5个小技巧,用动效提升界面的用户体验就这么简单
动效能讲述故事。和图片不同,动效能够呈现变化的过程,讲述一段简短而有趣的故事,能够同你进行对话:“嘿,你该看这个按钮了”或者“哦耶!你刚刚完成了一个操作!”不过,动效的目标并不是单纯的娱乐用户,而是帮助用户了解交互的效果和界面中发生的变化,让用户更为有效地使用你的app。Zurb 有一句话很好的解释了这一点:
“我们设计的不再仅仅只是静态的界面,实际上,我们所设计的是用户从界面获得内容的过程。”
动效广泛运用于网页内容和背景当中,用来强化功能,提升美感:它会直接影响用户的行为,引导用户注意到特定的内容,呈现状态,帮助用户找到他们想要的内容,达成目标。想要借助动效提升用户体验,可以参考下面的指引来进行优化:
加载过程不要让用户感到单调无聊
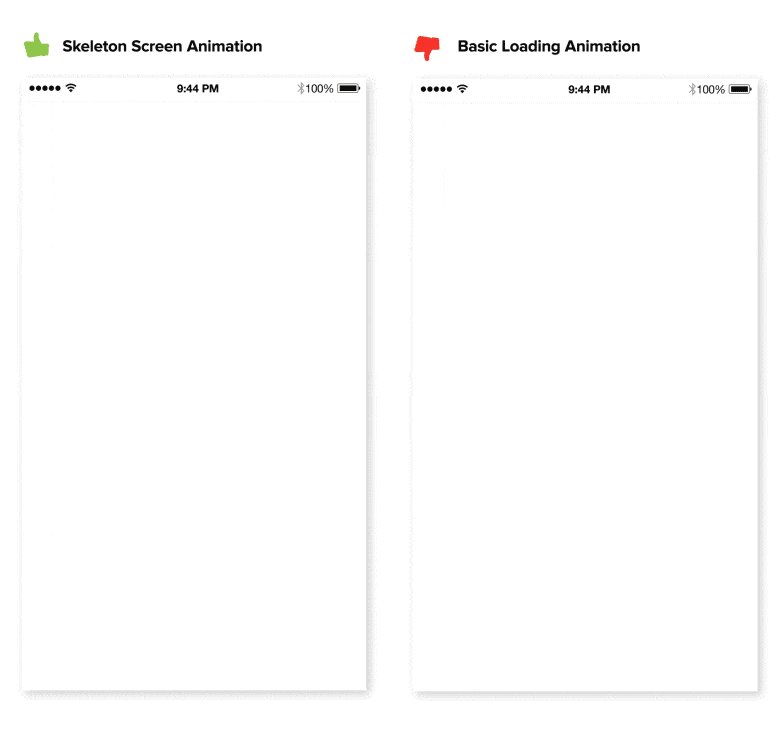
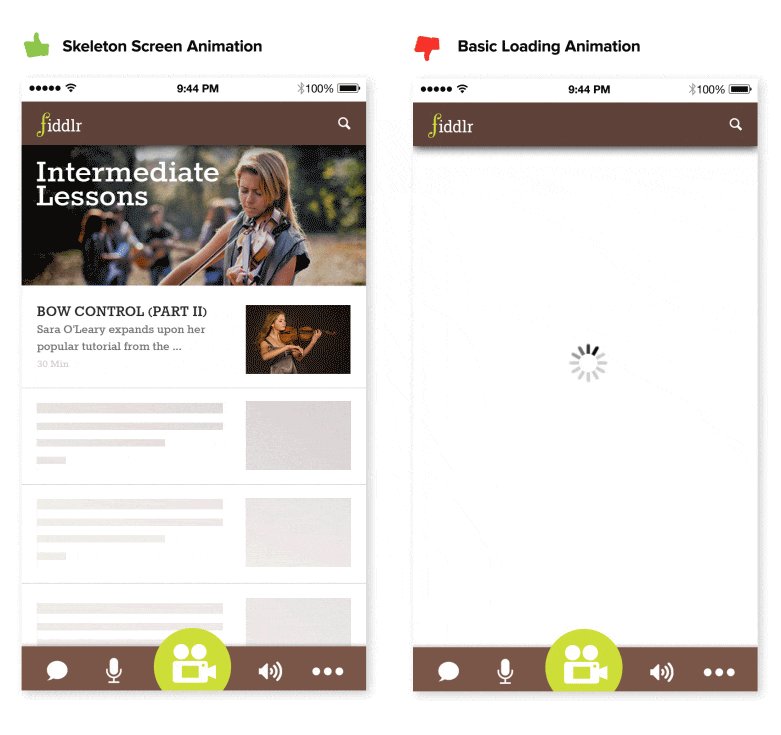
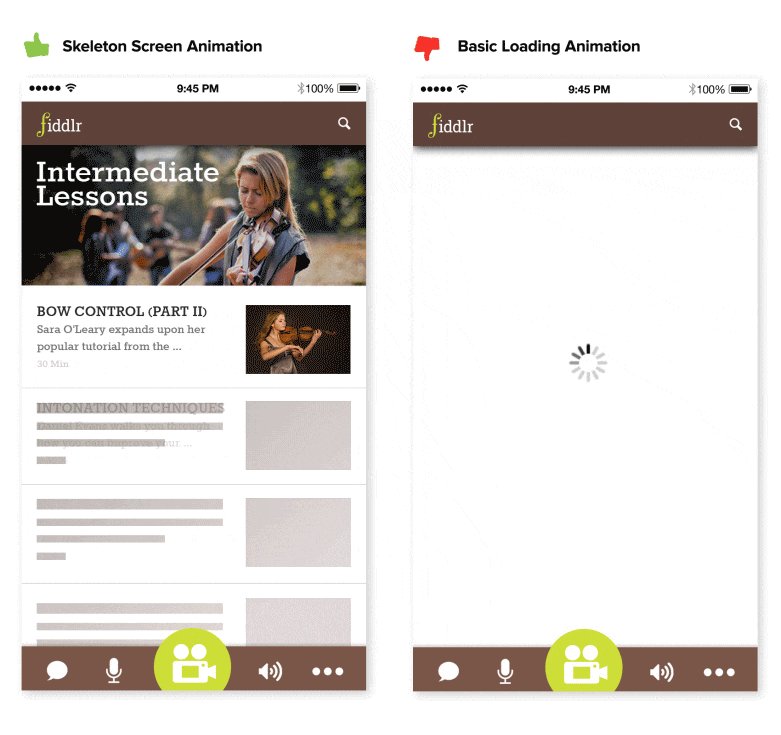
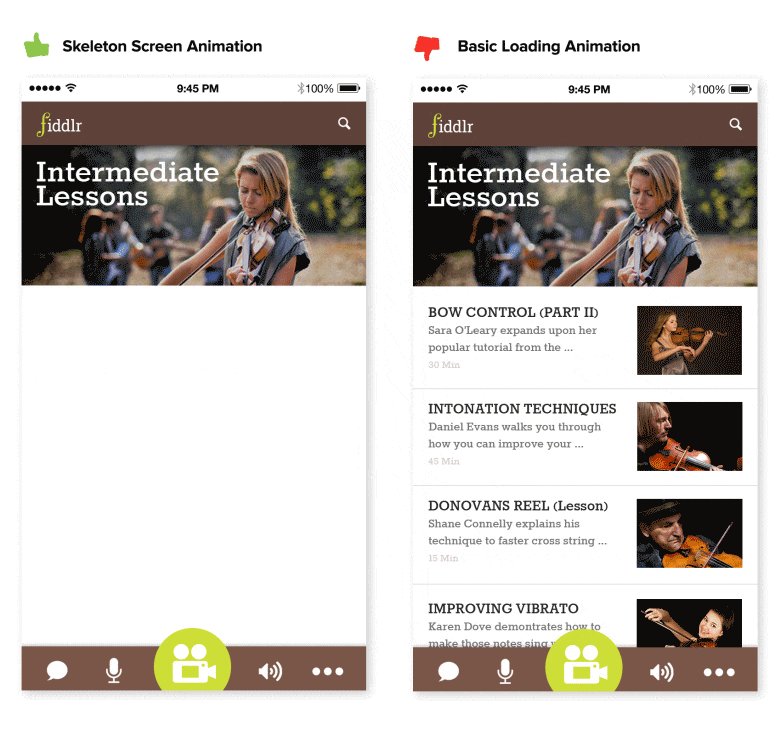
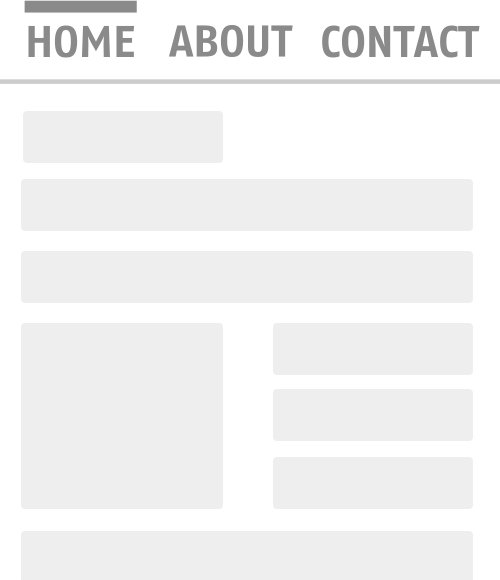
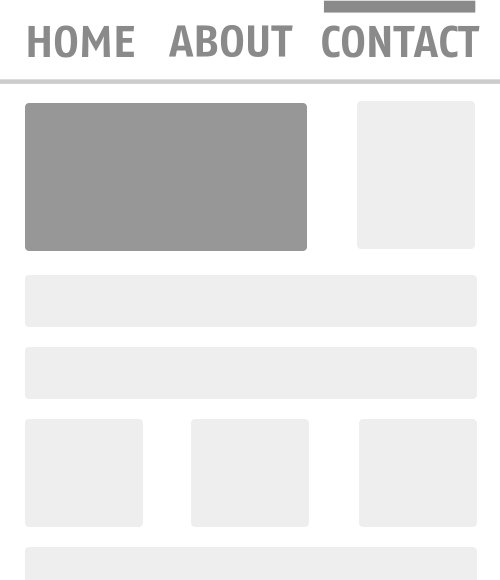
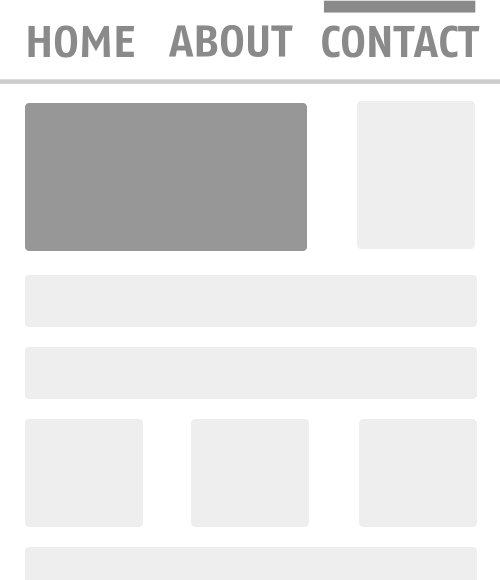
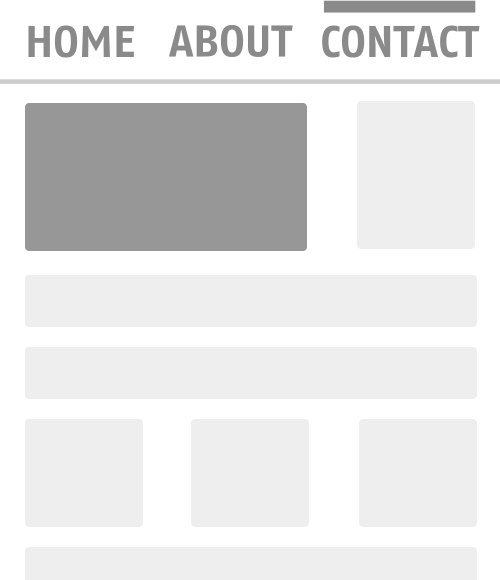
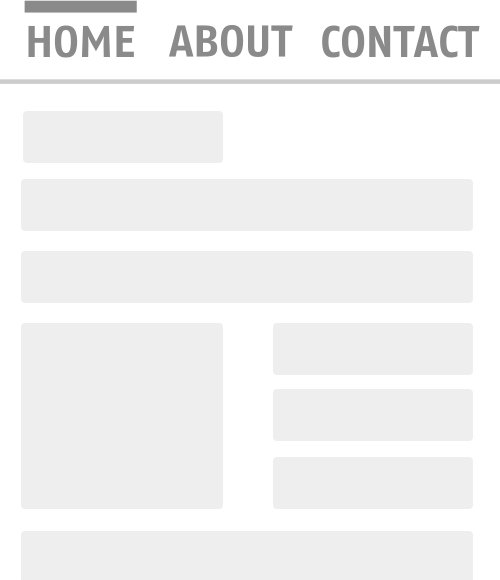
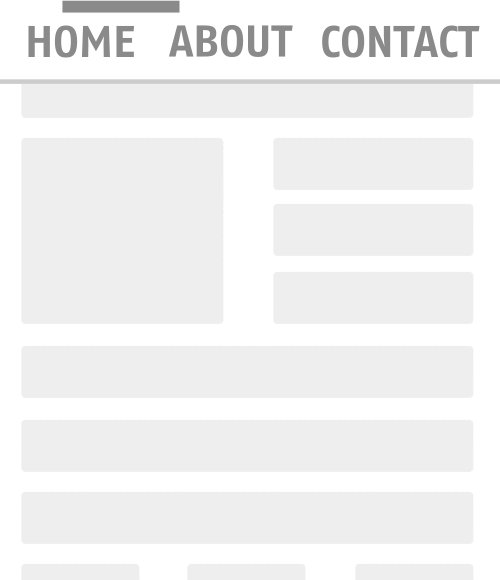
如果你无法缩短加载和等待的过程,那么你应当尽量让用户在等待过程中感到愉悦,这个时候的动效基本只是在提醒用户后台正在加载。而几乎所有的网站和app都会碰到这样的情况,而好的设计通常都是通过微妙而有趣的动效,让用户的注意力转移到动效本身上,而不是被无聊的情绪所左右。下面的的案例中,设计师让界面从基本的框架结构开始加载,明显地缩短了等待的主观体验。

不要让状态改变过于生硬
动效最重要的功能之一是强化过渡效果,所以,它需要让过程的起始和结束都要被明显的呈现出来。一个设计良好的过度动效应当合理地将用户的注意力引导到需要被关注的地方。
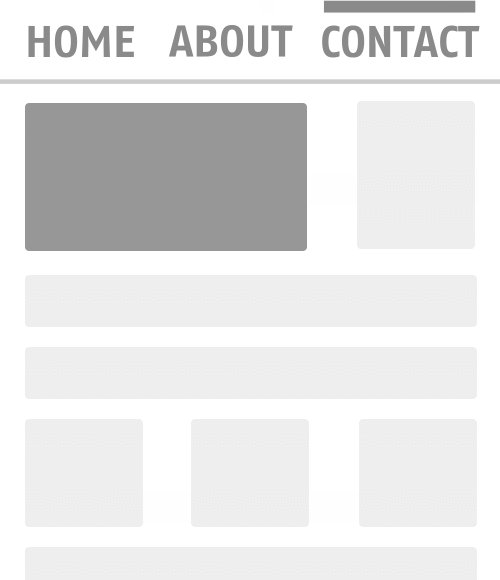
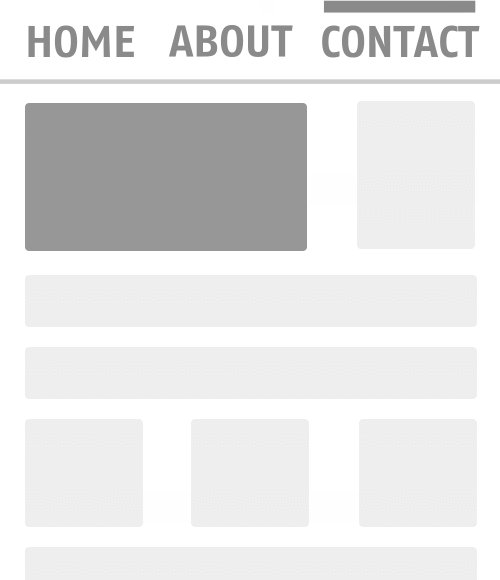
Adrian Zumbrunnen 有个非常不错的案例,它展现了用户点击了链接之后,滚动动效是如何让用户明白变化过程的。对比下面硬生生的转变和加了动态效果之后的版本:


正如你所见,这个动效让用户明白了界面的结构和转变的过程,有助于用户了解下一步应当如何与之进行交互。
阐明元素之间的关系
动效还能提升用户对界面的操控感。
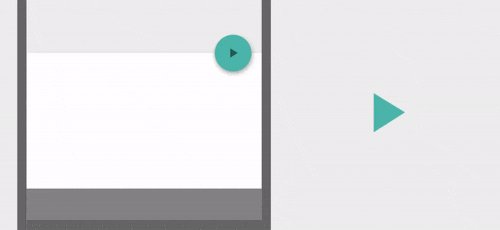
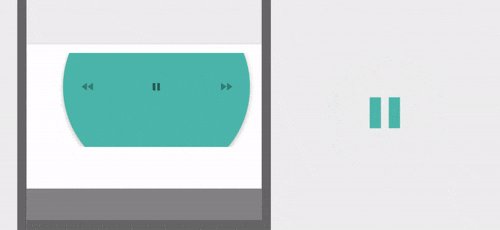
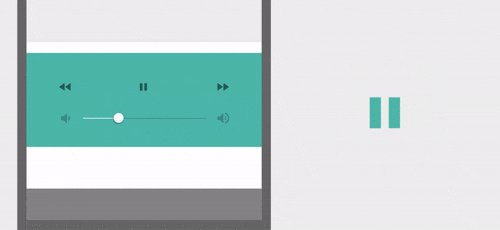
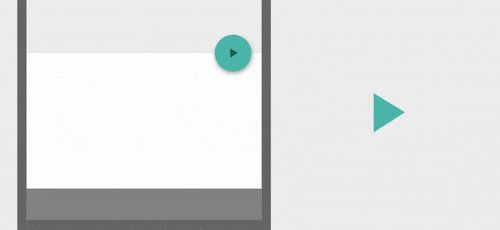
正如同下面的案例所展示的,一个菜单按钮随着平滑的动效展开为一个播放控制界面,随后点击返回,又收缩为一个按钮。这个特效不仅仅让界面看起来神奇无比,而且告知了用户按钮的实际功能。有意思的是,这个动效还强调了播放和暂停两种状态的差别,两者可以互相变化,而不会共存。

这个案例中,动效将用户的注意力引导到了屏幕的正中央,播放和暂停两种状态的改变是用户注意的焦点。

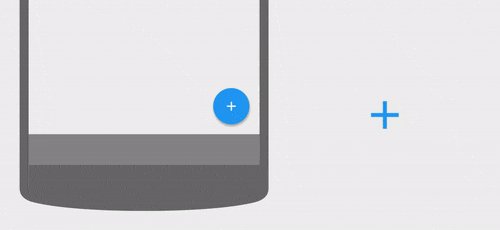
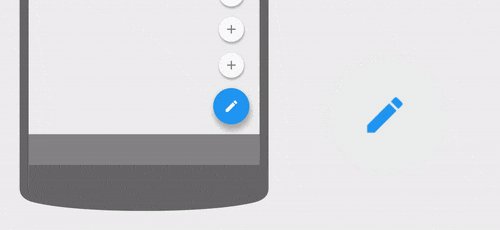
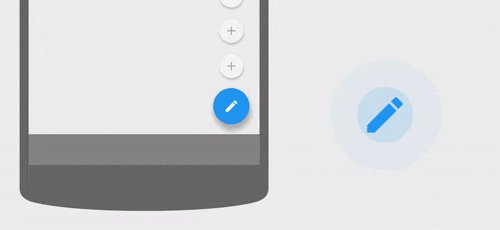
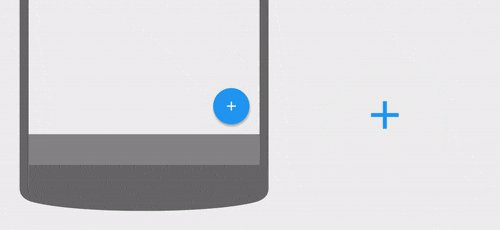
另外一个案例则是更为常见的浮动按钮,点击“+”按钮,按钮展开其中隐藏的其他功能按钮,而按钮中的“+”则变化为意为编辑的铅笔图标。这个图标变化的细节向用户暗示了接下来会发生什么,并且明确了按钮不同状态下的差异。
出错的时候给用户以反馈
当用户执行了某个操作之后,动效能够强化这个交互所产生的效果。报错,就是最常见的反馈机制之一。
下面的案例就相当典型,一个简单的左右晃动的特效给用户一种界面“正在摇头”的感觉,让他们明白所输入的内容并不正确。这种拟人化的动效让界面充满了真实的质感,信息的反馈也更直觉化。

通过反馈告知用户目标达成
动效不仅能够“摇头”还能“点头”,它同样能够以视觉化的方式告知用户交互所达成的结果。当用户操作完成之后,结果不应当是生硬的弹出,而是自然的过渡并呈现出来,“展现,而不是单纯的告知”。
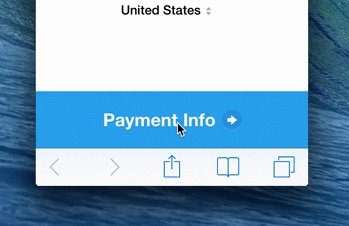
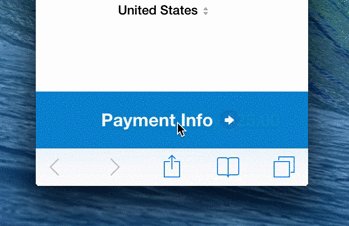
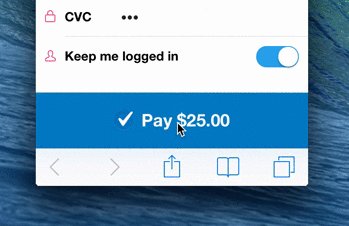
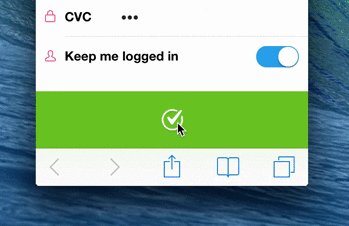
在下面 Stripe 的案例中,用户点击“支付”之后,一个简单微妙的动效联通了“支付”和“支付成功”两种状态,这个时候,动效赋予了支付这个操作一种轻松写意的感觉,是一种让用户欣赏甚至沉迷的细节体验。

结语
当你熟练运用动效的时候,它会成为你UI设计过程中最强大的工具之一。一个动效是否合适,你确实需要花费时间仔细思考。我们应当在设计之处就开始思考动效要如何展现,并且将它视之为界面的天然的组成部分,因为它的存在并不仅仅能够强化界面的视觉,而且能够优化功能,强化体验。正如同乔布斯曾经所说的那样:
“设计并不仅仅关乎视觉和感受,它要呈现的是事物运作的规律。”
本文转自优设uisdc.com/use-animation-to-improve-ux
原文地址:uxplanet原文作者:Nick Babich
优设译文:@陈子木








