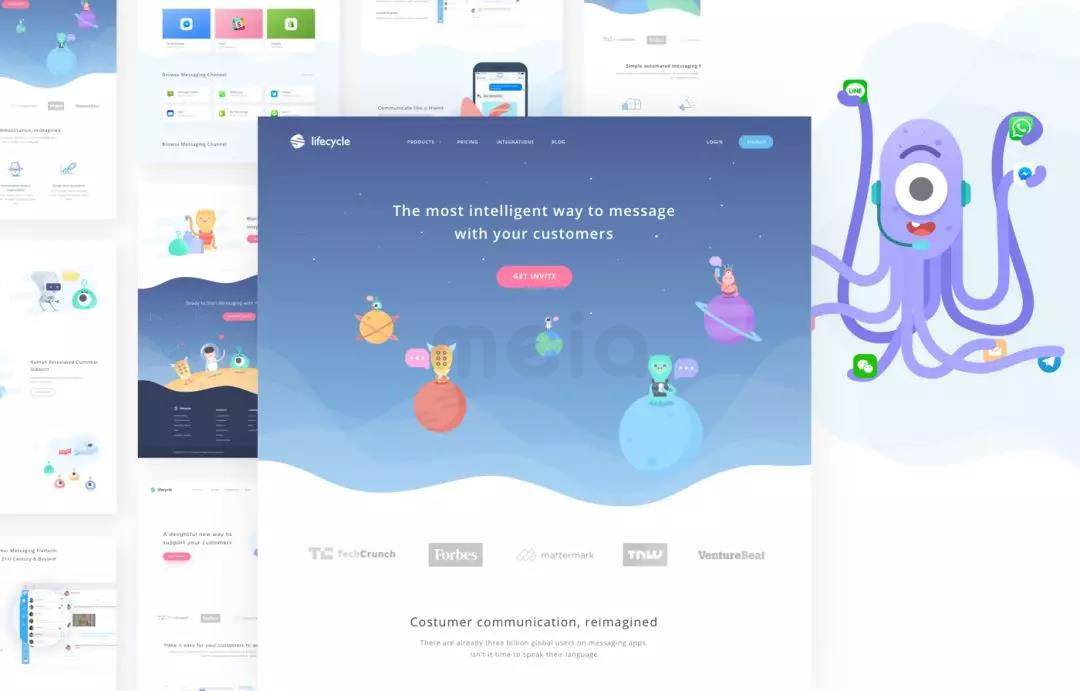
素材图,不带劲。这就是为什么我们会在2018年看到更多的定制化设计和插画,素材库的艺术作品将会因为其同素化而更少的被使用。从网站的整体设计开始,配合插画的运用,品牌语言将使一个网站变得独一无二。一旦网页着陆,人们就会感受到明确的品牌之声。


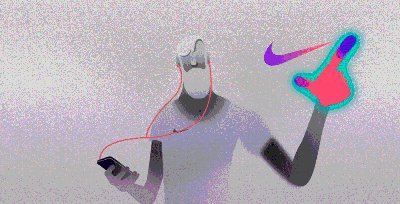
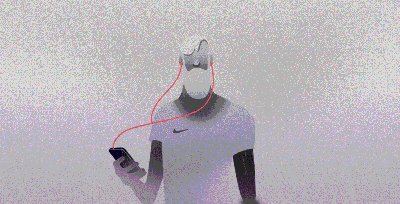
我们就爱动起来!随着GIF在社交网络上爆红, 动效的运用愈发重要。在首页或重点页面,使用例如带有动态元素的Banner或者背景图可以作为抓取用户眼球的策略。
2018将最有可能看到回归的cinema-graph趋势(固定的照片和仅有的动态元素, 例如:一个正在冒着烟的杯子)。最重要的东西永不会是死板不动的!





它们无处不在。每当你在Facebook上点下一个赞,或在app上左右滑动,都是在与“微交互” 建立紧密接触。考虑到目标是吸引用户和保证灵活顺畅的交互,微交互的确管用。
界面元素变得如液体般灵活多变:按钮能变成别的什么控件,整个界面在触碰和使用时都是一个动态的场景。我们打赌在2018年它们将继续主导潮流。






轻微而恒定。 集成的动画的动作并不剧烈,但能持续在用户导航体验中引导用户——无论是用户等待加载时,还是与引导其与屏幕上控件交互时--例如滚动屏幕或聚焦于某一部分。动画人物的存在可以帮助用户找到角色定位,增强与网站的互动,以及建立一条真实的的叙事线。





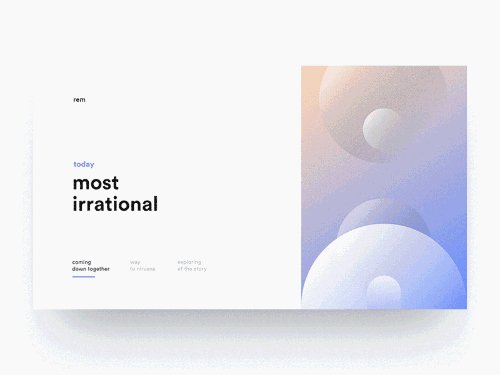
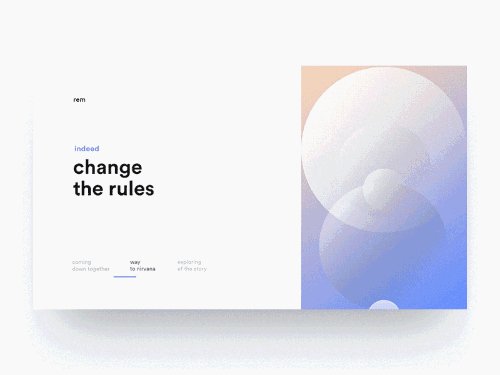
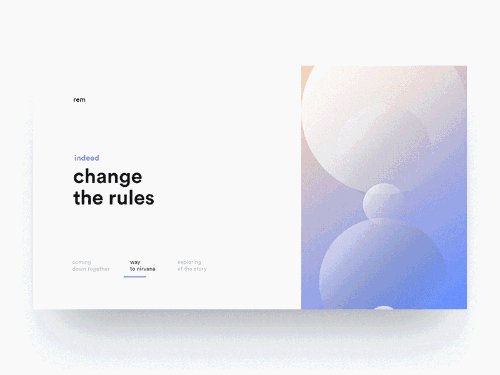
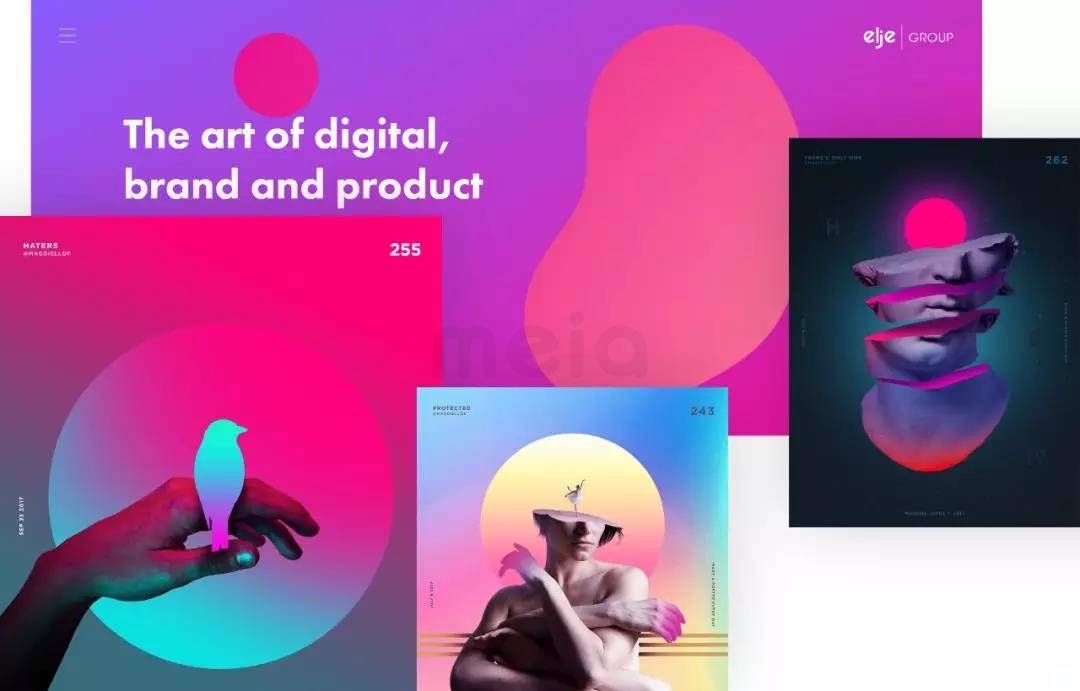
有时它们会回归潮流。渐变在10年前便被设计师弃用,后来被扁平化设计所取代。但在2015年像Spotify和Instagram这样的巨头将渐变带回人们视野后,它似乎迎来了第二春。渐变2.0没有它的老版本那么杂乱了: 颜色得以较好的区分营造出双调渐变效果。比起主流的扁平化设计, 渐变设计则代表着新鲜、酷炫和数字时代。



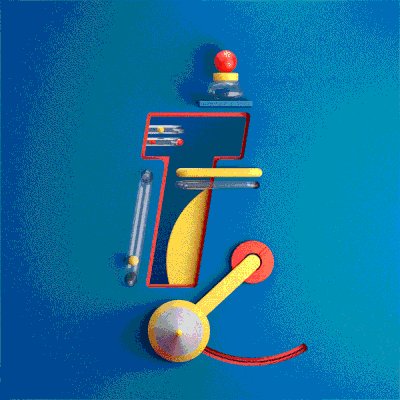
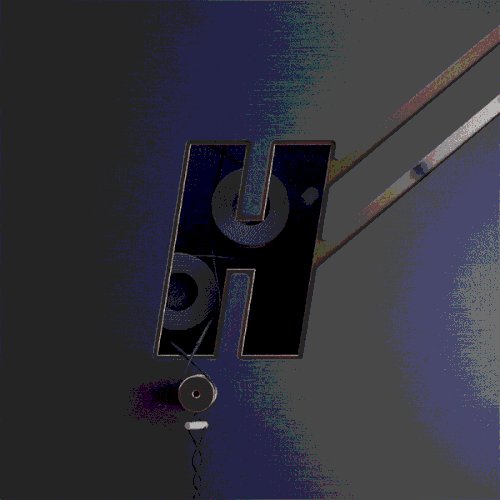
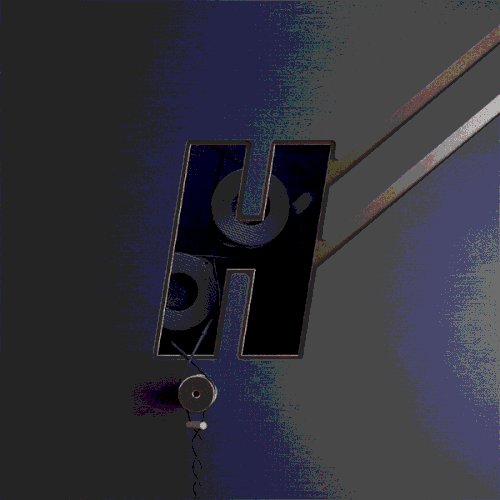
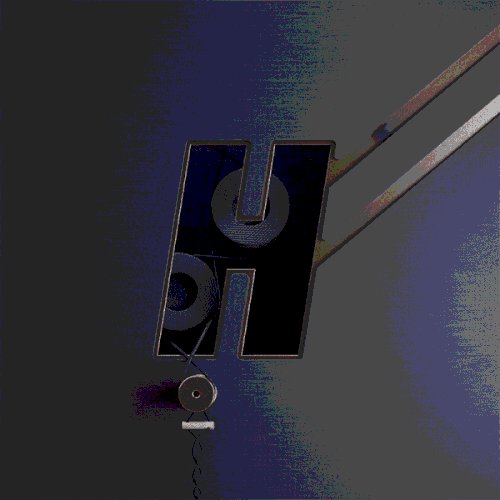
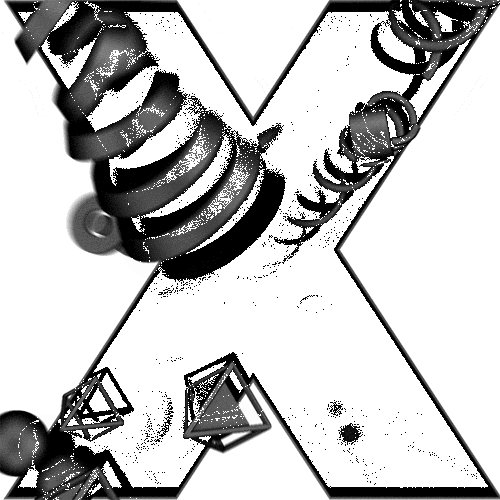
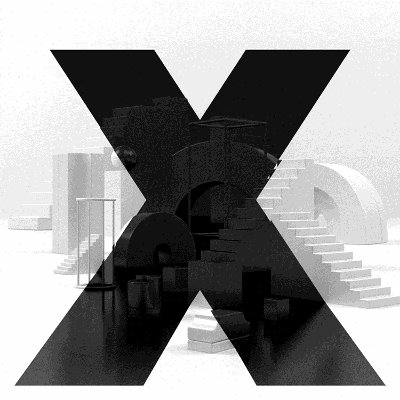
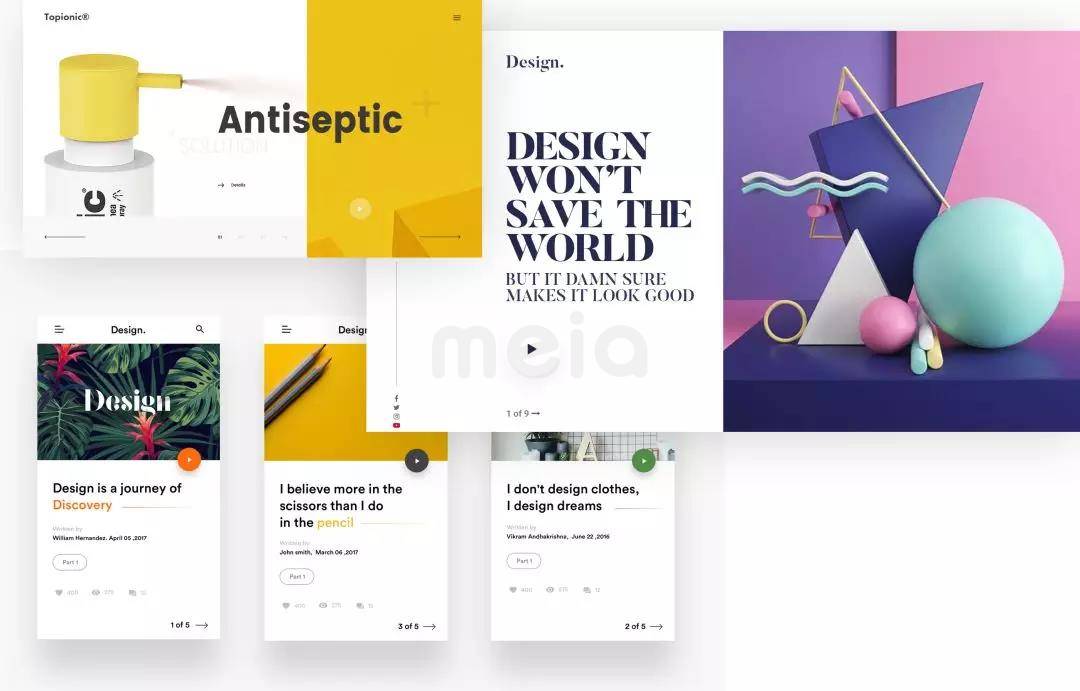
3D一直都是热门,在2018年仍会引领潮流。它的力量在于以一种微妙的方式游走于虚幻和真实中,有时甚至让人难辨真假。到底是照片还是渲染图?这种边界正变得越来模糊不清……





由于在设计中玩转现实与虚拟变得更加艰难,困难在持续,而3D正挑战着未来设计的趋势。当有机体与无机体相遇,设计将阴影和颜色转变为实体的如工业生产的金属物。 这种逼真感使你想要去触碰和感受那些流畅、冰冷、光滑的表面,并且难以置信它仅仅存在于屏幕上。难道无法触碰?!




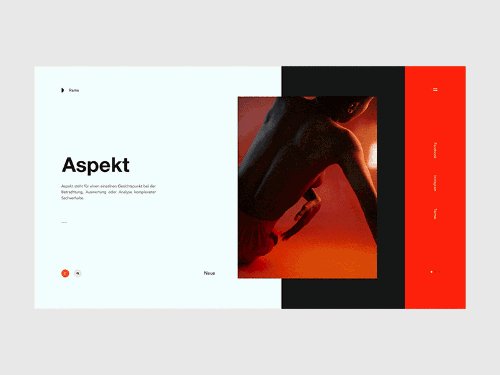
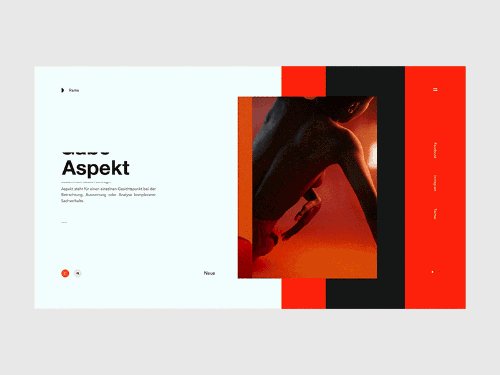
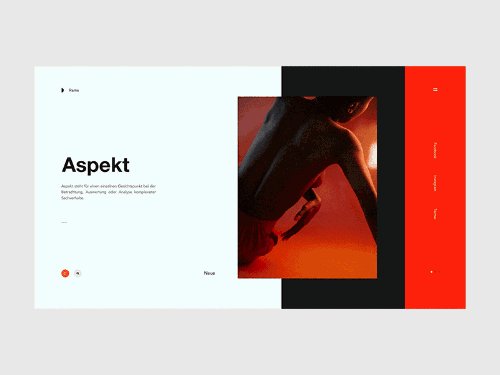
如果3D效果运用再极致些--感觉一个物体诞生于同色的背景,那会怎样?使用单色3D设计,无论是线下还是线上,都使设计师能够利用光影和景深来欺骗观者的眼睛。
当我们看到物体从墙体上蹦跳而出时,除了对比度的略显不足外,单色3D效果带来了流畅而饱满之感。这种魔法将在2018常常见到。

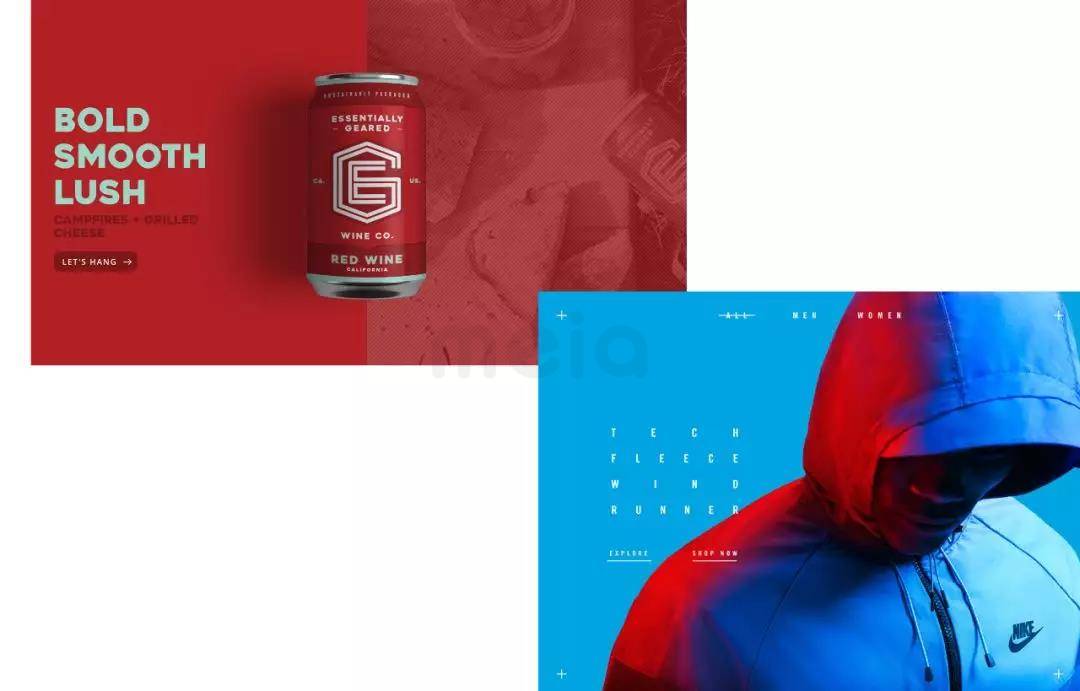
 项目:Magrela Popcorn | AmazoniaBeverages 作者: Hugo Aranha
项目:Magrela Popcorn | AmazoniaBeverages 作者: Hugo Aranha

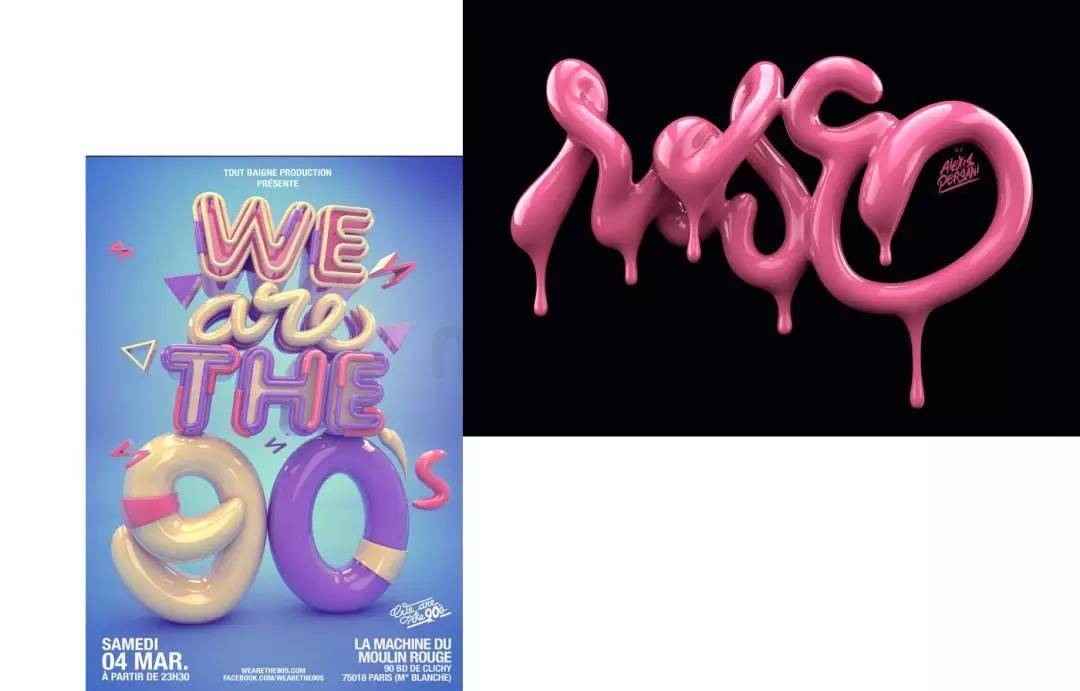
我是不是在哪儿见过?当然:80-90年代配色和图案回来了,毒性的粉色和大胆的撞色。难道这种怀旧风气只是又一次回潮?还是因为曾属于那些鲜亮疯狂年代的孩子们现在都成为设计师了?这一充满活力,引起当代共鸣的复古潮流把我们带回那充满咀嚼口香糖风味的美好旧时光。设计师们的旧玩具,妈妈们令人不摸不着头脑的着装搭配,都是他们的灵感源泉。




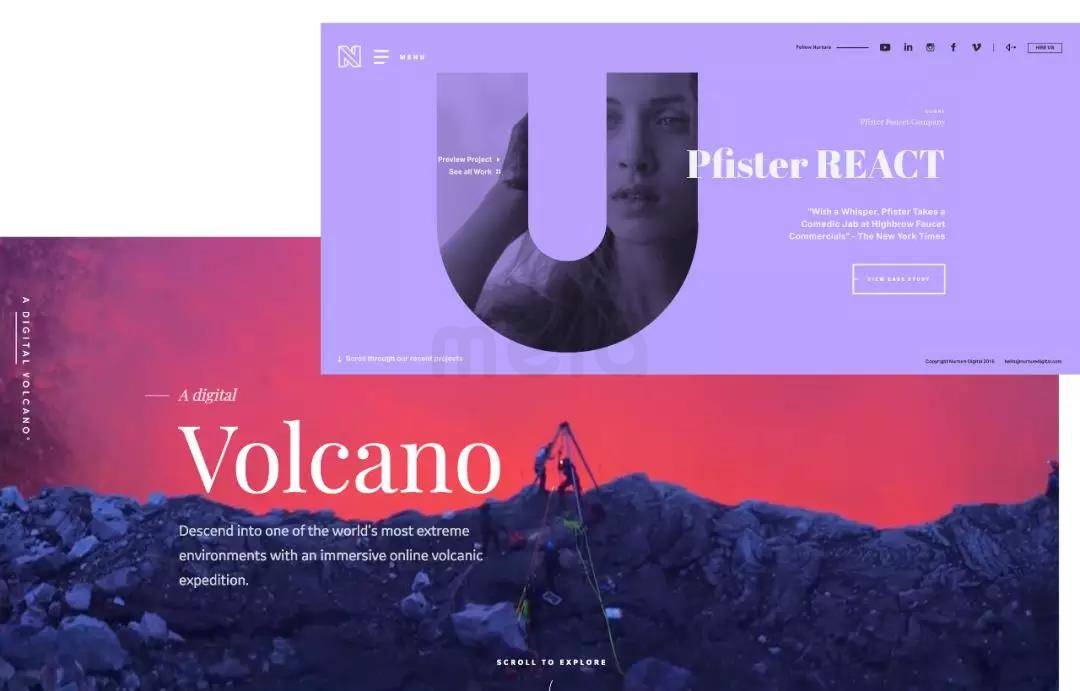
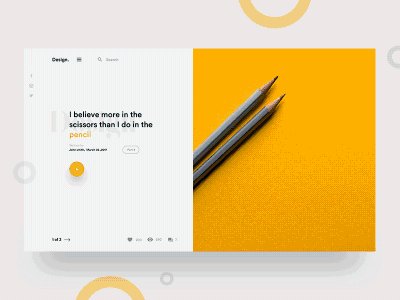
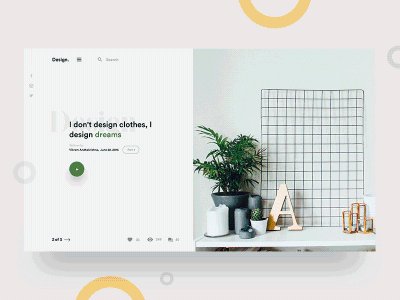
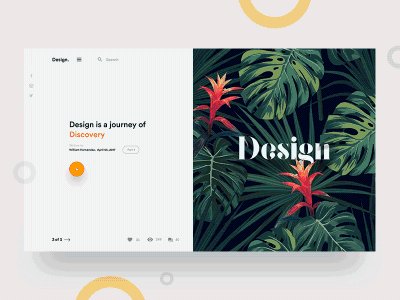
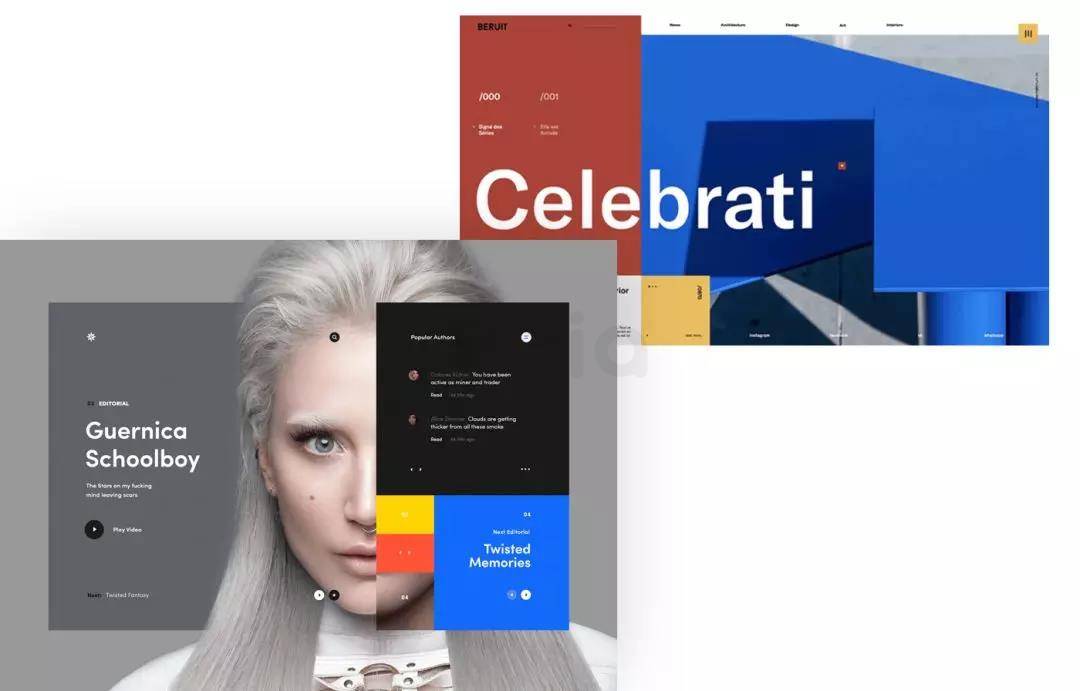
1. 充满个性的字体。一个即将到来的趋势是文字本身成为设计的主体,作为蒙版结合图像。文字立即成为主角和框架,简直是给任何页面带来了不可抗拒的吸引力。
2. 有的人试图抹灭衬线字,但他们没有成功,不论线上还是线下的使用中衬线字都还是回来了。无衬线不再是必须的,衬线字体的使用将会为创造性的布局打开更多的情形。
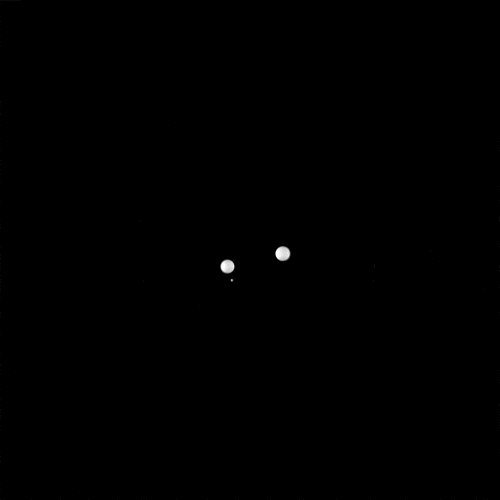
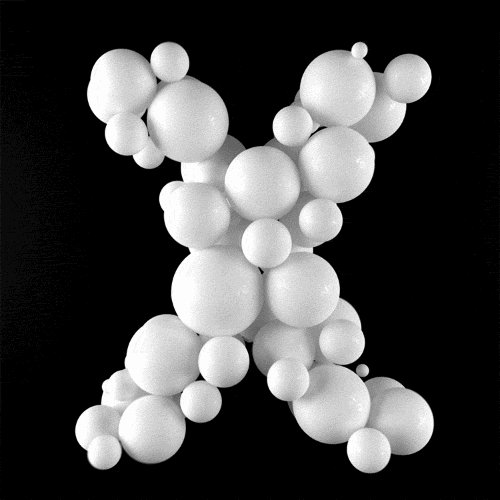
3. 超大字体是未来。 2018年将把大而粗的字体带入设计潮流。文字变身模块元素,从而创造出令人兴奋的创新作品。



一段时间内,创意字体不仅不会在2018年被抛弃,更加肯定的是会在来年成为最热门趋势之一。正如Willy Wonka在«纯粹由想象构成的世界»中所说,就是对技术不加限制的使用的结果。让文字来使人加深印象一定会是年度风向标。




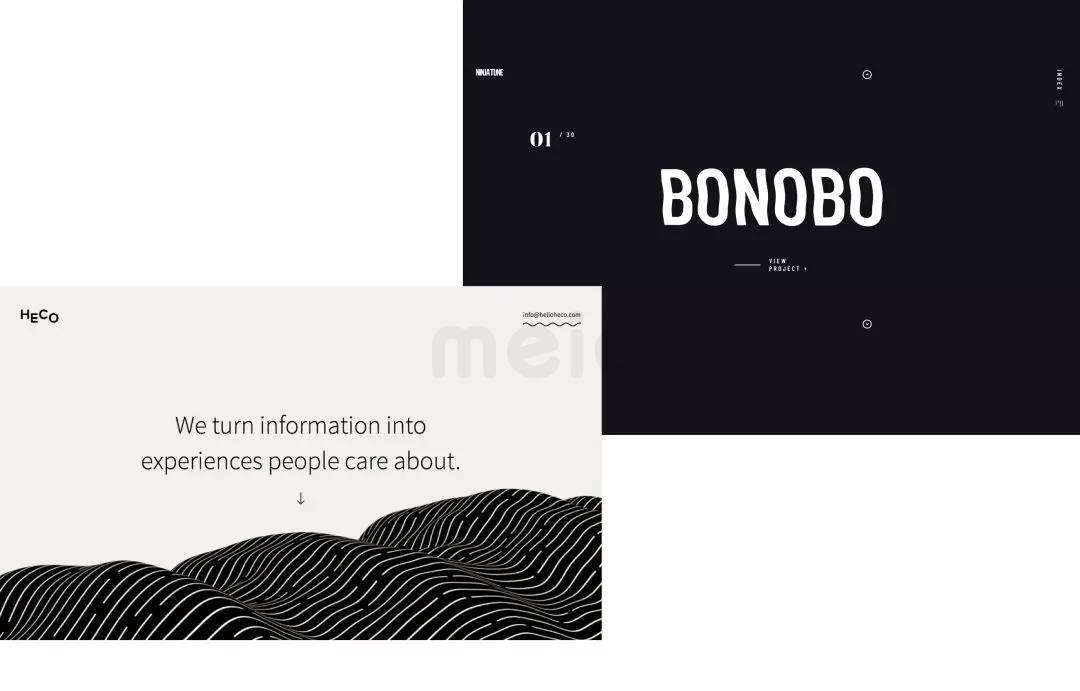
“让我能够好好阅读吧”,这一定毫无疑问是用户对任何设计师的含蓄的请求。因此弱化背景看起来是个理想的解决方式,既能突出主体信息抓人眼球,不至于让人眼花缭乱,又避免了视频背景会带来的加载问题。
一个轻微的肌理移动,一个柔和的动画,一点泡泡效果:它们都能成为更伟大的的设计的一部分,旨在给用户带来更愉悦的体验。即便在2018年也是这样。

 项目:NinjaTune | Heco Partners 作品:Luke Twyman | Heco
项目:NinjaTune | Heco Partners 作品:Luke Twyman | Heco

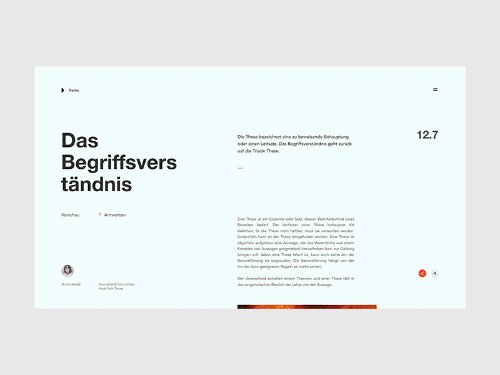
有些东西一直都很流行,比如黑色鸡尾酒礼服,或是模块化的留白设计。为什么能够确定它一定是来年的趋势之一?答案就像它自身布局一样简单:清晰,高效,整洁,它可以通过使用颜色和形状来增强最有趣的部分,从而使空间管控和内容达到极致。就像牛仔裤和白T恤这样的经典搭配,它总能在涉及清晰优雅的感觉时扮演主角,利用它的模块化特性去适应每种场景。



买一赠一。将整个页面分成2个部分能够将内容区域加以划分,例如将文本与图像分开,或构建信息的层级结构。2018,当信息量不断增加,我们却不想在拥挤的页面中迷失。分区设计将成为设计师处理所有内容的利器,而不失去对UX和美学体验。



2018将是色彩之年。让我们放下对于“过度”的恐惧:多亏了设备对阅读体验更优的支持,新时期我们可以欢迎“过度”的效果。任何勇于尝试的设计师都将被鼓励和赞扬去尝试超饱和的色彩和新形状。让碰撞发生吧:双色调不再会让人恐慌,每个品牌最终都会尝试一些跳出安全区的配色方案。让我们把网站变得更多彩!





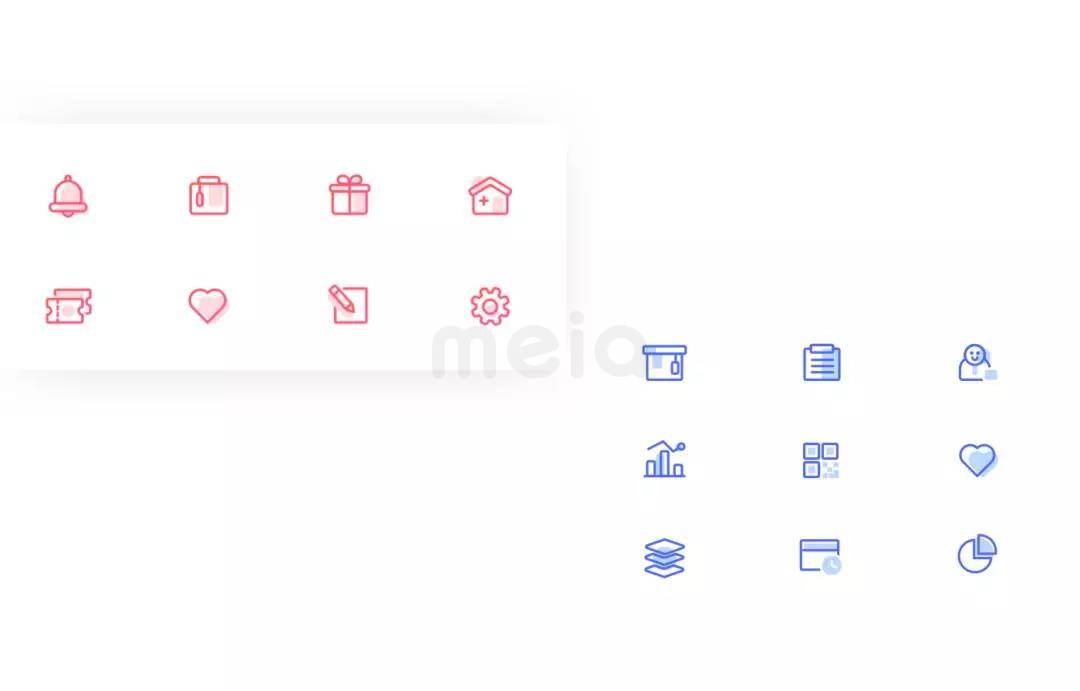
色彩仍可以用于以线凸显轮廓的线性图标上。填充不需要太多太明显,而是使用一些颜色再留一些白,让图标带一点手绘感。可读性仍是是第一位的。
 项目:Alfred icons | Icons 作品: Andrea O | Denise_
项目:Alfred icons | Icons 作品: Andrea O | Denise_

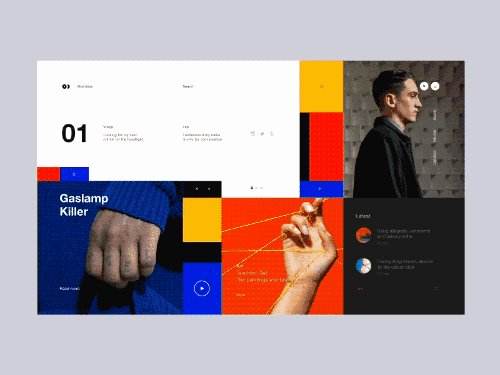
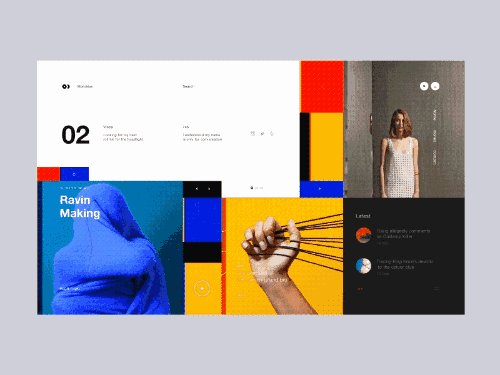
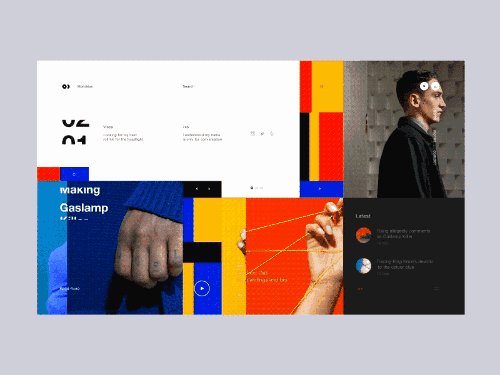
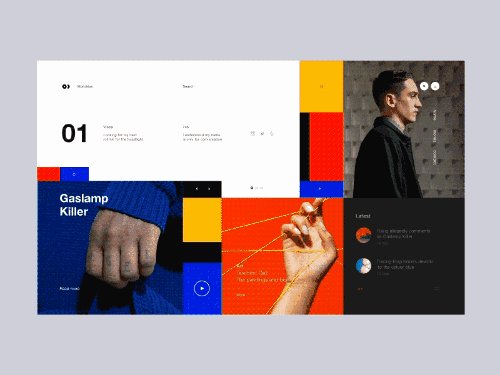
Piet Mondrian说:“对自由和均衡(和谐)的渴望是人类天生的(出于人的本质)。”
这就是为什么蒙德里安会被看作是下一年的趋势:一种基本的红黄蓝色组合的风格,创造出干净、和谐和平衡的氛围。
这种风格的平衡来源于正方形形状和基础颜色的组合,内容和图像均以可用性分布其中。



译者:Marshall
原文链接:https://www.behance.net/gallery/59752143/Design-Trends-2018





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监