如何设计优秀的弹出框?这儿有一份全面总结!
最近做项目的时候,发现项目上对于弹出框的使用有点混乱。例如,需要给用户一个操作提示,用弹出框来完成。用户对这个功能不了解,加一个“查看详情”的图标,用户点击后跳出弹出框来给用户展示详情。用户想查看这笔操作的详细记录,还是用一个弹出框来展示。因为要表现的内容不一样(表单,文字,插画),所以弹出框的样式不统一,设计的一致性被打破。而且弹出框出现的频率过高,会对用户的正常操作流程造成干扰。所以这篇文章我对弹出框的使用做了一些总结。
什么时候使用弹出框
在我看来,项目上弹出框的使用出现混乱,归根结底是对弹出框使用时机的不了解。因为不知道什么情况下该使用弹出框,所以会导致弹出框出现在一些不应该出现的地方。其实设计师在使用弹出框之前一定要慎重,要反复问自己这里是否必须要使用弹出框。因为弹出框会打断用户当前的操作流程,属于比较强势的干扰行为。
设计的包容性很强,弹出框可以完成的功能其实可以通过其他设计元素来代替。接下来我们来看下那些弹出框的替代者们:
弹出框与开屏广告
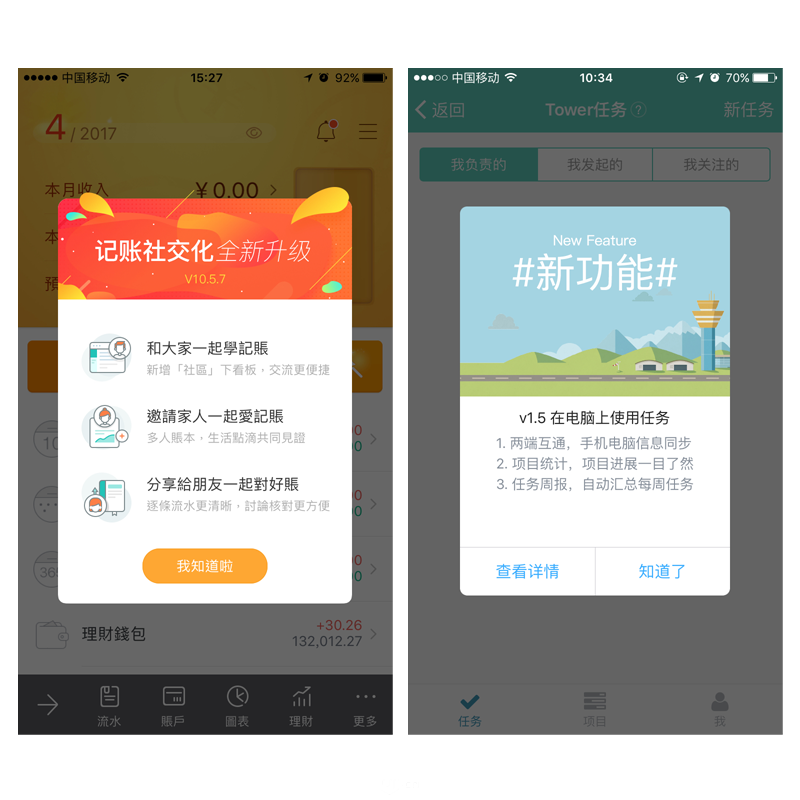
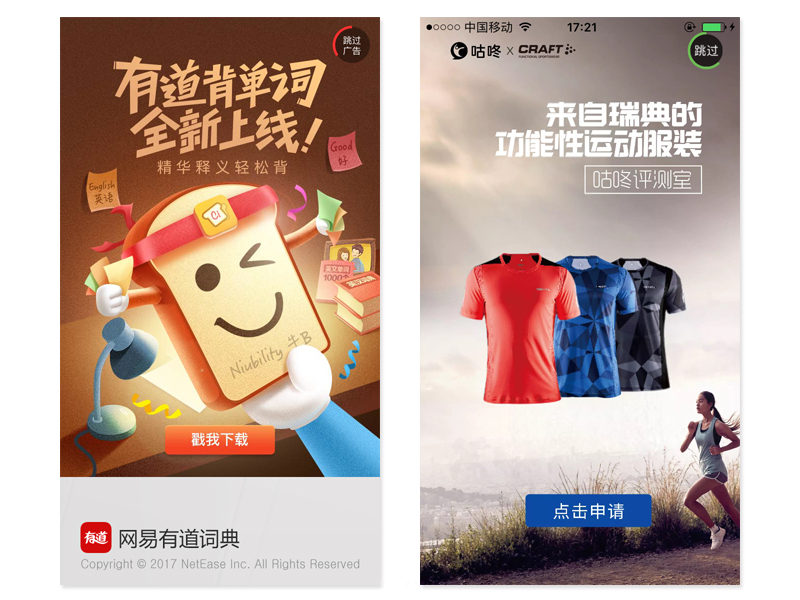
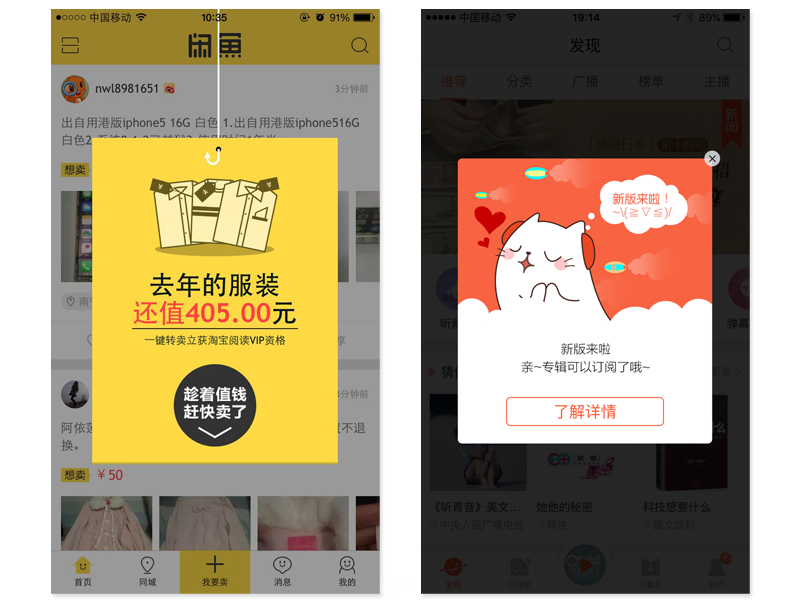
目前来说,当app进行版本更新或者有新的功能(产品)上线的时候,通常会使用弹出框来提醒用户。

其实开屏广告完全可以替代弹出框,而且开屏广告因为空间更大,可以更好的完成宣传功能。

弹出框与切换页面
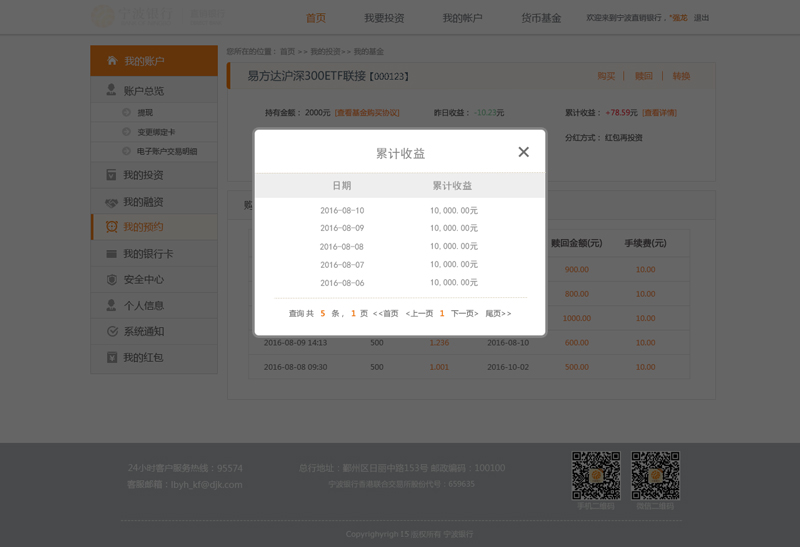
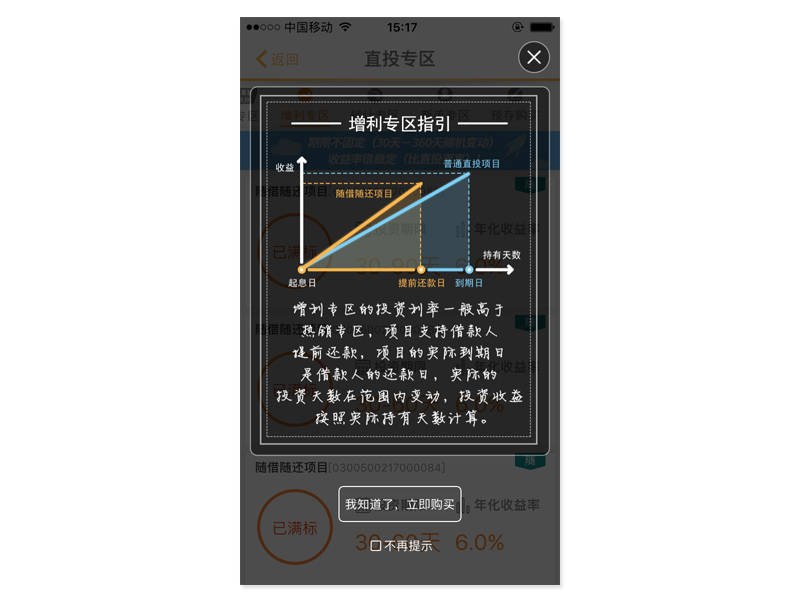
我们比较常见的详情展示页面,这类页面可以通过弹出框也可以通过加载一个新的页面来承载信息。从用户体验的连贯性来说,用弹出框更好些。因为使用弹出框用户还可以停留在当前页面,页面内容不会被刷新。而且弹出框打开速度更快,反应更及时,更容易受到用户的青睐。

但是弹出框可以承载的信息量是有限的,如果信息过多导致用户还要在弹出框上滑动才能看完,那么还是以一个新的页面来展现更合适。
弹出框与toast
弹出框的一个主要功能就是反馈。有的反馈使用toast来表现更加合适,因为toast属于一种轻量级的反馈方式,一般出现1-2秒后会自行消失。而且toast与弹出框相比对界面的遮挡很少,不会对用户的当前操作产生很大的干扰
Toast可以出现在页面中任何位置,能够给用户更具有指向型的提示,这点是弹出框所不具备的。

其实什么时候使用弹出框,是否使用弹出框取决于你要给用户展示的信息是否重要。例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。

总之,重要的信息优先考虑使用弹出框。
弹出框设计原则
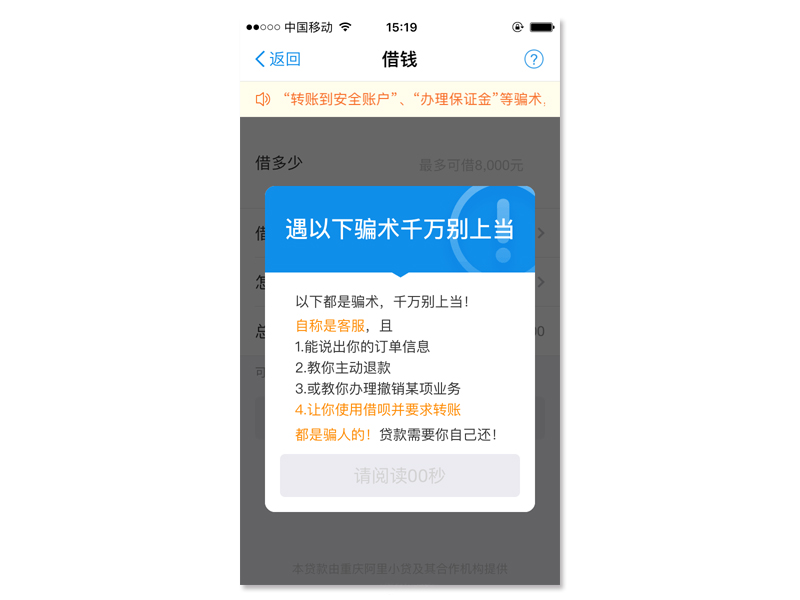
避免文字过多
弹出框的另一个主要功能就是用户引导,我们都知道用户引导本质上就是让用户更好的了解产品。如果想解释一个事物,最有力的武器就是文字,但是我们不能过度依赖文字。

因为对于用户来说他们不希望在使用过程中看到文字过多的引导提示,他们希望在短时间内就可以了解整个引导的要告知用户的内容。这个就意味着我们要减少文字的使用,或者说要精简文字。因为人类对于文字的阅读速度要远低于对于图像的“阅读速度”。我们在给用户文字提示的时候一定要记住搭配其他的视觉元素。

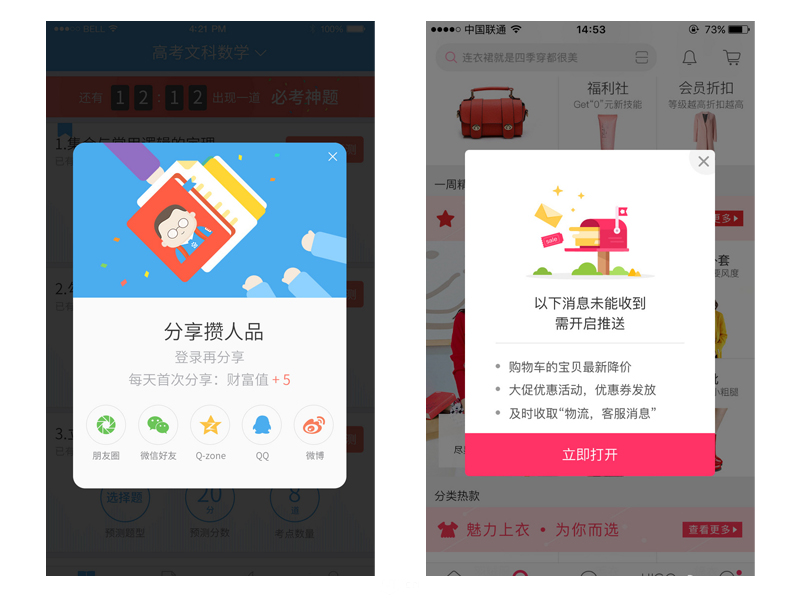
例如,用户引导弹出框中我们会加入一些手势、箭头,使得引导更具有指向型。还有的弹出框引导会增加一些插画,整个页面风格变的活泼起来,刺激了用户的阅读欲望。
定位目标用户群和使用场景
设计师在进行弹出框设计过程中,要考虑目标用户群和使用场景。以目标用户群为例,如果你的用户大多数年龄都比较大,那么弹出框采用浅色背景可能更加合适,因为内容更加的直观。而年轻用户更倾向于深色背景的弹出框,因为更加自然和时尚。如果我们可以准确的定位到目标用户群为儿童用户,那么我们在弹出框背景上添加一些插画元素。

使用场景涵盖的范围比较广,包括使用的时间,使用时的网络状态,心理状态和使用设备。这些都是我们在进行弹出框设计的时候需要考虑的问题。
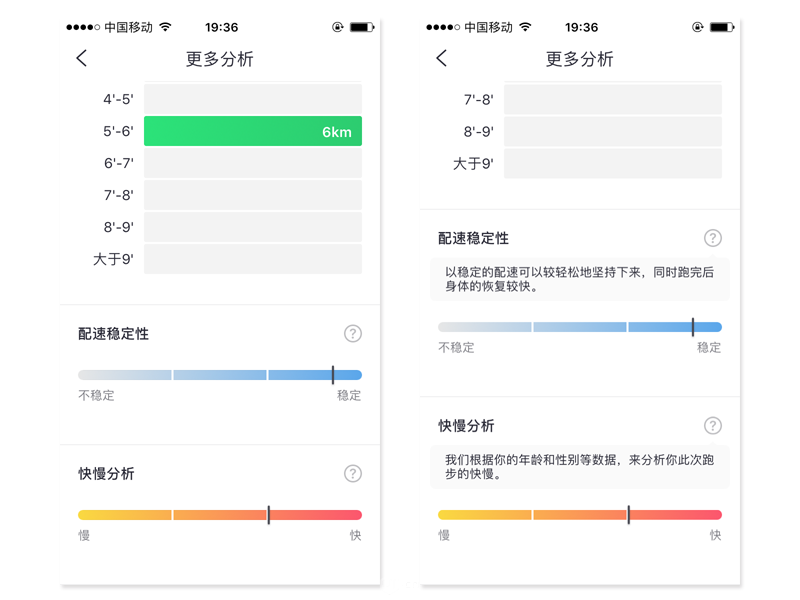
以咕咚为例,一般来说大部分用户对配速稳定性和快慢分析这两个概念,都有大致的理解。为了保险起见,设计师在这里还是加了一个点击查看详情的图标。在这里设计师放弃了使用弹出框,在我看来是一个非常明智的选择。因为用户使用咕咚的情况多数是在户外,没有wifi。如果用户不愿意打开流量的话,这个弹出框就加载不出来,这样就会影响产品的离线体验。

而且使用弹出框会遮盖当前页面信息,比如我想理解配速稳定性,但是弹出框遮挡了我的配速区间,这样的设计很容易被用户吐槽。
总结
设计是一个你学的越多就纠结的行业,这是一个很好的现象。纠结的根本原因是因为我们在思考,在平衡不同设计方案之间利弊。独立思考的习惯和态度应该是一个合格设计师的基本素养,或许有的时候思考到最后我们也无法得出一个令自己满意的方案,但是这个思考的过程对于你来说比得到那个答案可能更加重要。
本文转自优设(uisdc.com/good-popup-box-design)








