专业的交互输出文档应该怎么写?
交互输出文档里面最重要的是做设计时的多方面思考。
前言:用户体验部在大型的互联网公司里面都是核心部门,交互设计师们对接着各自的产品经理及项目,因业务不同,每个项目都有着各自的节奏和进展,势必也导致交互输出文档的粗细度不同。本文通过一个专业交互文档模版的例子,给大家讲述如何规范自己的交互文档。
一. 交互输出文档的重要性
作为一名交互设计师,我们的重点工作职责是起到承上启下的作用。
比如对接上游的产品经理和项目经理,跟他们讨论过产品规划及需求后,他们会根据交互设计师输出的交互文档来评审设计方案是否满足用户需求,以及在开发实施过程中的可行性。
其次要对接下游的视觉设计师和开发工程师,他们会根据交互文档中的线框图、交互细节说明等,来输出视觉设计稿、用代码实现交互设计方案,并以此为依据完成落地实现等工作。所以交互设计师最重要的输出物就是交互文档,它是对接上下游的重要纽带。
二. 专业的交互文档应该包含哪些内容
专业的交互文档应该包含以下7点内容:完整的项目简介、需求分析、新增修改纪录、信息架构、交互设计的方案阐述、页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义)、异常页面和异常情况的说明。
完整的项目简介
完整的项目简介包含:项目的名称,产品经理,交互设计师,视觉设计师,开发,测试,团队名称,撰写时间等,如下图所示。

需求分析
需求分析应该包含:功能需求和对需求分析理解,如下图所示。

新增修改纪录
新增修改纪录应该包含:新增交互和修改纪录的来往版本说明,如下图所示。

信息架构
信息架构就是产品所呈现的信息层次,它由哪些部分组成,之间的逻辑关系是什么,表达信息结构可以使用mindmanager,xmind,百度脑图等工具。由于注册流程属于小需求的优化,可以不放信息架构,所以这里不做图片展示。
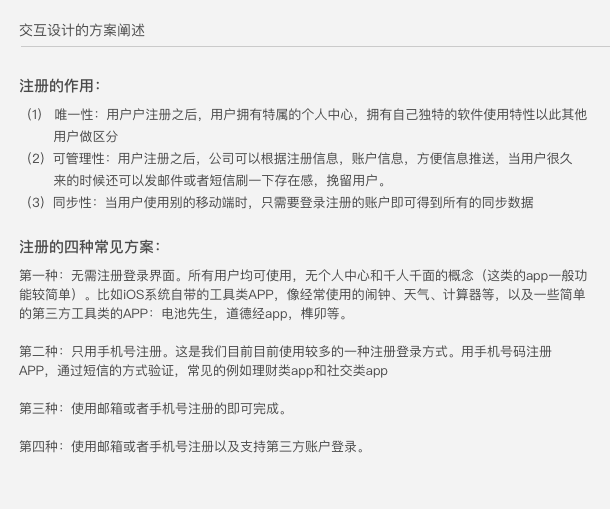
交互设计的方案阐述
以注册为例,先理解注册的作用,再谈功能交互设计的方案阐述。
账户注册的作用主要有三点:
唯一性:用户注册之后,用户拥有特属的个人中心,拥有自己独特的软件使用特性以此与其他用户做区分。
可管理性:用户注册之后,公司可以根据注册信息,账户信息,方便信息推送,当用户很久不来的时候还可以发邮件 或者短信刷一下存在感,挽留用户。
同步性:当用户使用别的移动端时,只需要登录注册的账户即可得到所有的同步数据。
注册的四种常见设计方案:
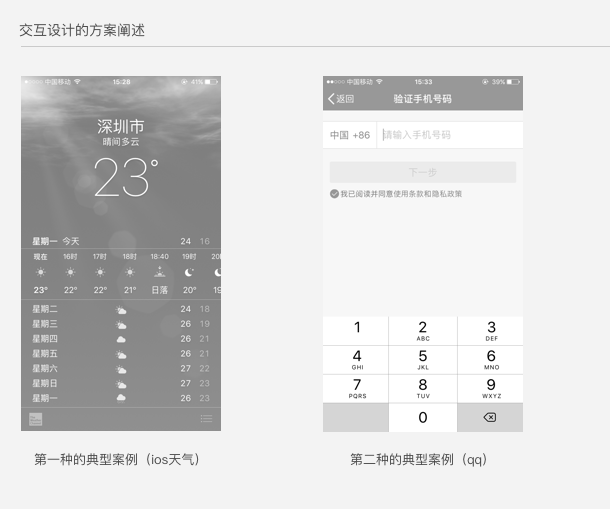
无需注册登录界面:所有用户均可使用,无个人中心和千人千面的概念(这类的app一般功能较简单)。比如iOS系统自带的工具类APP,像经常使用的闹钟、天气、计算器等,以及一些简单的第三方工具类的APP:电池先生,道德经app,榫卯等。
只用手机号注册:这是我们目前使用较多的一种注册登录方式。用手机号码注册APP,通过短信的方式验证,常见的例如理财类app和社交类app。
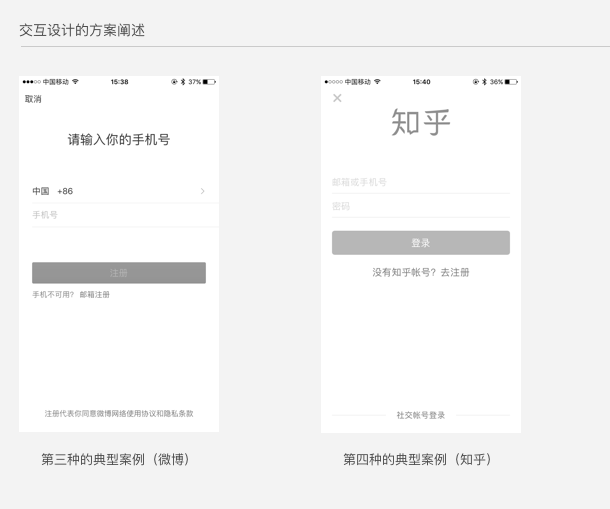
使用邮箱或者手机号注册的即可完成。
使用邮箱或者手机号注册以及支持第三方账户登录。
针对以上的分析,然后结合自己的产品业务情况和市场定位找到一个最适合自己产品的设计方案。



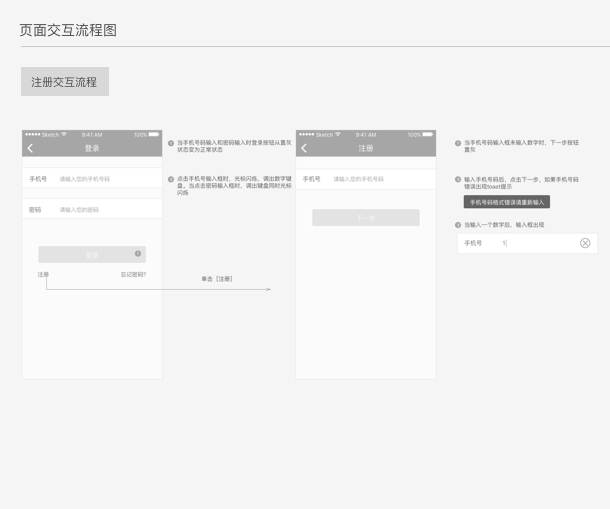
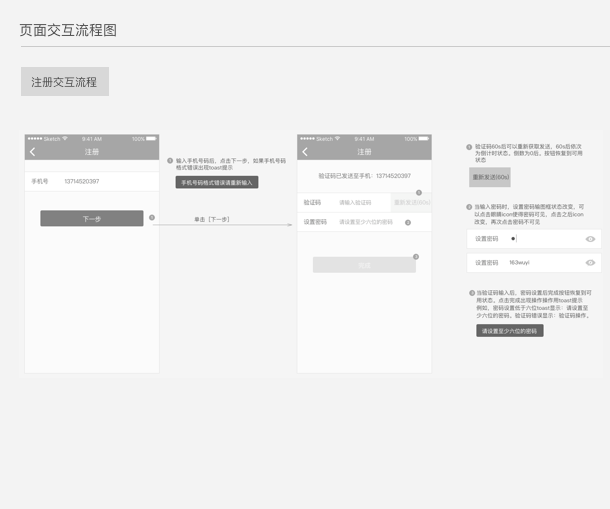
页面交互流程图(包含页面布局,手势操作,反馈效果,元素的规则定义)
页面布局
从页面的布局可以看出产品的整体结构,帮助同事了解界面的功能展示和元素布局。页面布局即对界面信息的设计。
手势操作
通过可交互元素去触发,这个过程需要手势操作,常见手势操作有 单击,双击,左滑,右滑,长按,拖拽,滑动,下击,抬起,夹捏等。
反馈效果
根据用户与界面之间发生的交互操作,产生的反馈效果,反馈效果按照页面关系的维度可以分为两类:一类是在当前页面的反馈效果如点击输入框键盘调出光标闪烁,点击同步按钮,在当前页面出现浮层动画等等。另一类是跳转到下一个页面的反馈效果。
页面跳转
将产品分解为多个任务,一般每个产品都有若干个主干任务,其他则是支干任务(微信的主干任务是即时聊天,朋友圈、摇一摇、购物、设置等都属于支干任务)。在页面流程图上面,清楚的标注出通过怎样的操作跳转到哪个界面。一般进入下一级界面是从右往左滑入,返回上一级界面通常是从左往右滑入 。对于特殊的跳转效果要特殊说明。
元素的规则定义
对于原型图里面的关键字段等元素都要详细说明,例如列表里面时间的定义规则。列表的排列逻辑,元素的展示逻辑,元素的极限情况
其他细节
例如:正在加载状态、加载完成有内容的状态、加载完成无内容的空状态、失败状态(比如网络异常/权限未开启)、不同角色的用户看到的内容是否一样、不同状态的文案图标变化。内容的加载方式,何时加载、何时显示、何时刷新。



异常页面和异常情况的说明
做交互原型时,先考虑正常情况,当正常情况全部做完了,接下来就可以开始画所有的异常页面和异常情况了。
常见的异常页面包含:数据为空的页面、操作失败的页面、拉取数据失败的页面、页面不存在的页面。
常见的异常情况包含:断网状态、服务器异常、操作失败、字符限制、网络切换(从wifi切换到移动数据)、权限限制,关键字段超行。
综上所述再给出几点建议:
· 一个页面一个任务:每一页能展示的内容是有限的,如果同一页中堆积太多的线框图会造成问题。
· 每个任务都有起点,一个任务应该从起点一直到该任务的结束整条路径。
· 同一页面的不同状态最好在一个页面展示(不要忽略极端情况)。
· 页面布局规范,准确传递设计方案。
· 尽量黑白灰,避免原型图对视觉设计师产生干扰。
三. 撰写交互设计文档使用工具
如果是大项目或者团队协作的话,推荐使用Axure。Axure可以进行协作比较方便。
对于逻辑比较复杂的大需求,推荐使用Axure,Axure含有站点地图,可以清晰体现出交互的页面层级关系。同时可以很好的完成各个场景的跳转。
对于网页端交互而言,推荐使用Axure。pc端界面大,平铺很多界面展示效果较差。
如果是小需求,推荐使用Sketch,sketch画交互效率高。
如果是制作交互动效demo,推荐使用flinto、protopie、princile。如果做交互提案推荐使用Keynote。
总结:
交互输出文档里面最重要的是做设计时多方面思考。就像文章里面的注册,其实还有很多可以思考的,例如四种注册的方案各自优缺点,都可以细致的去分析。当设计师养成把所有的都考虑清楚,然后权衡取舍。就可以做出一份高质量无逻辑问题的交互设计文档了。








