网页设计师该向印刷设计学习的3件事
设计就是特定功能的构成——无论构成物是字节还是原子。这就意味着网页设计从它的祖先——纸墨中受益良多。

本文中,我们重点介绍几则印刷设计原则,它们在线上仍然适用。
熟练掌握后,你就能提升UI与UX设计水平,创造出更好、更易懂的设计。
01. 让读者保持专注
印刷设计专注于易读性,网页上也是如此:只是把“读者”换成“用户”而已。
目标应当是清晰的表达,并且让人能够轻松纵览整个设计。我们来看几个从印刷设计沿用过来的概念。
排版
就像报纸,用户不会阅读网站上的每个字——至少一开始不会。正如免费电子书《为人眼进行网页UI设计》里面描述的,扫视页面是用户的标准行为。
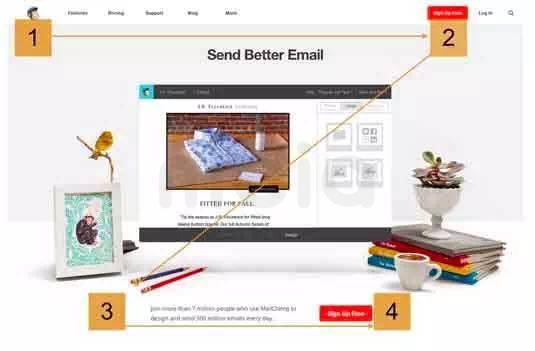
为扫视而设计时,有两种模式需要考虑。首先是F模式。

F模式反映了用户最通常的扫视页面的方式。他们的视线从上面开始横向移动,然后沿着左边垂直移动,寻找突出的文字。
一旦找到激起他们兴趣的内容,他们又会开始横向浏览页面。
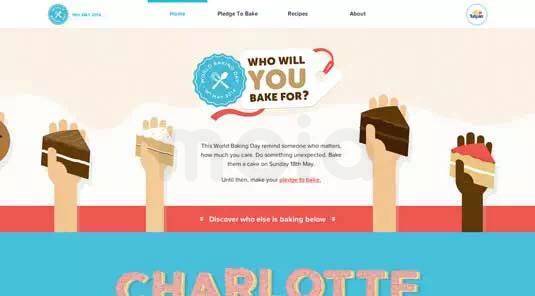
还有Z模式:

Z模式也是一种自然的浏览模式,通常用于报纸,网页上也是如此。用户在页面顶部水平浏览,然后向左下移动,在页面的下一行再次进行水平移动搜寻。
文字
和印刷一样,网页文字也应该有清晰的层次。选择适合的字号,有助于关键词在页面上突出,让用户更轻松的浏览页面。

我们来看看文字层次中一些常见的层级:
主要:页面上最显著的文字更大更闪耀,吸引用户的注意力。通常用于标题与装饰。
次要:介于中间的所有内容。不像标题那么显著,但要在页面的常规文字中突出显示。
再次:主要内容所选的文字。文字层次中的这一级,有助于使用户沉浸在正文中。
其他:更小的一级,使用斜体、粗体、下划线、不同颜色等等。
配合运用,建立文字的层次,可以创造出秩序,防止用户迷失其中。
要测试你页面的易读性,可以使用“3秒原则”:简略地浏览页面,然后看向别处。其中突出的内容有没有反映出你设计意图?如果是的,那你方向正确,继续保持;如果不是,则需要打回重新设计——可能确实如此。
02. 建立平衡感
无论平衡感来自于对称、非对称或是放射状,都是为了让设计创造出稳固与一致的感觉。如果用户在你的网页上感到轻松,他们会更愿意逗留。
图片或文字不要过于密集:时刻考虑元素的间隙。排版倾向于简洁——密集的布局会妨碍用户。眼睛难以接受杂乱,使人更难接受信息的流转。
考虑使用极简的设计,通过白色、黑色或非常深的背景和前景元素达到平衡。《为人眼进行网页UI设计》里讨论过,负空间的运用可以引导用户的注意力。

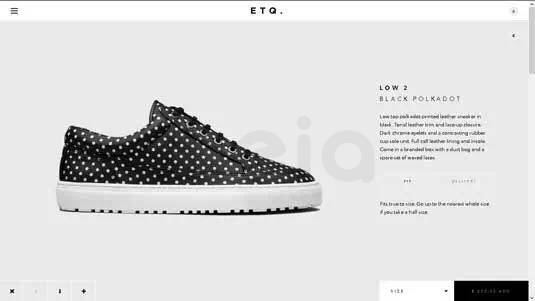
上面展示的ETQ网站,利用了负空间将视线引向所陈列的产品。页面底部对比鲜明的黑白色块,让用户选择尺寸或查看商品价格。
网页上极少干扰信息,创造了一种平静与秩序的感觉——当然,也希望有助于促成用户购买。
03. 创造可靠的设计
让你的设计对于所有用户都是可靠的。不要使用两种以上的字体,确保所有年龄层的用户都能阅读。过于杂乱会扰乱信息。
如果你发现自己在屏幕前手足无措,你的设计可能就包含了太多的图片。
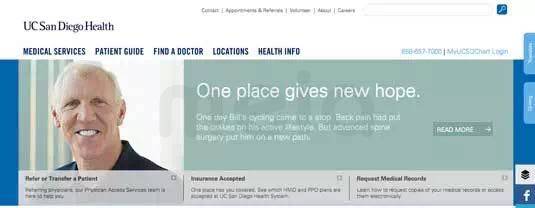
选择配色方案时也要时刻为用户着想——如果是医院网站,使用冷静柔和的色彩;如果受众是青少年,则适合更鲜明的色彩。

下面是一些书籍设计中常犯的错误,同样适用于网页:
未经过足够的测试:始终要尽可能广泛对设计进行测试。内容可能会跨越多种媒介(网页、电子书、印刷品),这会使得文字有新面貌。而且,有些字体转换到新媒介上可能会变得不易阅读。找到适用于所有情境的字体非常重要。还要考虑你的设计在不同屏幕尺寸、不同分辨率和不同浏览器中如何展现。
不恰当的语调:为每个页面元素选择正确的语调。与字体一样,标题应该吸引读者注意,副标题作为标题的阐明或补充,正文要像一段友好的对话——温暖亲切,让读者渴望了解更多信息。
不恰当的格式:遵循你所选的媒介:否则,会一直浪费时间修改文件,应对CMYK用于印刷、RGB用于网站这样的问题。
原文作者丨Kyle Pereira
翻译丨ColaChan








