互联网产品中的无障碍设计原则——色彩的应用思考
在用户体验设计领域工作了有些年,我们都被一个共同的问题困扰了多年,也就是究竟怎样才算得上是做用户体验设计工作,在做平常需求当中,我们会经常被问道:为什么这样设计?所以本篇文章也算是众多回答其中的一种方式。
用户体验设计不是感性的艺术创作,而是理性的基础上去考虑可用,易用,好用才是我们设计产品的基本原则。所以用户体验是把设计做“无”的。
一、什么是无障碍设计
无障碍设计是W3C(万维网联盟)其中的一个设计指南和建议,这些建议可使网站内容或互联网产品更容易访问。
可访问性的4个基础原则有:
1,可感知的信息和用户界面
2,可操作的用户界面和导航
3,可理解的信息和用户界面
4,强大的内容和可靠的解释
遵循这些原则能让残障人士(包括盲人和低视患者、聋人和重听人、学习障碍、认知障碍、行动不便、言语残疾、光过敏患者和这些病症的复合患者)能访问你的互联网产品,也可让普通人群更容易访问您的产品。
二、为什么用无障碍设计原则
下面的内容全部都是围绕无障碍设计在互联网产品的设计中怎么去设计和规范化色彩体系!
当然,我们不是为残障人士开发产品,也不确定会不会有视觉障碍的人群想要通过我们的产品去学习… …
不过我们要考虑到部分人群对颜色的敏感度弱群体,还有按照我们的使用场景去考虑,周边有好多人都会用智能手机或者笔记本电脑办公,这些人所处的环境都会收到周围环境的影响,比如阳光强烈的户外、黑暗的卧室里等等…
颜色是我们感知系统中人们知觉客观事物的一个重要特性。
在产品的使用过程中我们首先感受到的就是颜色,我们在做产品设计的时候首先考虑的是信息的传达,而人们对信息的接收程度跟自身的注意与感知有关。无障碍设计原则不仅仅是提高产品信息的可访问性,也是对有效明确的传达信息有帮助的!
所以有以下使用无障碍设计原则的理由:
1、在这个多样化的世界上,并不是所有人都能毫无障碍、顺利地使用各种产品。优秀的无障碍设计,不仅能让残疾人用户正常地与产品交互;还会为普通人提供更好的使用体验。
2、若能在考虑各种设计限制时,也同时考虑「无障碍设计规范」,会通过一些限定激发出新想法,促使设计师做出为所有人所用的更好产品。
3、我们要努力为所有人设计——包括盲人,色盲患者,视力低下患者;听觉失聪或有听觉障碍的人;有认知障碍的患者;为年长、年幼的人设计;为有明确目的的人、只是闲逛的人、单纯只为享受好的用户体验的人而设计。
三、如何把无障碍设计导入到产品设计中
在视觉无障碍的层面主要针对文字和背景色的对比度上发力;
可访问性的等级分为3个级别:
A - 必须满足;
AA - 应遵循;
AAA - 可以满足;
在主要内容和信息传达上在达到AA基础上尽量满足AAA标准;
AA标准:
文本和文本图像的视觉呈现至少4.5:1的对比度;
大文本:大号文本和大文本图像至少有3:1对比度;
AAA标准:
文本和文本图像的视觉呈现至少7:1的对比度;
大文本: 大号文本以及大文本图像至少有 4.5:1的对比度。
在计算机的世界里“色即是空”:颜色在程序当中就是一连串的代码和数学题,而我们做用户体验设计不是做艺术创新而在感性与理性中间寻找平衡。
WCAG和品牌色不会产生任何冲突,即便品牌色达不到标准,在PC或移动产品的设计用色上区分品牌色和界面UI颜色即可:
文字颜色、按钮等为了满足无障碍色彩对比要求,可以不直接使用品牌色,而是加深/变浅后再用;
未激活控件(如tab)文字颜色一般对比度 > 3;
黑/白色、深灰色、危险色,都尽量满足对比度 > 4.5;
深色背景的对比度,比浅色背景的容易满足一些。(即便如此,谨慎在产品中使用深色调,研究表明散光的人在黑色上阅读白色文字比在白色黑色文字更难。在浅色背景上用黑色字符阅读时,比在深色底阅读浅色字的准确率高出26%;
最高对比度一般在 16-18 左右。(最高对比度是21,也就是 #000000 + #FFFFFF 。尽量别用这种对比,这会引起一些诵读困难症患者的不适,他们会感觉文字在旋转、模糊);
下面我列出一些简单的色彩制定步骤:
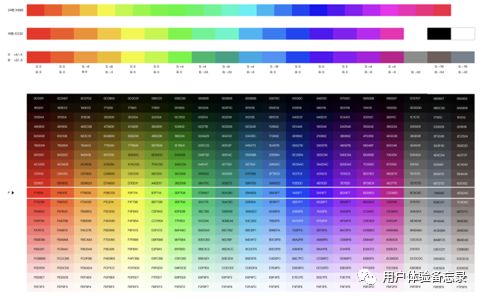
1、根据先定的主色得出16个主要颜色(CCS色彩体系),主要颜色是应用程序屏幕和组件中最常显示的颜色;

2、根据16色找出边缘色以供我们更好的执行无障碍设计颜色的选取使用:
基于主要颜色调制主色的深色和浅色;
我们根据主色上的明暗度和饱和度来调整自己想要的具体效果;

3、制订出我们产品的用色规范:

其他:
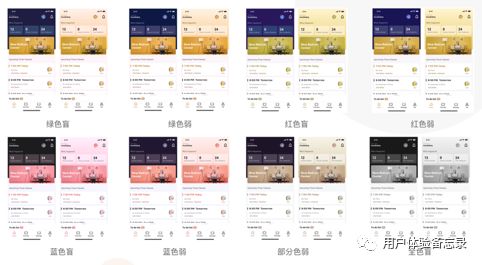
1、我们也可以用一些工具查看自己的设计稿在视觉残障人士眼中的效果:

2、也可以用其他的方式去寻找色彩边缘,例如:

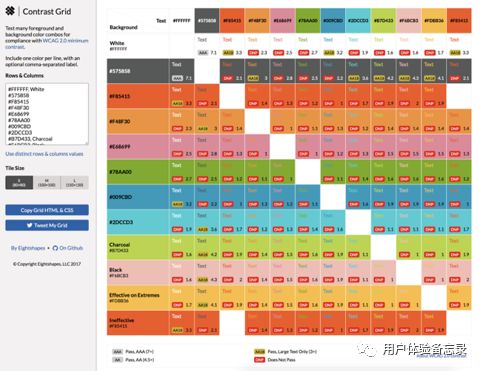
3、也可以用网上工具批量测算背景与文字对比度符不符合无障碍设计原则,例如: