一套B端产品的“CEO”设计思维模型
在你的印象中,B端产品是什么样的?
复杂难用、操作繁复、界面古板……
如果让你来优化一款B端产品,你会从哪些角度出发呢?
普通设计师不外乎改改界面、搭配一套好看的主题色、多来点操作引导......激进点的,可能会说“我们来重构一下布局吧”!
但其实,B端产品经过了这么多年的调整迭代,其底层逻辑结构早已十分完善,重构布局不但会颠覆用户以往的操作习惯,甚至可能因此而流失一批用户。
对于体验设计师来说怎样优化,可以赋予功能强大且复杂的B端产品以体验价值呢?
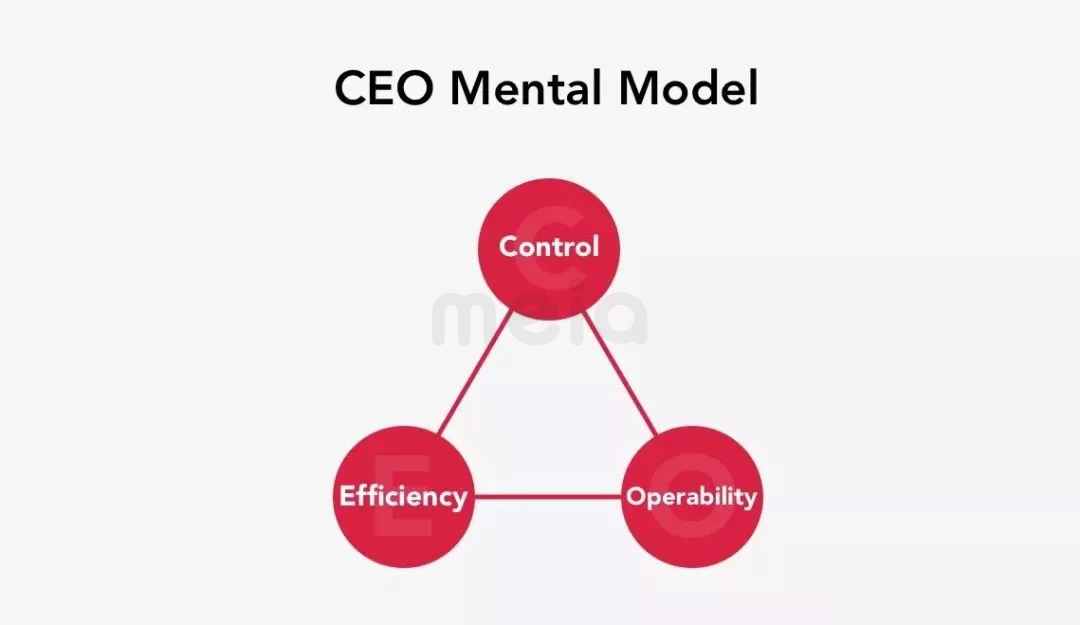
为B端的企业管理软件设计,不仅仅是一种流程的设计,更是一种管理方式,结合此前的实际项目经验,在此提炼了一种思维模型——CEO Mental Model,可以辅助我们优化B端产品设计。

Control
建立掌控感
为什么B端产品需要为用户建立一种掌控感?
假设用户目前的状态是起点,而需要完成的任务是终点,怎么让他们准确地从起点抵达终点呢?
首先来看一种常见的做法:问路站在陌生的街口问路,热心的路人给你说了一大通,最终你就记住了个“抵拢倒拐”,倒拐后只好继续问下一个路人。
为什么会这样?因为平视时视野范围有限,因此能够认知的范围也受到了限制。
这样也许能准确抵达终点,但中间的过程却显得麻烦,这是用平视的角度接收周边的信息。

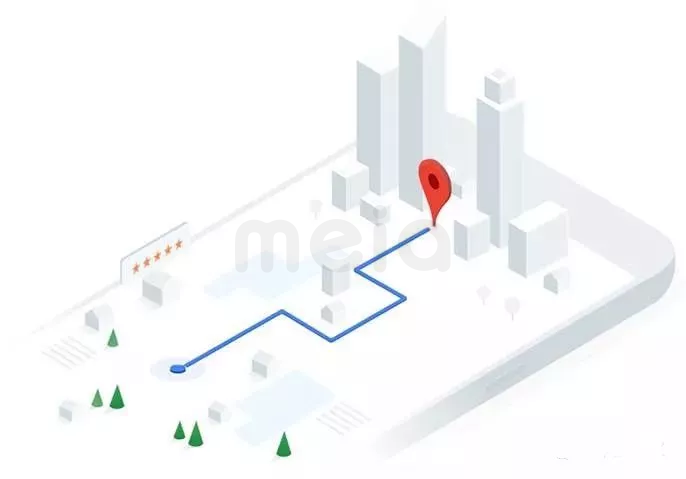
让我们换一个角度再看看

俯视的角度带给我们完全不一样的信息,道路的去向,每一栋建筑,每一株草木都尽收眼底,这正是ToB类产品的用户所需要的就是这样的控制感,能够清楚每一个环节的任务,知道它的过去和将来,能够轻松的计划安排好自己的任务。
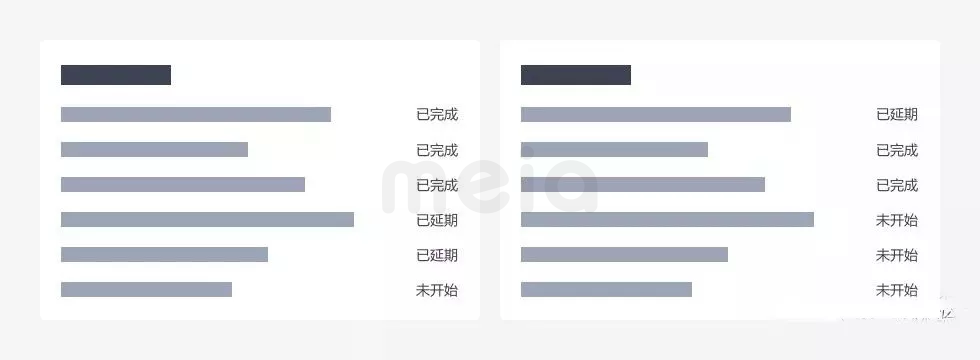
看看下面这个例子
你能在众多的列表中找到哪些是你已经延期的任务吗?

你刚才一定有在心中默数或是做减法吧。B端产品中经常会使用到模块列表,普通设计师一般只会将这些信息按照状态排列或是按照时间顺序排列。
但用户着陆时所有信息都会扑面而来,模块之间的相似度极高,忽略标题的差异后,用户很难在短时间内获取到最有效的信息,页面整体缺失全局掌控感,用户缺乏目标感。
接下来,我们看看
体验设计师会采用什么样的方式优化呢?
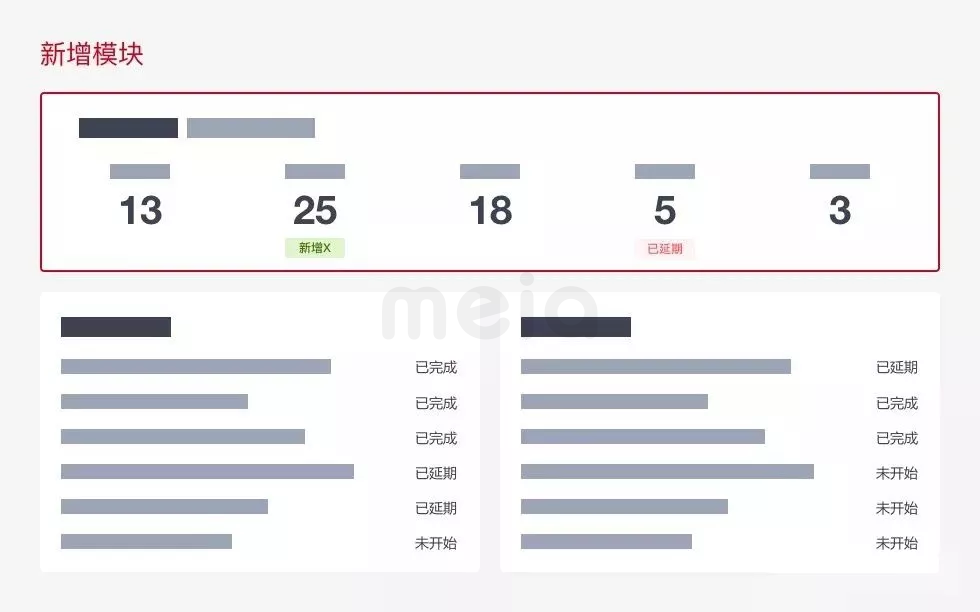
基于目标感和掌控感的建立,新增了如下图中的模块部分,但又不单单只是设计一个数据总览模块。

首先需要分析该产品中重要的流转数据有哪些,如:我的任务、我的Bug、我的需求等。
其次,对每一部分的数据进行深入的探讨,以Bug为例,除了总体的数量以外,用户还会关心哪些内容?大致可以分为:
1.待处理的Bug是否有延期、2.新增了多少Bug、3.解决了多少Bug等。
最后,新增的数据纵览模块大体成形,通过一些关键因子的总览数据及标签词的引导,来营造一种掌控全局的氛围,让用户一着陆,便对大局了然于心(我待处理的任务有哪些?分别是多少?是否有延期?……)
Efficiency
高效率
在讲效率之前呢,想先跟大家聊聊享受咖啡的流程。有人钟爱于手工咖啡的醇厚口感,也有人偏爱于速溶咖啡的方便快捷。

制作一杯手工咖啡大约要10个步骤才能享受咖啡,而速溶咖啡只需要一步。基于不同的目的,人们会选择不一样的咖啡,阳光明媚的午后假日,惬意地享受制作咖啡的时光和它醇厚的味道;在匆忙的工作日,速溶咖啡可以快速地提神醒脑。
体验设计也是这样,分析用户当下的场景,为他选择最适合的“咖啡”。而提升效率就是B端产品最核心的宗旨。
B端产品的效率更多体现在快速获取有效信息和操作处理事务上。而很多B端产品为用户添加了许多编辑、操作等功能,却又忽略了用户能否快速且直接的着陆到这个功能点。
在实际的设计中我们也遇到过这样一款B端的企业管理软件。
这款产品设有很多的批量操作,对于不同的流程阶段、不同的模块均有覆盖到批量的操作,但是,批量操作的层级设计比较深(如下图的原始路径),对于刚刚上手的用户来说,很难快速精准的找到其位置。

同时,基于对用户的调研和访谈,我们了解到在实际的使用场景中,多为用户先在线下完成整个需求文档,确认后由相关负责人统一录入系统。
基于前面多方面内容和场景的分析,我们判定“批量操作”实际上是一个相对高频且重要的操作,解决方法是强化批量操作的感知,将该操作放置在更显眼的位置以及缩短用户抵达的路径,来提升用户实际操作时的使用效率。
Operability
可操作性
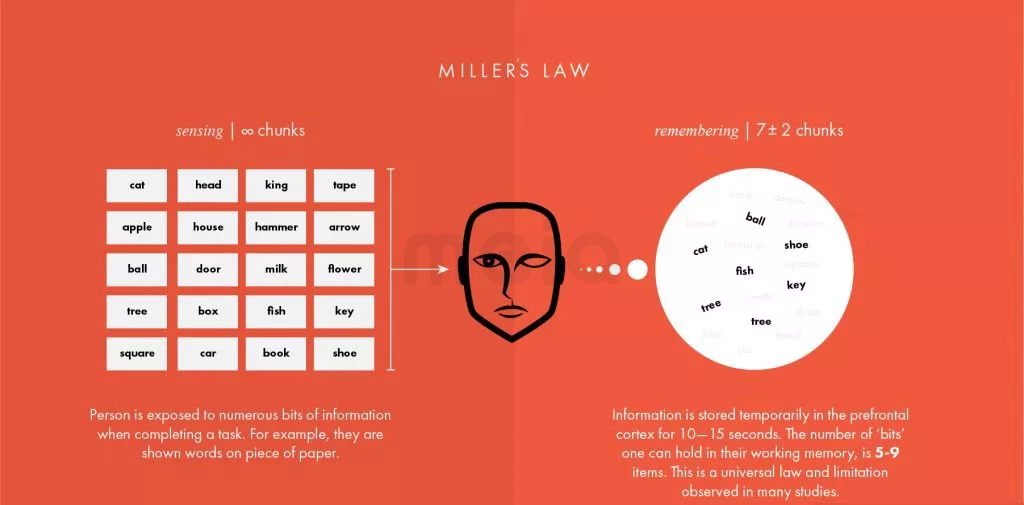
1956 年乔治·米勒发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆超过9 项信息后人类的头脑就容易出错。也因此,神奇数字 7±2 法则经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。

基于此法则,我们先姑且认为对于同一个目标对象的操作过多时,用户做选择时的决策错误率就会上升,相应的能够精准的操作和控制相对较弱,我们称这类操作的可操作性弱。(非标准定义,仅提供以方便大家理解)
对于B端产品,可操作性与用户的使用场景息息相关,也影响着用户使用时的心理状态,一款好用且实用的B端产品,可以让使用者轻松愉悦的计划安排自己的事务,处理好产品的可操作性自然也是很重要的。

上图是一款B端产品的“列表模块”,附带有很多操作,功能很强大,我们对信息有做抽象处理,其中最左侧不同灰度的色条代表不同状态下的目标名称,蓝色的色条代表“被指派的人”,蓝色的操作代表“指派操作”等,我们不难看出不同状态的目标所对应的操作也有微弱的区别,主要体现在“当前状态下是否可以执行该操作”。
回看上图的“列表模块”,你可以发现什么问题?
1.目标对应了过多的操作,对于新用户而言,容易望而却步,觉得很麻烦就放弃了,对于长期使用的用户来说,过多的操作,记忆成本高,可操作性弱;
2.简单的将常用功能罗列,为考虑到用户实际的工作流是怎样的,看似方便直接的做法,实则却有待探讨。
针对这个列表,可以如何优化处理呢?
A.分析“所有操作”背后对应的实质内容是什么,根据分析结果对操作进行归类划分。通过分析可以将操作分为如下3类:

B.结合用户实际的工作流,对归类划分好的操作进行进一步的定位。
· “指派操作”与“被指派人”高度相关,将“指派操作”与“被指派人”相结合,建立更强的场景感;
· 同为改变目标状态的三个操作,将其整合,根据目标的状态不同,优先显示的操作不同,同时结合“鼠标的hover态”,“隐藏”剩余改变状态的操作;
· 对于常用且相对独立的操作,我们选择将其保留常驻在列表上。

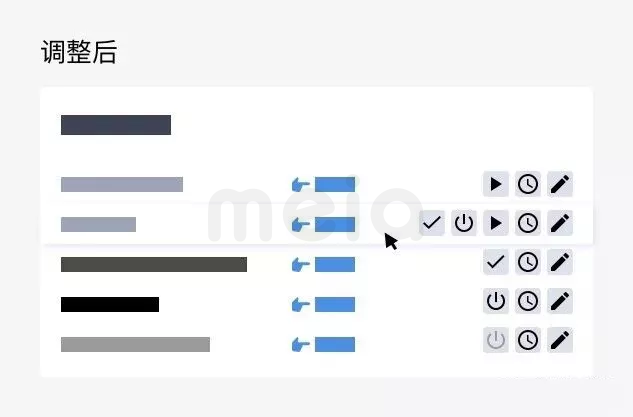
C.根据以上的分析结果进行设计。对比调整前后的两个版本我们不难看出改版后的表格更简洁,结合用户实际的工作流,只保留三个重要操作在外面,降低了用户的记忆难度,整体的可操作性更强。
以上,就是关于“CEO Mental Model”的全部内容,综合整个模型来看,B端产品体验设计的本质,主要体现在两个方面:
1.标准流程的抽象化 抽象标准化业务工作流,用更少的成本让公司内更多的员工进行规范化的工作,更有效的在事务和工作流程间流转;
2.管理思维的产品化 每套系统都是管理思维的产品化,以表单、按钮、标签等基础控件,传递工作方式。
最后,“CEO Mental Model”并不是唯一的设计方法,而是一种针对B端的产品设计思维,每个维度都有更多更好的方法等待大家去尝试。为B端的企业管理软件设计,不仅仅设计的是一种流程,更是一种管理方式,希望“CEO思维”可以对大家有所启发。
拓展阅读
面对浑身黑科技的iphone X 你们该知道的产品设计新趋势
高级产品经理 产品顾问
中国文化背后的产品设计
石墨文档 创始人
专访云造科技CEO:产品设计向服务设计转型
云造科技 创始人兼CEO
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
小米汽车 设计总监








