视觉设计中的11种魔性视错觉
干产品设计这几年,在视觉工作中我碰上过许多令人惊奇的效果,让人不得不各种
写这篇文章目的,是帮助大家理解这些让人抓狂的效果背后潜藏的原理。你可能尚未意识到,从事界面,logo 或插画设计时采用的很多技巧,其实源于「视错觉」。
闲话少叙,这里是常见的11个视错觉案例。
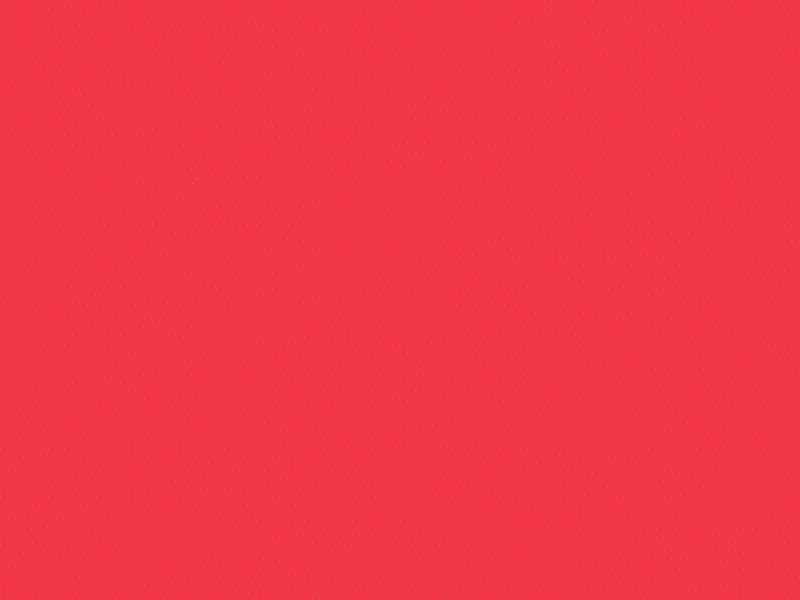
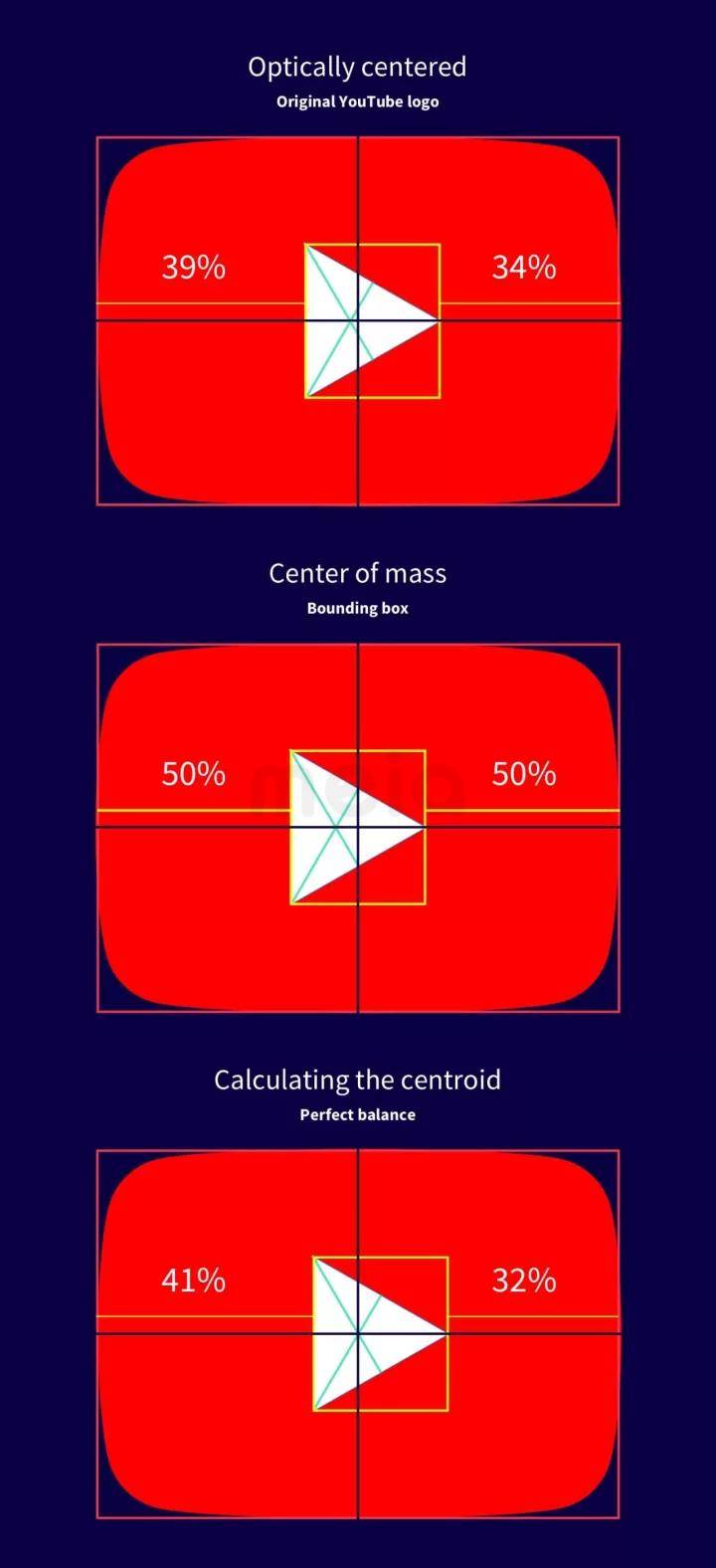
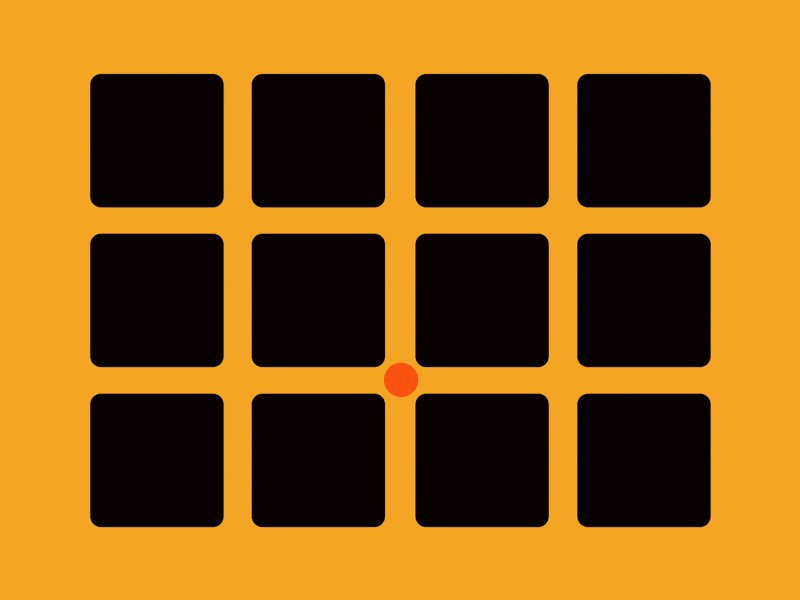
1. 三角形分割错觉
选一点,任选一点,来不来?

图标可能是有误导性的哟,特别是由复杂几何体或怪异形状构成的那种。一套图标里,并非每个都对称,像素级完美或者保持固定宽高比。有的图标需要手动调整,尤其是,魔性的播放按钮!
将一个三角形置于 圆角/直角 矩形边框中,可能会使它看起来居中位置不对。造成这个现象的原因被称为「三角形分割错觉」。三角形质心是基于最小外接矩形的。所以,如果你打算把一个点放到等边三角形高度一半的位置,你会发现它看起来要超过一半。

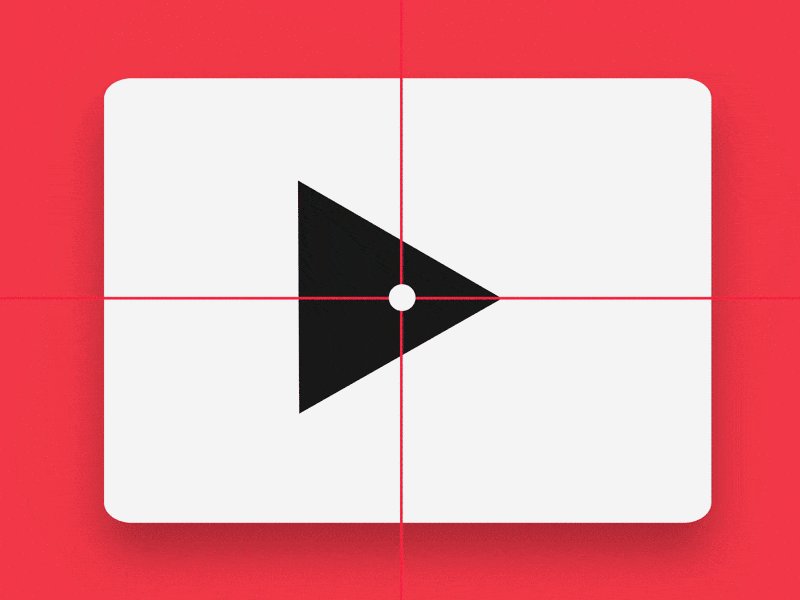
这个魔性的错觉基于两个理论:
固定缩放比例不对
这个错觉暗含了透视关系,增加了远距离物体 (比如三角形) 的可观测大小,就如同在平面透视中看一条道路,顶点在无限远,而底边就像道路最近的部分。
重心/中心
如果一名观察者被要求找出中点,他最终会找出质心来,因为质心上下区域相等。等边三角形的质心在它的中点下方,有证据表明观察者会在这两者之间妥协抉择。
为了使矩形中的三角形视觉居中,你可能需要通过计算等边三角形腰的中点与对角顶点连线的交点,来找出三角形的质点。以下是公式:

开玩笑的,这不是一篇关于几何公式的文章 (但公式本身是正确的)。
质点可以被定位在每条边 1/3 处和对边顶点的连线。这个方式也适用于很多其他形状。
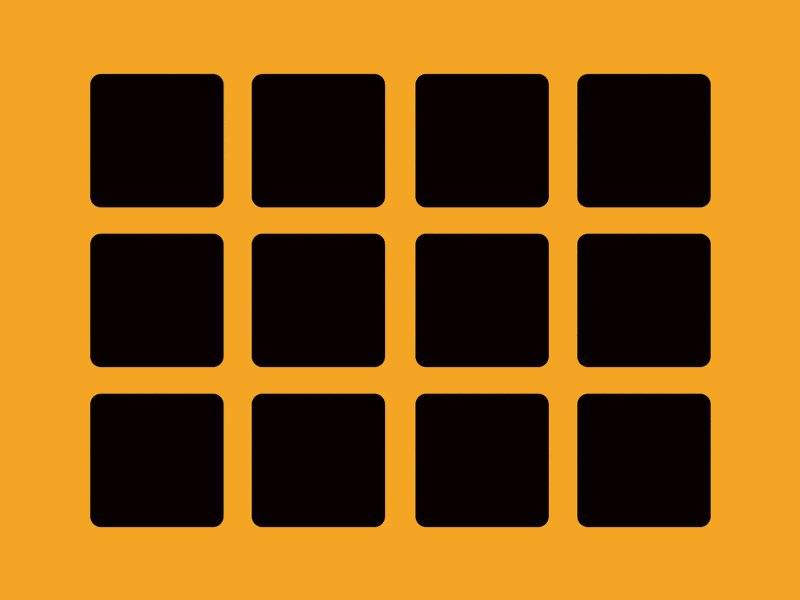
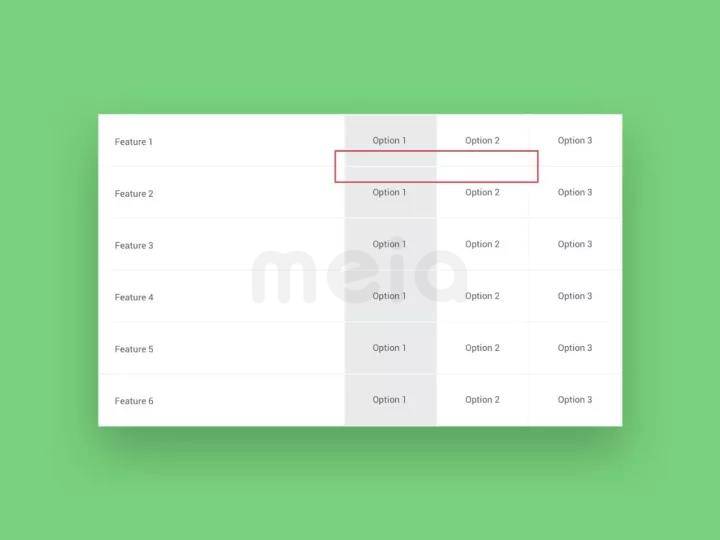
2. 垂直水平错觉
这是矩形吗?还是长方形?不,是一个正方形?

正方形是构成任何设计系统的基石。你在 Google, Facebook, Pinterest和Dribbble 都能够看到它们的身影。
在 sketch 里按住 shift 键画出一个正方形,有时你想看一眼以确认每条边都是相等的。如果足够仔细,那垂直边看起来似乎比水平边要长一些,更像一个长方形。但实际上,它确实是 1:1 的正方形。这就是所谓的「垂直水平错觉」。

让人着迷的是—不同的文化与性别对这个视错觉的感知,是不一样的。城里人比乡下人更容易察觉到这个问题(译者:什么鬼……)。这是因为乡下人更习惯于居住在圆形的房间里。
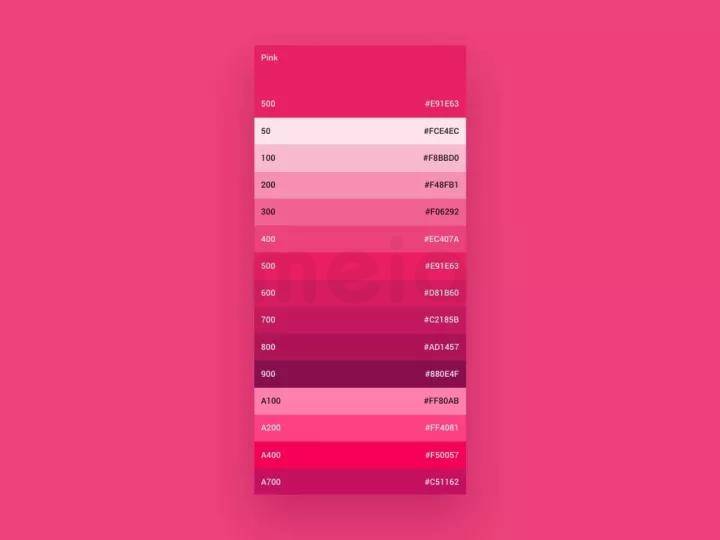
3. 马赫带效应
一个「并不存在」的阴影投射到物体表面,会不会是错觉?

把同色的渐变毗邻摆放是一个常见的扁平化设计手法。仔细看,你可能注意到一个「并不存在」的阴影出现在两个对比色块相接的边缘。这个视错觉被称作「马赫带」。图像并未加入阴影,只是我们的眼睛产生了错觉而已。

从技术层面解释这个现象成因即是生物学上的「侧抑制」,通俗的说就是暗的一侧显得更暗,亮的一侧显得更亮。
虽然马赫带效应在视觉设计中十分细微,不过论及它的影响,即便是牙医都对其感到头疼。X射线照射到牙齿上生成灰度图像,用来解析 (牙齿) 异常变化的强度。如果不仔细辨别,马赫带效应可能会产生假阳性诊断结果。
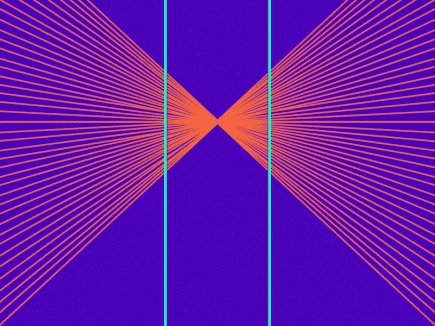
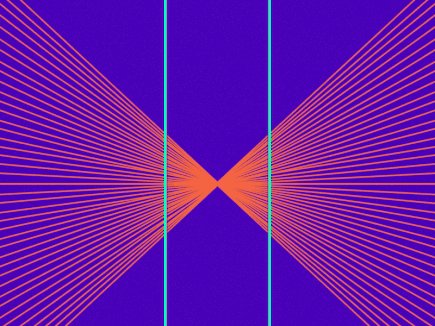
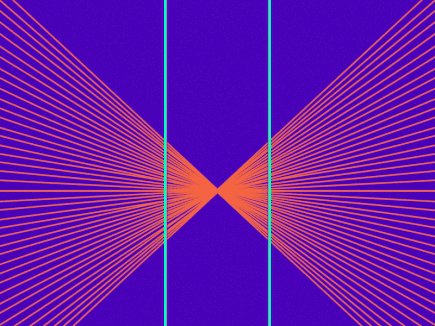
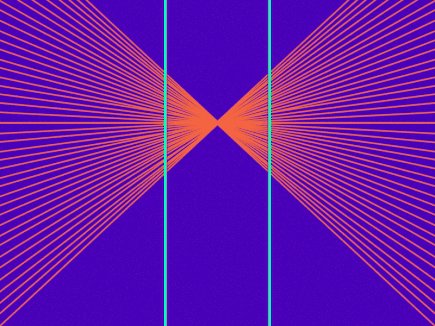
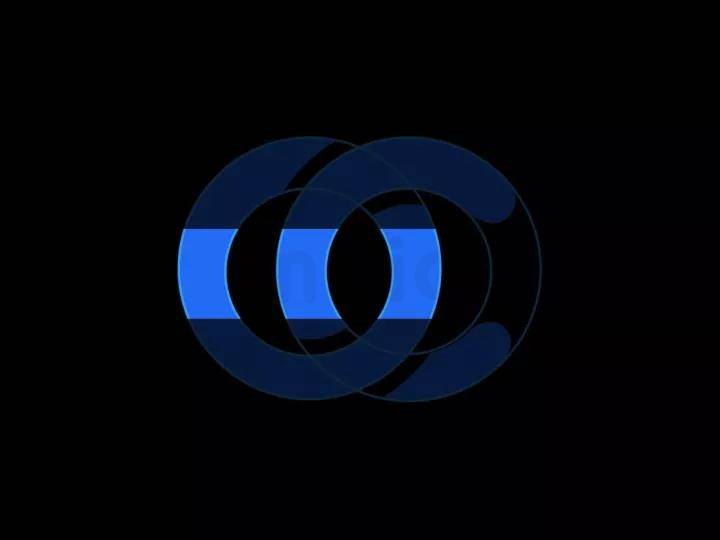
4. 赫林错觉
看起来像活的!

你有未遇见过这种 logo:包含很多细线条或者布满小点的背景图,当你上下滚动页面时它看起来像是在移动或者像脉搏一样跳动?又或者说在某视频中出现的电视,电视屏幕里包含的诸多波浪线?若如此,是由于「摩尔纹」的干涉现象—两种栅格纹理相互覆盖,移动时产生的视错觉。
案例中的两个栅格纹理分别是图像和持续刷新的显示器,从而产生了错觉。

还蛮酷的。虽然摩尔本身并非指代视错觉,而是干涉图案。此处 Sonos 标志样例使用了包括摩尔图案,赫林错觉和动视错觉的手法组合。这种感官技术在欧普艺术 (又称视幻艺术) 中非常流行。
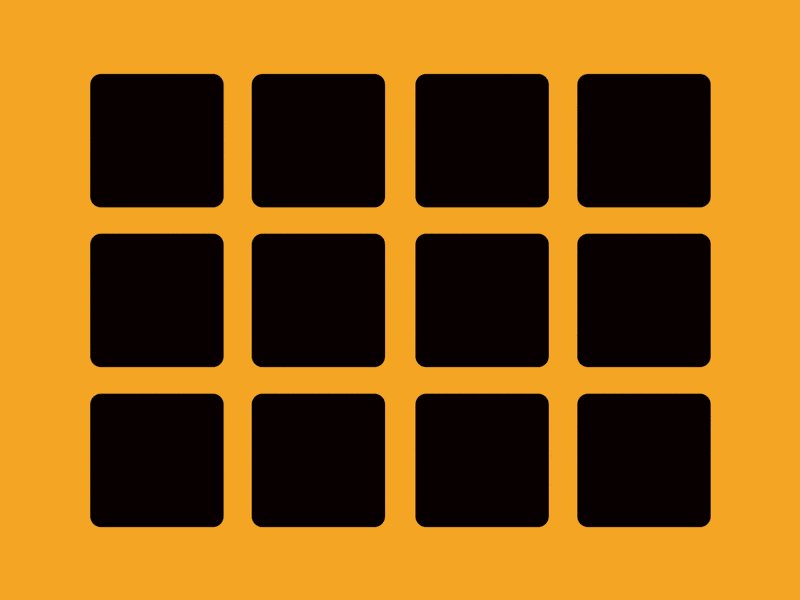
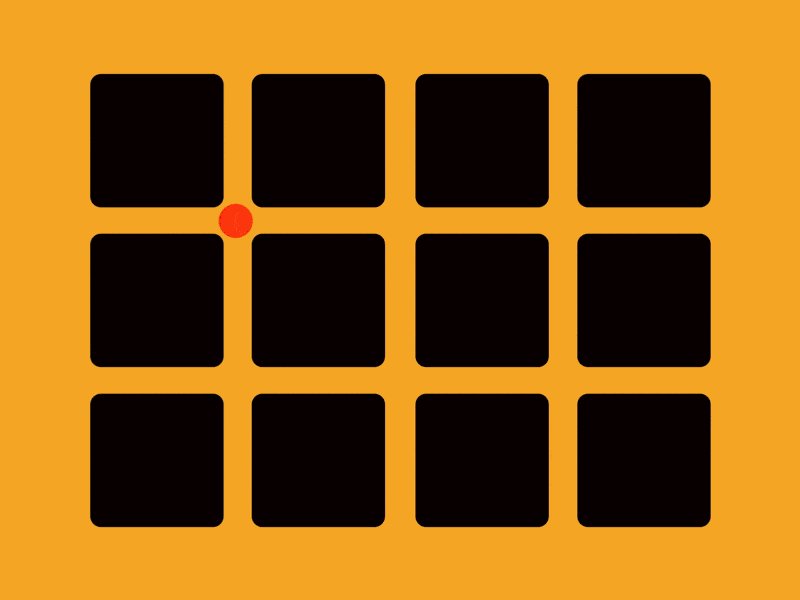
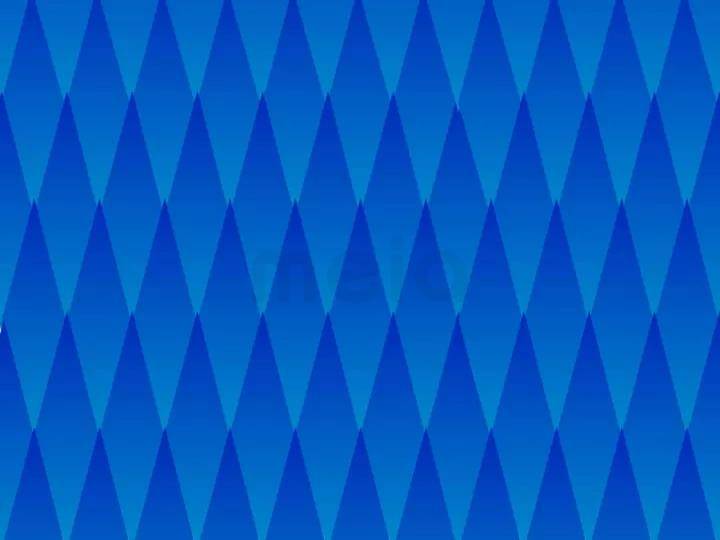
5. 赫曼栅格
出现,抑或不现,这是个问题。

赫曼栅格非常受欢迎,你可以在很多高对比度背景的栅格布局中发现它的身影。直接盯着任意方块,在周围方块的交叉口会产生幽灵般的斑点。但当你尝试转向那个斑点时,它就会神奇的消失掉 。

产生这个效果的原因呢—和前边一样—「侧抑制」。简单来说,即是兴奋状态的神经元可以削弱周围神经元方向上的视讯号。
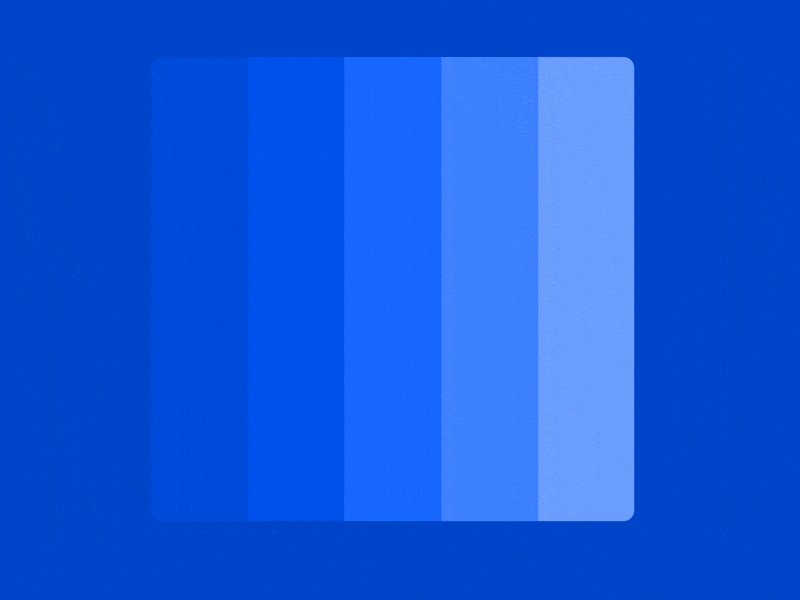
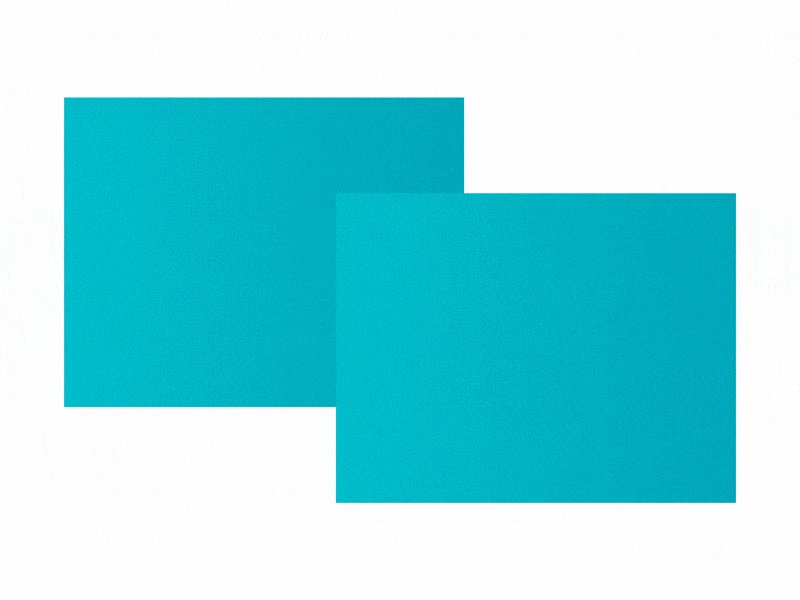
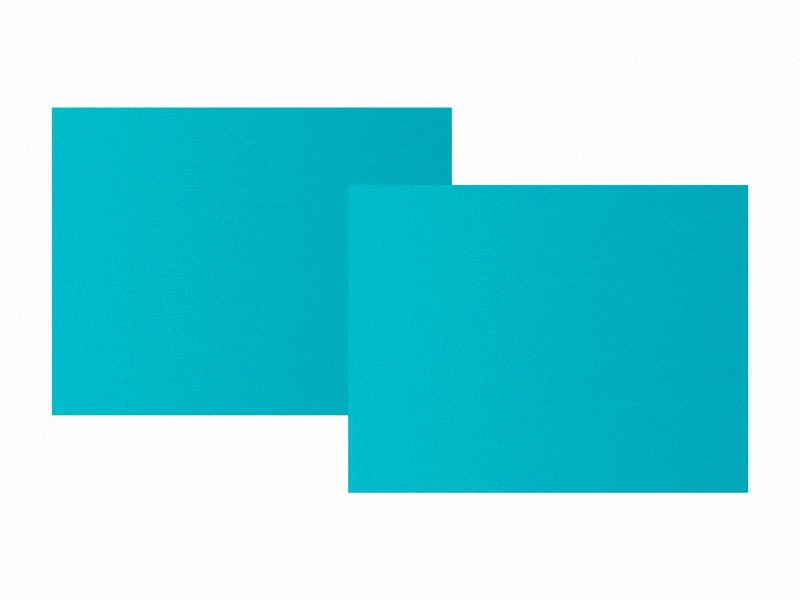
6. 同时对比错觉
两个分开的方块亮度相同吗?

同时对比错觉
把两个同色的物体分别放在不同对比度的背景色上,会使两个物体呈现出不同的颜色。这种现象被称为「同时对比错觉」。在视觉设计世界中,这种现象号称「对比之王」,而且这个效果对于不同人可能看起来不同。

这种现象成因没有科学定论,但有很多相关探索。「侧抑制」—同赫曼栅格与马赫带一样—也被认为是此现象成因之一。
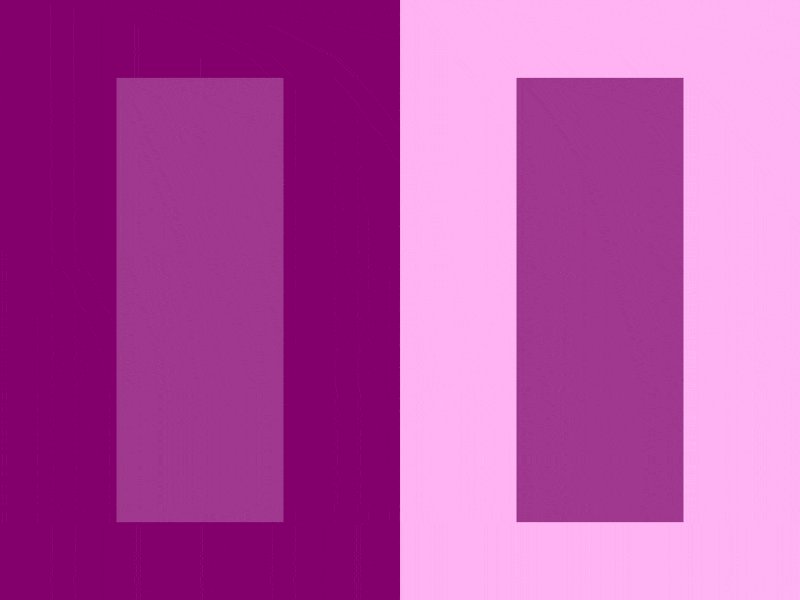
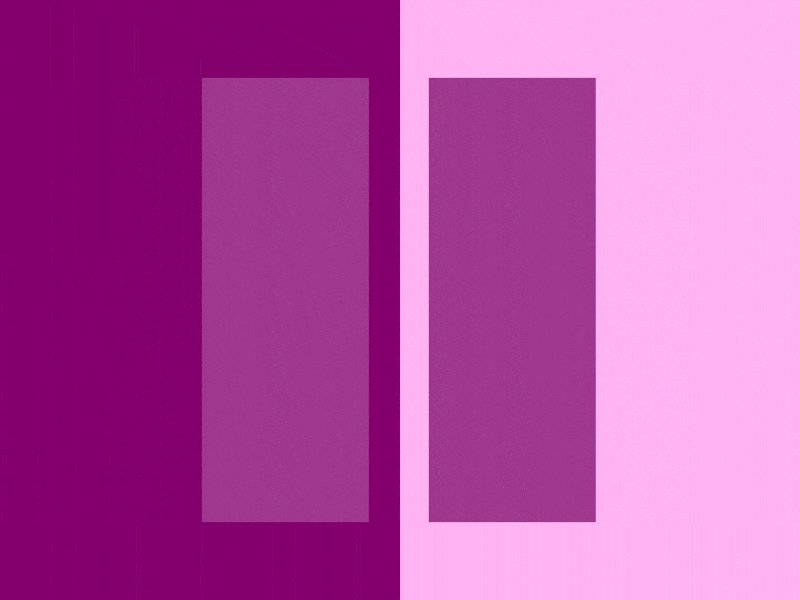
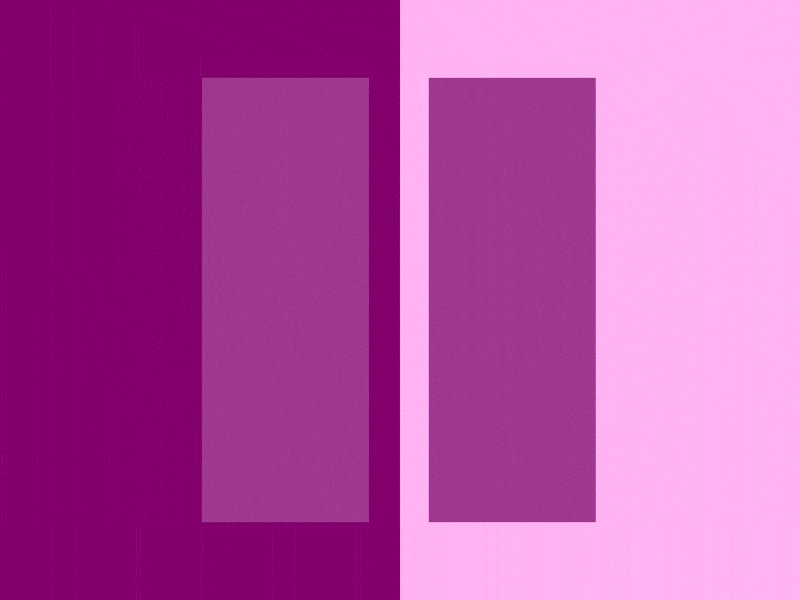
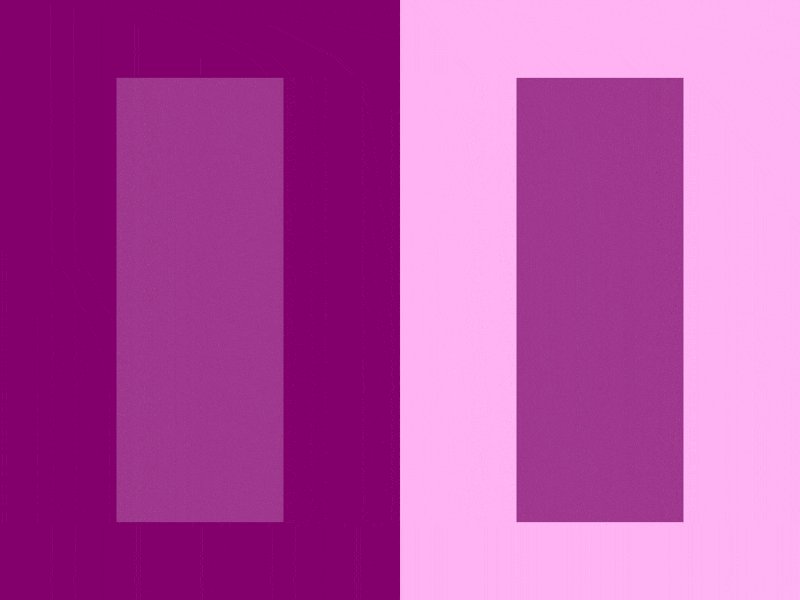
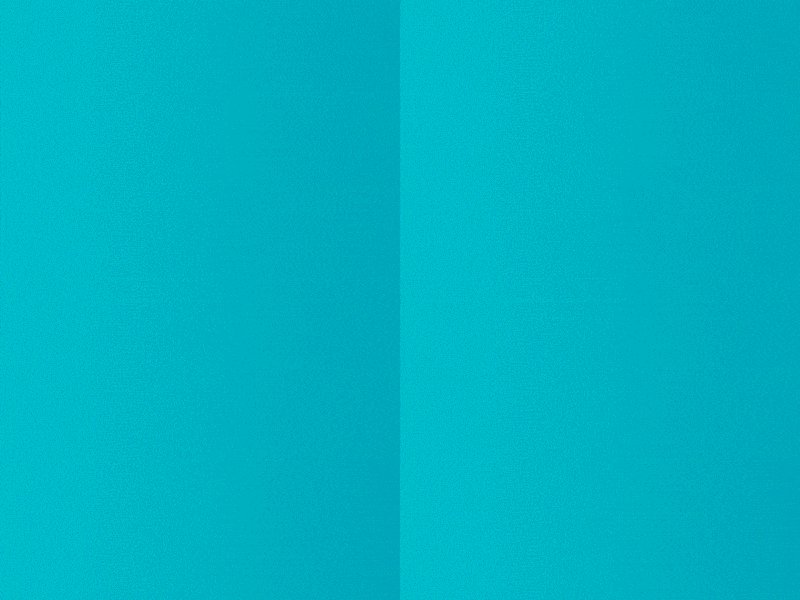
7. 芒克白错觉
是眼睛忽悠了我吗?

这个错觉相当细微,却迷人无比。看上图,左侧的紫色块看起来比右边的明度要高一些。但是合并之后,两侧的色块其实明度是完全一致的 。

芒克白错觉的成因嘛,你猜猜看?
恩,还是「侧抑制」。
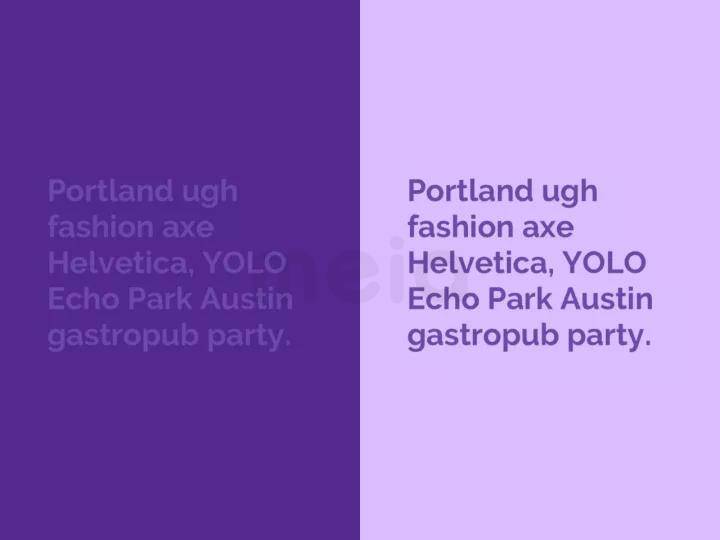
8. 水彩错觉
欺骗性上色……

有几次,当我给一个形状加上色彩边框时,不禁奇怪:“我什么时候把背景色也给改了?”。如果仔细看,可能注意到白色区域产生了与边框相同但是淡得多的投影。但,你其实知道那些淡色投影区域实际上是白色的!
这个现象被称作「水彩错觉」,色彩的扩散效果取决于轮廓线亮度与对比度的组合。

我承认被这个错觉误导过不少回—以至于我调出了拾色器来检查它。
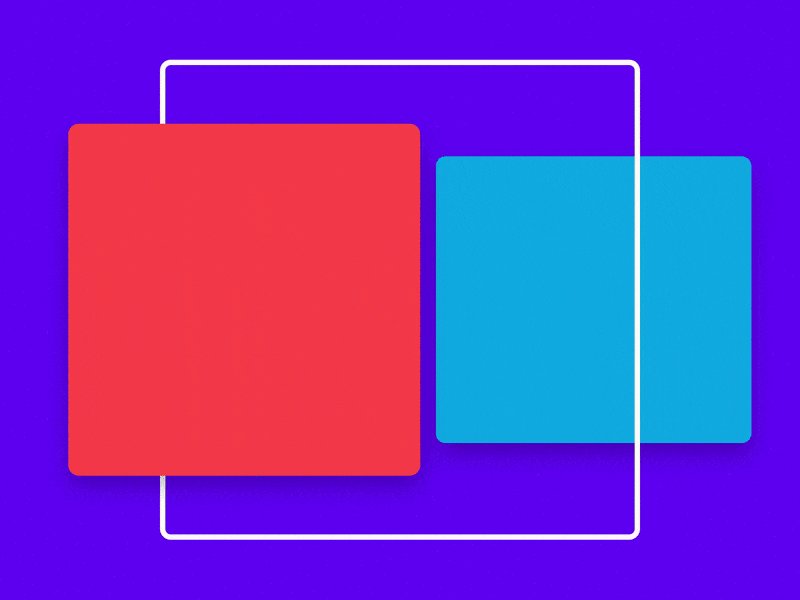
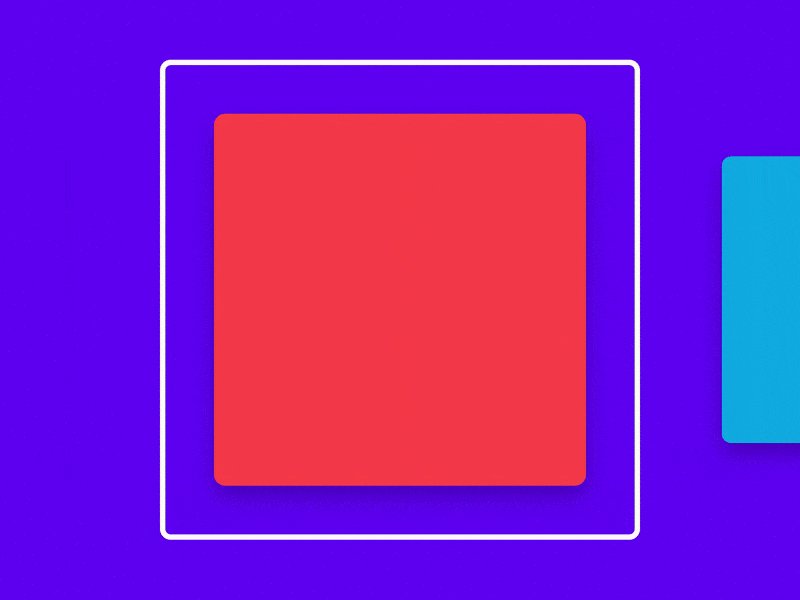
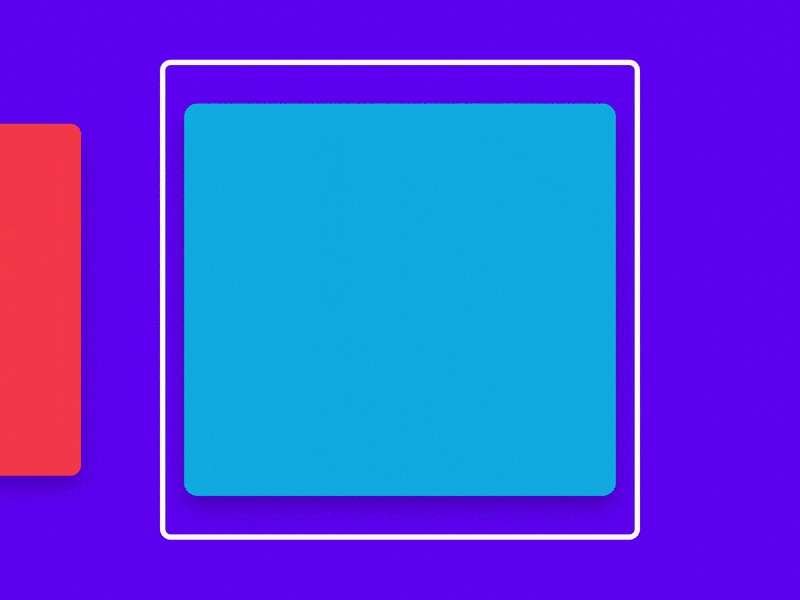
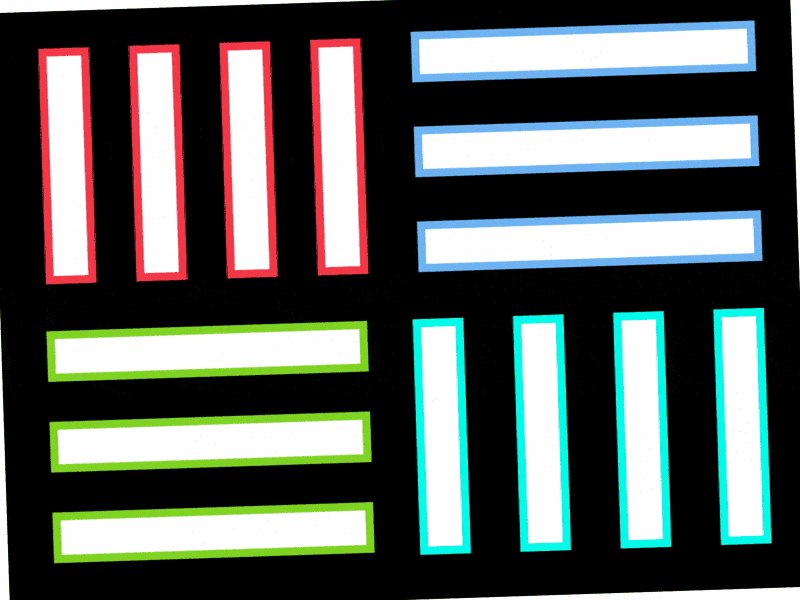
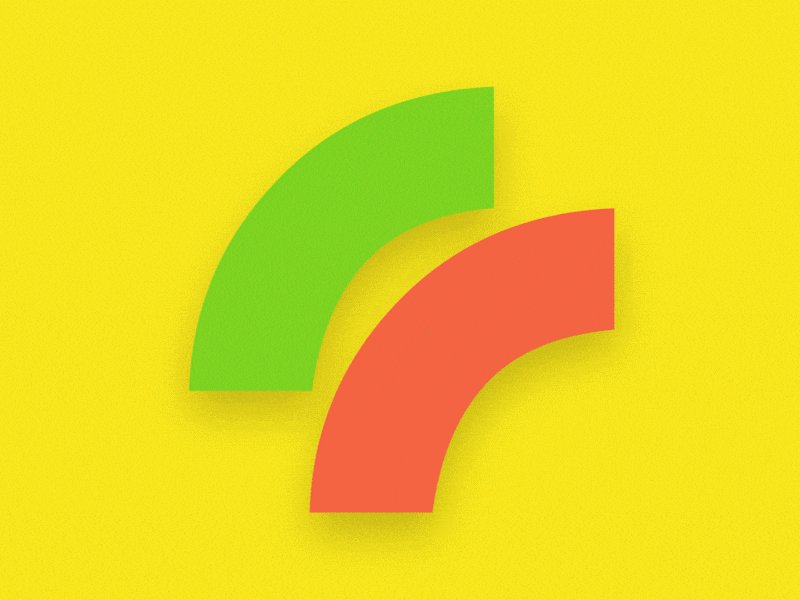
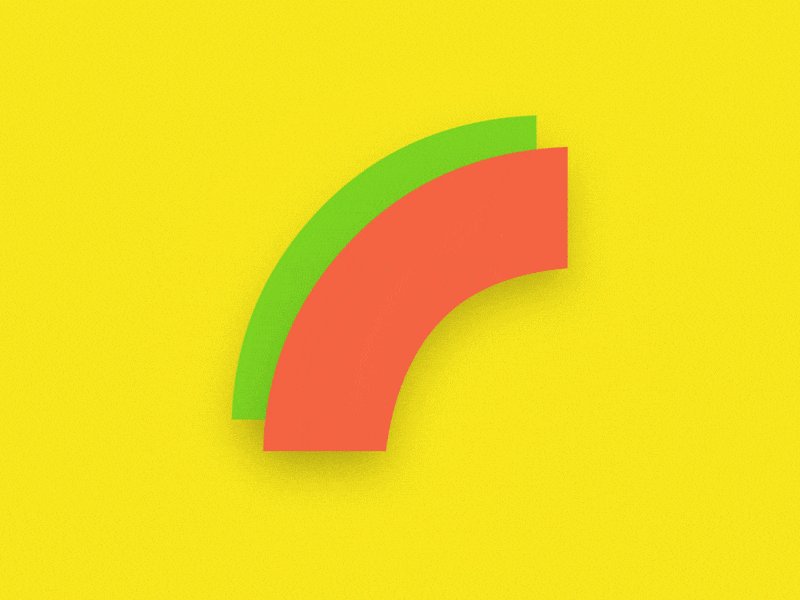
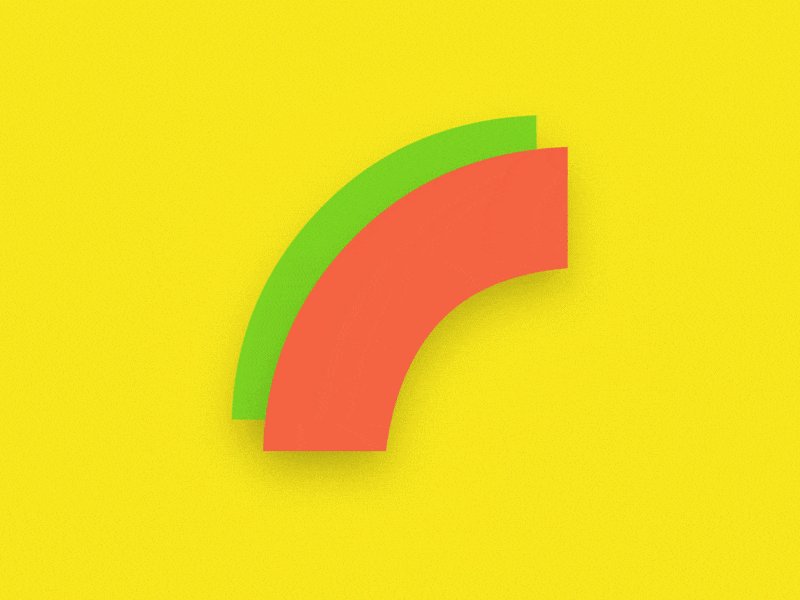
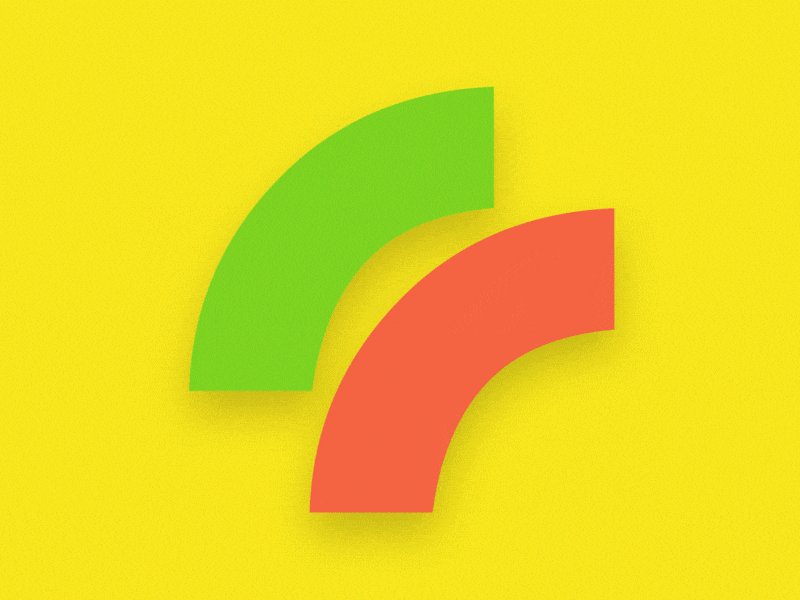
9. 加斯特罗图形
Size 真的很重要吗?

插画或 logo 设计中,会遇到标志或字体需切割成不同形状的情况。上图的错觉会在设计对象是弧形时发生。此二元素看着大小不同,但仔细检查一下就会发现,它们完全一样!
工作在一幅插画或 logo 上,不论是个标志或字体需要切割成不同的形状。这个错觉在工作对象是弧形时就会发生。此二元素看起来大小不同,但是仔细检查一下就会发现,它们完全一样!是不是有点脱线?

怎么可能?其实这便是周知的「加斯特罗图形」,也没有确定的科学解释,为什么我们看到各部分大小不同。一个可能的缘由是,我们大脑被大小半径的差异迷惑了。换句话说,短边衬托使长边显得更长,而长边衬托使短边显得更短。
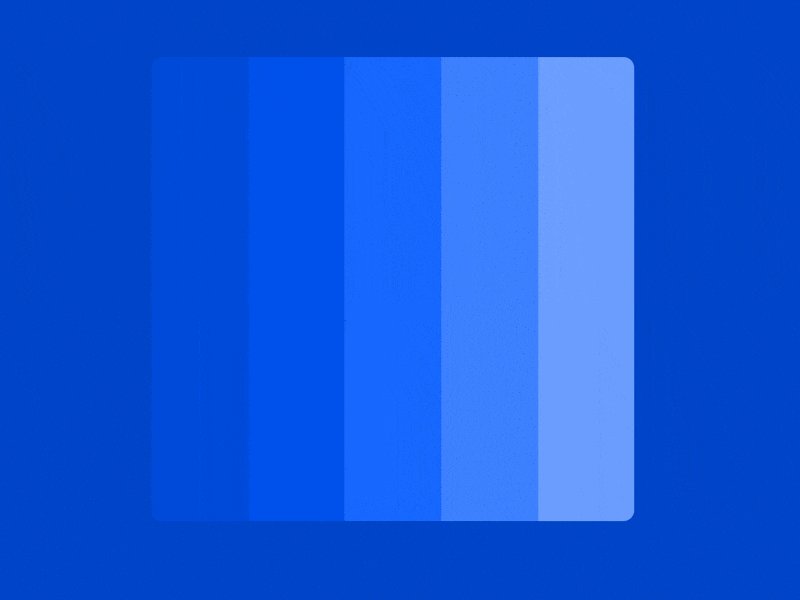
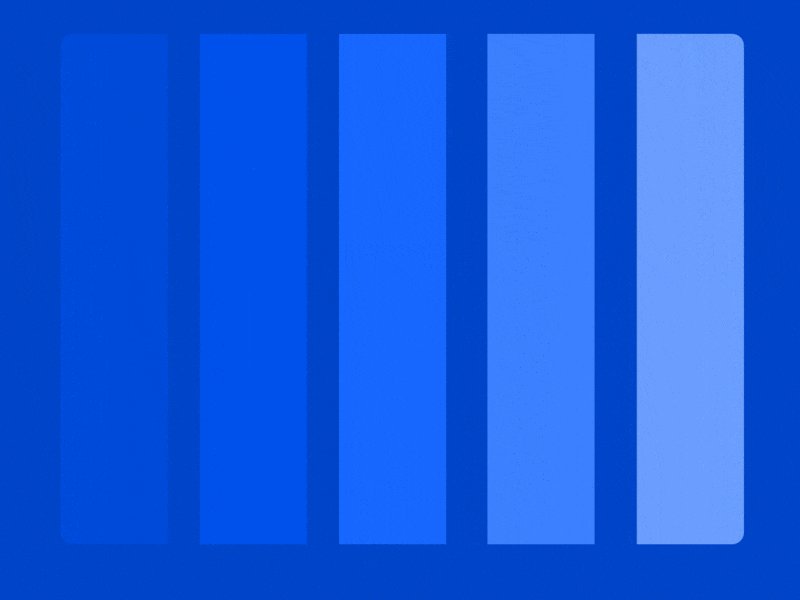
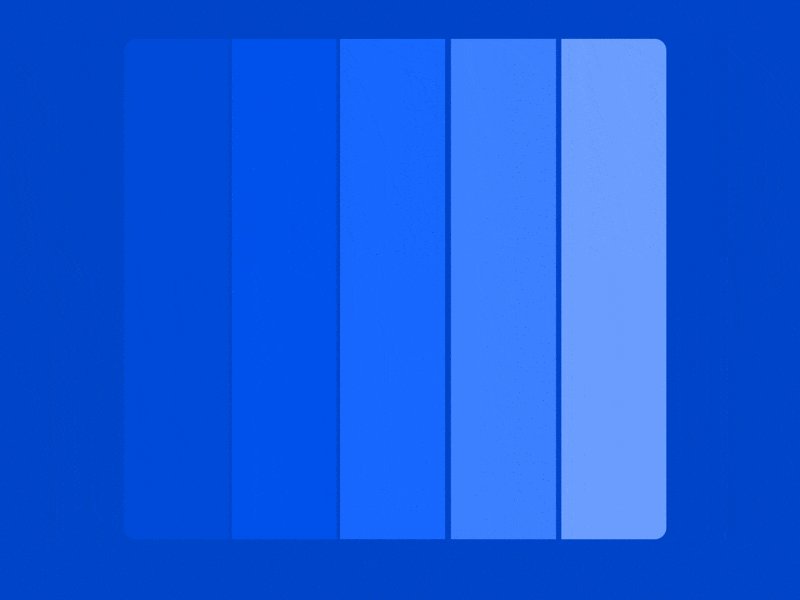
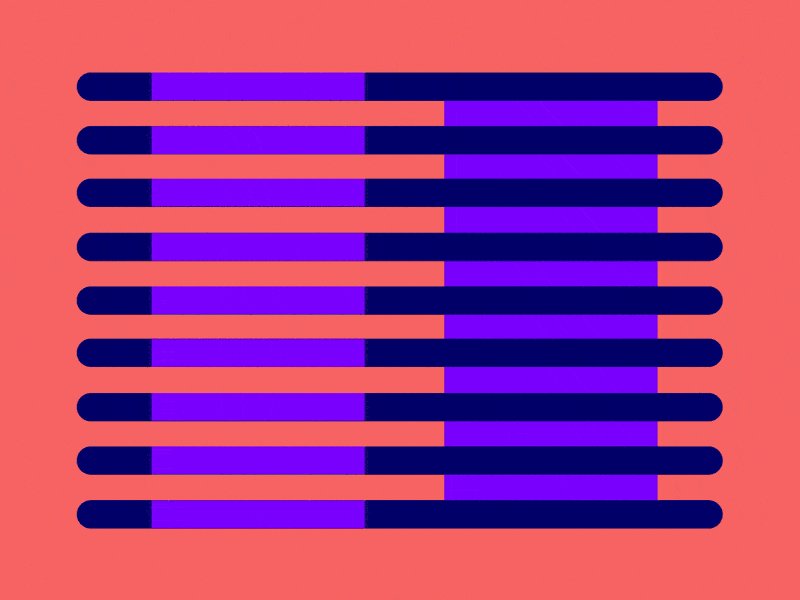
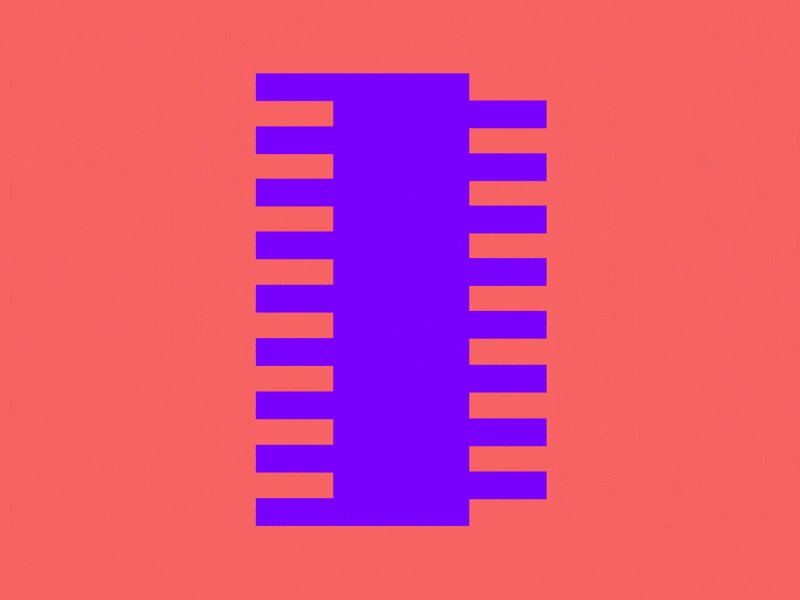
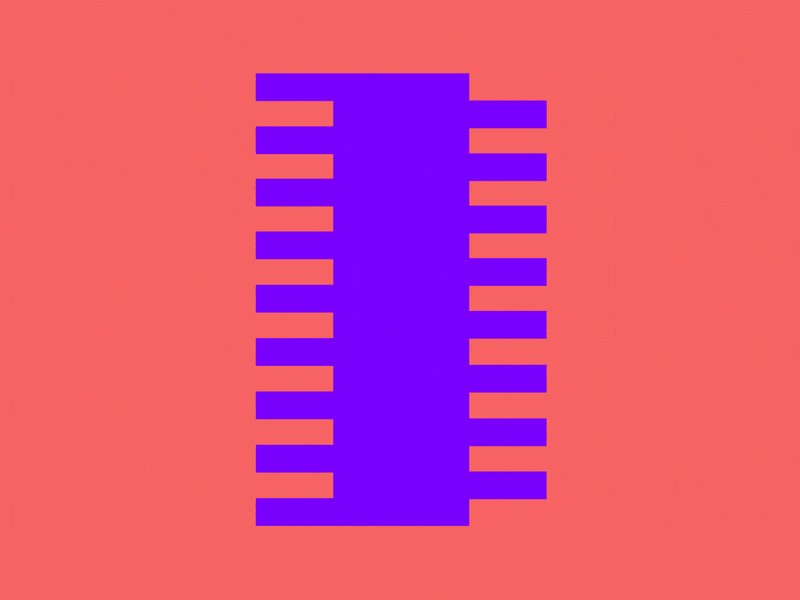
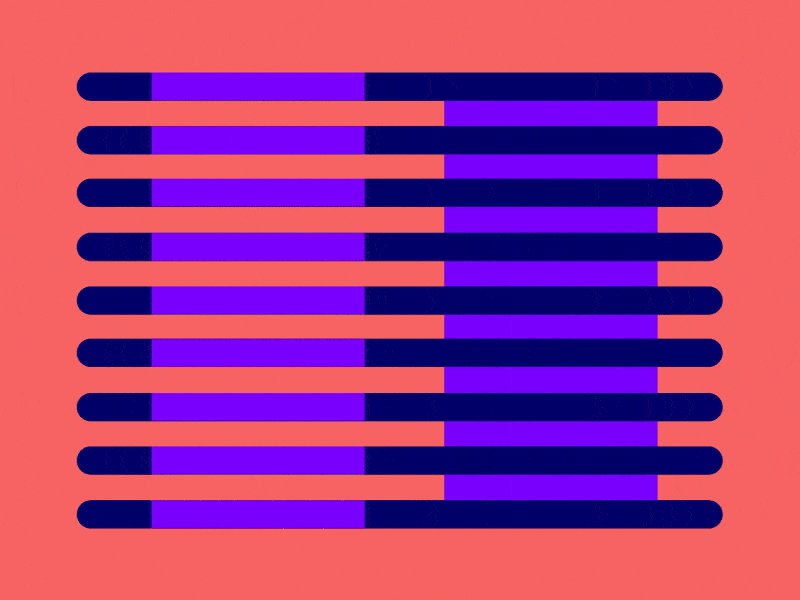
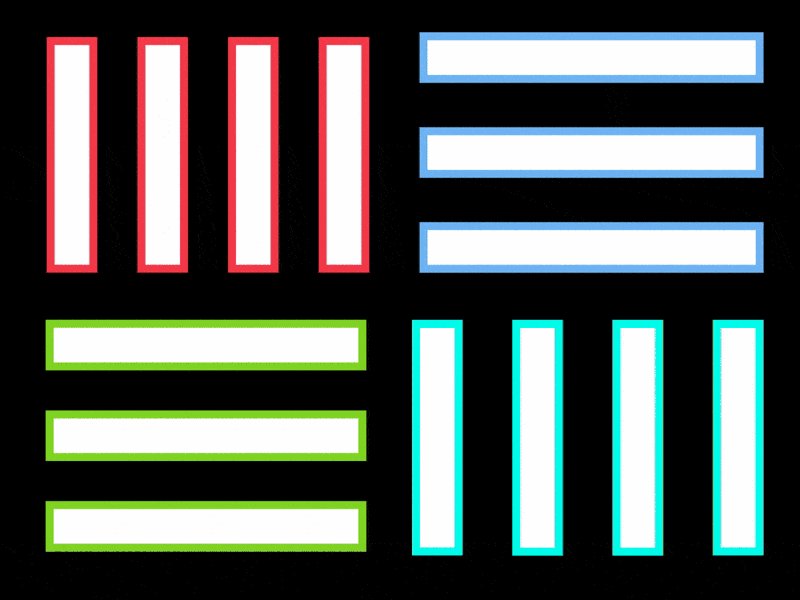
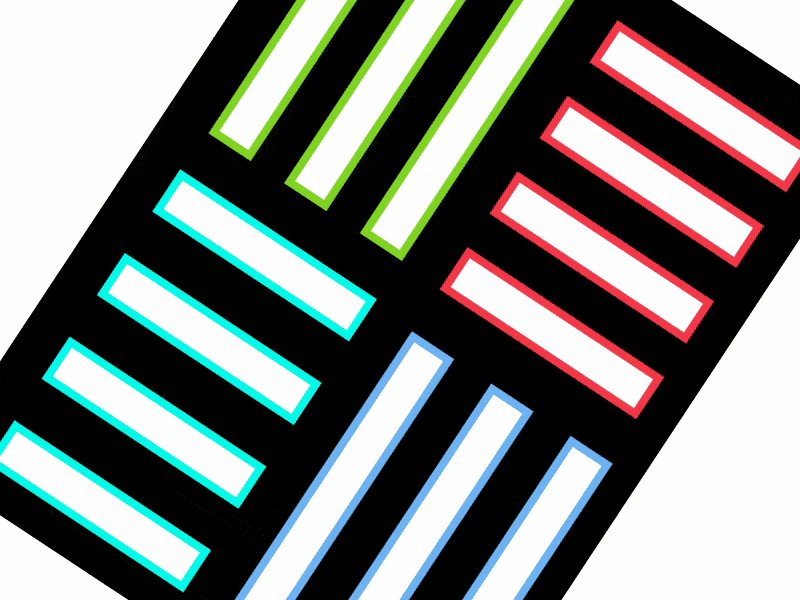
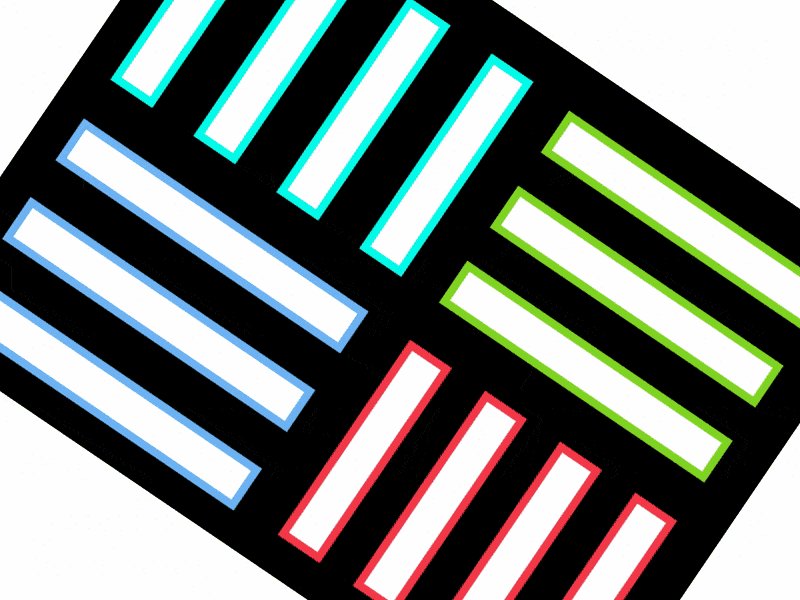
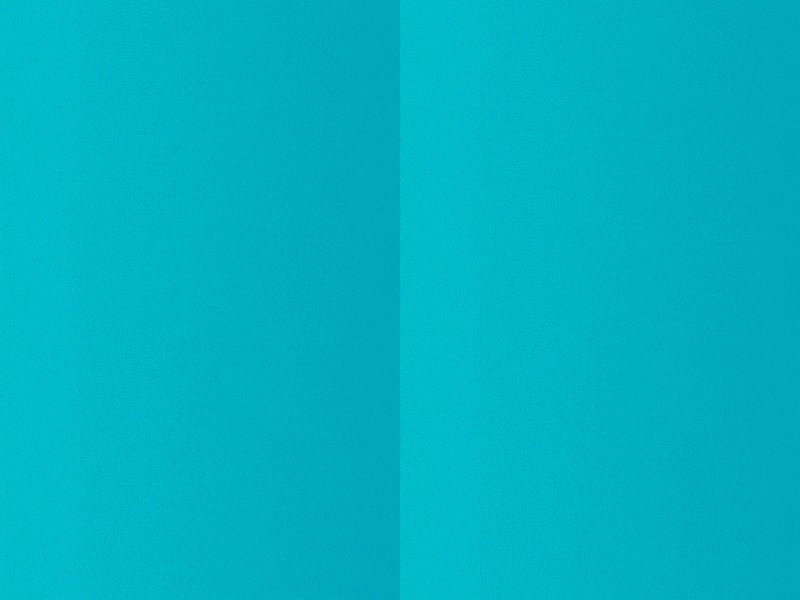
10. 康士维错觉
狡猾的斜面。

「康士维错觉」用了渐变的同时,也加入了中心线来创造一个图像,使其一边比另一边要暗。但事实是,两边是一样的!当你把每个部分平行排放时,就会发现两边实际上完全相同。

这个视错觉与之前提过的两个有相似之处,但有两个重要的不同:
在马赫带效应的示例中,效果只在接近色块边缘处才出现。但是康士维错觉影响到整个区域。
在康士维错觉中,较亮部分的边缘显得更亮,较暗部分显得更暗。这同一般的「对比效果」是相反的。
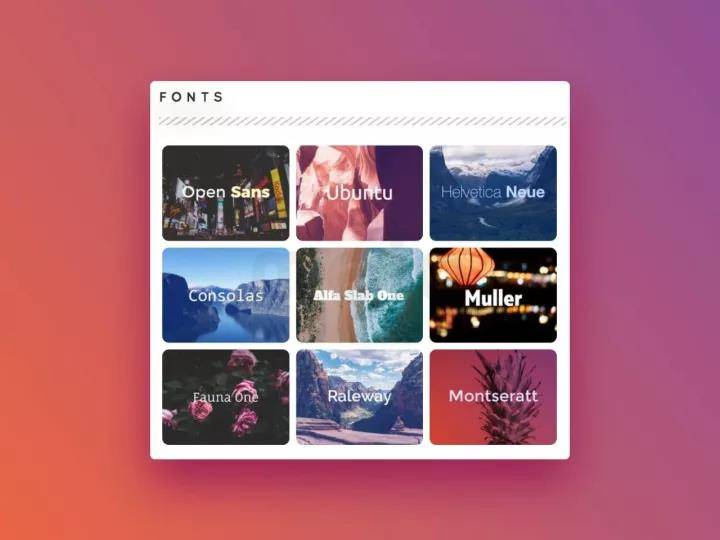
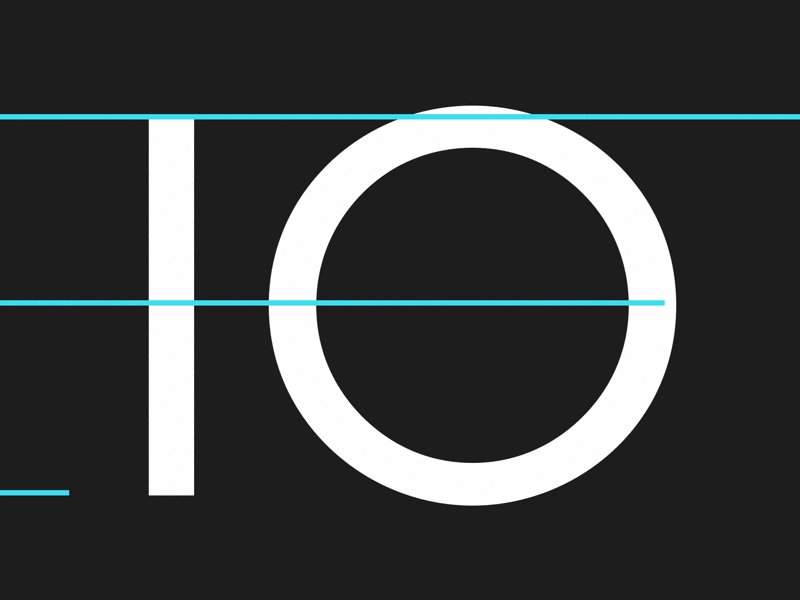
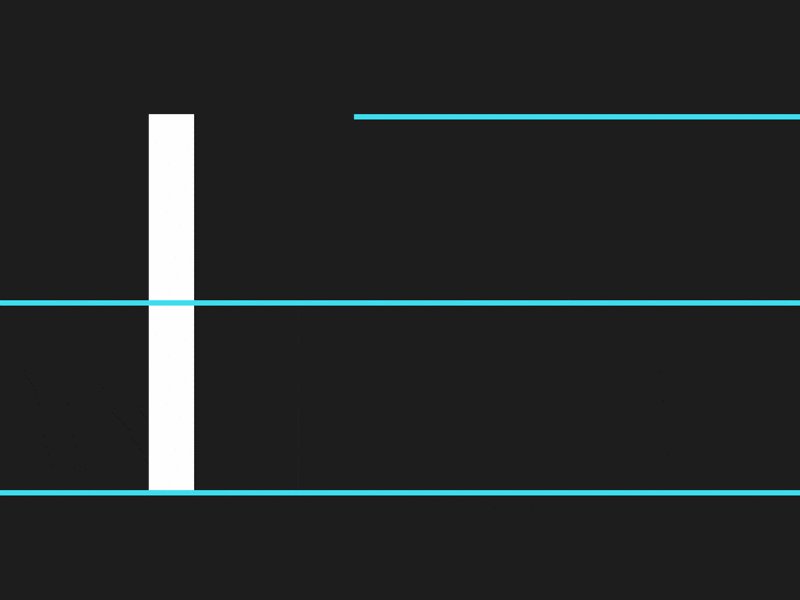
11. 米勒-莱尔错觉
文字亦疯狂!

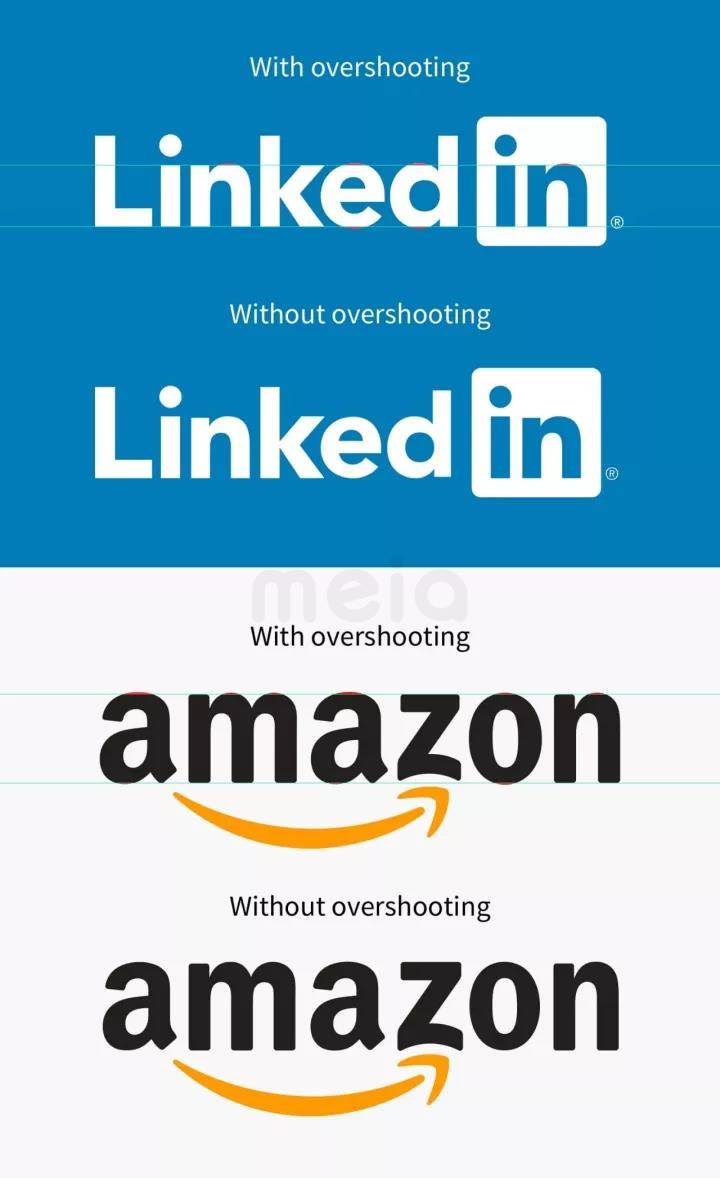
字体设计师都知道,创造一个字体更多依赖直觉,而非逻辑思考。排字时若遵循数学意义的精确,基于它的公制高度,会使得整个单词视觉上显得不成比例。关于「字体力学」的一个样例中,引入了一个叫「视觉补正」的概念。简而言之,所谓补正即重新调整单独字体大小,以求得视觉效果上的平衡感。

没有视觉补正的话,Linkedin 中的字母 “e” 和 Amazon 中的字母 “z” 就无法视觉平衡。
看看上边这些著名的 logo,一些字母并未乖乖待在基线和X高度里。字体设计师不得不手动调整每个字母以便达到最佳视觉效果。
我们何以需要在字体设计中运用补正?
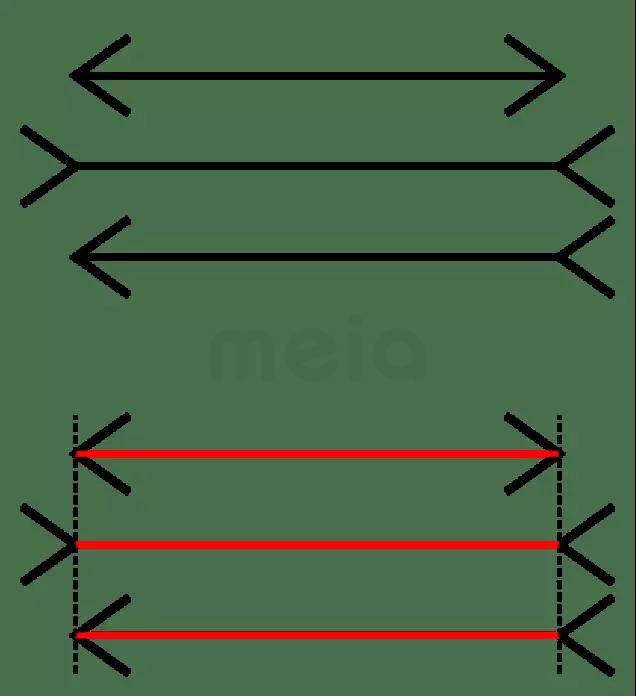
因为米勒-莱尔错觉。这个视觉现象表明将一个V型记号放到线段两端可能造成其显得比实际更短或更长,(长短) 取决于V型记号的朝向。这个经典的错觉证明了人类感知错误。

米勒-莱尔错觉。
作者:Balraj Chana 翻译:主物质界面
译自: https://blog.prototypr.io/11-optical-illusions-found-in-visual-design-295e7ae211b9








