设计师进阶笔记|Sketch遇上劲敌XD?这是一份体验报告
原文来自:58UXD
原文作者:环铁艺术家
图片来源:58UXD

2018年7月20日,Adobe发布中文版XD,是一款轻便的矢量+原型工具,集线框图设计,视觉设计 , 交互设计, 原型设计 等功能于一体,你可以使用它轻松搞定用户体验设计。那么,Adobe 对 XD 的定位到底是怎么样的呢?是取代 Photoshop、AI 和 Sketch 竞争还是怎样?
让我们来看看开发者的态度:”Photoshop 和 AI 有各自的强项,前者处理位图、后者处理纯矢量的内容,在 UX 以外的领域他们已经变得非常强大而且不可取代,但是我们希望以后你能用 XD 来专门设计原型,作为用户体验行业的一款标配软件。”说是原型工具,但似乎并非那么简单,而在传言中,Adobe XD将会是Skech的劲敌,看来,ui设计师们没有理由不来了解一下了。
首先,XD适用于mac和windows两个平台,可以说是windows用户的福音,windows人群的占比仍是不可忽视的力量。其次,相比于Sketch定价99美元/年的价位,XD则是免费使用。但对于设计师而言,这些并不重要,好用效率才是选择的硬标准!今天就来针对ui设计师的关心点,详细分析一下两款软件。
易用性
XD ★★★★☆ Sketch ★★★★☆

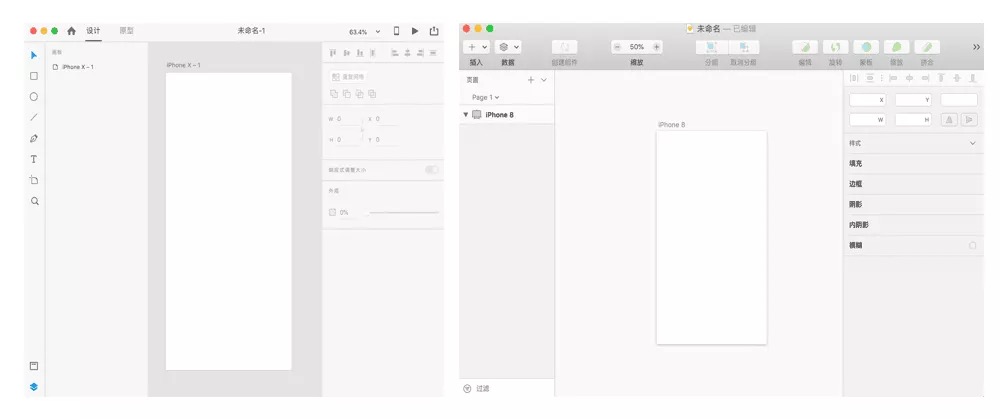
(界面对比)
两款软件在界面上有着高度相似度,都很简约轻量。如果对Sketch熟悉,基本不需要额外学习就可以直接上手使用XD。对PS和AI熟悉的用户,因为快捷键相同,也能快速适应。
当然XD在界面上也有一些异同点,主要在于:弱化图层概念,重要的图层面板并没有默认显示,使得很多人吐槽找不到图层。实际上则是隐藏在了左下的角落里。所见即所得的模式更为贴近ai的设计步骤,在界面上更为的轻量。
另一点就是我们无法再找到标尺。但在使用时,无论是移动元素,产生的标注线,按住ALT自动对其距离的功能,都让我们觉得似乎并不再那么依赖标尺。再加上便利的网格工具的版面(类似ps的guideguide插件,可以快速的提供删格。)和方形(网格工具),去掉标尺对设计也没有太大影响。

(演示网格)
兼容性
XD ★★★★★ sketch ★★★

(兼容)
XD在兼容这一块非常友好,可以兼容Ps,Ai,Sketch,Zeplin,Protopie文件。要注意的是如果直接将文件拖入XD是没有反应的,正确的打开方式为选中元素 Ctrl+C,Ctrl+V。Ps 12.0版本还不能对sketch很好的兼容,但是在13.1版本已经完全解决了这一问题,版本更新对XD来说非常重要~每个月的更新迭代,几乎都有大动作,而sketch近几次更新带来的bug却在体验上大打折扣。
绘制图形能力
XD ★★ sketch ★★★★★
Sketch 那个丰富的顶部工具栏,在 Xd 里面被分拆了。如 Union、Subtract 等布尔运算,被放到了右侧栏,Mask、Group 等功能,放到了软件的顶部菜单栏里面。然而,在设计中赖以使用的绘图“神器”,XD统统没有,它的绘图工具非常简单,只有基础的矩形、圆形、钢笔工具(没有描点选择工具,需要双击路径后才能编辑),运用布尔运算来绘制图形。这就导致了如果想要快速绘制矢量图形,还是必须借助其他软件来完成。
另外XD还没有这些功能:
· 没有剪刀,旋转复制,轮廓,变换,这些工具,在图形处理上便捷性大打折扣。
· 没有镜像工具,需要借助其他软件完成。
· 没有像素对齐和预览模式,无法做到图标边缘的像素对齐,在输出切图时就无法保证虚边的存在。
· 没有等比缩放工具,缩放时的等比和描边不可控…
快捷性
XD ★★★★★ sketch ★★
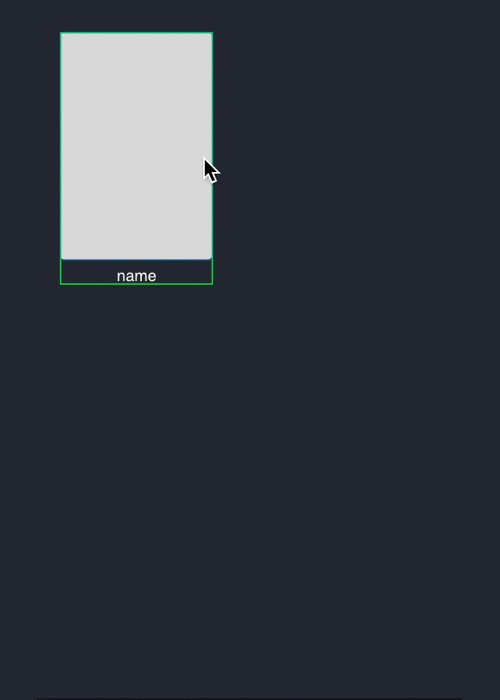
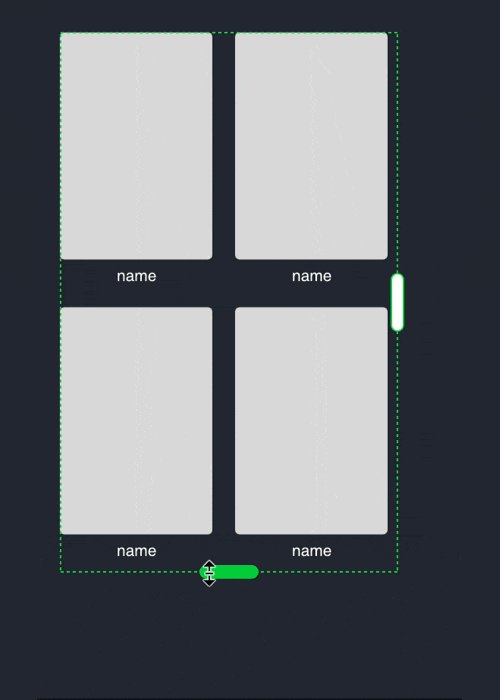
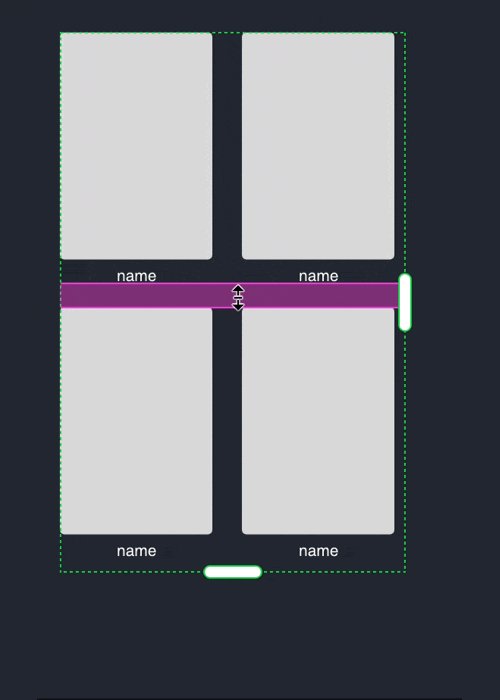
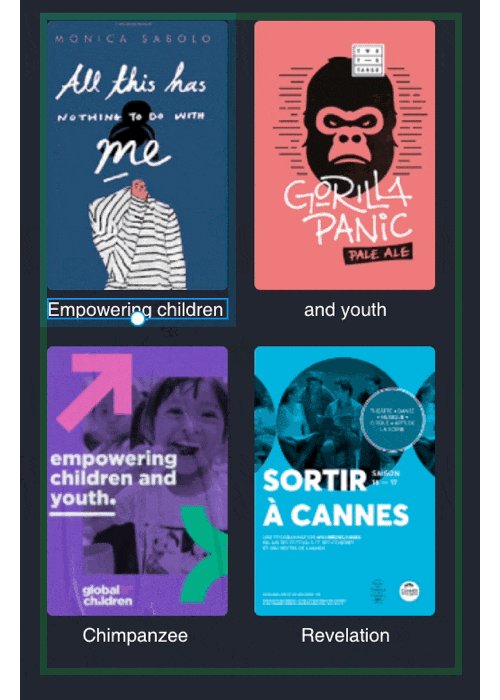
· 强大的排版能力-重复网格

(复制网格)
XD独有的功能,它是用来横向或纵向复制内容的工具,一般用来填充制作列表,卡片类的页面。已复制的网格,还可以再次复制,调整间距也是随意拖拽随心应手,配合批量替换功能对效率的提升方面,堪称神器!
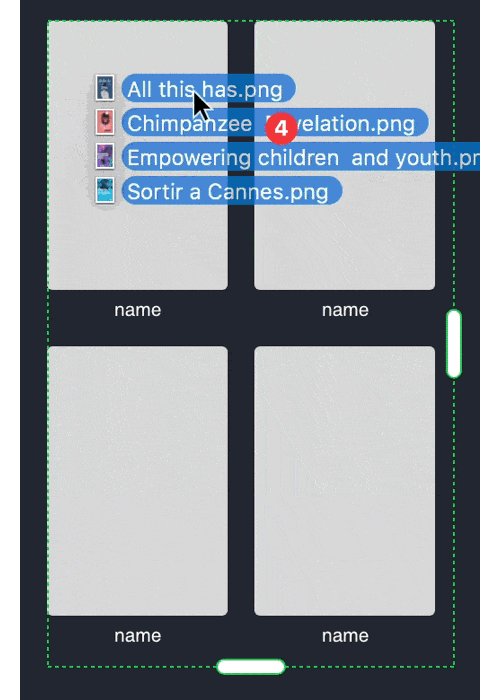
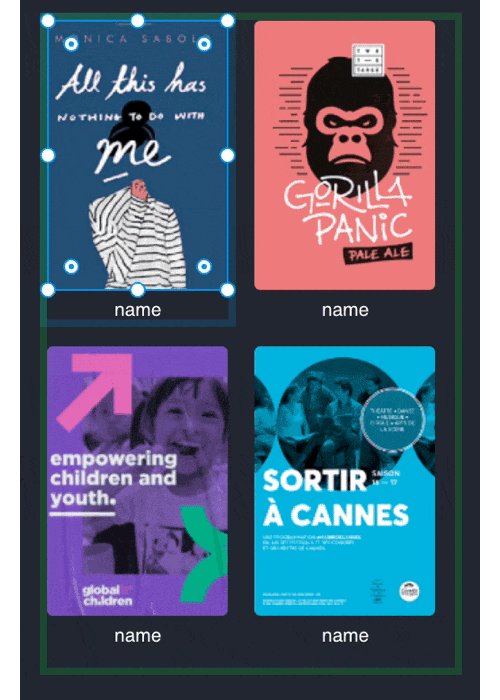
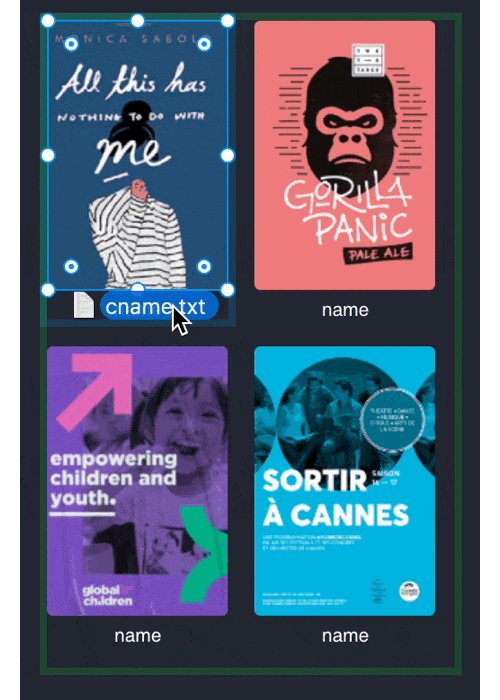
· 支持批量替换

(导入数据)
如果是以往的工作方式,需要做到真实的效果,要一个个找图和文字,那样效率实在太低了
XD支持将多个元素进行拖入,进行自动替换,在需要大量的数据来填充设计的时候非常快捷。不仅是图片,文本内容也是可以拖入替换的(格式需为.TXT)。当然sketch用插件也能实现。
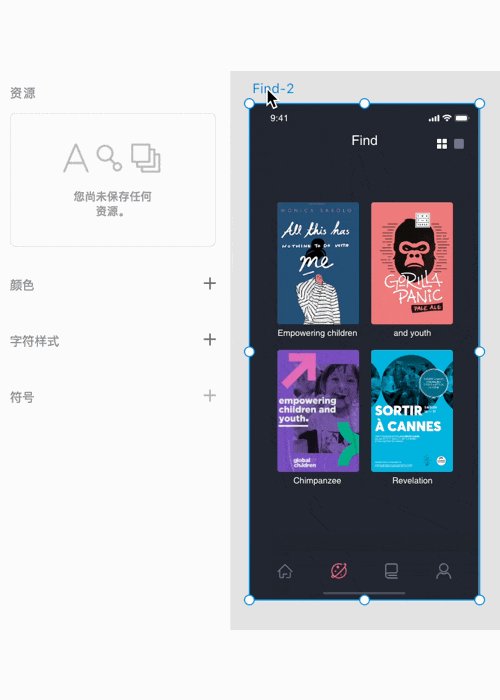
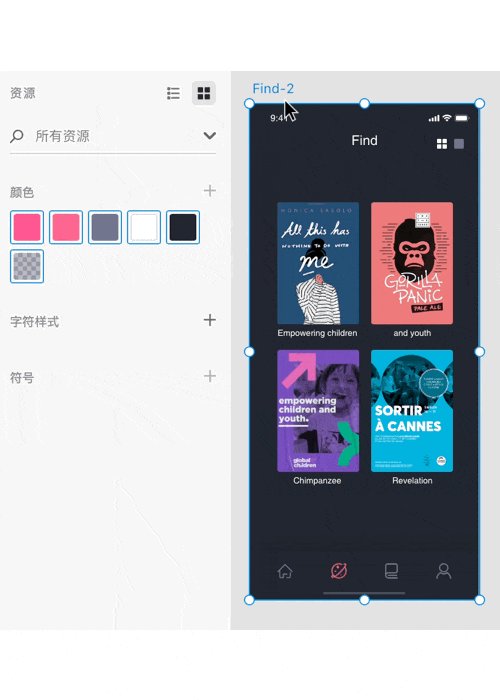
· 人性化的资源面板

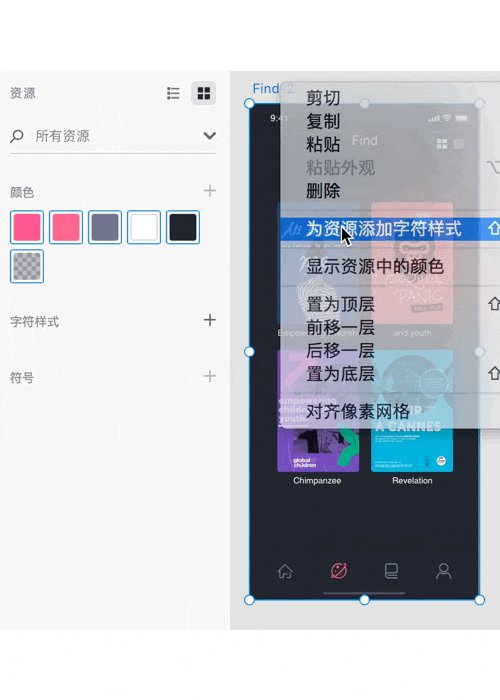
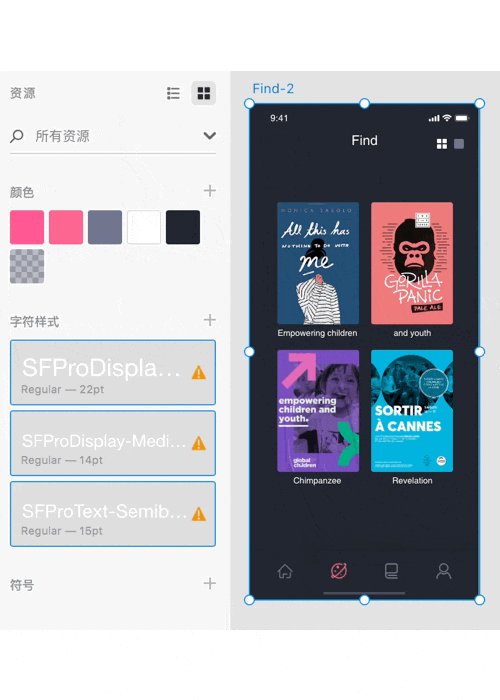
(配图资源面板)
Adobe XD 资源页相当于 Sketch 里的 layer style + text style + symbol。
跟 Sketch 相比展示更为直观,可以在图层页完成更改颜色、大小、内容等,无需跳转到单独的页面进行编辑。
资源面板和图层一样,被弱化隐藏在左下小角落。XD颜色库和字符库的亮点在于选中画布,右键可以提取面板所有元素颜色和文字样式,这点可以让我们清晰的查看界面元素是否符合规范,是否有特殊的颜色和样式,对于规范的统一运用有很大帮助。
符号-相当于sketch的symbol组件,在使用方式上,XD可随意拖拽,添加页面中常用的元素或组,如TabBar NavigationBar等,利用这点便可以迅速运用组件,完善界面。

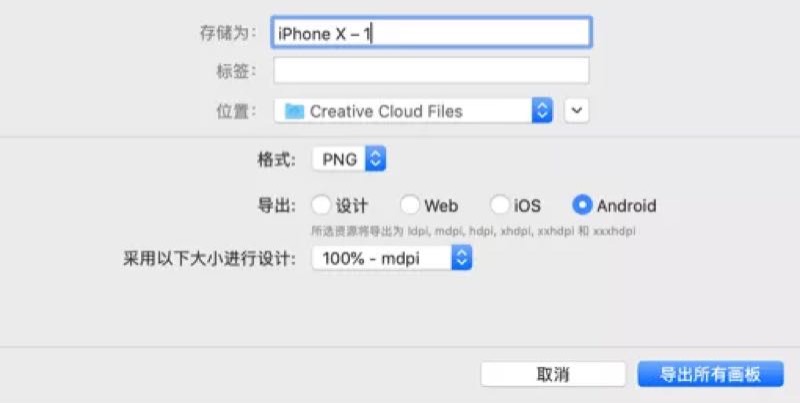
(配图导出)
XD可一键切出各平台iOS、Android、web所需切图,导出该对象所有关联分辨率的版本,可谓省时省心。
功能性及扩展
XD ★★★★ sketch ★★★★☆
· 插件
sketch的插件曾经让我们惊叹,标注插件等也已经是ui设计师赖以生存的重要工具。
Adobe XD 作为一种支持工具插件和第三方工具与服务集成的平台,在体验设计的世界里也在不断创新。在插件方面,XD也并不甘于落后,为此Adobe宣称,提供了$1000W 奖金用于奖励 XD插件的开发者。逐渐,像素大厨,蓝湖,Rename it等Sketch经典插件也纷纷入驻XD阵营。
· 适配性

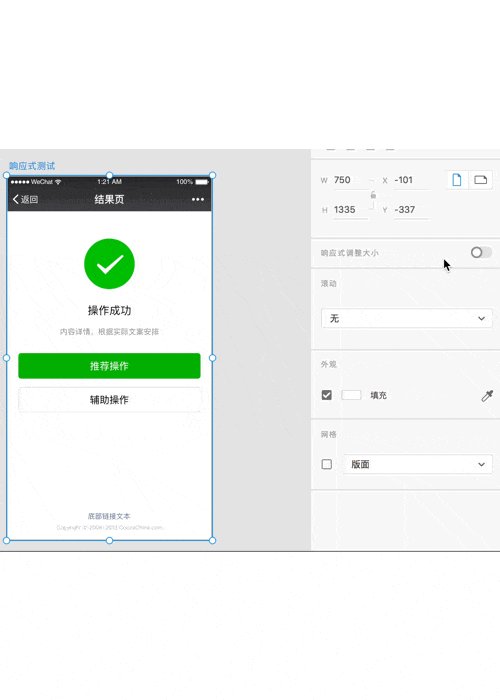
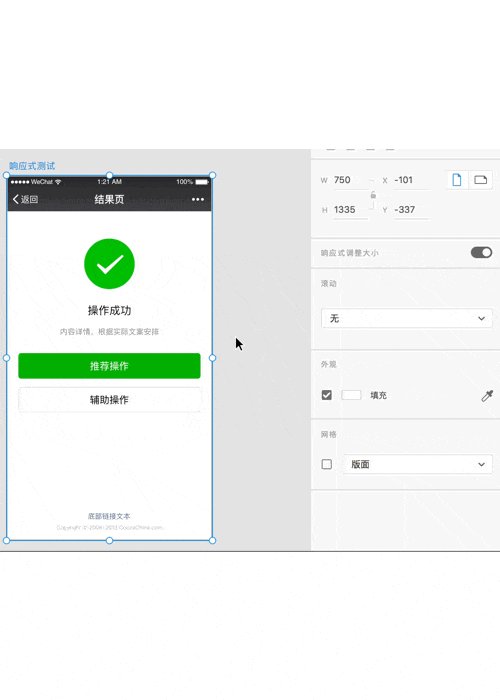
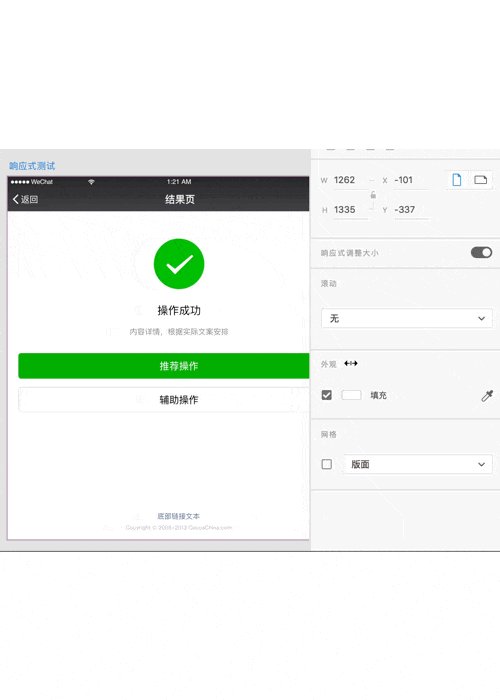
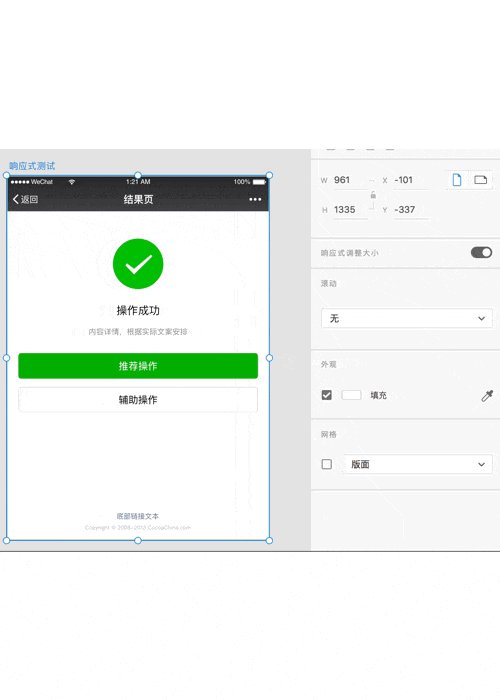
(响应式)
右侧面板存在一个独特选项-响应式设计,在适配ipad和网页设计端时会非常方便。开启面板,设计图变会画布大小自动进行适配。
原型交互方面
XD ★★★ sketch ★★

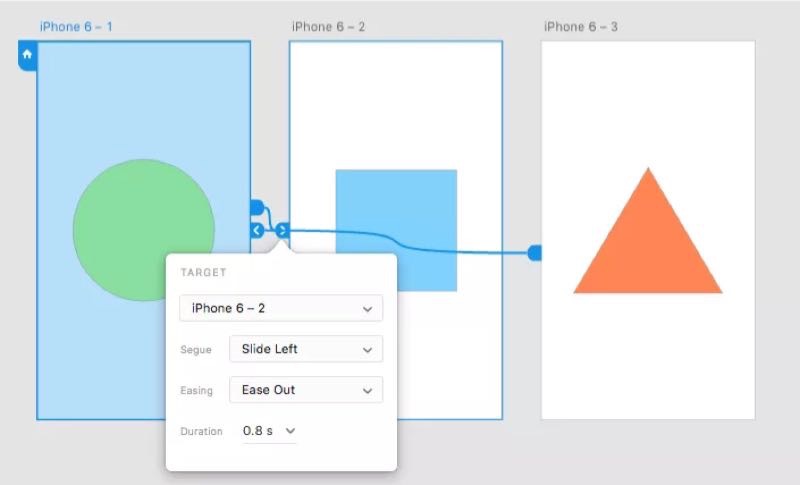
(交互)
XD目前版本的交互方式只支持页面之间的跳转。操作过程倒是非常简单。简单的拖拽即可完成简单的交互动画。还可以控制动画类型和参数。目前提供的属性仅包括页面出现的方式、持续时间以及缓入缓出属性。
同时还配备演示原型和录屏的功能,可以快速预览和交互并且录制视频。
总结
虽然现阶段XD还不是很成熟,未来如何还并不好说。但不难看出,Adobe 官方想在 UI 设计工具领域后发制人的野心。这让我想到了另一款设计软件CorelDRAW,很多年前Ai并没有PC版只有MAC版,早期的设计师用不起Mac只能选择CD,国内很多教程和素材也都是围绕CD的。后来Ai有了PC版了,并且和Ps等软件有了一定整合。CorelDRAW由此便逐渐落寞。。。而XD在四个月就进行了四次更新,你知道它有多努力吗?

(更新)
如果你还在犹豫,值不值得花时间学习,不妨看看XD的黑科技技巧,或许你会对它如何提高效率,帮助你更快更好完成设计有更清楚得认识。效率就是生命,我从来不拒绝能偷懒且提高速度的方法。
———————————————
本文部分内容与图片来源于网络,版权归原作者所有。如对版权问题有疑问,请联系编辑,我们会尽快处理,谢谢!
责任编辑:mavis-meia
联系编辑:huangxm@meia.me








