让数据动起来!谷歌黑科技让数据变GIF动画
这几年 GIF(Graphics Interchange Format)图像互换格式有起死回生的迹象,或许不能说 GIF 真正离开过,至少它算是早期网络速度还不快时最受欢迎的图片格式(最早出现为 1987 年,至今已经超过 30 年时间),试想当时网速就连开网页都要等很久,怎么可能会有影片串流?GIF 动态图是会动又不太占流量的最佳选择。
Google 也看准这一点,近期推出很有趣的在线动态图制作工具「Data GIF Maker」(趋势可视化工具),将无趣的数字图表转为动态 GIFs 格式,让枯燥乏味的数据真正动起来!不仅更具视觉效果,还能在两造双方拉锯中提高使用者停留在图片上的时间。

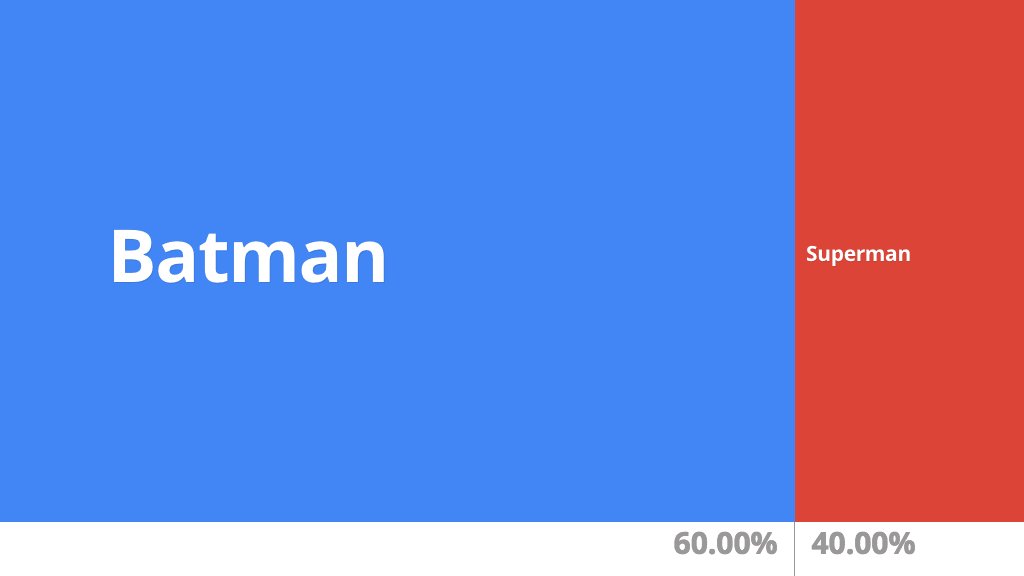
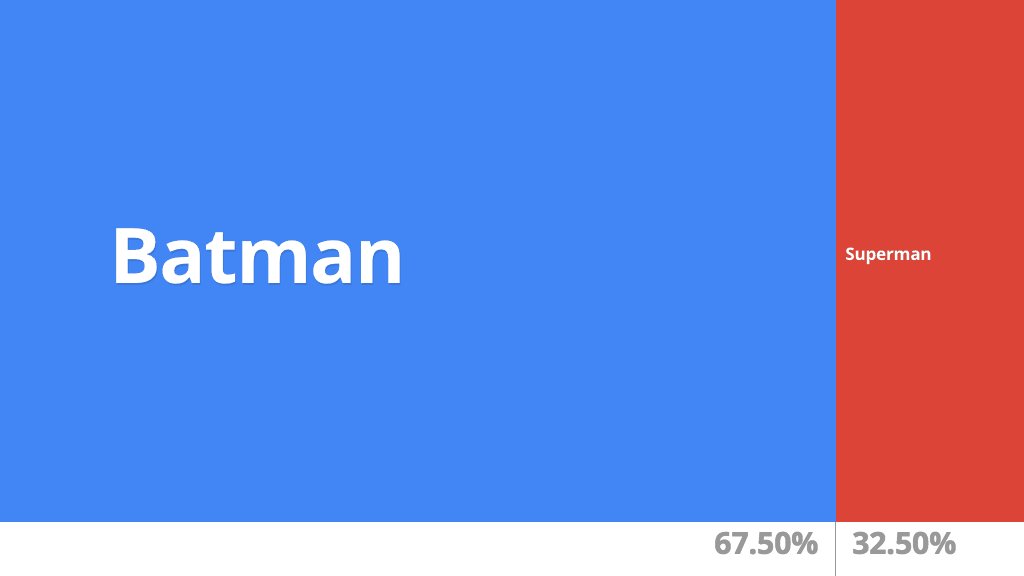
这款工具让作者或记者在描述故事时更容易导入使用,无须复杂难懂或无法随手使用的软件,只要打开网页,填入数据、设定颜色后就能在线产生 GIF 图,效果看起来就像上面这张「蝙蝠侠和超人被搜寻的比例」(由 Google 部落格提供范例)。除此之外,使用者可自行设定颜色,选择要下载低分辨率或高分辨率 GIF 原始图档。
Trends Visualization Tool
STEP 1
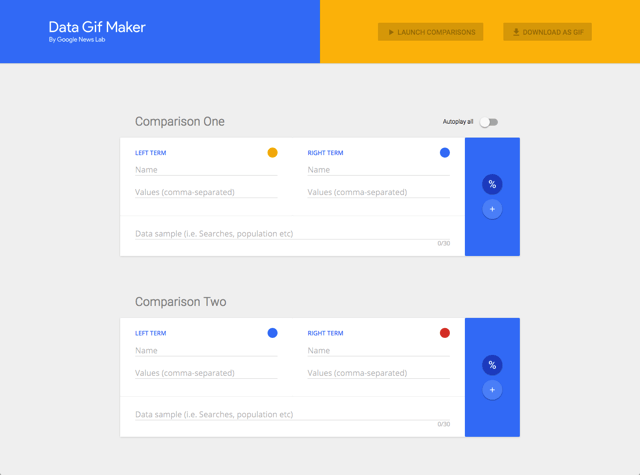
开启 Google Data GIF Maker 网站,可以看到许多制作的栏位,最多一次可产生五张动态图。

STEP 2
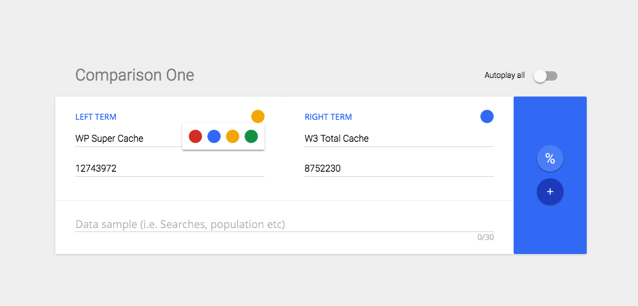
首先,从第一个栏位开始吧!选择左右两种物件颜色,填入名称、数值,看到最右侧有两种不同的单位可切换吗?预设为百分比(%),你也可以直接使用数字来互相对抗(+)。

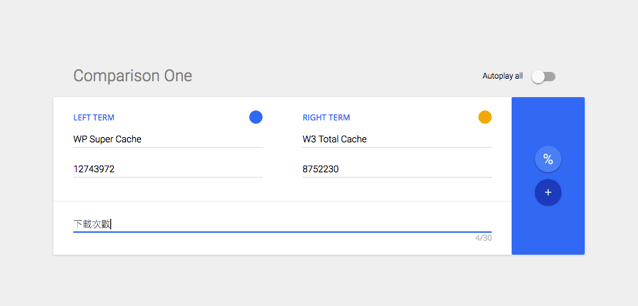
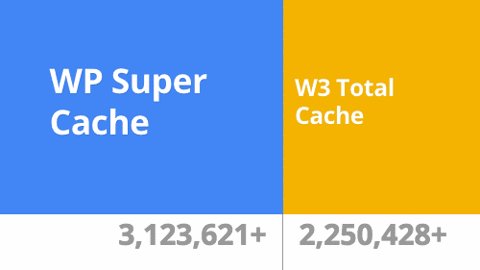
设定后,最下方的「Data sample」可填入数字代表的意义,例如我在范例中使用两款最热门的 WordPress 快取外挂:WP Super Cache、W3 Total Cache 来做比较,而比较基准为外挂被下载次数,因此我在最下方这格就填入「下载次数」。

STEP 3
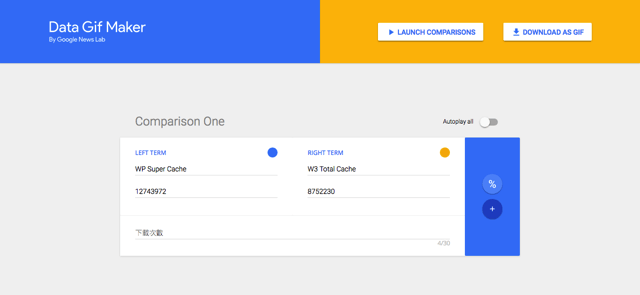
完成后,右上角有两个选项,可以直接预览效果「Launch Comparisons」或下载为 GIF 动态图格式(Download as GIF),下载时又有分成低分辨率和高分辨率两种,高分辨率相对来说图片容量也会大一些。

STEP 4
下图就是我透过 Google Data GIF Maker 趋势可视化工具做出来的范例图片,有兴趣的话不妨自己上去操作看看,相信也能获得满意的成果。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监