视觉设计师如何实现自我进化?
视觉设计师面临修饰者的困境,如何提升全链路认知和体系化思维成为区分者和驱动者?本文在网易易盾"图片在线检测"功能改版中引入设计冲刺进行尝试。设计冲刺让设计师拥有全局性视野和整体性思考方式,在把握用户需求和业务目标前提下,更大地发挥视觉设计的价值。
关于设计冲刺的反思
视觉设计师通常会面临这样的场景:做设计的时候要面临来自产品、运营、开发等各方的意见,甚至有时候领导的需求是一切。
香港理工大学教授John Heskett认为,设计师有三层价值:
· 修饰者。主要美化产品页面,体现较为底层的基础价值。
· 区分者。根据不同的产品打造不同调性,赋予产品差异性。
· 驱动者。在战略高度思考产品,引领整个公司,这是价值感非常强的阶段。
典型的例子就是苹果公司,是一家设计师驱动、以设计为导向的公司,创新设计能力是产品的核心竞争力。这是每一位设计师梦寐以求的阶段。要成为杰出的区分者乃至驱动者,就意味着需要具备全链路的开阔视野和综合能力,既有用户需求和商业需求的洞察能力,也有交互设计的思维能力,还有视觉设计的审美能力。
国内大多数互联网公司,由于岗位分工很明确,界限分明,在传统的设计开发流程中,视觉设计师通常处于下游的流水线等待的状态,也就是交互设计之后的视觉还原工作,仅仅局限于将界面视觉美观性发挥到极致,存在感和成就感都很低。很多视觉设计师可能处于第一层修饰者,小部分处于第二层区分者,成为杰出的区分者乃至驱动者指明了视觉设计师未来的主要进化发展方向之一。那么如何提升视觉设计师全链路的综合能力呢?我们的实践表明,谷歌的设计冲刺是一个很好的尝试,创造了非常好的机会使视觉设计师全程协同参与,不仅更深刻地理解了用户需求和业务目标,也更有效地提升了视觉设计的价值。
设计冲刺简介
设计冲刺是谷歌提出的一套为期5天的创新设计流程方法,集思考、设计、分析、产品原型产出为一体。
分为6个步骤:
· 理解:即理解用户需求、商业需求,了解技术可行性
· 定义:定义关键和重点问题,既定义需求
· 发散:围绕定义的需求尽可能探索更多的想法
· 决策:选择目前来说最好的方案
· 原型:制作低保真原型进行用户测试
· 验证:与用户、商业利益相关者、技术专家进行方案验证测试,最后迭代优化

设计冲刺的实践
网易易盾是网易云旗下一站式B2B安全服务平台,其中内容安全业务主要为客户提供文本、图片、视频等垃圾过滤服务并开放相对应的在线体验服务。我们结合网易易盾广告在线体验功能的改版,给大家介绍一下设计冲刺的具体实践过程以及视觉设计师的深度参与。
“网易易盾图片在线体验功能需要优化”是这次改版的主要目标,其面临的业务挑战是,如何提升用户体验以确保用户留存率。考虑到设计冲刺这种快速试错迭代的设计方法,很适合短时间、小范围洞察用户需求并测试其准确性以及发现具体需要完善的地方。这是传统设计流程难以解决的,或者说是成本和风险都相对比较高的任务。

1. 理解
首先我们拿到产品的需求,“网易易盾图片在线体验功能不好用,需要优化”。拿到需求第一步我们要做的是分析问题,从用户入手,去挖掘和理解用户的真实需求。

这次的项目中,视觉设计师也主动参与到用户研究中。我们通过面对面的深度访谈、观察用户在使用过程中,具体在哪些环节上遇到了体验上的问题。通过观察到的行为和场景去挖掘隐藏着的真实需求。
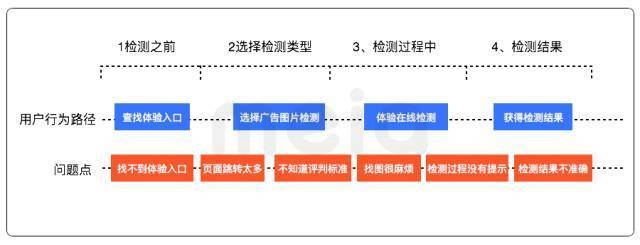
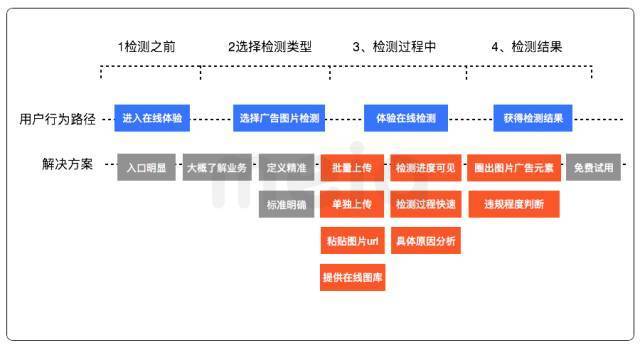
深度访谈之后我们还原用户所有的操作过程,绘制用户旅程图,即用户行为路径图。我们发现用户几乎在每一个阶段都遇到了操作上的问题,我们把问题对应到每一阶段的行为路径上,比如找不到体验入口、页面跳转频繁、没有明确的判断标准、上传过程很麻烦、结果不准确等。

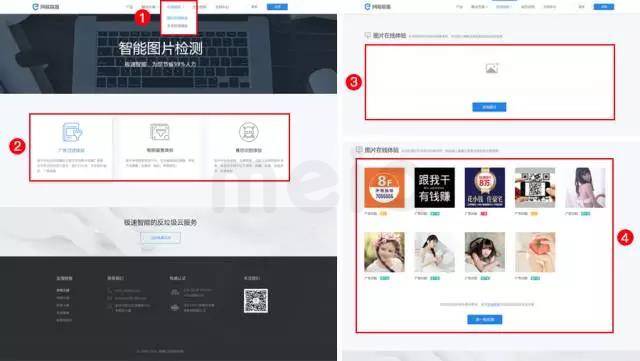
用户使用网易易盾图片在线体验功能过程

用户使用网易易盾图片在线体验功能行为路径图以及各个阶段对应的问题点
2. 定义
理解了用户的真正需求之后,需要定义需求,把问题限定在一定的范围内进行讨论和解决,这样可以清晰目标,之后的一切工作都围绕着定义好的需求展开。所以,定义问题(需求)比解决问题更重要。
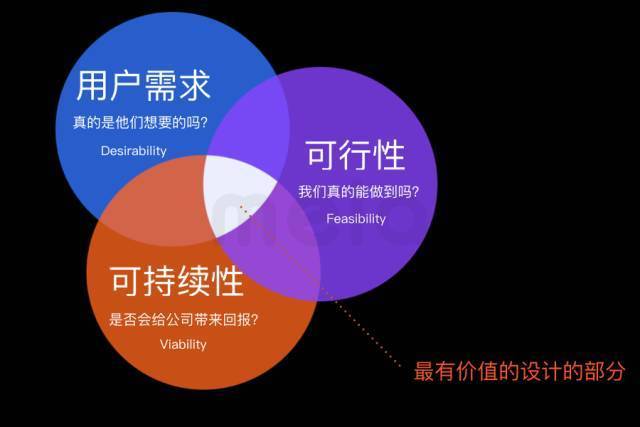
那我们要如何定义需求呢?我们采用DVF(Desirability、Viability、Feasibility)模型来定义需求,也就是从用户需求出发,同时考虑技术可行性和业务可持续性。

DVF模型
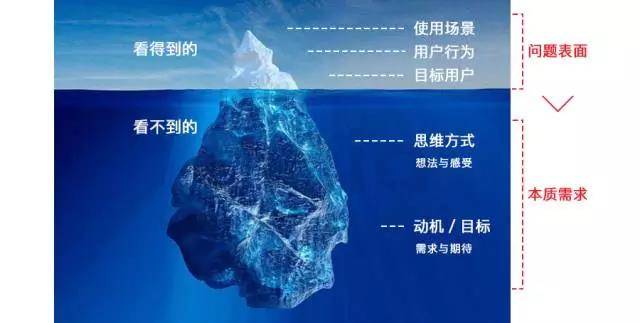
最后,我们定义的图片在线检测功能需求如下:
· 使用场景:图片在线检测
· 目标客户:有反垃圾需求的企业用户
· 遇到的问题:操作复杂、判断结果不精确
· 核心需求:简单便捷的在线体验服务,判断精准无误
· 业务目标:提升用户留存率
以前视觉设计师一拿到交互框架就开始美化界面,从一开始就沉浸在细节中却很少去想为什么这样解决,而正是从项目前期开始主动与用研同学一起理解和定义用户真实需求,全方位、多角度熟悉业务目标和技术实现能力的过程中,视觉设计师们开始尝试培养自己的理性思维,有针对性地去思考问题的真正起源,给自己的设计带去一个更宽广的视野和更清晰的理解;进而,将体验目标融入业务规划,参与确定这次改版优化的方向,将自己从接需求的被动角色转变为体验规划的主动推进者。
3. 发散
明确需求以后,就可以发散思维,探索各种可能的解决方案了。
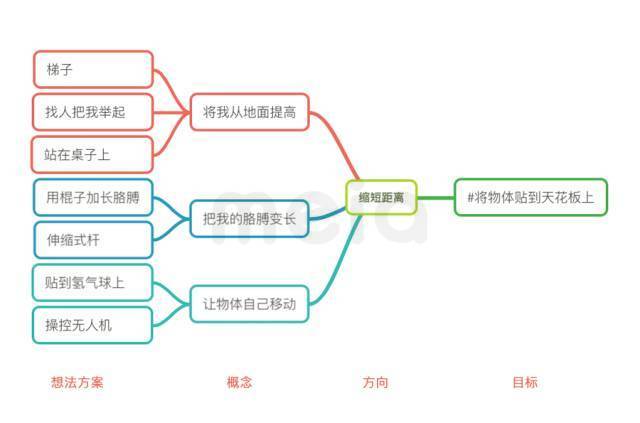
我们结合波诺的水平思维法(即基于核心问题每个人自由发散思维,探索无穷无尽的各种可能性,通常用“我们该如何……”起头)和概念扇思维法来发散思维,概念扇主要是有目标、方向、概念和想法方案四个部分组成。

现在有一个目标:将一个贴纸贴到天花板。 我们可能会想到梯子。思考一下:“梯子”只是“将我们从地面提高”的一个工具。如果把“将我们从地面提高”作为一个概念,这个概念发散还有“站在桌子上”“找人将我举起来”。
“将我们从地面提高”只是“缩短贴纸与天花板的距离”,如果把他作为一个广义概念,那么满足他的其他概念还有“把我的胳膊变成”“让物体移动”,对应的想法就是“用棍子加长我的胳膊”、“用伸缩式杆”“贴到氢气球上”、“操控无人机”等。
水平思维不拘泥与形式和路径,你可以从任何节点开始,只要最终能建立这样的概念扇即可。
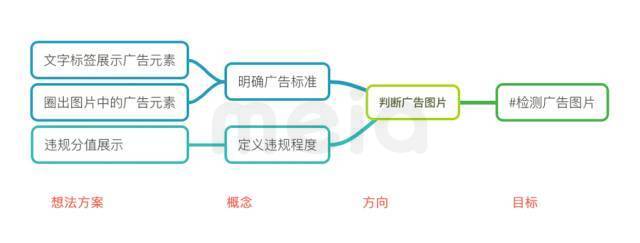
概念扇应用到实际案例中:

区别于传统头脑风暴的地方是:设计冲刺鼓励团队成员在限定的时间内独立分散思考问题,然后再集体聚合每个人的想法。有了对于用户需求和业务目标的深刻理解后,视觉设计师在此环节与其他同学一起,开始学会始终围绕核心问题创造更好的体验去有条理,有针对性地开脑洞,也让自己的视觉创意有了更大的发挥空间,最终我们用便签贴的方式输出头脑风暴的结果,横轴为可行性,纵轴为用户价值、满意度,聚合归类所有想法。过程中我们不批判他人的想法是对是错,你可以在他的想法的基础上有延伸或者补充,脑洞越大越好,但要围绕定义的需求和核心问题。

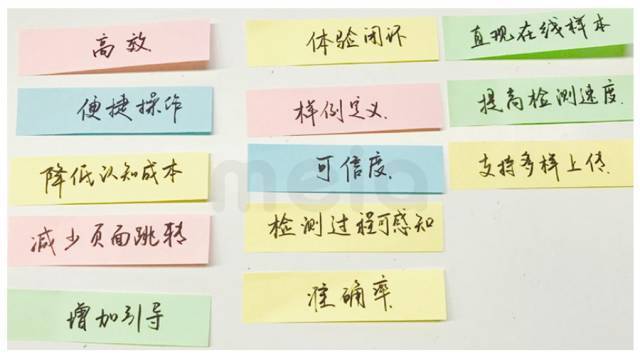
我们聚焦在问题较多的检测过程中和检测结果2个阶段,提供多种方式上传图片、提供在线图库、检测过程可感知、结果圈出广告元素、具体原因分析等解决方案。
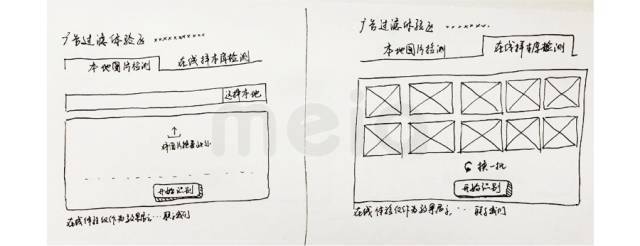
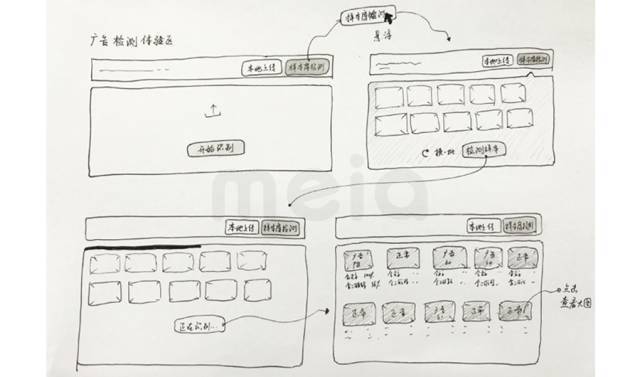
然后每个人根据自己提的点子,快速绘制方案草图,然后从每个人绘制的草图中选出自己最满意的方案。

解决方案

部分便签贴
4. 决策

决策的过程,我们提倡单独投票,然后集体决定最好的概念。

解决方案1-TAB切换

解决方案2-在线样本库

解决方案3-检测过程以及结果展示
以上是我们绘制的小部分草图方案,我们的新方案具备以下几个功能:广告样本图片展示、广告图片判定规则说明、检测过程真实可信、检测结果准确,对结果有具体分析、支持多种本地上传方式、提供在线样本图片库。
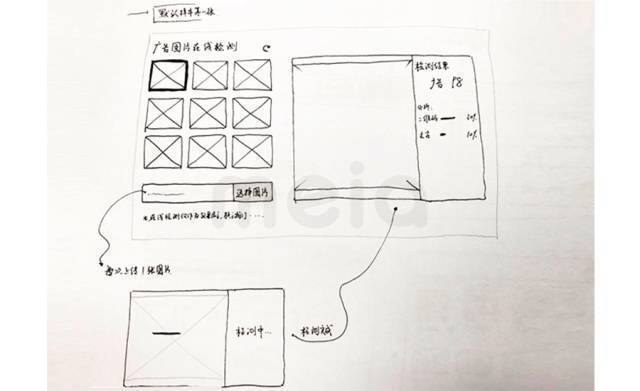
5. 原型

该阶段我们需要把抽象的想法变成具体化的,可供用户实际操作的低保真原型。对视觉设计师来说绘制低保真原型图是优势所在。在这个过程中视觉设计师和交互设计师就会协同绘制原型。而与交互设计师的协同工作,也帮助视觉设计师更清楚地理解用户需求实现时的整个设计的上下文逻辑关系和前因后果,避免了没有支撑理由、自我表达式的视觉设计。

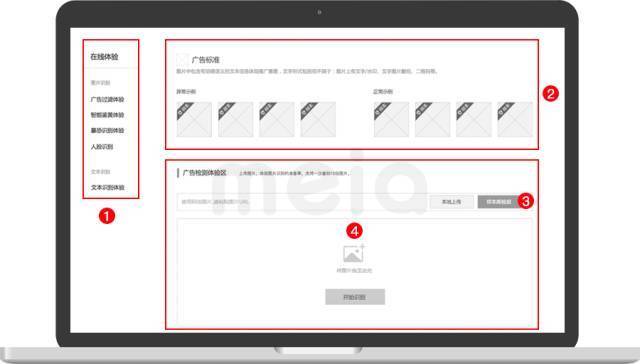
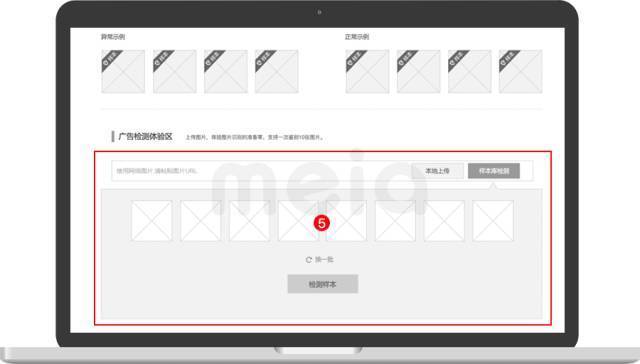
1. 固定导航,减少切换 2. 增加判断规则和样本示例 3. 支持批量、单张、粘贴url、直接拖动等多种上传方式 4. 增加图片在线样本库 5. 在线图片库可以一次性添加10张随机图片,供检测试用,也可以随机更换

6. 检测进度可感知,让用户知道图片在线检测当前的状态

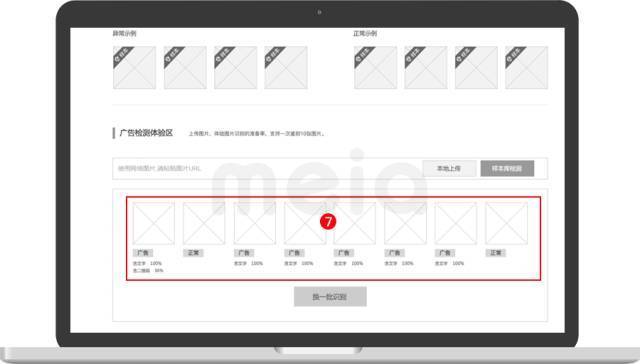
7. 检测结果圈出违规元素(文字、二维码、电话等),图片类型、违规程度百分比展示 8. 验证
设计冲刺包含两方面测试,第一是验证概念方向是否正确,第二是可用性测试。由于我们这里做的是功能的优化,所以只是做了可用性测试。我们招募了典型的5-7位用户代表进行测试。在情境访谈式的可用性测试中,我们细心观察用户使用过程中的各种表情以及动作等,鼓励用户发声思考。同时制作打分版,统计完成率、错误率。最后归纳总结所有问题,提出优化的迭代方案。

测试结果表明,我们选定的方案是行之有效的,5位目标用户均完成了我们的测试,整个操作流程基本没有遇到挫折,体验流畅,并大都给出了满意的反馈。

改版之前存在页面跳转多、上传方式单一、入口不明显、检测结果不准确等问题。

改版之后体验入口固定左侧、样本图片展示、判断标准展示、结果圈出广告元素、展示类型和违规程度。
关于设计冲刺的反思
1. 设计冲刺的本质
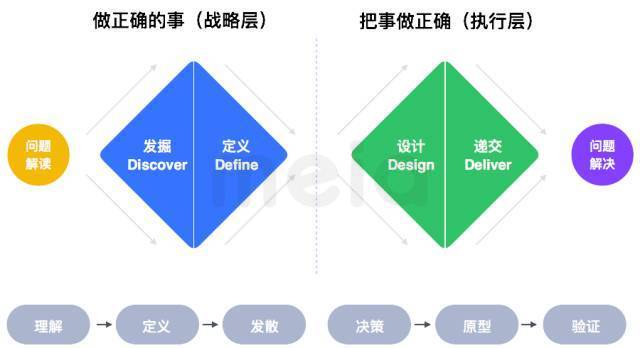
其实,在我们看来,设计冲刺的本质就是设计思维,是关于设计的元思考。
我们把设计冲刺归纳成2大阶段,问题的解读和问题的解决。第一个阶段从用户研究到问题和机会点定义,明确方向,是做正确的事情,属于策略层面的事情;第二个阶段明确方向以后,开始创意发散和迭代测试,直到重新聚拢在技术合理业务可行的方案上,是把事情做正确,这属于执行层面的事。这就是一种全局性认知。

2. 设计冲刺的价值
通过实践可以看到,视觉设计师参与整个研究和设计过程中,对目标用户需求、业务目标和交互逻辑有更透彻和深入的理解,让视觉设计回归到了“人”本身,变得有理有据,而不是单纯的视觉技巧的呈现,这样视觉设计可以发挥更大的价值,能够获得更完整的视野和更系统的设计思考能力,从而在与用研、交互以及整个团队的协同工作中释放更大的价值,增强视觉设计师在团队中的成就感。与此同时,设计冲刺强调的协同工作打破了职位分工的隔阂,大家学会相互理解,更合理地发挥各自所长,客观上能够大大提升团队的创新效率。
精通自身领域同时具备综合能力,那么你在团队中的不可替代性更强,企业也会更重视这样的全方位人才。
设计冲刺只是其中一种方法工作,如果自己能够有意识地去培养整体性的设计思维,就回有更大的价值感和成就感产生。
参考文献:
1、《让你脑洞打开的创新思维方法(1)》 2017-04-03 青溪
2、《设计冲刺》 2016-08 [美] 杰克·纳普 / [美] 约翰·泽拉茨基/ [美] 布拉登·科维