烦人的“小妖精”:浅谈小红点的设计
烦人的小红点
人类似乎天生对不对称,不和谐的事物有厌烦心理,并且想要去纠正这些“错误”,简而言之就是大家平时所说的“强迫症”。而小红点则完美利用了这一人性的弱点,它就像白嫩脸颊上长出的一颗小痘痘,让人忍住不去要去挤破它。因此,小红点也成为了一把产品运营利器,只要投放在某个业务入口,就几乎没有用户会对它熟视无睹,而当用户忍不住要去轻触消除它时,产品侧为业务导流的目的也就达到了。
那么问题来了,用户喜欢小红点吗?在Google和必应上搜索关键词“App 小红点”,几乎有一半的搜索结果是“教你如何消除小红点”。

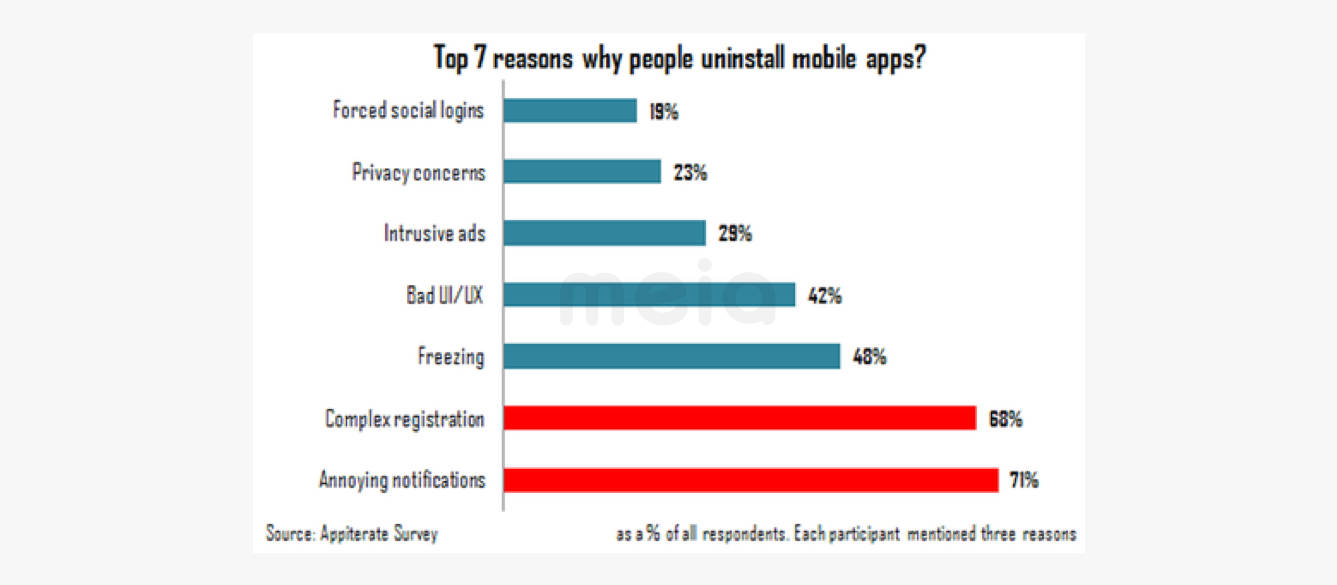
一项数据显示,在用户卸载App的7大原因中,“烦人的消息提醒”一项高居榜首,而小红点作为提醒引导的形式之一也难逃其咎。
可见,用户对小红点实在是喜欢不起来。但是,让用户如此厌烦的小红点真的就一无是处吗?如果没有小红点,用户将无法第一时间知道男神女神给自己回了微信,无法最快得知自己关注的淘宝店铺刚刚上架了新品,也会错过最新的优惠活动和刚刚上线的有趣功能。
小红点之所以变成烦人的“小妖精”,究其原因,其实是产品侧和用户侧的目标不一致造成的。产品侧想要向用户推广新功能新业务,但这些不一定是用户需要的,甚至会打扰到用户。所以,如何权衡好小红点的业务目标和用户体验,是一项可以认真讨论的议题。

小红点起源
在开始之前,我们先来追溯一下小红点的起源。小红点到底是由谁最先发明的呢?众说纷纭,其中一个比较受大众认同的说法是,小红点最早来自于黑莓手机系统。在诺基亚仍一统天下的时代,新消息的提醒为图标+数字的形式,更像是Web端的处理方式。黑莓在2009年推出的9700系列,其搭载的黑莓系统开始使用了带星号的小红点形式。

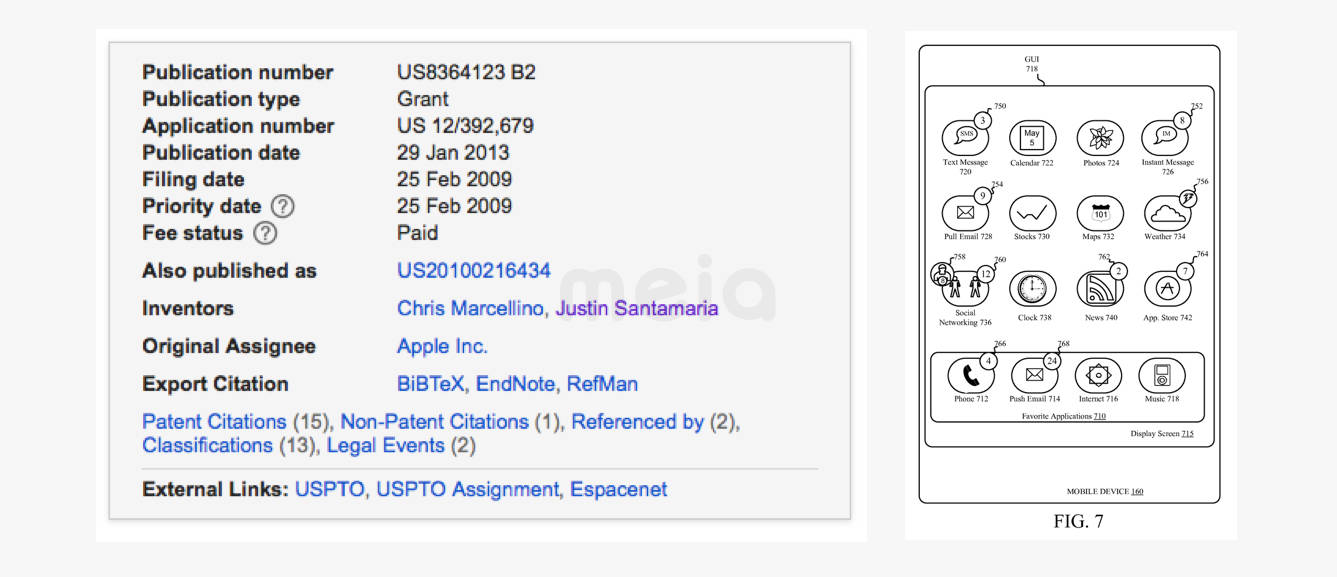
而在小红点的专利归属上,Apple公司成为了最终赢家。Apple公司于2013年注册了相关专利,并在iOS系统上开始正式使用,小红点由此逐渐被人们所熟知。

在iOS界面设计指南中,Apple公司对涉及小红点的推送通知规范也有明确的阐述:
无论设备被锁屏还是在使用中,app都能随时利用通知来提供及时和重要的信息。每个通知都包含应用名称、一个app图标以及一条消息。通知的到来也可能伴随声音提示,以及app图标右上角小红点角标的出现和更新。
Android随后跟进模仿了这一设计样式,小红点成为了通用设计的规范。如今,小红点的身影在各个App中几乎无处不在,在移动互联网的时代,它与我们的日常生活正变得密不可分起来。
小红点的类型及主要的使用场景
随着众多App的功能不断丰富,内容的更新日渐频繁,为了增加各个业务的曝光率,提升相关页面的触达率,大量的小红点被投放在各个业务入口。原本形式单一的小红点,也随之演化出各种不同的形式,以满足不同业务场景的需求。
众所周知,手机QQ就是一款功能丰富的社交产品,其涉及到的各种业务数不胜数,如果各个业务线随心所欲的在自己的业务入口投放各种样式的红点,对用户而言无疑是个灾难。为了保证用户体验的一致性,手机QQ的QUI规范就对小红点的类型进行了归类整理,这里再简单梳理其主要对应的使用场景。
1.小红点
最基本也是最常用的红点类型,是小红点的最初形态,一般被投放在业务入口处,用于内容、功能或动态更新的提醒。

2.小红点+数字
由基础的小红点样式演化而来,可以展示未读消息的数量,一般用于比如QQ,微信,QQ空间,朋友圈等社交场景,在有新的好友信息,新的点赞或评论时显示。

3.文字红点
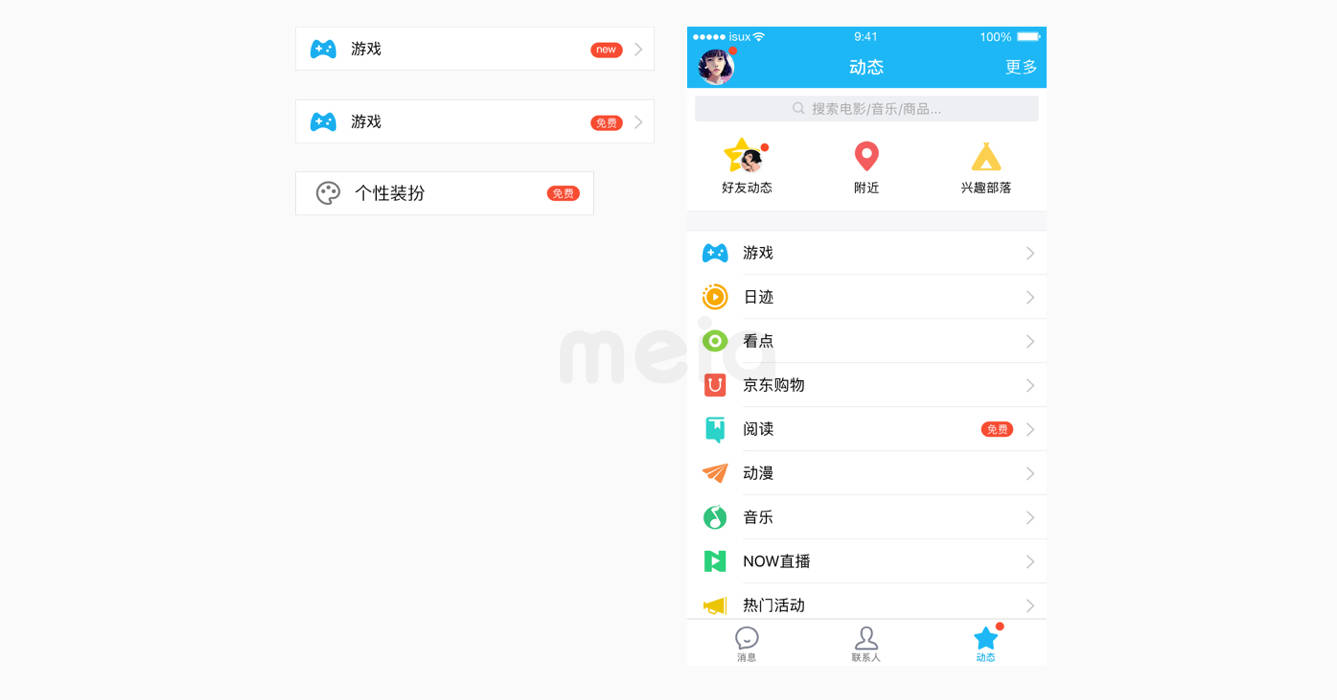
文字内容主要有“免费”“热门”“新”“new”等,主要用于上新、免费、限时抢购等运营活动,直观的文字内容如“免费”一般能强烈的吸引用户的点击欲望。

4.异形红点
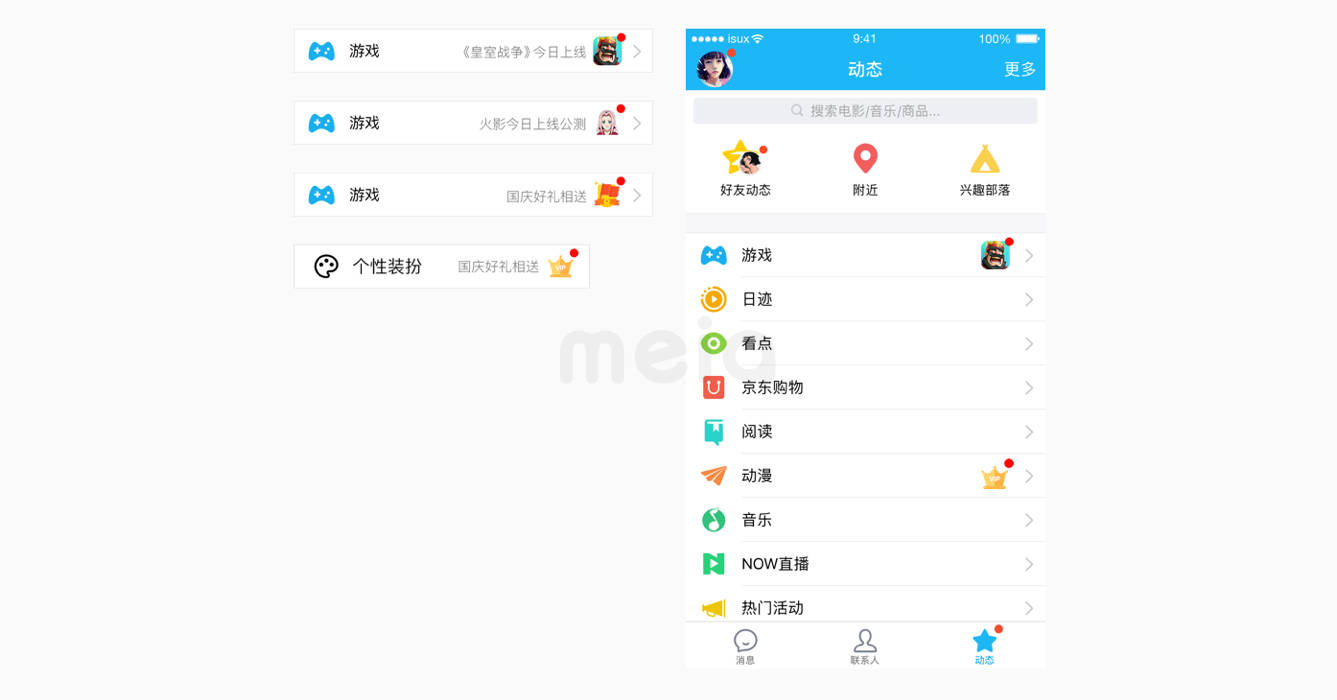
App功能和场景不断拓展,使得小红点形式也随之发生了新的变化,拥有了更多的形态,虽然与基础样式的小红点已经有很大差别,但是其仍然承担了小红点的功能,从一定意义上来说,它仍然是小红点。结合图标或内容缩略图的异形红点让用户对内容有了提前预知,主要用于强力推送的运营活动场景。

( 以上图片来源于QUI规范文档 )
以上的几种小红点类型,基本涵盖了目前市面上所有App的基础小红点形式。还有各类App根据自己的业务需求设计了更多个性化的小红点形式,这里就不一一细数。当然,小红点不是孤立使用的,一项功能或业务的运营涉及多个层级多个入口,所以大多数情况下是多种小红点形式结合使用的。
小红点的几个设计细节
说到小红点的设计,有些同学可能会想,一个红色的小圆点,有什么好设计的?当然,使用基础的小红点样式,无疑是最省时省力的做法。但是,正如我们看到的,未经思考设计而投放的小红点,不仅让用户产生强烈的厌烦心理,而过多的小红点也会导致用户免疫,影响业务导流的效果。
那么,如何设计好小红点呢。在这里我根据平时项目的经验以及对一些案例的分析,总结了小红点设计的几个细节:
1.清晰的路径导向
每当一项业务有新的动态消息或上新的内容时,都要在业务入口处投放小红点以把用户引导到最终页面,但投放的小红点往往会出现断层的情况,用户在一步步轻触到达最终的页面后戛然而止,不清楚产品侧想给他展示什么内容。
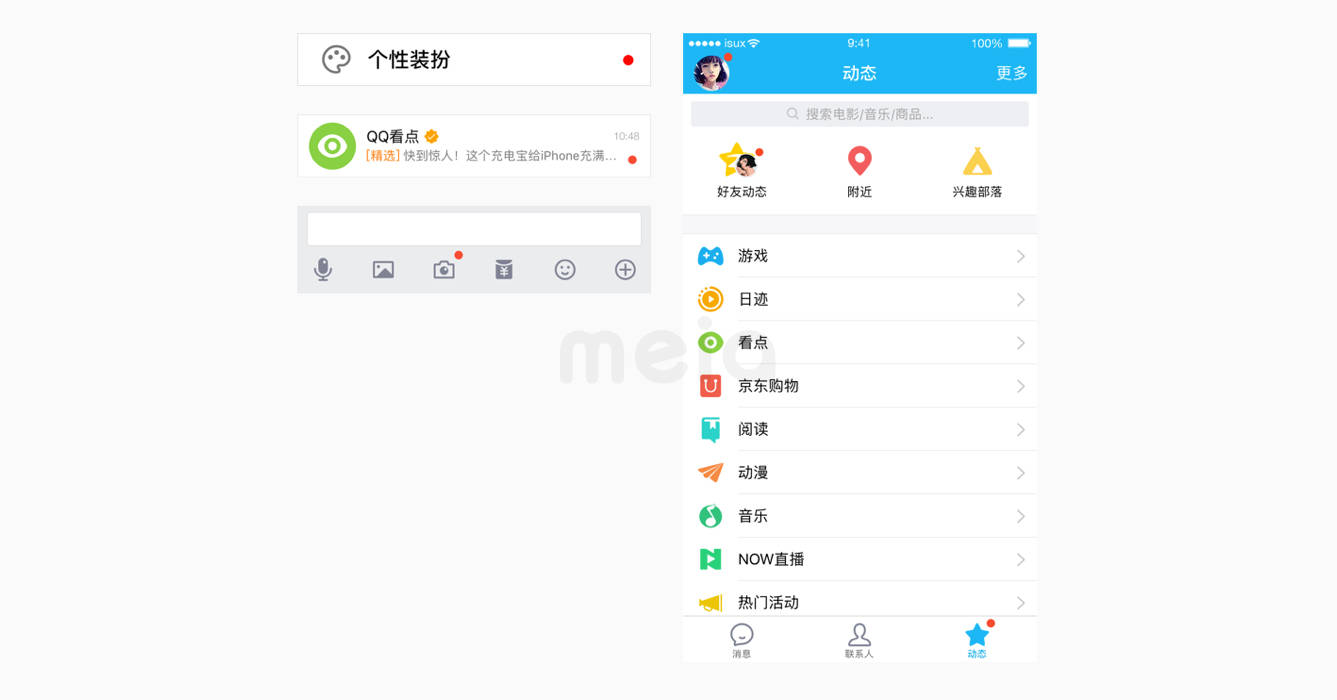
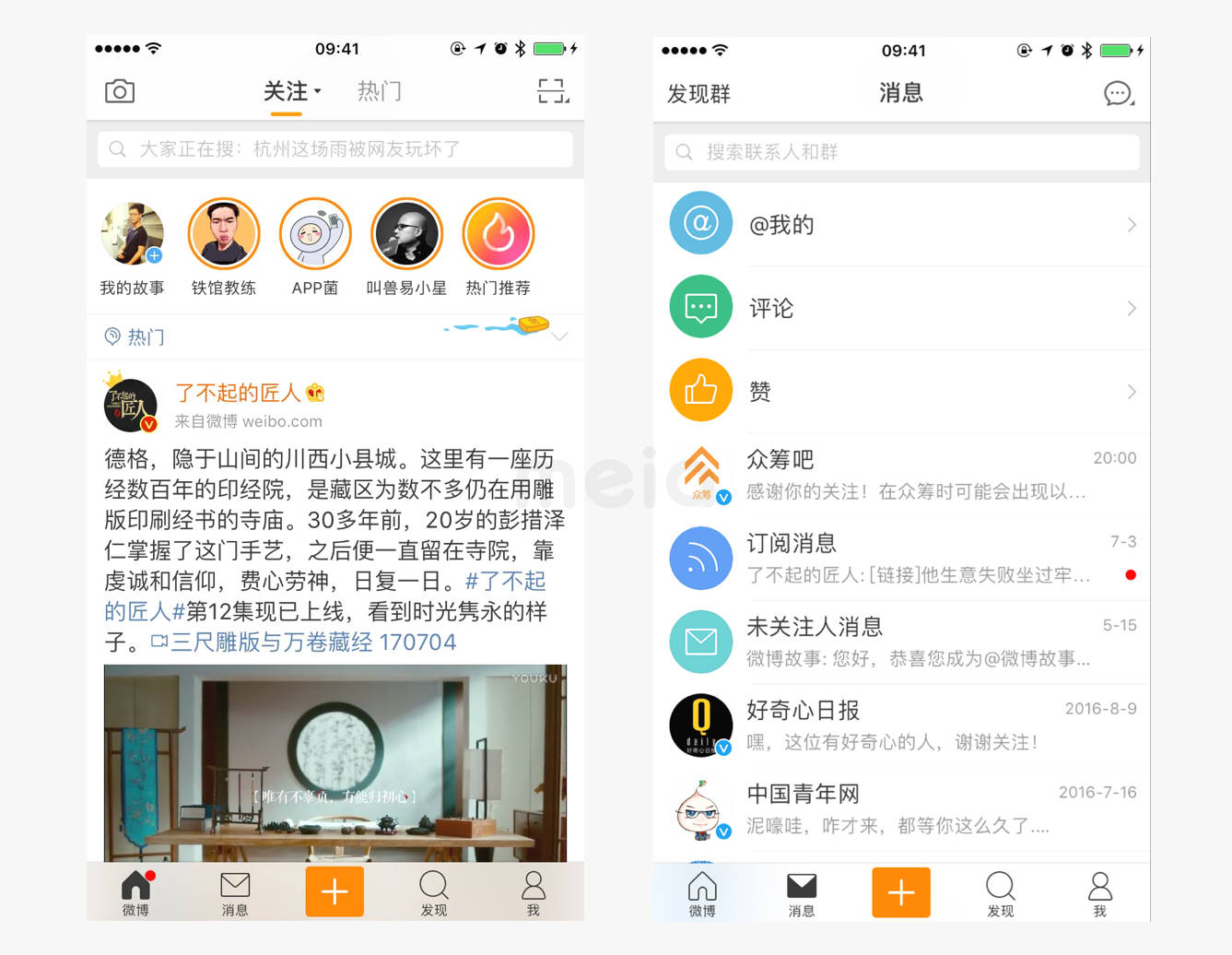
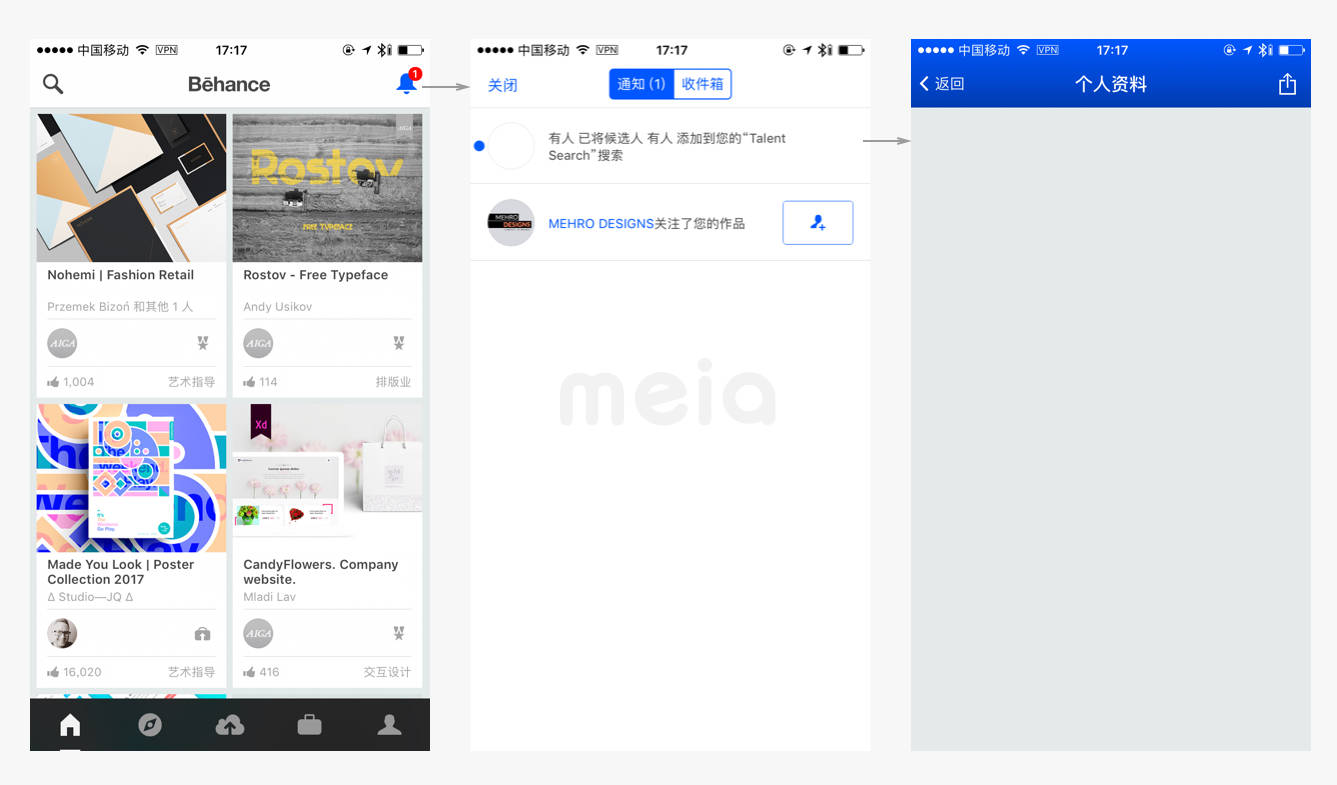
如下图App中,在底部的tabbar的首页tab投放了小红点,但是在页面内容中却看不到与小红点相关的内容。而在消息tab上没有投放小红点,却在消息列表里却出现了小红点,这样提醒引导出现了信息断层,容易导致用户产生困惑。

针对这一问题,一种有效的设计方法是倒推法,即从最终要投放小红点的末级页面开始,不断的向上一层级的页面倒推,思考每一个层级业务入口投放小红点的合理性,如此一来每个页面层级的小红点也能继承起来,给用户以清晰的路径导向。

2.符合用户预期
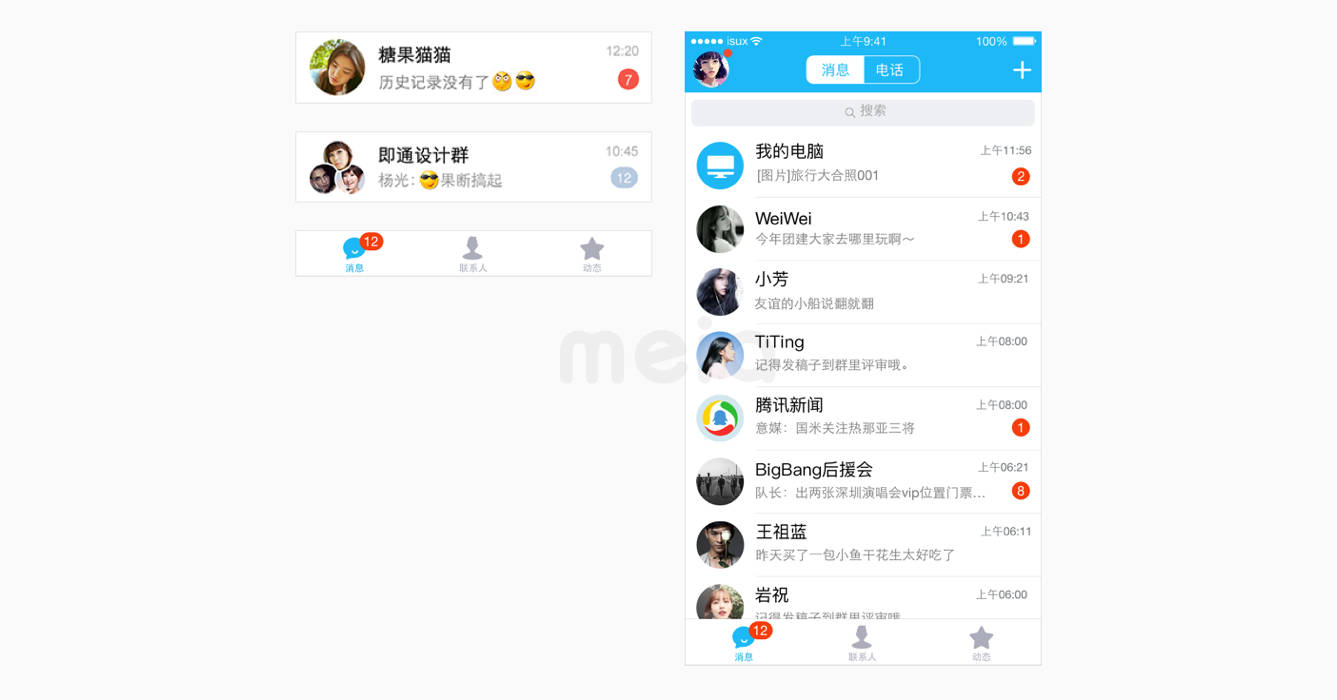
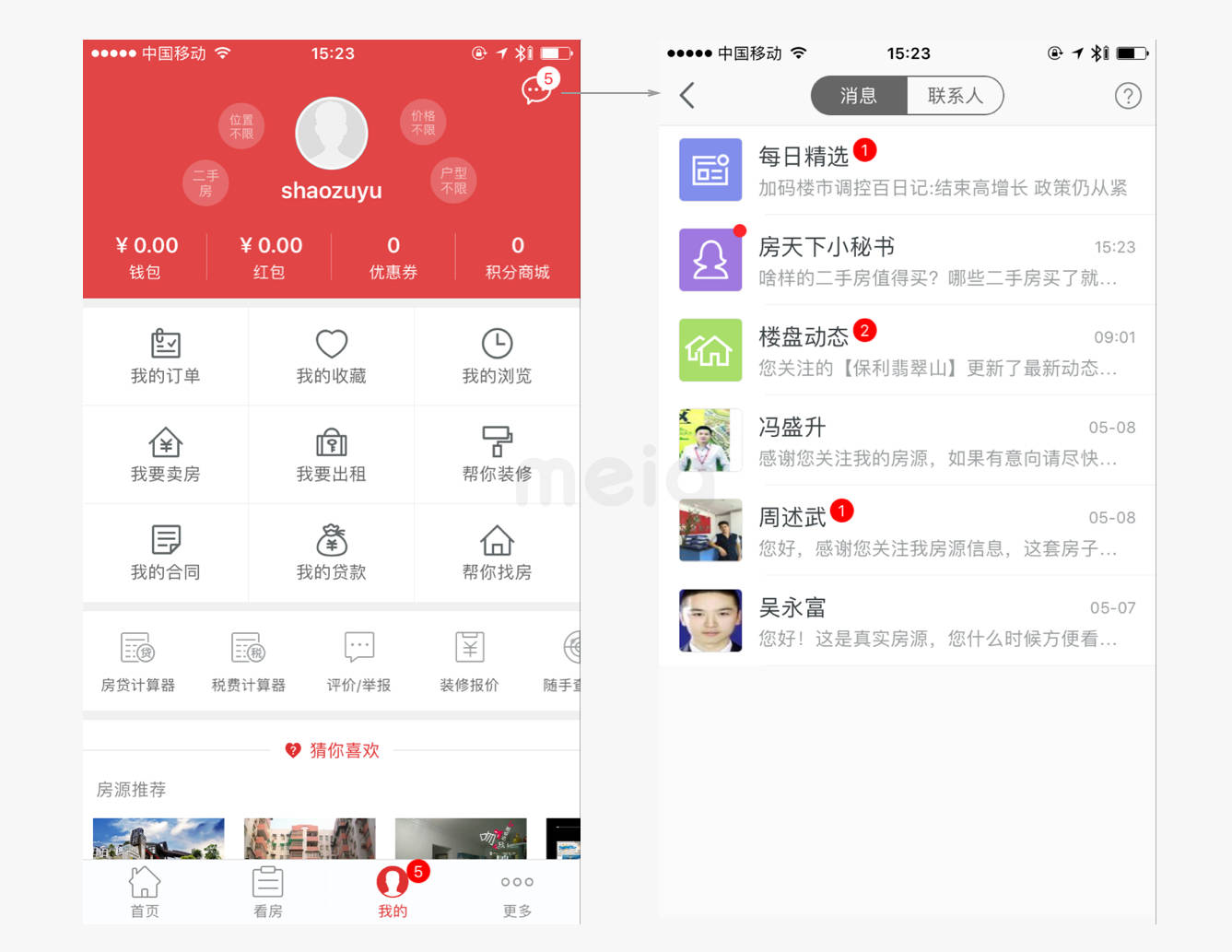
对于小红点的投放,也要注意每个页面层级前后信息的一致性,以符合用户的预期。如下图App中,右上角的消息入口显示红点+数字5,轻触进入下一层级后,显示的小红点数字为1+2+1=4,与上一层级的数字5不一致,导致与用户原本的预期产生偏差,而产品本身的专业性也会受到用户质疑。

3.友好的消除策略
在投放小红点之前,应先确定好小红点的消除策略,大部分App采用触过即消的策略,还有一些App则需要到达最后的页面层级,其上几个层级入口的小红点才会消除。而部分App为了对业务入口进行强引导,在用户轻触后小红点仍然存在,这无疑是在挑战用户的底线,甚至还有可能导致用户卸载App。
笔者正在使用的Behance这款App,首页右上角的红点,无论尝试多少次轻触进入最后层级的页面,都无法成功将其消除,实在是令人如鲠在喉,不知道有没有小伙伴也遇到相同的问题。

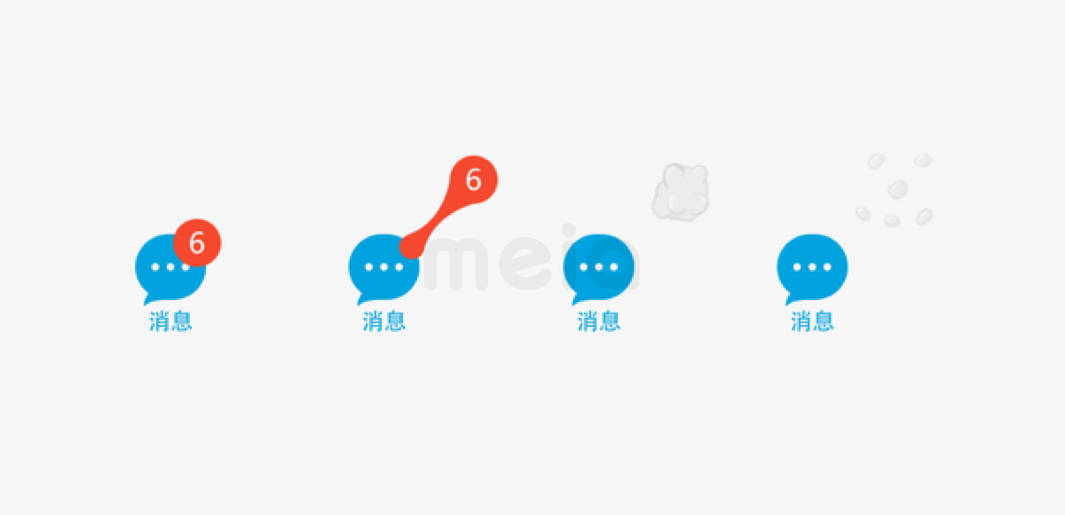
而手机QQ早在2014年就上线的小红点“一键下班”功能则是一个非常值得称道的设计案例,拖拽消除小红点的操作便捷又有趣味性,一键清除小红点之后简直是神清气爽。

4.更多样的小红点形式
小红点的样式从最初始的红色小圆点形式,已经慢慢进化到现在样式丰富的异形红点,但红色小圆点这一元素仍得以保留。千篇一律的样式总是让人感到厌倦,如果能结合自身产品的特征及形象设计新的小红点样式,不仅能给用户带来新鲜感,更能加强产品的品牌形象。
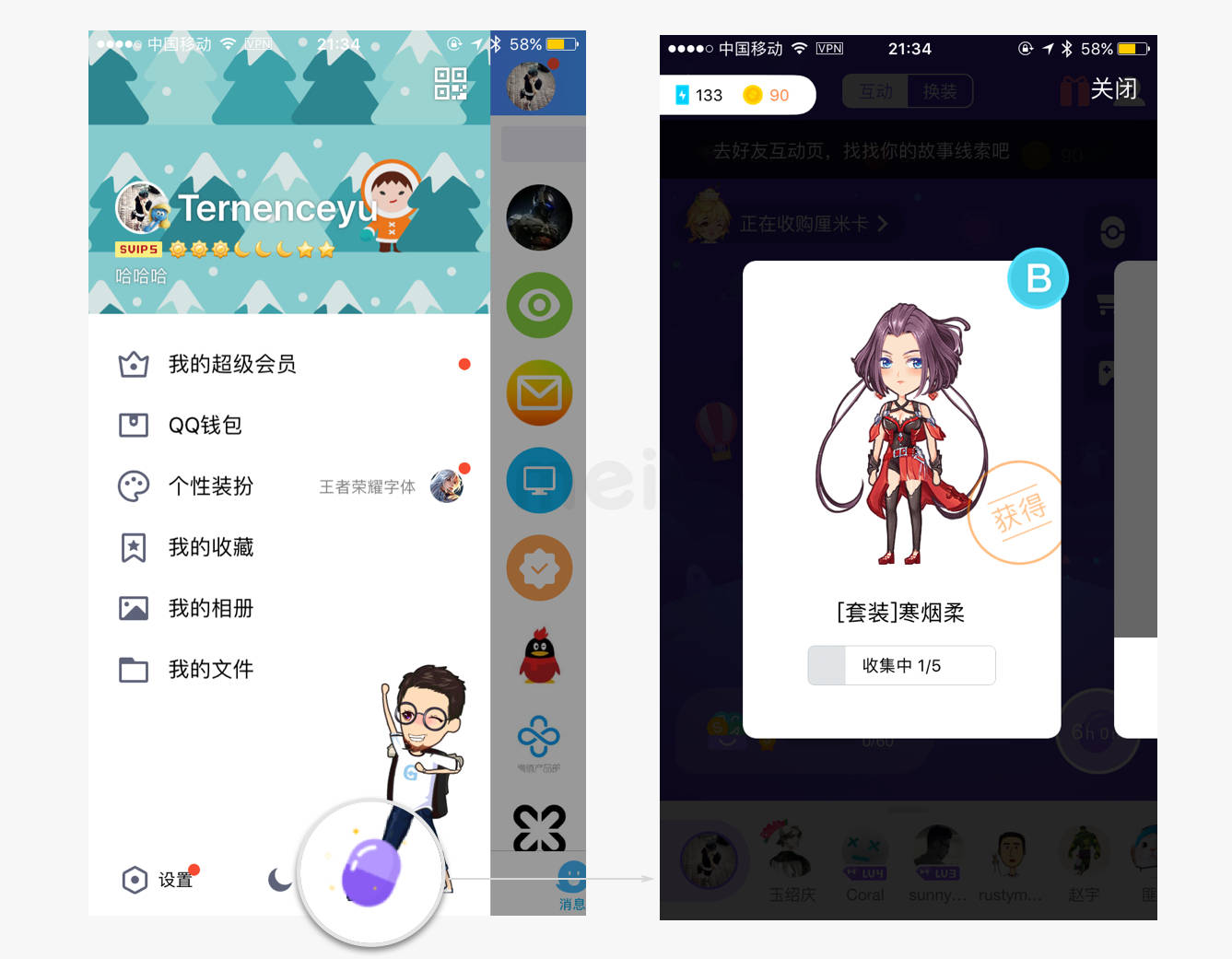
如厘米秀就使用了小胶囊的样式,作为获得新套装的提醒引导,不仅贴合了自身品牌的形象,也与页面其他的常规小红点样式区分开来,更加生动有趣。

5.结合微动效
如今手机的屏幕很大,用户阅读的视线路径很长,用户被上一层级入口的小红点引导到当前页面后,往往需要花费一点时间来寻找当前页面的小红点,而结合微动效的小红点则可以有效的解决这一问题。
因为人类天生就会关注正在运动的事物,让小红点动起来无疑是吸引用户注意的好方法,结合微动效的小红点更具情感和趣味性,容易能给用户带来愉悦的体验。


( 以上图片来源于dribbble )
6.克制投放小红点
投放太多小红点容易产生两种极端情况,一个是造成用户产生厌烦心理而卸载App,另一个是用户对小红点完全产生免疫,尤其是在游戏App中,试问你现在玩王者荣耀的时候,面对满屏的小红点,还要每次都全部消除完毕之后才会开黑吗。

想要克制的投放小红点,首先要有一套清晰的运营策略,一个平台级的产品涉及的业务入口十分繁多,如果没有清晰的运营策略,不同业务各自为政滥投小红点,那将对产品的用户体验造成灾难性的打击。关于小红点的运营策略,这里有几点建议:
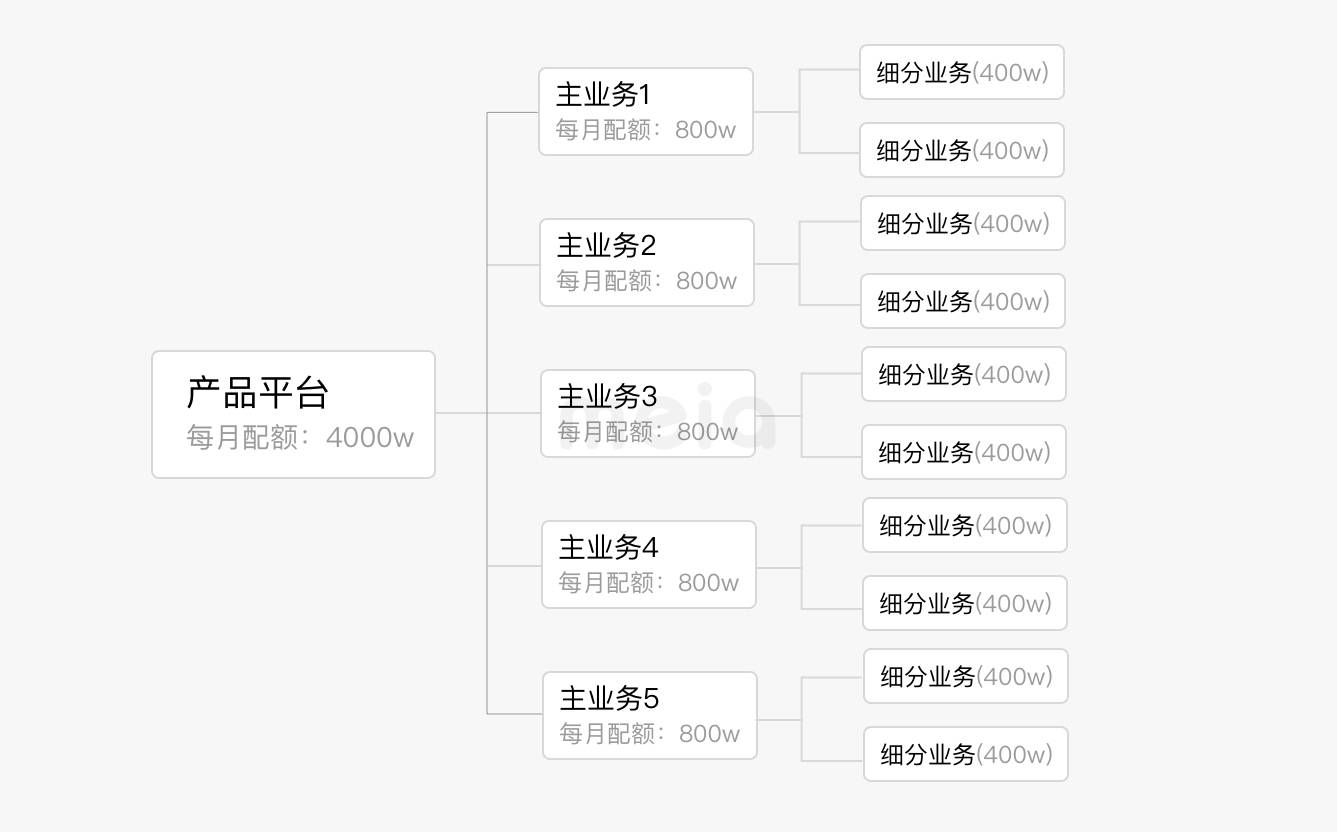
· 从业务纬度,限定产品每月投放小红点的总量,再逐层向下分配每个业务每月小红点的配额
举个例子,一个产品有5个主业务,主业务下又有不同的细分业务。该产品限定每月投放红点的数量为4000w,各个主业务每月平均分配到的红点配额就有800w,各个主业务根据细分业务的需求,又可以继续分配每月红点配额。如此限定投放每月小红点的数量,一线的执行者在投放小红点的时候也会更加珍惜每月的配额,从一定程度上限制了小红点的泛滥投放。
· 从用户纬度,减少对同一用户反复投放小红点,避免造成强烈干扰
一个细分的业务,每月给同一用户投放的小红点不应超过8个(根据具体业务情况而定),同一个功能入口,在一个月内不应该给同一用户重复投放2次小红点。
· 结合数据分析,通过个性化推荐让小红点给用户带来价值
每次投放小红点,应该不是面向所有的用户进行全量投放。可以结合大数据分析技术,根据后台的流动模型判断用户的当前属性,并以此为依据决定是否要向该用户投放小红点。举个例子,一个用户在上个月1号的时候,充值了一笔话费,根据流动模型的分析,该用户以往充话费的频次大概为每月一次,如果到本月初,话费业务正好上线了一个优惠活动,那么,面向该用户可以在话费业务的入口投放优惠活动的红点,如此一来,用户因为关注到小红点而获得了优惠,业务本身也提升了转化率,而小红点也给用户带来了真正的价值。
除此之外,在投放小红点之前,可以先思考在某一入口投放小红点的目的,是不是有其他更好的方式能代替小红点,即符合业务场景又能起到为业务导流的作用。
来看看几个在同一业务入口下使用小红点与非红点案例的对比,第一个是QQ钱包的账户余额入口,非红点方案采用了数字滚动的效果,比起小红点方案,不仅更能吸引用户的注意力,也能清晰的表达钱包余额减少的概念,设计可谓十分精巧。


第二个是淘宝App首页的“天猫国际”业务入口,非红点的方案,结合了天猫的卡通形象,配合了弹出和眨眼的动效,十分的俏皮可爱,也加强了自身的品牌形象。


如今这种动态业务入口的方案正被许多电商类App采用,不仅能吸引到用户的注意力,还能展示更多的运营信息内容。

从以上几个方案的对比,可以看到,在一些业务入口的场景下,投放常规的小红点虽然也能满足业务的需求,但是如果经过精心的思考和设计,最终的方案往往能给予用户超出意料之外的精致体验。
7.验证投放的效果
一款App有成百上千的业务入口,并不是每种小红点形式都能适用。如果不确定是否要投放红点,或者纠结使用哪种小红点形式,在条件允许的情况下,可以通过灰度发布进行A/B test,关注不同小红点方案的转化效果,搜集到的数据往往能为最终上线的方案提供有力的支撑。
由腾讯SNG内部开发的开普勒平台,就是一个通过数据检验设计效果的得力工具,通过在各个业务入口埋点,持续关注线上数据的变化,搜集用户的反馈数据。

如以下的案例,通过A/Btest,发现业务入口的彩色icon的平均转化率高于纯色的icon 20%左右,因此最终选用了彩色icon作为最终上线方案。通过工具搜集数据反馈,让设计不再是主观臆断,也能以此为依据不断的迭代优化设计方案。

结语
以上说了这么多,主要目的是希望广大的互联网从业者们在设计过程中能对小红点的保持一定的关注。不要在设计的最后环节才想起它,然后随意投放应付了事,最终不仅打扰到用户,产品自身的口碑也受到影响。
当然,每款App的各个业务入口和功能场景不尽相同,设计面临的情况十分复杂,也不要为了追求所谓的创新而使用各种“炫酷”样式的小红点,应当回归到用户的价值,思考投放小红点的必要性,以及小红点形式与产品视觉风格的一致性,如此一来,原本烦人的“小妖精”才会真正的被用户所接受。
参考资料:
1.怎样设计一个不好的“红点”逻辑
2.手机APP设计干货:不简单的红点设计
3.Mobile UX Design: What Makes a Good Notification?
4.Designing the Perfect Notification UX
5.Local and Remote Notification Programming Guide
6.Managing notification service connections and displaying icon badges
(本文转自腾讯ISUX(isux.tencent.com/articles/68.html))








