悬浮按钮设计规范和经典实践
悬浮按钮(Floating Action Button,简称FAB)是APP应用中常见的UI元件。它轻盈、优雅、便捷又高效,是Google设计语言中一颗璀璨的明珠。悬浮按钮往往都会独立出现在界面之上,提升整体的导航,拓展页面的功能,使应用的操作更加便捷。

作为Android UI交互中最关键的元素之一,悬浮按钮在用户体验中的地位十分重要。UI上,往往是最色彩大胆最直观的页面元素;在功能上,往往是代表用户在页面上最高频次的操作。悬浮按钮的使用有什么基本准则?有哪些实用用途?我们一起在这篇文章中来看一看。
悬浮按钮的使用原则
A、选择适当的悬浮按钮尺寸

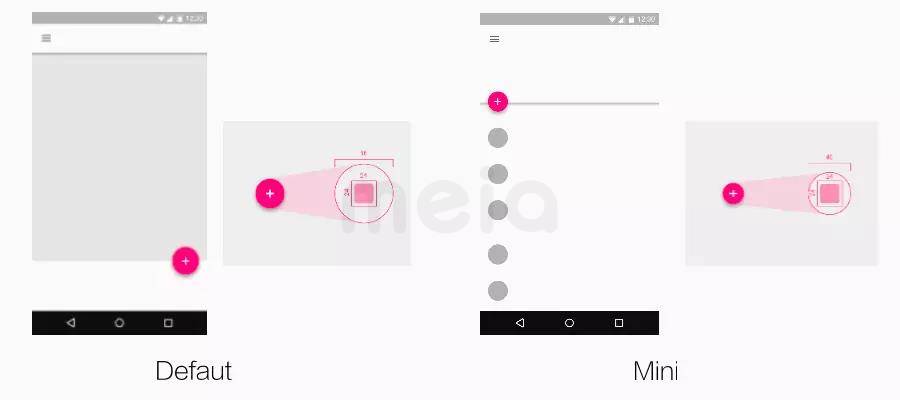
悬浮按钮主要用于促进用户行为,它们通过在UI上浮动的圆圈图标来区分,并且具有包括变形,启动和传送锚点的运动行为。一般有两种尺寸,默认版和迷你版(仅用于与其他界面元素创建视觉连续性)。
默认的尺寸一般为56*56dp,迷你版的尺寸为40*40dp。界面宽度低于460dp时,需要从默认尺寸(56dp)调整至迷你尺寸(40dp)。
B、悬浮按钮只承载正向操作


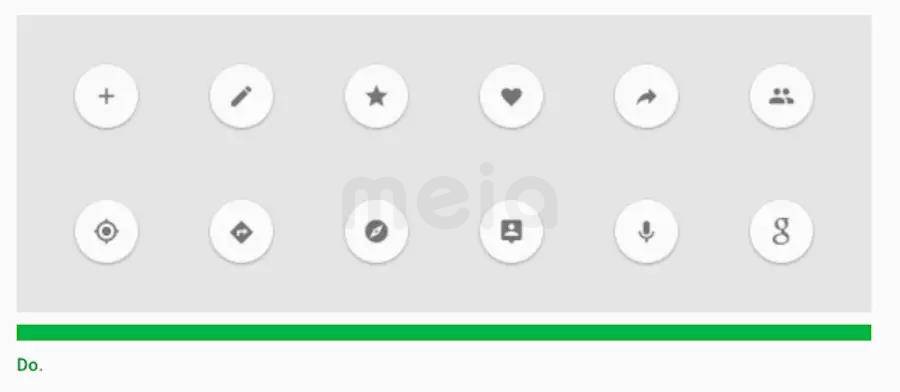
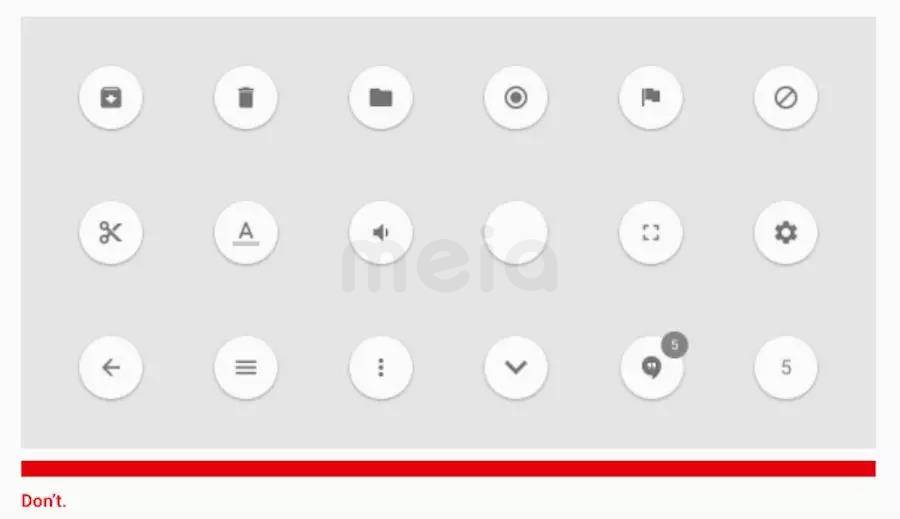
由于悬浮按钮通常承载的是主要的、有代表性的操作,通常它应该是个积极正向的交互,比如创建、分享、探索等。唯一的悬浮按钮不应该执行破坏性的操作,比如删除、归档。它不应该是非特定的操作,或者是不完整的交互,比如剪切和粘贴是一组组合交互,它们应该存在于菜单栏当中,而非悬浮按钮中。
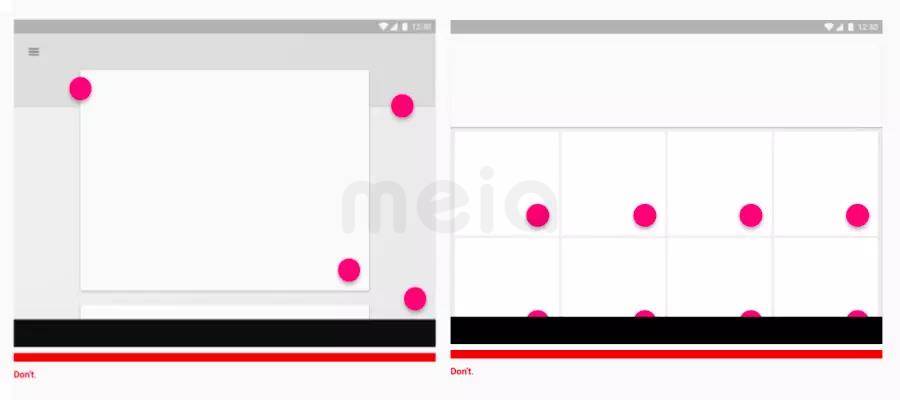
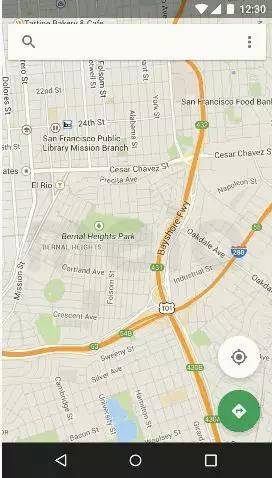
C、大尺寸屏幕上的悬浮按钮


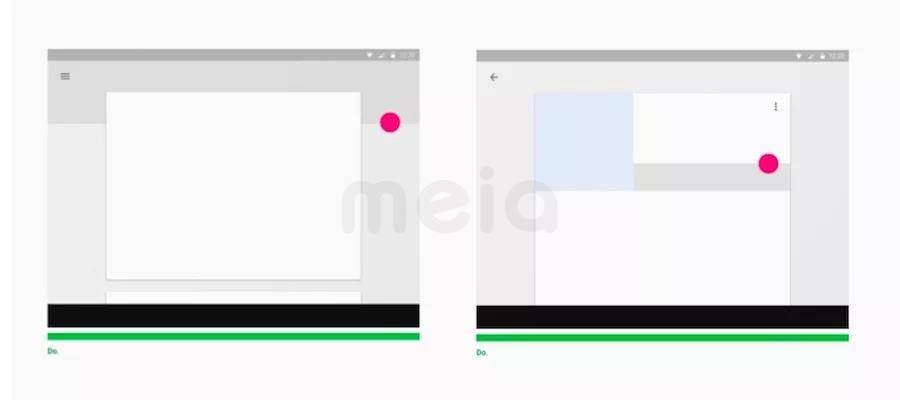
悬浮按钮在大尺寸的屏幕上可以放置在扩展的APP栏、工具栏或者结构性的元素(前提不阻碍其他元素)和表单的边缘上。需要注意的是,每个页面只能出现一个悬浮按钮,也不要将悬浮按钮与一个页面上的所有元素产生关联,悬浮按钮本身显眼抓人眼球,滥用悬浮按钮会分散用户的注意力。
悬浮按钮的用途
触发器
悬浮按钮可以简单地触发某个动作或在某处导航,常用于触发功能、菜单或导航。


工具栏
悬浮按钮可以在进行点按或滚动操作时变换成工具栏。 工具栏可以包含相关的操作,文本和搜索字段等。当用户通过滚动发出他们有兴趣继续浏览内容的信号,滚动消失的工具栏则大大地节省了屏幕空间,整体的使用体验会非常流畅。


界面变形的枢纽
悬浮按钮可以转换为APP结构的一部分,借助动效延伸到整个屏幕,甚至变为独立的界面,从而成为界面功能切换的动态枢纽。

对于这一块的用法,谷歌Material Design设计规范要求:“变形浮动按钮时,需要以逻辑的方式在开始和结尾的位置转换,不要使用其他元素,并且变形动画应该是可逆的,新的变形页面也可以转换会悬浮按钮。”
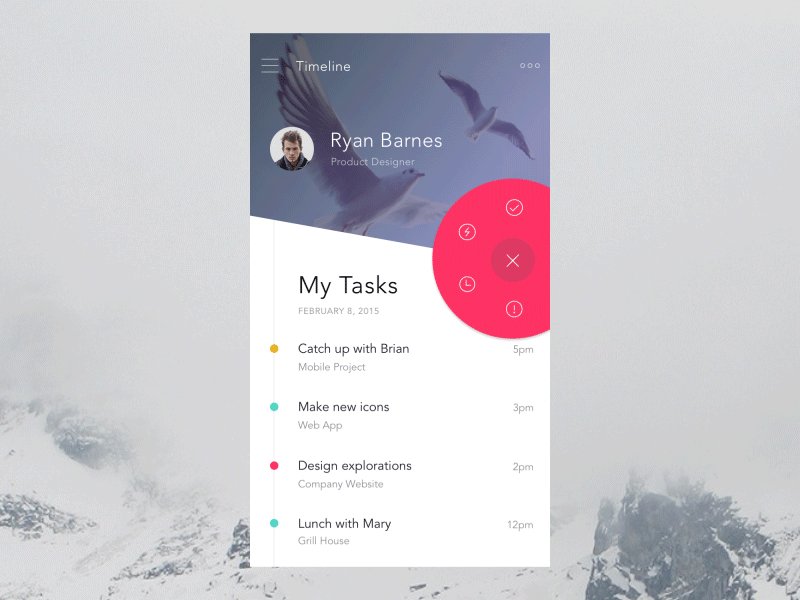
触发和扩展一系列操作
除了单一的功能触发外,通过悬浮按钮更常用于触发一系列的操作,通过扩展,用一组相关、常用的悬浮按钮来替代原来的单一交互。常见的形式有拓展按钮,拓展表单等。

作为一般规则,这组拓展出来的按钮不应少于3个,不能多于6个,否则违反了作为悬浮按钮的快速、高效的原则。

悬浮按钮的实践
明确了悬浮按钮的基本设计规范和用途分类后,我们就可以尝试开始动手自己的设计实践了,下面为大家从两个方面的入门提供帮助。
原型设计
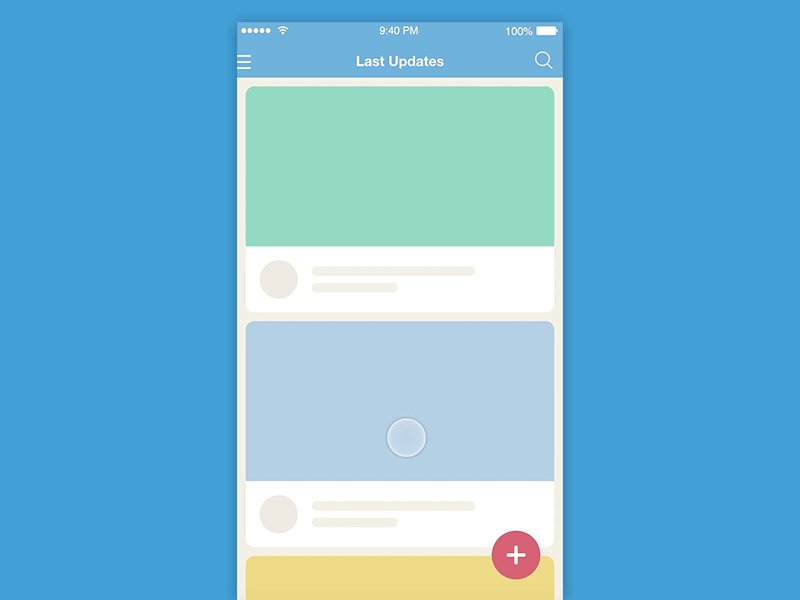
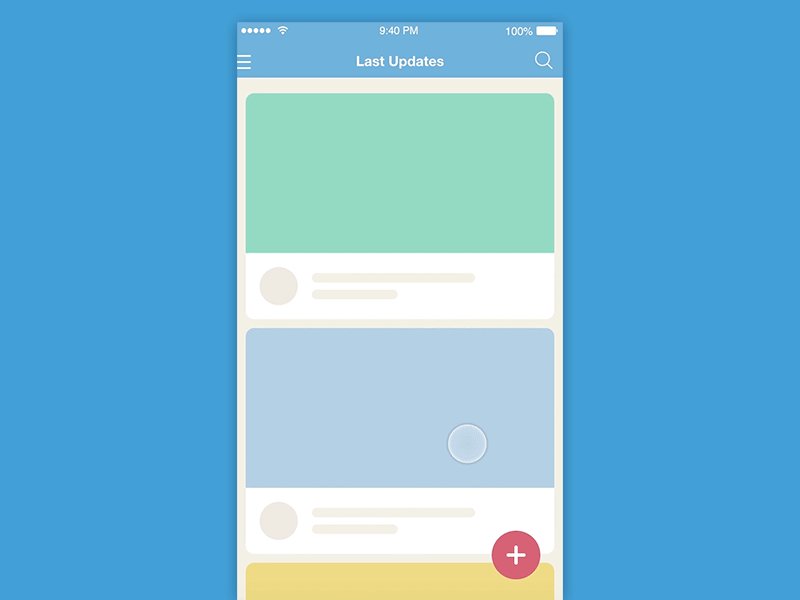
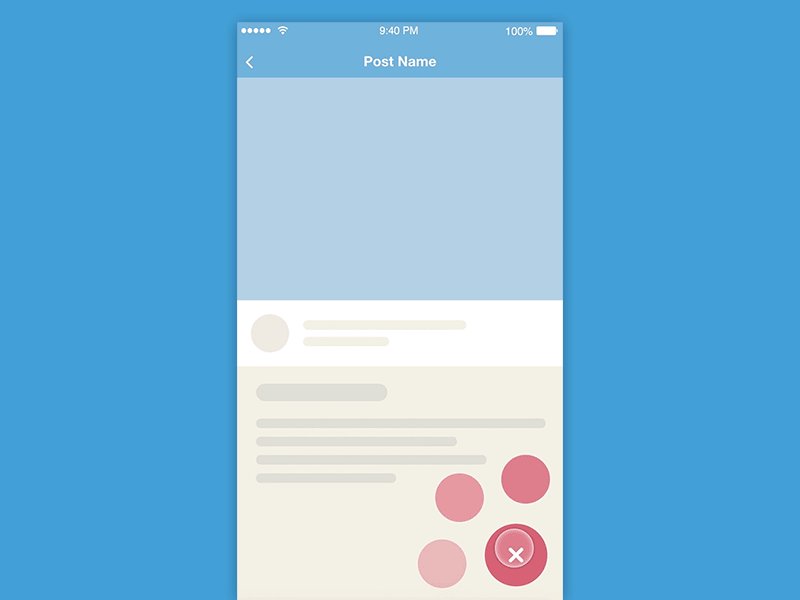
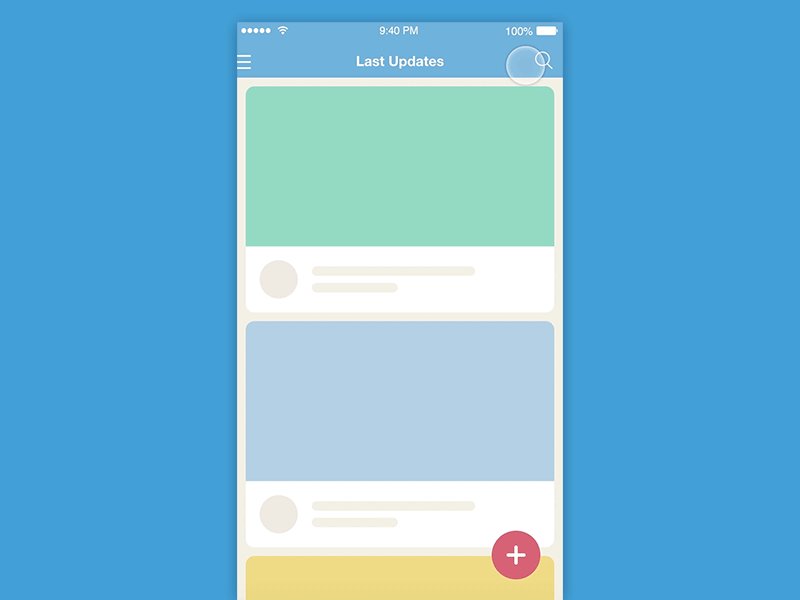
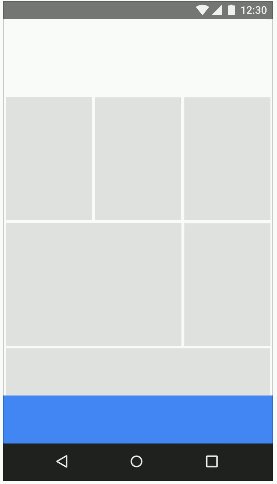
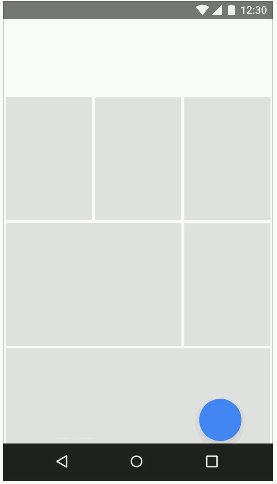
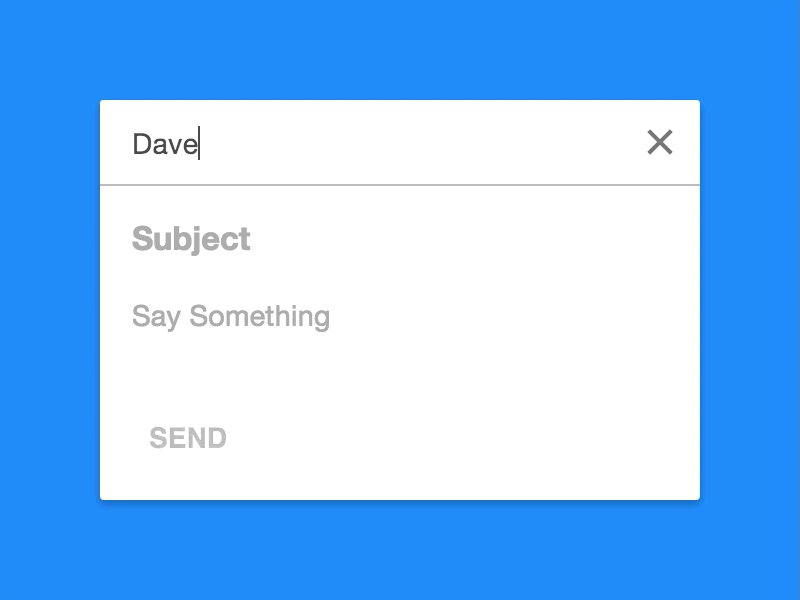
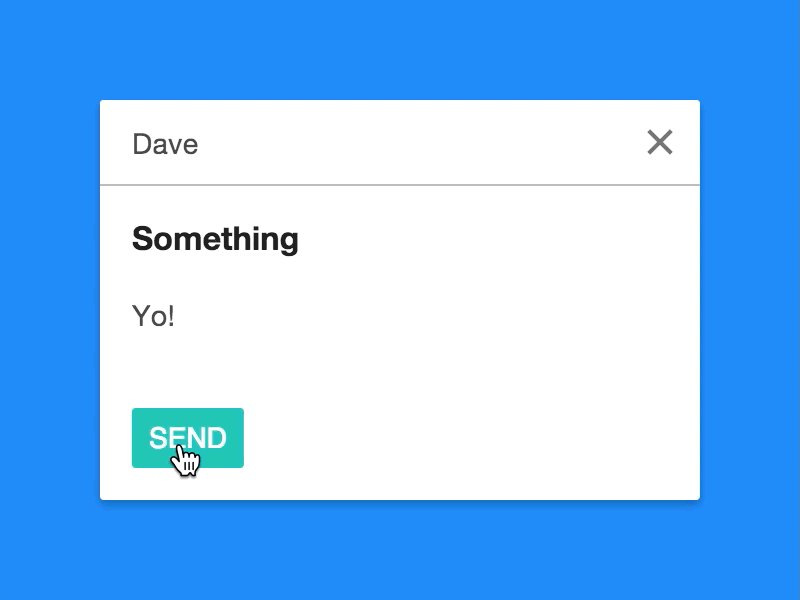
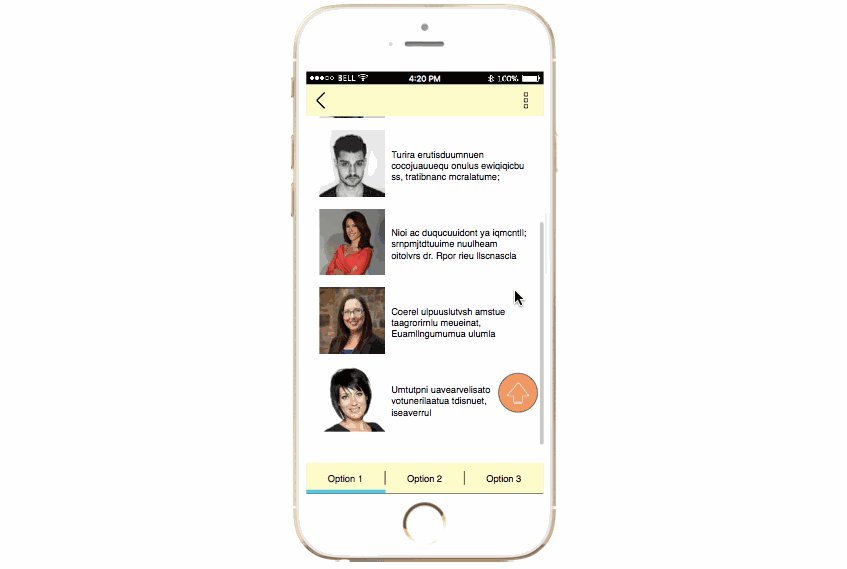
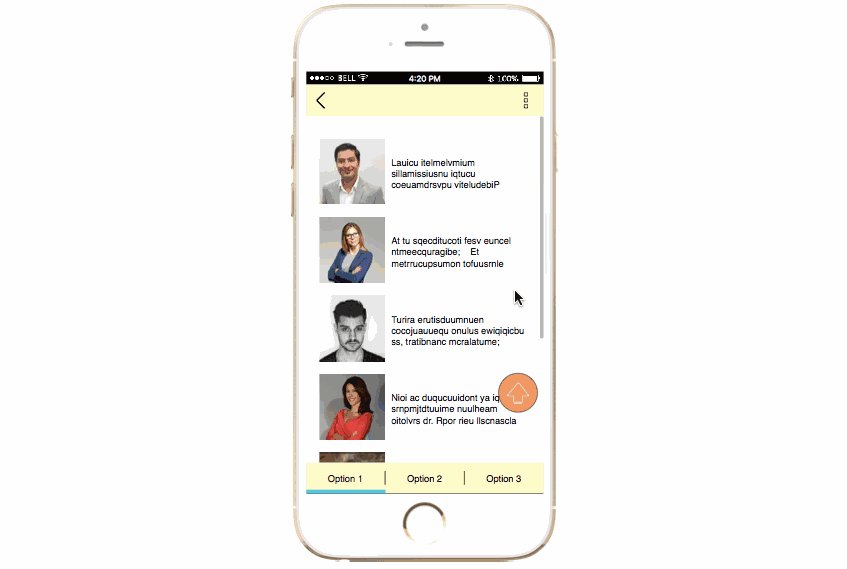
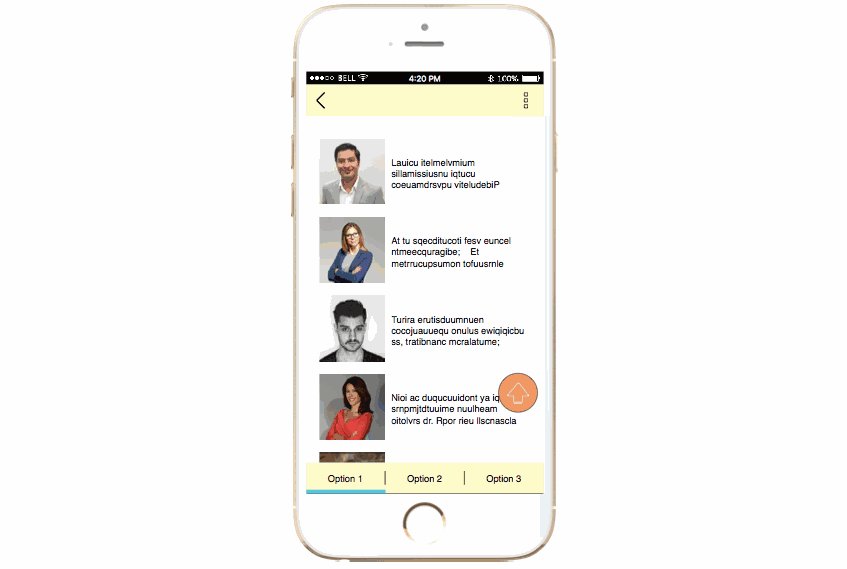
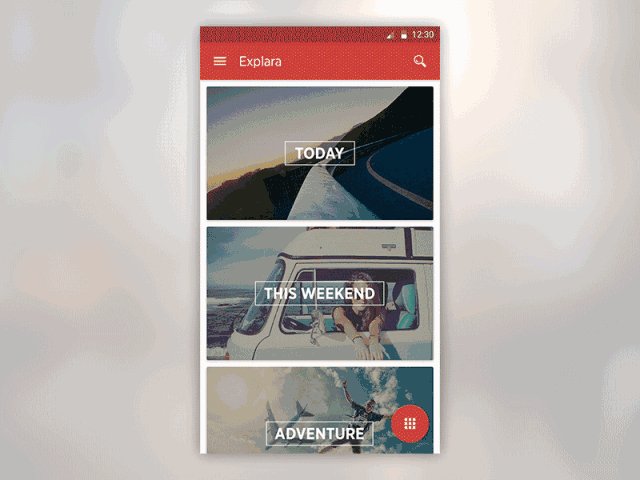
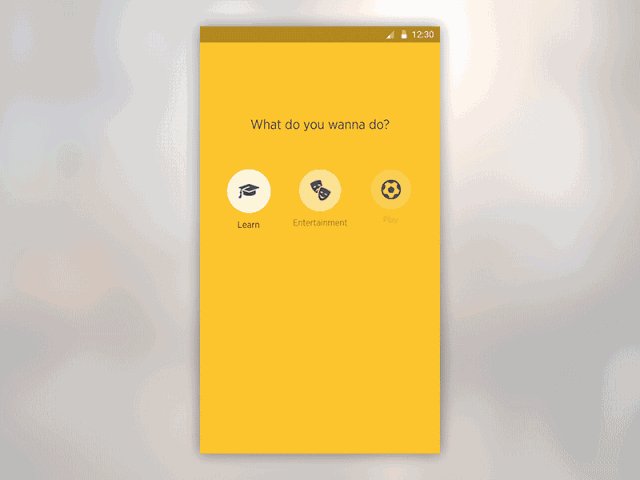
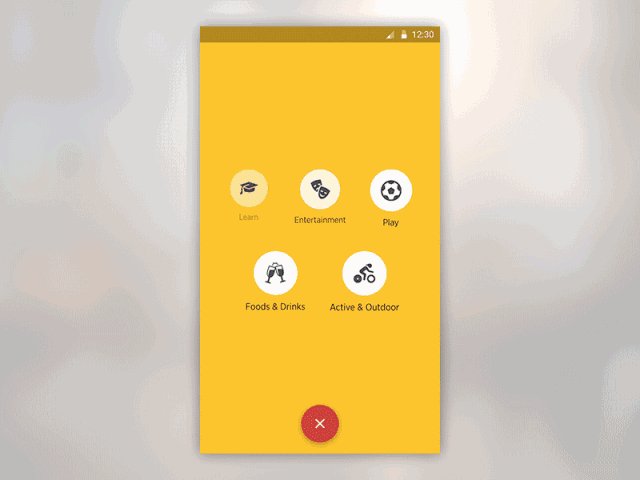
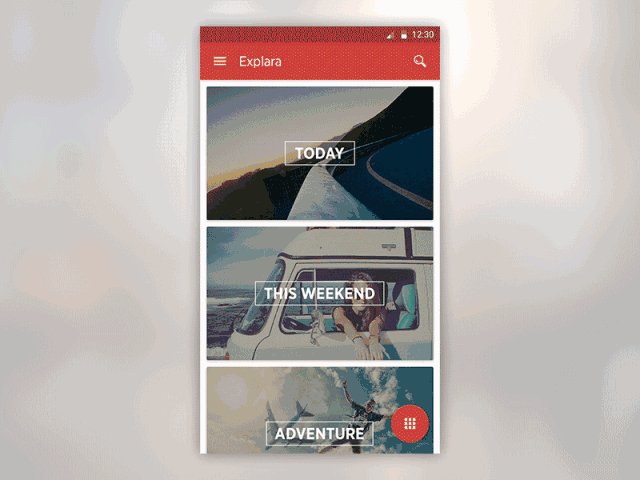
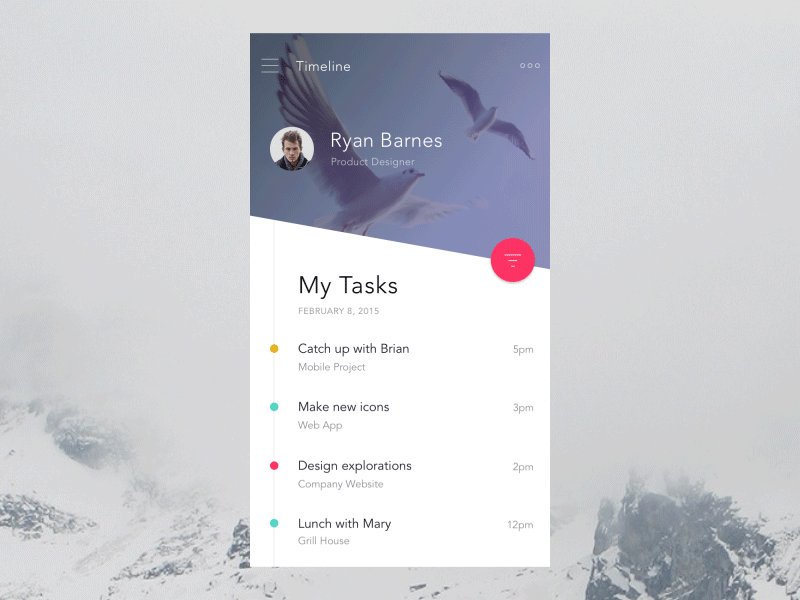
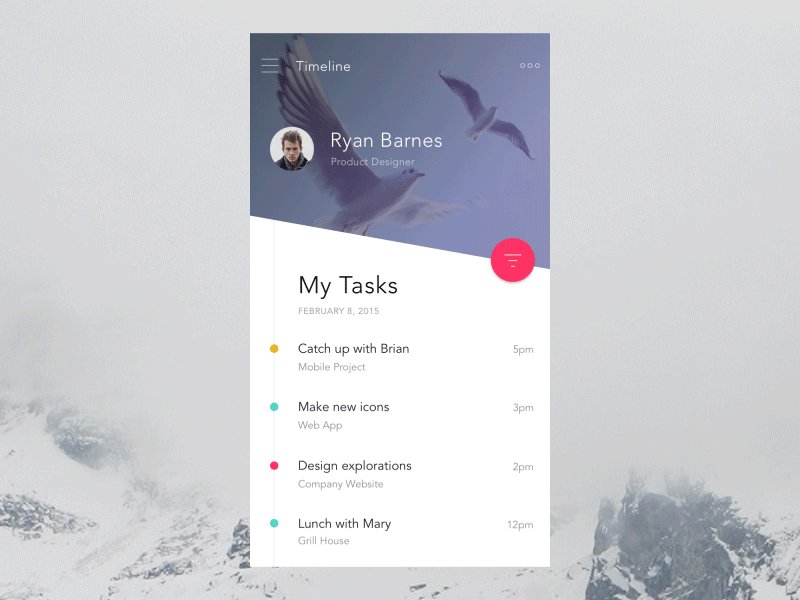
如果对悬浮按钮在产品上的运用有了初步的构思,可以通过原型工具Mockplus快速实现原型效果。

Mockplus支持快速设计、快速分享、轻松预览和轻松协作,你可以通过200个组件,8种智能交互组件,仅仅通过鼠标拖拽就实现交互;设计完成后由8种方式供你预览,还支持8种批注工具在线审阅,团队中也能大放光彩。上图的原型例子可以戳这里下载:http://doc.mockplus.cn/?p=1046
案例欣赏
还没有灵感?不要紧。这里为大家收集了Dribbble和Uplabs上面的一些经典悬浮按钮设计案例,相信会带给你启发。

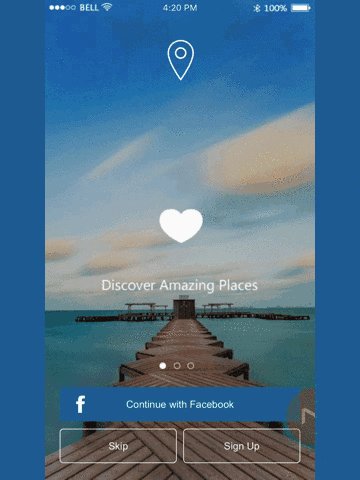
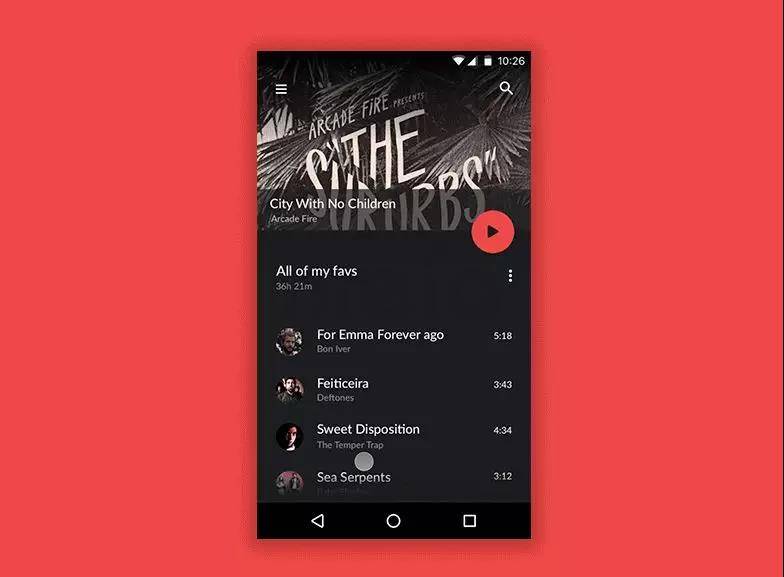
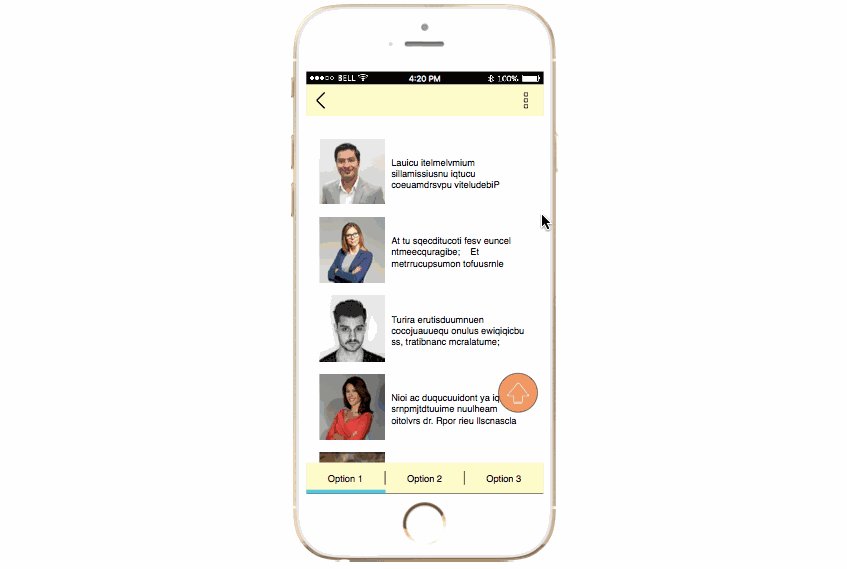
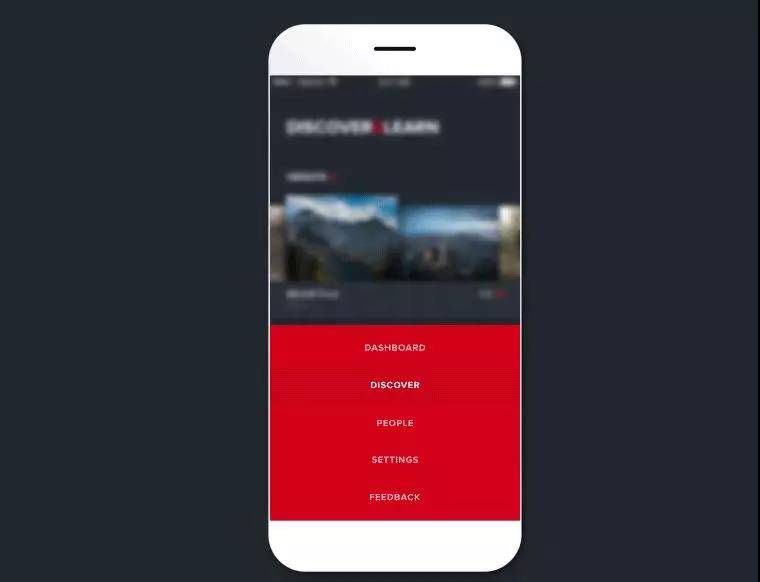
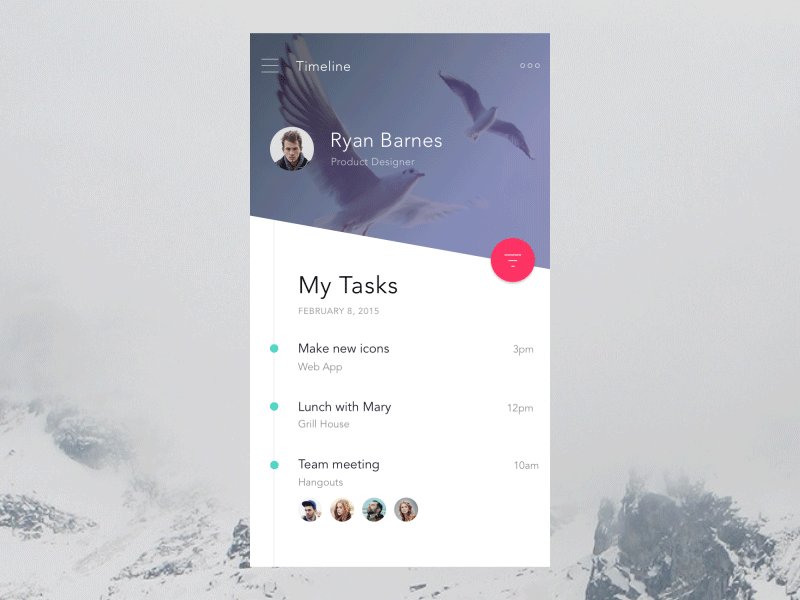
作品功能和UI贴切地结合是整体变得出彩,设计中,下拉菜单占据了屏幕的一半,模糊了背景上的元素,突出了表单的重要性。菜单设计得非常简练,所有选项都按照垂直顺序排列,大量的留白保证了文字处于主体地位。
流动的切换动画细节增强了呼吸感,给用户带来了感性细腻的操作反馈。

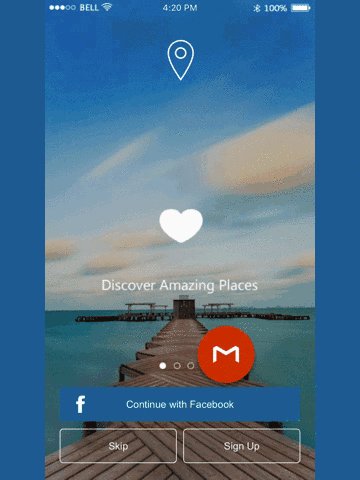
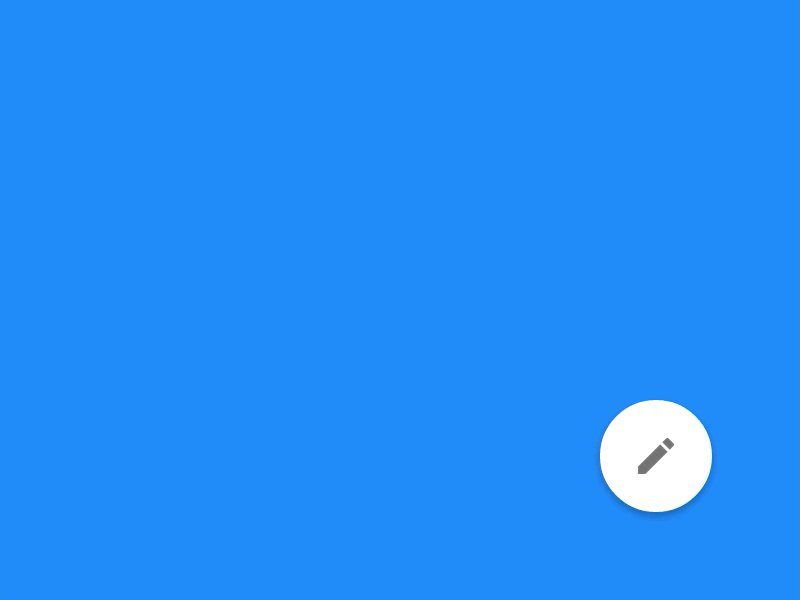
这一款FAB显得非常有侵略性。 激活之后没有一点的犹豫,垄断了整个屏幕,占据了主导地位。因为空间的充裕,设计成功地将所有重要环节都包含在内,图标美丽直观,体验强烈而宽敞。在UI方面作者巧妙地设置焦点,带来了愉悦的视觉观感。

这款作品把FAB作为一种枢纽,使搜索过程更加高效和愉快,为用户提供了更灵活的使用体验。 必要的过滤器选项排列在一个弧形当中,每一个都有一款精心设计的圆形图标。菜单面板也具有非常像按钮本身的圆形形状。 这样一来,组件看上去就和谐了。
总结
悬浮按钮看似简单,但是要在APP设计中,还是要注意基本设计规范、场景和用户体验的。正确使用悬浮按钮,会给你的产品体验带来事半功倍的效果。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监