UI配色的6个实用技巧
用户体验设计涉及到许多流程,需要足够的深思熟虑才能让整个界面和交互符合目标受众的需求,即使看起来不太复杂,每个环节都需要深入细节仔细推敲才行。
用户界面的构建过程中,最为耗时的事情是色彩的选择。真正能够和整个设计项目贴合、能够覆盖整个设计中所有元素需求的配色,需要在设计中不断的调整和验证。一套强大而有效的配色方案,可能需要好几个小时来回的打磨。所以,今天的文章,我们总结了6个关键的配色技巧,帮助设计师在进行UI设计的时候,选择合适的色彩,使得配色的过程更加轻松高效。

技巧1:掌握60-30-10原则
60-30-10 原则最早是源自于室内设计领域,室内设计师借助这一原则,创造出协调的室内设计配色。这一原则很容易理解,为了达到平衡的配色,几种色彩遵循这60%—30%—10%这样的色彩配比。其中占据60% 的是主色,而30%则是次住色,而占据10%的色彩应当为提亮色。
这一的配色比例被认为是颇为令人愉悦的,在视觉感知上,它提供了一个颇为让人舒适的色彩层次,这样的控制让整个UI的色彩以一种可控的比例呈现出来,而不是将整个设计弄得一团糟。

技巧2:对比是你最好的朋友
色彩的对比几乎是任何视觉构图的关键部分。对比度创造了UI元素的差异,也赋予它们以性格。值得注意的是,UI当中来自同一色系的色彩往往不会呈现出明显的对比度,而可识别度较低的文本更是界面信息传达和交互的障碍。
设计师需要根据设计目标,来合理地控制整个产品的对比度高低。举个例子,如果你需要让用户注意到特定的元素,那么最好使用高对比度的色彩来达到引人瞩目的视觉体验,比如使用高对比度的红色和蓝色。CTA按钮常常就是使用这样的色彩。
但是,将UI视作为整体的话,高对比度的色彩可能并总能奏效。文本内容和背景的对比需要控制在一个合理的度上面,否则就会因为对比过大产生「晕影」的视觉效果,这会影响长时间阅读的阅读体验。这就是为什么会建议设计师采用温和的对比度控制,并且只在特定的元素上使用高对比度。通过在不同的设备上测试,可以让设计师保持配色的可用性和泛用性。

技巧3:参考色彩心理学
正如同我们在前文中所提到的,大量我们所熟知的设计工作流程都是基于心理学原理开展的。色彩心理学是和设计息息相关的一个心理学分支,它主要研究色彩对于人类情绪和行为上的影响。我们大脑对于色彩的反应其实是相当敏感和多样的,但是在日常生活中我们很难直观地、迅速地感受到。当人的眼睛感知到一种色彩的时候,会向大脑内的分泌系统发出信号,并且释放刺激产生对应情绪的激素。
每种色彩对于我们的感知和思维都有独特的影响力,了解这些可能的反应最终可以帮助设计师正确地传递信息,并且引导用户按照设计师的预期来执行。下面是一些颜色的基本的特征和含义:
红色,象征爱情,自信,激情和愤怒,它是充满活力和温暖的色彩,给人带来兴奋的感觉。
黄色,能传递出幸福,阳光,喜悦和温暖的情绪。
绿色,则常常能给人自然、清新、富有生命力的感觉。
蓝色,是目前最受欢迎的颜色之一,企业常常会使用蓝色来传递自信和让人信赖的感觉。
紫色,和皇室、财富关联密切,这也是代表神秘和茉莉的色彩。
黑色,虽然和死亡、悲剧有关,但是也能营造沉稳大气的高级感。
白色,代表纯洁无暇,传达出高雅,纯粹和清晰的感觉。
除此之外,设计师还需要明白一个事情,就是人和人的视觉感受通常是不同的,对于色彩的认知还受到文化背景的影响,性别的因素对于色彩偏好的影响也不小。因此,了解目标用户的特征是很有必要的。

技巧4:不要忘了文化差异
正如同前文所说的,文化背景对于色彩有着深刻的影响。不同的文化有着不同的传统文化和信仰特征,甚至同一种颜色在不同的国家有着截然不同的解读方式。白色在欧美国家常常象征着纯洁和高贵,但是在亚洲地区,丧事也常常被称为“白事”,代表着死亡和悲伤。在中国,色彩饱和度高的正色是传承了几千年的视觉文化元素,但是在日本,却以间色和低饱和度的色彩为美。
只有在专业的色彩知识架构下,深入了解受众当地的文化特征,才能更好的降低被误解的风险,创造出优秀的设计。
技巧5:努力让色彩协调起来
协调的UI设计是设计师的目标之一,而这意味着配色一定要和谐而令人感到舒适。通过色彩来营造富有吸引力的协调设计,能够让用户清晰明了地感知到UI中的内容,同时留下良好的第一印象。
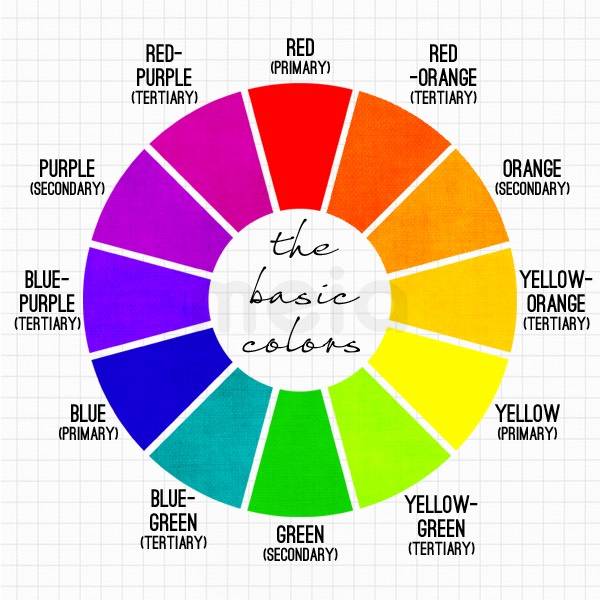
随着多年的摸索,在配色方案上前人总结了一些基本的配色方法:
单色配色。单色配色并不是说只有一种颜色,而是基于同一色系来进行配色,不同明暗、饱和度的色彩组合到一起,构成配色方案。
类似色。在色轮上彼此靠近的颜色构成的配色方案。
对比色。色轮上彼此处于相对位置的色彩能够构成鲜明的对比,这些对比色能够构成高对比度的配色方案。
拆分互补色。拆分互补色的配色原理和互补色相似,但是不同的地方在于,这样的配色当中会采用更多的颜色,当你选择蓝色之后,与之搭配的不是对位上的橙色,而是橙色两侧的黄色和红色。
三元色。它是在色轮上挑选互为120度角的三个颜色类进行配色。建议使用其中的一种色彩为主导,另外两种色彩用来提亮。
双互补色。采用两对互补色来作为主要的配色方案。

技巧6:从自然获取配色
大自然是世界上最好的艺术家和设计师,我们在自然环境中看到的色彩组合大多都非常的协调,甚至可以说接近完美。人们所喜欢的日落和黎明,喜欢秋日的落叶和冬天的山野,因为这些色彩组合有着独特的美感。

那么你为何不试图从这些自然风景中获取配色呢?
结语
就目前来看,数字产品的成败与否,与配色方案的选取有着紧密的关联。正确而舒适的配色方案不仅能够让用户感到舒服,而且能够赋予产品以正确的调性,传递情绪,真正创造出深入人心的产品。
本文转自优设uisdc.com/6-tips-on-choosing-ui-colors
原作者来自Tubik Studio,译者陈子木








