身在中小团队,如何快速制作有效的UI设计规范?
这是一种简单快速制作规范的方法,已经在公司内部得到实践,可行性很高。适用于中小团队。
像优秀的设计规范比如Material Design / ANT Design等。
这里主要讲解如何快速制作一份设计规范。规范所用素材非工作设计界面,但不影响内容。关于设计规范的好处,这里不详细描述。
分析以往痛点

小结:规范落实起来难,效果就低很多,沟通成本加大,背离初衷。
问题场景
一家公司有30名设计师,4个前端开发团队,已有一份PDF规范。有趣的事情是,设计师的设计稿间距高度、字号、颜色用法有很大的个人习惯。有时还重复做已有的控件。然后开发爸爸们,同样也是,同一个可以复用的导航栏,侧边栏等,都重复去写了代码。小团队之间,都单独有自己的控件库,在UI验收时才能去解决,但是这无形中增加了成本。
我们能否减少这些问题呢,带着这些疑问,我也摸索出一点小经验。这也是我真正想要分享的内容。
首先确保团队已经使用Sketch办公。为什么用Sketch ? 关于这个问题,主要是效率方面高。
先出设计稿还是先出规范?
对于大多数小伙伴来说很疑惑,我也疑惑过。但是,你还没设计,怎么知道你真正想要的是什么颜色什么字号?这里我建议是,部分设计稿出来再做规范,然后慢慢的完善。
你说,公司已经有规范了怎么办,那可以把规范换一种方式呈现出来。
规范制作
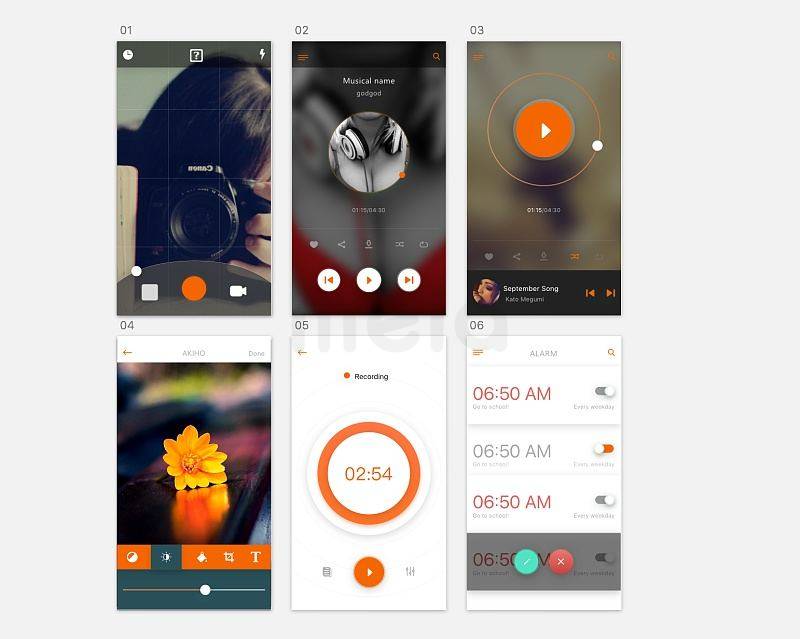
这里主要以一个iOS设计稿为主,涉及到安卓的话,如果要精准,也时需要2份设计稿和2份设计规范。

这是一个Sketch制作的设计稿。我会简单做一个设定。

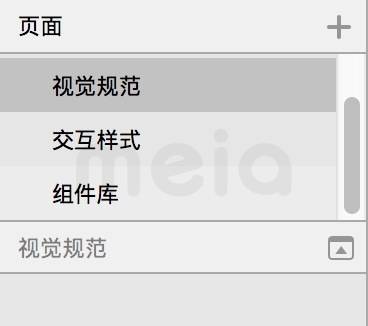
视觉规范
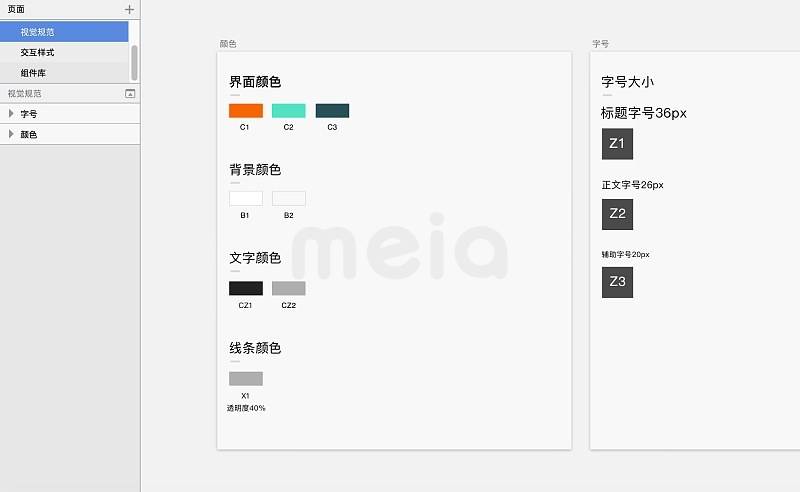
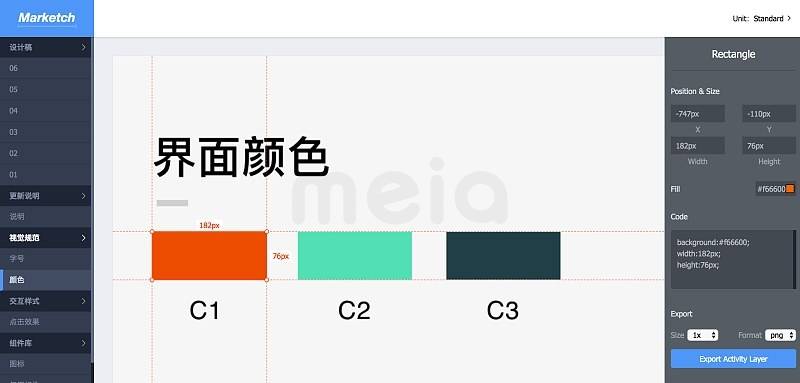
颜色:界面用色/背景用色/文字用色/线条用色
字号:标题字/正文字/辅助字
行高
间距

有小伙伴有疑问了,上面的色值那个C1/C2的代号是什么意思?
这个代号主要是为了方便前端开发人员建立UI库。比如,我们设计稿一个间距是20px,可能在开发眼里的20px和他所计算的单位不在一个频道。如果以J2来代号来表达一个间距值,那么不管双方是什么单位,但是至少这个间距大小呈现出来是一致的。当开发问设计人员某个地方间距是多少,你可以直接告诉他是J2,那么开发就会知道,哦,是20dp。
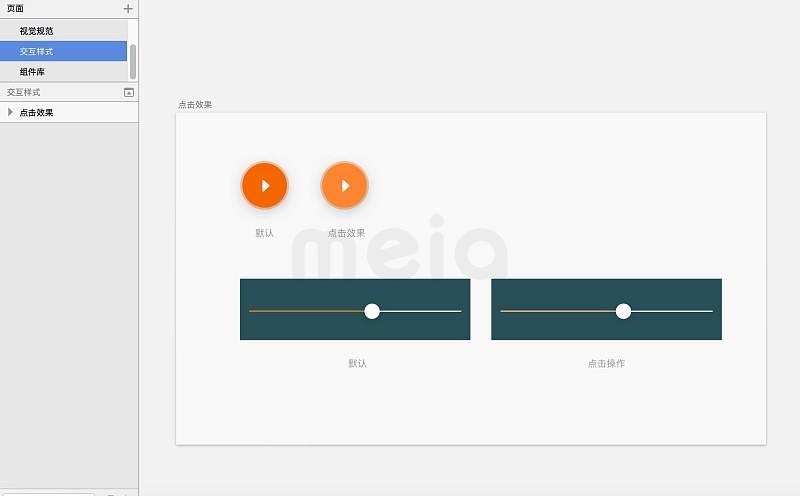
交互样式
点击效果

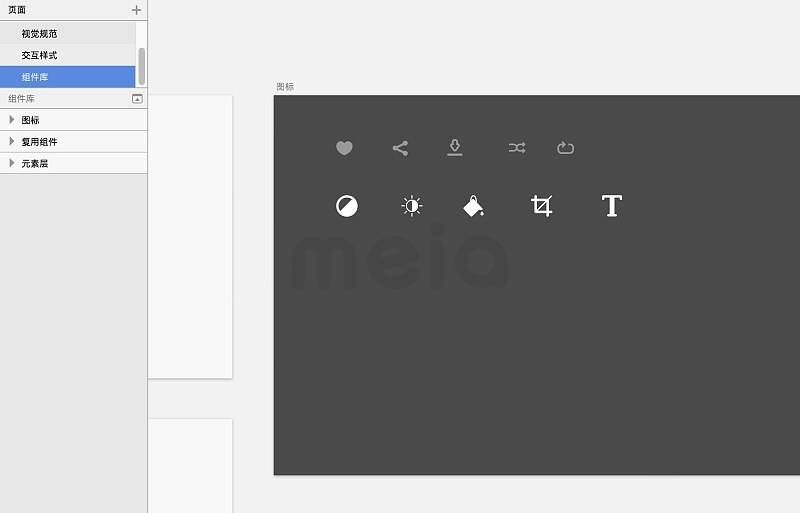
组件库
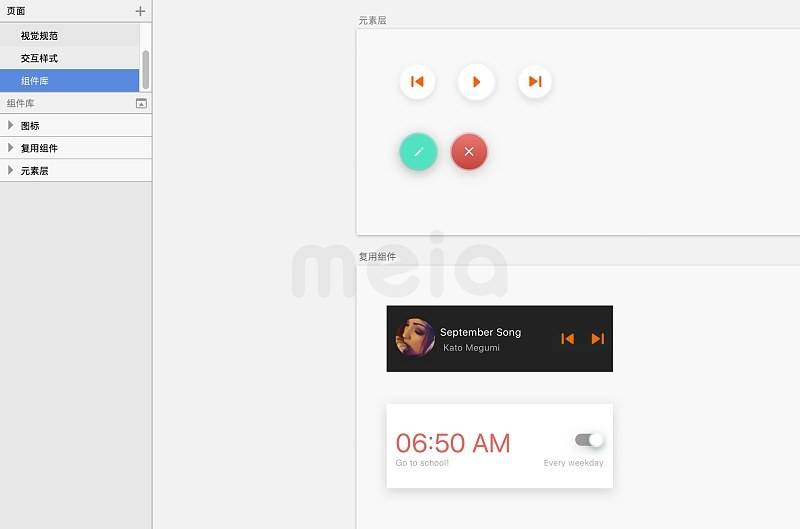
元素层:按钮
组件层:可直接复用


比如,我们把设计规范做完了,如何去使用呢?
需要分2个方向,一个是UI,一个是前端。
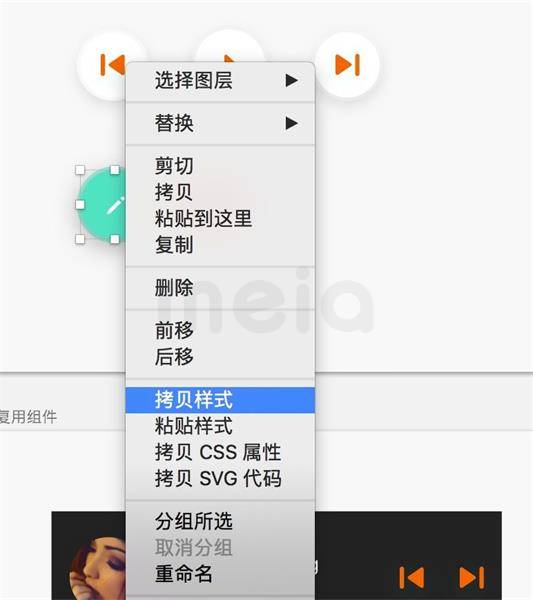
设计师规范的使用

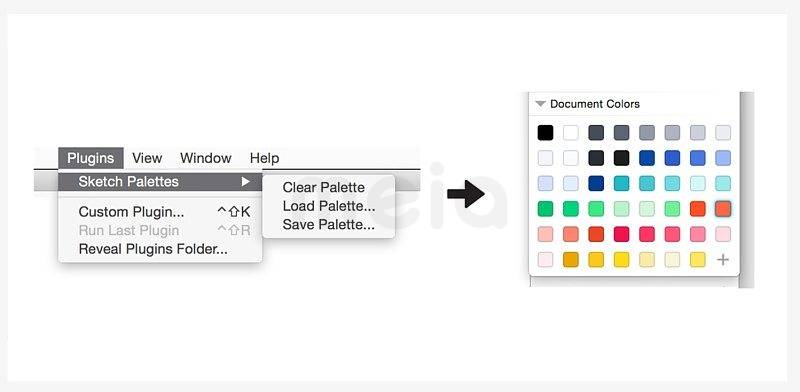
可以直接在sketch上面拷贝样式,或者直接Command C+V。还可以调出别的同事的画板,然后导入到自己的机子上。

插件名字叫做sketch palettes.可以上网搜索,可以下载的。
前端开发规范使用
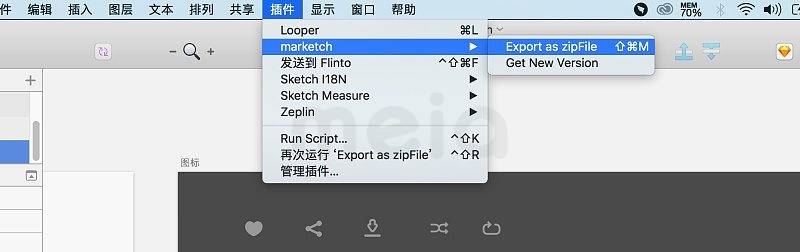
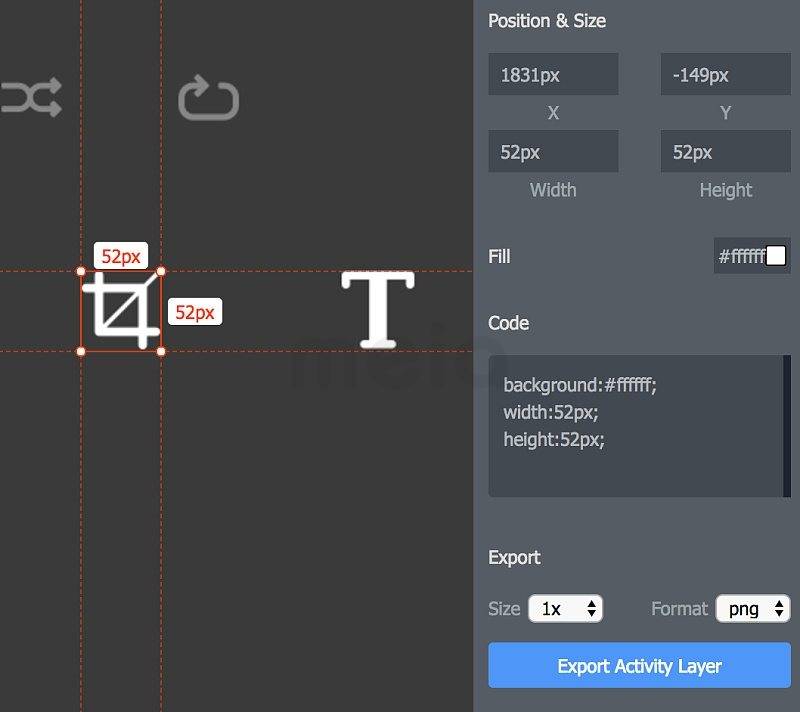
他们没有sketch的前提下, 可以借用插件Marketch导出一个html格式。

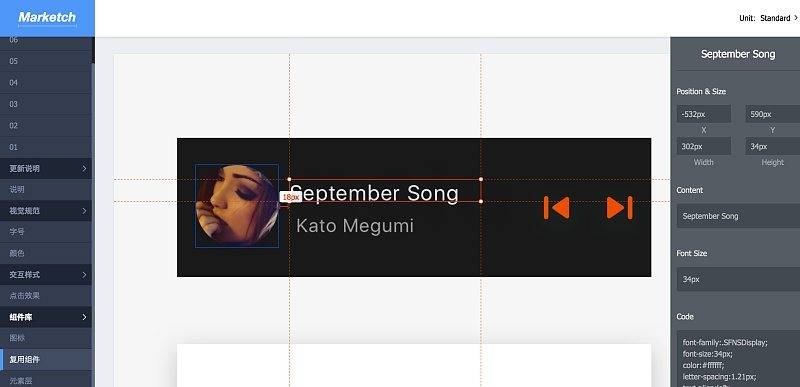
导出后用浏览器打开index.html。


这样的呈现方式是不是比一个PDF文件要好呢?左边是类目,右边是相关的属性。也可以直接下载某些图标。

当设计规范建立,开发人员也建立了自己的UI库,然后再去推进之前剩下没有统一样式的小尾巴。
如果以后设计稿迭代怎么办?


只需要做一个类似的说明文档即可。方法有很多,相信大家可以解决。








