设计时可以灵活使用的10个点子
优秀的设计原理,不管是谁都能轻松学习,并加以利用。
这篇指南,将为大家介绍在设计时可以灵活使用的10个点子~只有了解了这些基本规则,你的设计就会变得更好。
01. 灵活使用对比
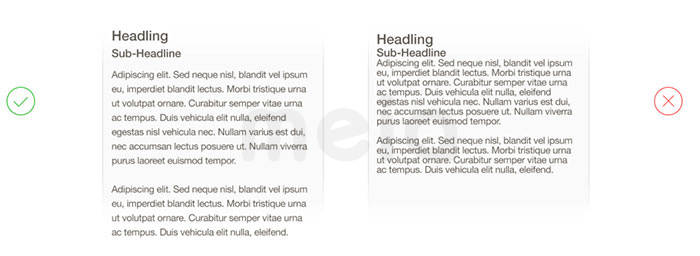
为了减轻眼睛的压力,让我们有意识的增加对比,使用不同的背景和字体的颜色吧。
通常来说,在白色背景上使用黑色文字可读性是非常好的。避免使用明度很高的灰色或黄色、绿色,以及不使用非常细的字体,就没有什么问题。
02. 【接近黑的黑】比【黑】更容易阅读
如果有设置文字黑色的机会的话,请不要使用纯黑色(#000000),让我们来使用“灰黑色”(#333333)吧。在纯白的背景上叠加纯黑,看起来会比较晃眼,专注于文字内容会比较困难。

03. 重要的内容放在最初的位置
首先,通过布置最重要的情报,来提高网站和应用的舒适度。重要的内容,就算是没有放大、滚动、Tap,好好的表现出来也是非常有必要的。
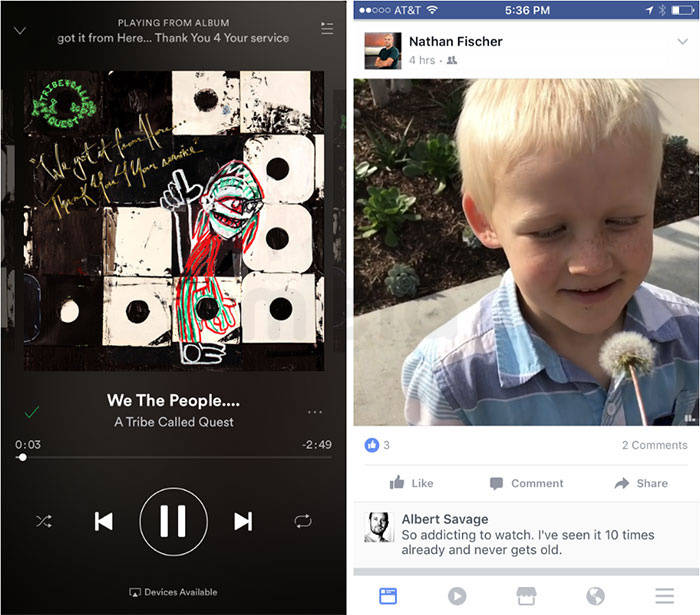
如何好好利用视觉层次,让我们来参考一些案例吧。在Instagram中,用户投稿的照片/视频清楚的表现出来焦点。
在Pinterest中,通过将搜索栏配置在顶部,列出了一个非常漂亮的网格式布局内容。对于应用程序来说,搜索作为核心功能能发现新的内容和情报,为了寻找Pinterest也会被使用。
再来稍微看一些其他的案例。
在Spotify中,将音乐专辑的作品作为开头,紧接着是歌曲名,最后是配置控制按钮。相较于快进/快退,它被设计成更注重播放/录制按钮。

04. 将所有的东西整列好
在你在设计一个【和别人不同的】【有趣的】的作品之前,最先需要解决的问题是,确认各个要素之间是否对齐。只要对齐,就可以提升应用程序、网站和平面设计的外观了。
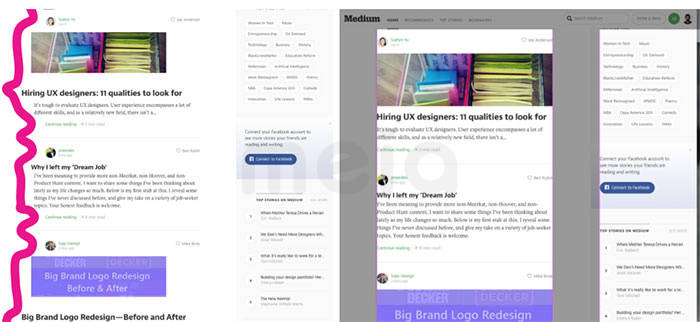
此外,作为“对齐”有关的一个参考案例,让我们看看Medium.com吧。它有些地方看起来很可笑。
在布局的左侧,优质的内容并没有很好的体现出对齐,而右侧的主要内容却很好进行了整理排列。

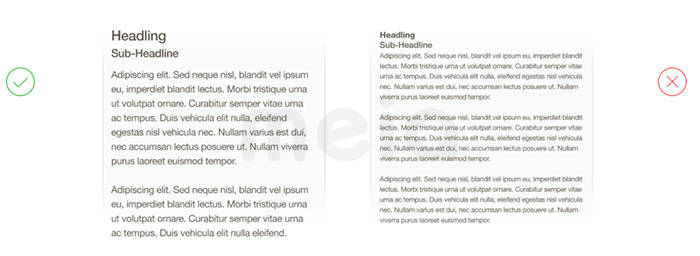
05. 当心字符的尺寸和间距
通过调整字体尺寸来让阅读更方便,调整字符间距来让内容更加容易理解。

适合的文字尺寸和不适合的文字尺寸

适合的空间和不适合的空间
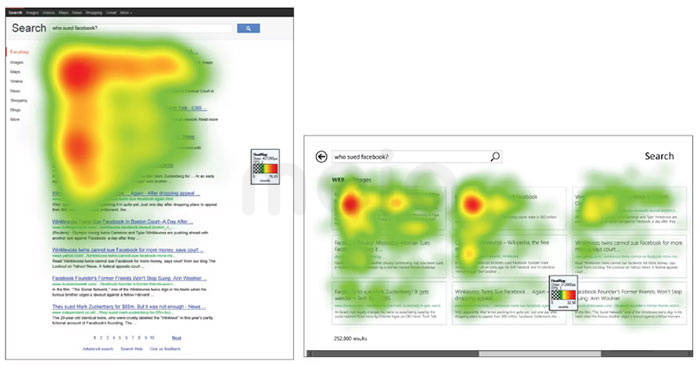
06. 搜索结果按顺序排列是非常重要的时候,请使用【列表显示】
众多的移动app和Web应用中,有多少种类型搜索结果的表示方法直到现在都还在讨论。
其结果是,如果顺序是很重要情况下,列表形式将是最有效的展现方法。如果不管搜索结果的顺序如何,目的是帮助用户发现新的内容,那网格则是能带动视线的不二之选。

07. 先进行黑白设计,然后再追加颜色
用黑白的单色设计,是可以解决app的核心问题点的一种设计。
由于颜色能无意识的反应出人的感情,在设计UI组件时可能会成为一种阻碍。

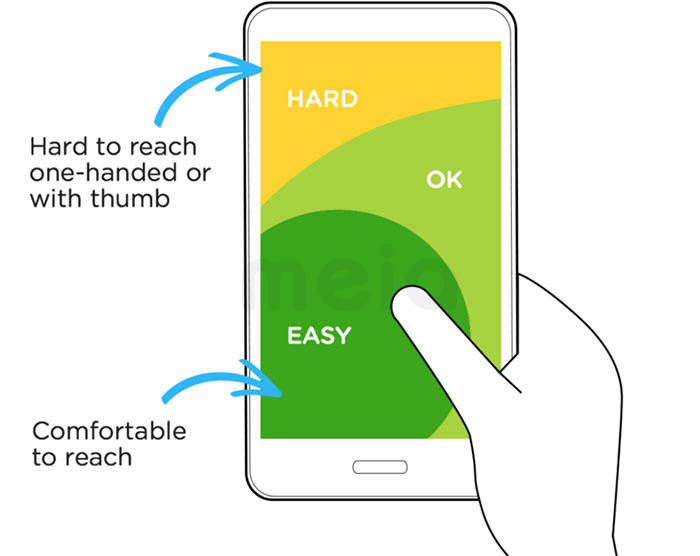
08. 目标是舒适的设计
如果想解决单手操作时带来的操作问题,可以参考下图。

在该图示中,直观的反应出了右手操作智能手机时的状态,在设计app时可以有效的使用这种技术,如屏幕的下面的1/3处布置导航菜单等核心的功能。
09. 使用完美的配色板
颜色也是一门奥秘很深的艺术,为你的设计选择合适的配色是非常重要的。在Dribbble可以找到不错的调色板,非常推荐使用像Coolors或Color Claim这样的调色板生成工具。

10. 了解Apple或Google的设计原则。
Apple和Google开源了对开发Android、iOS 用软件的人来说重要且极好的资源。
例如,在谷歌material的概要中,从app设计的指导方针开始,齐聚了各种素材资源、配色、图标、部件资源。
而在Apple中,则有着Human Interface Guideline,通常被称为HIG的文件编制。该准则为你详细介绍了设计iOS应用程序所需的知识。
最后
想发现设计中所出现的问题所在,长时间的练习是非常有必要的。通过灵活使用这次介绍的设计方法,来做出更棒的设计吧。那么,一起来享受设计吧。








