课程简介
伟大的设计都是简单的。当你的设计无法再简单一步时,她就在接近完美。这个原理跨越历史、文化和种族。
本课程中,来自腾讯移动互联网设计中心的助理总经理陈谦与大家讨论的设计简单不是一种设计风格,与当今流行的扁平化无关。而是在设计中对简单的定义,以及结合了理论原理与身边案例的如何做出极简设计的一系列方法。方法无对错,缺失态度有对错。希望唤起更多有态度的设计师。
学习获益
1、体会对“简单”的定义
2、了解如何做出简单设计的方法
推荐人群
对用户体验感兴趣的专业或非专业人士
文字实录
伟大的设计都是简单的。当你的设计无法再简单一步时,她就在接近完美。这个原理跨越历史、文化和种族。在2015国际体验设计大会上,腾讯移动互联网设计中心助理总经理陈谦带来了主题为“极简设计之路”的演讲。
在这里和大家分享过去一些年里我自己对设计的思考。先简单介绍一下,我来自于腾讯MXD,我们绝大多数工作和移动互联网产品相关,恰巧今天我想讲述的内容以及这中间的很多思考都是基于移动端的产品。
先分享一个词:信条
“设计信条”对设计师的长期发展非常关键。关于设计的思考某种程度上也可以理解为关于设计信条的建立。时光倒退回2007年,那时我接触了很多电子产品,例如这是我当时买的一部智能手机,让我感受到科技的进步并没有让生活变得更加简单和愉悦,甚至有时让我们生活变得更加复杂。作为一个设计师我常常问自己,如果只有一次机会用一个词去形容,在当前或未来相当长一段时间内,我希望用户体验到底是什么样?这个词对我来说就是“极简”。
定义简答
先讨论一下定义简单是什么。近几年当和很多朋友聊到极简时,往往第一个问题是,简单是不是就是现在流行的扁平化,包括架构扁平化或视觉扁平化?我的答案是否定,简单和扁平化没有直接的关系。简单的作品可以是非扁平化的,同样扁平化的作品如设计不恰当仍然可能是复杂的。到底什么是简单?先来看四个建筑作品:雅典神庙、包豪斯校舍、朗香教堂、克朗楼。虽然它们的表现风格迥异,但我认为他们都是同样的简单。因为,我把简单定义成合理,美学上的合理、逻辑上的合理。那么“极简”就是“极度的合理”。今天我们将要讨论的“极简”和设计作品外在的展现风格无关,但和内在本质有关。
极度合理的设计
如果说我们如何做出极简设计,2007年之后,在这方面有持续的思考和项目上的实践,这里分享六点:第一,消失的选择;第二,高效的分组;第三,极致的信噪比;第四,鉴定的整体优先;第五,平衡的脑体力;第六,明确的主次。
消失的选择

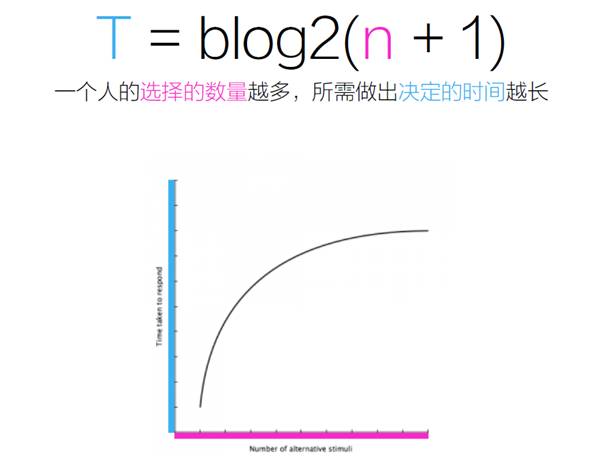
回到那部手机,当时我就会想为什么一个手机让生活变得更加复杂,是不是因为那个年代的很多电器把大量的功能进行外露带来记忆或者是操作上的成本,后来发现并不是,那么原因是什么?可能是选择。当光标焦点从A移到B有四种选择,当输入文本时有三种选择。这些选择意味着什么?我们讨论和选择有关的理论,就是希克法则。从图表中可以看到横轴代表的是一个用户面临的选择数量,纵轴代表的是所需要做出决定的时间。从曲线可以发现,当一个用户面临选择数量越多所需要做出决定的时间越长,效率就越低。换句话说当把选择数量降到1做出决定时间最短。这个法则在产品设计中得到非常好的体现。在讲智能手机,大家往往会把苹果作为智能手机上的标杆,下面以苹果为例看一下。



苹果把移动光标选择从4减到1,文本选择从3减到1,打开选择从2减到1。看一下Windows,从Windows98开始有一个快捷菜单,当打开快捷菜单的软件右边会出现软件入口,软件入口会重复出现快捷菜单和右侧按钮,这就带来一定选择,Windows7进行了改进。

这是2年多前的手机QQ浏览器设计版本,当时一些功能会散布在页面或者软件中多个不同的地方,比如说加书签这个功能会出现在页面的左上角和页面底下。

新版本遵循的设计原则之一,一个功能入口只出现在一处。相比较一个功能入口散布在多个地方,更愿意集中所有的精力把唯一入口体验做到最棒。

我把产品设计中经常会带来选择的原因分成五类,重复性的东西、无需求东西、不一致东西、过于细化东西、多功能东西。对于其中每一类都有相应的解决办法,刚才讨论的案例都是聚焦在第一类,就是重复性的东西。
我分析近十年来在业界受到广泛认同的优秀产品的案例,无论是新发布的产品,或者是现有产品的更新,无论是桌面端、Web、移动端,无论是软件还是硬件,都有一个共同的趋势,我们的选择在消失,伟大的产品从选择消失开始。
高效分组
这是真实的案例,我前面的乘客按了半天按钮电梯也没有动,最后发现他按的是数字不是按钮。这个案例中电梯面板的排版非常松散,甚至难以发现其中一个按钮是属于左边楼层还是右边楼层。再看另一个案例,信息分组清晰了一些但并不完美,开门关门键和楼层键并没有明确的区分。再看下一个案例,这是一次旅行时在郊外小旅馆见到的电梯,给人意外的惊喜。哪怕通过按钮的位置排布和颜色,就可以把电梯面板的分组效率和愉悦感提升一个档次。
接下来聊一聊有关分组的理论,就是格式塔原则。
格式塔心理学又称为完形心理学,它包含一系列的定律。在页面排版设计中常会用到两个定律。第一个是接近率,大脑会把物理距离上接近的物体归为一类,就像这个例子。第二个是相似率,大脑会把某些属性上相似的物体归为一类,例如形状、色彩、字体、阴影等。相似率和接近率是界面设计中非常依赖的两个定律。看似很简单,但很强大,也会给设计带来非常大的挑战。我们会发现这两个定律会交织、会平衡、甚至会产生矛盾。
例如这个案例,我们很自然认为左边6个点一组、右边6个点一组。当赋予色彩后有一些纠结,可能你会觉得红的一组、黑的一组。再赋予形状后又纠结,可能会觉得左边一组、右边一组。最后当我们赋予分割线后,你会认为上面一组、下面一组。界面设计中的图形排版在抽象后无非通过这样几种方式。
这是iOS的设置页面,典型的列表界面。为什么我们会认为页面元素分为三组?因为接近率在起作用。为什么会认为中间每个条目层级是平等的?因为相似率在起作用。
这张图左边是iPhone 4,右边是iPhone 6。4的响铃键和音量键之间的间距很等同,6有明显的区分,这是接近率的改进。这张图是一次晚上在公共汽车上,让你触摸的扶手是黄色,不让你触摸的门框也是黄色。这张图是自动扶梯,让你站的地方是黄色,不让你站的地方也是黄色。这是第二个扶梯,让你站的地方是绿色,不让你站的地方是黄色,色彩更合理但并不完美,让你站的地方有些是绿色有些没颜色。这是第三个扶梯,目前最佳案例,似然还不完美但至少相比前两个在定律上没有错误。
接近率与相似率相比,相似率对界面设计更加重要,我认为相似率是图形界面的认知基础。这是应用宝的一个图文并茂的列表页面,因为相似率我们才可以将它识别成一个界面,才可以把相似的按钮归类,把相似的尺寸缩略图归类,才能高效地处理信息。
这是腾讯地图的地图,几乎没有文字。为什么我们能够识别路网层级、湖泊和绿地?因为相似率。
相似率非常重要,我认为设计图形界面在某种程度上可以说是在设计相似性。让逻辑上相似的物体在表现形式上相似,让界面元素既丰富又有内在的统一。
信噪比
这个词出现在很多领域,音箱器材、设想器材,这是70、80年代收音机非常经典的款式,听过磁带播放的同学会记得好的器材和差的器材在播放磁带时噪音会有非常明显的不同。信噪比在设计上也有所体现,讲信噪比之前先看一下理论,1949年他们发布的模型,大概描述的是用户A和用户B通过电脑之间沟通的过程,用户A也就是信息源,信息源把语音通过发射机就是话筒编码成电子信号,通过通道转给接收机就是听筒,然后传给目的地,也就是用户B,这是很简单的过程。
模型被很多领域所采用,在设计行业这个领域也有适用的地方,我自己进行了改变,结论是如果想提高设计师和用户之间的沟通效率,有如下四条要求:增强信号、降低噪音、控制信息总量、统一设计师和用户之间的密码本。



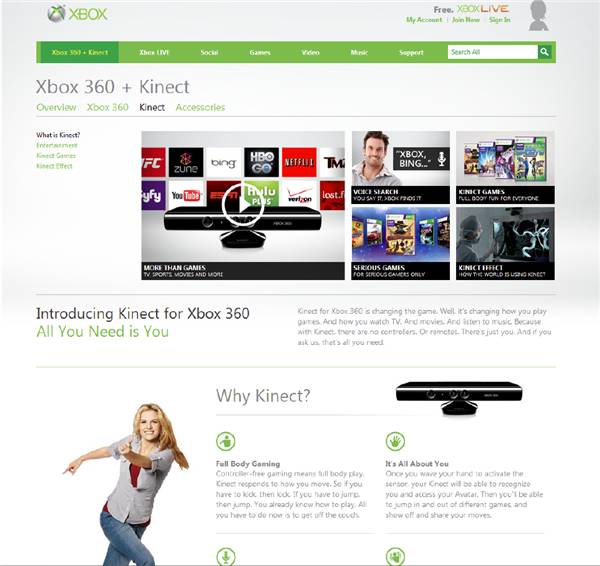
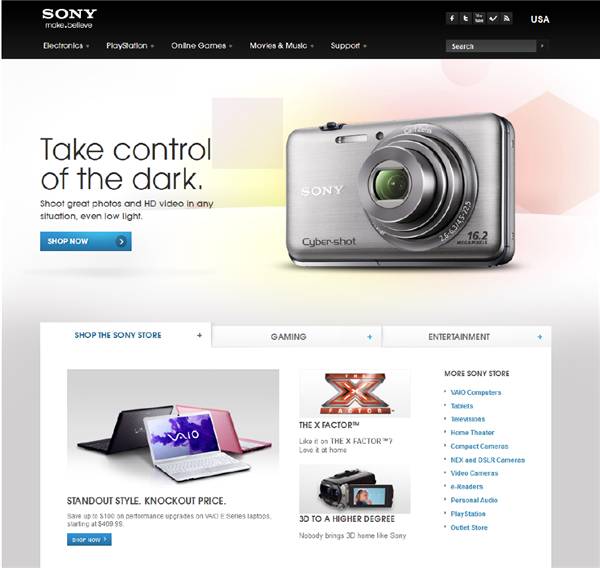
举一个浅显和清晰的例子来说明如何增强信号,这是2011年同一天我截的3个首页,这是XBOX、索尼的首页,这是苹果的首页,如何增强信号,在视线流、面积、视觉重量上最突出的元素保持一致,这时信号就可以最强。XBOX在视线流、视觉重量上有所矛盾,并不是很清楚。中间没有图形,字体是最显著,界面焦点或者是重点比较分散。索尼在视线流和重量上一致,但是面积并不是一致,地下面积比上面大。苹果再看完全一致。信噪比最终目标是能否做到极致信噪比,页面上每一个元素,每一个像素都有存在的意义。也就是说像素是信号不是噪音,如果能做到这一点,我们作品就可以达到极致的信噪比。
这是我分享三点关于极简设计的想法,最后重复一下,设计信条很重要。
0人打赏
机构简介
现任腾讯移动互联网设计中心(MXD)负责人、MIG产品管理委员会副会长,带领团队负责过公司旗下手机QQ、ROM、应用宝、地图、浏览器、手机腾讯网,以及其它创新产品的设计和研究工作。之前在硅谷担任UX设计工作,加入腾讯前就职于HP任UX设计经理,负责针对全球消费者市场的产品设计工作。
这里拥有全球领先的用户体验创新知识。全网独家,更权威,更全面。
每一年,来自全球领先企业的专家、CEO们都给我们分享最成功的案例、方法与前瞻观点。帮助数以万计的从业者们解决产品、设计、运营、技术、管理等5大内容类别的困惑与瓶颈。在这里,你可以观看500+国际体验设计大会高清权威视频课程。
IXDC带你建立全球视野与能力,解决专业困惑与职场瓶颈,足不出户汲取让你成长的海量知识。联系在线客服:18826260168









