视觉效应对UI设计的影响
我们的眼睛是一个经常会说谎的神奇器官,但是如果你知道一些人眼视觉的奇妙特性,在做设计的时候就能得到更和谐的结果。不仅字体设计师要运用这些视觉效应来创造高平衡性的字体,UI设计师也可以运用这些效应来创造更好的人机体验。
一、实际尺寸vs视觉感知的尺寸
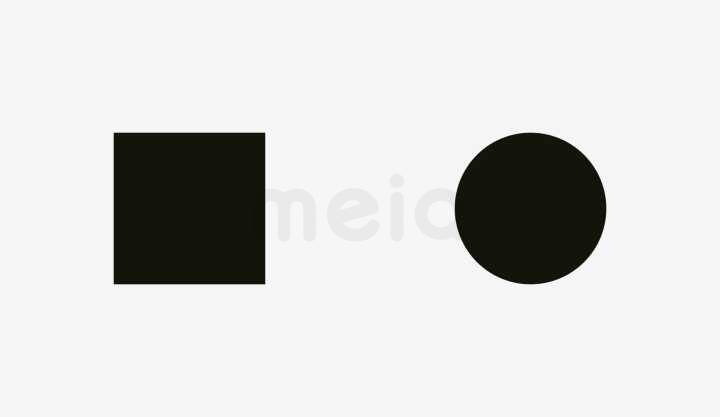
看看下面这张图,你觉得哪一个图形看上去更大一些呢?

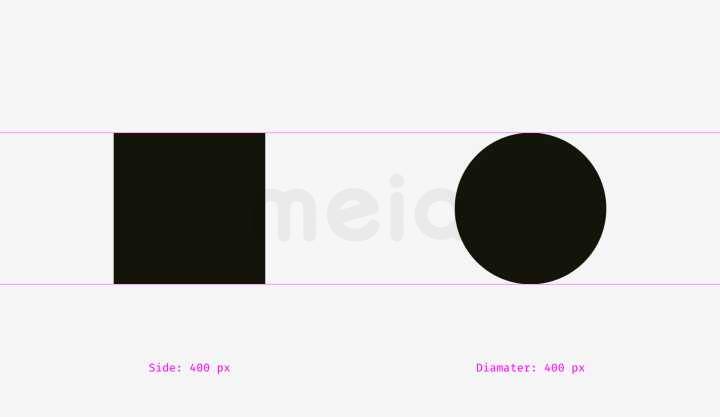
显然,方形看上去更大一些。但实际上,方形边长和圆形的直径是相等的,都是400px。看来,同样的尺寸,我们的眼睛会认为方形比圆形大。

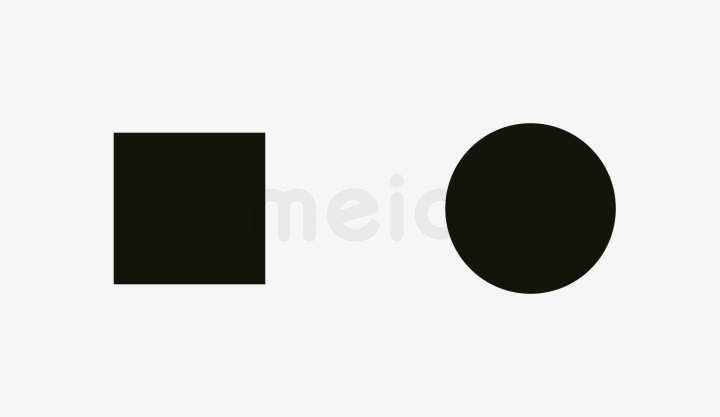
再来看下面这张图,你觉得方形和圆形的大小看起来如何?

这回,方形和圆形的视重看起来平衡了很多。至少,不能立即说出哪个大、哪个小。其实,我已经将圆形的直径增至450像素。

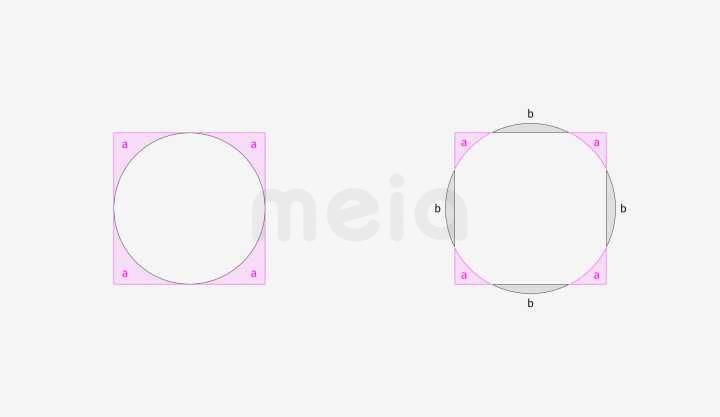
为什么会有这种现象呢?我用边长400px的正方形分别重叠直径400px的圆形和直径450px的圆形,设正方形超出圆形的面积为a,圆形超出正方形的面积为b。可以明显看出,正方形完全包围了直径为400px的圆形;而直径450px的圆形和正方形面积相当,尽管宽和高不一致。

菱形和三角形也有同样的现象。为了看起来和正方形达到视觉上的平衡,菱形和三角形应该增加高或者宽。对于简单的形状来说,通过调节面积达到视觉平衡是一个很实用的方法。

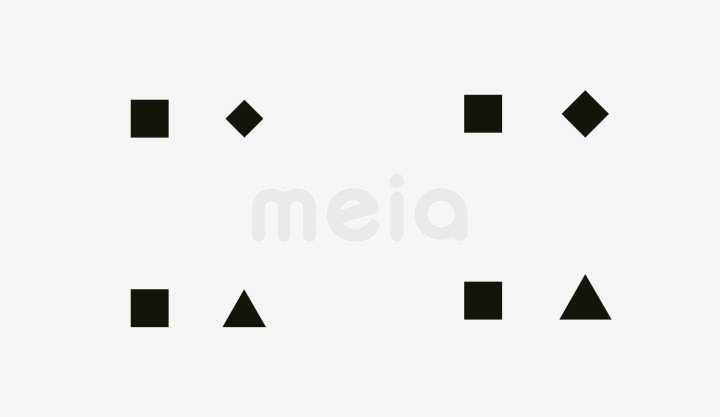
那么我们在做UI设计的时候,要如何善用这个视觉效应呢?举个例子,比如你要设计一套图标,很重要的一点就是要让这些图标在大小上看起来平衡,不应该出现其中一个图标过大获过小的情况。如果我们给每一个图标限制在同样大小的正方形里,那么越是接近这个正方形形状的图标看起来就会更大。下图就能很明显看出第二个图标比第一个大。

所以,建议在平衡一套图标的大小时,我们可以做一些细微地调整。将大且重的图标稍微缩小一点,将小且轻的图标放大一点,稍微超出界限也没有关系。

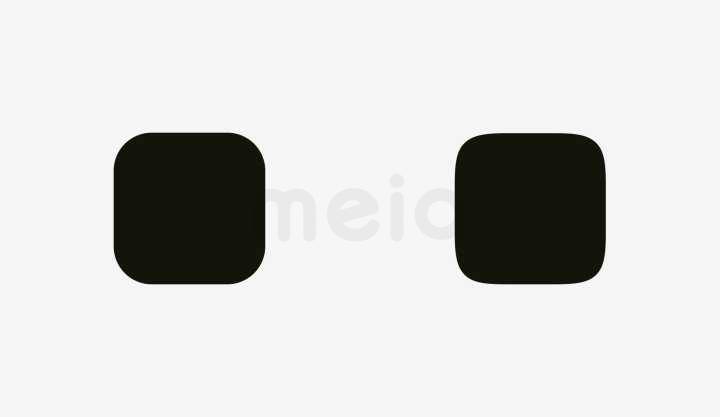
可以用高斯模糊的方法来观察整套图标的大小平衡,如果图标看来都是相似大小的黑影,说明它们达到了相同的视重。
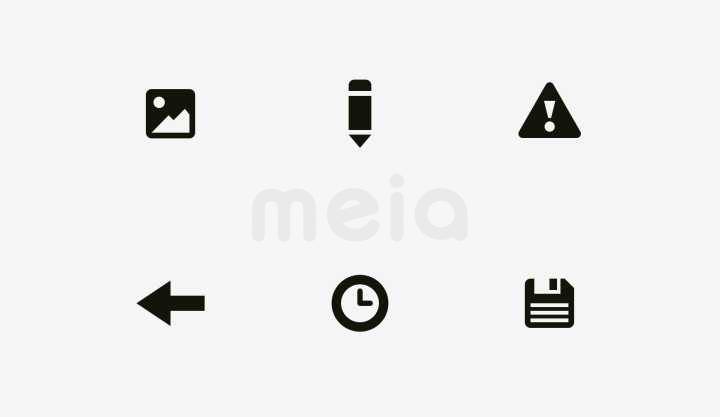
再看一套真实图标的例子。

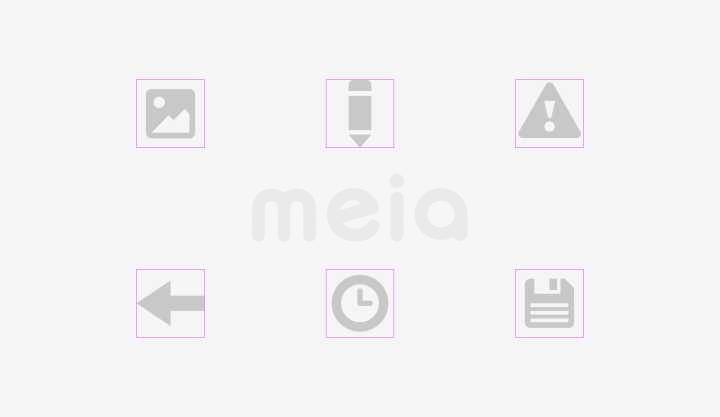
画上参考线,发现恰好符合前面所说的尺寸调整规律。

可以用高斯模糊的方法来观察整套图标的大小平衡,如果图标看来都是相似大小的黑影,说明它们达到了相同的视重。

有的时候,我们会排列一些已经设计好的图标,比如Twitter、instagram、facebook等社交媒体。可以看到第二个Instagram和第三个Facebook的图标是接近方形的,长和宽会小一些;而第一个Twitter图标是异形,第四个Pinterest的图标是圆形,尺寸会大一些。

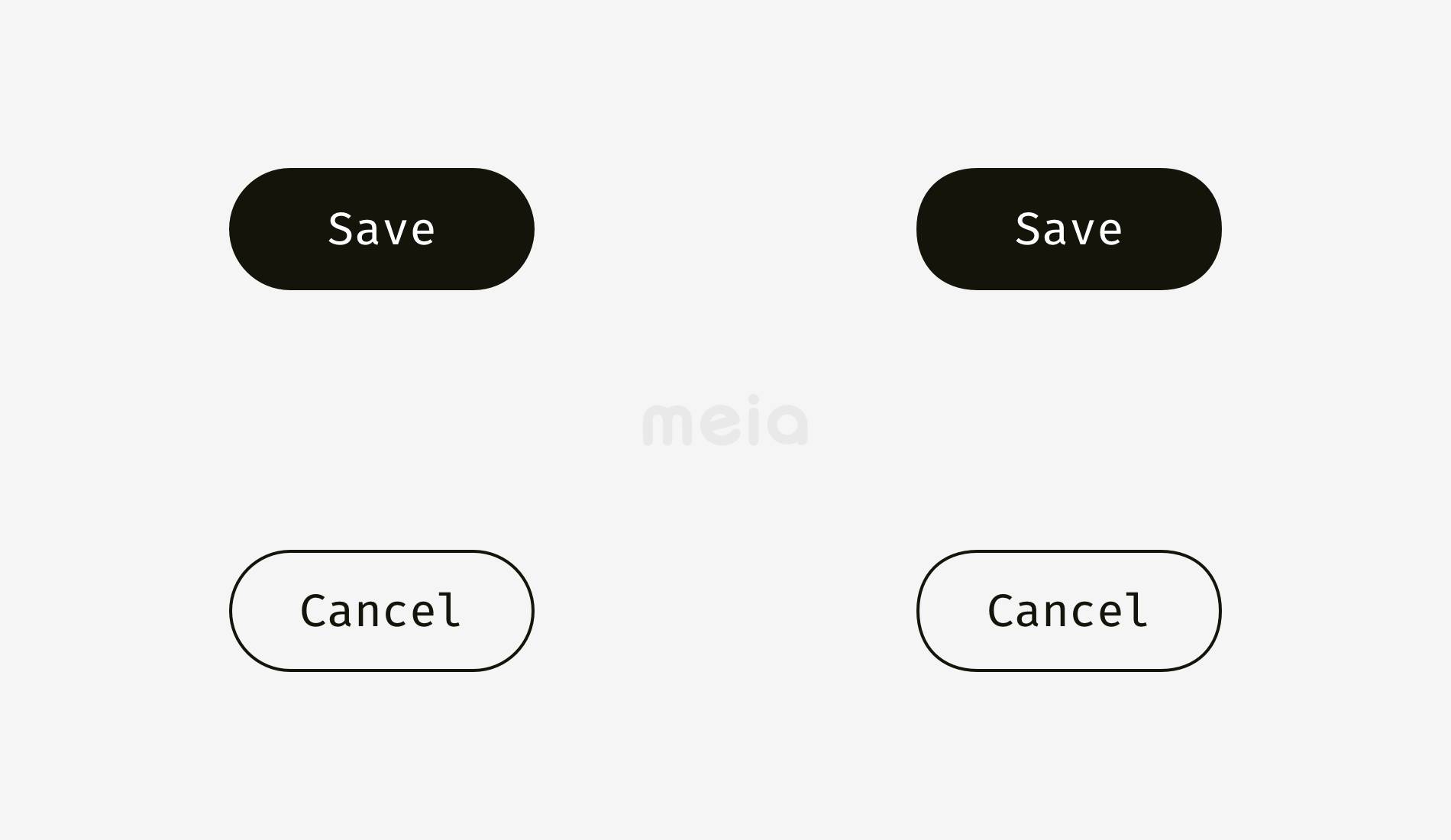
再举一个视重平衡的例子,下图是一个输入框配上圆形的按钮。如果圆形的直径等于输入框的高度,看起来圆形就会有点太小。稍微把圆形放大一点,两个部件在视觉上就会更加平衡。

但是如果按钮的颜色是深色,就不必放大了。由于颜色深,按钮看起来会更“重”,已经可以和输入框一起达到平衡。因此不仅要考虑尺寸大小,我们还要考虑不同深浅、面积的颜色对视重的影响。

【要点】
1、视重是人眼接收到的物体尺寸,并不等同于物体实际测量的大小。
2、当圆形、菱形、三角形等其他非方形搭配方形时,它们要比方形稍大一些,整体才能看起来平衡。
3、当我们给图标限定区域时,要预留一些空间用来调整各图标的大小使其平衡。
二、实际对齐vs视觉对齐
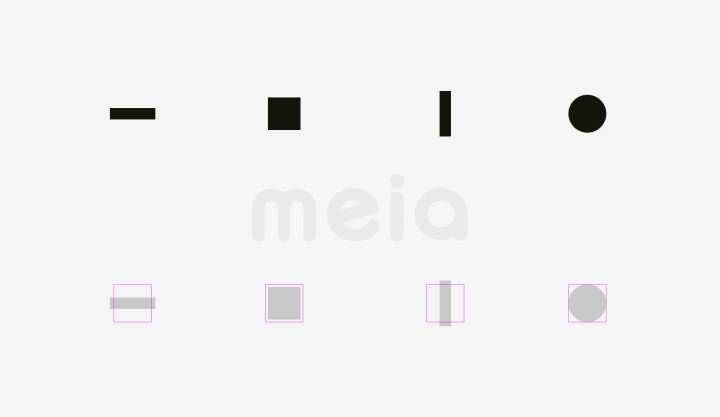
看下面两根条形,你觉得它们一样长吗?

实际上,是一样长的。但是下面那根条形看起来会比上面的短。

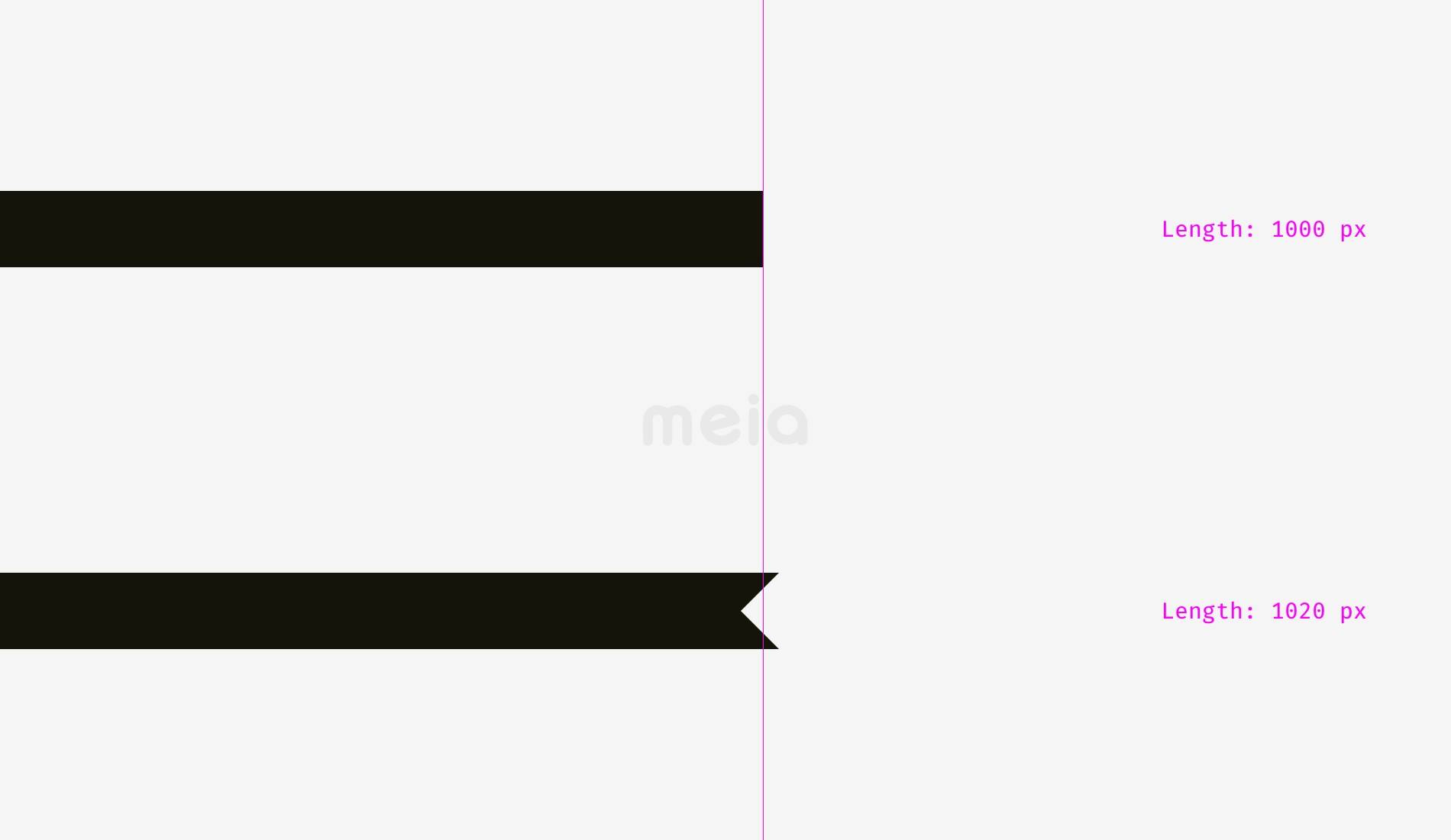
再看下图,两根条形一样长吗?

其实,我稍微加长了下面的条形,让它的箭头部分超出对齐线20px。这样,两根条形看起来长度就相当了。

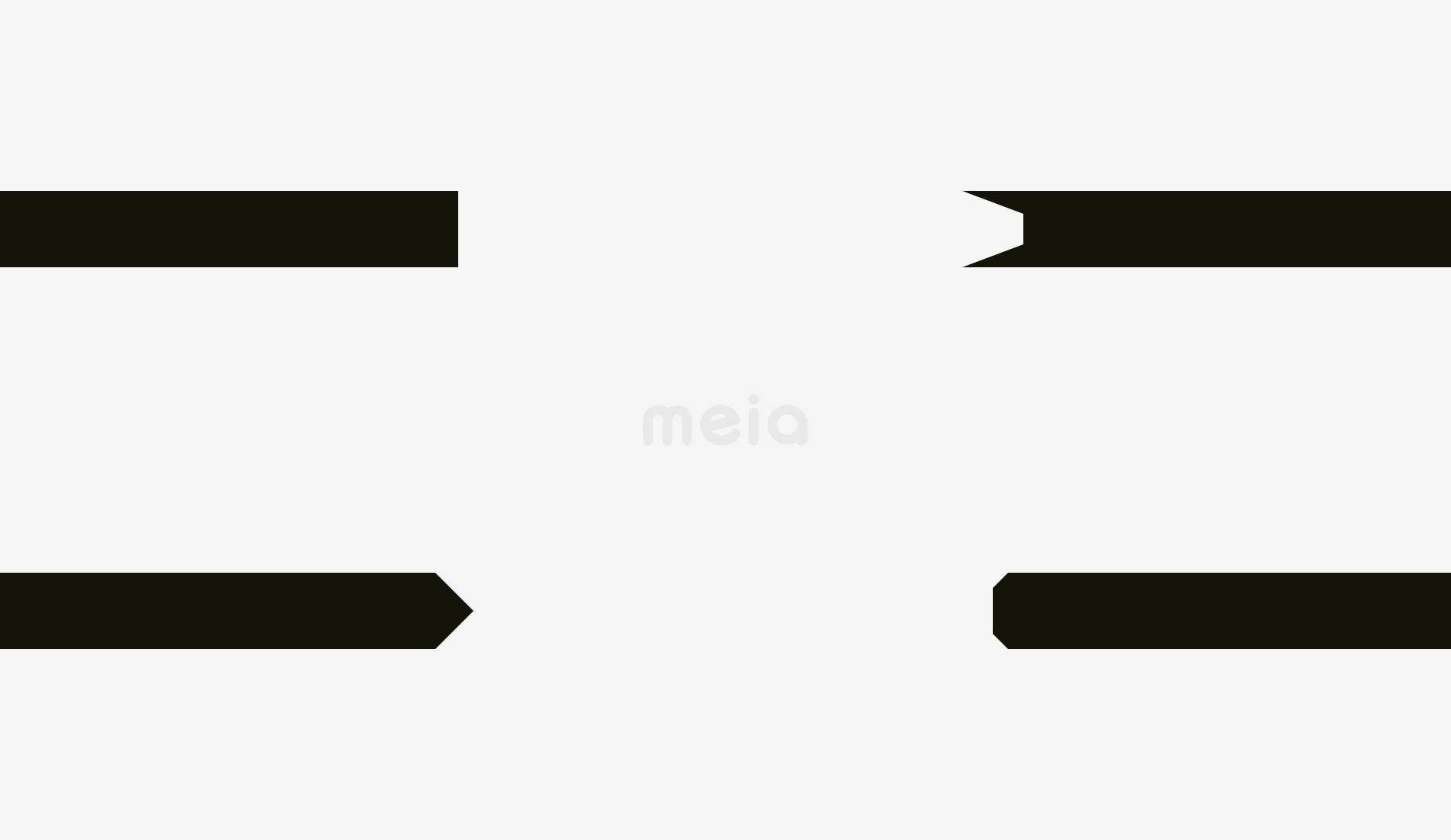
一些更复杂的条形,虽然形状都不一样,但是可以通过调整长度来达到视觉上的对齐。

假设我们要设计折叠条,记得要使条形的末端视觉对齐,让条形的末端稍微超出对齐线一点。

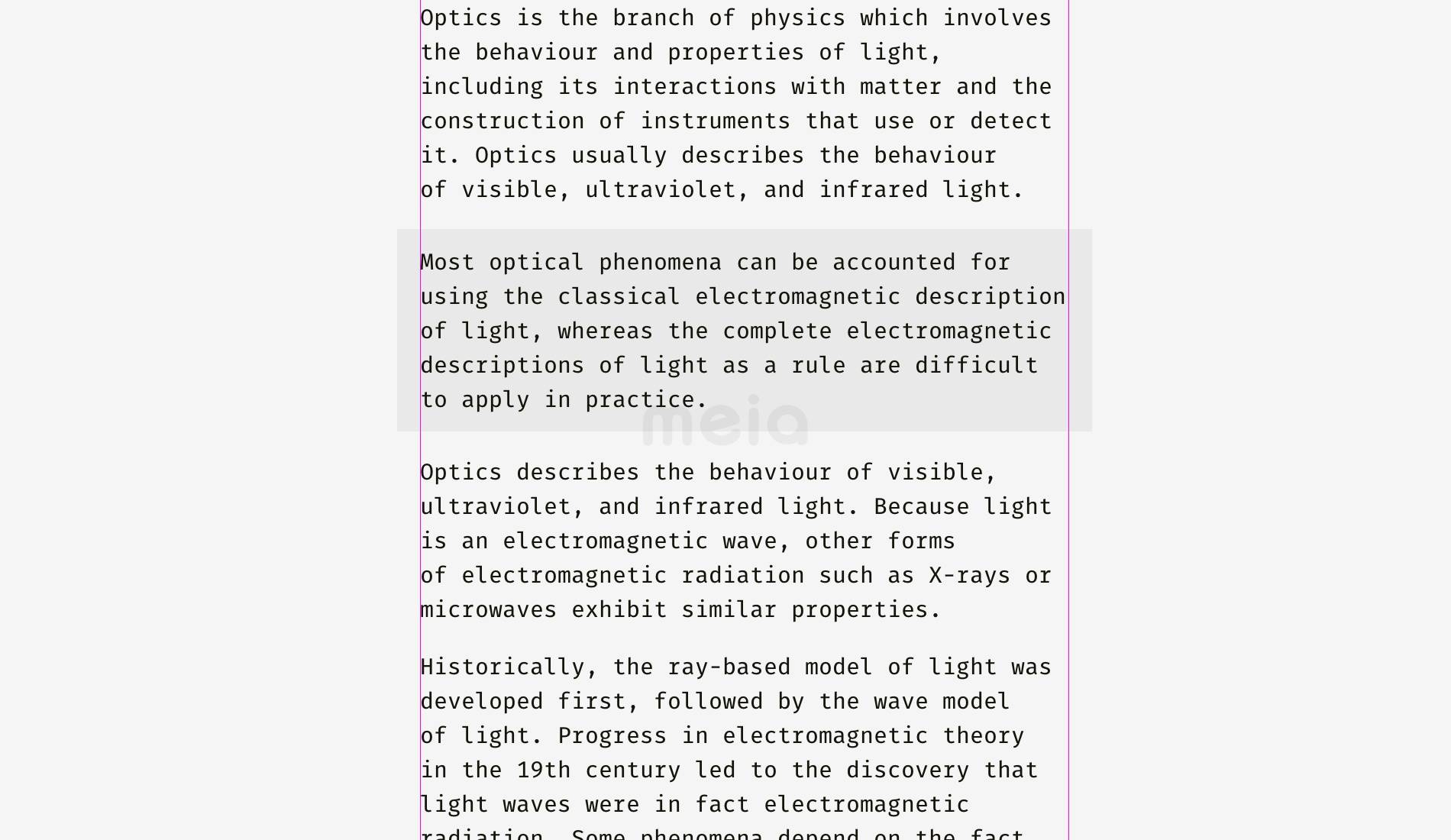
当文本中的一部分需要添加背景色时,如何使其看起来平衡且对齐呢?
如果背景色是浅色,那么就不需要调整文本的对齐,因为浅色不足以形成干扰。


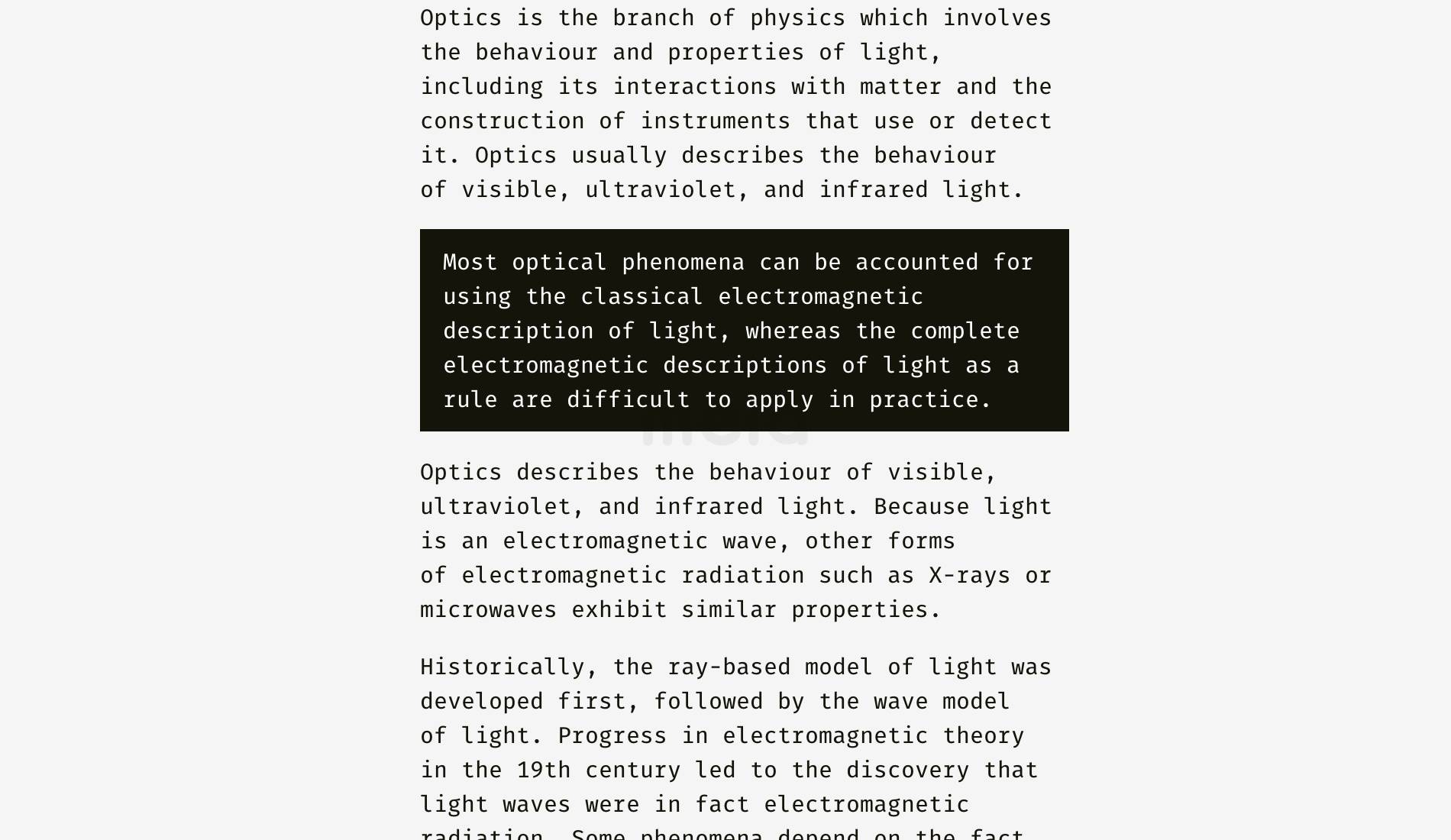
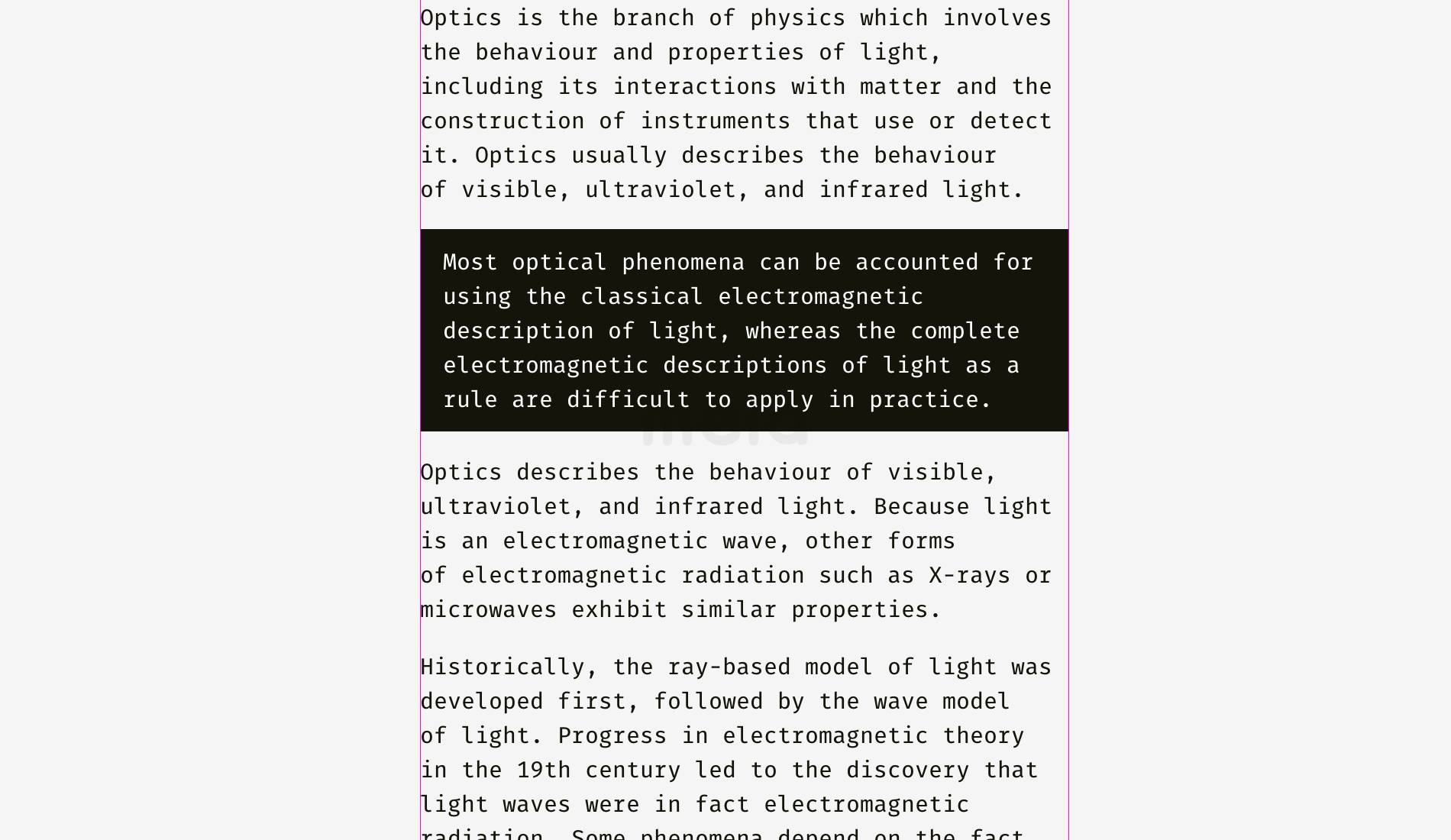
如果是深色的背景,我们就可以考虑可以让背景和其余文本对齐。如下图所示,因为黑色的背景看起来很“重”,面积相对收缩可以和其余文本达到更好的视觉平衡。


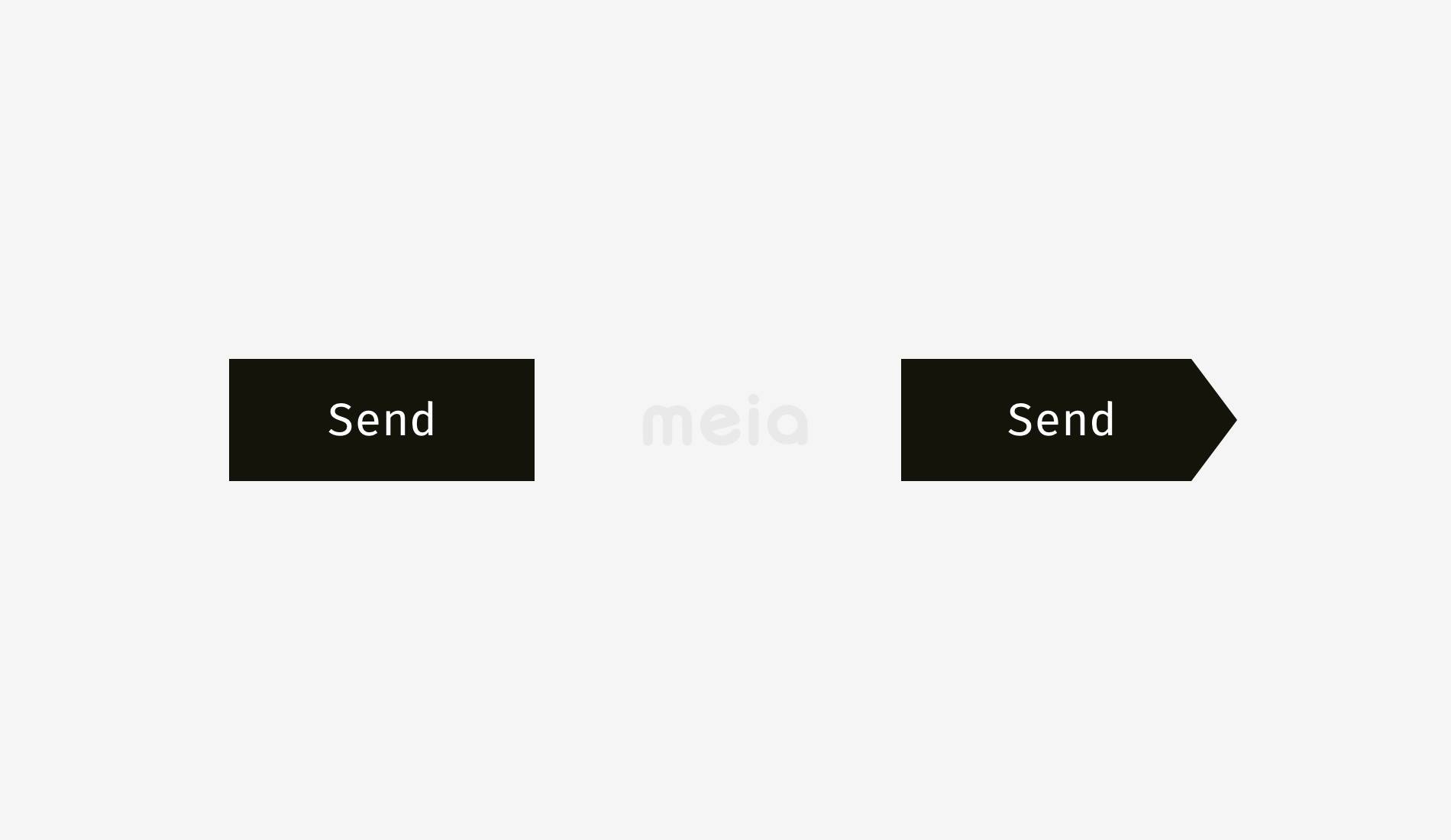
同样的原则可以用在输入框和按钮的组合上。当然,并不是规定设计师必须这么做,而是从视觉角度来分析这种差异。

左图,Send按钮的右边缘并没有和输入框右边缘对齐,而是稍微往里缩了一点。这是因为Send按钮颜色比输入框要深,视觉上更重。
而右图,输入框有很明显的边界线,因此我将“Your name”和“Massage”和输入框对齐。Sedn按钮的右边是三角形,因此稍微往右超出对齐线。

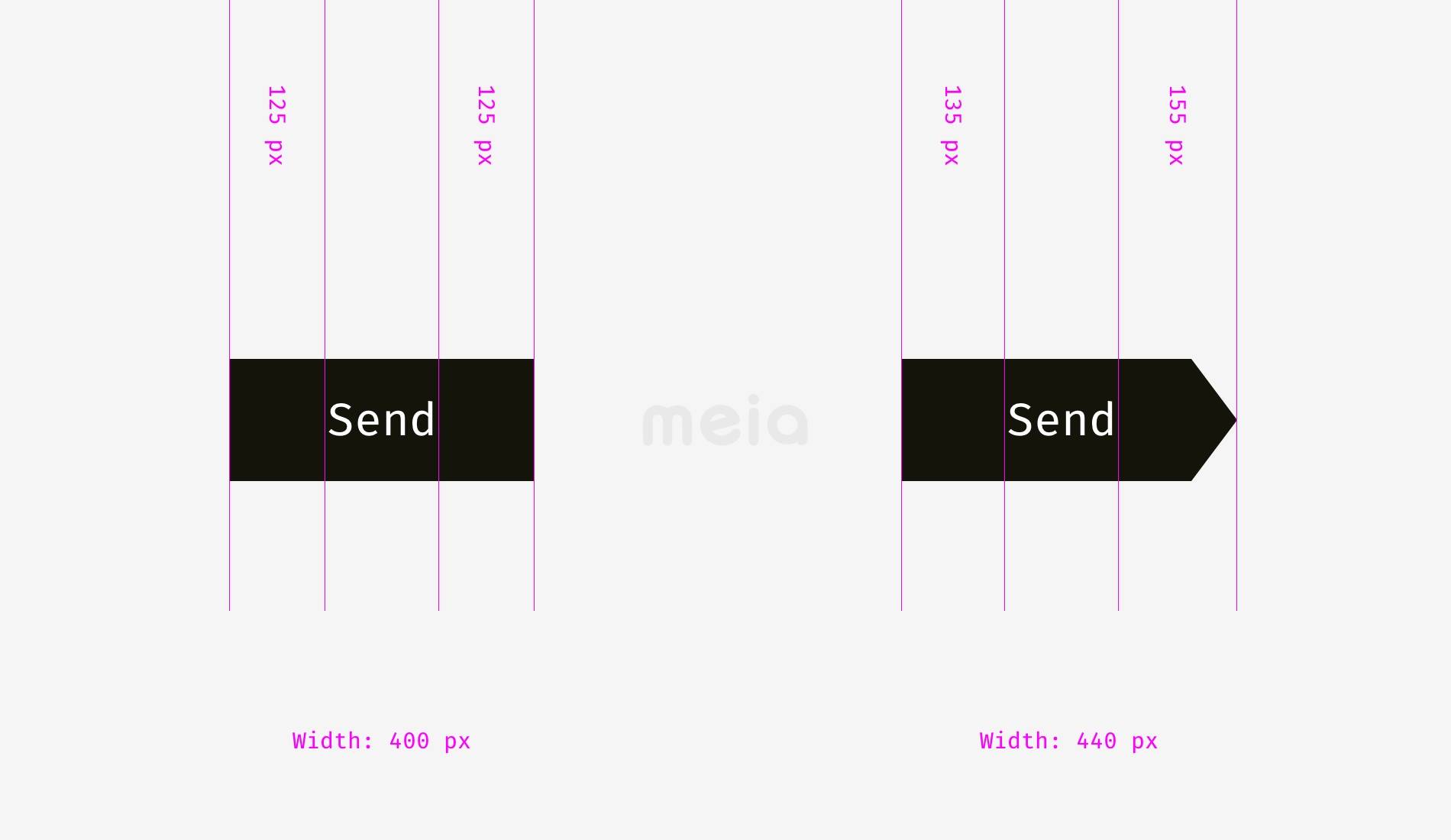
再来详细探讨一下文本按钮中的对齐。看下图,文本看起来是居中的,对吗?

实际上,右边的按钮,我将文本向左移了一段距离,因为按钮右边的形状是三角形。而且,右边的按钮形状尺寸上比方形按钮长了40px,这样看起来才会和方形按钮大小相当。

对于图标按钮来说,情况会比较不一样。
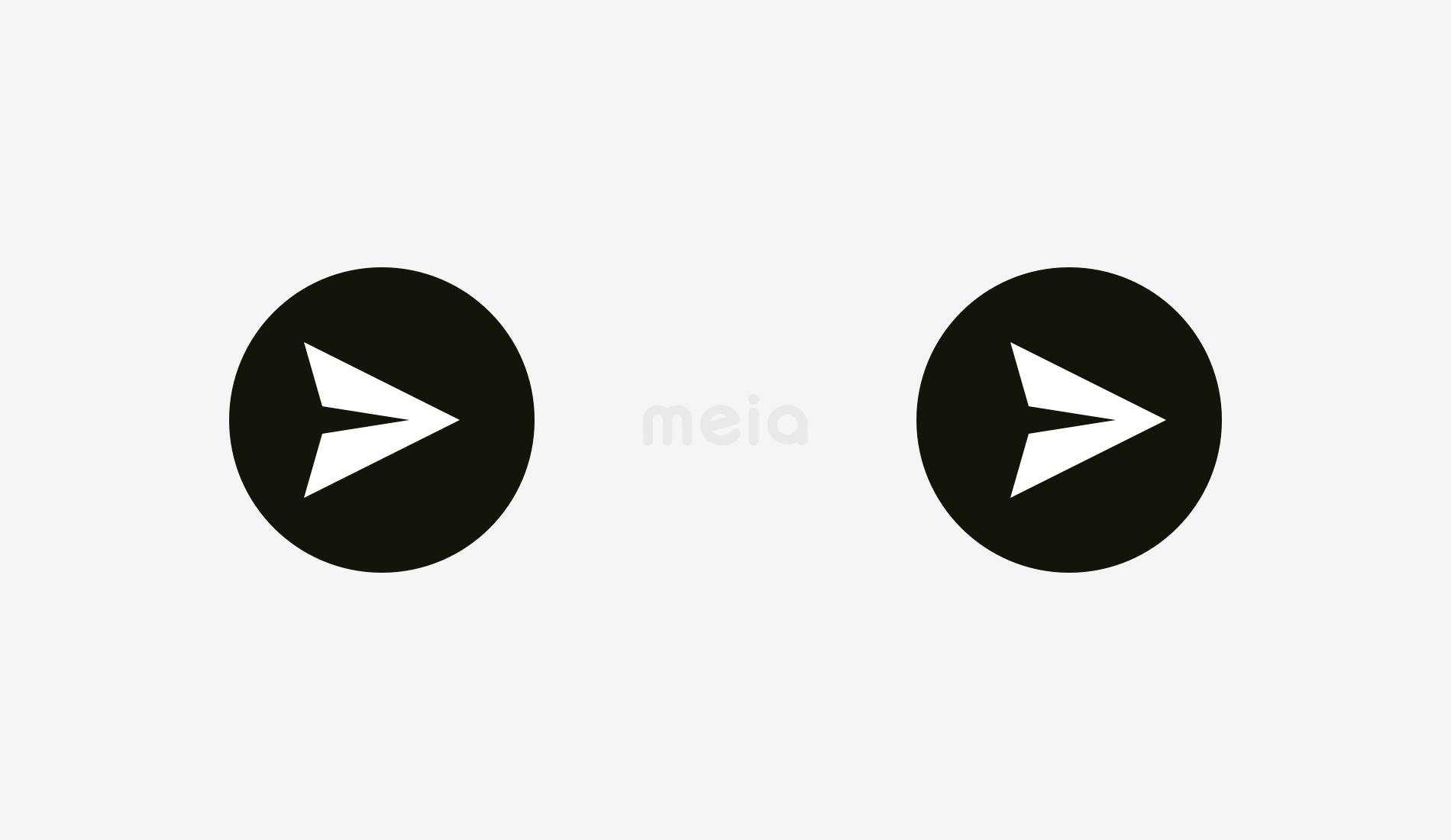
先看看下图,那个图标看起来更平衡一些?

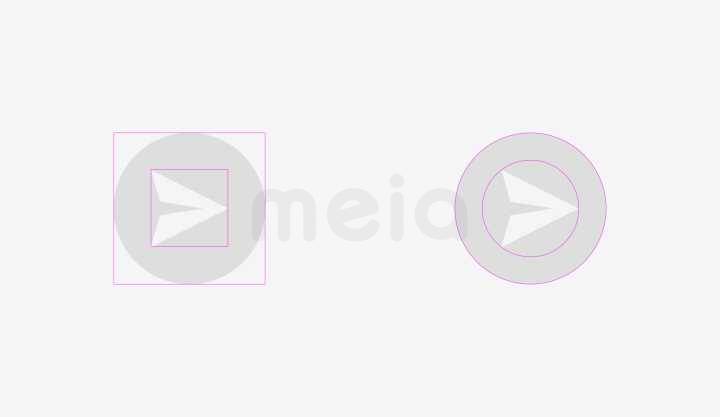
应该很容易就能看出左边的图标有很明显的问题,这是因为左右两个图标使用了不同的对齐方式。左边的图标,是将两个形状的外边缘看成正方形,让两个方形居中对齐。这个做法并没有错,因为当设计师将SVG或者PNG格式的图给到开发的时候,图片的边缘本来就是方形的。而右边的图标,是将两个形状的外边缘看成圆形,让两个圆形居中对齐,看起来和谐很多。

因此,当设计师在准备要给开发的图片时,要懂得在合适的位置留出一定的空间,这样开发在实现的时候,才可以让元素达到视觉平衡。

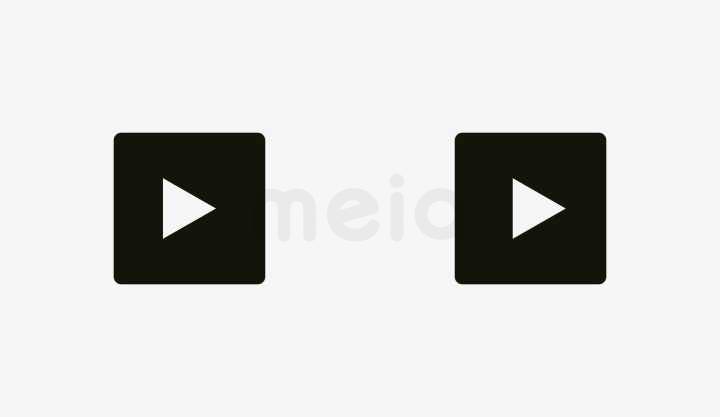
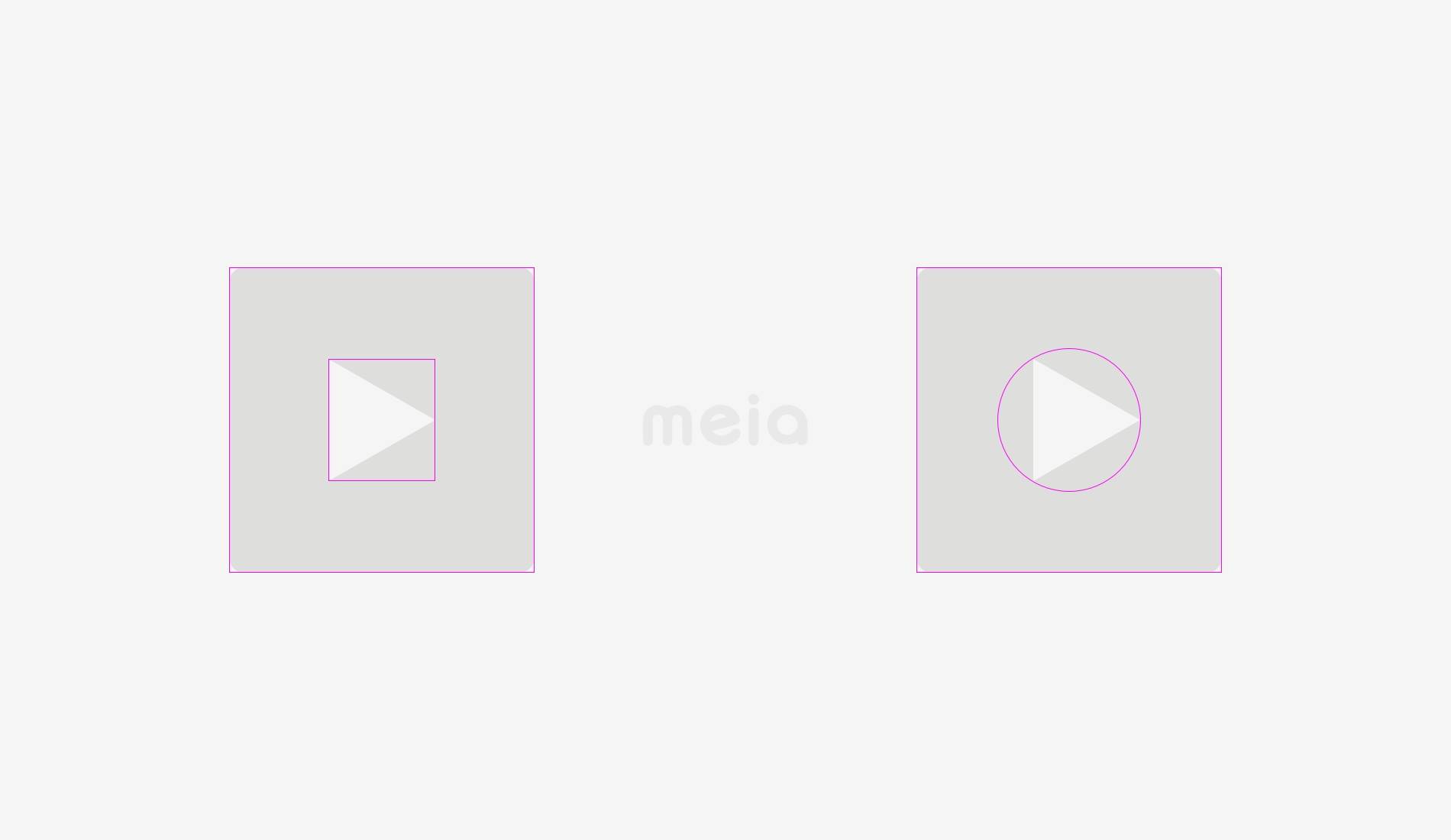
同样的情况也发生在播放按钮上,如果简单地让形状居中对齐,视觉上看起来就是不对齐的。

如果想让三角形的位置更和谐一些,可以用圆形包住它,让圆形和背后的方形居中对齐。

【要点】
1、当形状的边缘为非方形且和方形搭配时,尺寸上需要放大一点以达到视觉平衡。
2、为三角形找到合适位置的好办法是用圆形包围它,然后让圆形和背景对齐。
三、视觉感知的圆角
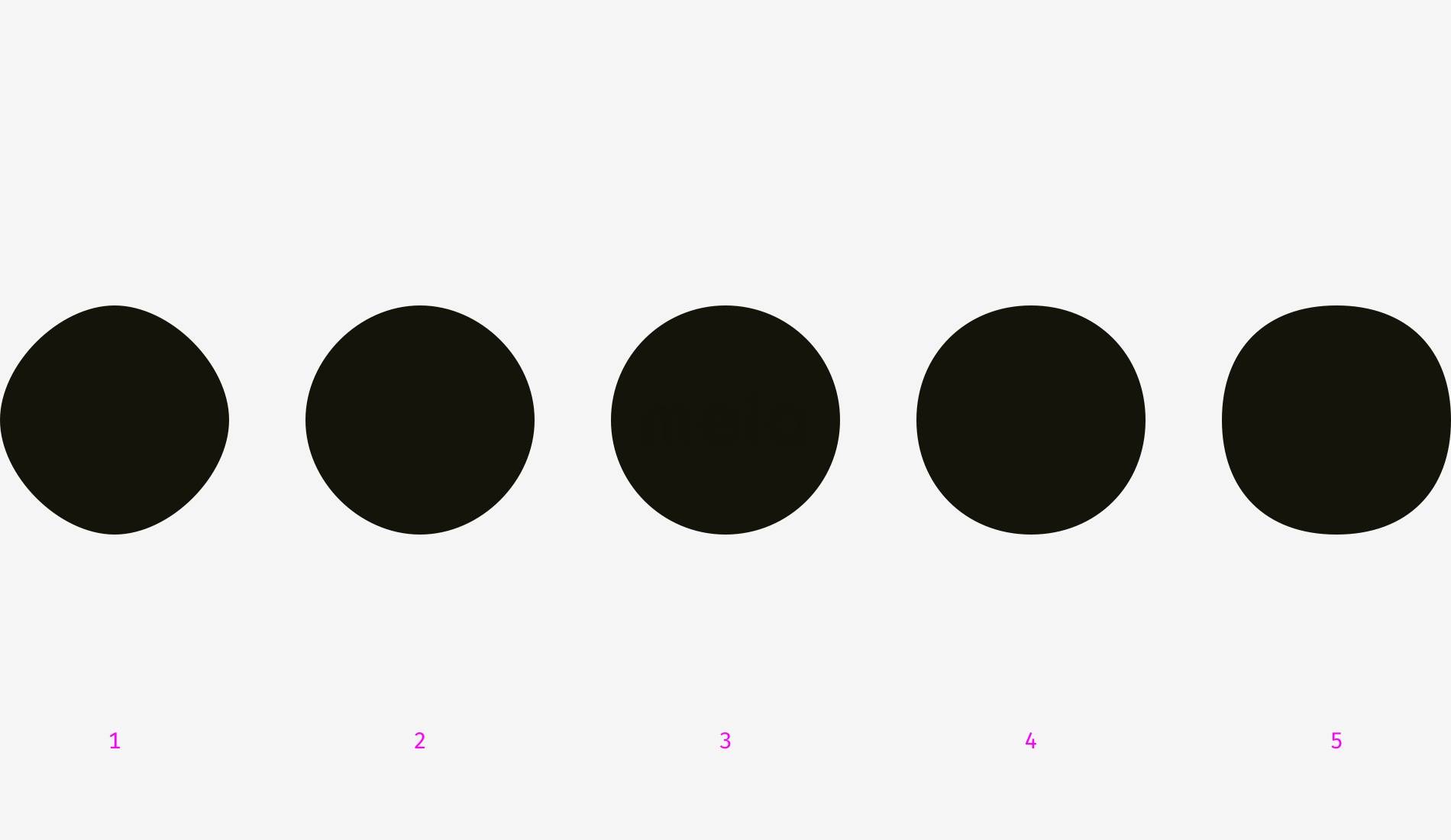
如果问你,什么形状会比圆形更圆?你一定会很诧异,怎么可能存在比圆形更圆的形状呢?但是,像我们在前文讨论的,我们的眼睛接收的形状和实际形状其实并不相同。所以,下图中哪个圆看起来最圆呢?

我询问过的一些人通常的答案是3号圆或者4号圆。显然,1号和2号圆看起来太瘦,5号圆太胖。如果我们将3号圆和4号圆重叠起来观察,会发现4号圆比3号圆稍微大了一点点,换句话说,视觉上更圆一点。但实际上,3号圆是几何形体中的标准圆。

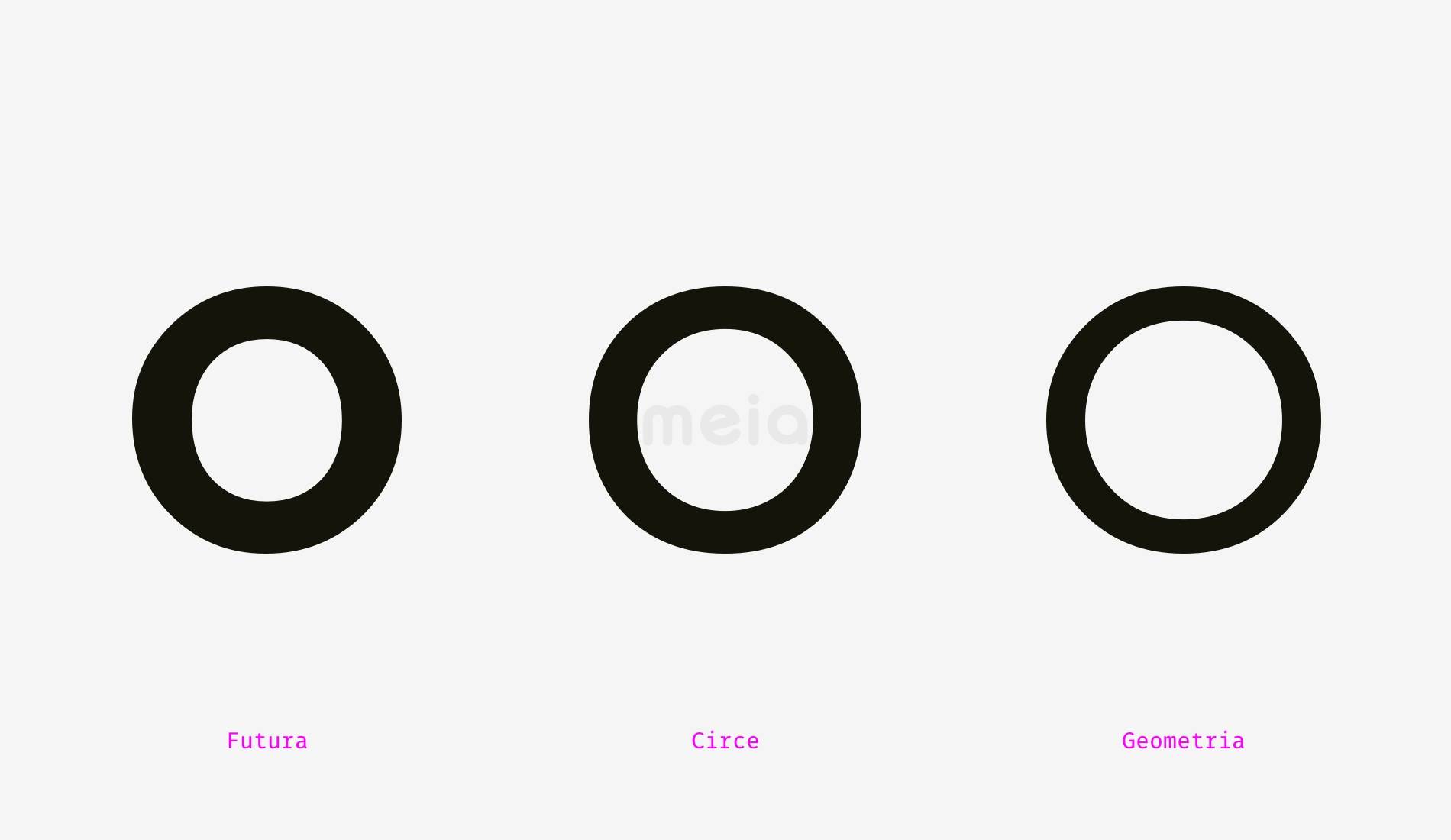
再来看一个字母“o“的例子,下图的三个“o”分别来源于三种著名字体。这些字体在设计时都从人眼的视觉角度出发,使用了成熟的视觉设计系统,所以我猜想它们的圆应该要比精确的几何圆看起来更圆,是这样的吗?

再做一次试验,用3个几何圆和3个字母o重叠,可以看出3个字母都比几何圆稍微大一点。

因此,从视觉上来说,经过调整的圆(右边的圆)是可以比几何圆(左边的圆)更圆的。

设计师应该如果运用这种现象呢?
答案就是,运用在圆角上!
如果设计师使用Photoshop、Illustrator或者Sketch的圆角功能来制作圆角,结果其实并不能达到视觉上的最圆。

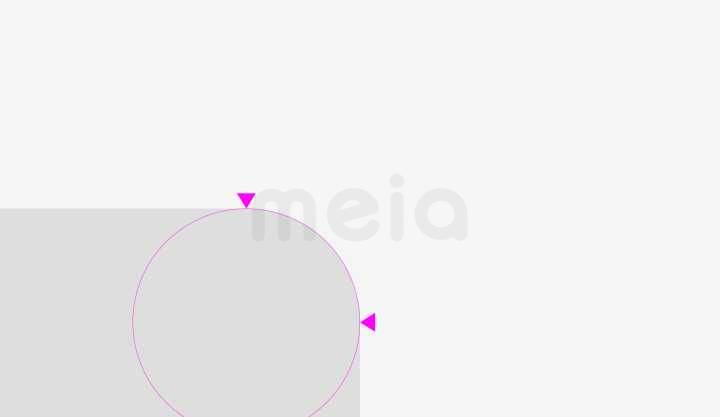
我们的眼睛可以捕捉到从直线突然变成圆弧线的那个转折点,因此这个圆弧并不算真正的平滑过渡。

我微调了这个圆角,使其看起来是平滑地过渡。

调整后的圆角面积比几何圆稍微大了一点,使得转折点无法被轻易发现。

放在同一张图上来对比一下两种不同的圆角。左边是几何圆角,右边是微调后的圆角。

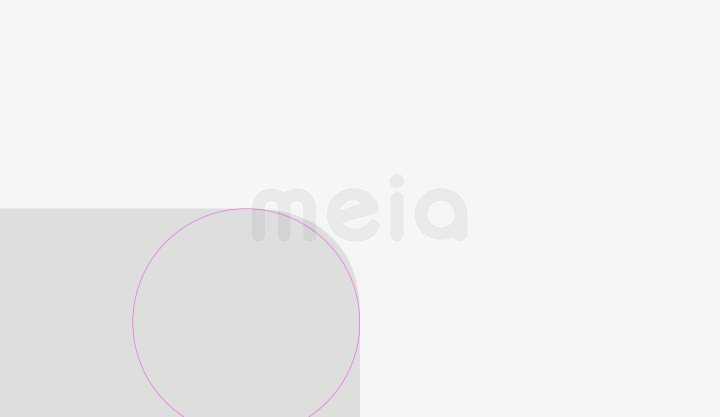
我们可以将这个方法运用在圆角按钮上。右边的两个圆角按钮,看起来是不是比左边的两个按钮看起来圆呢?

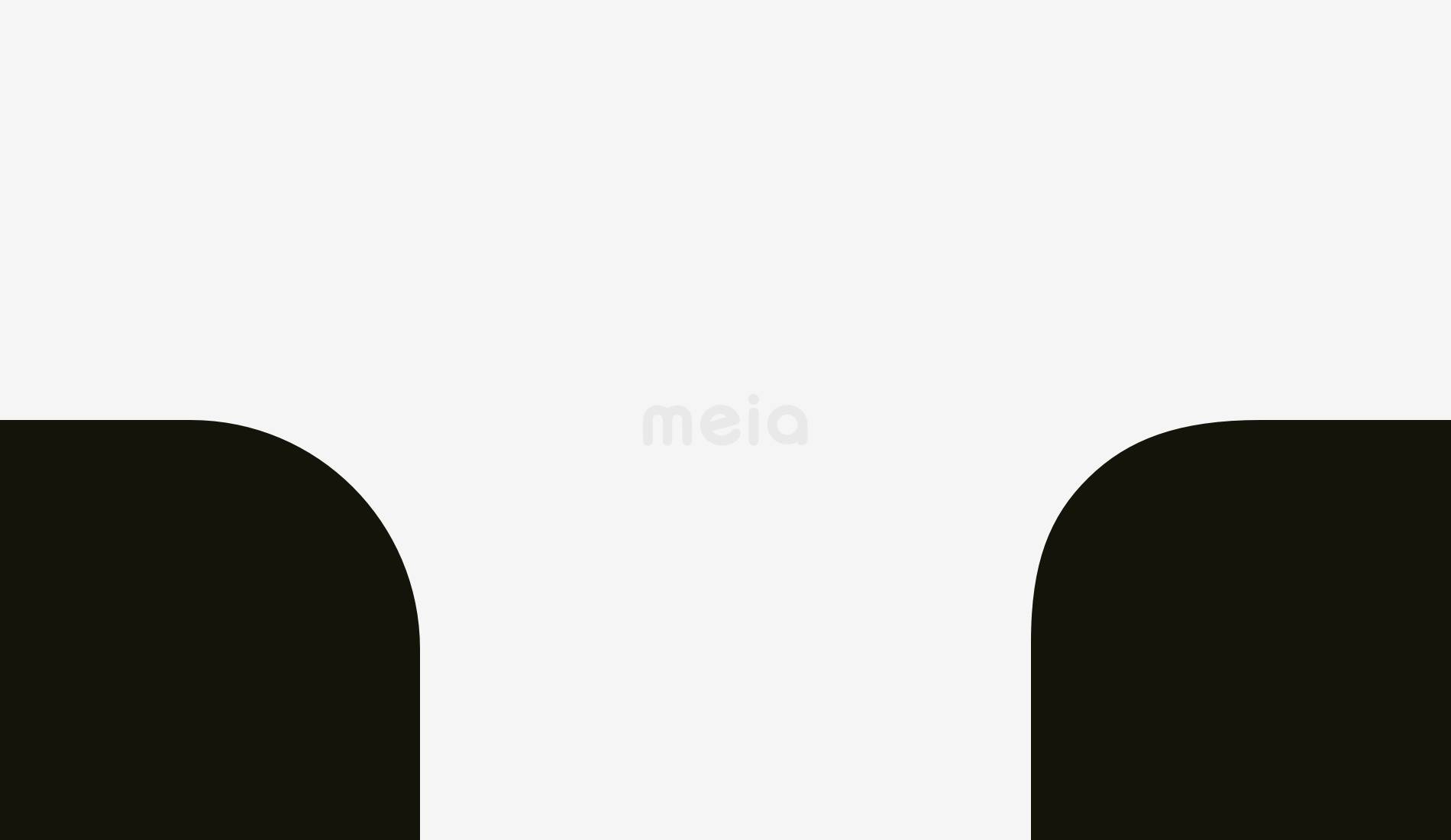
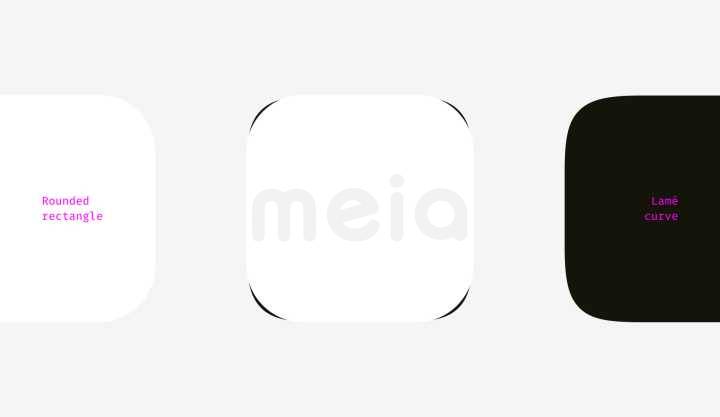
App的图标也有类似的情况,先看看以下两个图标形状。

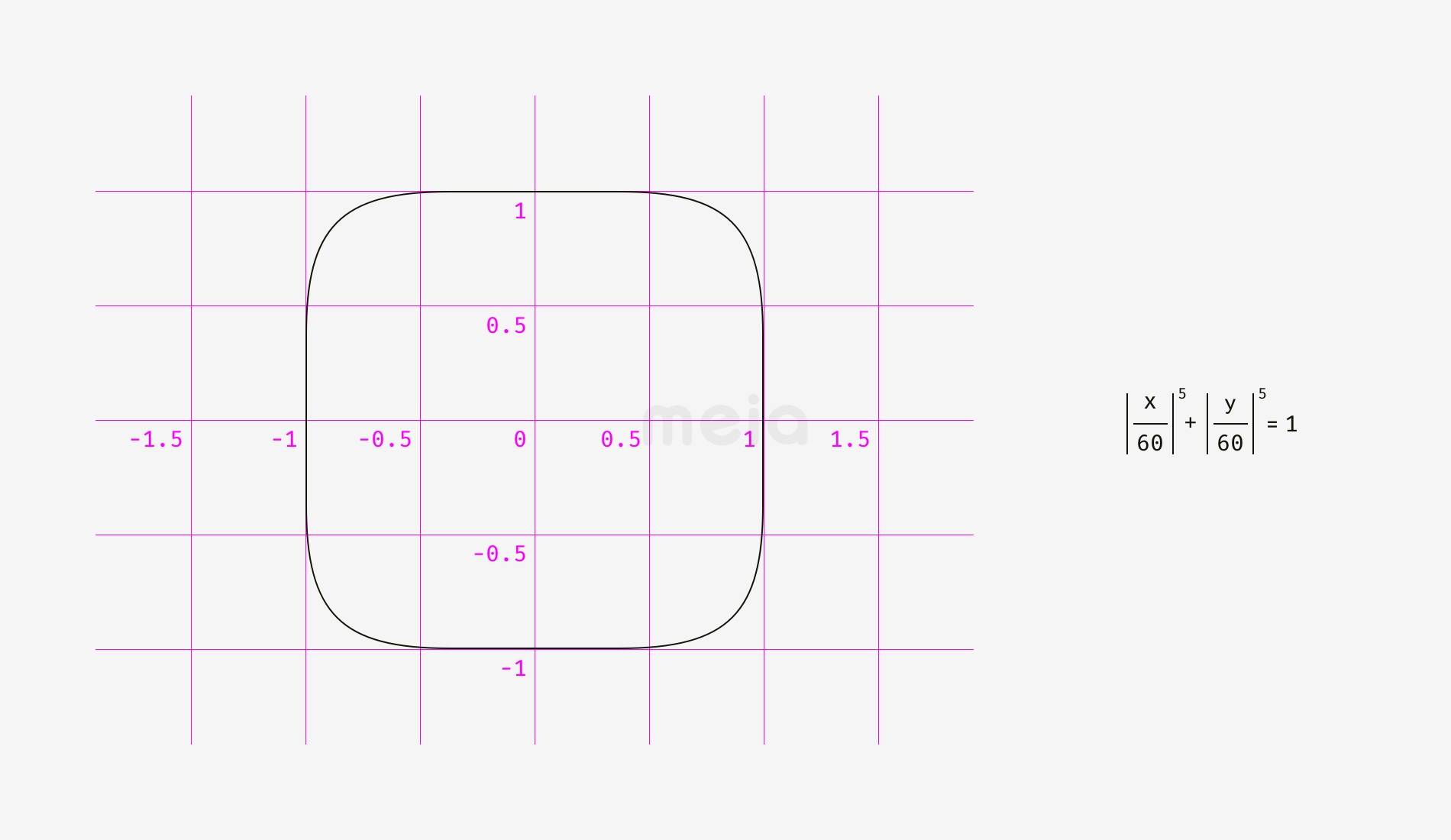
左边的是用Sketch画的圆角矩形。右边的形状是超椭圆(Superellipse),也叫Lamé Curve。是由法国的数学家Gabriel Lamé发现的基于方程式的点的集合。

Marc Edwards基于超椭圆得出了一种具有平滑过渡并且看起来完美的圆,从IOS7开始,苹果的图标就基于这个形状。

使用这种超椭圆的好处是形状更圆、更平滑。设计师如果想让圆角接近这种状态,可以将圆角两端锚点的控制杠稍微拉长一点。

除了直角圆角,这种现象在一些角度更小的圆角上会体现得更加明显。左边是几何圆角,右边是超椭圆圆角。

【要点】
1、几何圆角可以很容易地发现从直线到圆弧线的转折点。
2、经过调整的圆可以比几何圆看起来更圆。
3、视觉上看起来更圆的圆角需要基于公式或者人工调整的方式来实现。
四、真正的方形vs视觉看到的方形
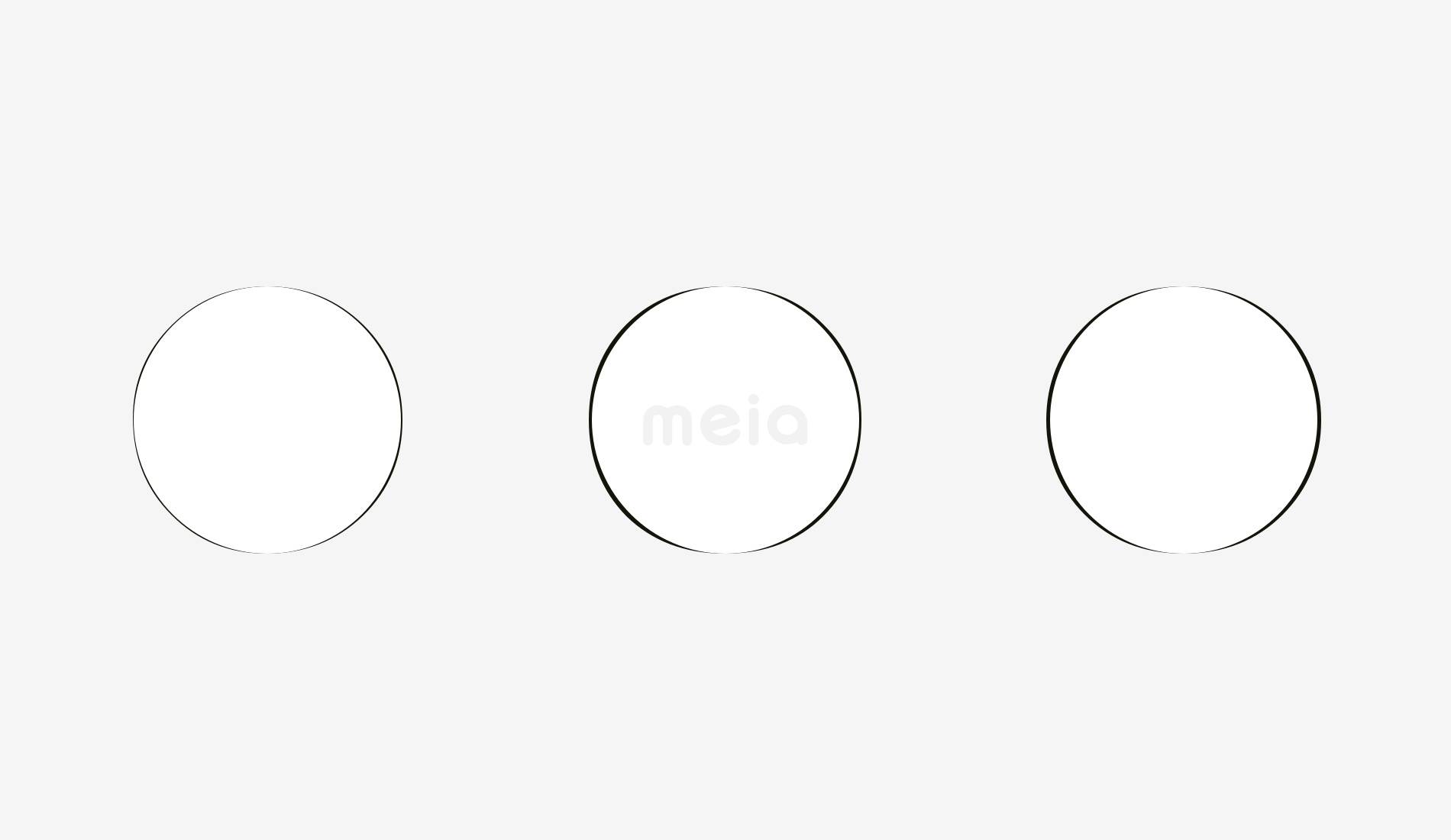
有时,一个不是正方形的形状看起来反而像正方形。为什么呢?先对比下面两个形状,哪个更方一些?

如果你觉得左边的更方,你就又一次听从了你眼睛的判断。

很有趣的是,相比宽度,我们的眼睛对物体的高度更加敏感。这也解释了为什么字母“o”的宽一般要比集合圆更宽一点点。
原文标题:>Optical Effects in User Interfaces (for True Nerds)
原文作者:Slava Shestopalov
译者:沁园








