用一张封面聊聊画面中的层次
设计师在前期的时候,一定要先学会做加法,不要盲目学习那些简洁风格的大神,人家都是从复杂变到简洁的,理解了复杂才知道如何简化,如果新手直接跳过复杂,那最后执行出来的东西很可能就不是简洁,而是“简单”。
今天我们就拿一张微信公众号封面来看看到底如何在画面中增加层次,大纲如下:
1.没有层次
2.第一个层次
3.第二个层次
4.第三个层次
5.第四个层次
6.第五个层次
7.第六个层次
8.第七个层次
WOW,这大纲太牛了,超整齐!
1. 没有层次
弄个底色,把两排文字往上一拍,这就属于一点层次都没有的情况,当然白色字与黑色背景的层次我们就忽略不计了,谁都不会傻到背景和文字用一样的颜色。

2. 第一个层次
好了,来加我们的第一个层次,变!

哇,好棒,字体层级一下就区分开了,瞬间就有设计感了,不错,继续!
3. 第二个层次

这,发生了什么变化吗?
当然,英文字体变粗了,这一步就是粗细的对比,产生第二个层次。
厉害了!
4. 第三个层次

咦?英文字体怎么好像变瘦变高了?
是的,这就是字体之间宽窄的对比,形成第三个层次。
5. 第四个层次
这一步是字体间距的层次,这个是以前做平面排版时经常用到的一个手法,比如标题的字体间距很紧,那副标题的字体间距就可以松散一些,增加对比,体现层次,如下图:

6. 第五个层次

在字体与黑色背景中间加一层修饰元素,很常用的手法,也是为了丰富层次,算是我们的第四个层次!
7. 第六个层次
背景也是可以加层次,例如用一张真实的图片,降低透明度,放在背景上面,或者自己做一张有层次的设计图等等,如下图:

这就是我们的第6个层次。
8. 第七个层次
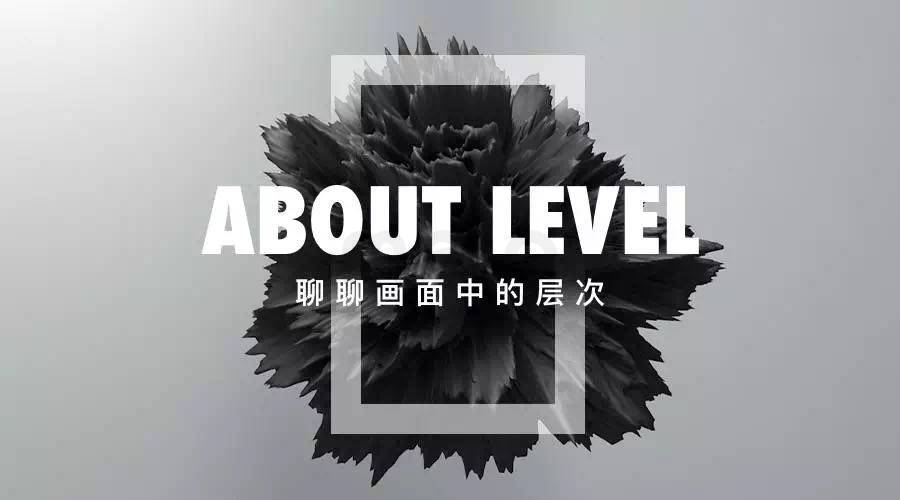
如果你嫌那个辅助元素(透明的线条矩形)有违和感,还可以让它和背景图融合到一起,例如下图这种做法:

这样层次就更丰富了,(不过颜色没有上一个丰富),我们就算它是第七个层次吧!
好了,一张封面就差不多完成了,里面所有的层次都和大家说了。
总 结
其实增加层次的方法太多了,就不一一列举了,希望这个简单的例子能给大家带来一些启发,多去发现并总结一些增加层次的设计手法,并加以练习,这样以后即使没有参考,那些常用的方法都记在脑子里面了,你也可以随时做出一幅有设计感的画面,这就是设计师独有的一技之长长长长长长长长长长长长长长长长
好长啊!科科!








