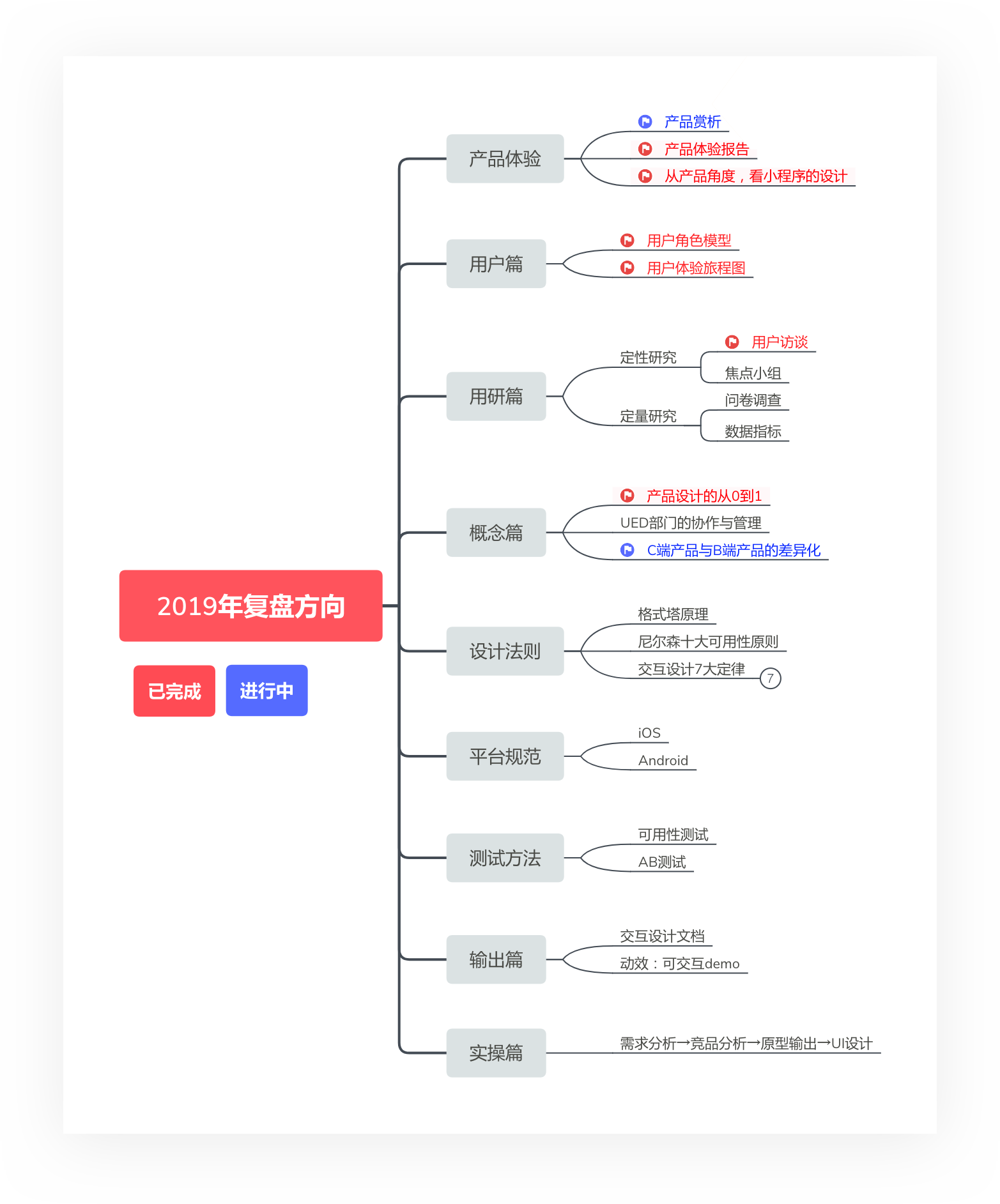
产品设计的从0到1 | 深度解析产品是如何诞生的
AV8D,又见面了,在此之前,和多位同行有过沟通,发现很多人反映自己的基础不太扎实,没有系统的知识体系支撑自己进阶、转岗。这让我产生了反思,所以这段时间梳理了一些关于交互设计师的知识架构,这也是我今年要完成的分享目标。希望通过这种形式的分享,能够让自己形成一个系统化的知识体系、巩固体验设计基础,同时也能帮助大家一起成长(反正狠话已经放出来了,接下来就使劲撸吧!)

当产品发展到一定阶段,优秀的用户体验设计对于产品在激烈的商业竞争中保持核心竞争力是至关重要的。一个产品能否高效的帮助用户完成任务,这直接决定着用户留存和口碑。这时,用户体验就成为了商机。
我们作为产品的设计者,需要清楚的认识到产品从0到1的设计过程,对每个阶段深入的思考才能形成一个清楚的认识。吸收用户体验要素的精髓就必须在实践中不断地学习用户体验,了解用户体验,总结用户体验。
用户体验为什么如此重要?
用户体验是指产品如何与外界发生联系并发挥作用,也就是人们如何“接触”它、“使用”它、人与产品互动的舒适感、人与产品的有效沟通。
用户体验设计通常要解决的是应用环境的综合问题,兼顾视觉和功能两个方面的因素,同时解决产品所面临的其他问题。产品越复杂,确定如何向用户提供良好的使用体验就越困难(比如B端产品在设计上就有很多局限性)。任何在用户体验上所做的努力,目的都是为了提高易用性和易通性,也就是提高使用效率。这里可以分两种形式体现:“帮助用户工作得更快”和“减少用户犯错的几率”。
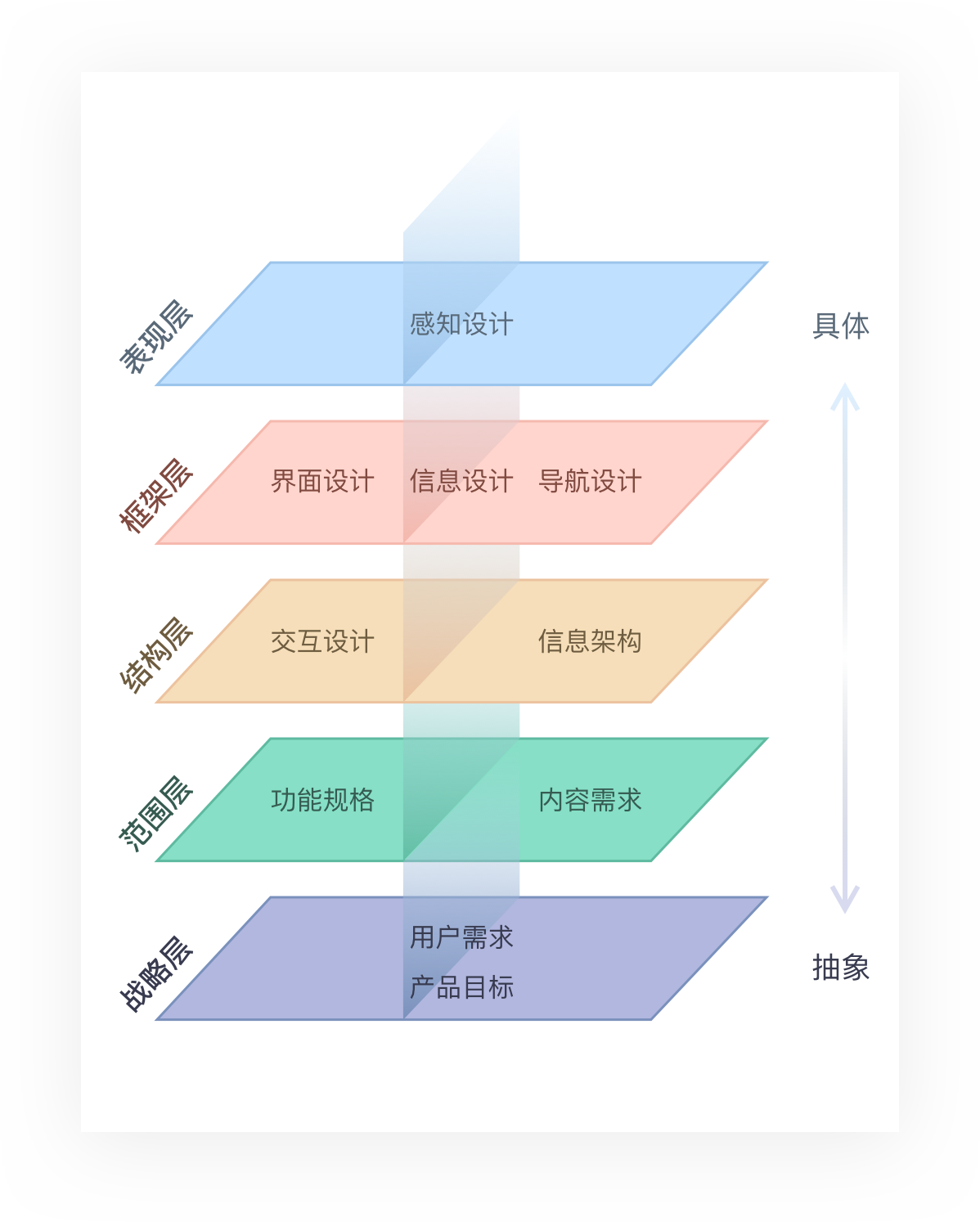
影响用户体验的因素有很多,内容决定了产品能对用户提供什么、技术决定了产品能给用户什么样的稳定性、交互决定了用户完成任务的舒适度、视觉决定了产品在用户心中的映象及是否愿意点击,其中内容和技术是最重要的因素。在产品开发过程中,我们都有类似的经历(可能设计师比较少),时常关注产品将来做什么、如何实现出来才最高效,用户体验却常常被忽略,甚至定义为优先级不高,当这些“优先级不高”的需求积累到一定量时,会变成决定产品体验成败的关键。除了这两个因素外,影响用户体验的就是下面这五大要素:战略层,范围层,结构层,框架层,表现层。正如百尺高楼也需要从整体构思到结构设计再到细节构造一样。所以这五个要素贯穿着整个产品的始终。

为了方便具体阐述各个层面的内涵,我们把产品分为两个大类:功能型产品和信息型产品。功能型产品是从传统的桌面和客户端软件的角度出发,主要关注的是核心任务。所有的操作都被纳入一个过程,去思考用户如何完成这个过程。信息型产品是从信息的发布和组合角度出发,主要关注的是内容,产品应该提供哪些内容,这些内容信息对用户的意义是什么。
下面,我们就来具体阐述这五个层面的含义。
一、战略层
无论是功能型产品还是信息型产品,在战略层所关心的内容都是一样的:“我们为什么要开发这个产品?”,可以分解为两个问题:
1.用户需求(产品给用户带来了什么?):
我们必须抛弃自己的立场,从用户的角度重新审视产品,不能把自己当成用户,所以做产品设计提到最多的就是“同理心”,最忌讳的就是闭门造车(YY),我们需要熟悉知道用户选择我们的产品想要得到什么、解决什么问题,并且在解决用户核心问题之后,他还能在我们的产品中获得什么。
这时我们要解决的是如何获取用户需求:
为了了解用户需求,我们就要对用户进行调研分析,找到产品真正的目标用户群(有哪几类、几种用户角色,比如外卖产品有商家、骑手、消费者三类),再对用户群进行场景化分析(他们在什么场景下使用产品),以确定产品真正可能覆盖到的使用场景有哪些。
常见的用研方法有:问卷调查、用户访谈、焦点小组等,最适合用于收集用户的普遍观点与需求。其他研究工具(如用户测试或体验旅程图)则更适用于理解用户具体行为及用户和产品交互时的表现。通过前期的调研,我们可以得出一个用户画像,既代表了目标用户有哪几类人、有哪些行为目标,这样可以让团队成员在“产品给谁用”的概念里,清晰的知道用户是“谁”。
之前有分享过用户访谈、用户画像、用户体验旅程图的制作过程,其他用研方法后面会陆续分享,敬请期待哦(文末有之前分享的链接)
2.产品目标(企业通过产品得到什么?):
与用户需求相对应的,是我们对产品的期望价值,也就是产品目标,其实就是对产品总体方向的把控,包括产品的商业逻辑、商业价值、商业壁垒、品牌传播等。当前互联网已进入下半场,大把烧钱野蛮生长的模式已经越来越不可持续。此时无论是投资人还是创业者,更多的都将回归到商业本质,即对产品商业属性的思考。互联网圈常说不要去创造需求而要去发掘需求,真正去满足目标用户的特定需求,因为这样的产品才能具有商业价值,商业价值的大小可以通过市场规模分析、目标用户价值分析等方式进行衡量。除此之外,对于自身商业壁垒的分析也十分重要,在明确自身优势的同时可以进一步巩固和发展这些优势以提高后来者的准入门槛,以此取得更为有利的发展空间。
在项目开始初期,团队的成员就要对此有清晰的认识。 对战略清晰的认识会在设计过程中提供一把标尺,引导我们按照正确方向前进。因为我们越是明确知道用户想从我们这里获取什么,我们就能够更好的服务他们。最后,这些内容(用户调研、战略定位)最好做成文档,并同步到团队成员,以供大家进行讨论,让大家知道BOSS或高层对产品现状及未来的看法。需要注意的是,战略层面虽然是整个产品的根基,但不意味着在项目开始之前你的战略要完全确定下来,也可以在过程中逐步完善,因为通过产品逐渐发展、成熟,会随着商业市场发生变化。
3.阶段性目标:
产品目标在实行一段时间后,最好需要复盘,也就是之前要设立一个阶段性目标,它可以是一些可追踪的指标,在产品上线以后,用来显示他是否满足了我们自己的目标和用户的需求,这些阶段性目标与产品本身和用户如何使用产品有着紧密的关系。同时,指标会和可视化数据有关联,所以产品经理需要多观察产品数据,我本人也是非常提倡设计师主动去观察数据,这也是你检验设计成果的一项标准,如:用户平均停留时长、单月登录次数、改版后的数据变化、活动页的跳出率减少了30%、Banner图的转化率等...
可以看出,阶段性目标和可视化数据是分不开的,任何造成了产品访问降低、粘度降低、跳出率增加等行为是可以通过数据分析来得到结论的。
二、范围层
带着“产品给用户带来了什么”、“企业通过产品得到什么”的明确认识,我们才能搞清楚如何去满足这些战略目标。当你把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。这里也是产品经理需要重点专注的层面。
1.你正在设计什么?
详细记录你正在设计的内容,知道这个项目的目标是什么,什么时候完成这个迭代,本次迭代需要上线什么东西,当前进度是怎样的,善于记录这些能让你把责任分配的更加清晰,可以大大提高协作效率,工作中我们要考虑三个维度:
(1)自己的工作流程:明确如何进行背调,如何进行需求评审,每一步的流程是否清晰,是否还有优化的空间等,尤其是当出现错误的时候,复盘自己,一定会有可优化的环节;
(2)产品的迭代流程:产品会从一个demo进入到完整的迭代环节,整个过程中,产品应该以什么样的进度和方向来进行迭代,也是需要思考的,在整体过程中尤其考验了产品人的决策把控和需求优先级的管理能力;
(3)团队的工作流程:比如定义产品的时候是某几个部门还是全部、迭代产品的时候是只要考虑需求方、还是连其他产品同事一起、开发资源是否需要协调、团队应该如何配合并且透明的了解产品成长进度等,这些都需要在迭代前后考虑有所思考。
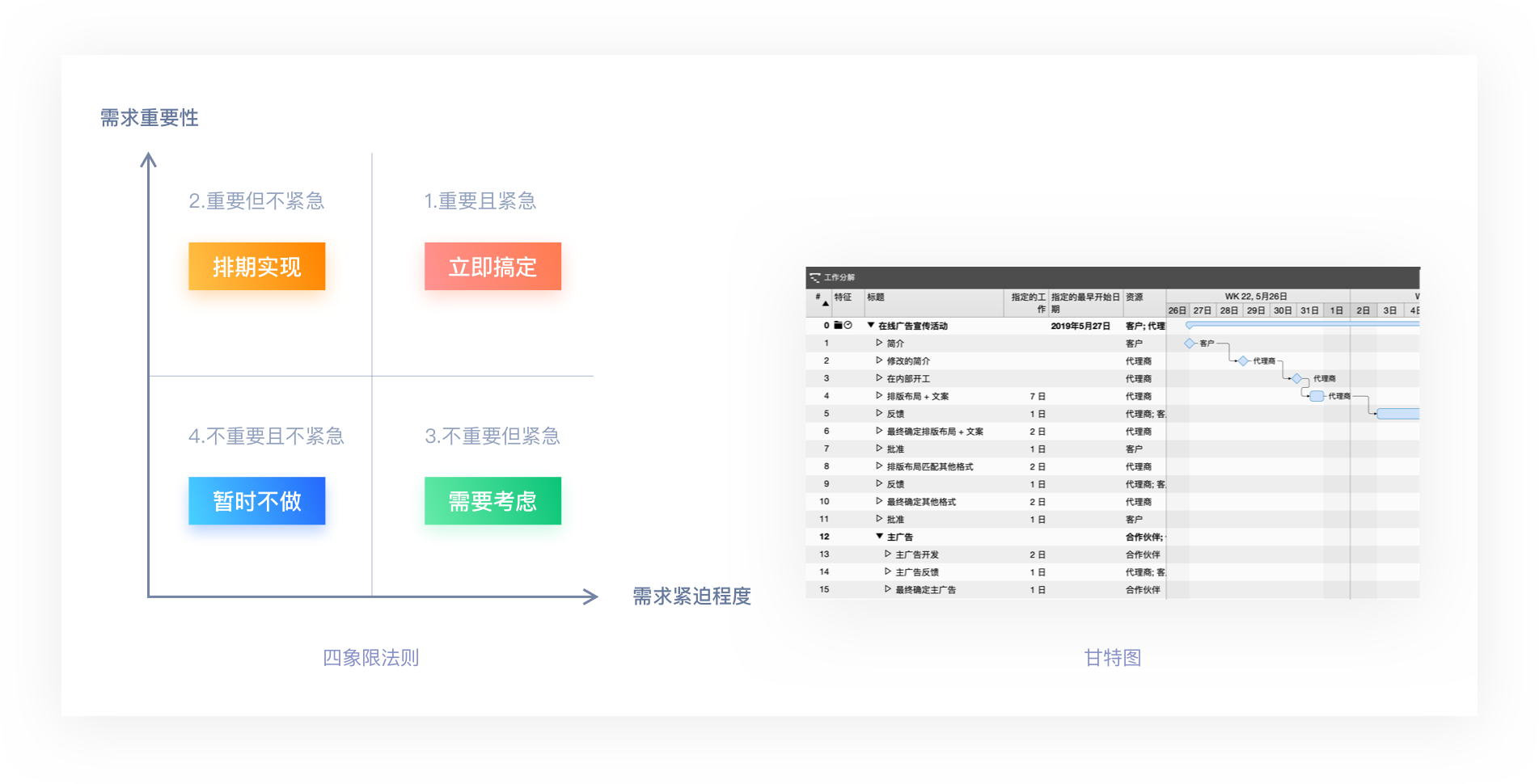
这么多管理事项,总要有工具协助你记录吧,在这里推荐几款我在工作中常用的团队、项目、需求管理工具:Xmind、Jira、TAPD、Merlin Project Express(甘特图)
2.你不需要设计什么?
这里需要进一步讨论产品所包含的具体功能,使产品从一个概念转化为功能聚合体。此时明确不需要做什么要比列出需要做什么更重要,太多的产品一上线便拖着一副臃肿的身躯,许多功能听上去相当诱人,但是它们对于项目的战略目标并不是必需且紧急的,最终落得失败的结局。因此需要明确产品范围边界,梳理得到核心功能。C端产品通常只有一个核心功能解决个人用户的一个核心问题,而B端产品则有多个核心功能来满足企业用户多个使用场景。被解决的问题即是需求,需求从何而来?
需求来源:需求来源一般来说分为内部和外部,内部大多是职能部门的一些业务性需求或受到战略上的决策影响,而外部可能是和竞品、用户反馈的需求,无论是哪些需求,一定是站在战略性角度去看,既:这些需求能否满足用户或企业价值来,更接地气的说,这个需求能否起到实际作用,还是伪需求,或者不紧急的。
在产品落地前可以提前考虑潜在的冲突和产品中的粗略点,可以划定界限什么功能和内容可以做,什么功能和内容不能做,什么功能和内容暂时不需要做,什么功能和内容放在后期做。也就是说我们前期规划(功能设计)的时候是先做加法,然后做减法,比如根据“四象限法则”的思路,评定出优先级、排期、不需要的。

当然,有些产品团队的PM会输出一份《功能规格说明书》或《PRD文档》,这也是范围层面的产出物,文档是起到定义功能的作用,他不需要包含产品的每一个细节(不像交互文档那样细致),只需要包含在设计或开发过程中出现有可能混淆的功能定义即可。

接下来我们直接来看下,喜马拉雅APP6.3.60.3版本有哪些功能需求和内容需求,一个产品从0到1制定范围层时可能不会这么详细,在后续的结构层和框架层设计中偶尔也会反过来对范围层进行补充。

三、结构层
定义好功能范围并排列好优先级之后,我们对最终的产品模型包含什么特性会有一个清晰的认识,然后这些需求并没有说明如何将这些分散的片段组成一个整体。这就是在范围层之上的结构层:为产品创建一个功能架构,设计用户如何到达某个页面,并且要思考他们完成事情之后能够去哪里,也就是确定页面各种特性和功能最适合的组合方式,并在流程上形成一个闭环。从这里往后就是我们交互设计师该重点专注的层面了:将抽象的需求逐渐整理成一个具象的产品原型。
对结构是否有质量的的评判标准是:
1.以各种方式将产品信息合理并有意义地呈现给用户,让用户更容易找到最有用的信息;
2.不是整个过程需要多少步完成,而是用户是否认为每个步骤都是合理的;
3.一个高效结构的优点具备“可包容”和“可扩展”的能力。
结构层的定义:
根据用户的使用场景、行为、思考等方式将范围层中的功能和内容建立一种有序的排列结构,让用户在使用产品时能够高效顺畅地实现需求。这就好比你把在范围层确定好的一个个功能点,整理成一个层次清晰的脑图,称为:功能架构图

有了功能架构图之后,就相当于罗列出了功能层级和抽象的页面布局,接下来要对每个功能点、任务点输出一个完整的流程图。流程图对于产品经理和交互设计师是非常重要的工具,它能够帮助你梳理产品逻辑,通过画流程图可以清晰的看到产品与用户、角色与角色、行为与反馈、页面与页面之间的交互关系。
常用的流程图可分为:
1.功能流程图:描述一个功能或任务,从开始到结束的行为过程,中间有什么特殊情况、异常情况,走流程时,遇见这些情况又该如何处理,功能点与功能点之间的逻辑关系又是怎样的,当前步骤或流程是不是最合理的,切勿为了减少步骤而盲目压缩流程,这里要先保证易通性(既让使用者通俗易懂,能够快速了解里面的运作模式)。
通常用于介绍产品功能模块的相互关系或某个功能模块的具体组成,如产品经理需要向开发人员介绍某个新增功能模块时,可以在原型图宣讲之前使用功能流程图让其对功能的轮廓和走向了然于胸。绘制功能流程图能够有效的帮助我们快速梳理产品逻辑和交互流程,用Axure画流程图非常方便哦。如图:

2.业务流程图:也可以叫“泳道图”,它是描述整个产品业务或单个业务模块是如何运转的,包含了角色与角色、前台与后台、模块与模块之间的流程关系,比如外卖产品的消费者、骑手、商家三种角色是如何交互的。通常用于介绍产品业务,如产品经理需要向boss、客户、团队成员介绍产品业务时,用流程图辅助讲解的效果,相较于纯语言或文字表达要好得多。同时,绘制业务流程图能帮助我们快速了解产品业务及角色关系,如图:

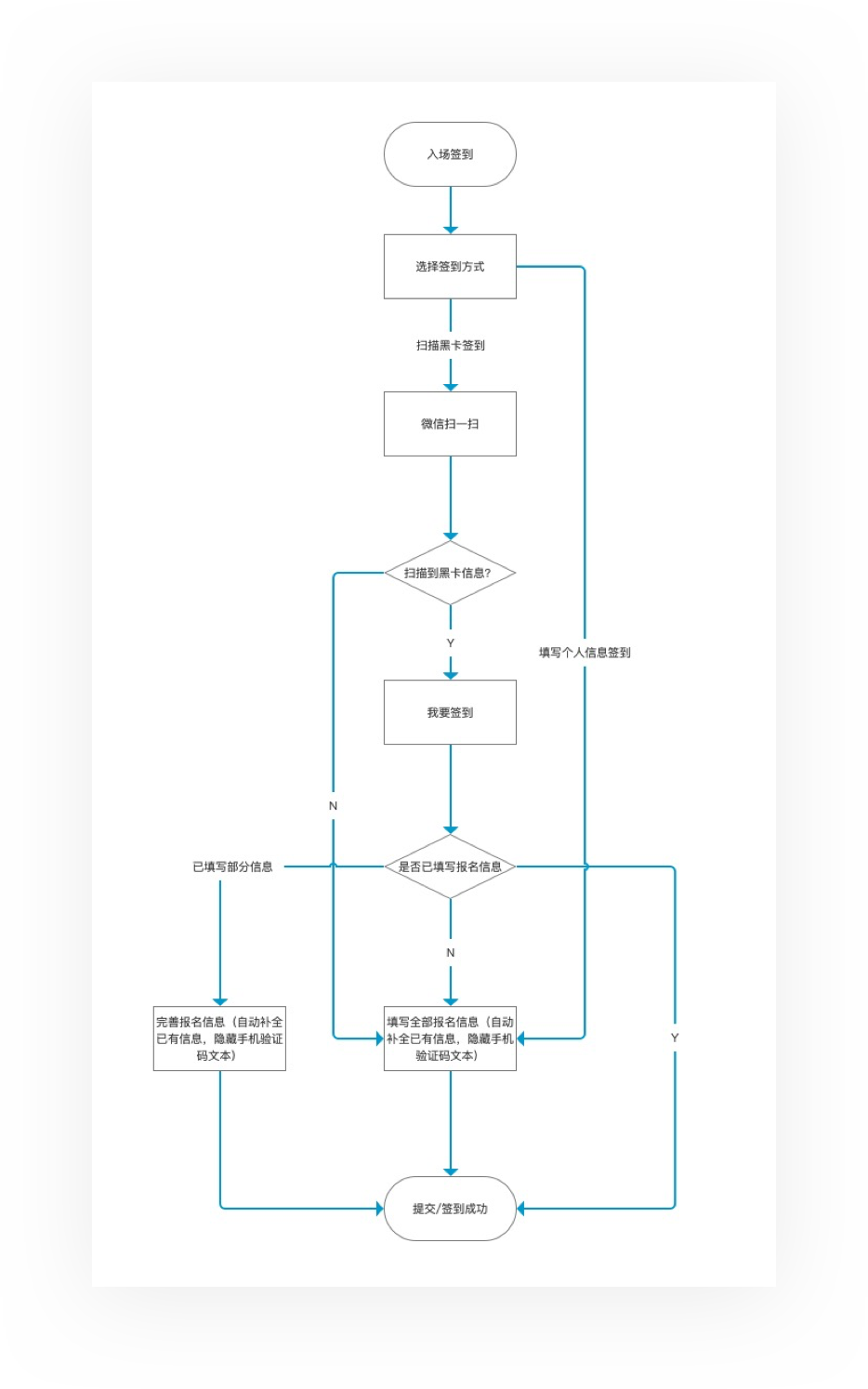
3.页面流程图:这个是大家最常见的,就是把各个原型页面用页面流的方式串联起来,APP、H5、PC...这些都是由一个个页面组成,页面流描述了用户完成一个任务需要经过哪些页面。也就是我在哪,经过什么操作,一般由交互设计师进行绘制,其过程能够帮助交互设计师确定产品页面之间的跳转顺序以及交互状态,同时还能帮助我们检查是否有遗漏的页面和设计点。画页面流时,主要描述用户的正常路径,异常流程则在正常流程附近画出异常流程即可,如图:

产品设计的从0到1,从需求分析到信息/功能架构→再到业务流程→任务流程→页面流程→再到最后的原型图(线框图)是一个从抽象到具象的过程,也是从概况到细分的过程。经过一步步的分析,逐步将想法变成实实在在的产品,这就是产品设计的魅力所在。而这其中流程设计起到举足轻重的作用,千万千万不可忽视。
四、框架层
将功能和流程梳理清楚之后,我们就要开始设计功能点里的具体细节,也就是让广大设计师又爱又恨的原型图。在充满概念的结构层当中形成了大量的需求,这些需求都是来自战略目标的需求。在框架层里,我们要更进一步的提炼这些结构,输出详细的界面雏形、导航及信息设计,也就是将结构层的东西变得更加清晰、实在。“交互设计文档”就是在该阶段产生的。
这个阶段,需要注意:
1.让设计尽量符合用户的使用习惯。不要出现一些“奇葩”的交互方式和“自以为”创新的组件,这些一旦违背了使用习惯和用户认知,都会影响操作效率,然鹅,我们做体验设计不就是为了提高操作效率和舒适度吗?举例:消息列表中出现比较多的删除方式是左滑删除,这已经形成了普遍的使用习惯,如果你非要创新到“长按→移动→删除”,这不就是提高了学习成本么,随之而来的就是吐槽产品易用性差。
所以做界面设计要选择正确的界面元素,这些界面元素要能帮助用户完成他们的任务,还要通过适当方式让它们容易被感知到和容易使用。这里最忌讳的是:不要为了所有人的所有偏好做设计,因为一个设计不可能适应所有用户,我们要考虑的是符合“目标用户”的使用习惯、贴近“目标用户”的认知即可,比如我们做主打90后视频社交产品,难道还要考虑到70后的认知习惯吗,显然不需要,这没有价值,因此我们在做方案决策时,只需考虑目标用户中的大部分人群即可;
2.要注意突出重点,让用户一眼看到核心内容。这里需要考虑交互元素和整体页面的布局,可能有些懒惰的原型设计者把这个阶段完全丢给UI设计师了,认为布局是他们的事情,但前提是UI设计师如何快速理解你的交互原型,这就考验了交互设计师在输出原型时,内容层次有没有区分,哪些需要一屏内展示,哪些需要弱化,这些注意事项有没有在原型里体现或者说明,最让人无语的就是一些PM或交互设计师,将所有内容都往页面里堆积,完全不考虑信息的层次,哦对了,还有口头需求,这些都是减少了他们的工作量,让UI设计师增加工作量(会增加后期重新沟通需求的时间)。
除此之外,这些布局也不能凭感觉构建,需要有理有据,比如是否考虑到目标用户的浏览习惯,举例:“微信订阅号消息列表”页面为什么是文字在前,缩略图在后,那是因为在该场景下,用户在找一条内容或浏览页面时,主要通过文章标题来判断是否是自己想要的内容,而不是图片;
3.为信息做设计,将产品信息呈现出来并且让用户容易理解。除了上一条说的如何根据浏览习惯组织信息之外,还要将这些信息再次处理,就是如何让用户看的舒服、有代入感,这是一种促进理解的表达方式。之前我在琢磨“长表单如何设计”时,总结出了一句话“信息是界面的嘴巴,它需要与友好的与用户聊天,而不是审问用户”,事实就是如此,大家都有共同的经历,在录入多项信息时,情绪上抵触的,这个抵触点可能来源于:表单交互不智能、组件没有记住我之前输入的、宁愿让我输入也不让我做选择、提示反馈不及时、文字引导不友好,文案既死板又啰嗦等情况。
这就体现了信息表达是多么重要,举例:之前我帮朋友设计“豆芽作文”时,有一个在线反馈入口,我准备用“图标+在线反馈”的文字描述来呈现,后来发现这种方式不太好玩、太过于传统,不能彰显产品调性,而且我们的用户是中小学生、家长、老师,这是一群活泼阳光的群体,因此我根据实际场景,把“在线反馈”的文案换成“打小报告”,增加了表达趣味,上线后的入口点击事件也明显比之前要好,目标用户看到这里会觉得符合他们的生活场景,都会想点进去看看,这不就达到了我们设立该入口的第一个目的吗——希望有人点击,降低用户对“在线反馈”的忽略感(不在乎)。

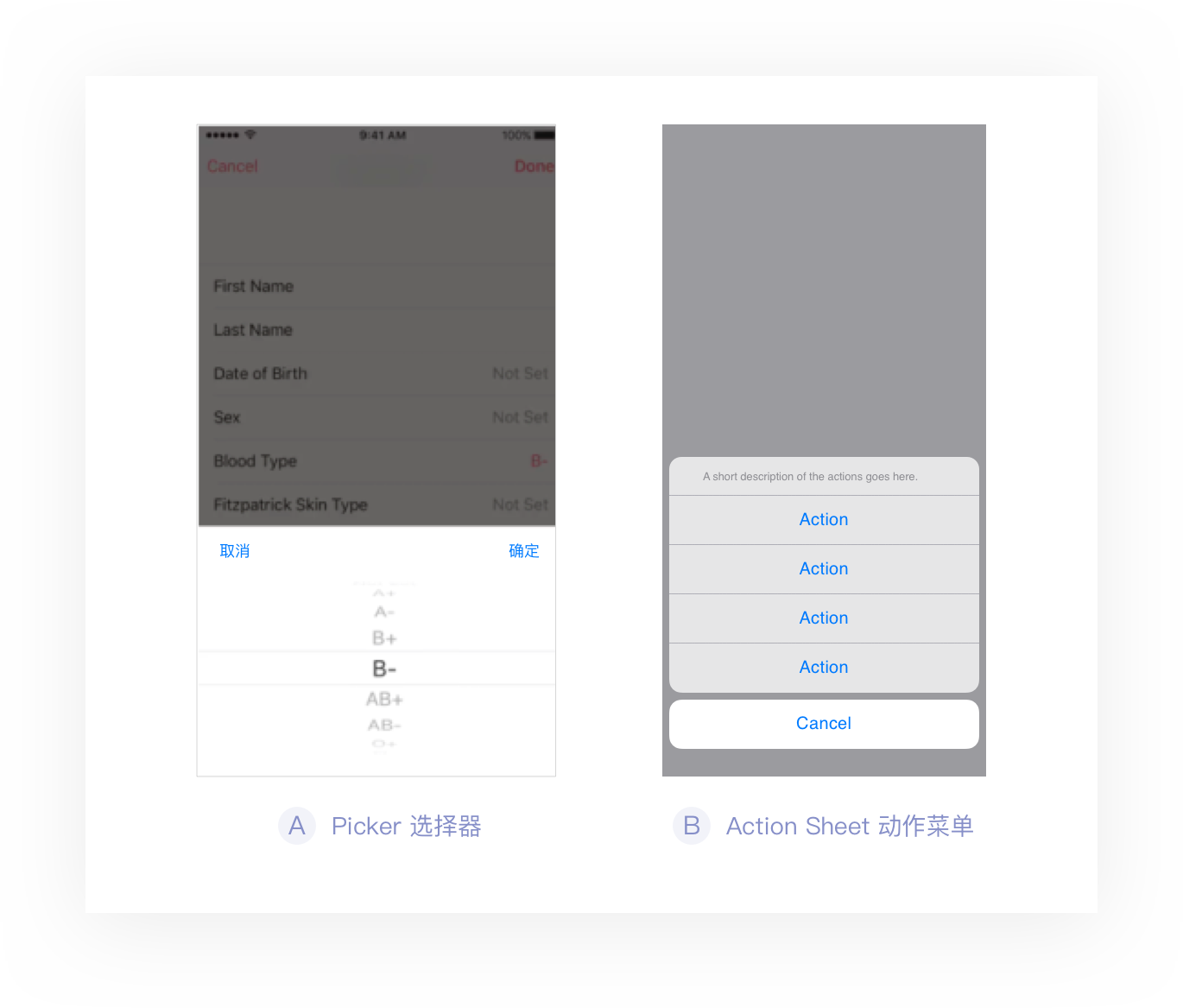
4.在合适的地方权衡利弊,使用合适的组件。很多组件的功能类似,同时可适用于多个场景,所以我们在做交互或UI设计时,一定也经历过类似的纠结点,纠结不知道如何选择设计方案,感觉A和B组件都能满足需求。这里推荐一个方法给大家,比如我们要做一个选择器,在该选择器内可以对选项进行单选,但这里考虑到设备平台的兼容性和开发成本,所以准备采用系统原生的选择器和动作菜单,如图:

我们可以看到AB组件都能满足单选的需求,那么如何选择最合适的呢?
在排除不影响用户认知和使用习惯的条件下,我们可以选择当前兼容性强且操作成本低的组件,比如A组件,他是滑动选择的,假设未来可能要加入更多的选项,那就需要考虑到组件的延展性和包容性,所以我会选择使用它。
但如果选项是定量的,我会选择B组件,因为少量的选项,不需要我做出滑动的动作(“找”的行为)就能将选项清晰的呈现在我眼前,并且点击选项后能够直接关闭弹窗且生效,而A组件却要选中后,再点击“确认”,所以考虑到内容因素和操作成本,B组件更合适。
所以说,设计方案并不是凭感觉来做的,而要结合内容呈现和使用场景来决策,这也是要求设计师在动手之前想一想使用场景。
5.理性的错误处理。一个聪明的系统应该考虑到异常情况和特殊情况,记得刚入行(坑)时,我曾责怪过“为什么还有这么笨的用户”,后来才发现用户始终的都是无辜的,而是我们的产品没有把防错机制做完善。“用户错误”这个词似乎暗示用户做错了某些事情,但不仅如此,产品设计者也犯下了错误,因为他们让用户轻易的做出了错的行为。所以,解决用户错误的方法不是责怪用户、不是指导用户如何用,而应该设立一套防错规则和提高容错性,也就是“防御设计”,让犯错变得困难。比如通过一些手段避免错误:默认值、建议、限制(约束)、及时反馈、逆操作等方法。
下面通过3个行为维度来分析:

操作前,提醒防错:
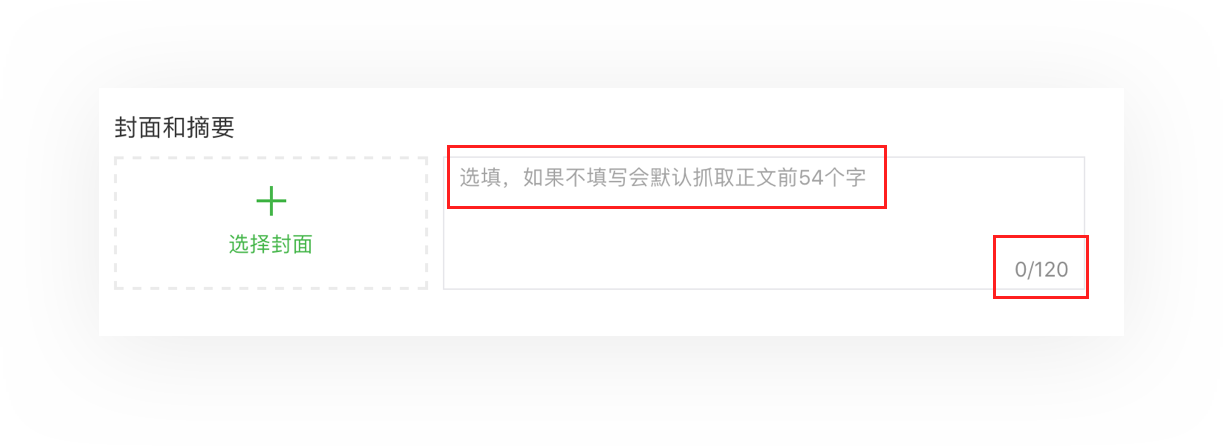
(1)详尽的说明文字,突出显示
主要是针对新用户或谨慎的操作说明,目的是为了正确引导用户学习使用。引导和提示的位置要突出,从而让用户容易感知到(比如离标题或输入区近一些),确保用户在操作前能注意到引导或提示信息。如下图,如果不进行提示用户就不知道这个位置的录入机制和字数极限值是怎样的,等输入完再提示或者点击提交再提示是否有输入的时候已经晚了,这时用户就会认为系统反应尺寸,严重的影响了他的工作效率

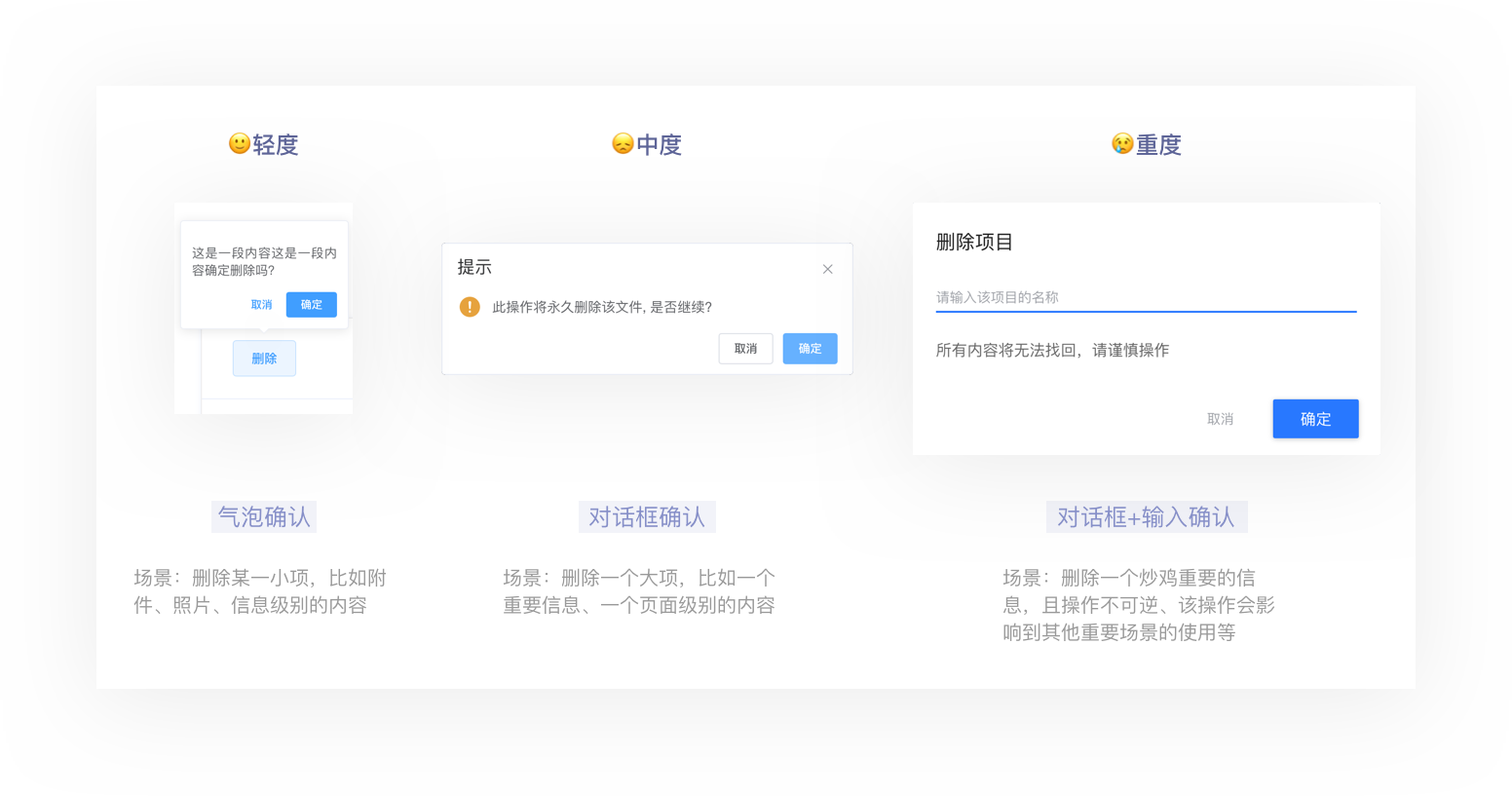
(2)当结果不可逆时,询问用户让其知道操作的后果
在用户操作前及时给出正确且有效地引导和提示,有助于减少错误发生的可能性。对于比较重要的操作,需要通过二次确认减少错误的发生,这里指的二次确认有几种程度可以参考,我把他分为:轻度防错、中度防错、重度防错,如图:

(3)选项比输入更简单,并提供默认选项
用户出错的原因无非就是这4种:系统性能差、被界面误导、自己粗心大意、操作复杂的功能。就拿“操作复杂的功能”来看,用户操作的时间越长犯错的几率就越高,所以,我们在做一些组件的时候,能让用户选择的就不让用户输入,宁可让他点击完成任务,也不让他输入完成任务,因为输入比点击的失误概率要大的多,操作成本也相对较高。其次就是选项给用户提供默认值,尤其是用户需要做重复的动作,或者需要精确数字的时候,先提供一个默认值,然后让用户再修改它们。

操作中,实时感知:
(1)对用户的操作进行视觉化呈现,并及时回馈
对用户输入的信息进行实时检验,在下面这个案例中,当用户输入自己的邮件信息之后,即被告知用户这个动作的含义,到底是输入正确还是输入错误,而不是等全部输入完毕点击“确认”后才提示,实时状态能将错误扼杀在摇篮中,用户在感知上会认为系统是敏感的,而不是迟钝的

(2)适当限制用户的某些交互操作
对一些可能造成错误的操作入口设置约束或直接禁止操作,从而避免错误的发生。举个例子:操作完一个模块内容,展开另一模块的同时收起上一个模块。填写过程限制用户某些操作,这样始终让焦点聚集在当前内容,在操作者的角度也不会因为内容过多而导致情绪波动。

操作后,及时反馈&友好引导:
(1)错误发生时,即使反馈错误并提供纠错帮助
错误反馈及时就能保证用户每个阶段的操作都能得到回应,避免因为一个小的错误就要修改关联的一系列内容的情况,提高完成任务的效率。反馈不仅要指出有错,还要指出错在哪里,反馈文案要准确、友好(看到这里别忘记上面说的信息设计:文案呈现方式是要和用户聊天,不要审问用户),这样便于用户了解错误的原因,方便下一步的修改。另外在用户提交操作之后,也需要及时反馈是正确or错误,因为这里有种叫“心理犯错”的因素,是用户对自己操作不自信的表现,你不及时告诉他操作结果,他可能会担心一小会呢。

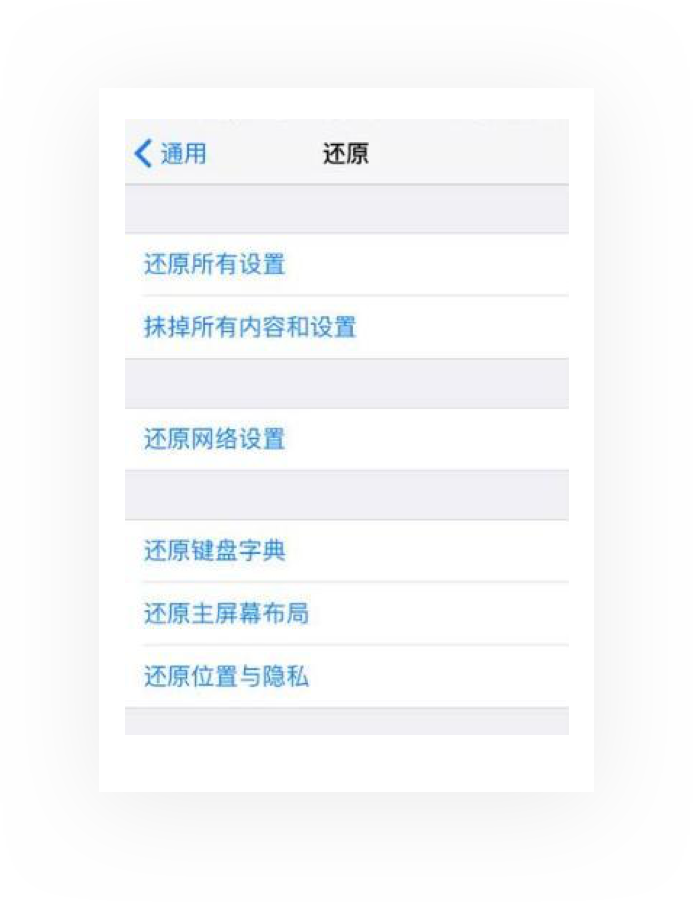
(2)允许用户犯错,并支持操作可逆(既撤销以前的指令)
iPhone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。还有常见的:删除相片、删除邮件、因异常情况退出的文稿编辑等,这些极端操作都有对应的草稿箱、垃圾箱、下次进入提醒是否还原等逆操作来挽回用户的错误。

五、表现层
现在整个产品的形态是不是清晰很多呢,现在就需要为你的孩子设计容貌了,是的,提高他的颜值和气质。表现层在这五层模型的最顶端,也是用户会首先注意到的地方:感知设计。这里是将品牌、内容、功能和美学汇集到一起界面设计。在框架层,我们主要解决组件放置和元素布局的问题,表现层则要解决并弥补“产品框架层的逻辑排布”的感知呈现问题。通过视觉设计,我们决定这些内容在界面上应该如何呈现。
五大感知:视觉、听觉、触觉、嗅觉、味觉
嗅觉和味觉更多是体现在实体产品上,如食物、香水、酒水等用户可以通过闻和吃直接获取到信息。而互联网产品是属于工业设计领域的再创作,我们不可能让一个虚拟的产品发出香味(emmm,APP真香~),所以下面来谈谈视觉、触觉、听觉。
1.触觉
最直观的体现就是手机本身了,重量、质感、薄厚以及材质等。而体现在应用交互上就是振动反馈的方式,像键盘的短振,充电、长按时候的中振,关机时候的长振,甚至还有打游戏、收到重要消息、操作失误等场景都有震动,虽然这些震动几乎没什么差别,但是对身体的反应是是敏感的,用户能清楚的感觉到系统在和我"对话",出于使用手机的本能,不用查看都知道现在在进行什么样的操作,有时触觉会比视觉先感知到,合理利用触觉反馈,无形中也完善了“及时反馈”的机制。
2.听觉
声音在很多产品上是作为提示来用的,虽然这是一种很不友好的提示方式,但是不能否认他比振动、视觉效果来的更直观(手机在身边的情况下)。而对一些产品来说,声音这一环就显得至关重要了,比如音乐、音频、视频、游戏、直播类产品的音质的保障。儿童教育类和少儿拓展类产品在音频上的引导会比文字信息更直观,这类产品音频质量直接影响着产品的沉浸式体验,在小朋友眼里,产品有了声音才显得更可爱,更符合他们的心理模型,就好比我们读小学时,老师家长天天唠叨我们写作业,等进入社会以后,学习完全靠自律,基本没有人再去监督你,所以他们的心理模型是:“这里需要有人说话来引导”,在他们眼里这种方式是好玩的、有趣的、学习产品的成本也是最低的。
3.视觉
由于我们互联网产品的特性,视觉的权重是最多的,这也是用户体验设计师最得心应手的领域。因为几乎所有的互联网产品都会涉及界面视觉设计,出于这个原因,下面主要就讲视觉设计如何支持功能设计。
(1)引导用户
评估一个产品视觉设计的简单方法之一,就是“视线首先落在什么地方?”、“哪个设计元素在第一时间吸引了用户的注意力?”、“这个元素是偏向于产品目标还是用户诉求?”。
一般来说,用户视线的移动方式遵循着相当一致的模式。如果你的设计是成功的,用户眼球的移动轨迹一般有以下两个重要的特点:
· 首先,它们是一条流畅的视线流。如果用户评论一个设计是拥挤、复杂时,表示这个设计没能顺利地引导视线在页面上有序移动。他们的眼睛在各种各样的元素之间跳来跳去,所有元素都在试图引起他的注意。
· 其次,在不需要太多花里胡哨的设计吓到用户的前提下,它能否为用户提供某种视觉上的“引导”,这些引导应该支持用户去完成某个目标或任务,且不应该分散用户对的注意力。
(2)对比和一致性
对比:当一个元素在众多元素中显得与众不同时,用户就会注意到,这就是对比。是用于吸引用户注意的一个主要设计手段,把用户的注意力吸引到界面中的关键部分,帮助用户理解页面导航元素之间的关系,传达信息设计中的概念群组。
对比手段一般有:空间对比、大小对比、字体对比、颜色对比、虚实对比、动静对比、稀疏对比、方向对比、图文对比、立体与扁平对比、局部与整体对比等,这些对比手法是源自于版式设计,当然在界面设计中也是通用的,本篇主要是分享产品设计,因此在这里就不做细化。如果元素之间没有对比性,那整个界面将显得非常平庸,没有视觉落点,缺乏应有的活力,最主要的是不能有效的引导用户视线,不能实现传达信息的目的。

一致性原则,是另一个重要的组成部分,可分为:视觉一致性、交互一致性
视觉一致性:例如通过工具将视觉元素、模块的大小、空间保持一致性。基于栅格线的方法是就通过使用母版来确保设计的一致性,栅格系统在页面排版布局、尺寸设定方面给了设计师直观的参考,它让页面设计变得有规律,从而减少了设计决策成本,栅格化提高了页面布局的一致性跟可复用性,避免了设计师与开发者在细节上的反复沟通和走查,从而提升了整个设计开发流程的效率,并能帮助开发者实现较为理想的设计还原。各种布局也都可以套用这个模板来创建,最后并纳入“UI设计规范”中。

交互一致性:在不断迭代的历程中,很多模块为了“功能先行”对交互规则做了一些修改,这些小的修改积累到一定量就会对产品整体的一致性方面提出挑战。产品中的功能点在不断完善的过程中,涉及到业务流程的场景也会丰富起来,很多的组件适用于不同场景也成为产品中必不可少的一部分。
B端产品相对来说,要比C端更注重交互一致性原则,因为B端产品的组件复用面积要比C端更广泛,比如表单组件在B端产品中最常见,基本每个模块、每个任务流都会使用,如果每个模块的交互方式都不一致,会导致复杂的B端产品更复杂,因此需要制定一套交互规则。其次从开发角度来讲,制定统一的交互规则能够帮助开发在工作中直接调用,从而减少开发成本。推荐几个常用的PC端和移动端组件库:Element-UI、Ant Design、Vant
(3)配色方案
在表现层最能让用户形成直观感受的就是颜色了,人是视觉动物,颜色也表达了产品调性,树立了用户第一次打开产品的心理印象。核心的配色方案就是使用品牌色,可以有效地向外界传递品牌形象,使用品牌色并不是让你直接吸色,而是根据情况进行饱和度调节,这里也需要考虑你的目标用户是什么属性,他们是否能接受这种配色方案。
需要注意的是,我们设计师不能因为追赶潮流而忽略了产品调性,比如说我们的产品是B端,他面向企业用户,有特定的职业属性,那在配色方面就需要更冷静、理性一些,不能整的花里胡哨的。可能有些设计师会问“如果都采用理性的配色,那就不能打破差异化了”,其实我个人对这句话是非常不赞同的,从产品角度看差异化不是从配色出发,而是从功能出发,你解决用户需求的方法和竞品有什么不同,或者说服务点有哪些优势,视觉设计永远都是服务于功能、服务于商业的,脱离了商业的设计就变成了“艺术”,而不是解决问题的设计。只有从功能上打破差异化了,你的配色方案才有更大的意义,比如加入品牌元素、合理搭配辅助色等。
如果是C端产品则会更开放一些,因为面对的是个人用户,在视觉上更注重设计趋势和品牌化,使整个产品看起来更独特,这样用户在使用的时候才会眼前一亮。一些运营、活动、专题类设计,视觉设计就显得尤为重要,它直接成为了引流工具,能帮助产品提高转化率。
在一个完整的产品设计流程里,会要求设计师将表现层的东西整理出一套“UI、交互设计规范”,也可以叫“定义设计语言”。这个规范确定了表现层设计的各个方面,从最大到最小的范围内的所有元素。影响到产品的每一个局部标准,比如:跳转逻辑、色彩系统、字体系统、栅格系统、组件规则、图标、投影等原则。做设计规范的好处是显而易见的:
对内:可保证设计团队产出物的一致性,尤其是在多人协作设计、跨部门协作、岗位交接、设计传承、提升设计和开发效率等方面,这些方面做好了,产品交付到用户手中,也能为用户带来体验的一致性,降低学习成本;
对外:统一品牌符号,有助于加深产品在用户心中的印象,让我们的产品看起来是个协调一致的整体,而不是一堆乱七八糟的碎片,为公司的品牌宣传和文化建设可以保驾护航。
所以在互联网产品设计中,合理利用视觉、触觉、听觉,能使产品变的更生动,试问谁不喜欢既聪明又生动的产品呢?
回顾
实际上这五个层面,就是我们产品设计的工作流程和注意点:
战略层——确定产品目标和用户需求,为产品将来的方向做市场调研、用户研究,这是产品经理设计产品的根源,也是做一个产品的开端;
范围层——当我们获取到用户需求、明确好产品目标后,就要开始研究提供什么解决方案来满足用户的需求,这些解决方案对应的功能有哪些,内容由什么组成,这时一般会产出《PRD文档》、《功能规格说明书》来记录这些,一般包含:版本记录、产品规划图、功能清单、业务流程图、需求列表、开发资源、其他相关规范...
结构层——功能和内容范围确定后,交互设计师开始根据产品的需求设计解决方案,通过架构图和流程图,将这些打散的需求串联起来,形成一个可以闭环的流程,并且罗列出功能架构:这些需求会有几个页面组成、每个页面包含什么东西。当然有些团队可能没有交互设计师的岗位,那就是PM和UI共同担任;
框架层——有了架构图和流程图之后,就开始设计具体界面雏形(原型图、线框图),具体到这些页面如何跳转、用什么组件、交互规则是怎么样的、页面元素怎么组合等,这时候通常会产出《交互设计文档》,一般包含:版本记录、需求背景、流程图、架构图、页面原型、交互说明、页面demo...
表现层——UI设计对功能设计进行支持的环节,基于原型图将产品呈现出来,颜色、元素、品牌、内容怎么通过视觉设计来定义,这都取决于UI设计师如何把控产品特性、功能理解及目标用户的调性,最后将设计稿(高保真)交付给开发工程师,并产出《UI、交互设计规范》和组件库,方便开发调用及后期复用。
我在这里还是非常提倡UI设计师去参与产品和交互的工作,然而行业趋势也是这样,最近和一位在滴滴工作的体验设计师交流时发现,他在滴滴是专家级设计师管理岗,除了管理团队之外还参与了产品的工作,同时也负责交互、视觉、用研等多项工作。
所以,一位优秀的设计师不是只把界面做的好看而已,他一定是具备界面设计之外的项目推动能力和团队建设能力。总而言之,我们要从宏观的角度去看待设计岗位,假如你未来想成为一名UED或UXD,甚至是全栈设计师,那从现在开始就应该把“设计做好视觉”的心态,转变为“设计是用来解决产品问题”的心态。
去掉开发的工作之后,这就是把一个用户需求,或者一个点子,变成最终的产品。每一层都是环环相扣的,涉及到各种决策,我们做什么、不做什么、用什么组件、放什么位置。每一个流程上的每一个决策,都会影响到产品最终的样子和用户使用产品的样子。
以上是我站在用户体验五要素的维度对产品设计从0到1的梳理,希望为大家带来一些启发。
随着国内互联网企业的发展沉淀,用户体验领域也会变得异常重要,在残酷的市场竞争环境中,产品体验的差异有时对于产品本身而言将会是致命的。尤其是牵涉到使用的核心流程,比如支付流程体验差,那将是产品终结的罪魁祸首。
同时,互联网团队也应该对于用户体验保持好克制,不可一味的盲从。比如因为随便一个人,对界面设计提出几个改进问题,你不经过调研和思考就盲目遵从,最后上线也没有得到太多好评,同时还浪费了开发资源,所以说,设计可以经不起夸奖,但要经得起考验。如果直接从表现层开始做产品,那必定会把产品推向一个危险的境地。
来源公众号:UXD笔记








