设计反复修改?可能是你的信息层级没有梳理好!
今天跟大家分享一下我在经历需求不明确、设计反复改稿后,如何发现用“十字法”来梳理页面中的信息层级的。
共包含五个部分,下面为第一部分。
第一部分:反复改稿!谁的责任?
1. 产品经理总是凭感觉让我改!改!改!
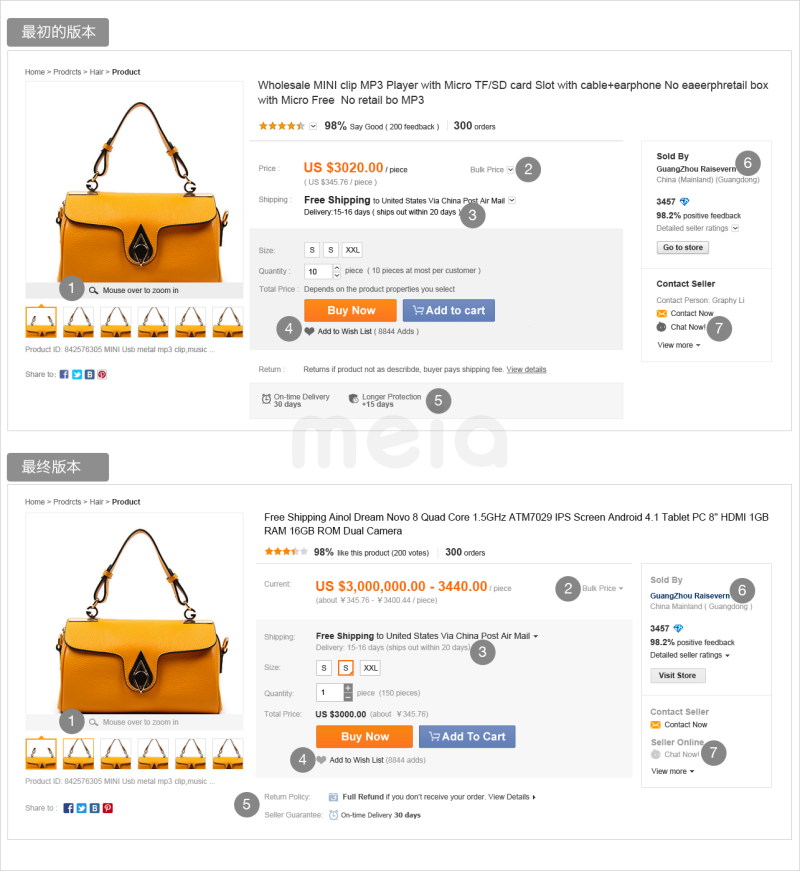
下面是我之前做的一个项目电商平台产品详情页改版,如下图:

这是最初做的几个版本中的其中一版,每次过设计稿,产品经理总是让我改改这里调调那里,某个信息一会要加粗加重,一会要高亮,一会又要弱化一下。一开始觉得可能是自己能力不足,没能达到对方的要求,所以就耐着性子改,但心里却是一万只草泥马略过……
最主要的是产品经理自己也讲不出缘由,就是凭感觉让我改!改!改!
而且我自认为算是一个好脾气的设计师,但总是这样反复调整,真的有些不耐烦起来。
2. 设计师的反击——多稿并排发现新大陆
后面为了证明我有多苦多累,就把几个版本的设计稿全部拼在一起。本想拿给产品经理看,然而当放在一起对比的时候,问题就升华了。
我发现每个版本的变化基本上都是信息强弱关系的调整。而产品经理本身对信息优先级的概念是很模糊的,所以才不断地让我调整,想通过设计的尝试来弥补需求的不足,这一点我感觉好像发现了新大陆。即这不只是设计的原因,是需求不明确!而产品经理又想通过设计的手段去解决需求中信息层级不明确的问题!
这显然是本末倒置的,因为设计是建立在需求明确的前提下,若需求都不确定,那么怎么设计都是不对的。就像猜谜一样,但猜谜至少还有一个谜底,而这种情况连谜底都没有,因为出题人自己也不知道。
当初没意识到这个问题,没能帮产品经理把控信息层级这一关,也是自身能力的不足,所以设计改了一稿又一稿,作为设计师本人也要负起一定的责任。
第二部分:“十字法”由来
1. 回顾四象限原则
意识到问题之后,便想先把信息层级明确下来再设计。但要怎么明确呢?凭感觉是不行了,因为它太不靠谱,此时此景需要的是理性的分析。
而那段时间,刚好听了一个分享,分享中提到美国第34任总统艾森豪威尔会把每天要做的事情按照重要紧急的、重要不紧急的、紧急不重要的、不紧急不重要的这四个象限进行分类,然后一天的工作效率就会提高很多。
对这一点印象很深刻,脑海中会时不时地浮现出来。然后心里想着既然工作可以这样分类,那么产品详情页里众多的信息是否也可以按这4个维度进行分类呢?
想到这里立马就进行了尝试,结果却发现语义不通。
因为我们在设计中,关于某个信息只有重要不重要,没有紧急不紧急一说,若只有重要这一个权重,就无法构成四象限,必须再增加一个才行。
2. 由四象限提取“十字法”
具体要增加哪个呢?是老板要求的?或是客户需要?还是什么其它的原因?感觉都不合适!然后又进行大脑回路。尽可能想象需求方看重什么,回忆工作时的场景,特别是与需求方过设计稿的情况,发现经常会听到:
把以上这些说法梳理总结出来,就是除了重要不重要之外,还有一个便是要不要展示,是否必须展示。
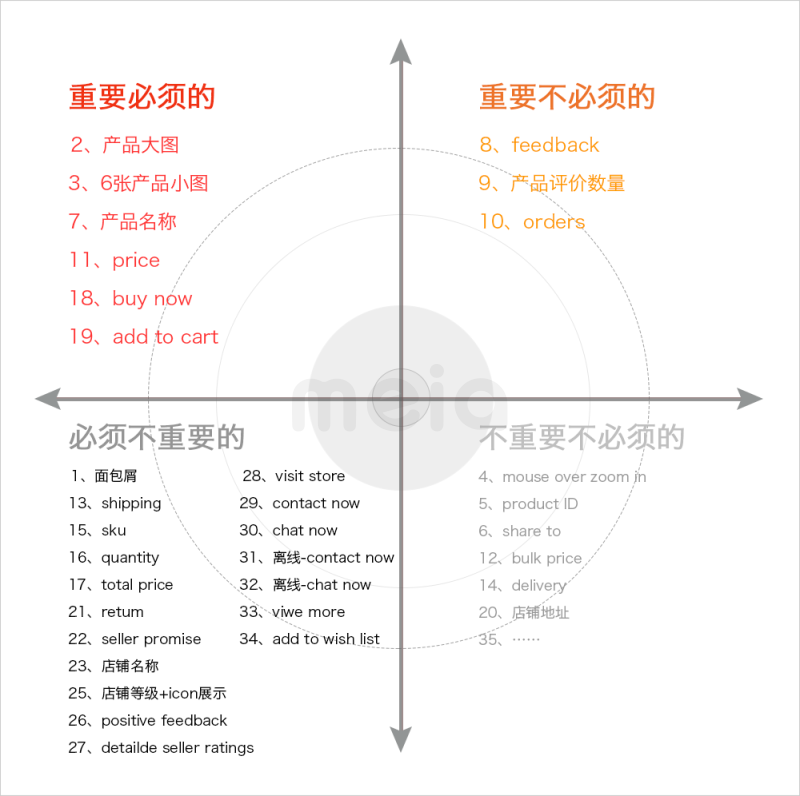
想到这里,我便把重要紧急中的“紧急”调整为“必须”,即重要的必须的要展示的内容,依次类推分别是:重要必须的 / 重要不必须的 / 必须不重要的 / 不重要不必须的。同样也是画一个十字,如下图:

我们姑且把它叫做“十字法”,重要且必须的那一象限自然是优先级最高的。另外三个象限依次是优先级2 / 优先级3 / 优先级4。
把这个勾画出来之后,便拉着产品经理一起按照这四个象限对产品详情页的信息重新进行了梳理。
第三部分:用十字法构建信息层级
1. 罗列产品详情页首屏要展示的所有信息
首先,我们把产品详情页所有的信息都罗列出来,有产品图片、产品SKU、产品所属店铺等信息,大大小小一共有30多条,这还不包括辅助性内容,如下图:

2. 把信息按照“十字法”,分别填到对应的象限里
罗列出来之后,再按照前面说的十字法,把上述信息全部按照这四个象限进行分类,根据优先级的不同,分别填到相应的象限里,像产品的图片、名称、价格等都属重要且必须的内容,如下图:

△ 这一过程会有些难度,可能会出现反复的情况,我们在做的时候,针对物流即shipping信息讨论了很久,因为物流很重要,但我们平台并没有物流优势,所以最终还是决定放在第三象限里,只要用户需要的时候能找到即可。
3. 再对象限里的信息进行二次梳理
做完上述两步之后,我们有些象限里的信息非常多,尤其是第三象限。于是又把各象限里的信息进行了二次梳理,如下图:

像上图这样,把每个象限里面把信息又分成了几个梯队,因为优先级的关系,每个象限里的每个梯队在设计上的处理都会有所不同。具体体现在设计中详见第四部分内容。
第四部分:根据信息层级进行视觉设计
1. 第一象限
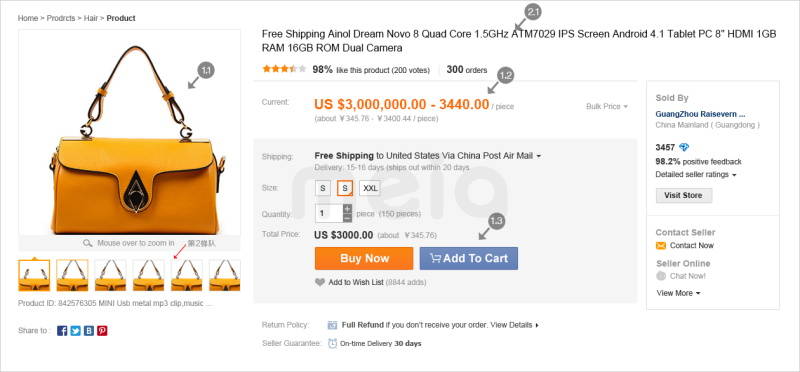
首先看图中用箭头标的第一象限第1、2梯队的信息,不但占据了页面中的黄金位置,在设计上也进行了加强。下面是摘取其中一些信息进行简单的说明,如下:
1.1 产品图片:产品图片中的产品大图,这个无需多做修饰,图片本身以及位置就能说明其重要性。
1.2 产品价格:产品价格的处理方式,不但在字号上均大于其它内容,且在颜色上也是比较高亮的暖色。
1.3 button:buy now 和 add to cart同属第1梯队的信息,在大小和颜色上与其它元素有着明显的区别,而且button本身就自带突出的属性。
2.1 产品名称:产品名称在产品所有内容中属总领性信息,优先级为第2梯队,由于其所在位置的特殊性,在设计上并不需要强化,所以用的是最普通的黑灰色,字号上相较产品价格也要小些。因为本身所在的区域已经非常明显了。

2. 第二象限
第二象限里的信息并不是很多,所以在设计上相对好处理一些。如下:
产品评价和成交量:这两个虽不是产品必要信息,但在用户购买决策中起着非常重要的作用。所以在设计上与第一象限里第2梯队的信息,采用了相同的处理手法,在重点信息的字号和颜色上均与产品名称保持一致,另外担心这块过重,所以辅助性信息的采用了页面中的最小字号12px。

3. 第三象限
第三象限内容非常多,所以分了4个梯队, 每个梯队的视觉表现也分别有些不同,如下:
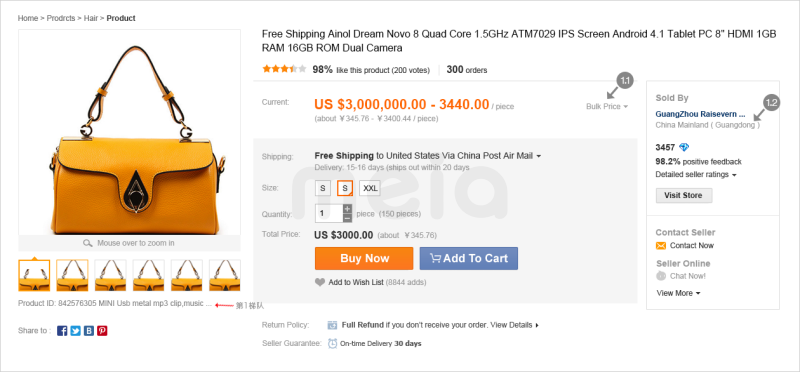
1.1 产品SKU区域:这一块信息除了button,其它都属第1梯队信息,像shipping / size / quantity / add to wish list 等都属用户在购买之前需要操作的内容,所以用了一个灰度的背景把这部分操作类内容整合在一起。另外由于图片类内容天生自带吸引属性,所以像add to wish list 这种有icon的信息,即把文案弱化一些,像total price这种无icon的信息即加强一些。主要以调整字号的大小来达到相对平衡的效果。
2.1 店铺名称:第2梯队的信息主要跟店铺相关,处理起来会简单很多,由于店铺名称要明确表示可点击,但又不希望太强,所以用了深蓝的链接色。
2.2 店铺星钻 / 评价:店铺星钻评价等相关信息用的是最普通的黑灰色,但希望可以与店铺名称在层级上持平,所以对字号做了加大加粗的处理,以达到不弱于甚至还强于店铺名称的效果。
2.3 visit store:进入店铺是一个行动点,在层级上弱于购买操作,但又强于页面中查看更多的操作,所以在设计上做了中和处理,保留button的形式,但采用灰度设计,使之整体上不强但也不至于太弱,与店铺名称等内容达到一个持平的状态。
3 retum policy:第3梯队的信息处理起来就更容易了,包括面包屑、还有店铺相关的detailed seller ratings等信息,都用了最简单处理手法,颜色为黑灰色,字号为12px。
4 chat now:联系方式在线状态时属第3梯队,离线状态时属第4梯队,在设计上没有做过多的变化,直接灰度展示。

4. 第四象限
如果前面的信息都能处理好的话,那么优先级最低的信息就基本没有什么问题了。对于第四象限里的信息,连同页面辅助性内容都统一采用#999的灰度和12px字号,整个页面看起来会更干净清爽 。如下:
1.1 bulk price:关于批发价格信息,直接以灰度处理,没有做过多的变化。
1.2 店铺地址:在店铺名称后面有一串店铺地址,属非必要且非重要信息,纯粹是需求需要,所以在设计上也是进行了弱化的灰度处理方式。

第五部分:视觉评审
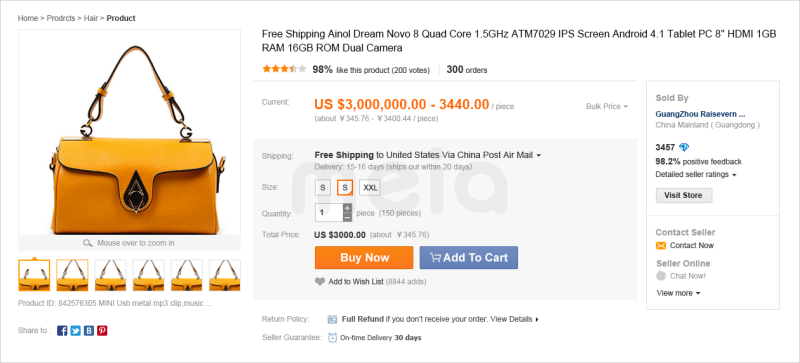
通过对信息层级的梳理,整个设计过程都非常顺畅。在没做之前,就基本能够预知哪些信息该如何处理,后面在细节上又进行了微调,下面便是与产品经理确认的最终稿。

最终稿与最初做的版本整体上虽差别不大,但细节上却是千差万别,包括在icon、字号、颜色等方面的处理均有所不同。而且从本质上已经发生了实际的变化,最初的版本是在摸索中做的,主要是凭感觉,没有一定的章法和逻辑,比较缺乏底气,而最终稿是有依据的,每一个细节点都经得起推敲。
两个版本其中有一些不同点,我简单标了几个,大家可以对比下:
1 mouse over to zoom in:关于这个信息,起初觉得用户会去看产品细节,所以用了比较深的颜色,经过信息梳理之后,发现它也并不那么重要,一般如果想看产品细节更多会向下滑动看更多的图片,所以放在了第四象限里,在最终版时都采用了统一的灰度处理。
2 bulk price:起初采用的箭头外面是有个小框的,且查看更多的箭头与这个样式还不一样,总得来说有一点点小复杂,所以在最终版时,把箭头的样式全部进行了统一,只是因功能和层级不同,箭头的颜色和方向做不同的处理而已。
3 shipping:起初设计时物流相关的信息与产品的SKU并没有放在一起,后面在梳理信息层级时, 发现它都是用户在购买产品时需要进行操作的项,所以在最终版的设计时把操作类内容都整体放在了一起。
4 add to wish list:关于收藏夹,会感觉是一个比较重要的功能,所以不管是icon还是文案都用了深一点的颜色,虽然层级上也并不明显,但会影响整个页面信息层次的展示,所以在最终版设计时也做了降级的处理。
5 保障信息:这个信息也是凭个人购物的感觉来做,觉得应该是比较重要的内容,所以起初设计时,采用了较大的块面来展示,实际上这个信息确实重要,但却不是我们平台的优势,而这个保障信息也起不了多大作用,所以在最终版也是做了弱化处理。
6 店铺名称:关于这个信息,最初的设计只是用了普通的黑灰色,但从卖家层面来说,从需求出发,是希望产品详情页能够给卖家店铺引一些流量,但又不能过于明显,还是以产品详情信息的展示为主,所以在最终版设计时就稍微强化了一下,采用深蓝的链接色。
7 chat now:起初联系方式在离线状态时虽然用的不是桔色,但也是比较深的颜色。当这种状态时,我们是不鼓励用户点击联系卖家的,因为时差的关系,卖家并不能实时回复,会影响买家的体验,所以在最终版设计时就采用灰度处理,弱化这块信息。

除了以上这些,还有一些留白、间距等细节都做了不同的处理,在这里就不一一说明了。
看了最终版与最初设计的区别,接下来再说下视觉评审时的一个小插曲。
即在视觉评审时有同学问到“物流的辅助说明信息感觉是比较重要的内容,现在用这个灰色好像有些弱”。
大家注意这个问题,前面说的是信息的重要性,跟需求有关。后面说的是设计,总体来说,是感觉用灰色有些弱,好像是这个颜色的原因,是设计的问题,但其实是这样吗?
当然不是!因为物流是重要,但前面也说了为什么要弱化的原因,平台的发展阶段不同,后面若物流发展起来,当然可以再强化物流信息。
所以当时我并没有就物流的辅助说明信息用什么颜色这个问题展开讨论,而是首先说明产品详情页里确实有很多很重要的信息,不同重要程度的内容,处理方式也不一样。而物流的辅助信息属优先级最低的一个类别,体现在设计中便是用了灰色。另外,你只提了这个信息有些弱,而像产品的批发价、人民币价等这类信息都没有觉得弱,那说明它可能不是颜色的问题,而是我们在做信息层级时把它放在了最低的一级。
说完之后,提问的同学随即就明白了这样设计的原因,转而与产品经理探讨物流信息属于哪个层级的问题。当然最后仍然是属于最低的一级。但这样至少避免了在设计上进行无谓的讨论,因为有时候表面看起来是设计问题,但实际上却是需求的问题。
评审最后,除了一些视觉上的小点要调整之外,整个过程都十分的顺利,大部分都得益于用“十字法”对信息层级做了梳理。
以上便是在做详情页改版时遇到因信息不明确问题的整个过程,当然还有其它的一些问题,这里就不一一详说了。
后面换了新工作后,某天有个同事跟我说页面信息内容太多,不知该如何设计才能更好看?我心里想这又是一个典型的信息层级没有梳理好却希望通过设计手段去解决的问题。于是我就跟他讲了十字法,把所有信息按照这四个象限进行分类,并同他一起梳理,然后发现其实页面中并不需要展示那么多信息,去掉了将近一半内容,设计起来不但清晰,而且也更容易些。
以上便是用十字法构建设计中的信息层级。当你在设计中不能自拔,或是反复调整,或与产品经理意见不同时,可以思考下是否遇到了信息不明确的问题。若是,便可以用上述方法帮助自己来构建信息层级。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监