简而未减 结构化消息专为大屏而设计
随着大屏幕高清分辨率的普及,我们在打游戏、看电影、浏览美图时,总希望屏幕越大越好,这种视角上广度与深度的享受以及和沉浸式、聚焦的体验,是在小屏幕上完全给予不了的。
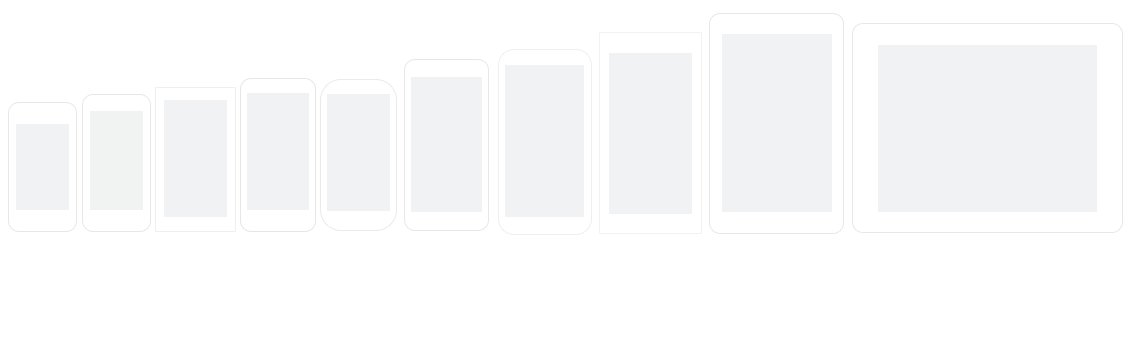
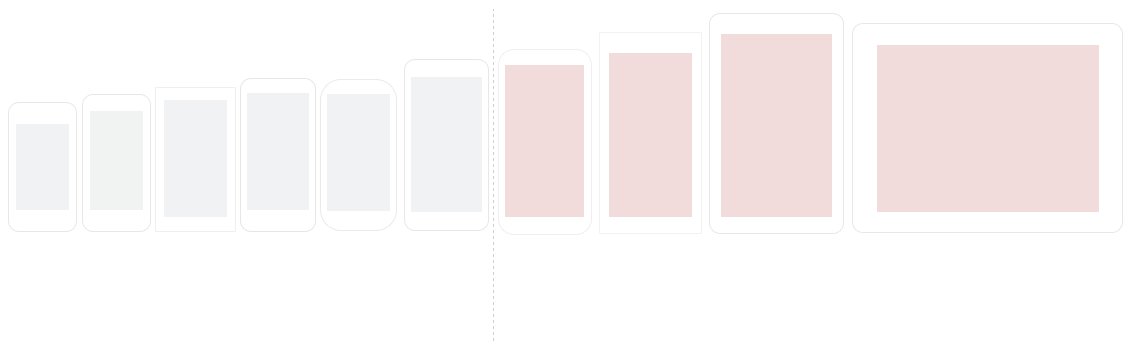
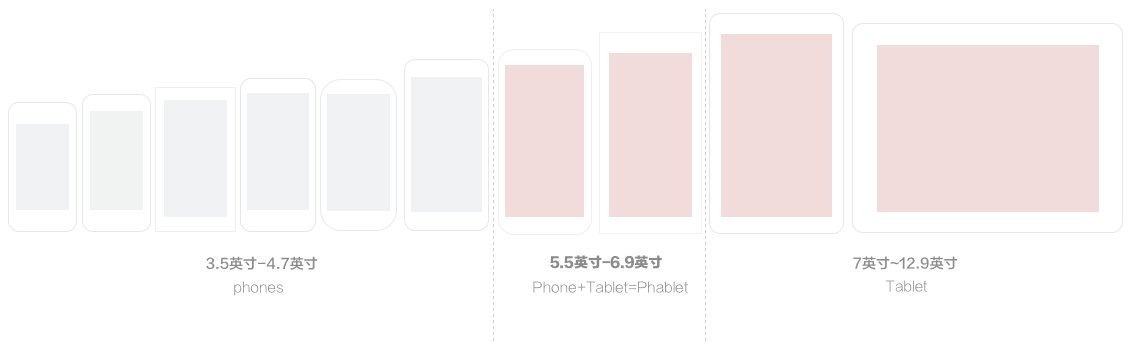
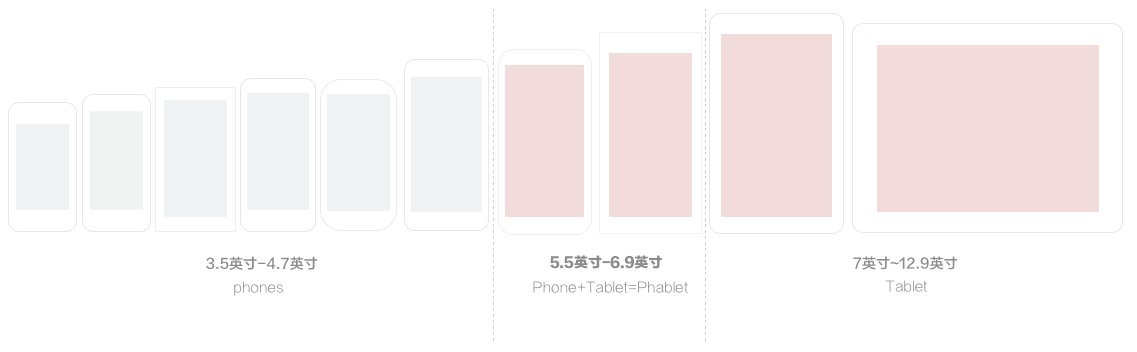
图中可以看出5.5英寸以上屏幕可以称Phablet,7英寸以上就是Tablet。这次案例以Tablet设备为主,Phablet设备为辅进行体验设计。

在我们的社交平台上,用户消息在多个终端设备传递中,产品功能只是在原有基础上简单粗暴放大而已,那么大屏手机/平板电脑存在的价值化为乌有。

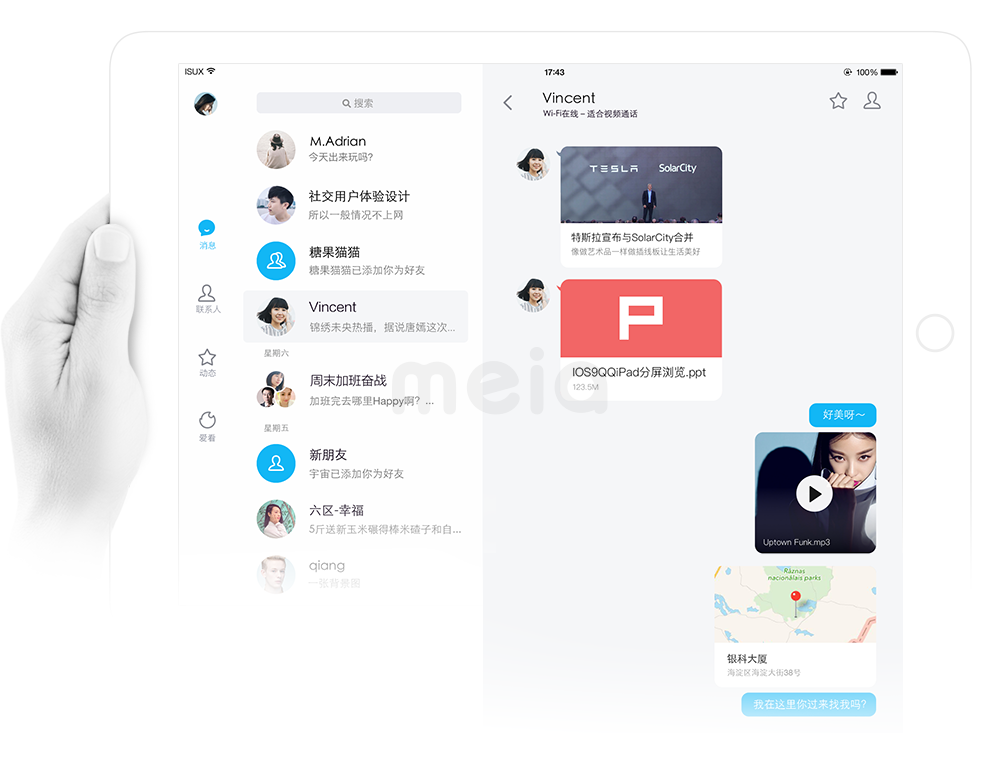
案例分析:这种结构化消息是目前国内主流的一种设计形态。

1.以消息为主的结构化设计:
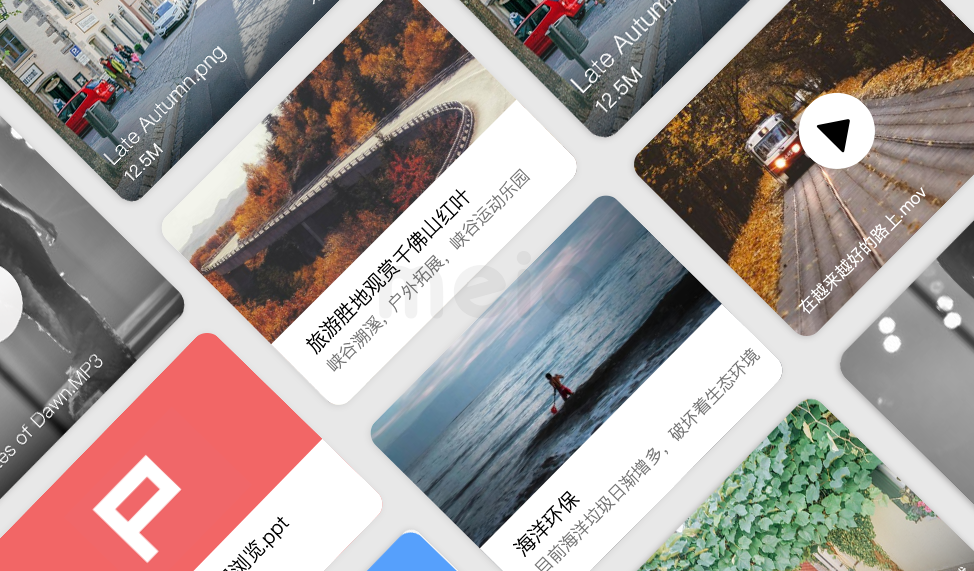
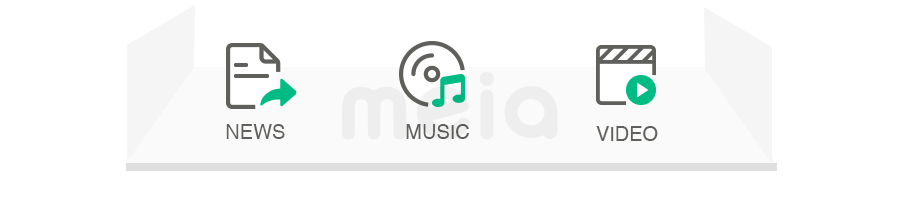
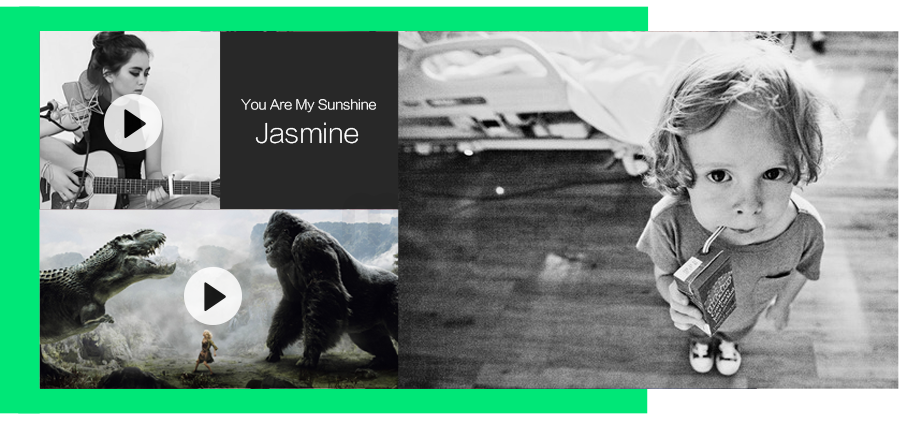
不论是资讯分享、音乐分享、视频分享不以内容区分而设计,都在一种载体内呈现,这种结构虽普适性强,可以兼容多元化的场景。但因设计形态统一,导致在内容辨识度上也有所下降,内容设计上没有各自特点,用户在浏览过程中容易忽略内容本质。

2.信息内容碎片化:
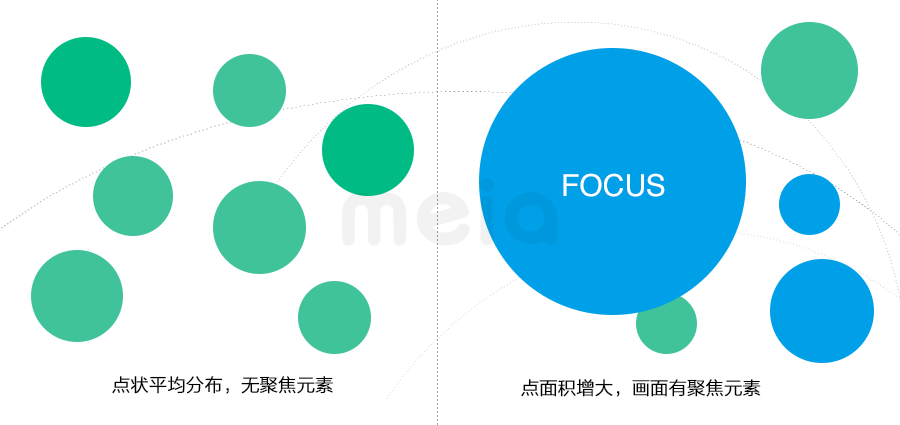
用户可以获取到更多信息,但因内容平均分布,所以画面不够聚焦。我们可以把这些内容信息看成点的组合,点的基本属性是瞩目性,能形成视觉的中心.当画面中有3个以上的相同大小点时,画面就会显的凌乱。当画面有不同面积的点时,较大点会引起人们的注意 ,依次会关注较小的点。

3.以标题文字为主进行快速浏览:
在浏览过程中用户通常以抓取关键词为主,快速吸引到下一级信息。而图片在大部分情况下会有被缩小,裁剪,因图片尺寸较小,从图中获取不到更多的信息。
在原图中可以清晰的看到电视剧领衔主演的演员,这也是吸引用户的关键因素之一。但被缩小裁剪后,必须借助文字才能获取到关键信息。

这种以消息为主的结构化设计在iPhone7Plus设备显示,相同信息可显示约4-4.5条左右,有效提升屏幕利用率。但如果直接放大或拉伸到大屏幕中,这种设计体验显的苍白无力,没有充分体现大屏幕沉浸感、聚焦、画面感的优势。

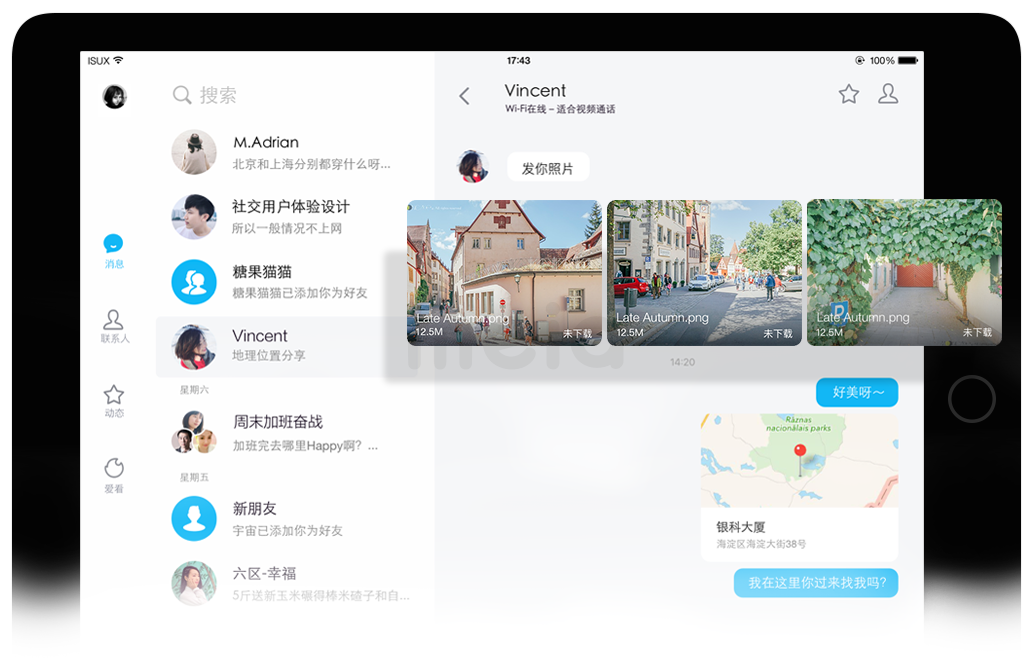
1.以内容为主进行设计:
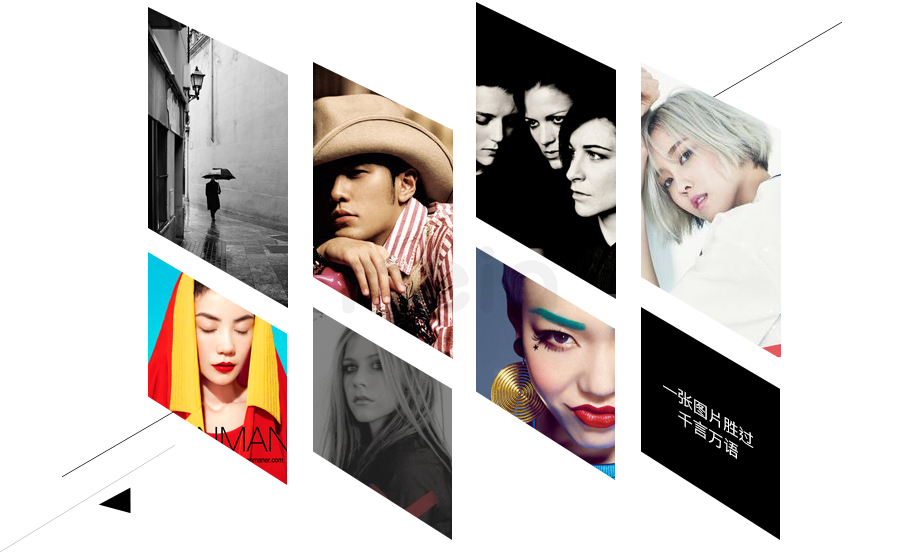
用户会更加关注内容本身,不同的内容采用不同图片的尺寸和排版,有利于用户快速区分和记忆。

2.以图片为主进行快速浏览:
首先图片消费已成为阅读消费中的一个大类,比文字而言,图片更直观,更具有视觉冲击力,也更能适应现代社会的快节奏。图片对于文字的诠释作用帮助个人加深文字理解和形象记忆,提高阅读的有效性和趣味性。一张图片胜千言万语,可以有效传达情绪,迅速和用户建立起共鸣。

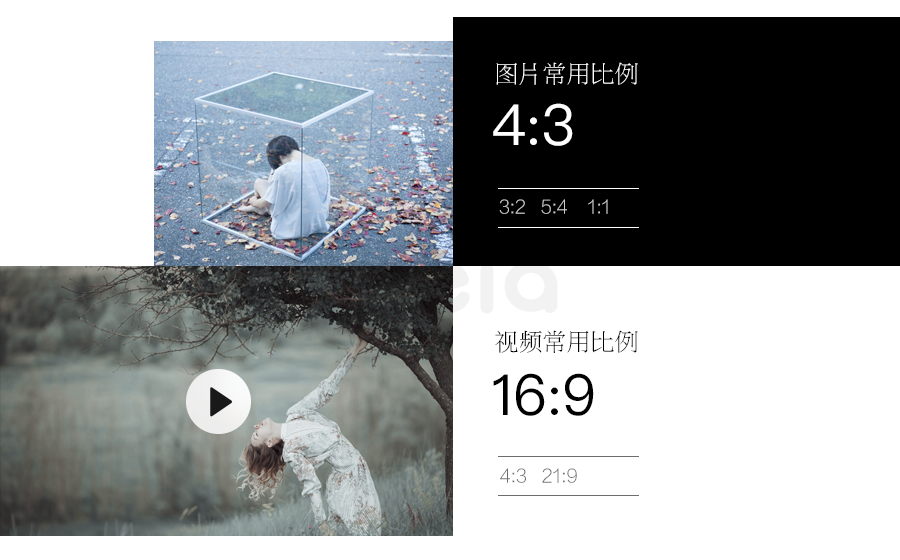
3.比例结构:
从布局结构上尽量保证原始的摄影图片和视频比例不被过度裁剪。Flickr的一组数据显示,随着iPhone很大程度上替代单反成为主流拍照设备,4:3和16:9的图片数量占比追上了传统摄影的3:2。而16:9更接近美学比例,黄金分割。

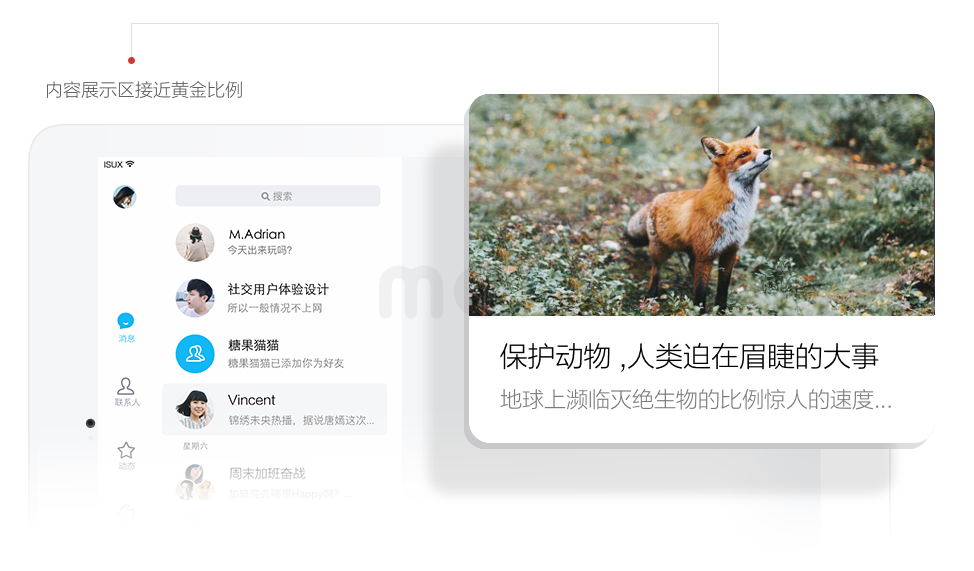
4.突显内容,降低信息密度:
使用负空间让重要内容吸引用户的注意力。很多人都说设计师这样会浪费屏幕的空间,但是留白本身就是设计的基本元素之一。这样更专注内容展现,通过放大内容,降低页面信息密度,内容读取更加舒适。


方案场景应用:
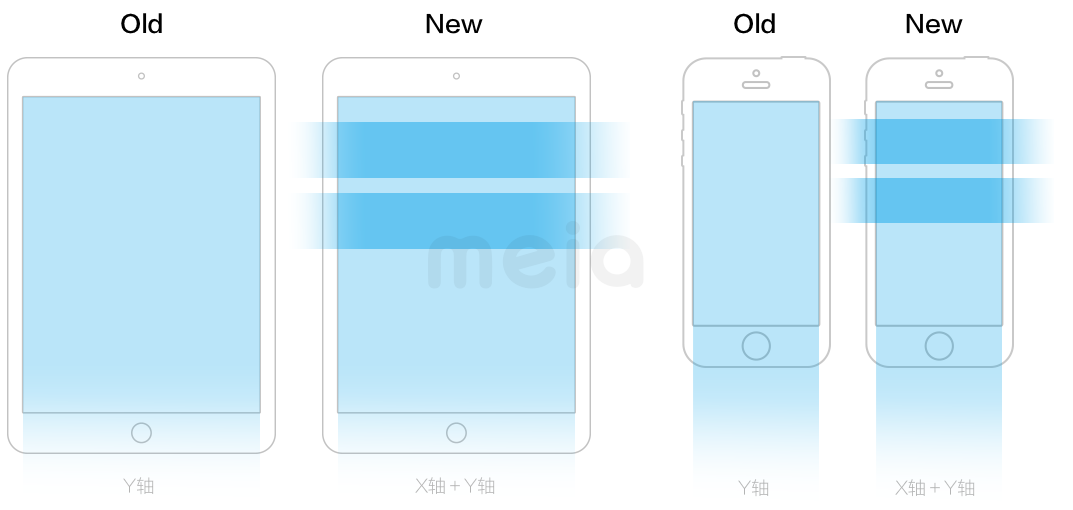
用户可以快速辨识出内容类型,画面有了聚焦元素,而不是满屏的文字,界面赋予了感染力和活力。但如果用户快速转发了很多内容时,在兼容小屏设备时,屏幕利用率会有所下降。在iPhone7Plus设备上,同样大小的信息在一屏内展示2-2.5条。用户需要在纵向滑动多次才能抵达下一个信息类别。所以针对提高屏幕利用率上进行了方案2横滑设计。

方案场景应用,引入横滑设计
打破屏幕界限,减少跳转,便于用户获得更多信息,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。


总而言之不去追求那些奇异的事物,而是从人们所“共有的特征”来提取价值,用最自然最合适的方法来重新审视,重新设计。