如何建立交互设计自查表
对于移动应用来说,移动情景非常复杂,设备也很多样。那么在设计之后,设计评审之前,你的交互稿考虑的细节是否完善,对特殊状态的描述是否有遗漏,你是怎么提前发现一些问题并查漏补缺的?为解决这个问题,我们团队建立了一份交互设计自查表,并且在版本迭代的过程中同步迭代,补充新出现的异常点。这份表格梳理了用户在完成具体任务过程中的各种异常情况。它不会显示交互的所有细节,但是却能为特定的目标提供用户体验的全面视角。这个目标可能是高层次的,例如:进行某项操作无网络时,应该如何展示;网络不佳时应该如何处理等。在此过程中,可能由于特殊的使用场景,解决方案会有不同,但是这份表格会提醒你去深入地思考一个解决方案。以下是我在总结这些异常情况时的一些小经验。
1、交互设计自查表格如何建
通常在QA测试中,一般会以用户的任务为主线,也就是对产品分析并总结出所有的任务,并输出任务列表,去挨个走查,标识出模块、前置条件、用例标题、执行步骤、预期结果,以及一些重要备注等。如果交互同学也用这种方法,就需要我们每个版本都要花不少精力去撰写、梳理用例,与我们之前所想的花较少时间快速查漏补缺的初衷相背离。更何况,用户任务的走查在设计流程中都会考虑到,而遗漏的往往是一些异常情况。
因此,交互设计师在自查时,可以换个思路试试:首先当然是产品的实际功能是否能满足用户的需求。这是最基本的前提,也就是可用性目标中的“可行性”。然后思考用户在使用这个产品时的核心使用情景以及核心的影响因素,把这些影响因素按所在的区块进行分类,了解它们对你的用户体验的目标的影响,再一一列举出来,进行归类并形成表格,在之后的版本中,可以一直延用此表格,如果有了新的异常点,再按这个思路补充进去。
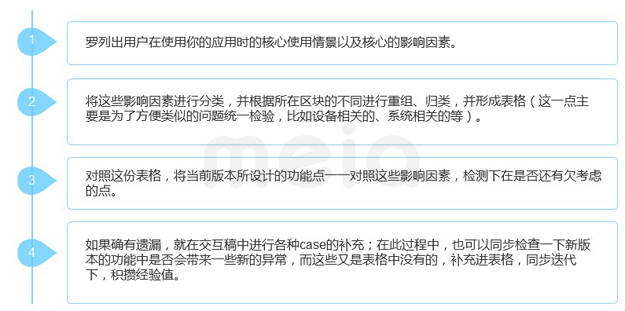
我们可以把这一过程分为以下4个步骤:

图1、建立自查表格的4个步骤
为了更好地把人、机、设备、使用情景等因素对设计带来的影响都考虑进来,我将这些影响因素按所在的模块进行分类,大致可以分为以下几类:
1)、软硬件特性:设备、系统、新老版本兼容等;

图2、软硬件特性相关
手机硬件以及平台的多样性,给设计带来机遇的同时也带来了挑战。除了以上所列举的一些,我们要考虑的点还有很多,比如屏幕越来越大,当在摇晃的车厢内,大屏幕遇上单手操作,需要考虑如何通过设计使用户能够用得更自然、顺畅。
2)、网络特性;

图3、网络特性相关
由于移动应用使用场景的特殊性,遇到数据加载慢或者无网络的情况会很多,此时漫长的数据加载等待会令用户抓狂。此时处理好界面交互中的加载,确保用户没有漫长的等待感,并且对加载后的内容有明确的预期,就能提供给用户较好的使用感受。因此在所有涉及到网络交互的模块中,都要去考虑以上列举的这些点,必要的时候,合理地利用缓存,来提升界面的响应速度。
3)、从A到B的中间状态;

图4、从A到B的中间状态
即便你的产品90%的时间都运行良好。但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting real》
用户在完成任务的过程中,其实是在讲述一个以用户为主角的故事,因此必须包括开始、中间和终点。中间部分是主要部分,显示了用户从起点到达终点所要经过的全部地方。一方面要解决的是如果一切很顺利时,如何给用户流畅、行云流水的感觉,这就是动效能够帮我们做的;另一方面,如果在一个任务过程中需要较多的时间,用户不想玩下去了,此时是否能提供一个应景的入口,使他和应用“后会有期”,而不是让他只能杀掉后台程序,愤然离去。
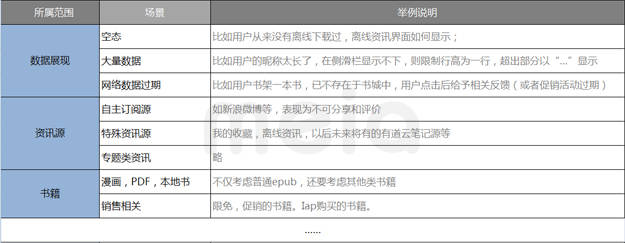
4)、内容展现相关:如书籍和资讯源;

图5、内容展现相关
对于内容这块,最多的异常的关注点在于大量的空态、极值、网络数据过期等的提示。不同的APP根据自身的类型不同,所要考虑的内容也完全不同。
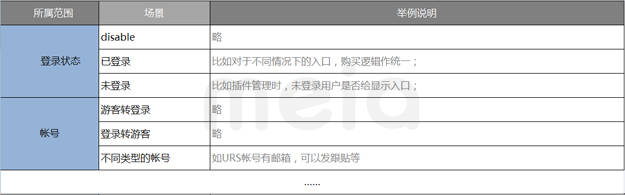
5)、用户个人属性

图6、用户个人属性相关
在大多数应用中,每个用户都有自己的专属ID,根据是否登录,用户所能享受的权限也不尽相同。所以说,考虑用户的每种可能有的状态,以及状态间的切换对于设计时的影响,就显得尤为必要。
6)、特殊情景下的状态;

图7、特殊情景下的状态
特殊状态是指为了满足用户某些特定的需求而存在的一种模式,这些模式往往由于平时曝光率不是特别大,因此在设计过程中有时会被遗忘。但一旦没考虑到的话,带来的结果将是各种突兀和莫名其妙。因此将此类状态单独拎出来梳理一下很有必要。
2、自查表格怎么用
反复进行“设计—自查”,这种自查(有时也会有用户的测试介入)就会更全面、更彻底,最终能够发现并解决绝大多数的问题。交互设计师使用反馈来修正构思,如此反复几次,就可以提炼出来,形成规范。在设计新的产品时,这一点尤其重要。这种迭代是不可避免的,因为很多时候我们不可能一次就找出特别完整的、正确的解决方案。
结语
上面所列的这些影响因素,不同的移动应用会根据自身特有的情景来提取特定的影响因素,这些因素都会对设计产生较大的影响。移动情景很复杂,除了软硬件特性、网络特性、中间状态、内容、用户个人属性、一些特殊情景以下外,影响因素还很多。正确分析并记录各种影响因素,处理好并运用到设计中,都能使产品的体验获得更好的提升,并且在此提升过程中,我们可以将他们形成规范。每个迭代版本做新功能时,我们可以回顾一下这些因素在本期给设计带来的影响 ,并把新增的影响因素添加进去,留待后续的交互设计自查。这样积累下来,我们所以提前考虑到的异常点就会越来越多,从而考虑得会越来越完善,这样就能减轻后续跟进开发过程中的掉血~咱有药!可以治!





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监