2018年技术驱动下的UX设计趋势
用户体验在2017年具有重大意义,不论从产品界面还是用户进行消费的内容各种数字平台。人与物更自然的交互方式在技术的驱动下都将逐一融入我们的生活,用户体验设计将继续是2018年的重中之重。
即将到来的用户体验设计趋势可能会提高最终用户的满意度。虽然,预测未来一年哪些设计趋势将主宰并推动用户体验并不容易。但是,技术的变化将不可避免地在未来设计趋势中扮演重要的角色。这里有一些以设计驱动的顶级用户体验设计的趋势,在2018年需要密切关注。
Mood As Interface(MAI技术)
作为一名前瞻性的创新推广者,Chase Buckley长期以来一直倡导交互需要先进的技术与尖端设计的协同作用。他大胆地预测了这样一种创新,即情绪界面设计。情绪界面设计的概念非常直观:界面变得越来越个性化,每个用户都可以自定义。现在,无线EEG技术的成本不断减少,设计先驱们可以利用脑波生物特征来创建高度定制的由用户情绪塑造的界面。
在2017年的圣丹斯电影节上,讴歌与布拉德利·曼科维茨(Bradley G Munkowitz)携手合作,创造了一种由用户的脑波和生物识别技术驱动的“ 引人入胜的互动驾驶体验”。


用户通过EMOTIV耳机连接到十四个电极,并放置在Acura NSX驾驶员座椅的虚拟现实模拟中。在那里,“驾驶体验”完全由用户的思想控制,30个感官接受器捕获脑电波、脉搏和面部表情。这些情绪投入被用来创建一个响应的虚拟现实模拟,随着用户的内心情绪实时波动和调整,无论是宁静、轻松、惊喜、惊讶、专注或兴奋。

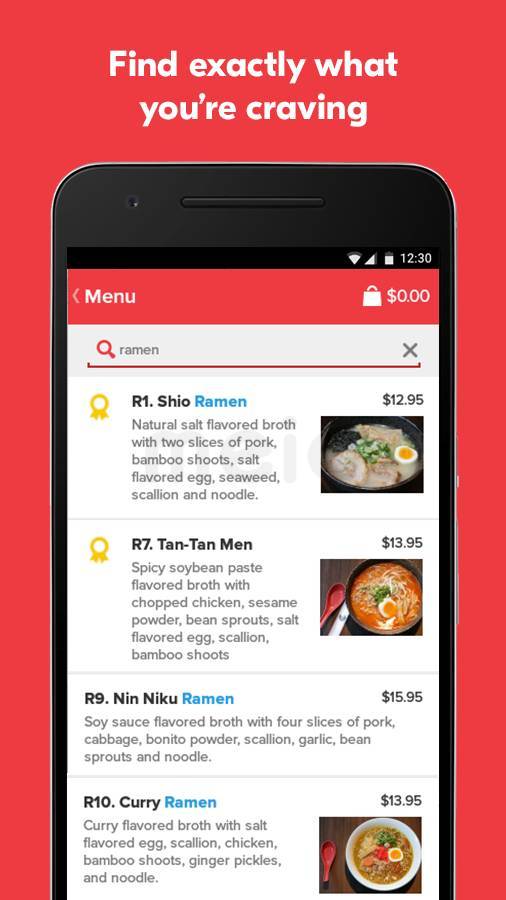
不久之后,这些MAI技术将成为主流,使用户能够以前所未有的方式控制界面内容:难以作出决定的用户可以依靠他们的情绪来引导他们从菜单中订购食物; GrubHub可以使插件根据用户的直觉来下订单。有了MAI技术,用户在使用Facebook或Instagram可以根据自己的感觉自动地调出他们想要的内容。MAI技术也可以在商业宣传上面应用,根据用户在特定时刻的感受,可以自动应用自定义广告类型、外观、色调。

通感设计
触觉反馈是指用户在触摸数字界面(如虚拟键盘)的物理触摸感。正如我的开创性工作“未来已近 ”所预测的那样,通过触觉及时给予用户反馈并纠错。触觉反馈逐步深入人们的生活中,并延伸至多感官体验。
众所周知,通感指的是一种多感官体验——比如:在一种感觉模式的刺激下(如听觉)会不由自主地联想到另一种感觉感觉模式(如嗅觉)。一个有通感的人可能会听到鸟鸣的时候,一下子闻到爆米花的香味,或者尝到薄荷的味道,或者身体有放松感。创新技术人员正在罕见神经学疾病领域积极研究这一课题,并将其运用到产品中,未来每个人都将会体验到通感设计。
Facebook的8号楼研究室已经在他们的平台上设计了联合反馈,将语言转化为振动:“Facebook希望神经技术通过一系列电极,将语言转化为到用户皮肤可以读取的振动。到目前为止,这种通过刺激皮肤使用户“听到”的方式,已经离消费者越来越近。


互联网巨头正在创造一个全新的平台让用户通过皮肤的联合反馈来“听”语言,很快用户就能以另一种方式“触摸”世界。
通感设计的其他应用形式:

航空航天工程师扎卡里•霍华德(Zachary Howard)正在开发一种面具,它通过使用颜色传感器、微处理器和精油来模拟通感的效果。通过将戴在手指上的传感器连接到袖标上的英特尔Edison芯片,该设备可以将任何物体的颜色分解成与三个气味储存器相对应的三原色。
未来,这对UX意味着什么?
随着我们在未来几个月里对联合技术进行改进,像Chase Buckley这样的设计师将继续通过利用调节我们多感官知觉的大脑中微妙的神经来模糊我们物理世界和数字世界之间的界限。

不知情的用户会突然发现咸味的法式炸薯条味道,带着令人陶醉的气息,而设计师仅仅只是在页面底部放着闪烁麦当劳的横幅广告。
神经网络
神经网络是一种模仿人类大脑的复杂机械系统。神经网络对我们与技术的交互有着显著地影响;它们决定了我们的搜索引擎的信息架构,它们塑造了我们交流的交互方式,它们甚至会影响我们浏览Facebook Feeds和在Instgram照片墙上发布喜爱照片的微妙方式。

这种真正建立在人脑之上的下一代神经网络,不仅能够反映我们突触的体系结构,还能反映我们的感受和情绪。
神经网络并不新鲜,但是部分行业领导者已经意识到,神经网络要想真正地改变人类的发展进程,它们就必须变得更像人类。这种真正建立在人脑之上的下一代神经网络,不仅能够反映我们突触的体系结构,还能反映我们的感受和情绪。这些才是神经网络,并且它们就在离我们不远处。
早在2014年,Facebook就利用神经网络对689003名用户进行了一系列的心理实验,并通过神经网络所映射人类情感的能力,研究员们设计出一种用来推送能够激发用户某些情绪的新闻智能算法。这个实验证明了Facebook可以利用神经网络简单地通过调整推送的新闻内容来调节用户的感受。

虽然平庸的平面设计师可能很难掌握像这种复杂的“隐形”技术,但聪明的设计师将会意识到神经网络对于我们所掌握的设计工具库来说是无价的。
设计情感
设计思维是设计师用来解决复杂问题的方法,为用户找到理想的解决方案。设计思维借鉴逻辑、策略和理论推理来探索无限可能性 ,并创造有利于终端用户的理想结果。

如今,设计思维的问题在于过分依赖分析推理。2017年过度强调“设计思维”遵守理性、墨守成规,导致今天的设计同质化严重、枯燥无味,一切变得模块化,最终的产品布满通用样式、毫无生气。

2018年单调的技术和设计期即将结束。随着技术变得越来越商业和同质化,设计公司开始寻找新的方法来为产品打造差异化。越来越多的设计师开始意识到,不仅仅需要创造性的运用设计思维,更需要加入设计情感。
设计情感要求设计师回归自然和直觉,回到问题的本质,需要设计师感同身受而不是在只看到问题表象。与设计思维不相同的是,设计情感根植在冲动、自发,期望、激情、感觉、想象和放纵等情绪中。设计情感代表创意的核心——设计不仅仅是一个过程,而是一个艺术。
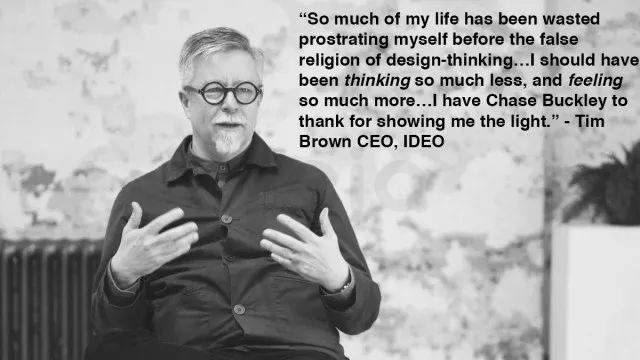
IDEO首席执行官布朗(Tim Brown)在作独家专访的时候坦言:机械的设计思维已经导致同质化的设计结果。未来,在设计中需要更多的设计情感来进行创新。

AR&VR技术
我们已经历从印刷到数字化、从2D到3D,未来将是增强现实。
在最近面向开发者的Facebook F8发布会上,马克·扎克伯格表明:所有的屏幕将很快被镜头取代,以获得最终的AR体验。谷歌、苹果、Facebook和微软在AR领域不断努力,马克·扎克伯格的预言在未来几年将会成为可能。虽然移动设备的优势不会很快被取代,但移动设备的增强现实应用程序将会出现大幅增长。

那么,设计师如何设计AR/VR?
· 学习物理和编程:在AR中设计接口时,思考从现实生活情境中学习并尝试设计还原。
· 应用3D技术:设计情景所需要的深度,并为用户保留视觉周围的空间。
· 使用情景:研究应用程序使用的环境条件以及它将如何影响用户的使用。
语音识别
Google在2016年表示,大约20%的移动搜索都是通过语音识别完成的。在使用虚拟助手迅速爆炸的趋势中,很容易看出为什么2018年的下一个重大事件将是语音识别。
只要看看Siri、Cortana、Alexa和Google Assistant的成功,就会了解这种交互式设计的潜力巨大。
现在我们可以通过语音识别来控制车辆、智能家居和机器,就像我们和真人交流一样。借助人工智能和深度学习,机器现在能够更加准确地理解我们的语言。我们不再局限于小心翼翼地发音,我们可以用完整的句子说话。这项技术未来会持续被设计人员所采用,并被用户所接受,现在已经达到了超过90%准确度的标准。

Wojciech Dobry推出的一个比较有趣的概念语音设计,当我们浏览Medium时,发现比较好的文章不需要再点击“claps”这个拍手按钮,我们只需要真正“鼓掌”就能给文章点赞。

生物识别
生物识别技术并不是一项新技术而是变得更加易于使用。在2018年,我们会看到更多使用生物识别技术进行身份验证和身份管理的应用。将这种技术整合到他们的应用程序中也可以提高最终用户和企业的安全性。
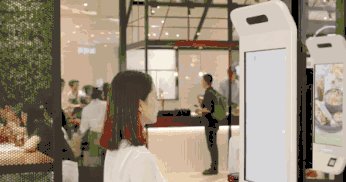
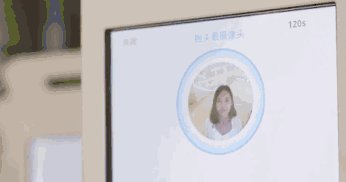
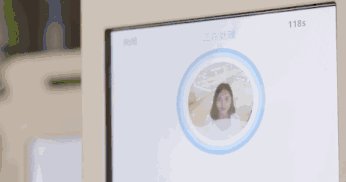
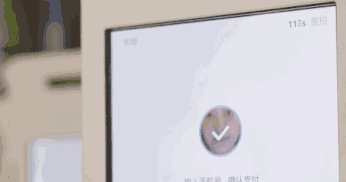
由于这是个人身份识别的独特形式,因此包含基于生物识别技术的产品可以绕过传统登录要求。使用生物识别技术,所需要的只是特定的生理或行为特征,例如面部识别,指纹,语音识别或虹膜扫描。如阿里巴巴和KFC联合推出的微笑付款功能,用户不需要按任何按钮就能轻松付款。

手势识别
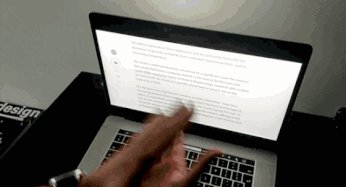
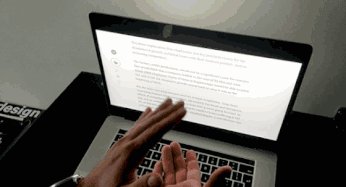
手势对我们来说很熟悉,因为对我们来说是很自然的肢体语言。目前,几乎每个应用程序都使用它们来加速导航; 我们可以双击一张照片,而不是按下按钮; 我们可以轻扫屏幕来浏览相册; 或捏缩放任何内容。2018年,可以在手势识别上面设计出更多自然、有趣的手势。


我们不仅在平面触摸屏上做手势,还在AR和VR空间中执行手势,在这里我们可以在整个身体中进行导航。

其他技术的延展应用
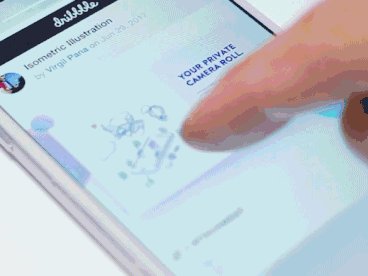
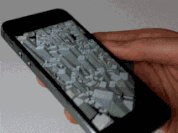
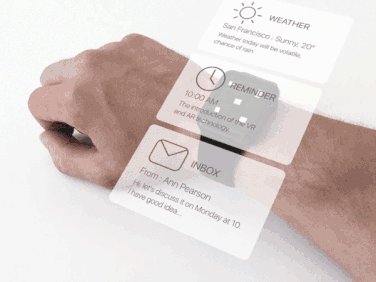
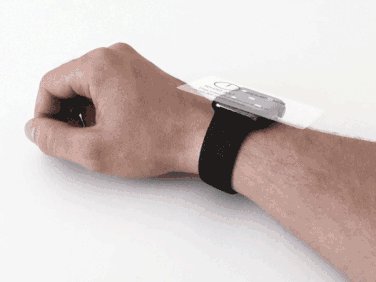
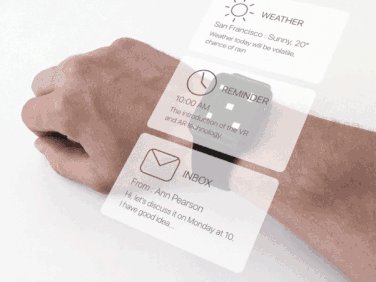
已经得到广泛使用的陀螺仪技术,几乎在每台手机上面都有。在以上图片可以看到陀螺仪被设计者用来展示图片。

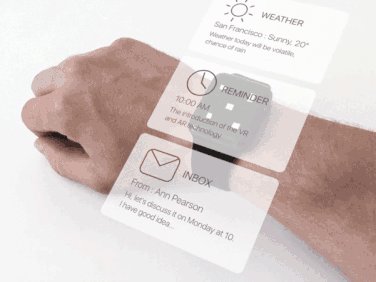
另一个可能未来用得比较广泛的近场技术。比如,当我们Iwatch与电脑配对好以后,将iWatch靠近电脑时,可以帮助我们自动解锁Macbook密码。未来可穿戴设备可用于确认我们的身份,并根据位置和传感器智能预测我们的使用需求。

瞬息万变的世界,各种技术扑面而来对设计师来说不仅仅是挑战而是一种机遇。虽然在目前大部分用户体验设计建立在物理界面上,相信在2018年未来手势、VR/AR、生物识别等技术会给用户带来全新体验,最终实现NO-UI设计。

文章内容由墨默交互编译梳理,参考文献如下:
Here’s Where UX Is Going In 2018: Top 7 Design Trends.
作者:Queble Solutions
https://blog.prototypr.io/heres-where-ux-is-going-in-2018-top-7-design-trends-d0cb73e51b45
Future UI Design Without Buttons
作者:Wojciech Dobry
https://www.toptal.com/designers/ui/future-ui-design-without-buttons
The Future is Imminent: 9 Design Trends for 2018
作者:Chase Buckley
https://medium.com/@ChaseBuckleyUX
Top UX Design Trends for 2018 every design should be aware
作者:DTALE Design Studio
https://medium.com/dtale-design-stories/top-ux-design-trends-for-2018-every-design-should-be-aware-2642040d422c








