学会自然语言设计法,提前触摸人工智能设计
自从Echo引爆了一波智能音箱的浪潮,AI时代似乎离我们越来越近了。虽然目前语音交互能完成的任务还是少之又少,界面交互仍然是主流。但是,业界普遍认为,语音识别准确率一旦从97%上升到99%以上,人们大部分的界面操作都会转为通过语音来实现。
那么,未来真的会脱离界面交互吗?
如果界面消失了,交互设计师还能干什么
很多公司已经开始设立AI交互设计师或语音交互设计师职位,他们的主要工作就是设计对话。包括对话的结构、短语、语法和单词选择等等。
由此可以预见,我们的设计对象,会经历从图形用户界面向会话用户界面的转化。那么,交互设计师要如何拥抱变化,完成转型呢?现在就去找一份AI设计师的工作似乎为时过早。更好的方法可能是从现在开始,用设计对话的思维去设计界面。本文就是要为大家介绍这样一种方法——自然语言设计法。
自然语言设计法
笔者最早了解自然语言设计法是通过臭鱼前辈2008年的交互设计博客,无独有偶,R/GA创意总监Teixeira在今年早些时候也在博客中提到了他多年来都在使用这种设计方法。
自然语言设计法分为3个步骤:
总结出要传达的信息。
把信息转化为文字表达,对文字的内容、语序、表达方式进行调整,确保表达得清晰、自然和简短。
对文字表达进行视觉化翻译。



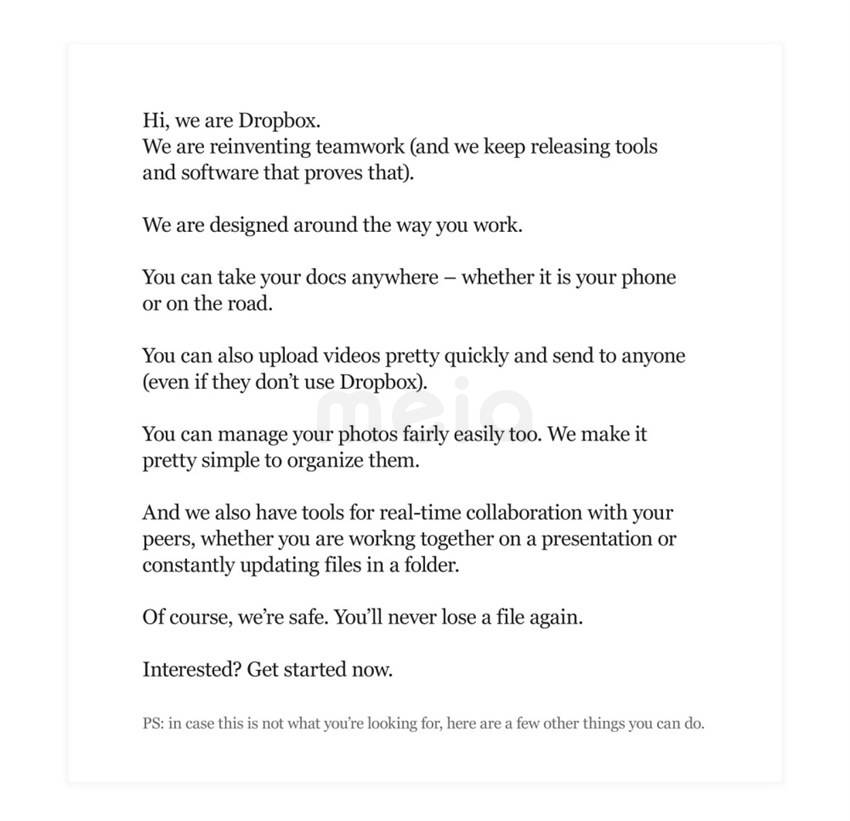
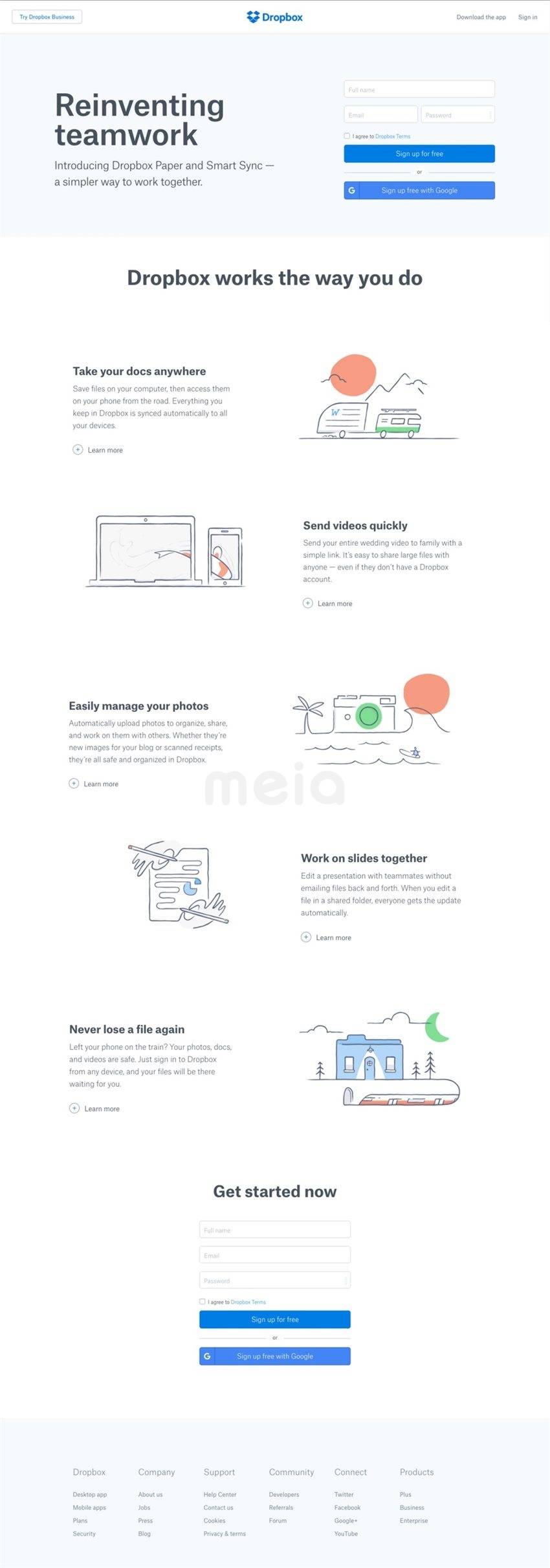
△ Dropbox的文字表达和视觉翻译
这种设计方法的好处是,在设计的初期可以让你把注意力放在要表达的信息上,可以用最低成本的方式和你的团队讨论产品策略和流程,而不是把大量的时间花在设计软件上。
这些技巧可以帮你做得更好
界面即对话,了解设计对话的技巧可以让你更好的应用自然语言设计法。
下图展示了电梯界面是如何与用户对话的。

这段对话非常简洁、高效,整个交互可以在1秒之内完成。从中我们可以学习到下面这些技巧。
1. 传达必要的信息
如果你需要说话对象去完成一个任务或者做一个决策,那在此之前,你需要提供完成任务所必要的信息。生活中我们看到很多「哑巴电梯」就没能做好这一点,比我司的电梯,只告诉乘客当前在几层,不表述运行方向,这样当乘客站在21层,看到电梯显示正在20层的时候,也不知道电梯是下一秒就会到达还是要再等5分钟。本来1秒就可以结束的交互变成了不安的等待。
2. 提出明确、简单的要求
提出要求是对话的关键步骤,提出要求,得到回应,才能将对话继续下去。
电梯的两个按钮,明确给出了两个答案供乘客选择。此外,要求越简单越容易得到回应。前面对话中电梯是服务者的角色,乘客是顾客的角色。乘客只需要描述自己的需求,而不需要描述自己的状态(我在21层)或对电梯提出要求(我希望你上来),电梯会自己处理这些问题。就像你可以对语音助手说「给我找个饭馆」也可以说「我饿了」,如果语音助手不能回应后一种说法,就会显得非常不智能。
3. 保持简短
其实乘客说「我要上楼」也是拐了个弯的,乘客真正想的是「我要去30层,我现在在21层,所以我要上楼」。但是,如果电梯直接问乘客「你要去几层?」会有两个问题:
无论采用输入还是选择的方式电梯操作面板都会变得过于复杂。
因为不知道乘客会上哪一部电梯,所以乘客上电梯之后还要再选一次层数,存在重复操作。所以考虑到保持简短,还是让用户绕一个小弯的方式更好一些。
4. 根据对话双方的角色设计对话的内容
前面说过,电梯是服务者的角色,乘客是顾客的角色。所以电梯多说,乘客少说。对话双方的角色决定了对话的内容和语气。设计对话时要考虑产品的定位或者说产品的人物设定。
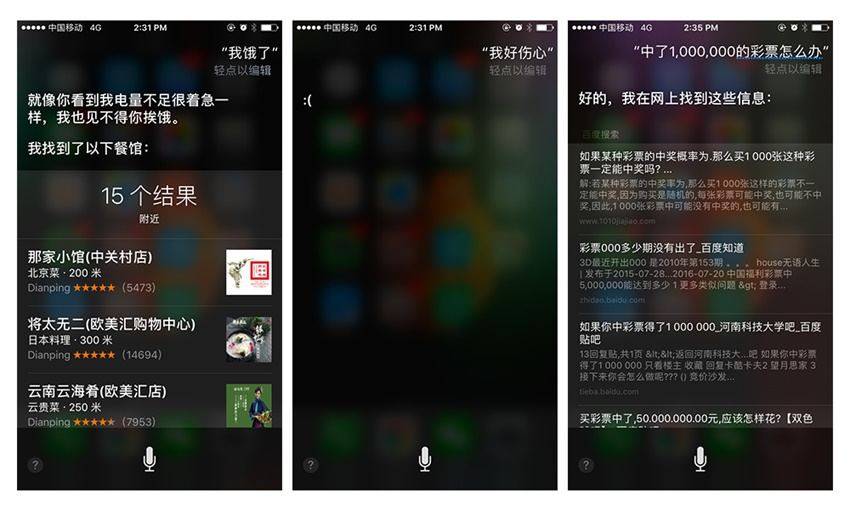
下图是笔者与AI小和尚贤二聊天的内容。

如果同样的问题去问Siri会得到怎样的回答呢?

贤二和Siri对问题的答案完全不同,但是却毫无违和。因为这符合他们各自的人设。贤二是一个陪你聊天的心理导师,而Siri则是一个有用的助理。
自然语言设计法应用:邀请好友活动页的设计
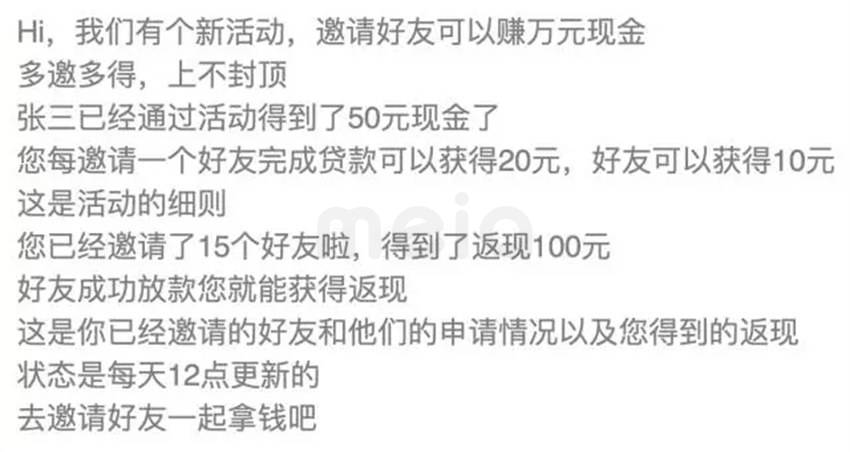
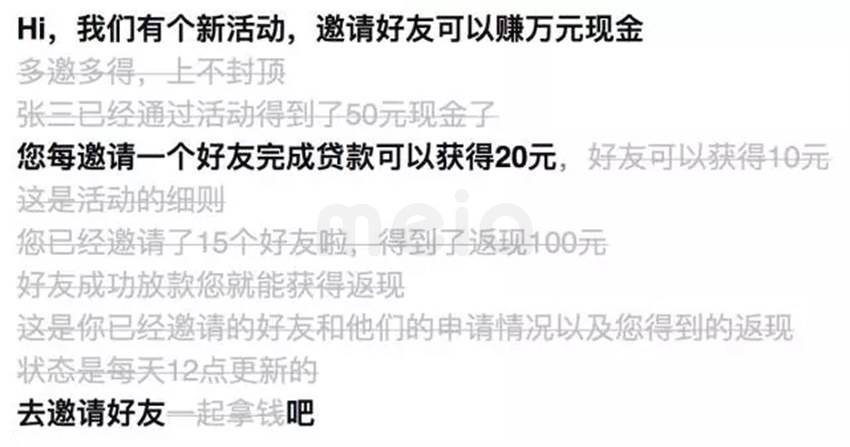
举个例子,下图为某邀请好友活动的需求原型。看起来信息有点多,要怎么组织呢?运用自然语言设计法,可以帮我们理清头绪。

1. 把要表达的信息全部写下来
这一步骤的重点就是不要有遗漏,把所有要表达的信息直接写下来,不需要考虑顺序、优先级、如何表达,那是后面的事。现在只需要把图里表达的信息一句一句的写下来。

2. 找到其中最核心的信息
删掉不必要的话,直到不能再删为止,找到界面要表达的最核心信息。这些信息就是设计要突出的重点。下面是删减之后的信息,这个界面的核心就是通过现金奖励鼓励用户邀请好友。

3. 设定界面角色并优化表达
在这段对话中,活动界面其实扮演了推销员的角色,向用户推销这个活动,目的是促使用户产生邀请好友的行动。
在设计时可以想象如果你是一个推销员,想让顾客把产品推荐给他的朋友,你会怎么表达?强调哪些重点?哪些话选择性的说?哪些话问了才说?并据此重新设计信息的文字表达。
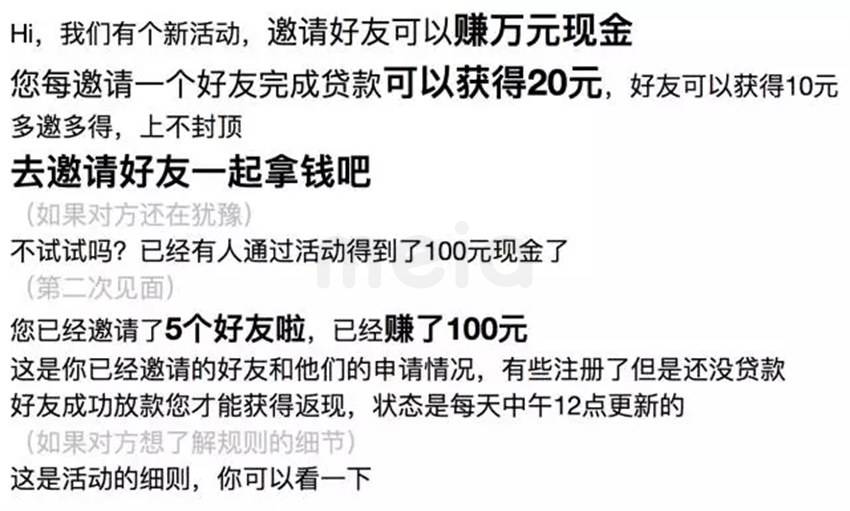
我们在第二步已经找到的这段话的重点,有了这些信息,用户就足以知道我们想让他做什么并决定自己是否要这样做了。所以这部分信息需要强调,位置也要向前移动。如果用户还在犹豫,我们再提供成功案例来提升他的意愿。而邀请进度的信息是第一次见面不必说的,那就把它往后放。
活动细则?那只会延缓用户执行行动的时间,增加决策成本,就把它放在最后面,实在想看的人再去看吧。最后我们把要强调的信息用加粗大字来表现。调整语词使其更通顺自然,就得到了下面这段文字。

4. 对文字表达进行视觉化翻译
最后一步,就是要把文字转化为视觉界面。可以从以下角度考虑:
对要重点表达的部分进行视觉化强调,例如放大、加粗、使用颜色或图形。
用线或面对同类的信息进行分组。
有没有文字可以用图片、视频、动画来替换。
最后我们得到了下面的交互方案。界面上信息的顺序和强弱都是与前面的文字表达一一对应的,信息杂乱、难以组织的烦恼迎刃而解。

然而事情还没完,邀请页面有了,那被邀请页面呢?也要和邀请页面一样强调现金奖励吗?其实在这里,活动页的角色已经发生了变化,从一个推销员像顾客推销,转化成了一个用户像自己的好友推荐产品。我们来感受一下下面的对话:
对话一:诶,老张,我给你推荐一个贷款应用特别好,你只要贷一笔款就能得到10块钱。
对话二:诶,老张,我给你推荐一个贷款应用,贷款额度特别高,而且申请容易、放款快。现在还有活动,申请成功就返10块钱。
有没有觉得对话二比对话一自然的多?原因是贷一笔款得到10块钱对老张来说并没有吸引力,用户需要向朋友推荐的是一款产品而不是10块钱。所以我们在设计被邀请页时转换了页面表达的重点,从强调现金奖励变成了强调产品额度高、放款快等优势。下图为被邀请页交互方案。

自然语言设计法是一种很实用也很有效的设计方法,他的核心其实是将界面设计映射到现实生活中,用人们熟悉的、觉得理所当然的方式进行表达。这种理念也可以延伸到行为设计,例如设计线上购买流程时,与现实中超市的购买流程做映射,这可以帮助用户更容易理解线上的支付流程从而更顺利的完成任务。更多的可能性,就等待大家来探索啦。
本文作者小屯儿









