APP应用图标的36个设计方法
当我们决定要去App Store、Google Play这样的应用市场下载某个App应用时,首先映入眼帘的便是Icon,即应用图标。
一个App应用图标设计的美感与吸引力,决定了用户对产品的第一印象。一个有吸引力的APP应用图标,可以让用户愿意去了解你,下载你的App。
通过分析大量的应用图标,结合自己的专业认知,总结了以下设计方法。
方法论描述仅代表个人认知经验,设计的方法有很多种,以下仅为抛砖迎玉,希望大家能找到适合自己的方法。
一. 中文字体
1. 单个字体设计
提取产品名称中最具代表性的独立文字,进行字体设计。通过对笔画及整体骨架进行设计调整,以达到符合产品特性和视觉差异化的目的。作为国人对汉字的敏感度,这样的设计形式大大降低了用户对品牌的认知成本。
优点:拥有特征性的字体设计可以一目了然的传递产品信息,让用户在自己的手机桌面上快速找到应用所在。如支付宝、网易邮箱大师、知乎等应用图标,识别性很强。
独立文字的提取难度较大,只能应用于产品名称中有特征性含义的产品,如果提取不当很容易达不到市场差异化,与很多相同字体混淆在一起,干扰用户对产品的记忆。

2. 多个字体设计
多个字体设计通常为产品名称直接运用在设计中,如有道、闲鱼、当当、小红书等。多个字体设计需要注意的是整体的协调与可读性,一排出现两个汉字属于比较理想的可读范围,极限值为3个汉字并排,最多两行为宜。
由此推算,适合运用字体作为应用图标的产品名称最多6个字为宜,超出这个数量,将会大大降低用户对产品的识别能力。
优点:可以更加直接的告知用户产品名称,便于品牌推广,减少用户的记忆成本。
对产品名称有一定限制因素,以1~4个汉字为最佳,超过6个汉字组合将会影响用户的识别能力。

3. 字体加辅助图形组合设计
为了突出产品特有的气质和属性,通过字体与辅助图形组合来烘托这样的氛围也是设计方式之一。如头条字体和文章剪影图形组合形成内容丰富的氛围,利用纸张折痕的效果突出文艺气质,购物袋的图形运用烘托购物的氛围等等。
优点:相比单纯的文字设计,适当辅助一些带有产品特性的图形,可以更加灵活的突出产品气质和属性。
图形运用不当容易对字体信息的传达造成干扰,需要在字体设计比重和图形难易度之间做好权衡。

4. 字体加几何图形组合设计
几何图形的运用可以增加图标的形式感,如矩形与字体设计组合可以强调局部信息;圆润的形状可以使图标风格更加活泼有趣;三角形的运用有一定的引导性。
优点:几何图形的运用可以增加应用图标的形式感和趣味性。
常用的几何图形形式单一,难以形成独有的视觉差异。

二、英文、数字、特殊符号
5. 单个英文字母设计
英文字母设计通常是提取产品名称首字母进行设计,由于英文字母本身造型简洁,结合产品特点进行创意加工,很容易达到美感和识别性兼备。
优点:利于设计师发挥,很容易做出具备美感的应用图标。
很容易创意雷同,视觉差异化很难保障。

6. 多个英文字母设计
多个英文字母通常是产品名称全称或几个单词首字母组合而成,在国内也会提取汉语拼音和拼音首字母等方式进行组合。在进行字母组合设计的时候,需要考虑组合字母的识别性,单排字母为1~3个为宜,字母越多,识别性越低。
优点:组合字母很容易形成独有的产品简称,方便用户记忆,如OFO,YY等。
热门的组合字母容易雷同,对产品差异化形成挑战。

7. 字母加背景图案组合设计
通过添加背景图案,结合字母设计组合呈现,既可以增加应用图标的视觉层次感,也能丰富视觉表现力。这里需要注意背景图案的色相和繁简度的处理,需要和字母设计形成强对比,使信息传达不受影响。
优点:可以丰富应用图标的视觉层次感和视觉表现力。
字母数量过多时,背景图案的设计繁简度会影响信息的传达。

8. 字母加图形组合设计
字母加图形组合设计应用比较广泛,图形分为几何图形和生活映象提炼的图形。如酷狗音乐就是结合圆形组合而成,QQ浏览器则是与生活中云朵的提炼图形结合而成。通过字母与图形进行创意加工,可以使应用图标视觉表现更加饱满。
优点:图标视觉表现饱满,对字母的设计要求相对较低。
如果选取的图形为常用图形,不易形成特征性元素。

9. 数字设计
数字对于我们来说是非常敏感的,利用数字进行设计能给人亲和力。由于数字的识别性很强,易于品牌传播与用户记忆。
优点:自带亲和力,识别性强,易于传播和记忆。
针对性较强,数字与品牌关联性密合度控制较难。

10. 特殊符号设计
特殊符号在应用图标的设计案例中相对较少,由于符号本身的含义会对产品属性有一定限制,所以针对性比较强。如「¥」符号可代表与钱财有关联性的产品,无法运用在与此属性无关的产品上面。
优点:图形特征明显,自身有很强的属性,可以很好的诠释关联的产品属性。
图形属性针对性较强,独立图形无法在同类产品中形成差异化,需要结合产品特征进行组合设计。

三. 图形
11. 几何图形设计
几何图形的运用设计给人简约、现代、个性、富有空间感等视觉感觉,从单个具象图形到复杂的空间感营造,几何图形的表现形式非常丰富。
不同的形状给人的情感表达不同,如三角形给人传达个性、稳定、现代、时尚等,添加圆角后又会更加亲民、可爱。我们可以结合产品特征,合理的选择适合的形状图形进行创意。
优点:构图简洁,设计形式丰富多样,不同的形状和细节处理可以营造不同的氛围。
过于简约的形状容易创意雷同,无法形成差异化,考验设计师的图形创意能力。

12. 抽象图形设计
通过提取品牌信息、产品服务、功能模块等关键词进行图形创意,形成的图形不属于生活中大家常见的基本图形,是对品牌进行高度提炼形成的抽象图形。通过暗喻的形式传达品牌文化和产品特点,品牌独特性较强。
优点:抽象图形品牌独特性较强,容易形成视觉差异化。
用户认知记忆成本较高,品牌推广难度较大。

13. 动物剪影设计
动物剪影通常是提取动物外部轮廓进行单色填充,可以提取动物整体形象或者局部特征部位作为设计元素。这类应用图标背景为单色或者渐变色,少量的会辅助一些图形作为背景元素,动物采用单色填充,以白色填充居多。
优点:单色填充的动物形象与背景对比强烈,整体视觉效果直观醒目、简洁大方。
常见的动物形象容易雷同,生僻的动物造型对用户的认知能力有一定的挑战。

14. 其它剪影设计
除了动物剪影以外,生活中可以作为剪影设计的元素很多。如食物、工具、生活用品、学习用品、娱乐道具等等。可以独立形成剪影图形,也可以根据产品特点进行创意加工,最终形成应用图标独有的造型图案。

15. 相同图形重复设计
将相同的图形进行有序的排列,排列形式有梯度渐变、等大均排、规律性重复、配色差异、大小错落等。这样的设计方式可以给单调的图形增加层次感和构图饱满,有一定梯度渐变和规律性重复的图形组合可以传递一定的韵律感和动感。
优点:给单调的图形增加层次感,也能增强整体的构图饱满度。
对于没有特征性的图形容易形成单调乏味。

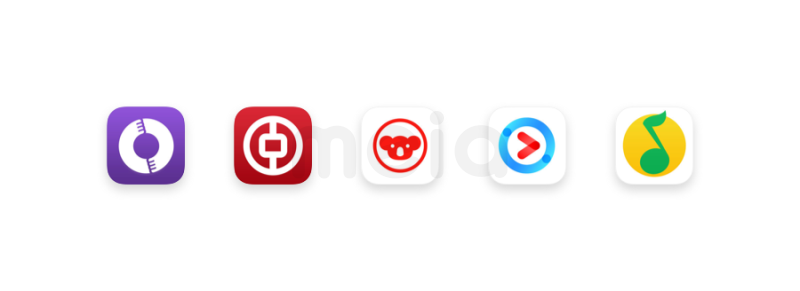
16. 正负形设计
正负形的设计在logo图形设计中是比较常见的表现手法,运用在图标设计中,以正形为底突出负形特征,以负形表达产品属性。利用正负形进行设计,图形设计感较强,正形与负形可以更加充分的表达产品特征与服务。
优点:图形设计感较强,可以更加充分的表达出产品特征与服务。
对图形设计能力要求较强,正形与负形衔接必须顺畅,不然无法清晰的传达产品特征。

17. 线形设计
线性设计风格的图标给人简洁轻快的感觉,线性设计的方式分闭合式和开放式,可以是一条连续的线条或者几条线段组成。在有色背景上面线条通常反白处理,背景设计可以是单色、渐变色、其他辅助图形设计等。
优点:传递简洁轻快的产品属性,适合文艺、小清新、简约风格的应用。
仅用于表现简约的图形,对于造型复杂的图形将会影响识别度。

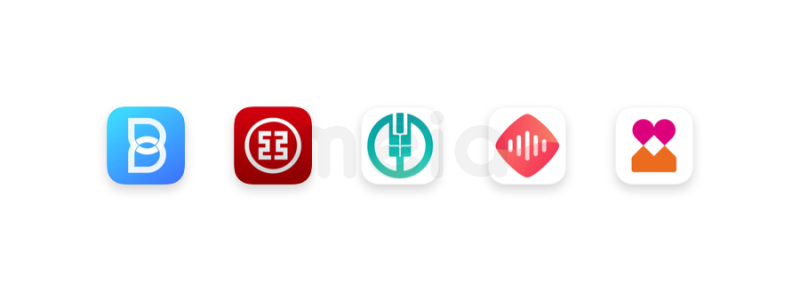
18. 白色渐变图形设计
白色渐变是利用白色渐变填充,不透明度100%到X%「X透明度在100%到0%之间」之间设置完成。白色渐变图形具有空间感、质感,视觉效果较好,被广泛运用在应用图标设计中。
优点:比单纯的剪影图形更具空间感和质感,传递更多的细节表现。
图形本身仅为白色填充,必须在深色背景才能清晰的呈现,不适合浅色背景。

19. 彩色渐变图形设计
彩色渐变是利用多种颜色进行渐变,比起白色渐变图形,彩色渐变图形的色彩表现更加丰富。多种颜色进行渐变衔接的时候要注意色相的对比,营造空间感。应用图标的背景需要和图形的色彩形成对比,最佳的背景为白色或者浅色。
优点:图形色彩表现更加丰富细腻,图标表现出更多的细节。
多种颜色的搭配色彩绚丽,色彩组合处理不当容易使图标整体过于花俏,很难形成独有的品牌色认知。

20. 动物形象设计
动物作为图标设计元素是比较常见的方式之一,动物给人的印象比较可爱,有助于加深用户对产品的印象。动物的表现形式有剪影、线性描边风格、面性风格等。
优点:动物形象给人可爱的印象,有助于加深用户对产品的印象。
常见的动物形象容易雷同,罕见的动物对用户的推广成本较高。

21. 动物局部设计
利用动物局部进行图形设计,可以让元素特征更加明显。比起展示整个动物形象,局部特征展示视觉表现力更强。
优点:图形特征元素更加明显,视觉表现力更强。
动物局部的选择需要拥有更加明显的特征,否则无法正确识别动物形象。

22. 人体局部设计
利用人体局部作为图形设计元素,比较常用的有眼睛、嘴巴、手掌、头部等。利用人体的元素进行设计,用户对图形的敏感度更强,易于传播和记忆。
优点:用户对于人体局部元素创意的图形敏感度高,容易形成记忆。
常用的局部特征容易雷同,必须从表现手法上面加以区分,挑战设计师的设计能力。

23. 卡通形象设计
卡通形象与动物形象容易混淆,因为很多卡通形象都是基于动物设计演变而来。这里单独提取出来是为了归类一些单纯以动物外形为设计元素的表现手法。卡通形象设计在应用图标的设计中是非常常见的,很容易对用户形成记忆。
优点:形象可爱、亲民,易于用户记忆与传播。
卡通形象的设计难度较大,对设计师的要求较高。

24. 卡通形象脸部设计
卡通形象脸部设计是通过只展示脸部信息来进行设计,以图标整体轮廓作为脸部外形,突出卡通形象的表情特征。
优点:卡通形象表情特征明显,视觉冲击力和图标的识别性较强。
表情特征处理要求较高,处理不到位容易使整个形象呆板无趣。

25. 拟人化图形设计
通过对接近圆形或者构图饱满的图形添加眼睛等元素,可以使整个图形拟人化。给原本冰冷的图形赋予其生命,拥有一定的情感表达,让产品更加亲民,更容易被用户所接受和记忆。
优点:使图形更加情感化,更容易打动用户,拉进与用户的距离。
对图形本身的造型要求极高,并非通用于大部分图形。

26. 从功能服务提炼图形
为了更加清晰的传递产品的某项功能与服务,根据产品的功能服务提取元素进行图形设计也是比较常用的表现手法,如计算器、日历、导航等直接提取相关联的图形元素进行设计,一目了然的传递出产品信息。也可以从产品服务内容入手进行提炼,如教育类产品,提取学士帽为元素进行设计。
优点:能够清晰直接的传递产品信息,减少用户的认知成本。
相同功能的产品之间无法形成差异化,如日历,很难让用户对某个品牌推出的日历产生记忆。

27. 拟物图标设计
随着扁平风格的盛行,拟物图标的表现手法出现在少数产品和游戏类的产品中,如锤子推出的系列应用,依然保留着这样的风格。在超质感拟物风格和抽象的扁平风格之间进行取舍,便出现了微质感的设计表现形式,也得到很多设计师的青睐。
优点:光影与质感的处理使得图标设计展现出更多的细节,还原真实场景。
对很多刚入行的设计师来说设计成本较大,在如今快节奏的生活中使得整个产品不够轻快。

四. 色彩
28. 色环运用设计
图形设计以环形构图为主,配色为多种颜色形成如同色环一般,这样的图标设计构图饱满、色彩丰富,给用户传递轻松、愉快、可爱、亲和、热情的产品形象。
优点:构图饱满,色彩丰富,给用户传递更加轻松愉快的体验。
界面风格必须和图标多彩的风格保持一致,界面配色的设计难度较大。

29. 单色背景
单色背景的应用图标非常常见,其颜色的选择通常是品牌色为主,烘托出图形的视觉表现。图形的处理方式以反白、白色渐变、辅助色点缀等较为常见。
优点:突出品牌色,便于图形的视觉表现。
配色单调,图形的视觉表现形式较少,图形配色需要结合背景色做出对比。

30. 渐变色背景
渐变色背景的运用越来越受到设计师青睐,相对于单色的背景视觉表现力更加丰富,整体色彩给人通透的感觉。渐变色可以是双色渐变,也可以是多色渐变,根据产品的气质灵活的运用。
优点:色彩的视觉表现力更加丰富,整体色彩给人通透的感觉。
渐变色的运用过多会使图标整体花俏,对于配色「度」的把控需要注意。

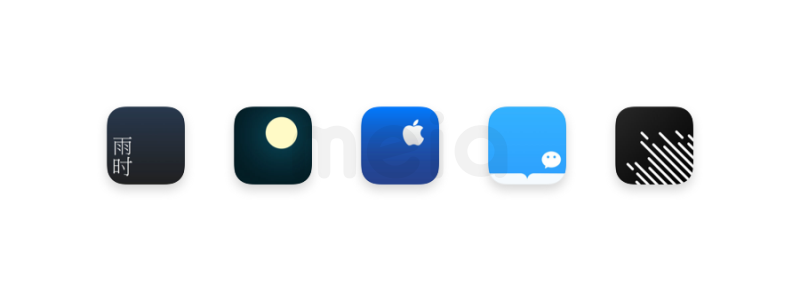
31. 文艺风格设计
文艺风格图标设计配色清新、复古、简约,适合带有文艺风格类的产品。设计方向为简约的图形组合或者文艺风格的字体设计为主,图标整体留白较多,配色简约,白色背景居多。如果是深色背景则采用黑色、复古色为主。
优点:图形造型简约,配色清新,文艺风格特征明显。
这种风格仅适合特定的用户群体和产品。

32. 活动氛围设计
在一些购物类产品中,经常会对应用图标进行特定的活动氛围包装。会保留原本的图形面貌,进行整体的氛围营造,以突出购物火爆的场景感。如即将到来的双十一活动,很多平台都进行相应的氛围营造。
优点:突出活动氛围,营造购物火爆的场景感。
时效性较短,活动结束便恢复原貌。

五. 板式
33. 对称设计
受到传统文化的影响,国人比较喜欢对称设计,如古代建筑、生活器具、装饰图案等,对称图形带给人的感觉是稳重、安静、平和、庄严、正式等。在应用图标的设计中,对称的运用是非常常见的设计手法,有左右对称、上下对称、斜角对称等表现形式。
优点:对称形式历史悠久,被广大用户所喜欢,构图也比较饱满稳重。
对称两边的图形设计保持一致,可以充分利用对称形成的负空间,让图形寓意更加丰富。

34. 打破常规
设计初期我们需要学会对齐,设计排版整齐规整,随着设计师设计功底的成熟稳定,打破对齐也将体现出一位老司机的功底。在进行应用图标的设计布局时,设计师为了突出产品的独特性,会选择打破常规,也许会得到不一样的视觉效果。
优点:打破常规,拥有独特的视觉特征,传递给用户不一样的视觉体验。
需要设计师更强的设计把控力,把握好图标整体的形式感。

35. 圆形的运用
圆形的运用在应用图标的设计中非常常见,有圆形外圈的运用、整体构图呈现圆形、图形创意结合圆形进行创意加工、以圆形作为背景突出特征图形等表现形式。圆形的设计构图饱满,表现形式更具亲和力,被广大用户所喜爱。
优点:可以将琐碎的图形规整,整体构图更加饱满,表现形式更具亲和力。
圆形营造的构图稳重、平和,需要通过夸张的图形来增强视觉冲击力。

六. 游戏
36. 游戏角色运用设计
游戏类应用图标设计需要设计师具备较强的写实图标设计功底,设计方向主要有:游戏角色、纯文字、道具或标识、明星头像、辅助图形或元素等。设计表现力需要颜色鲜艳、角色表情和动作夸张、设计精美有质感等。
一个好的游戏应用图标需要设计风格和游戏内画风一致,视觉表现对玩家的吸引力直接影响到游戏是否吸量。
优点:设计精美有质感,视觉冲击力大,吸引用户眼球。
缺点:设计功底要求较强,整体图标的视觉表现力需要结合游戏整体风格,考验设计师的综合设计能力。

总结
应用图标的设计表现形式很多,以上总结仅为个人所见部分,希望大家能发现更多的表现手法并加以总结归纳。设计的方法与技巧需要不断的总结与分享,才能发现不足与进步的方向,希望能与同样热爱设计的朋友一起进步,做出美感与可用性兼备的设计作品。








