没灵感?这里是最全的15个设计风格总结!
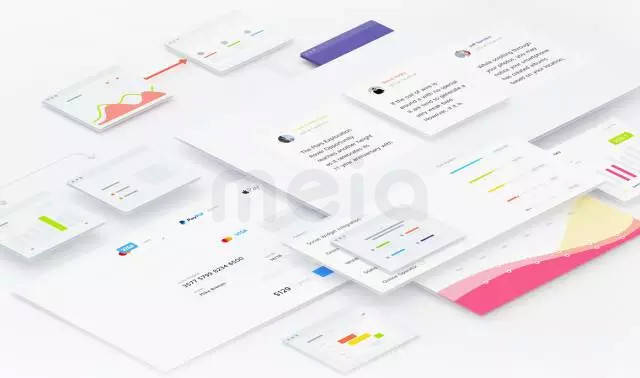
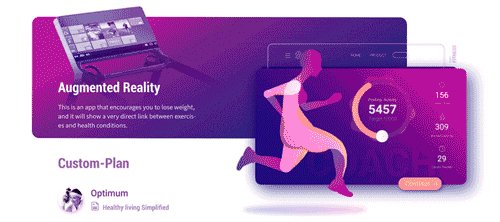
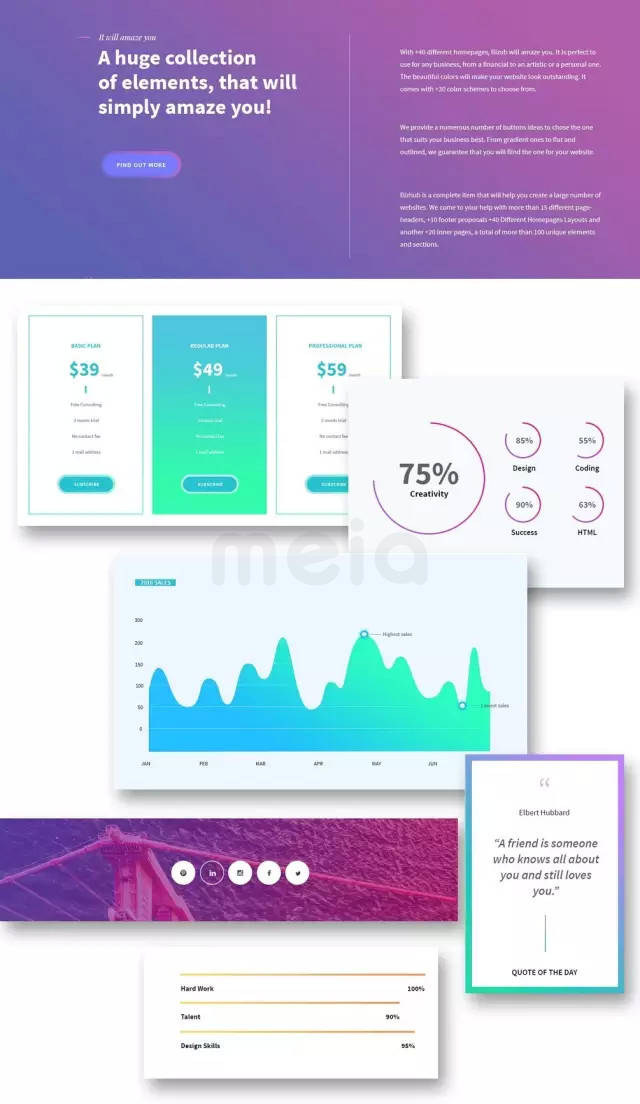
01. 半扁平化设计
过去纯粹的扁平化设计几乎统治了整个网页设计市场,但今年由于具体化设计的影响,今年的网页设计会变得更加趋向于立体化。这种转变将体现在一些光和阴影的运用,成为所谓“半扁平化设计”。扁平化设计的兴起是为了适应现代科技推崇的极简化设计风格。扁平化设计仍会存在,但已不再被大量发展并使用。适量渐变阴影的使用将会在保留其简约风格的基础上使扁平化设计更加复杂和写实化,这将会是融入2017年设计趋势的一个特点。



02. 动态照片
所谓动态照片不是我们在各网站上看到普通的gif图,而是一张静态的照片,其中有一个动态的元素。这项技术让一张普通的照片有了一些生气和活力。


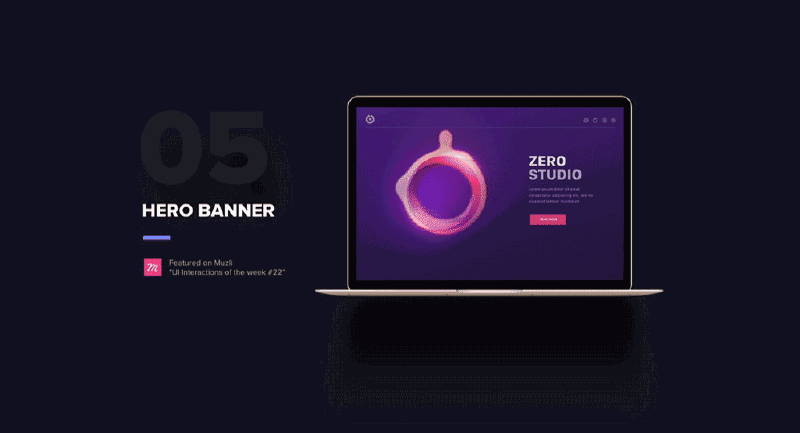
03. 更多3D
3D元素绝对是今年的主力,我们很快会看到它更多的出现在所有的设计领域里。时下VR技术势头正猛,3D设计元素可能会快速融入我们的生活。




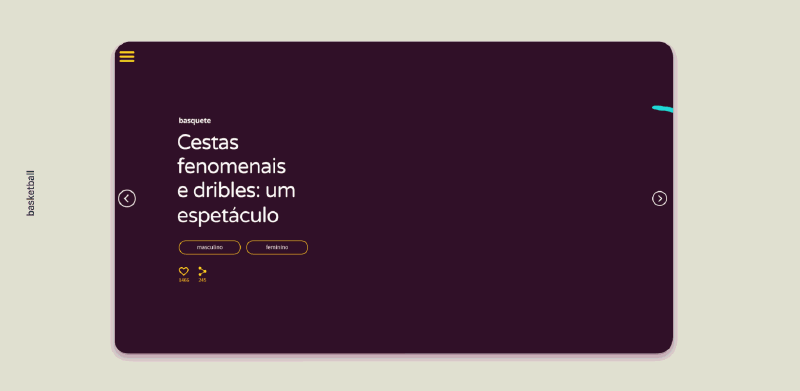
04. 动画效果
动画效果已经越来越多的以各种形式出现在网页设计上,诸如gifs, SVG, WebGL CSS 或小视频。动画形式绝对是去年的最主要的趋势之一,所以请果断的使用它。




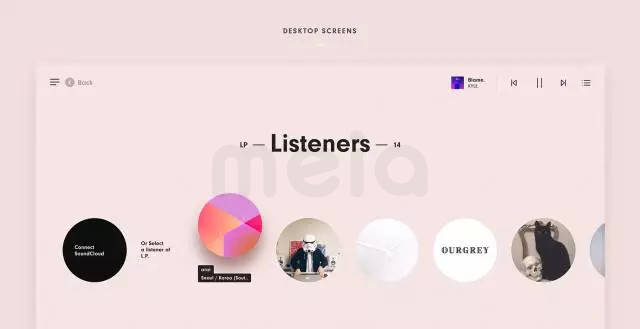
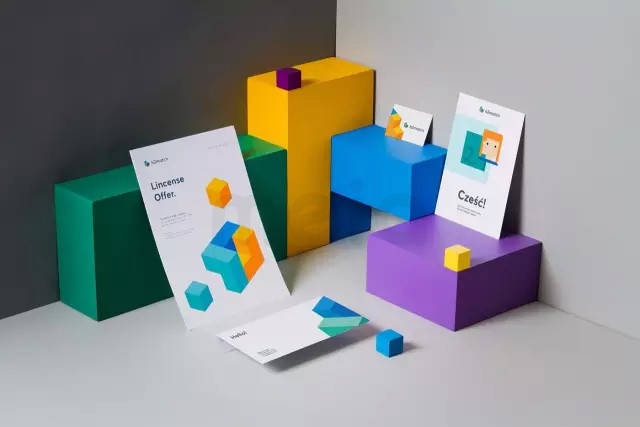
05. 几何图形、纹样、线条、圆圈
该趋势始于2016并且延续至2017也风头不减,你可以通过几个简单且时髦的几何形状就让你的网站个性化起来。



06. 大胆配色
亮眼的配色能彰显个性,无论实体化或扁平化设计都能与之完美融合,你可以用谷歌的色版来安排自己喜欢的配色。




07. 创造性的视觉角度动态图
这样元素的加入能让你的网站瞬间变的独一无二,通过多角度的图层或者多角度拍摄的影片来完成,可以用来拍摄任何事物。

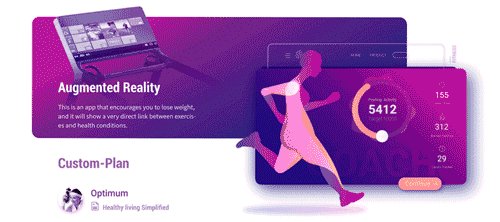
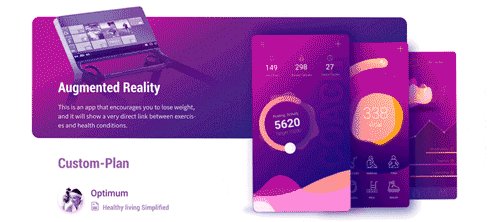
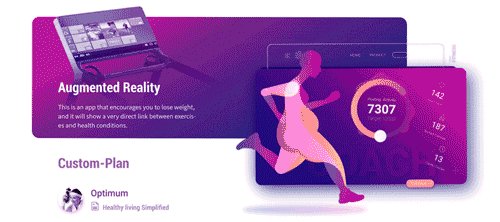
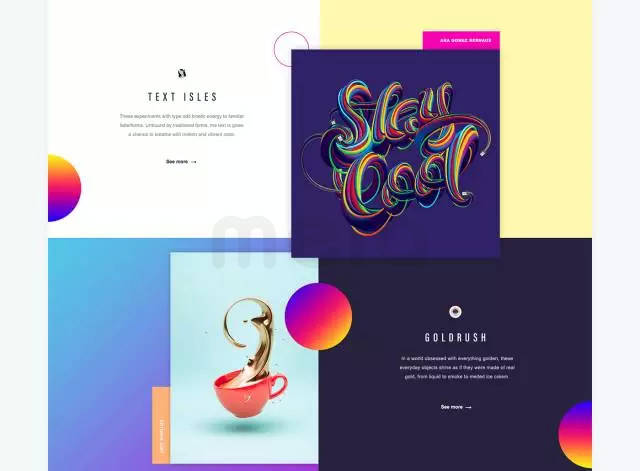
08. 渐变色
渐变色是时下最主要的流行趋势之一,始于2016且势头至今有增无减。像Instagram这样的业界大拿甚至将其logo由扁平改成了多颜色渐变。从logo到按键和图片,渐变色的潮流已经无处不在。

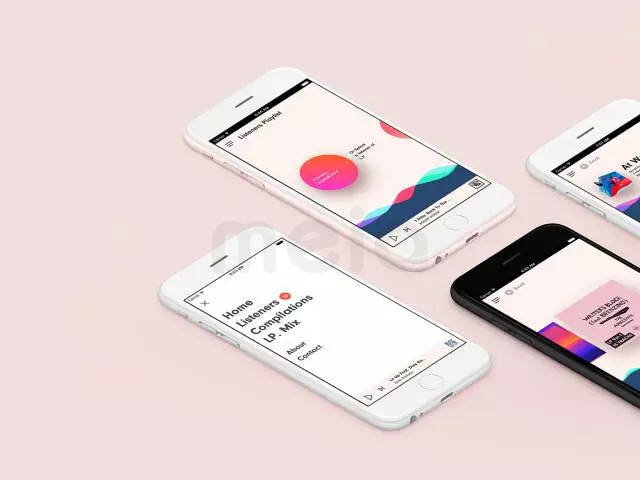
09. 手机浏览(适应设计)
在2015和2016年,用手机浏览的趋势开始增长。平板和智能手机现在已经逐渐超越了台式和笔记本成为了人们浏览网站的第一选择,并且会持续普及下去。任何不能适应手机端浏览的网站都需要考虑升级啦。

10. 自定义插图
插图仍然很流行,但在2016-2017年将会流行一个新的特征:自定义的图标和插图。如果你想要一个独一无二并让人印象深刻的网站,去找一个数码设计师吧。少点陈旧多些创新,你会得到你独一无二的插图。

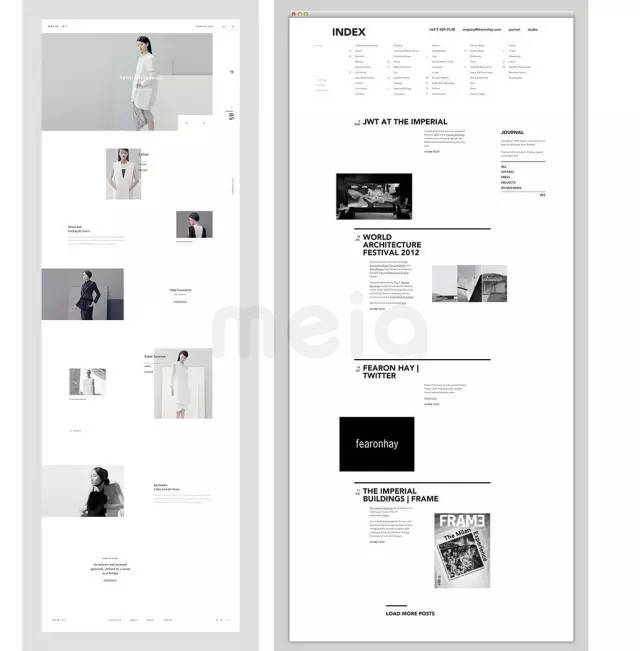
11. 巧用中性空间和网格
过去几年里,网站的排列大都规律的按条条框框排列好,但在2016年我们看到很多网站开始用更自由,不规律的方式排列内容,使设计更超现代化。

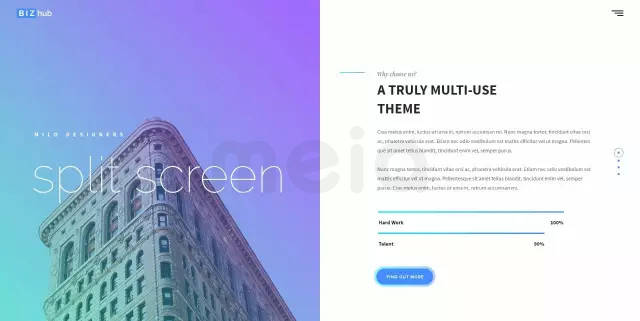
12. 内容划分
因为适应网页设计的需要,内容的分割变得更加重要,能把屏幕的内容划分为两个或更多部分。一个划分清晰的网站能够同时展示给观者多个同等重要的信息。这一趋势始于2015年末,但在2017年会发展的更远,并且很可能会出现在更多网站上。

13. 穿插视频
网站里的视频内容在去年开始增加,并且人们更多的希望看到能通过高质量的视频讲好一个故事。一个网站里的视频可以很短,或者循环播放。通过更高的摄影艺术,能让观者对故事保持兴趣。
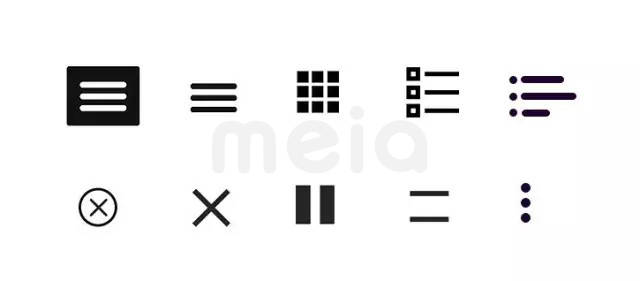
14. 隐藏导航栏
关于如何让用户快速找到隐藏的菜单栏这个问题,一直都有很多争论。但有一点是确定的,趋势已经无法阻挡,人们最终会习惯的。

15. 微小的细节设计
对于细节设计的追求在今年变的尤其重要,从导航栏等主要细节,到角落的logo等微小细节都不能放过才算完成。


大家经常会提出 没有灵感怎么办 这类问题。
但其实对于设计的理解就好像是小孩在最初认识语音和文字一样,输入性的学习很重要。如果在小的时候没有人教我们认识汉字的字形和读音,那么我们可能一辈子也不知道这些汉字的意思和读音。
所以一定不要忘记多看多练!没有谁的灵感是与生俱来的!





精选课程
商业大片修图调色合成教程之梦幻风格调修
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程