这3个UI设计细节,可以让你感受到和高手的差距
一款产品的成功取决于多方面因素之间的相互配合,但其中最重要的因素是优秀的用户体验设计。而在当前这个产品同质化严重的时代,差异化用户体验设计可能更容易赢得用户的青睐。这就意味着我们进行设计的时候,要从那些容易被忽视的细节做起。这篇文章中,我将会从视觉反馈、微文案和留白,这些可能会被我们忽略,但却极其重要的设计元素来研究细节是如何影响一款产品的用户体验。
视觉反馈
反馈在我们制定设计规范时经常会被忽视,但它的存在实际上有效的梳理了产品的整个交互流程。交互设计其实可以看成是设计人与物(App或网站)之间的对话。如果没有任何反馈,就相当于聊天时的你滔滔不绝,但对方却一言不发,两人之间毫无互动。从产品的角度而言,如果没有反馈,用户则无法得知当下发生了什么,也无从确定自己操作的结果,更不必提要进行下一步的操作。所以说无反馈,不交互。
良好的交互设计应该确保用户的每一次操作都能得到视觉反馈,无论成功与否,这会让用户体会到使用产品期间的一种安全感——一切尽在自己的掌控之中。视觉反馈的目的就是通过一种可视化、简洁的形式向用户展示操作的结果以及当前系统所处的状态。

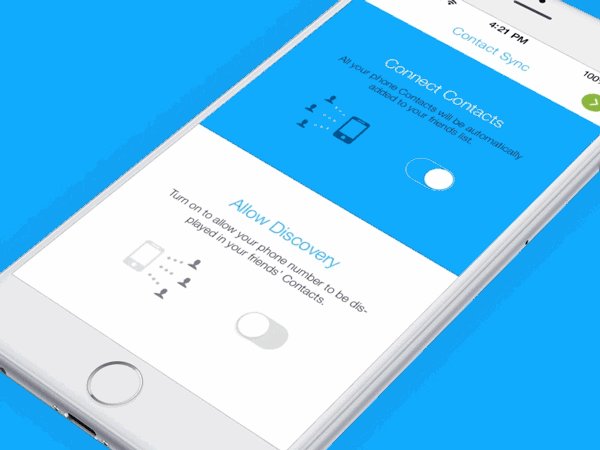
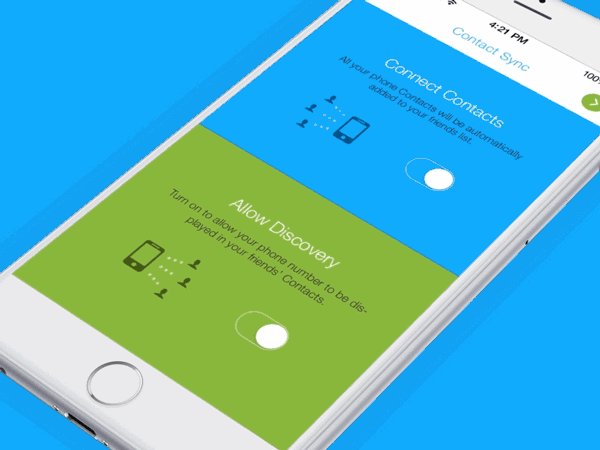
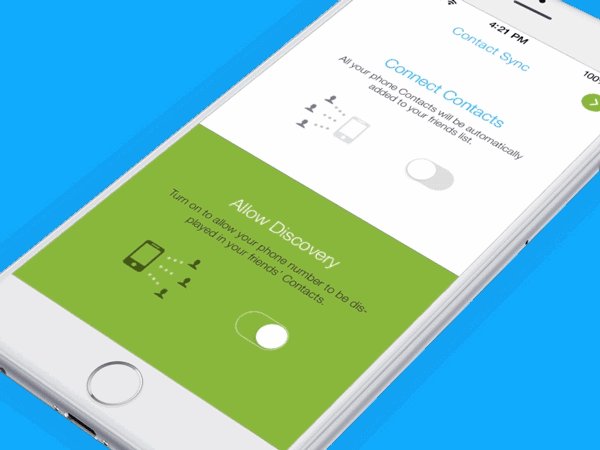
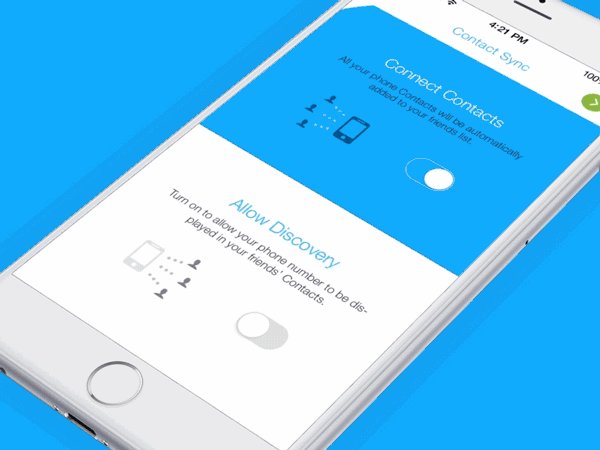
我们在手机上进行点击、滑动等操作时,按钮、控件和其他交互元素通过改变自身形态做出响应,为我们提供反馈。这种反馈模式会拉近用户与产品之间的距离,因为用户可以容易的感受到自己在同屏幕中的元素进行直接真实的互动。

功能性动画可以让用户及时获知状态的变更。

加载动画向用户展示系统的实时状态,使用户能够快速了解目前发生了什么。
微文案
微文案是指引导用户操作的小段文字,在App和网站中,微文案的应用包括按钮上的标签,错误提醒和提示文字。在使用过程中,用户主要注意力可能都在页面的排版布局和配色上,这些微文案的存在似乎并不显眼。但如果恰当的使用微文案,这将会给产品带来魔法般的效果。以下就是微文案如何给设计添彩的具体实例。
人性化表达
我们一直提倡做一款减少机械感却有温度的产品。如果微文案的使用可以借朋友之间对话的口吻,这会在无意间提升产品的用户友好度。拉近与用户之间的距离,让用户更容易信任这款产品。

安慰
微文案中的报错提示会极大的影响用户对于该产品的友好度,但我们却常常忽视它存在的重要性。
用户使用App或者网站都是为了解决特定需求的。例如想买一件衣服,看一场球赛直播或者是查看明天的天气情况。一旦出现系统错误导致进程受阻,这将给用户带来沮丧和焦虑情绪,使用户失去继续使用App或者网站的耐心。此时微文案的作用就可以凸显出来。
系统报错时极易引起用户不适的心情,措辞不当的文案则可能直接让用户抓狂。

上面这个报错提示可以说是一个反面典型,An error occurred(出错啦)这句模棱两可的话很难让用户信服。报错?到底报什么错了,为什么会报错,我接下来应该怎么做?
从另一个角度说,在系统报错的时候,良好的微文案使用会起到安抚用户的作用,让用户在遇到问题时可以坦然面对。

报错提示在做到准确友好的同时,还要告诉用户解决方案。
缓解用户负面情绪
微文案的使用要考虑具体场景,因为微文案本身即为引导性文字,它就是为解决用户心中的疑惑而存在。例如在支付宝的支付设置页面中,我们可以在页面底部看到“账户安全保障中”的文案。因为涉及到金钱交易时,用户都是极其慎重的,所以支付宝通过细节,竭力来提升用户使用期间的安全感。这里微文案的使用就是通过强调资金的安全性来消除用户内心的不安。

留白
留白(或负空间)是指页面中设计师没有放置任何元素的区域。留白不代表一定要使用白色,而是预留出一定空间来组织页面空间中的其余元素。虽然很多人认为留白纯粹属于浪费宝贵的空间,但不可否认留白依旧是UI设计中的一个重要元素。
提升页面可读性
页面中展示过多的信息会增加用户阅览的难度。对于那些觉得页面就应该塞得满满当当的客户,我们给他们看下面这个图。

对于用户,杂乱的排版不存在任何吸引力,尤其是当前页面没有任何的层级结构,用户更是毫无阅读兴趣。
使用留白主要是受限于人类短暂的记忆力,我们的短期记忆可以容纳的信息极少(在未经复述的条件下,大部分信息在短期记忆中保持的时间很短,通常在5-20秒,最长不超过1分钟)。用户看到一个页面,如果里面展示的信息过多,用户就会处理不过来。使用留白就可以减少当前页面中元素的数目,提升页面的可读性。

△ Medium通过合理的留白应用提升了文字和图片的可读性
吸引用户注意力
用户的注意力是宝贵的资源,应该得到合理的分配。我遇到过很多客户,他们说这里要使用大红色突出,那里要放大字体吸引用户注意。在他们的设想中,页面里的任何一个元素都要强调出来,但是殊不知页面中视觉重点有且只有一个,过多的给予对于用户来说其实是一种负担。少即是多,这是互联网时代的信条。

谷歌搜索的网站出现了大面积的留白,用户的目光自然就会被吸引到搜索框。这和谷歌的初衷相契合,他们希望用户在这个页面完成搜索操作,所以不用展示过多其他的信息来分散用户的注意力。
建立层级关系
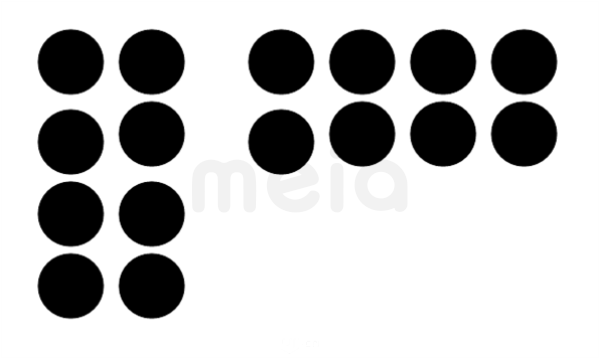
根据交互设计中的接近法则:当对象之间距离太近时,用户潜意识中会认为它们是相似的。我们可以通过使用留白来建立不同元素之间的层级关系。例如,下图中几乎每一个人都会看到两组点,而不是16个点。

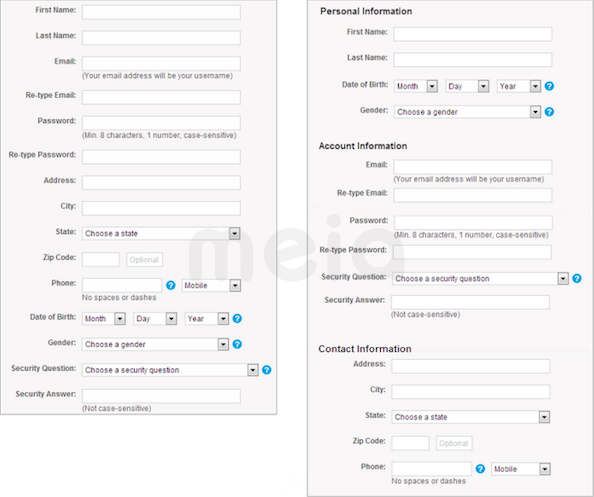
对信息进行整合分组会提升内容的可读性。下图中右表格将15个字段分成3组。同样数量的内容,但用户的印象却大不相同。

总结
用心做设计,哪怕最小的细节也应该获得我们足够的重视,因为设计是互联互通环环相扣的。








