20个设计技巧教你打造超完美主页!
维基百科将主页定义为网站的初始页或主要网页。我想,“初始”和“主要”这两个词已经传达了足够的分量。然而现实情况却往往差强人意,设计师想破脑袋也难以理解为何什么用户会毫无留念地离开,却殊不知用户在第一眼就已失去了兴趣。设计师和用户之间的桥梁似乎断开了。本文中,我总结出了20个主页设计实用技巧,助您打造超完美主页。
首先,我们需要明确,主页的主要功能是什么?一旦确立了目标,行动就会变得明确。
1)吸引访客;
2)留住访客并让他们探索网站更多的内容;
3)促成商业和合作;
那么,如何设计一个完美主页?
1.明确展示“身份” - 你是谁?为用户提供什么?
不要企图和用户玩捉迷藏,用户不会花时间去探索你的业务。使用简明的文本(标题和小标题)并结合视觉要素(图片或标志)来清楚地显示你的身份。主页应该以最直接的方式使访客第一眼就能明白他们是否找对了地方。制造迷惑意味用户流失。
2. 找准目标用户

你的目标用户才是你应该关注的对象,那些偶然来到你的主面的访客终会离开。不要尝试将所有访问者吸引到你的网站,这不会持久,反而会让用户转向你的竞争对手。因此,你需要锁定你的目标用户,比如选择相应的界面语言, 贴切你的主要用户群。
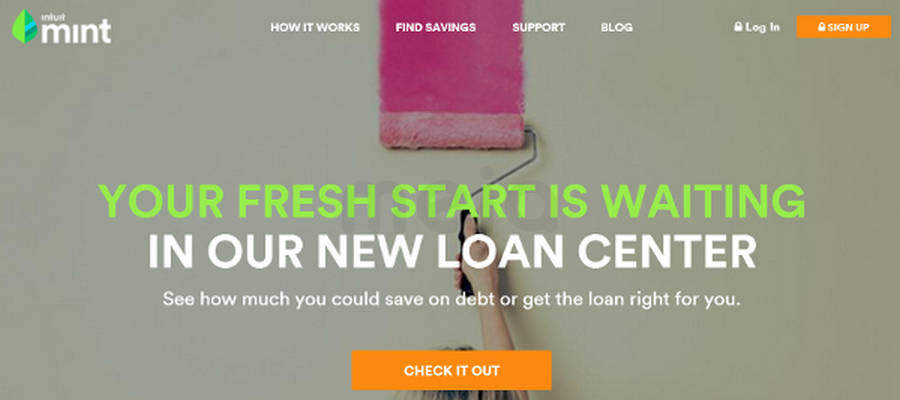
3.设置链接和按钮
链接可供用户获取相关信息,而CTAs则有助于引导用户进行下一步操作。你可以考虑诸如“免费试用”,“注册”,“立即购买”,“免费下载”或“了解更多”等按钮。并且,最好将CTAs置于首屏。
4.多终端适应
你是不是经常在手机上上网冲浪呢?我们早已适应了移动端的世界,你的主页不仅要在桌面浏览器上完美呈现,在不同的移动端屏幕上也要保持精细有序的状态。响应式设计非常必要。
5. 不断更新
吸引用户的主页绝不是一成不变的,基于用户反馈,需求传达以及自身的产品信息更替等等,一个优秀的主页永远是保持着最新鲜的状态。无论是文本,图像,动态,任何最细微的元素都应该是最新的状态。这也是建立信任的好办法。
6.使用高质量和相匹配的图像
图像可以直接反应你是谁,可以为用户提供什么。最好使用自己独一无二的图像,这样就绝不会和竞争对手有所雷同。对于一个online shopping的网站,建议你使用产品的原图,可以适当美化。此外,图像应该与整体背景颜色协调。
7.采用平衡配色方案
色彩运用是视觉效果的最主要元素,也是访客对页面的最直接的感受。颜色的选择也是很有讲究的,比如说,对于一个社交网站,蓝色是不错的选择,如果你的网站用户群体集中在女性,那么建议你使用比较受女性欢迎的颜色,比如如蓝色,紫色和绿色。
8.保持页面清爽,留白是关键
丢掉那些不必要的杂乱或炫目的图片,视频,照片和颜色。坚持高品质,保留空白。这非但不是对页面的浪费,反而可以强调核心信息,并保持平衡的设计, 让你的主页看起来高端大气。

9.放弃侧边栏
如今,许多现代主页的设计都是已经舍弃了使用侧边栏。滑块也一样,渐渐退出了主页设计的舞台。曾经因为可以投放大量信息,侧边栏和滑块的使用备受青睐,而如今,用户渐渐感到迷惑不解,不仅没完没了的信息让人疲累,页面混乱,视觉体验不佳,还容易分散主要信息。建议使用链接和按钮跳转到相关内容和页面。
10.加入精选视频
视频可以是您的主页的一个很好的补充。比起平乏的文本,人们往往比较倾向于动态的东西,特别是漂亮精致且简洁的动画视频。仅仅分钟内,你就可以向用户介绍自己,一目了然,又富有吸引力。但视频和动画的设置要取决于你的网站类型。前提还要保持页面干净。
11.展示社交认同和用户反馈
这可以是建立信任的一个很好的方法,让你的访客知道你是可靠和负责的。使用logo来展示你的合作伙伴或者相关媒体,也可以添加必要的客户案例,客户推荐或反馈,以及专业认证来增强信任。这些不建议放在首屏,可以考虑排版后放在页末。
12.限制文本数量
保持页面干净,文本具有可读性,最好的是能够一目了然。句子或段落最多应限于两行或三行。文本赘述过多会使页面看起来变得混乱,可读性也将大大减弱。
13.添加一个搜索框
搜索框不是一个不可或缺的元素,但最好添加。搜索框可以帮助访问者快速找到网站上他想要的相关内容。
14. 标注博客
博客可以很好的体现品牌的内容和价值主张,也是一个不错的推广策略,更是能为用户带来优质体验的要素。可以尝试在主页里添加最新博文的缩略图宣传您的博客。但这也取决于您的网站, 如果你需要使用博客作为内容推广的要素,可以考虑。
15.优化加载时间
没人喜欢在屏幕前等待的。优化主页加载速度绝对有利无害。此外,它对网站的SEO也有帮助。你可以通过优化网页图片来获得更好的加载速度。
16.设置主页的缩略图
这是用于一旦有用户想要分享你的主页时,能生成与链接匹配的缩略图。或者您可以制作logo或头像代替。
17.字体和排版
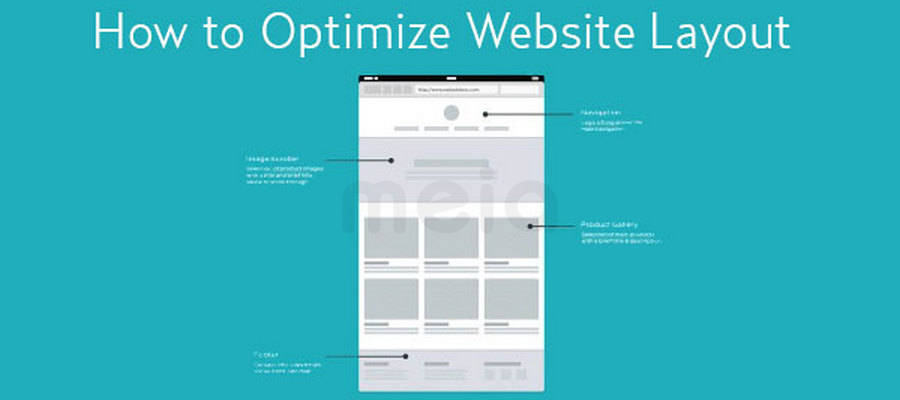
现在有很多赏心悦目的字体可用。一个好看的字体,可以带更佳的阅读体验,也有助于增加页面美感。研究表明,无衬线字体(Helvetica,Arial,Tahoma)比衬线字体更容易阅读(Times New Roman,Georgia),字体大小保持12像素以上。但并不是所有的字体都适用于网页设计,最好考虑网页安全字体。而优良的排版则需要考虑以下要素:标题,副标题,重要信息,有序列表,段落,图片等等,所有要素都应有序排列。参考以下的模板:

18. 融入企业文化
每个产品背后都有一个故事。一个好的主页可以反映你的团队,你的目标,你的整体氛围,你的社会价值和你的心理环境。您可以添加您的团队成员照片或视频。我相信这些因素是整体设计的组成部分,使用户感受到你的价值主张很重要。
19. 突出导航栏
显示最直观清晰的提示和导航,它们引导你的用户不废劲的明确下一步可以操作什么,也有利于刺激用户深入了解你的网站,在页面停留更长的时间。此外,访问者如果遇到任何问题或是想要联系你时会得到清晰的指引。因此加入细节比如联系方式等也是必要的。建议使用箭头或有指向的图像来帮助用户自然地从主页上的一个部分流向转向另一个部分。
20. 展示功能列表
这对与功能性和实用性产品的网站很有必要,它可以帮助您的潜在客户知道他们可以从你这里得到什么。列出产品的核心功能可以很好的吸引和发掘潜在客户。
注意:上述20个网站主页设计技巧不是适用于所有网站。比如一个小企业与那些拥有数百万粉丝的巨型品牌往往会又不同的侧重点。但是,绝大多数的情况是一样的,因为对与美的追求和体验在一定时期内是相同的,主页设计的潮流也一样。所以请认真考虑这些实用的技巧,并找到适合你的。希望你越来越好。
本文作者Trista








