让移动端用户体验出类拔萃的5种技巧
不谈APP,即使是浏览网页,大部分用户也已经是依靠移动端设备来进行了。所以,无论你是网页设计师还是在研发APP,为移动端的用户设计稳定、可用的用户体验,应该是你份内的事情。当然,由于如今UI/UX设计的成熟,各种最佳实践使得设计师不用再对一些常见的设计模式从头开始摸索,而今天我们所聊的提升移动端体验的技巧,也是这样探索出来的经验总结。

1、简化导航
相比于曾经所流行的大型导航设计,移动端设备和精简的导航更搭。当用户在使用移动端设备的时候,注意力和时间通常都是碎片化的,当他们打开应用和网站的时候,希望尽快找到想要的内容。
所以,在设计移动端APP和网站的导航的时候,尽量根据分析和实际状况,保留最常用的的几个导航选项即可。
这样的设计一方面能够节省屏幕空间,而且导航选项的触发区域也可以设计得相对更大一些。
至于汉堡图标和弹出式菜单,具体用法见仁见智,可以根据实际状况灵活处理。但是有了汉堡图标这一约定俗成的菜单标识,用户可以快速理解它的含义,并且意识到背后还有一个弹出式的菜单。

Ebates 这款APP 就使用了两级菜单的设计,首先最常用的导航选项被做成标签页置于页面顶部,另外一个就是右上角的书签式菜单(心型+汉堡图标)。整个设计确保了功能性,足够简单,不会让用户觉得复杂,也可以轻松找到他们想要的东西。
2、多考虑手势与触感
移动端的交互和桌面端是截然不同的,而你的UI和UX设计要有意识地为移动端进行适配。
在这个过程中,手势交互是很重要的组成部分,设计师应该充分利用手势,帮助用户更快更高效地完成交互。
常见的手势包括:
· 点按,双击
· 按压
· 长按
· 托拽
· 缩放
· 滑动
移动端的手势交互的地位相当于桌面端的点击交互。

不过当你在思考手势交互的时候,别忘了搭配相应的触觉反馈。在我们日常使用移动端设备的过程中,常常会借用震动和力反馈来强化交互体验。而这种触感的设计,精髓在于尽量微妙一点,确保能让用户感知到反馈,又不会太过吸引人注意。触摸界面越来越多,用户是期望从中获得积极响应的。
3、创造对话
人们始终是希望通过语言交流来沟通的。也正是这种需求,使得对话式UI和聊天机器人能逐步走到台前,成为一种流行趋势。所以,当你的移动端UI当中,拥有让用户可以即时聊天的可能性的时候,你可以借用对话式UI 来提升用户体验:

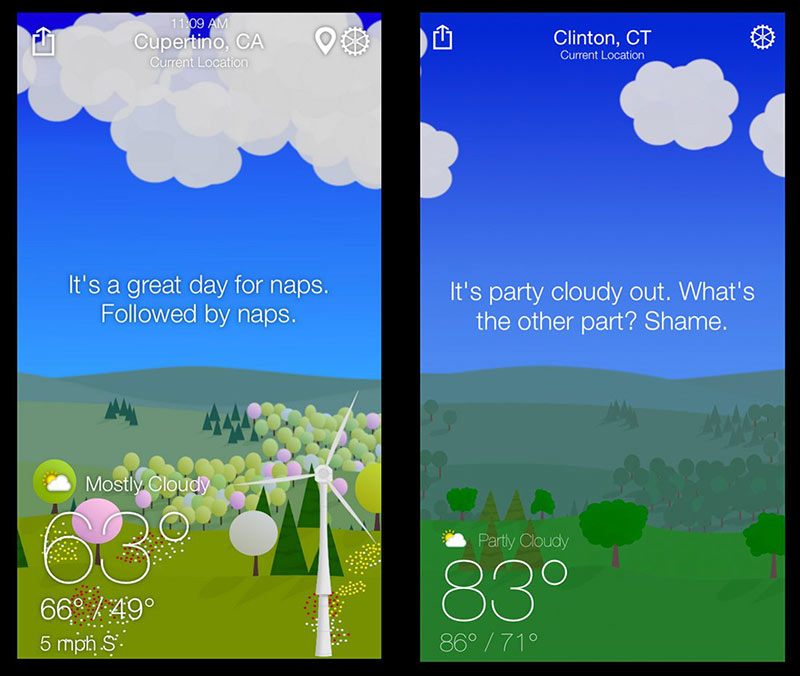
· 在你的界面当中加入更加触动人心的文案。无论是成段的文本,还是界面元素里的微文案,都可以通过更有触动性的文本来创造对话的感觉。就像 WTFWeather 这个应用一样,从文本到标签都采用的是对话式的表达,在为用户推送信息的时候也尽量营造出对话的感觉。
· 使用聊天机器人和对话界面来和用户进行沟通。聊天机器人可谓是 24小时在线的客服,他们帮助用户解决问题,也能从某种程度上提升客户的忠诚度。
· 将语音交互集成到设计当中来。Siri 、Cortana 和 Alexa 几乎是家喻户晓的人工智能语音助手了,将它们加入进来,让对话式界面更加强大。
4、动画化
如果你仔细观察近年来的网页,会发现动画特效已经无处不在了。动画效果能够让页面更加自然,更加漂亮,也更加引人入胜。动画不仅能够吸引用户关注,而且能够帮助用户展示如何更好的设计和交互。

Google 地图 当中就集成了少量的动效,它们并不引人注意,但是让整个应用更好周到、完整。在之前 Nick Babich 的文章当中,他总结了动效的三个关键用途:
· 呈现系统状态:使用动效来显示加载状态,内容刷新,推送通知
· 用户导航和过渡:使用动效来帮助用户了解内容切换,件视觉层次,呈现状态的变化
· 用于视觉反馈:使用动画帮助用户确认他们之前的操作完成了
5、善用新用户引导流程和表单
相比于网页,APP当中的新用户引导流程是相当关键的。
绝大多数的应用因为其中的功能、服务的独特性,设计师会在用户初次打开应用的提供快速入门的教程,引导用户熟悉其功能。这一点在游戏类应用中尤其普遍。
如果新用户引导教程做的足够有趣,很容易提升用户的忠诚度。确保引导教程足够简单,并且能够给用户以帮助,而用户看过之后,如果还能回过头来再次查看,就更好了。
移动端网站则不同,最大的问题通常不是新用户引导而是注册表单和登录表单。移动端设备上,用户对于表单的易用性其实非常的敏感,用户不会喜欢又臭又长的表单和复杂的字段,所以,简化移动端网页的表单,能够更好地提升转化率。

看看上面的GoodRx,表单的设计就足够简单。
注册表单不应复杂。让用户输入邮箱注册,用户名、邮箱、密码三者绑定,登录的时候用户名和邮箱通用,这样能够便捷不少。
当然,还有更为便捷的思路,就是使用通用的社交网络站好来登录注册,这样对于用户而言就更加方便了。
结语
移动端用户体验要如何构建,对于如今的设计师而言,是很日常的问题了。激烈的竞争中,产品的差异往往是透过各种细节来呈现的。创建一套易用的用户界面,结合良好的用户体验,在细节上精细打磨,才能让用户真正留下来。
本文转自优设(uisdc.com/mobile-ux-design-tricks)








