交互微动效设计指南
本设计指南适用于UI界面中交互微动效,涵盖入场、出场动效,过渡动效和加载动效,在时间和缓动曲线的选择上提供了一些通用的设计建议,帮助设计师理清动效设计思路,提高设计效率。
导语
本设计指南适用于UI界面中交互微动效,涵盖入场、出场动效,过渡动效和加载动效,在时间和缓动曲线的选择上提供了一些通用的设计建议,帮助设计师理清动效设计思路,提高设计效率。
一、本指南的适用范围
本指南适用于UI界面中交互微动效,属于功能性动效。与聚焦于提供娱乐体验的动效(如动画影片、游戏动效等)不同,功能性动效的设计,有清晰的逻辑目的,聚焦于帮助用户理解当前所处的状态。
动效范围涵盖:入场\出场动效(enter & exit)、过渡动效(transition)和加载动效(loading)
二、设计原则和设计考量
一个优秀的交互微动效,在设计上应该遵循以下三个核心原则:

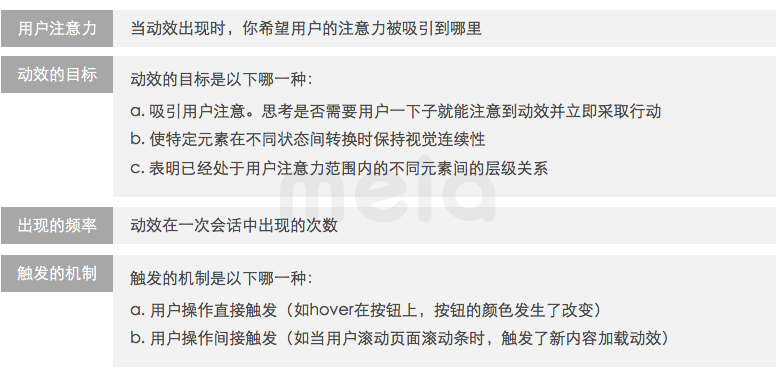
为了确保动效有清晰的用途并能完成目标,设计时请思考以下几方面的问题:

三、响应时间与持续时间
时间是动效核心元素,设计动效时需要考虑两类时间 —— 响应时间与持续时长
3.1 响应时间
响应时间指从用户执行操作到反馈出现的间隔时间。触发机制不同,响应时间的限制也不同:
· 对于由用户操作 直接触发 的反馈,理想的响应时间应该控制在 100毫秒内
· 对于由用户操作 间接触发 的反馈,响应时长可允许达到 1秒左右,不可 超过2秒 无反馈
· 当 超过2秒 才能获取反馈结果时,须设计加载动效(loading):
· 当反馈时间为 2-9秒 时,可使用循环的加载样式(如常见的菊花转)
· 当反馈时间 超过10秒 时,须使用带有进度指示的加载样式(如已加载了60%,还剩30秒)


3.2 持续时间
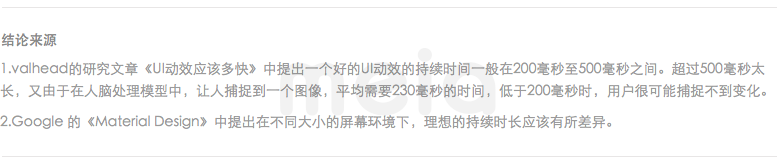
交互微动效的持续时间不宜过长,以避免浪费用户时间,影响用户的阅读和操作效率,其持续时间一般不超过500毫秒 ( 加载动效除外 )。
若你希望用户能清晰地捕捉到元素的渐进变化,持续时须大于200毫秒;若你不介意用户认为元素的改变是瞬间的,希望尽量节省用户时间,持续时间也可设计在 200毫秒以内(如hover到按钮上颜色瞬间发生微妙改变) 。
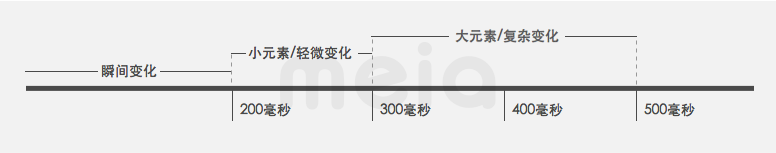
具体的持续时间的取值,一方面会受到元素的大小、动效的复杂程度影响;另一方面也会受到动效的目标 和 运行动效的设备的影响:
· 小元素的轻微变化效果(如渐隐渐现、大小变化等小范围变化),一般在 200~300毫秒以内
· 较大元素的复杂变化效果(如包含大范围缓动位移),可长达 400-500毫秒

· 较快的动效更容易吸引用户注意力,也更节省时间。若动效元素在用户的视线之外,为了吸引用户注意并采取行动,可使用在短时间内变化较大的动效(如发生位置移动和速率改变);若动效元素已经在用户的注意范围内,为了保持视觉连续性,完成必要的过渡(如渐隐渐现)后即可结束。
· 较慢的动效较少分散用户注意力,更适用于非用户直接触发的场景。若动效不是用户直接触发的,不希望用户注意力被转移,可使用在长时间内变化较小的动效(一般不会出现位置移动)
· 不同设备的屏幕尺寸和特性不同,理想的持续时间也不一样。一般来说,对于移动设备而言,屏幕越大往往动效的位移也越大,因此持续时间也应该越长(可穿戴设备上的持续时间大约比手机上快30%,平板电脑上的持续时间大约比手机上慢30%)。而台式设备的动效设计往往比移动设备中的动效设计更简单快速(150毫秒~200毫秒间较为常见),这是因为复杂的动效在台式设备场景下容易出现掉帧、卡顿的情况,瞬时响应的动效能避免这一点。
· 出场动效一般比入场动效更快 ( 如当入场动效设置为230毫秒时,出场动效可设置为200毫秒) 这是因为元素入场时用户一般需要阅读并处理新出现的信息,而元素出场时通常表明用户在此元素上的任务已完成,不需要再关注了,快速出场能够节省用户更多时间。

四、常用动效类型及应用参考
在浏览器中最常用、最容易实现且能保障性能的是 位置(position)、大小(scale)、旋转(rotation)、透明度(opacity) 这四种属性的变化,当变化这四种属性的任意一种或几种就能达到交互微动效的目的时,无须再加入其它不必要的属性,以免影响动效流畅度。
属性的变化一般又分为 线性(liner)变化 和 曲线(curves)变化两种。
4.1 线性变化
线性变化具有 匀速、骤停 这两个特征,一般适用于与物理属性无关的过渡动效(如透明度属性的变化,包含渐隐渐现或颜色间的切换),或有规律的加载动效(如均匀的循环、数值变化或进度变化)。在与物理参数有关的变化中(如位置变化),尽量避免使用线性变化,否则很容易给人带来动效僵硬、不自然的感觉。


4.2 曲线变化
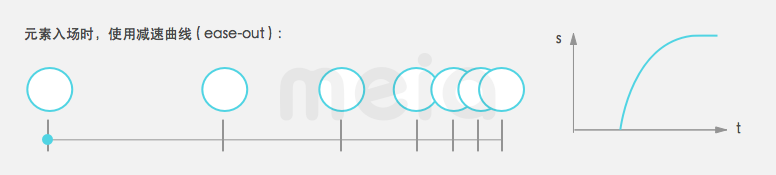
曲线包含多种类型,在交互微动效设计中,缓动曲线(easing)的应用范围最广、效果最自然、对用户的干扰也较小,多用于与物理属性相关的属性变化中,常用场景如下:



结语
交互微动效以功能性为主,须遵循克制有度、清晰聚焦、自然流畅这三个核心设计原则。在设计前,思考希望如何影响用户的注意力、动效的目标是什么、动效出现的频率和触发机制是怎样的,在设计时选择合适动效类型和持续时间并关注反馈的响应时间,做到有理有据、令人信服。
(本文转自腾讯ISUX(isux.tencent.com/articles/106.html))








