你的设计没有产出价值?通过两个科学方法帮你验证
前言
- 首先我们先读个小故事 -
小宋和往常一样早上赶着最后几分钟到了公司打卡,坐下后衡量了下今儿的工作量还算轻松,顺手翻墙打开behance找找灵感,心里想着下班后是约了女神晚上吃饭,吃完还去看21点场的《复联4》,吃饭时候还能给她解释为什么神奇女侠不来打灭霸,俩人又可以增加一些共同话题,离娶女神的目标又跨进了一大步。
于是开开心心打开了sketch接着画昨天没画完的图标,项目经理急急忙忙的跑过来说,赶紧一起来开个项目进展汇报会,小宋不情愿的找本子和笔,想着又是漫长的无聊的会议,顺道把手机放进兜里一会可以躲角落刷微博,给剧透《复联4》的人都点举报。
刚踏进会议室就看见CEO在C位正坐着,各个同事正襟危坐表情严肃,整个氛围一下子凝重起来,小宋心里暗骂项目经理有老板在也不提前说一下,赶紧找了个远离老板的位置坐下,项目经理咳嗽了下站起来说:各位都到齐了,本次会议是因为我们产品正式上线后,在数据指标上都没有达到预期,老板十分重视这个问题,我们针对团队工作方式上有哪些可以改进的地方进行探讨,现在按照职能划分来说一下本周工作内容吧,项目扫了一圈看到角落的设计师说,那先从设计师小宋说吧。
小宋脑袋嗡了一下哪壶不开提哪壶,想了想说:我本周重新画了个人中心的图标,又怕显得工作量不够继续说道,晚上我在家自学动效想以后用在产品上。说完后会议室大概有一分钟的静寂,小宋一身冷汗,想着项目正式上线后设计的工作量急剧减少,走查发现图标差了几像素的问题找研发,反馈说要排期发版本才能解决,可这些问题也不能怪我呀。
CEO打破了沉寂说,设计的同学也需要关注项目的关键目标,关注产品的用户体验,通过一些手段来验证你的设计产出是有价值的。小宋假装推眼镜擦了下额头的汗认认真真在本上写下了“验证设计产出的价值”几个字,因为从未想过验证能和设计创意组合在一起。
- 故事完 -
这是设计师职场中常见的问题,不懂得量化工作产出,在汇报工作上经常感性表述,想哪儿说哪儿,台下听众一片茫然;
产品上线后经常以美观度为第一考量标准,提出的建议不被采纳,久而久之也放弃了对产品的关注,造成恶心循环,甚至在作品集里都羞于放真实上线的界面,觉得不是按照自己创意做出来的界面。
针对这种糟糕的情况,在这儿分享两个维度的方法来验证你的设计产出价值,这两个维度分别是用户体验和产品目标。
一. 通过用户体验的角度
- main idea -
大厂都在用的“界面浏览测试”目的是为了量化视觉方案的合理性,并且站在用户的角度上验证页面的功能、页面重点分配是不是有做好的一个实用工具。
/ 页面中什么地方最吸引你?/
验证视觉传达是否合理且符合产品的预期
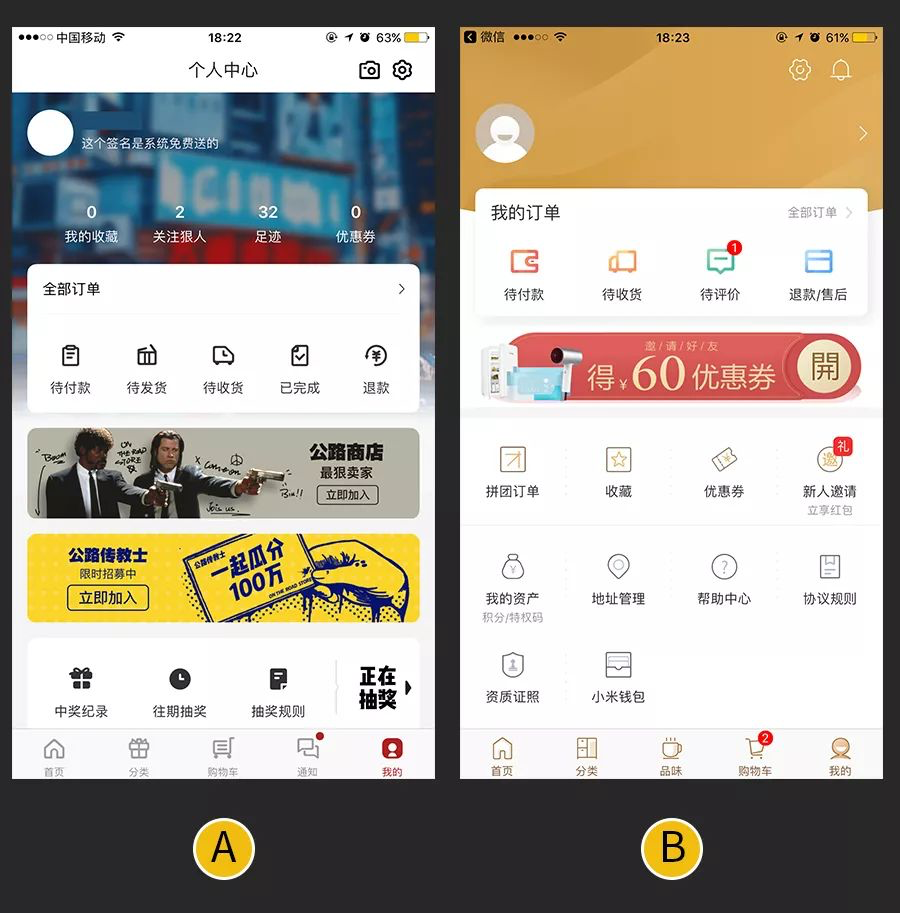
我们来举个例子,这是两个电商APP的个人中心页面,从最基础的视觉层级拆分,还原交互原型的逻辑。

(两个电商APP的个人中心页面)

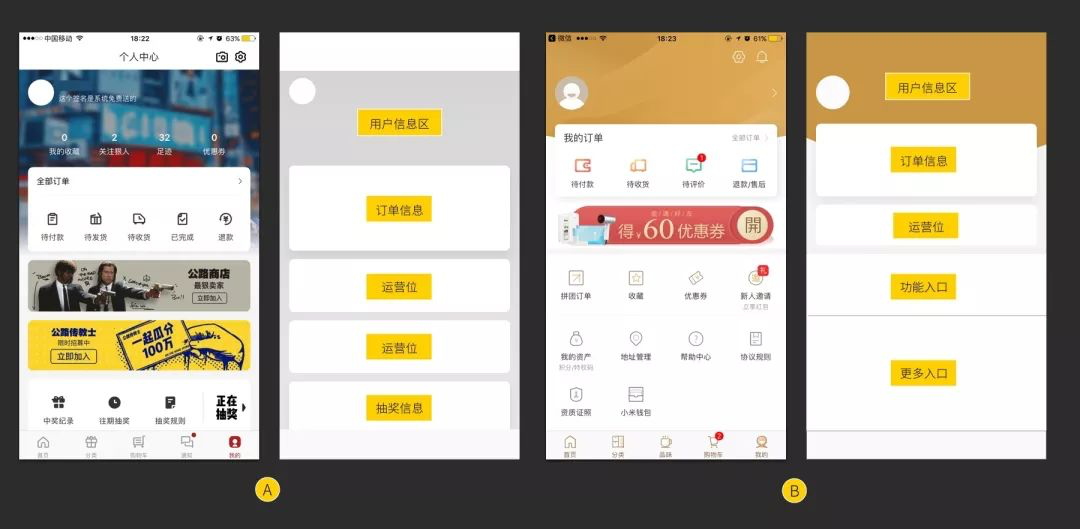
(视觉拆分后的A和B界面)
A页面:
我们通过视觉拆分,发现A的个人中心除开最重的用户信息区域及运营位后,发现抽奖信息的视觉效果要大于全部订单(面性图标>线性图标)。
B页面:
我们看看B的个人中心的功能入口图标是我的订单大于拼团等入口的视觉效果;虽然都是线性图标,但明显我的订单栏目这四个图标在线条粗细及颜色上均做了突出强调。
分析结果:
我们在个人中心最高频使用的就是“我的订单”栏目为了查看商品到哪儿了,所以A的视觉重点分配合理性要弱于B的产品。
作为设计师在页面设计时要达到产品预期,就要关注页面的层次和强弱关系,才能给用户在使用时更快的做出选择。

(图标的强弱比较)
/ 你认为这个页面的作用是什么? /
界面是以功能传递为主,不仅只是展示视觉审美
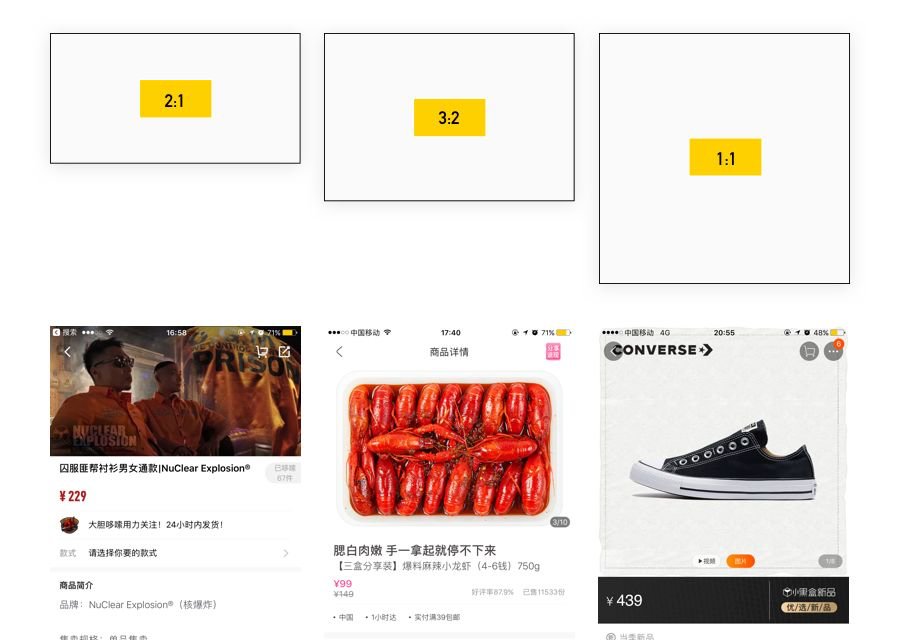
我们继续来举例子,这是两个电商APP的购物详情页,继续从最单纯的视觉拆分,还原交互原型的逻辑。

(两个电商APP的购物详情页)
通过视觉拆分,B产品的APP以教科书形式的商品详情页首屏内容展示。
商品详情页的作用就是通过商品细节的展示后,用好评购买量等增加信任,再加上促销信息使用户下单购买。
在功能传递上A产品明显要弱于B产品的页面。

(视觉拆分后的A和B界面)

在商品展示区域的比例上,现在大多数电商APP的图片比例都是1:1,像A产品2:1的比例并不能展示出商品的细节,且没有图片轮播,大大降低了用户的信任度。
/ 你是否会使用它提供的功能? /
验证产品优点是否传递清楚,验证产品是否有差异化
当你做的产品是类似于淘宝的电商APP,除了在品牌色上与主流电商APP保持差异,在功能上是否有一些创新?以体现产品的定位,创造核心差异点。
二 . 通过产品目标的角度
- main idea -
通过识别目标推导用户表现,通过产品设计策略来验证数据指标,通过6步模块化方法,用数据目标推动产品升级。
我们来举个例子,公司上线的APP在老带新注册量上明显低于竞品.
项目策略是通过运营手段让老用户带来新用户。
这个大的目标如何分解到设计师具体工作呢?我们按照6步模块化方法来分解这个项目:
/ 6步模块法 /
1.数据目标
设计师们也开始使用专业词汇来表述这个目标就是:老带新推荐用户注册量提高
2.目标用户分析
在APP上高频购买商品的老用户
3.具体问题描述
产品希望提高新用户注册转化率,但是老用户习惯用完APP后就关闭了,老用户希望得到更多的优惠奖励
4.用户表现
老用户不会主动推荐给朋友使用
5.产品设计策略
老用户:增加分享邀请有礼入口,增加拼团优惠
新用户:新人专享大红包,新人包邮福利,一元购
6.衡量指标
新客户邀请UV提升,注册转化率提升,邀请有礼PV提升
设计师应当明白
通过这样的流程分解,作为设计师开始理解项目目前的问题,由被动填鸭式的接受任务变成主动理解项目,还能用专业经验提出优化设计精细度,此时设计师的工作是与团队目标是一致的。
就像组队打Boss,每个人的技能用的很熟练,并且还不是一盘散沙,目标高度统一就是干掉这个怪。
设计师正式打怪之老用户篇
- 回顾打怪策略 -
老用户:增加分享邀请有礼入口,增加拼团优惠
现在分解任务到设计师的具体工作看下优秀案例,对于老用户增加邀请有礼的曝光入口。

(每日优鲜增加“邀请有礼”的入口)
前面也讲了个人中心是用户经常会点击的Tab,每日优鲜使用了很显眼的“0元吃小龙虾”banner和邀请得红包icon共2个入口吸引用户点击进入邀请有礼专题。

(老用户邀请好友自己也会得红包)
在老用户邀请好友的同时,自己也会得到同样的红包,这就提高了老用户邀请积极性,巧妙的是邀请1到9位好友均有相应的奖励,这就刺激了用户邀请多位好友来注册使用APP的积极性。
设计师打怪之新用户篇
- 回顾打怪策略 -
新用户:新人专享大红包,新人包邮福利,一元购
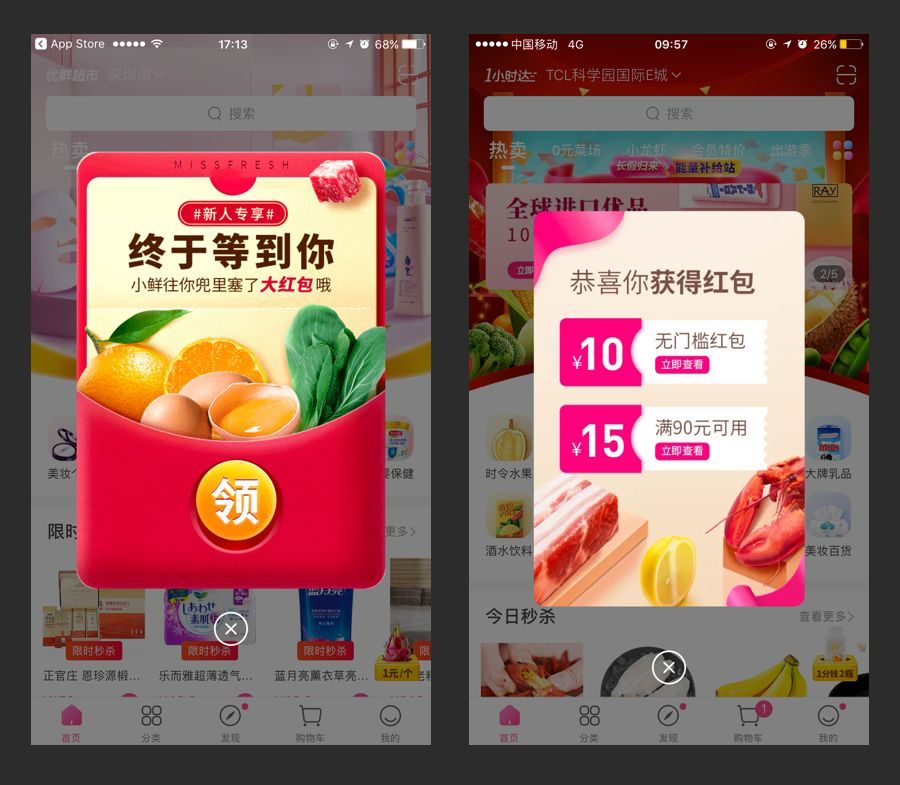
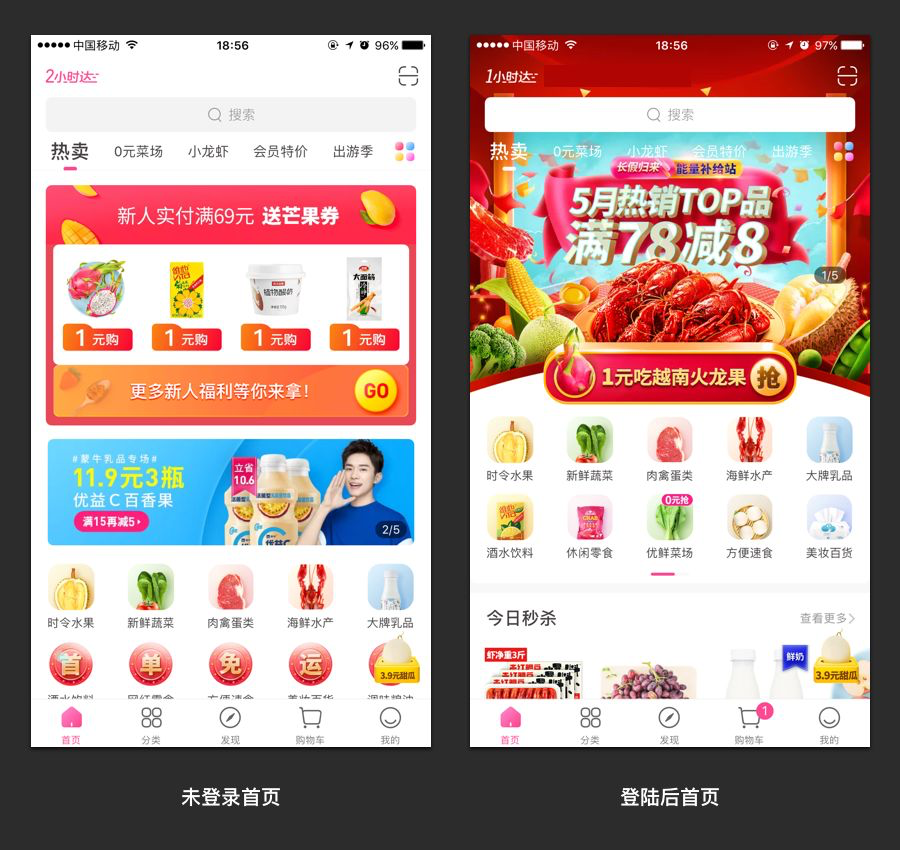
对于新用户点击了分享链接,打开了APP看到的首页界面和登陆后是不一样的,新人在首页看到优惠信息加上已有的优惠券,很容易促使下单,提高了注册率。

(新用户未登录和登录的界面)
设计师打怪之获客篇
在获客这方面,我们就做了两件事:一个是社交化,一个是会员制。
——每日优鲜CEO徐正在混沌大学的演讲时说
用户使用过APP觉得配送快、商品好通过口碑传播促使转发给朋友使用,为照顾到用户面子,在分享机制上还做了区分:
往微信群里分享的优惠券链接和往朋友圈分享的日签,日签加上一些文邹邹感性的文案,有些人就愿意往朋友圈转发。
同样提高会员开通转化率,也可以用同样的套路分解。
自我思考
当你拿到任务时理清楚为什么这么做?便会干起来信心十足,还会主动想能用动效把按钮做的更有点击欲。
这样你和整个项目组的目标是统一的,相信会因为你的专业能力感到折服,而不是任人宰割的小美工了。
总结
作为工作多年的设计师,更愿意大家在职场团队中拥有独当一面的能力,愿意去宣传自己的设计作品。
其他职能的同事可能不理解你画的这个图标有多么牛逼,但是能理解你因为要达成共同目标做了多少专业上的努力。
在这儿分享通过用户体验和产品目标的两个维度去验证设计师产出的价值,希望有所帮助,若有表述不当的地方请留言讨论。
那么小宋到底有没有娶到女神呢?
相关参考:《EDC设计进阶课》、混沌大学《新零售布局与思考》、《OKR工作法》
文章来源:奈斯的设计








