如何做好一场设计提案的Presentation
在过去很长一段时间,怎么清晰透彻地把自己的设计思路与方案讲述出来,一直是一个比较困扰我的问题(刚开始实习时甚至连做设计方案Review都经常结结巴巴),直到最近几次工作中的虚拟项目方案汇报(嗯,前段时间更文频率变低,很大部分原因是周末都在加班准备这个……)中,这一问题才改观了不少,也收到了相对不错的结果反馈。今天就从逻辑、节奏与表现三方面,说说我对怎么做好一场设计提案Presentation的总结吧。
逻辑框架:环环相扣的推导
很多大公司设计团队里都会有一套比较成熟完整的设计流程,对于新人来说,研究两下就套到自己的项目里好像也不是什么难事。但新人容易犯的一个错误就是,常常只看到关键流程节点的表象,却忽视对这些节点之间如何串联的逻辑的推敲,也因此更容易在阐述设计思路时遭到『为套方法而套方法』的质疑和挑战。如何让设计过程的推导与阐述更富于逻辑性呢?

设计环节并非孤立存在,而是彼此关联
一. 合适的设计流程
网上各种设计流程相关的资料不少,在公司内部的UED分享活动中,我也常常听到来自不同部门团队的设计Leader分享他们的设计流程。但在应用这些流程之前,我们需要结合自己的项目情况,做一个清醒的判断和取舍,选择最适合自己的设计流程,而不是生搬硬套,在做Presentation的时候也更加有理有据。

The 6 Stages of a Google Design Sprint
阿里1688UED的『五导家』方法论
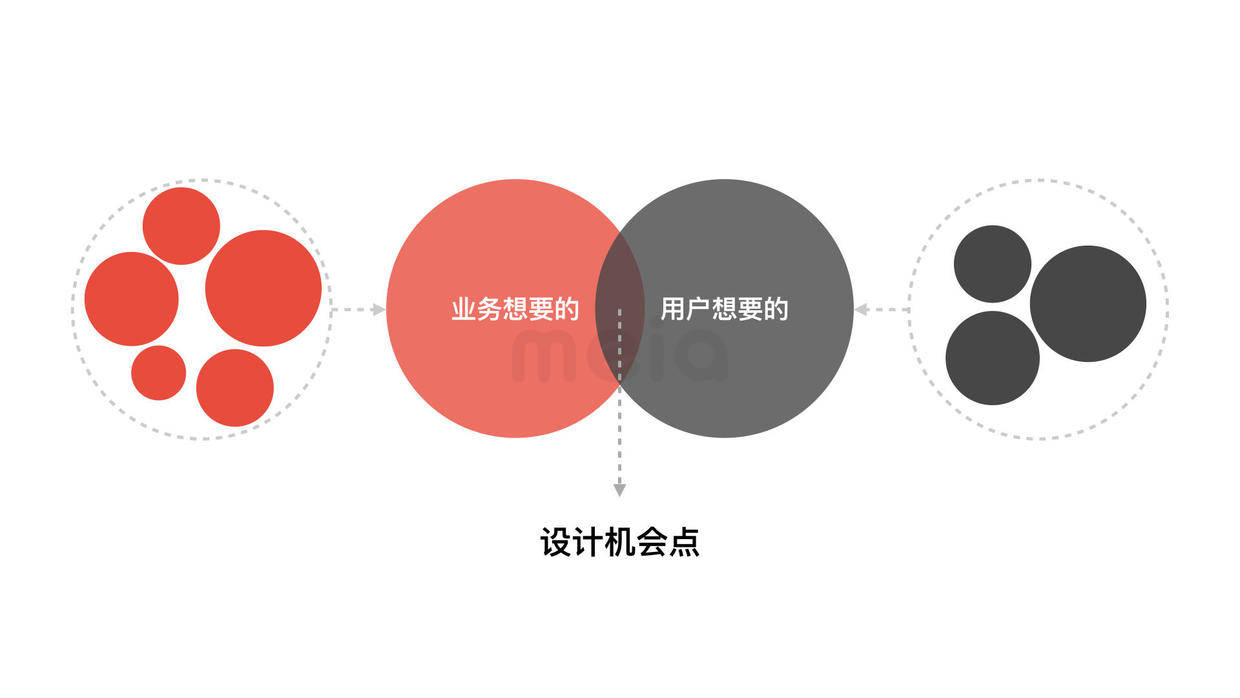
举个例子,对于一些产品来说,通过满足用户诉求、创造用户价值,就可以直接拉动业务的发展(比如面向内部小二的CRM产品,通过设计优化流程、提升用户使用产品的效率,就能帮业务节省更多的人力资源成本),那么在设计流程上理解和定义清楚了用户问题后,就可以基于此开始发散寻找设计机会点;但对于另一些处于『变现』、『盈利』阶段的产品来说,为了达到业务目标甚至需要适当牺牲用户体验,这样的话仅从用户端发现、理解和定义问题、然后进行后续设计流程推导是不够的,也很难以此来说服和推动项目组(仅仅是更好的用户端体验,能带来的价值模糊而有限),这就需要在设计流程中同时结合考虑商业端和用户端的诉求,找到合适的平衡点来深挖。

平衡业务与用户诉求,寻找合适的设计机会点(真实项目中还需要考虑开发成本)
二. 清晰的设计主线
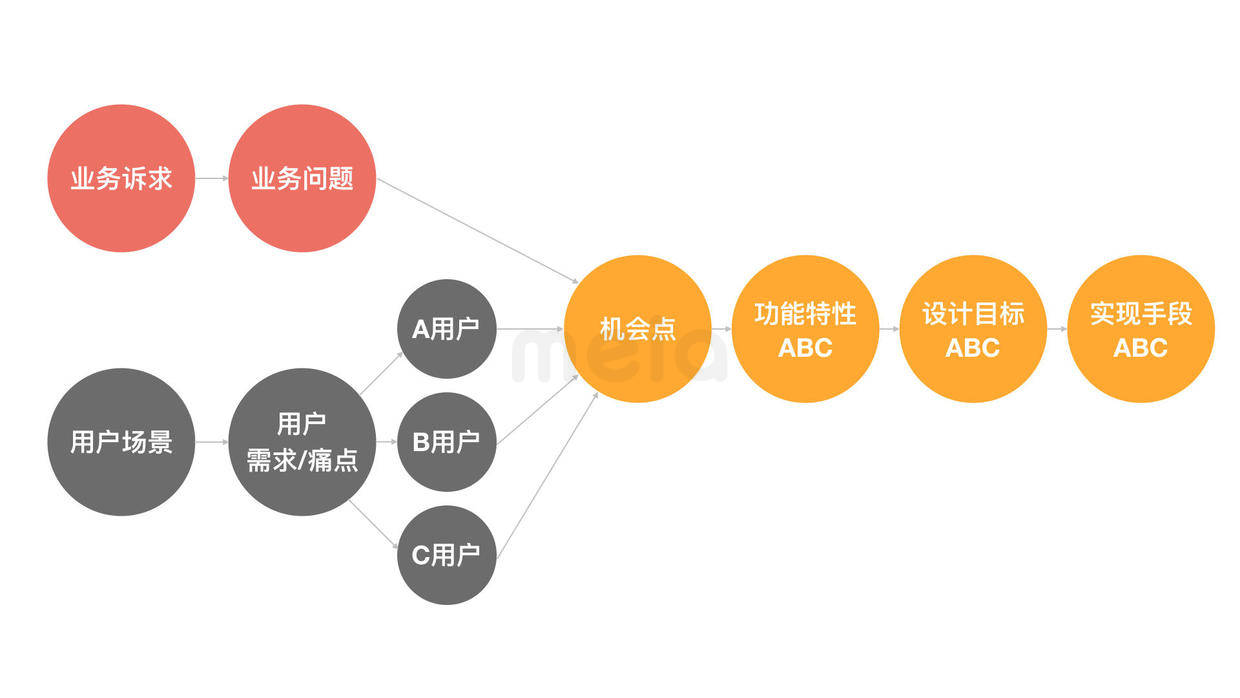
大家对设定设计原则/目标想来不陌生,什么高效、有趣、清晰、情感化之类的关键词也经常被我们所使用。但在如何推导得出这样的设计原则/目标,以及如何基于这样的设计原则/目标去分解合适的实现策略,并在阐述具体方案时让听众一下就感受到方案和目标的关联性上,却是包括我在内的一些设计师在新人阶段做得不够到位的地方。

而这样的设计提案阐述给人的感受就会是,流程挺完整,目标也有了,方案也有了,但设计流程之间却是脱节的,分解出一大堆设计机会点,然后又突然给了几个设计目标,还有几个看不出怎么体现设计目标、甚至和设计目标南辕北辙的方案,没有一条清晰的设计主线,反而给人一种在『反推』、『套流程』的不良印象。

以上是我目前边使用边总结改进出来的一条设计分析思路,将以前孤立开来分析和阐述的问题、机会点、设计目标等环节串联了起来,有了这条设计主线之后,在方案的设计和表达过程中也能做到更清晰连贯,而不是『跳跃式前进』。
节奏控制:懂取舍,抓重心
在时间和成本有限的情况下,学会对事情进行优先级判断和取舍是一项非常重要的技能,在执行设计与讲解方案时都是如此。
判断优先级高低的标准可以有和核心目标的关联强弱、商业/用户价值的大小、用户场景的普遍性、对故事完整性的影响程度(此条主要用在Presentation等场合)等。举个例子,之前我做了一个基于比较大而泛的场景(旅游)的虚拟项目,通过用户体验地图得出了一大堆可以发挥的机会点,但在整个项目周期时间非常有限的情况下,我不可能针对每个机会点都去分析和设计方案,最终选择了在链路的三个关键环节(旅游前、旅游中、旅游后)各挑了1~2个用户诉求痛点相对普遍、和核心目标关联也强的场景展开设计,保证了最终Presentation时有重点和故事的完整性。
想要『面面俱到』,可能反而会换来『全面平庸』,对于正在求职的朋友们来说,准备作品集的时候道理也相似,与其一口气将包含自己学生+实习阶段所有作品不论优劣全放上去,不如精心挑选1~3个最佳案例,突出自己的核心亮点与优势,在面试时也能有的放矢。
表现形式:以『动』制『静』
虽然我们实际工作中输出的交互稿以静态居多,而对于开发来说,静态交互稿上的各种说明注释也更清晰全面,不容易遗漏场景,但对于Presentation这样的场合,动态的可交互Demo/视频的表现力则要强得多,你不需要费太多口舌进行『点击A去B查看C』之类的流程说明,而可以专注在阐述方案的设计思路上,而趣味的动效转场设计也可以让方案增色不少。


至于工具选择上,移动端从上手曲线和制作效率的角度上个人喜欢Principle,PC端目前还没有找到特别好的Demo制作工具,只能比较老土地继续使用Axure,要是大家有什么好的PC端Demo制作工具推荐,欢迎留言。





精选课程
“五导家”思维 5个步骤构建设计方案
李龙
阿里巴巴 资深体验设计专家
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程