掌握这7点,让你的移动端交互体验更优秀
移动端设计的质量好坏,其实并不难度量。当用户可以流畅轻松地使用,不用耗费精力便可以完成各种任务,这就说明此款APP或者网站的设计足够优秀。相反,如果一款APP或网站的交互系统出现问题,用户会通过简单的操作快速判断出来。
无论处于何时何地,移动端的应用和网页应该是具备良好易用性和优秀交互的。设计师的任务是创建一个直观的界面,此界面可引导用户快速而顺畅地执行某些操作,完成用户自己的需求目标。在今天的文章当中,我们将会从7个方面阐述提升移动端交互系统的基本策略,帮助设计师创建直观的交互界面。

提升可学习性
每个设计师都渴望创造有着原创的导航和交互系统的独特产品。这样的做法自然是能够让产品在激烈的竞争市场中脱颖而出,但是,创新的设计在很多时候意味着“反常规”,用户需要适应新场景之后才能顺畅使用。
如果一个移动端产品的交互系统和逻辑顺序不够清晰,或者不符合大众的需求,那么这样的产品可能会令用户在使用的时候感到沮丧和烦恼。反常规的设计可能会和用户体验产生冲突,用户因此而离开也是很正常的。
为了避免这种结果,设计还需要关心交互元素的“可学习性”这一度量。可学习性代表着用户在第一次使用你的移动端应用或者网页的时候,能否简单快速的找到自己想要的入口或功能,以及用户能否基于之前的经验快速学会新的交互和操作。为了提高可学习性,设计师应该始终让产品的交互保持简单直观,以便用户能够快速适应。同时,交互系统也应该合乎自然逻辑,这样用户才会更为直观地操作,识别不同模式。
考虑不同的握持方式
在不同的用户场景,我们握持手机的方式也是不同的。影响握持手机方式的因素是很多的,其中包括使用情形和用户场景,此外,我们想使用APP完成某一任务也可能会影响握持方式。
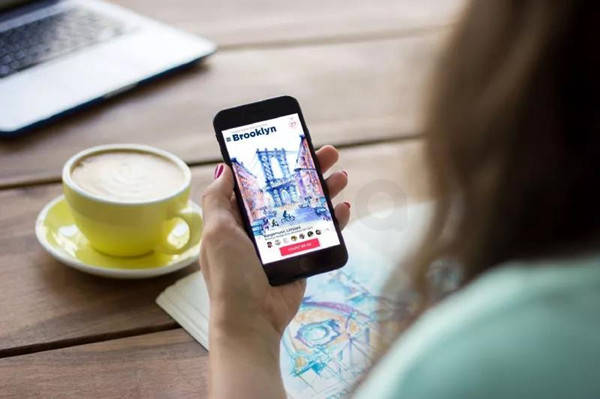
最常见的握持和交互方式有三种,一种是用单手握持,使用另一只手的拇指进行导航,第二种是使用一只手握持,用另外一只手的食指与界面进行交互,第三种则双手握持,用双手拇指进行交互。虽然还有其他的方式,但是这三种被认为是最普遍的


考虑这三种交互模式之后,设计师需要考虑界面的布局是否充分契合这三种常见的交互。单手握持需要着重考虑,因为它具有最有限的触及空间。为了使移动应用程序内的交互过程变得轻松,将关键组件放置在屏幕的底部将是一个好的解决方式,这样用户就能够轻松地到达触摸区域。另外,交互元素应该足够大,这样就不会给用户造成误操作。

融入识别模式
当一个新的应用程序可以直观地被用户使用,这意味着设计师的设计是非常成功的。为了提供直观的交互,UI设计必须包含识别模式。它们是用户已经熟悉的元素,这些应用程序上的元素提示用户应该如何操作。问题是,使用一个应用程序,我们期待看到某些与确定类型的产品相关的东西。例如,使用电子商务应用程序,我们习惯于看到购物车图标以及CTA“购买”按钮。新应用中熟悉的元素会使人们对自己的操作行为更加自信。
包含常见识别模式的交互,会让用户快速习惯,不会觉得不舒服。这也是为什么许多界面设计会使用标准化的组件,让用户不会被截然不同的全新环境冲击,这也有助于用户快速学习。

干净清爽的UI设计
移动端设备的优势是小屏幕,而劣势也是因其小屏幕。设计师需要弄清楚如何在小屏幕中加入自己想放进去的内容,同时还得避免界面变得过于混乱。干净清爽的UI界面有利于用户交互,因为这样,核心元素在设计的时候可以足够突出。
想要让界面足够清爽,建议多使用图标作为交互组件。文本在移动端界面中可能会占据太多空间,在信息的识别和传递上不如图标快速。他们可以用简单的形状来解释一个可视化的功能,这有助于节省屏幕上的空间。虽然如此,在进行可用性测试过程中,应该仔细检查图标是否被正确识别以及是否传递了正确的信息。
减少交互流程中的步骤
经历许多流程才能完成某一任务,其实是一件让人非常疲惫的事情。造成这种局面的原因有很多,但是很大程度上是因为过多不必要的流程和功能同交互系统纠缠在一起造成的。
移动端APP 大多是为了解决问题而存在的,所以它们应该更好地贴合用户的需求,服务于用户。这意味着设计人员应该应用核心功能元素,这将使用户获得他们所需要的点。较小的操作步骤不会让你的产品看起来很原始。相反,这将有助于移动应用程序的使用效率并提升用户满意度。请谨记,人们评价应用程序的可用性质量,是这样操作多么方便快捷,而不是它具有非凡的功能。

加入游戏化机制
基于上述事实,我们可以说一个有效的移动交互系统应该是在使用时简单明了,使用户可以毫无疑问地操作。
简化界面至关重要,不会令人生厌。不过,看起来让人觉得“简单”的界面将不那么容易吸引用户的注意力,这也是为什么现在大家都如此强调将情感化设计的因素注入到产品当中。
为了使这个过程有趣和吸引人,使用游戏化可能是一个好的解决方式。这是将游戏机制运用到移动应用等非游戏环境中的技术。各种各样的挑战和排行榜以及奖项和成就系统都会激励用户与产品进行更多的互动,并不断地为产品提供有效的回馈。
更重要的是,加入用户历程之后的游戏化设计,能让整个产品布局更加清晰,并且提升转化率。用户历程让交互具备成长性,可以强化互动,带来更为优秀的用户体验,并且用户会在用户历程中逐步变化和成长,这也会催生产品的新发展方向和可能性。
当然,游戏化设计会使产品变得有乐趣。用户享受类似于电子游戏的娱乐,挑战和竞争精神,这也将有效提升用户的粘度。人们总是需要一些娱乐活动,这样他们才能从枯燥无味的日常生活中逃脱一下。 通过添加有趣的元素到一个休闲的应用程序,将有助于用户减轻压力,放松心情。

不要忘了可用性测试
移动端交互设计的宗旨在于创造对用户友好的产品。可是,设计师又如何能够确保产品的体验够好,UX设计是否存在问题呢?这个时候,就要靠可用性测试了。
可用性测试是APP和移动端网站设计中绕不开的重要环节,通过让潜在客户前来参与测试,从而更好的评估产品。通常,可用性测试是在产品进入开发阶段之前进行的,因为这个时候进行调整和修改,成本更低。
各种可用性测试可以识别不同的问题,并且消除各种问题。这样一来,设计师可以从不同的方面改进用户体验,确保产品满意度。
因此,在向开发团队交付项目之前,请记住要处理可用性测试。通过你自己,你的同事,潜在的用户进行测试,然后你会得到期望的结果。

一个简单的移动交互系统并不容易创建。在获得足够满意的结果之前,这需要努力工作,集中精力和做出大量练习。
原文作者:Tubik Studio
原文地址:https://uxplanet.org/7-tips-to-enhance-mobile-interactions-d393245522b9








