UI / UX设计师应该学习的用户心理学原理
众所周知,心理学在app的用户体验设计中起着非常重要的作用。通过了解我们的设计是如何被感知的,我们可以及时做出调整,使设计出的app能够更加有效地实现用户的目标。
为了帮助你了解用户的想法,我将介绍一些我认为最重要的设计原则,并在实践中提供这些原则的常见示例。
冯·雷斯托夫效应(Von Restorff effect)
冯·雷斯多夫效应(也称为隔离效应)预测当存在多个相似对象时,不同于其他对象的是最容易被记住的。
看完这个理论,身为设计师的你是否马上想到了什么?
没错,这就是为什么CTA按钮看起来与网站或app上其余操作按钮不同的主要原因。

△ 冯·雷斯多夫效应示例
我们希望用户能够区分简单的操作按钮和CTA按钮,以便他们清楚地了解CTA按钮的作用,同时在使用app或站点时也能记住它。
当有多个相似的对象存在时,不同于其他对象的是最有容易被记住的!
系列位置效应
系列位置效应是指在一系列事物中,接近开头和末尾的更容易被用户记住的心理倾向。

△ 从左到右,分别为Twitter,Medium,ProductHunt
这就是为什么现在大多数app选择摒弃汉堡包菜单,使用底部或顶部导航菜单,并将最重要的用户操作放置在右侧或左侧。在上图中,你可以看到一些流行的iOS应用程序示例。考虑到系列位置效应,每个app都将「首页」和「用户中心」项目分别放在了菜单栏的左侧或右侧。
认知负荷
认知负荷是指一个人的工作记忆中使用的脑力劳动总量。简单来说,就是为了完成某项任务,工作者需要进行大量的思考。
认知负荷是为了完成一项特定任务而需要锻炼的思维量。
认知负荷理论可以分为三种类型:
· 内部认知负荷
· 外部认知负荷
· 相关认知负荷
下面我将介绍内部和相关认知负荷这两种类型,我认为它们是最适用于用户体验设计的。
内部认知负荷
内部认知负荷是与特定工作或学习主题相关的。这是Micro-copy和copy在良好的用户体验中发挥了巨大作用的主要原因。
例如在app的「空白状态」下,大多数情况我们会提示用户如何去操作。在这里,提示文本需短小、简单,并使用适当的单词,以便用户能够轻松地遵循说明进行操作。

△ 从左到右,分别为Stayful,Serist,Lucidchart
相关认知负荷
相关认知负荷是用于处理信息和构建模式的认知负荷。该模式描述了一种组织信息以及它们之间所有关系的思维模式。
我们使用设计模式的原因之一是它们是默认编程的——所以如果用户将其转变为一种自己所理解的模式,那么他们就可以更容易地接受和学习新的东西。
如果用户能够将其转变为一种他们自己所理解的模式,那么用户将可以更轻松地学习新的东西。
席克定律(Hick’s Law)
与格式塔法则一样,席克定律是当下最流行的定律之一。
席克定律的理解和实践都很简单。它描述了一个人作出决定所需的时间取决于他或她可以选择的选项。如果选项的数量增加,那么做出决定的时间也会对应增加。
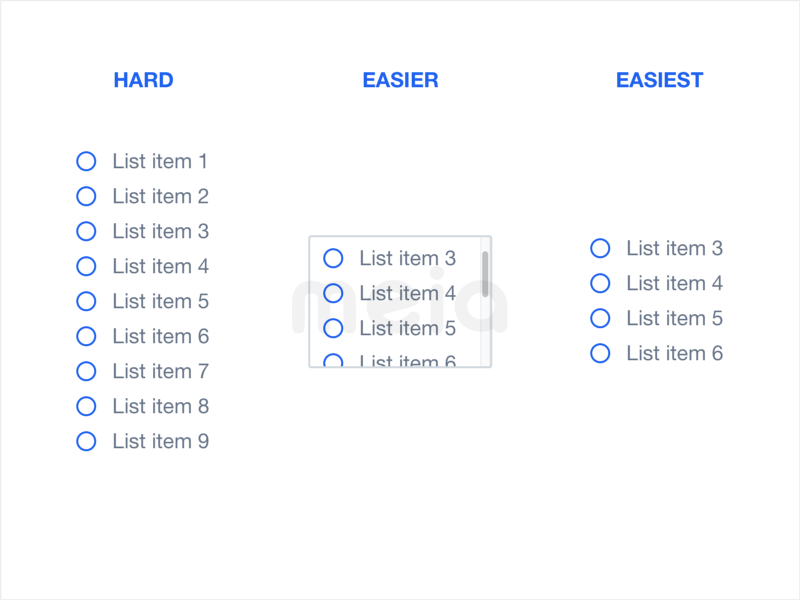
其中,列表就是席克定律适用于用户体验设计的一个非常好的例子:

△ 席克定律范例
接近律
接近律是格式塔中组织法则的一部分,它指出彼此接近或邻近的物体倾向于被组合在一起。简单地说,我们的大脑很容易地将彼此接近的物体联系起来,但对于那些相距很远的物体就不行。 这种聚类发生是因为人类有倾向组织和组合事物的天性。

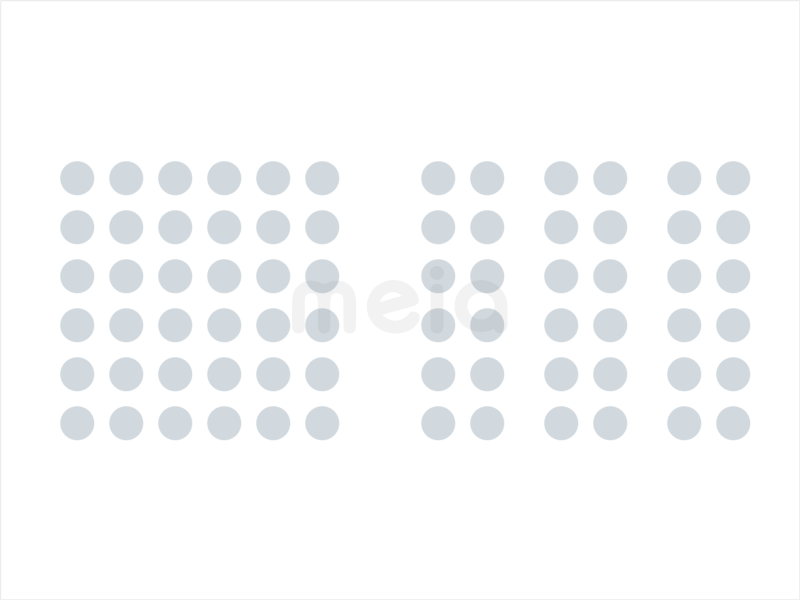
△ 接近律示例
接近律表明,彼此接近或相近的物体往往被组合在一起。
在上面的例子中,一共有72个圆。根据它们之间的距离,我们下意识地将它们分了组。很明显,我们将图像左侧的36个圆看成一组;图像右侧则有三组,分别有12个圆。
我相信这个例子清楚地表明了一个道理。在设计UI时,我们必须将一些元素组合在一起。其中,选择哪些元素进行组合显得尤为重要,需要反复斟酌,因为用户潜意识认为组合的元素一定是相互关联的。








