年底了,聊一聊2017年的UX设计趋势
2016马上就要过完了,又到了年底出总结报告的时候了。本文是uxdesign.cc团队在今年通过邮件、采访等方式与世界各地98381位设计师的互动中总结出的一些观点。

1、“可用性”这个词已经不那么重要了
随着设计模式越来越成熟,设计师已经可以依靠丰富的设计组件或设计模式来解决日常设计中面临到的各种问题了,基本的设计工作已经没什么难点。那下一步,我们应该把精力集中在哪呢?
当设计一个门把手时,你不需要重新去发明转轴。我们需要考虑创新的目的,如果你试图为网站或app创建一个全新颠覆性的导航系统,那可能会带来长期的可用性问题。而这些问题都会归结于:你通过引入一个全新的交互模式究竟能帮用户解决什么问题?
幸运的是,交互设计模式库和设计指南/规范已经能帮助设计师专注于那些对用户真正重要的东西:用简单、熟悉的方式使用产品。
这关乎于时间。
满足基本的可用性标准对于任何产品来说都是至关重要的,尽管有人会觉得Snapchat的体验不够“直观”,但它仍然是成功的。
保证基础,关注细节。
在一个能满足基本可用性的时代,竞品之间能很快地达到功能上的平衡,真正区别数字产品的是它们能否给人带来愉快的体验。
为什么选择使用Gmail的人超过Yahoo,选择Medium的人超过Blogger ,它们的功能可是99%的相同哦?这绝对不是在质疑可用性,而是关于更高层次的追求,只有当你把足够的时间和精力投入到最微小的细节、最微妙的动效、最优雅的转场效果时才能做到,而不只是为了弄个作品发到dribbble上。
在2017年,设计师不必害怕将大部分时间花在细节上,因为这将使体验更细腻,令人愉快,从而更加让人难忘。

2. 我们将停止使用的词汇
行业热词非常有趣,最有趣的是看着这些词随着时间的推移如何演变。你还会将“适合移动设备”作为设计的卖点吗?你仍然在用“直观”描述体验吗?这些又意味着什么呢?
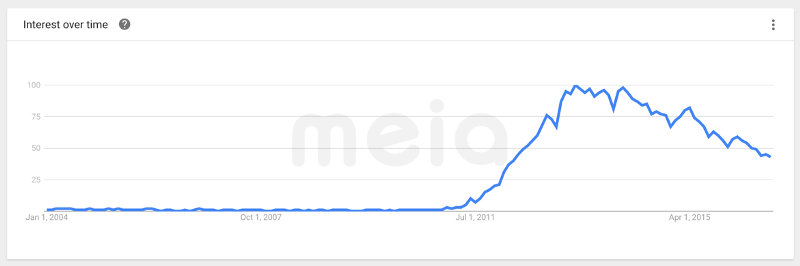
回到2011年,每个人都在谈论响应式设计。在当时,这种能够流畅地适应多尺寸屏幕并且保持一致体验的设计是引人注目的。有趣的是,流体布局本来就是HTML的原生功能——只是多年来,web端的体验过多关注在桌面大屏的屏幕分辨率上。
我们回归到了本质,然后自豪地宣称创造了“响应式设计”。这是我们每个人在那一年写作、阅读和发推的主题。

“响应式设计”这个词在谷歌搜索的热度(来源:Google Trends)
没几年的时间,响应式设计的网站已经是一种常态了。现在非响应式设计反而成为一种例外,在许多团队、项目和公司中,响应式设计是一种默认的规范。
词汇演变的意义
“响应式设计”只是一个随着时间推移变得不再需要刻意提及的词汇的例子:
· 我们也不再用“直观”这个词来贩卖体验了——我们通过用户测试和客户的积极反馈来证明。
· 我们花费越来越少的时间去争论部分内容是否应该折叠。我们今天看到的各种各样的屏幕尺寸正在迅速使诸如折叠线这样的概念过时。
· 我们不再说什么“只要两次点击”,任何非必要的额外点击都会产生巨大的问题。
· 我们不再将我们的设计描述为“以人为中心”,这是任何有能力的公司应该达到的最基本的目标。
想要看另一个例子吗?

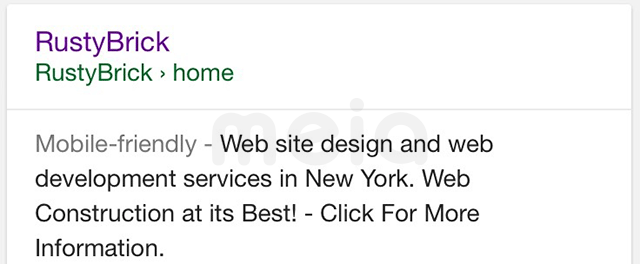
移动端的谷歌搜索结果页面
2016年,谷歌决定将其搜索结果中“移动友好”的标签删除。Google搜索团队给了的解释是:“移动搜索结果中85%的网页都符合移动友好的标准”,因此不需要对其进行标记。
现在所有的网站都(应该)“适合移动设备”,作为一个设计师,在展示你的原型时就没必要强调了。
很快,新的词汇会让我们专注于新的设计挑战。
在2017年你会删掉什么词?又会添加什么新词?
3.一切都是对话
“聊天机器人”是行业最热门的术语之一。但对话式/会话式界面的未来是什么样子?我相信你不可能没听过对话式界面这个词,在uxdesign.cc上,我们也探讨过相关的问题。
每一个界面都是一个对话
从本质上讲,对话式界面是模仿真实的人与人对话的任何用户界面。但反过来讲:是不是每一个界面都是用户和机器之间的对话?
想想你每天最常使用的app。例如打车。
首先,你告诉Uber你需要搭车。然后,它会问你要去哪,一旦它找到了一个司机,它会告诉你预计到达的时间。当旅程结束时,它会问你感觉如何。你通过点击星星评价这次旅程,反馈你的意见。

Uber:评分的对话
传统的界面(我们每天设计的界面)与对话非常相似,只是表现为按钮、菜单或其他交互模式。会话UI的结构其实跟它是一样的。只是,在对话式界面中你需要直接告诉机器你想要什么,而不是通过按钮、菜单或星星。
对话式界面将会越来越受欢迎
“聊天机器人”是设计界的下一个流行词,我们已经看到很多公司对探索这个领域有着极大的兴趣。自动的对话体验能够让品牌以更灵活的方式与客户进行沟通并为他们提供服务。

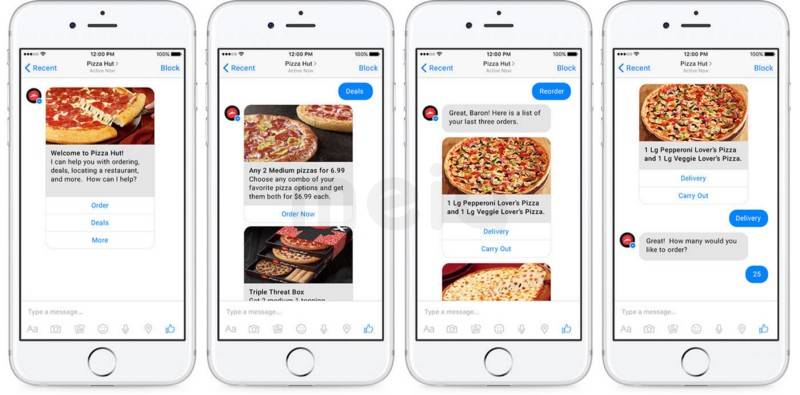
在Facebook Messenger用Pizza Hut的新聊天机器人订购披萨
在中国,像微信这样的app已经成为了一个提供大量功能的服务终端,有超过5亿人使用微信,它几乎无孔不入——从跟朋友聊天、分享、购物并支付。它是集聊天、电商、银行、约会、游戏和营销为一体的平台,在那里你可以购物、预约医生、找到附近的停车位、预订酒店、雇佣家政/保姆、打出租车等。所有的这一切都是通过对话或者类似迷你应用的“服务号”实现的。
Messenger,Kik,Slack和许多其他消息平台在2016年一直在努力扩展他们在这方面的能力,并试图通过对话完成类似的体验。
更不用说语音交互( Siri,Alexa,Google Home等等 ),语音的下一步自然是聊天机器人,这不可避免地影响到未来的产品和服务的方式,作为一个设计师,你不得不提前做好准备。
未来的交互不是由按钮组成的。
2017年,会有更多的企业将一些主要体验转换为会话、聊天式的吗?我们找到了真正的未来,还是我们只是跟着炒作?

4. 我们开始摆脱屏幕的一年
作为设计师,当我们开始摆脱通过点击、taps和屏幕而设计时,我们进入了一个陌生的新领域。现在我问你:我们真的准备好了吗?
屏幕是有限的。
它们是二维的。
它们是冰冷的。
作为设计师,我们一直在做一个很有意义的工作:通过模仿行为和手势,并通过隐喻,使基于屏幕的交互感觉更真实。

然而,当我们将我们的服务带到现实世界时,就不是那么回事儿了。 例如,语音交互需要更好地了解人类 ,不仅是他们谈论的话题,还包括他们如何谈论这件事本身。人们在与机器交互的过程中,他们说话的间隔、停顿、语调、文化、年龄、口音…都会对整个体验造成影响。虚拟现实也是一样。沉浸式体验不仅需要更好地理解用户的手势,还要更好地理解他们的身体语言、人格、姿势、文化背景和年龄等所有细微的差别。
向团队引入新的专家
人们通常会用与人交流的方式来与机器交互,然而机器并不一定能达到我们的预期。这需要有人来“训练”他们理解语调、手势和人体工程学。
公司不只需要一个界面,设计师也不只是通过设计工具来完成他们的工作。
如果说人类学的研究对web设计来说很重要,那么它们现在处在我们将要创建的交互设计的核心,所有行为和手势都必然来源于此。
有人需要看到他们,了解他们,并将他们转化为数字交互。现实情况是:这个人可以不是你,但需要与你一起工作。
在2017年,我们希望看到越来越多的设计团队聘请心理学家、生理学家、人类学家、研究人员和其他专家与他们共同设计这些新的体验。

5. 把所有的碎片拼合在一起
苹果手表和亚马逊Alexa都可以让用户在不碰手机的情况下使用Uber叫车。虽然这可能听起来很简单,但它为人们对技术的期望定下了基调:无缝连接和无处不在的体验。作为设计师,我们要如何将所有的拼图连接在一起?
对于UX设计师来说,设计连接的、无处不在的体验是一个双重的挑战。
如果你在一个正在创造这些连接设备(如Apple Watch和Alexa)的硬件公司工作,最大的挑战是了解人们将如何与其进行交互—语音、手势、位置或显示器,并为这些行为设计合适的交互原型。
然而,如果你在为一个服务型的公司(如Uber)工作,他们是要设计在这些设备上运行服务的体验。在这种情况下,你的工作就是要思考这个服务要如何在日益庞大的渠道和日渐分散的接触点的生态系统中工作,您不可能像设计“移动应用”或“一个网站”那样对用户的体验进行过多的控制。
我可以向Alexa请求Uber叫车,在Apple Watch上接收预约信息,在Messenger上与朋友分摊费用,并在手机app上进行评分吗?
作为设计师,我们如何确保这样零散的体验可以让用户仍然感觉像是来自同一个品牌? 挑战在于设计尽可能少的交互,并专注于人们的行为,而不是为这个已经复杂的生态系统增加噪音。为了帮助我们达到这个目的,用户旅程,生态系统地图和物理原型今年成为重要的设计工具。
“技术应该尽可能不被注意到” – Amber Case,Calm Tech
我们需要记住的是,用户不仅仅是一个指标,我们将开始讨论交互的相关性,而不是谈论用户留存。我们不一定需要设计整个生态系统,但是需要设计人们从一个接触点过渡到另一个接触点的方式。
6. 身体和空间的谜题
从《黑客帝国》,到《Her》和《黑镜》,人类总是幻想生活在虚拟现实的世界中,唯一不同的就是虚拟层的不透明度。随着数字世界变得更加真实,我们需要采取行动来实现这些体验。
关于虚拟现实第一个需要澄清的观念是“虚拟现实”这个词本身。这个词已经存在一段时间了,但我们知道它已经超越了虚拟的范畴:沉浸式体验是关于扩大我们生活的现实世界。
但是,如果设计2D界面已经需要这么多的工作、知识和努力。设计另外一个全新的世界意味着什么呢?
“VR设计不应该是将2D实践移植到3D,而是应当寻找一种新的范式。”—Jonathan Ravaz
好吧,让我们推倒重来。
一个交互的新词汇
第一个也是最明显的挑战是设计一种新型的界面。 Google,Facebook和其他玩家已经为虚拟空间定义了新的交互标准——与现实世界具有相似意义的自然手势将有助于在虚拟空间中转换为情绪和行动。对话式界面也扮演着重要的作用 ,毕竟我们与世界上其他人交流的方式是对话而不是屏幕。
一种新的空间范式
第二个挑战是物理挑战。在界面之外,身临其境的体验是通过我们身体与所在空间的相互作用来定义的。我们的身体和虚拟身体之间的关系是什么? 声音设计、建筑、照明、物理规律只是几个要考虑的要素中很少的一部分。人们期望虚拟体验与物理体验一样真实吗?彼此的边界又在哪里?大家准备好接受这些更具弹性的现实了吗?
一种与自我的关系
最后一点可能是最重要的 ,也是我们了解最少的一个。我们不可能脱离社会、心理和文化因素来谈论身体和空间的关系。虚拟现实可以重新定义个人空间,个人形象(虚拟化身)和社会交往。
在设计虚拟现实之前,我们需要考虑我们自己的偏见和这种沉浸式体验对用户产生的副作用。当我们引入一个新的社会模式时需要一个明确的指导方针和伦理讨论。

如果你是安东尼·霍普金斯,你会创造一个什么样的世界? (Westworld,HBO)

7. 设计师应该设计吗?
我们一直在听的问题:设计师应该写代码么?设计师画原型吗?设计师应该写文案吗?至少有几十篇文章试图回答这些问题,现在我们可能更接近一个明确的答案:这些都可以。
我们的领域即将再次发生改变。 许多UX设计师是以信息架构师、视觉设计师、作家、策划的身份开始自己的职业生涯的。我们习惯于看到工作职位的头衔随时间变化,因为公司开始了解我们工作的深度,并适应趋势和市场需求。
今天,UX设计师可能会身兼数职。
虽然一切都发生在电脑屏幕上,但仍然可以由一个人负责研究、策划并进行视觉设计。随着多元化的交互、内容、数据和设备不断涌现,我们需要更多的专业人员和多面手。
我希望在未来看到更狭窄的工作描述,少用什么“UX设计师”,取而代之的是“人工智能设计师”,“体验设计师”,“语言设计师” 等等——这些都是由我们每天使用的技术带来的结果。
例如,一个数据设计师可以与一个虚拟现实的编剧和一个运动设计师来定义一个特定的虚拟现实体验应该如何工作。
一种新型的多面手
通才可以将专家们聚集在一起,统揽全局。他可以是一个经理,也是一个设计顾问、战略家或负责公司的设计系统的人。 通才的工作不是“包揽各种各样的工作”,而更多的是起到“连接一切”的作用。
你想成为哪种人?
为了行业的发展,我们需要更多的迭代和协作。专家和通才需要一起工作,集合不同的技能和背景,去造就伟大的产品或服务。
我们常常幻想自己可以解决所有问题,从调研到写程序。而在现实中,设计是一个团队努力,UX更应该是一种方式而不仅仅是一个工作职位。

8. 设计终将自动化
设计过程会受制于我们掌握的资源:时间、工具、团队…我们需要考虑很多这样的问题。然而如果在我们的工作中引入自动化将可以突破这些限制,将我们的工作更上一层楼。
设计自动化通常会被认为是人工智能设计网站和app。这些现在还不太可能实现,但自动化已经以一个更微妙的方式开始了。
几个例子?Sketch的插件可以给原型输入真实的数据,或轻松创建页面的多个版本;像Zeplin这样的工具可以帮助你创建规范;InVision是一个实现无缝协作的平台。
想想我们5年前是如何工作的,这些小的工作流程自动化工具已经彻底改变了我们今天的工作动态。你可以想象5年后这一切会有多么的不同。
对研究来说这是真正的机会。
招募参与者,跟踪并收集反馈是个艰巨的任务。除了非常特殊的情况,我们现在使用的仍然是10年前的工具和流程。是时候开始自动化了。
有几个团队在这个方面已经遥遥领先:IDEO给他们的设计团队引进了机器人,以帮助他们进行研究和数据收集。 Amber Cartwright在Airbnb与机器一起进行设计,这一过程她称之为“不可见设计”。
不过,大家都没有落后太多。想想SlackBots,帮助我们收集所有类型的消息。 Intercom和ZenDesk可以管理客户关系并为我们收集数据。甚至Pocket和IFTTT都可以帮助我们进行桌面研究。
工具都在这了,剩下的就是我们如何把他们串联起来使用了。
当我们开始为我们的自动化生活进行设计时,我们首先需要自动化我们的工作。我们将与机器人一起设计。
自动化将使我们自由
我们不会因此被机器人取代。但是这些基础的自动化将使我们的重点从面向任务的工作转向更具战略性的思考。
一旦我们完全自动化设计模式,并让它们为我们工作,我们将停止对界面的袒护。
一旦我们使用自动化进行大量的用户研究,我们将能够更全面地看待我们的设计方法。
一旦我们停止像机器人一样工作,我们将能够与我们的同行更好地合作。

9. 不是你的错,而是你的责任
多元化和道德是今年用户体验中最重要的两个主题。许多设计师之所以从事UX,是为了更好的改变人们的生活。我们到了可以这么做的时间点么?
我们设计的产品和应用程序被数百万人(有时为数十亿人)使用,它们创造新市场,改善经济,以及塑造人们相互交流的方式。虽然令人愉快的动画和新颖的技术可以让大家开心,我们有必要去承担比我们本职工作更大的责任。
公司开始意识到,他们不仅要对社会的影响负责,而且社会的变革也会影响他们的产品设计。 Airbnb聘请了多元化总监的举措,帮助他们的产品形成多样性的特征。 Nextdoor通过对平台消息发布流程进行一些小的改进以帮助他们在打击种族歧视方面发挥作用。
设计并不是一件附属品。我们的工作影响着人们的生活。
我们作为设计师,也有自己的责任。每一个设计决策都带有对世界的一些看法或观点。不幸的是,其中一些决策完全基于设计者的臆断。从一个我们在虚拟现实的世界中设计的种族问题的例子看,我们可能会因为这种细节失去打成见和误解的机会。

这并不容易。
首先,我们需要理解我们的偏见,质疑我们正在创建的设计解决方案,并尽可能公正。即使我们这样做,最终产品仍然可能在某种程度上失败。当这种情况发生时,最需要考虑的问题是错误是如何发生的,以及我们要怎么样来解决它。
设计可能失败,但设计师不能。
其次,我们需要考虑我们工作的影响,以及它如何能给社会带来积极的回馈。我们不是在玩游戏,只为了使利益相关者高兴。如果我们不积极行动,什么都不会改变。
“如果你的公司只是为了赚钱,也许你应该找一个更好的公司。这不是你的错,但这是你的责任“ – Alan Cooper
10. 回顾和亮点
年度产品:PokemonGo(我们想念你)
年度作品:Adrian Zumbrunnen’s conversational portfolio
年度推特:Project handoffs, by UX Reactions
年度流行词:聊天机器人
UX年度作者:John Saito
年度UX博客:A list apart, for the second year in a row
年度工具:Figma
年度UX文章:设计更好的表单
年度谈话:Alan Cooper’s Ranch stories
年度图书:Calm Tech, by Amber Case
年度小项目:The Design Team(就是提供本文插画的团队),我们明显是他们的忠实粉丝





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监